صور SVG: مقدمة
نشرت: 2023-02-19SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
يمكن استخدام سمة التحويل لتحويل كائنات SVG إلى مجموعة متنوعة من الأشكال ، بما في ذلك كائنات الترجمة ، والقياس ، والتدوير ، والانحراف ، والانحراف ، والمصفوفة. هناك ثلاث وظائف تحويل: x (tx) ، y (tx) ، والترجمة (tx ، y). تطبق وظيفة الترجمة قيمة tx على عنصر معين على المحور x وقيمة ty على عنصر معين على المحور y. يشير التحجيم إلى تحويل SVG الذي يكبر أو يصغر كائنًا باستخدام عامل تحجيم. يمكن أن تتكون وظائف مثل هذه من قيمة واحدة أو قيمتين فقط تحدد مقياسًا رأسيًا وأفقيًا. الامتصاص هو تحويل لأحد أنظمة إحداثيات العناصر الذي يتسبب في تدوير أحد محاوره بزاوية معينة في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة. لا تشوه عنصرًا وتحافظ على التوازي أو الزوايا أو المسافات عندما تدور بنفس طريقة الترجمة. باستخدام وظيفة skewX (الزاوية) ، يبدو أن الخطوط الرأسية قد تم تدويرها بزاوية. عندما يتم تحديد قيمة بزاوية و cx فقط ، فإنها تكون غير صالحة ، ولا يتم تطبيق أي استدارة.
ما هو التحويل المستخدم؟

يمكنك تدوير عنصر أو قياسه أو إمالته أو ترجمته باستخدام خاصية التحويل CSS . يتم استخدامه لتعديل مساحة الإحداثيات في نموذج التنسيق المرئي CSS.
يتيح لك التحويل تحويل أي صورة بسهولة إلى إنشاء فريد من نوعه. يمكنك تحويل أي صورة ، سواء كانت لزي أو صورة بسيطة ، للحصول على التأثير المطلوب. علاوة على ذلك ، يمكن لاختصارات لوحة المفاتيح ، التي تسهل التنقل في لوحة المفاتيح ، أن تجعل العملية أسرع. لقد جئت إلى المكان المناسب! بمعنى آخر ، ألق نظرة على صورك واستمتع ببعض المرح معها.
وظيفة الترجمة () في Css
يمكن أحيانًا استخدام الوظيفة translate () لتغيير موضع عنصر في اتجاه محاذاته الأفقية أو الرأسية في CSS. والنتيجة هي نوع بيانات مشتق من دالة تحويل>. يمكن استخدام نوع البيانات لإنشاء تخطيط مخصص بالاقتران مع خصائص CSS الأخرى. باستخدام الوظيفة translate () ، على سبيل المثال ، يمكنك تغيير موضع الحواف اليمنى واليسرى لعنصر ما.
ما هو الغرض من خاصية التحويل؟

خاصية التحويل عبارة عن مجموعة من خصائص CSS تُستخدم لتحويل عنصر إلى فضاء ثنائي الأبعاد أو ثلاثي الأبعاد.
نحن لا نغير عاداتنا أو محيطنا من أجل تحقيق النجاح في الحياة. قد نصبح أطول أو أنحف ، لكننا لا نغير من نحن ، من نريد أن نصبح ، ما نريد أن نفعله ، أو كيف نريد أن نعيش حياتنا. نحن سعداء بالعيش في نفس المكان الذي كنا فيه عندما بدأنا.
لا يتعلق الأمر فقط بالبقاء على حاله لفترة طويلة. قدرتنا على التغيير لا حصر لها ، ومن الممكن لنا جميعًا أن نغير حياتنا والعالم. يمكننا إحداث فرق في العالم إذا أصبحنا أشخاصًا أفضل وتصرفنا بشكل مناسب.
إنه تغيير كبير في المظهر أو شيء آخر تمامًا. نحن نعيش في عالم لا نغير فيه أو نغير أنفسنا أو العالم من حولنا. الحياة أكثر من مجرد البقاء على حالها.
فوائد استخدام Translate () في Css
يمكننا بالتالي تحريك عنصر دون التسبب في أي اضطرابات في تدفق المستند من خلال استخدام وظيفة translate (). ستؤدي قيمة الهامش الأيسر المطبقة على العنصر الموجود على اليسار إلى تحريك العنصرين إلى اليمين إذا كان لديك عنصرين بجانب بعضهما البعض. تتيح لنا وظيفة translate () أيضًا تغيير مساحة إحداثيات نموذج التنسيق المرئي ، مما يسمح لنا بتطبيق تأثيرات مثل الانحراف والتدوير والترجمة.
ماذا يعني رمز التحويل؟

يشير مصطلح "تحويل الكود" إلى شفرة المصدر المقيدة. يشار إلى الكود الذي تم تصميمه بشكل سيء ودون المستوى الأمثل بسبب تشكيل وحدات التشفير على أنه رمز مصدر مقيد. من خلال استخدام هذه الطريقة ، يمكن إجراء الترميز "البسيط" بشكل أكثر كفاءة.
من غير الواضح ما هو التحول وماذا يعني اعتمادًا على من تسأل. يمكن أيضًا استخدام نهج قائم على الكمبيوتر لتحويل عملية فيزيائية تتضمن القلم والورق إلى عملية منهجية. تقوم تقنية Profound Logic بتحويل كود RPG إلى Node.js. سيتم تقسيم الإجراءات الفرعية والروتينات الفرعية إلى وحدات Node.js الخاصة بها ، مما يجعلها قابلة لإعادة الاستخدام داخل هذا التطبيق. سيتم فحص الإجراءات الفرعية المتكررة والتخلص من التكرار. سننظر في تطوير طرق اختبار آلية بالإضافة إلى أتمتة الاختبار والنشر. يمكن للشركات مواءمة متطلبات الأعمال والمتطلبات الفنية مع تحليل شامل لنظام IBM i باستخدام Profound Logic.
نحن نستخدم أدوات آلية لجمع هذه المعلومات ؛ سيقوم أحد مستشارينا بإجراء تحليل الكود على نظامك. وبالمثل ، يقوم المنطق العميق بفحص الكود الخاص بك لمعرفة ما إذا كان متجانساً ، مما يزيد من تعقيد تعديله. يمكن إجراء المقابلات شخصيًا أو عبر الأقمار الصناعية. قارن البنية والكود بتحليل الفجوة والرؤية للهدف أو لتكون الدولة. سيتم استخدام التحليل لتقديم التوصيات. يمكن أن يخضع التطبيق لعملية تحويل أو إعادة كتابة أو استبدال أو ترك كما هو. منذ عام 1994 ، قدمت شركة Profound Logic حلول تحديث للشركات التي تعمل بنظام IBM i. نحن نقود الصناعة من خلال خدمات تحديث IBM i ، وتطوير التطبيقات الجديدة ، وتطوير الأجهزة المحمولة ، وحلول التطوير / الترميز مفتوحة المصدر ومنخفضة الكود ، وخدمات تحديث الشاشة الخضراء. عندما قدمنا التطبيقات المستندة إلى الويب لـ Visual Designer لتطوير RPG وحلاً لـ RPG Open Access ، كنا أول من يفعل ذلك.
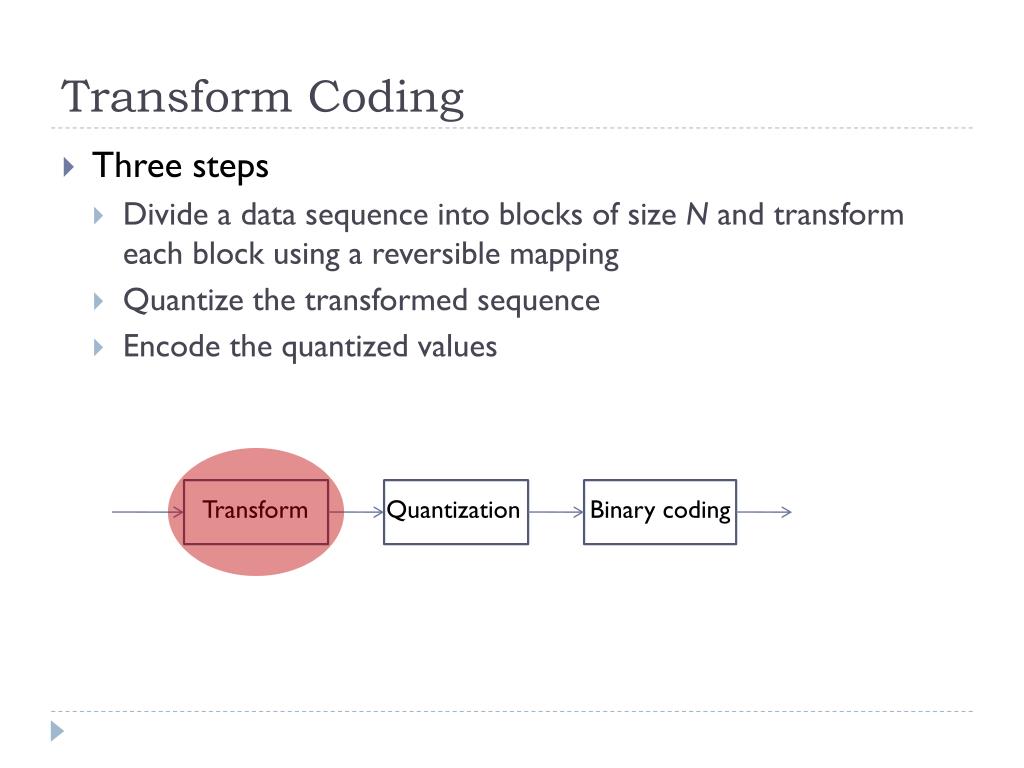
يتم تكرار إجراء رقمنة الشكل الموجي في كل مرة تظهر فيها كتلة من الصورة.
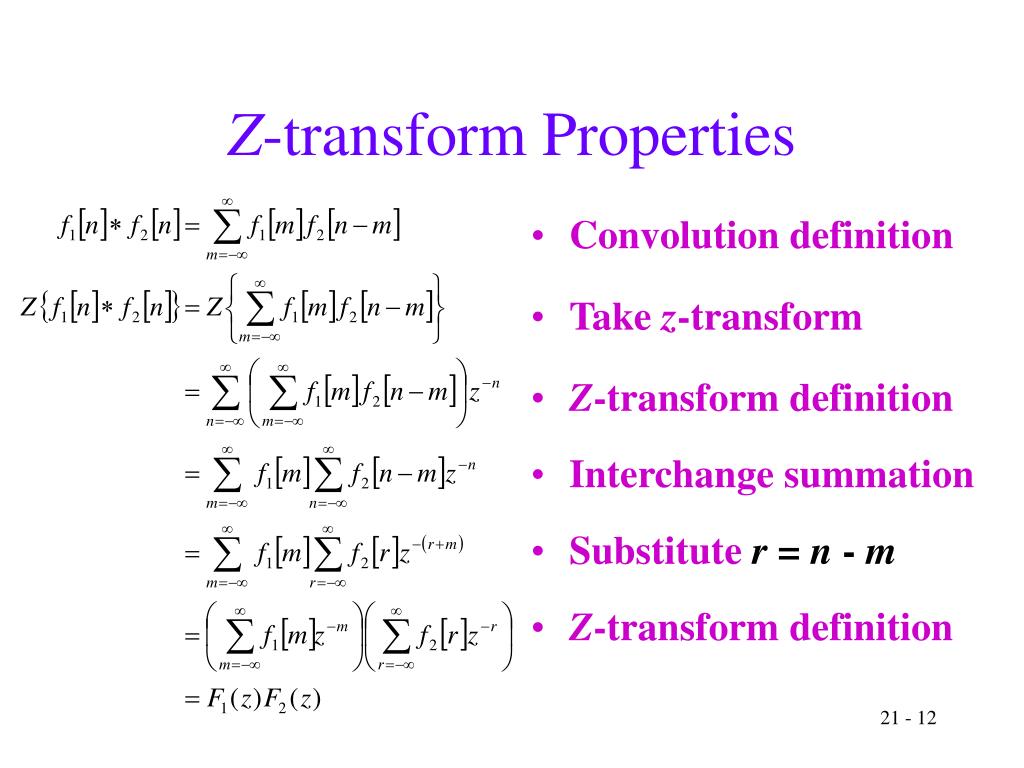
يعتبر تحويل جيب التمام المنفصل (DCT) أحد أكثر أنواع ترميز التحويل شيوعًا. يحتوي DCT ، وهو اختصار لتحويل البيانات من مجال زمني إلى آخر ، على الكثير من التطبيقات.
تحويل فورييه هو تحويل أكثر عمومية يمكن استخدامه لتحويل البيانات من مجال زمني محدد إلى أي مجال آخر.
لتحويل البيانات من المجال الزمني إلى مجال التردد باستخدام تحويل فورييه التفاضلي (DFT) ، تعد تحويلات والش نوعًا من تحويل فورييه التفاضلي.

أهمية تحويل الترميز للضغط الخاسر
الهدف من تحويل الترميز هو إزالة البيانات الزائدة ، وهذه خطوة مهمة في تقليل كمية البيانات الزائدة عن الحاجة. يمكن أن تعمل خوارزمية الضغط على الصور منخفضة الدقة ولا تزال تضغط الصورة بنفس المعدل كما هو الحال في الصور عالية الدقة عن طريق تحويلها. يسمح ذلك بضغط الصور عالية الدقة دون المساس بجودة الصورة.
ما فائدة تحويل الترجمة في Css؟

يمكن استخدامه لنقل عنصر من موقع إلى آخر على طول المحور X (الأفقي) والمحور Y (الرأسي) والمحور Z (العمق) ، بنفس الطريقة التي تنقل بها الإزاحات عنصرًا من موقع إلى آخر ، مثل مثل الأعلى والأسفل واليسار.
تسمح خاصية التحويل للتطبيق بتنفيذ مجموعة متنوعة من الإجراءات على عنصر يغير طريقة ظهوره في المستعرض. في هذا المثال ، سأوضح لك كيفية وضع الرموز عموديًا وأفقيًا باستخدام قيم التحويل. يمكن استخدام Translate () لتحريك عنصر حول المستند دون التداخل مع تدفقه الطبيعي. يمكننا تغيير حجم العنصر عن طريق تحويله إلى عرضه أو ارتفاعه باستخدام تحويلات الترجمة (). يمكننا استخدام هذه الطريقة عندما نريد إظهار العنصر عند القيام بحالات تمرير بسيطة. يمكن إنشاء قيمة النسبة المئوية بالرجوع إلى مقياس قيمة التحويل () للنسب المئوية أو مقياس من 1 إلى 1 (صفر يمثل 0٪ وواحد يمثل 100٪). يمكن استخدام خاصية التحويل () في CSS لأربعة أغراض مختلفة. سنتعرف على كيفية التعامل مع عنصر في القسم الأول. أخيرًا ، نلقي نظرة فاحصة على المقياس () عن طريق إضافة جزأين مهمين من المعلومات.
يحرك الانتقال عنصرًا من موضع إلى آخر ، بينما يضيف Transform الأشكال أو الأحجام أو الألوان إلى عنصر أو يطرحها منها.
إذا قمت بدمج هاتين الخاصيتين ، يمكنك إنشاء رسوم متحركة أكثر تعقيدًا. يمكنك استخدام Transition لتحريك عنصر من حالة إلى أخرى ، و Transform لتغيير مظهره باستخدام Transform.
في CSS ، يمكن استخدام خاصية Transform لتغيير مظهر العنصر. الانتقال هو خاصية تكميلية لعنصر تسمح له بالانتقال من حالة إلى أخرى.
استخدم خاصية التحويل للحصول على تصميمات أكثر تشويقًا للصفحة
ماذا تريد أن تعرف عن تحويل الملكية؟ يمكن استخدامه لإنشاء تصميمات صفحات مذهلة وجذابة نظرًا لتعدد استخداماته. يمكن إنشاء تأثير ثلاثي الأبعاد باستخدام خاصية التحويل على عنصر. بالإضافة إلى ذلك ، يمكن إنشاء الرسوم المتحركة باستخدام خاصية التحويل.
تحويل Svg
ملف SVG هو ملف Scalable Vector Graphic . يعني المصطلح "قابلة للقياس" أنه يمكن تحجيم الرسم بأحجام مختلفة دون فقد أي جودة. مصطلح "متجه" يعني أن الرسم يتكون من سلسلة من النقاط ، والتي ترتبط بخطوط أو منحنيات. تم تطوير تنسيق الملف بواسطة اتحاد شبكة الويب العالمية (W3C). يمكن إنشاء ملفات SVG بعدة طرق مختلفة ، بما في ذلك الرسم اليدوي أو باستخدام محرر رسومات متجه أو بالتحويل من تنسيق ملف آخر. يمكن تحريرها في محرر نصوص ، لأنها مجرد ملفات نصية تحتوي على سلسلة من علامات XML. يمكن استخدام ملفات SVG لإنشاء رسومات للويب ، وكذلك طباعة الرسومات. يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة ، ويمكن طباعتها بدقة عالية.
كخاصية HTML ، يمكن استخدام التحويل كخاصية CSS في SVG2. توجد بعض الاختلافات في بناء الجملة بين خاصية CSS والسمة. يرجى أن تضع في اعتبارك أن المواصفات تسمح باستخدام وظائف تحويل CSS. يكافئ تطبيق مصفوفة التحويل (أ ، ب ، ج ، د ، هـ ، و) على نظام إحداثيات سابق: (ب = cd = و) الذي يعيّن الإحداثيات من نظام الإحداثيات السابق إلى نظام إحداثيات جديد. تحدد وظيفة تحويل الترجمة (س) الدوران بناءً على درجة نقطة معينة.
الاستخدامات العديدة لخاصية التحويل في Css
إذا كنت تريد أن يظهر عنصر ما بشكل مختلف ، يمكنك استخدام خاصية التحويل. يمكنك تدوير عنصر أو قياسه أو تحريكه بعدة طرق باستخدام هذا البرنامج.
تحويل Svg = شرح المصفوفة
تحويل svg هو طريقة لتحويل عنصر في فضاء ثنائي الأبعاد. يتيح لك تحويل المصفوفة تحديد قائمة من ستة أرقام تحدد التحويل في مساحة ثنائية الأبعاد. تحدد الأرقام الأربعة الأولى إحداثيات x و y للعنصر الجاري تحويله ، بينما يحدد آخر رقمين عرض العنصر وارتفاعه.
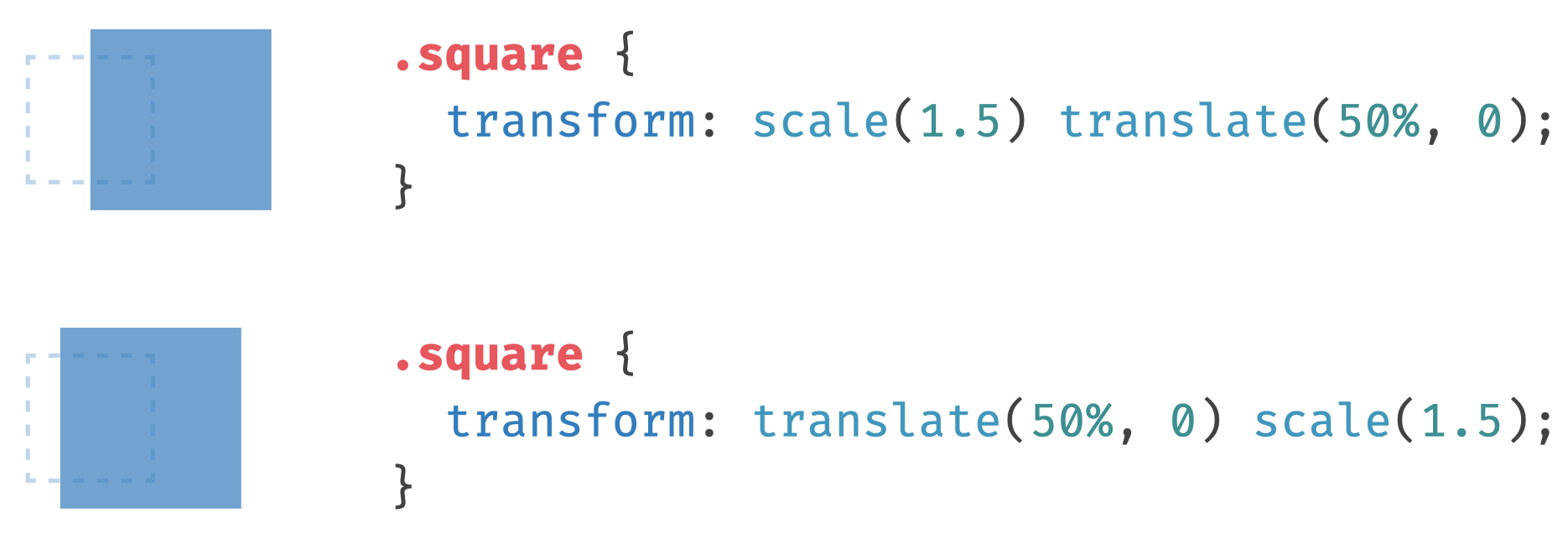
في عمليات المصفوفة ، يتم تشكيل تحويل المصفوفة من خلال الجمع بين التحويلات الفردية (على سبيل المثال ، الترجمة ، التدوير ، المقياس ، الانحراف). يمكن تدوير كائن بمقدار r درجة حول نقطة (x) ، على سبيل المثال ، بترجمته إلى (x ، y) ، وتدويره r درجة ، ثم إعادة ترجمته إلى الموضع الأصلي (-x ، -y). نظرًا لأنه يتم دمج كل تحويل "محلي" لاحق في واحد ، فإن كل تحويل لاحق يمثل تفاعلًا متسلسلًا. نظرًا لأن التحويلات ثنائية الأبعاد ليست تبادلية ، فإن عدد التحويلات محدود. من الأهمية بمكان فهم مصفوفات التحويل لتحقيق أقصى استفادة من فعاليتها عند التعامل مع الرسوم المتحركة المعقدة. إحدى الطرق المفضلة للقيام بذلك هي تكوين التحولات بترتيب معين وتتبع عدد الإجماليات التي يحققونها. يوضح الكود في هذا المثال القصير كيف يتم تحقيق الرسوم المتحركة باستخدام تحويلات المصفوفة ، لكن المعلومات المقدمة في هذا الرمز القصير واسعة النطاق.
وظيفة الترجمة: بديل لوظائف التحويل ثنائية الأبعاد
تقوم الدالة translate () بإعادة وضع عنصر أفقي أو رأسي عن طريق سحبه. translate () هي وظيفة تُستخدم لتصميم العناصر في فراغات ثنائية الأبعاد ، كما هو الحال في المصفوفة () في سياق دالة translate (). تعتبر دالة matrix () بديلاً عن وظائف التدوير والانحراف والقياس والترجمة ، وهي وظائف تحويل ثنائية الأبعاد.
ترجمة Svg
ترجمة SVG هي فرصة لتحريك عنصر على المحور السيني أو المحور الصادي. تتم الحركة من الموضع الحالي للعنصر. عند استخدام طريقة الترجمة ، من المهم أولاً فهم الموضع الحالي للعنصر. الحركة مرتبطة بالموضع الحالي للعنصر.
