صور SVG: كيفية إنشاء ملفات التحميل واستخدامها
نشرت: 2022-12-17SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يمكن استخدامه على مواقع الويب. إنه تنسيق قائم على XML يمكن استخدامه لإنشاء صور ثابتة أو متحركة. بالرغم من أن صور SVG لا تدعمها جميع المتصفحات ، إلا أنها مدعومة من قبل معظم المتصفحات الحديثة. يمكن إنشاء صور SVG بعدة طرق ، بما في ذلك الرسم اليدوي أو باستخدام محرر رسومات متجه أو التحويل من تنسيق صورة آخر. بمجرد إنشائها ، يمكن تحميلها على موقع ويب تمامًا مثل أي تنسيق صورة آخر.
تطبيق AScalable Vector Graphics (SVG) هو تطبيق يستخدم XML ويستخدم في الرسومات التفاعلية أو المتحركة. يستخدمون لغات ترميز XML ويشكلون خطرًا أمنيًا على أي موقع ويب يستخدمهم. سننتقل إلى كيفية إضافة امتدادات ملفات sva إلى WordPress اليوم. يعد الدعم القائم على التقييد لـ SVG أحد أسباب شعبيته. يسمح لك عدد من المكونات الإضافية لـ WordPress بالحفظ. ملفات VG كصور. إذا استمر ظهور خطأ أثناء التحميل إلى WordPress ، فتأكد من تضمين هذه العلامة في ترميز XML الخاص بصورتك: SVG. Mstyle: ht_message mstyle: title = show_icon id = utf-8 ′
في WordPress ، لن يعرض العارض الأصلي ملفات SVG . للأسف ، هذا الملف ليس الخيار الأفضل لعرض الشعارات والرسومات الأخرى بسبب تصميمه الرديء. يسعدنا أن نعلن أنه بمساعدة بعض موارد المطورين المفضلة لدينا ، ستتمكن من تمكين وتأمين استخدام ملفات SVG على موقعك.
يمكن استيراد ملف SVG بسحبه إلى نافذة Google Web Designer أو باستخدام أمر قائمة File.
هل يمكنني استخدام ملفات Svg على موقع الويب؟

على الرغم من أنه يمكن للمصممين استخدام الرسومات النقطية مثل JPEG في بعض الأحيان ، إلا أنهم يفقدون جودتها عند توسيع نطاقها. يمكنك استيراد هذه الملفات إلى أي برنامج يدعم الرسومات المتجهة ، مثل Photoshop ، وكذلك في وضع عدم الاتصال.
تتزايد أهمية Vector Graphics أو SVGs في تصميم مواقع الويب اعتبارًا من اليوم. نظرًا لطبيعة المتجهات لهذه الرسومات ، يمكنك تغيير حجمها دون فقد الجودة. إذا كنت تستخدم SVG ، فستظهر صورتك بشكل أكثر سلاسة ووضوحًا مما لو استخدمت تنسيقات أخرى. ما عليك سوى إدخال SVGs في HTML للصفحة باستخدام المكون الإضافي jQuery. لا يلزم استخدام Flash لإنشاء تجارب ثرية شبيهة بـ Flash على الصفحة. تعتزم Adobe التخلص التدريجي من Flash بحلول نهاية عام 2020. على الرغم من أن هذه الرسومات مدعومة من قبل Internet Explorer و Android ، إلا أنها غير مدعومة من قبل أي متصفح آخر. إذا كنت تريد استخدام احتياطي ، فيمكنك استخدام برنامج مثل Grumpicon.
يمكن أيضًا الوصول إلى SVG عبر عنوان ملف. عنوان URL أعلاه هو عنوان URL قديم عادي لا يتطلب البادئة http: //. كمثال ، يمكن تضمين fileurl (http://www.example.com/path/to/file.svg) ككائن في عنوان URL.
عندما يتم تصغير الصورة أو تكبيرها ، لا يتغير حجم ملف SVG. من ناحية أخرى ، يمكن أن تصبح ملفات PNG كبيرة للغاية عند تكبيرها.
يدعم ملف GIF الرسوم المتحركة ، لكنه ليس قابلاً للتحجيم مثل ملف VG. عندما يتم توسيع نطاق ملفات GIF ، تصبح أقل كفاءة.
لا تتمتع ملفات PNG التي تدعمها المتصفحات بنفس قابلية التوسع أو سهولة التحريك مثل ملفات SVG. يتم أيضًا ملاحظة مشكلات الجودة مع ملفات APNG عند توسيع نطاقها.
يتم دعم ملفات WebP بواسطة Chrome و Firefox و Opera ، وهي توفر جودة ممتازة عند توسيع نطاقها ، ولكنها ليست بسيطة مثل إنشاء ملفات GIF أو PNG أو APNG.
استخدم Svg أو Png للحصول على الشعارات والرسومات على موقع الويب الخاص بك
يعد كل من SVG و PNG خيارات ممتازة للشعارات والرسومات على مواقع الويب. إذا كنت تستخدم الشفافية ، فقد تتمكن من تقليل حجم ملفات PNG مع تقليل مخاطر تحسين محركات البحث أيضًا. نظرًا لأنها تضيف نمطًا إلى موقع ويب ، يمكن تحجيم الرسومات المتجهة دون التسبب في تشويهها بغض النظر عن حجم الشاشة.
ماذا يحدث إذا استخدمنا Svg عبر الويب؟

إذا استخدمنا svg عبر الويب ، فيمكننا إنشاء صور قائمة على المتجهات يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. بالإضافة إلى ذلك ، يمكن إنشاء صور svg وتحريرها باستخدام أي محرر نصوص ، ويمكن تحريكها باستخدام CSS أو JavaScript.
يتم استخدام الرسومات المتجهة (SVG) بشكل متزايد في تصميم الويب. يمكن تحديثها بسرعة وسهولة ، ولن تتأثر جودتها نتيجة تكبيرها. من المفهوم أن الكثير من الناس لا يدركون ماهية sva أو كيفية استخدامها. يمكنك معرفة المزيد حول استخدام SVGs لتصميم موقع الويب الخاص بك في هذه المقالة. باستخدام صور SVG ، لا داعي للقلق بشأن DPI ، مما يتيح لك إنشاء رسومات واضحة يمكن عرضها على نطاق واسع من الشاشات أو طباعتها بأي حجم. يمكن لمصممي الويب إنشاء رسوم متحركة باستخدام CSS و JavaScript ، والتي يمكن عرضها في غضون ثوانٍ. على الرغم من سهولة إنشاء SVGs ، فقد تكون هناك مضاعفات بصرية إذا لم تنتبه.
يمكنك استخدام ملفات SVG لمجموعة متنوعة من الأغراض ، من الرسوم التوضيحية إلى الشعارات إلى تصميم الويب. على الرغم من أنك لست مضطرًا للخوف من استخدامها ، تأكد من أنها آمنة وأن المستخدمين الموثوق بهم فقط هم من يمكنهم تحميلها. إذا اتخذت بعض الاحتياطات ، فيمكنك إنشاء صور عالية الجودة باستخدام ملفات SVG بسيطة تبدو رائعة على أي جهاز.
ماذا يحدث إذا استخدمنا Svg عبر الويب؟
نظرًا لأنها رسومات متجهة وليست صورًا تستند إلى البكسل ، يمكنك تغيير حجمها دون فقد الجودة. عندما تقوم بإنشاء مواقع ويب سريعة الاستجابة مصممة للعمل على مجموعة واسعة من أحجام الشاشات والأجهزة ، فمن المهم بشكل خاص وضع ذلك في الاعتبار.
إيجابيات وسلبيات استخدام ملفات Svg لتصميم الويب
عند تصميم موقع ويب ، استخدم الرسومات المتجهة بدلاً من الرسومات النقطية ، مما سيوفر لك الوقت والمال. إنه نوع من الرسومات التي تستخدم الخطوط والمنحنيات والأشكال التي يمكن تحريرها وقياسها بطريقة بسيطة وبديهية. تحتوي صفحات الويب التي تحتوي على ملفات SVG على عدد من المزايا. النقطة الأولى والأكثر أهمية التي يجب مراعاتها هي أنه يمكن عرضها في أي متصفح. علاوة على ذلك ، فإن الملفات بتنسيق SVG أصغر بكثير من تلك الموجودة في تنسيق نقطي ، مما يعني أنها يتم تحميلها بسرعة ولا تشغل مساحة كبيرة على الصفحة. هناك بعض العيوب لاستخدام ملفات SVG ، لكنها تستحق الدراسة. تتمثل إحدى عيوب هذه الصور في أنها قد تبدو صعبة القراءة إذا كان الكائن معبأ بكثافة بعناصر صغيرة. وبالمثل ، نظرًا لأن ملفات SVG عبارة عن صور متجهة ، فقد يكون من الصعب رؤية أجزاء معينة من كائن رسومي ، خاصةً إذا كان كبيرًا. نظرًا لأن ملفات SVG أصغر من الرسومات النقطية ، يمكن لمصممي الويب الاستفادة منها بتكلفة أقل بكثير. ومع ذلك ، ضع في اعتبارك أنه قد يكون لديك قيود عند استخدامها ، لذا تأكد من اختبارها قبل تحميلها على الويب.
هل Svg يبطئ موقع الويب؟
عند استخدام رسومات موجهة قابلة للتحجيم (SVG) في تصميم الويب ، يكون التنفيذ سريعًا. عندما يحاول متصفح الزائر تنزيل ملفات كبيرة من الصور ، فإنه يبطئ مواقع الويب ، والذي ينتج عن أحجام الملفات الكبيرة لصور JPEG و PNG. عند مقارنتها بملفات JPG ، التي تكون أكبر بكثير وتستغرق وقتًا أطول للتحميل ، تكون معالجة ملفات .VNG أسرع بكثير.
ملفات Svg غير آمنة من الناحية الفنية ، ولكن يمكنك حماية نفسك
إذا كان بإمكان مستخدم ضار إدخال JavaScript في ملفات SVG الخاصة بك ، فقد يتمكن من التحكم في موقعك.
على الرغم من ذلك ، نظرًا لأن WordPress يعتبر ملفات svg غير آمنة ، يمكنك بسهولة حماية نفسك من ذلك باستخدام مكون إضافي للأمان مثل WordFence. إذا قمت بإجراء ذلك ، فسيتم فحص جميع ملفات SVG بحثًا عن تعليمات برمجية ضارة وسيتم تعطيلها تلقائيًا.
على الرغم من حقيقة أن ملفات SVG غير آمنة تقنيًا ، يمكنك بسهولة حماية نفسك من المستخدمين الضارين باستخدام المكونات الإضافية للأمان.
هل Svg أفضل من Png لموقع الويب؟
حجم SVG أصغر بكثير من حجم PNG ، لذلك من غير المحتمل أن يبطئ جهاز الكمبيوتر أو موقع الويب الخاص بك. إذا تم استخدام تصميم مفصل للغاية ، فقد يستغرق تحميل SVG وقتًا أطول. نظرًا لأن الملفات المتجهة هي ملفات متجهة ، يمكنك زيادة جودتها أو تقليلها دون فقد أي من جودتها الأصلية.
Svg هو خيار رائع لـ Html
يعد DOM أداة ممتازة للتفاعل مع XML. الخبر السار هو أنه يمكنك العمل مع sva إذا كنت تعرف كيفية التعامل مع DOM. يرجع وجود SVG إلى حقيقة أنه جزء من DOM. يجب تنظيم مستندات XML باستخدام DOM. مع القدرة على الوصول إلى العناصر والسمات عبر DOM ، من السهل القيام بذلك. لهذا السبب ، يعد ملف sva خيارًا جيدًا لـ HTML.
نظرًا لأنه أحد مكونات DOM ، يعد SVG اختيارًا ممتازًا لـ HTML.
هل يمكنك تضمين Svg في Html؟

يمكن استخدام العلامة svg> / svg> لكتابة صور SVG مباشرة إلى مستندات HTML. افتح ملف SVG وانسخ الكود ، ثم الصقه في العنصر الأساسي لمستند HTML.
هل ما زال من الضروري تضمين علامة <object>؟ ما هي إيجابيات وسلبيات الدولار الأمريكي والروبية الهندية مقابل العملات الأجنبية؟ قم بتمييز الخطوط وتضمينها باستخدام رمز تضمين Nano. قد يكون استخدام تقنية ضغط ثابتة فعالاً ، وقد يكون استخدام Brotli لضغط SVG فعالاً أيضًا. نظرًا لزيادة عدد الصور على مواقعنا الإلكترونية ، لن نتمكن من اكتشافها بسرعة. نتيجة لذلك ، سنتمكن من إدراج صورنا في بحث الصور باستخدام طريقة التضمين. يمكن تضمين HTML فيه باستخدام علامة HTML.html.html.
إذا كنت تريد أن يكون لملفات الصور الخاصة بك تفاعلية ، فاستخدم علامة andlt؛ object> tag. ما لم تقم بتخزين صورك مؤقتًا ، فإن استخدام العلامة "Fall Back" سيؤدي إلى مضاعفة التحميل إلا إذا قمت بتخزين صورك مؤقتًا. يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية من خلال استخدام SVG كنطاق DOM بدلاً من DOM. لا تزال المعرفات والفئات مغلفة في الملفات ، لذا فإن استخدام علامات الكائن أمر بسيط. إذا كنت تنوي التضمين المضمّن ، فتأكد من أن المعرفات والفئات فريدة. إذا كان يجب عليك إجراء تغييرات ديناميكية على SVG بناءً على تفاعل المستخدم ، فيُسمح لك فقط بالقيام بذلك. لا يوصى باستخدام SVG المضمّن ، والاستثناء الوحيد هو عندما لا تحتاج إلى تحميل الصفحات. بالإضافة إلى صعوبة صيانتها ، لا تظهر إطارات Ifram على محركات البحث كما أنها ضارة بمُحسنات محركات البحث.
نظرًا لمرونة SVG مقارنة بالرسومات التقليدية ، يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يمكن تحريك الصور أيضًا ، مما يجعلها واقعية للغاية. أخيرًا ، تعد القدرة على إنشاء رسومات ويب تفاعلية باستخدام صور SVG ميزة قوية تُستخدم على نطاق واسع في المتصفحات الحديثة.
إذا كنت جديدًا على SVG ، فمن الجيد قضاء بعض الوقت على شبكة مطوري Mozilla. أثناء إقامتك ، يمكنك أيضًا إلقاء نظرة على بعض المشاريع التي يقوم الأشخاص بإنشائها باستخدام SVG.
Svg - مستقبل تطوير الويب
Scalable Vector Graphics (SVG) هو محرك عرض قوي وفعال لتطبيق الويب الخاص بك. يمكن إضافة الكلمة الأساسية والوصف والارتباط مباشرة إلى الترميز ، ويمكن تضمينها في HTML ، بحيث يمكن تخزينها مؤقتًا ، وتحريرها باستخدام CSS ، والفهرس لإمكانية وصول أكبر ، وهي دليل مستقبلي ، ويمكن إنشاؤها وتحريرها باستخدام أي محرر ، أو مع الرسم ، و
لماذا لا يُسمح باستخدام Svg في WordPress؟

بسبب مخاوف أمنية ، لا يدعم WordPress دعم SVG الأصلي . نظرًا لأن SVGs ليست تنسيقًا تقليديًا للصور ، مثل JPEGs أو PNGs (الصور النقطية) ، فإنها تحتوي على تعليمات برمجية لتعريف الخطوط والمنحنيات والألوان وما إلى ذلك.
يمكن لمواقع WordPress عرض صور ثنائية الأبعاد باستخدام ملفات Scalable Vector Graphics (SVG). في بعض الحالات ، ستتمكن من تحسين بعض الشعارات والرسومات الأخرى باستخدام نوع الملف هذا ببساطة عن طريق إعادة تكوين التطبيق الخاص بك. نظرًا لأن قابليتها للتوسع تسمح لك بضبط الحجم حسب الحاجة دون فقدان جودة الصورة ، فهي متعددة الاستخدامات للغاية. نظرًا لأن منصة WordPress لا تدعم SVGs خارج الصندوق ، فسيكون من الصعب تضمينها في موقعك. سنرشدك خلال كيفية إضافة SVGs إلى موقعك باستخدام مكون إضافي وعملية يدوية. من المستحسن أن يكون لدى المسؤولين القدرة على تحديد عدد طلبات تحميل SVG . من الجيد أيضًا "تطهير" ملفاتك قبل تحميلها.
بعد ذلك ، قم بتحرير ملف jobs.php الخاص بموقع الويب الخاص بك لتمكين الطريقة التالية لتمكين SVGs. بعد ذلك ، أدخل مقتطفًا من التعليمات البرمجية في ترميز وظيفتك للسماح بتنزيل ملفات SVG. الخطوة 3: إذا كنت تفضل أن تكون عمليًا أكثر ، فيمكنك تمكين استخدام SVGs يدويًا على موقع WordPress الخاص بك. للبدء ، تأكد من تمكين وتأمين استخدام ملفات SVG على موقع الويب الخاص بك. طرق العرض والتفاعلات مع SVGs مماثلة لتلك الخاصة بأنواع ملفات الصور الأخرى. ستتمكن من تتبع أمان هذه الملفات باتباع هذه الخطوات.
يمكن استخدامه لإنشاء شعارات وأيقونات وأزرار ورسومات أخرى بتنسيقات متنوعة. بينما تكون تنسيقات الصور الأخرى أكبر وأسرع في التحميل على موقع ويب ، فإن ملفات SVG تكون أصغر وأسرع. هذه العملية مفيدة للمستخدمين لأنه يلزم موارد أقل لعرض الصورة ، مما قد يؤدي إلى تحسين أداء الصفحة بشكل عام. علاوة على ذلك ، نظرًا لتعدد استخداماتها ، يمكن تحرير ملفات SVG باستخدام أي محرر نصوص ، مما يسهل إنشاءها وتحديثها. يمكن أيضًا البحث عن صور HTML5 وفهرستها وبرمجتها وضغطها ، مما يجعلها رصيدًا رائعًا لمواقع الويب.
لماذا لا يُسمح باستخدام Svg في ووردبريس؟
لم يتم دمج نوع الملف هذا في WordPress بعد بسبب مخاوف أمنية ، والتي تعد واحدة من عيوب استخدام ملفات SVG. نظرًا لأنها تستند إلى XML ، فإن ملفات SVG تكون عرضة لهجمات الكيانات الخارجية ، فضلاً عن المخاطر الأخرى.
إن إضافة Aria الموصوفة إلى ملف Svg الخاص بك يجعله في متناول الأشخاص ذوي الإعاقة
تضمن النسخة الموصوفة في ملف SVG وصول جميع الأشخاص ذوي الإعاقة إليها. عندما يقوم المستخدم بتمرير الماوس فوق إحدى الصور ، تحدد السمة الموصوفة aria النص الذي سيتم عرضه. مثال على هذا النص هو عنوان الصورة أو اسم المؤلف أو أي معلومات أخرى قد تهم المشاهد. يمكنك التأكد من أن الأشخاص يمكنهم رؤية صورتك واستخدامها عن طريق إضافة هذه السمة إلى ملف SVG.
كيف يمكنني تمكين ملفات Svg في WordPress؟
ستقوم بإدراج ملف SVG في محرر المنشورات بنفس الطريقة التي تدخل بها أي ملف صورة آخر. يعد إدراج ملف SVG في المحرر أمرًا بسيطًا مثل إضافة كتلة صورة. يدعم WordPress الآن تحميل ودمج ملفات SVG.
Svg هو مستقبل الصور المتجهة
HTML و CSS و JavaScript كلها قادرة على دعم تنسيق صورة SVG المتجه. يمكن إنشاء شعار أو رمز أو مخطط أو عنصر رسومي آخر باستخدامه. تتوفر العديد من الإضافات المجانية لـ jQuery SVG ، بما في ذلك Raphael-Vector Graphics و Touch و Zoom و jQuery inline و iSVG و SVG path Animation. عندما تقوم بتحميل SVG إلى كتلة مربع الأيقونة ، ستراه عند تحرير تلك الكتلة ، لكنها لن تظهر عند النقر فوق كتلة أخرى. من المحتمل أنك ستحتاج إلى إعادة التحميل لرؤيته.

لماذا لا تظهر Svg في Html؟
قد تحتاج إلى استخدام SVG ، مثل img src = image. يتم ربط الملف بشكل صحيح ، وتظهر المحتويات بشكل صحيح ، ويظهر كل شيء بشكل صحيح ، لكن المتصفح لا يعرضه لأن الخادم الخاص بك قد يقدم الملف بنوع محتوى غير صحيح.
فوائد وأساسيات استخدام Svgs
ملف الصورة عبارة عن رسم به رسم متجه ، ويشار إليه باسم ملف sva. لا تختلف علامة img التي تتضمن SVG عن تلك التي تتضمن صورة عادية ؛ استخدم علامة alt كلما أمكن ذلك لتضمين نوع معين من الصور. نظرًا لأن HTML يستخدم نفس الخصائص والقيم مثل SVGs ، يمكنك استخدام تقنيات التصميم نفسها عند تصميمها. ومع ذلك ، فإن بعض خصائص وقيم SVG تكون فريدة بالنسبة لهم.
تحميل ملف Svg عبر الإنترنت
هناك عدة طرق لتحميل ملف SVG عبر الإنترنت. الطريقة الأكثر شيوعًا هي استخدام محول عبر الإنترنت لتحويل الملف إلى تنسيق مختلف ، مثل PNG أو JPG. هناك طريقة أخرى وهي استخدام أداة تحرير عبر الإنترنت ، مثل Adobe Illustrator ، لفتح الملف وحفظه بتنسيق مختلف.
يمكن استخدام XML ، وهو التنسيق الافتراضي للصور المتجهة ، لتخزين SVG. يتم عادةً تحميل ملفات PNG و JPEG إلى مكتبات وسائط WordPress بطريقة سريعة وغير مؤلمة نسبيًا. نظرًا لأن SVGs عبارة عن صورة متجهة ، وليست تنسيق صورة قياسيًا مثل JPEGs أو PNG ، فهي تحتوي على تعليمات برمجية. يجب أن يكون مصدر SVGs الخاص بك موثوقًا به - أي شخص يمكنك الوثوق به ، بحيث يمكنك أنت أو أي شخص آخر المساهمة في موقع WordPress الخاص بك فقط معهم. إذا كنت تريد أن تكون SVGs الخاصة بك آمنة حقًا ، فيجب عليك أولاً تعقيمها. المكونات الإضافية متاحة مجانًا أو مقابل تكلفة. قد توجد تعليمات برمجية ضارة في ملف SVG قذر يضر بخادمك أو زوار موقعك على الويب.
إذا قمت بتلطيخ SVG ، فسيتم إزالة أي حالات من هذا الرمز. الطريقة الأكثر مباشرة لإضافة SVGs إلى موقع WordPress الخاص بك هي استخدام المكونات الإضافية. إذا كنت تستخدم منشئ الصفحات على موقع الويب الخاص بك ، فقد تتمكن من تحميل صور SVG. إذا كنت تفضل ذلك ، يمكنك تمكين دعم SVG يدويًا لموقعك عن طريق تعديل ملف function.php على موقع WordPress الخاص بك. تتطلب هذه الوظيفة حقوق المسؤول ، لذا يُنصح باختبارها على موقع مرحلي / تطوير. إذا كنت لا تعرف كيفية البرمجة ، فإننا نوصي باستخدام المكوّن الإضافي أو طرق إنشاء الصفحات. هذه هي الطريقة الوحيدة لاستخدام SVGs المعقمة ، ولا يمكنك القيام بذلك إلا من مصادر موثوقة.
يمكنك استخدام ملفات SVG لإنشاء شعارات وأيقونات ورسوم بيانية لموقع الويب الخاص بك. نظرًا لتنسيق الملف ، فإن منصة WordPress لا تدعم أصلاً SVGs ، والتي تكون عرضة للهجمات الإلكترونية. سيرشدك هذا الدليل إلى بعض الطرق لاستخدام sva كمشاهد WordPress.
السماح Svg تحميل WordPress
للسماح بتحميلات SVG في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WP SVG Images . بمجرد التنشيط ، ستحتاج إلى الانتقال إلى الإعدادات »صور WP SVG لتكوين إعدادات البرنامج المساعد. بشكل افتراضي ، سيسمح المكون الإضافي فقط بتحميل SVG للمسؤولين ، ولكن يمكنك تغيير ذلك عن طريق تحديد دور المستخدم المطلوب من القائمة المنسدلة.
بسبب بنية XML ، فهو تنسيق رسوم متجه يمكن تمديده. تحتوي تنسيقات ملفات JPG و PNG على وحدات بكسل ، بينما يتم تمثيل الرسومات المتجهة بواسطة ملفات نصية بتنسيق XML. نظرًا للمخاطر الأمنية التي يمثلها ، فإنه غير مدعوم من قبل WordPress في الوقت الحالي ، على الرغم من أنه سيتم توفير المزيد من التفاصيل لاحقًا. ملف XML SVG عرضة للاستغلال لأنه ملف نصي XML يفتقر إلى بعض ميزات الأمان لتنسيقات الصور الأخرى. لتقليل مخاطر الأمان ، من الجيد التعقيم. ملفات SVG قبل تحميلها إلى مكتبة وسائط WordPress. هناك طريقتان لإضافة دعم SVG إلى WordPress.
بسبب مزاياها العديدة ، يكتسب نوع ملف SVG شهرة. نظرًا لأن أنواع ملفات XML عرضة لإدخال التعليمات البرمجية ، فإن WordPress لا يدعم دعم SVG كإعداد افتراضي. يمكنك تمكين وظائف HTML على موقع WordPress الخاص بك باستخدام مكون WordPress الإضافي أو تعديل ملف jobs.php الخاص بالموقع.
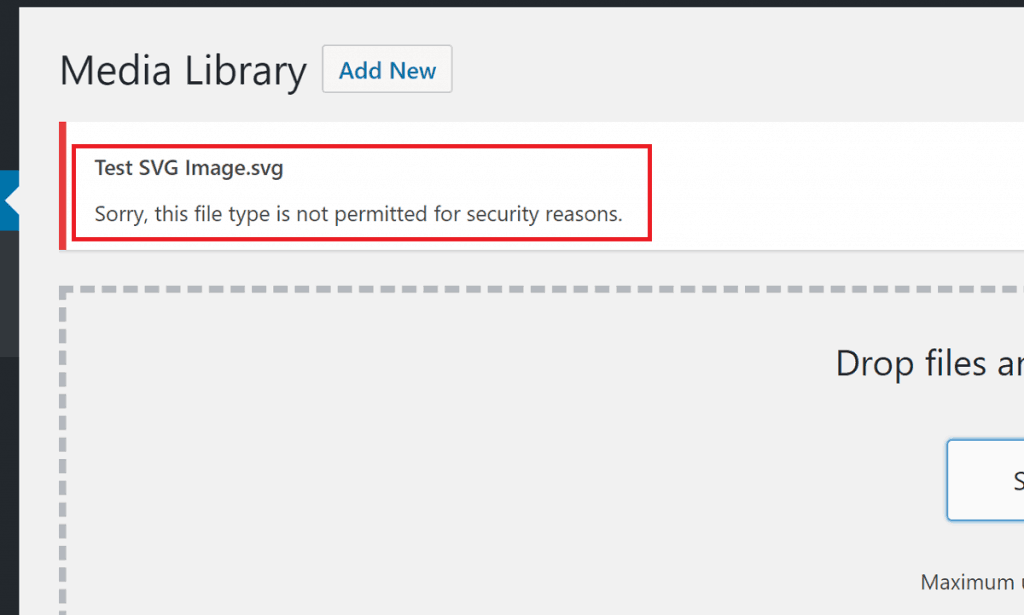
WordPress Svg معذرة ، غير مسموح لك بتحميل نوع الملف هذا.
عندما تحاول تحميل ملف على WordPress ، ستتلقى الرسالة التالية: "عذرًا ، نوع الملف هذا غير مسموح به لأسباب أمنية." نظرًا لأن الإعدادات الافتراضية لـ WordPress تمنع تحميل أنواع MIME (المعروفة أيضًا باسم "أنواع الوسائط") ، يؤدي هذا عادةً إلى عدم إمكانية تحميل الملف.
كيفية إضافة ملحقات ملف مخصصة إلى موقع WordPress الخاص بك
بعد تثبيت المكون الإضافي WP Add Mime Types ، يجب عليك الانتقال إلى صفحة إعدادات البرنامج المساعد. سيتم عرض أداة Mime Type Widget في قسم المظهر في موقع WordPress الخاص بك بعد سحبها إلى الموقع المطلوب. يجب عليك بعد ذلك تحديد الامتداد الذي تريد إضافته إلى القائمة والنقر فوق إضافة.
لا يتم تحميل ملف Svg في WordPress
عند محاولة تحميل ملف SVG إلى WordPress ، قد تواجه خطأ يقول "عذرًا ، نوع الملف هذا غير مسموح به لأسباب أمنية." وذلك لأن ملفات SVG يمكن أن تحتوي على تعليمات برمجية يمكن استخدامها لخرق أمان موقع الويب الخاص بك. لمنع ذلك ، يتطلب WordPress تحميل ملفات SVG من خلال مكون إضافي للأمان مثل Safe SVG.
يمكنك استخدام أي من تنسيقات الصور المتوفرة في WordPress ، بما في ذلك PNG و JPG و GIF. لمجموعة متنوعة من الأسباب ، تتفوق ملفات Scalable Vector Graphics على الصور النقطية مثل JPGs و PNG. نظرًا لمخاوفها الأمنية المعروفة ، فإن SVGs لها عيب كبير من حيث الأمان. نظرًا لأن ملفات SVG يتم إنشاؤها بتنسيق متجه ، فيمكن تحجيمها لتناسب أي حجم أو بُعد. عادةً ما يكون حجم ملف JPG أو PNG أكبر من حجم ملف أصغر من هذا النوع. إنهم يحفظون معلومات أقل لأنهم لا يستخدمون وحدات البكسل وبدلاً من ذلك يستخدمون المتجهات. في معظم الأوقات ، تكون ملفات SVG غير قادرة على التعامل مع الصور التفصيلية للغاية.
على الرغم من أن حجم الملف أكبر ، إلا أن جودة الصورة أقل من صور JPG أو PNG. إذا كانت صورك كبيرة وتتطلب الكثير من التفاصيل ، مثل منشورات المدونة ، فيجب عليك استخدام ملفات JPG أو PNG. إذا كان لديك بالفعل نسخة بكسل من الصورة ، فيمكن استخدام Vector Magic لإنشاء صورة متجهة. يمكنك استخدام رموز المتجهات المجانية هذه في موقع WordPress الخاص بك باستخدام المكتبات عبر الإنترنت التي نقدمها. لترى كيف يبدو ملف المتجه ، يمكنك استخدام مجموعة متنوعة من متصفحات الويب لفتحه. من خلال تثبيت المكون الإضافي SVG Support ، ستتمكن من تعديل حجم الصورة ونص ALT والروابط باستخدام كتلة الصورة التي ينتج عنها. البرنامج المساعد سهل الاستخدام للغاية ، ولا توجد إعدادات إضافية مطلوبة.
إذا كنت لا ترغب في استخدامه ، يمكنك تخطيه. لاستخدام المكون الإضافي SVG Support ، يجب عليك إنشاء الحل الخاص بك. بعبارة أخرى ، من المفترض أن يتم تنشيط WordPress. عند استخدام svg ، ما عليك سوى فتح ملف function.php الخاص بالقالب الخاص بك ولصق الكود التالي: من المهم أن تتذكر أن هذا لا يشمل تعقيم الملف ، مما قد يؤدي إلى مشكلات أمنية خطيرة. إذا كنت لا تستخدم مكونًا إضافيًا للأمان في WordPress ، فيجب عليك بالتأكيد التفكير في iThemes Security Pro قبل تمكين دعم SVG يدويًا.
ثغرة أمنية في تحميل ملف Svg
تشير الثغرة الأمنية في تحميل ملف SVG إلى ثغرة أمنية تسمح للمهاجم بتحميل ملف SVG إلى موقع ويب من أجل استغلال ثغرة أمنية في الطريقة التي يعالج بها موقع الويب ملفات SVG. يمكن أن يسمح هذا للمهاجم بتنفيذ تعليمات برمجية ضارة على الخادم أو الوصول إلى معلومات حساسة.
تحدث ثغرة XSS بسبب تطبيق يسمح للمستخدمين بتحميل ملف ضار مباشرةً ، والذي يتم تنفيذه بعد ذلك. تم اختراق الملف نتيجة التحميل غير الآمن. تسمح له مجموعات مهارات المهاجم بتنفيذ مجموعة واسعة من الهجمات. عندما يتعلق الأمر بـ OS Command Injection ، فإنه يستلزم XSS و SSRF وتقنيات أخرى. يسمح هذا للمهاجم بسرقة جلسات المستخدم ، واختطاف حسابات المستخدمين ، وإعادة توجيه المستخدمين إلى مواقع الويب التي يتحكم فيها المهاجمون.
هل يمكن أن تكون Svg ضارة؟
في بعض ملفات SVG ، قد يتم أيضًا تضمين كود JavaScript (JS) ، مما قد يشكل ثغرة أمنية. يمكن أن يؤدي ملف SVG المصاب ، على سبيل المثال ، إلى توجيه المستخدمين إلى موقع ويب ضار حسن السمعة أيضًا. من الشائع أن تقوم هذه المواقع بتوجيه المستخدمين لتثبيت برامج التجسس أو برنامج إزالة الفيروسات.
ما هو Svg في Xss؟
Scalable Vector Graphics (SVG) ، تنسيق صورة متجه مستند إلى XML ، يدعم التفاعل والرسوم المتحركة في رسومات ثنائية الأبعاد.
ما هي ثغرة التحميل؟
تحدث ثغرة في تحميل الملفات عندما يسمح خادم الويب للمستخدمين بتحميل الملفات إلى نظام الملفات دون التحقق من صحة الكلمات الرئيسية مثل الاسم أو النوع أو المحتويات أو الحجم.
دعم WordPress Svg
يعد SVG تنسيقًا رسوميًا متجهًا يستخدم على نطاق واسع على الويب. يدعم WordPress ملفات SVG ، ولكن هناك بعض القيود التي يجب مراعاتها عند استخدامها.
تكمن المشكلة الرئيسية في استخدام SVGs في WordPress في أنه يمكن تعديلها بسهولة بواسطة أي شخص لديه محرر نصوص. هذا يعني أنه إذا قام شخص ما بتحرير ملف SVG بشكل ضار ، فمن المحتمل أن يقوم بحقن تعليمات برمجية ضارة في موقع ويب.
هناك مشكلة أخرى يجب مراعاتها وهي أن SVGs يمكن أن تكون كبيرة جدًا في حجم الملف ، مما قد يؤثر على أداء موقع الويب.
بشكل عام ، على الرغم من وجود بعض المشكلات المحتملة التي يجب مراعاتها ، إلا أن WordPress يدعم ملفات SVG. عند استخدامها بشكل صحيح ، يمكن أن تكون طريقة رائعة لإضافة الصور إلى موقع ويب.
أصبحت الرسومات المتجهة القابلة للتطوير (SVG) أكثر شيوعًا في تصميم الويب الحديث نتيجة لتطبيقها على نطاق واسع. باستخدام هذا البرنامج المساعد ، يمكنك بسهولة تضمين ملفات. كود ملف VSCA باستخدام علامة IMG بسيطة. تتم إضافة class style-svg ديناميكيًا إلى عناصر IMG الخاصة بك ، مما يؤدي إلى استبدال أي عناصر تحتوي على SVG بشكل ديناميكي بكود الملف الفعلي. مع أحدث إصدار من الإصدار 2.3.11 ، يتم عرض ملفات all.svg تلقائيًا بشكل مضمّن مع مربع اختيار واحد (يرجى تذكر ذلك). في الإصدار الجديد من ملف JS ، يمكنك الآن الاختيار بين الإصدارات المصغرة والموسعة. في هذه الحالة ، سيظهر مربع اختيار في مربع التعريف للصورة المميزة إذا تم حفظ منشور / صفحة كصورة مميزة باستخدام SVG.
يتوفر قسم جديد من الدعم لـ SVG في الإصدار 2.3 يسمى Advanced Mode. إذا قمت بتعطيله ، فأنت بذلك تزيل وظائف متقدمة ونصًا إضافيًا من النظام. إذا كنت تريد أن يعمل SVG على أداة التخصيص ، فيجب عليك تعديل / إضافة بعض التعليمات البرمجية إلى ملف وظيفة القالب الفرعي الخاص بك. هذا برنامج تعليمي رائع للقيام بذلك. لا يوجد مكون إضافي آخر مثله في الصناعة. من السهل تحميلها. يمكنك استخدام أي صورة أخرى ، مثل ملف svg ، في مكتبة الوسائط الخاصة بك باستخدام هذه الملفات.
إذا كنت تريد إجبار ملفات all.svg على أن تكون مضمنة ، فهناك الآن إعداد. في حالة هذا المستخدم ، هذا هو. تأكد من أن لديك حق الوصول إلى الإصدار الخاص بك من Visual Composer. الصورة تحتوي على فئة.
إنها أداة رائعة لإنشاء رسومات يمكن تصغير حجمها والبحث فيها وتعديلها وتغيير حجمها إلى أي حجم. يمكنك استخدامها مباشرة في HTML الخاص بك ، على غرار طريقة عمل الصور أو النص المضمن. إذا كنت تنوي بيع العناصر التي تقوم بإنشائها باستخدام تصميم SVG ، فيجب أن تحصل على ترخيص استخدام تجاري. يشمل الاستخدام التجاري ، بالإضافة إلى إنشاء سلع مادية ومواد تسويقية لعملك (على سبيل المثال ، بيع البضائع). يمكنك أيضًا استخدام رسم أو شعار لوسائل التواصل الاجتماعي.
صور SVG في WordPress
يدعم WordPress تضمين ملفات SVG وعرضها مباشرةً في محرك WordPress. إذا كان WordPress مثبتًا لديك ، فستتمكن من استخدام جميع الميزات القياسية ، مثل تنسيقات المنشور وخيارات رأس وتذييل مخصصة ودعم عناصر واجهة المستخدم. يجب أن تأخذ في الاعتبار ما يلي عند استخدام صور svg في WordPress. يجب تسمية ملفات SVG الخاصة بك وتنسيقها بشكل صحيح. لن يعرض WordPress الملفات المعروضة بشكل صحيح مع بناء جملة XML أو أسماء غير صحيحة. يجب أن تكون الصورة الرئيسية التي تستخدمها في منشورك دائمًا ملف .sva. لا يمكن تضمين الصورة كرابط باستخدام HTML. عند استخدام كائن WP_SVG ، يمكنك إدارة ملفات SVG وعرضها. هذا الكائن يجعل من السهل إضافة الرسوم المتحركة والتفاعلية والتصميم المخصص لملفات SVG الخاصة بك. باستخدام ميزة "مشاركة الصورة المصغرة" ، يمكنك إعطاء صورة SVG معاينة صغيرة في مقدمة المنشور. سيتمكن الزوار من تحديد ما إذا كانوا يريدون مشاهدة الصورة بأكملها من خلال النقر عليها.
صور Svg
صور SVG هي نوع من ملفات الصور التي يمكن استخدامها على مواقع الويب والوسائط الرقمية الأخرى. يتم إنشاؤها باستخدام الرسومات المتجهة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية للاستخدام في تصميم الويب سريع الاستجابة ، حيث يجب أن يكون حجم الصورة مرنًا.
اكتشف سبب ريادتنا في السوق في مجال SVGs بأكثر من 280.000. تتوافق SVGs الخاصة بنا مع كل من برامج القطع والصياغة ، مثل تصميمات Silhouette و CVS Papercraft وصنع البطاقات ورسومات القمصان وتصميمات اللافتات الخشبية والعديد من الخيارات الأخرى المتاحة. يمكن تنزيل ملفات Silhouette و Cricut Svg المجانية هنا. يمكنك أيضًا التحقق من قناتنا على YouTube للحصول على مصدر إلهام حول كيفية استخدام تصميمات ملفاتك الرائعة. إذا كانت لديك الموارد والوقت ، يمكنك قضاء أيامك في الصياغة. هناك العديد من التصميمات والمواد والأشكال الحرفية المتاحة.
ما هو Svg في الصور؟
لا توجد عيوب معروفة في ملفات Vector Graphics (SVG) لاستخدامها على مستعرض الويب. تقوم الملفات المتجهة ، على عكس الملفات النقطية المستندة إلى البكسل مثل JPEGs ، بتخزين الصور باستخدام الصيغ الرياضية بناءً على النقاط والخطوط الموجودة على الشبكة.
هل Svg A Png؟
PNGs قادرة على التعامل مع دقة كبيرة جدًا ، لكنها لا تتوسع بشكل متناهٍ في الصغر. من ناحية أخرى ، تستند ملفات المتجهات إلى شبكة رياضية معقدة من الخطوط والنقاط والأشكال والخوارزميات. لديهم القدرة على التوسع إلى أي حجم ، دون فقدان الدقة.
ما هو الفرق بين ملف Svg وملف Jpeg؟
يمكن تخزين الصورة بصيغتين: JPEG و SVG. JPEG هو تنسيق صورة نقطية يستخدم خوارزمية ضغط مع فقد بعض البيانات ، في حين أن تنسيق SVG هو تنسيق صورة مستند إلى النص يستخدم بنى رياضية لتمثيل صورة وقابل للتطوير بدرجة كبيرة.
أيهما أفضل Svg Png أو Jpg؟
من الأفضل استخدام svg كتنسيق خام من JPG أو PNG.
