صور SVG: كيفية ضبط العرض والارتفاع
نشرت: 2023-02-14SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يقدم مزايا على الصور النقطية التقليدية. تتكون الصور المتجهة من سلسلة من النقاط والخطوط والمنحنيات التي يمكن تغيير حجمها إلى أي حجم دون فقدان الدقة. وهذا يجعلها مثالية للاستخدام في تصميم الويب سريع الاستجابة ، حيث يلزم تغيير حجم الصور لتلائم أحجام الشاشات المختلفة. صور SVG هي أيضًا أصغر حجمًا في حجم الملف من الصور النقطية ، مما يجعلها أسرع في التحميل. ولأنها صور متجهة ، يمكن تحريرها وتخصيصها بسهولة في برامج تحرير الرسوم المتجهية مثل Adobe Illustrator. إذن ، ما هي أبعاد SVG؟ على عكس الصور النقطية ، التي لها عرض وارتفاع ثابتان ، فإن صور SVG قابلة للقياس ، مما يعني أنه يمكن تغيير حجمها إلى أي عرض أو ارتفاع دون فقدان الدقة. لتعيين عرض وارتفاع صورة SVG ، يمكنك استخدام سمات العرض والارتفاع. يمكن ضبط العرض والارتفاع في أي وحدة ، بما في ذلك وحدات البكسل أو النسب المئوية أو ems. إذا لم تحدد عرضًا وارتفاعًا ، فستتحول صورة SVG افتراضيًا إلى حجم منفذ العرض. منفذ العرض هو منطقة الشاشة المرئية للمستخدم. فيما يلي مثال لصورة SVG مع ضبط العرض والارتفاع على 50٪: ... في هذا المثال ، سيتم تغيير حجم الصورة إلى 50٪ من العرض و 50٪ من ارتفاع منفذ العرض. يمكنك أيضًا ضبط عرض وارتفاع صورة SVG باستخدام CSS. تختلف خصائص CSS للعرض والارتفاع عن سمات HTML للعرض والارتفاع. تُستخدم سمات HTML لتعيين عرض وارتفاع عنصر صورة SVG ، بينما تُستخدم خصائص CSS لتعيين عرض وارتفاع صورة SVG نفسها. فيما يلي مثال على صورة SVG مع ضبط العرض والارتفاع باستخدام CSS: في هذا المثال ، سيتم تغيير حجم الصورة إلى 100٪ من العرض و 100٪ من ارتفاع منفذ العرض.
على الويب ، يمكن إنشاء صور ثنائية الأبعاد في XML باستخدام نوع ملف الرسومات المتجهة المستند إلى XML من نوع SVG . كيف تجد الأبعاد في صورة متجهية؟ لا توجد دائمًا أبعاد ثابتة لـ SVG ، وبعضها يعطي نسبة ارتفاع وعرض يمكن استخدامها في مجموعة متنوعة من الوحدات. نظرًا لأنه يمكن رسم صور SVG بأي حجم ، فلا داعي لتحديد الأبعاد أو نسب العرض إلى الارتفاع. إذا كنت تريد تغيير حجم الصورة ، فسيتعين عليك تحديد المعلومات التي تريد تقديمها بشكل صريح. يمكن تغيير حجم ملفات الصور الأخرى ، مثل تلك ، لتناسب الحاوية عن طريق إجبار المتصفح على رسمها بحجم مختلف عن الارتفاع والعرض الجوهريين. نظرًا لأن ملفات SVG تستجيب افتراضيًا ، فلا يوجد تسلسل هرمي للارتفاع والعرض.
يجد العديد من الأشخاص أن إضافة سمات viewbox و saveAspectRatio إلى SVG تحدث فرقًا كبيرًا. باستخدام هذه التقنية ، يمكن تصغير حجم العمل الفني إلى شعار أو رسم ، ويمكن إزالة المساحة غير الضرورية. من الممكن أيضًا تغيير حجم الملف عن طريق تحريره باستخدام محرر نصوص.
يعد عرض إحداثيات المستخدم / وحدات البكسل عنصرًا محددًا في كود SVG والذي يجب قياسه لملء عرض المنطقة التي تنوي رسم SVG فيها (منفذ العرض في لغة الكود). يتم تحديد الارتفاع أيضًا بعدد البكسل / الإحداثيات التي يجب قياسها للحصول على الارتفاع المطلوب.
نظرًا لأن SVG هو تنسيق متجه ، فإن الحجم عشوائي ، لأن التخطيط يتم باستخدام الرياضيات وليس بواسطتك ؛ يتم تحديد الحجم من خلال عدد الأحرف التي تحددها. على أي حال ، إذا تم عرض SVG على صفحة ثم تكبيرها إلى حجم أكبر ، فقد يكون لها تأثير على حجم الصفحة.
عندما يتعلق الأمر بالبيانات ، يكون ملف SVG أكبر من ملف PNG لأنه يحتوي على المزيد من البيانات (في شكل مسارات وعقد). لا أعتقد أن هناك فرقًا كبيرًا في الأداء بين SVGs و PNG.
هل ملفات Svg لها أبعاد؟

بمعنى آخر ، عند تصدير ملفات SVG من Illustrator CC ، لا توجد سمات ارتفاع أو عرض ، فقط عدد الأحرف "المستجيبة". هذا ممكن ، لكنك قد ترغب في المضي قدمًا في الأبعاد في بعض الأحيان. ضع في اعتبارك الشعار الذي تريد استخدامه على موقع الويب الخاص بك والذي تم إعداده في ملف svg.
في حين أن هناك عدة طرق لإنشاء ملف sva ، فإن أكثرها شيوعًا هو استخدام Adobe Illustrator ، وهو محرر رسومات متجه. بعد استلام الملف ، يمكنك تحميله إلى خدمة ويب مثل Cloudinary وتحويله إلى صورة ويب.
نحن نهتم بكل شيء بدءًا من تغيير حجم ملف SVG إلى الحجم المناسب ، إلى إضافة النص البديل الصحيح والعلامة المائية ، إلى ضمان تسليم الملف إلى الجهاز الصحيح بعد التحميل.
هناك العديد من الأسباب التي تجعلك تستخدم ملفات svg بدلاً من الصور التقليدية. هناك عدد أقل منهم لشيء واحد. يمكن أن يكون حجم الصورة القياسية من 50 إلى 200 كيلوبايت ، بينما يمكن أن يصل حجم ملف SVG إلى 5 أو 6 كيلوبايت. نظرًا لصغر حجمها ، يمكن نقل ملفات SVG عبر الشبكة بشكل أسرع ويمكن استخدامها في التطبيقات التي تكون فيها الذاكرة محدودة.
بصرف النظر عن الوقت الذي يتم توفيره والمظهر الاحترافي ، يمكن أيضًا تحرير ملفات SVG باستخدام محرر رسومات متجه ، وهي ميزة إضافية. أخيرًا ، باستخدام أدوات بسيطة ، يمكنك بسهولة تحويل ملفات SVG إلى صور تقليدية ، مما يلغي الحاجة إلى فقدان البيانات.
الفوائد العديدة لملف Svg
هذا يعني أنه يمكن تغيير حجم ملفات SVG دون فقدان الجودة وأنها مستقلة عن الدقة. نظرًا لأن قيود الحجم والنطاق الترددي للويب تستلزم استخدامها ، فهي تمثل حلاً مثاليًا لمجموعة واسعة من التطبيقات. نظرًا لسهولة التحرير والصيانة ، تعد ملفات SVG مثالية لإنشاء رسومات عالية الجودة.
ما الحجم الذي يجب أن يكون عليه ملفات Svg؟

لا توجد إجابة محددة عندما يتعلق الأمر بحجم ملفات SVG. سيعتمد حجم الملف في النهاية على مدى تعقيد الصورة وعدد الألوان المستخدمة. بشكل عام ، تميل ملفات SVG إلى أن تكون أصغر من تنسيقات الصور التقليدية الأخرى مثل JPEG أو PNG. هذا يرجع إلى حقيقة أن ملفات SVG تعتمد على المتجهات وبالتالي تتطلب بيانات أقل لتخزينها.
يبلغ حجم ملف SvG ضعف حجم ملف PNG. هل يمكنك نشر صورة SVG الأصلية وربطها هنا؟ يجب ألا يكون لديك صور نقطية في SVG وأن مساراتك المعقدة يتم تصغيرها في الحجم. إذا كان بإمكانك ربط الملف الأصلي وكانت هناك مشكلة في خيارات التصدير ، فيرجى إبلاغي بذلك حتى أتمكن من تعديل هذه الإجابة.
عند تصميم مشروع ، ضع في اعتبارك إرشادات الحجم هذه. قد يكون من المحبط أن يتم تغيير حجم مشروعك تلقائيًا ، ولكن من الأسهل بكثير التعامل مع المشكلات قبل حدوثها. إذا لم تكن متأكدًا من حجم ملف SVG فردي ، فيمكنك استخدام ميزة عرض SVG في المتصفح في Cricut Design Space.
الاستخدامات العديدة لملفات Svg
عندما يتعلق الأمر بالتصميم ، يمكن أن تكون ملفات sva متعددة الاستخدامات للغاية. إنها مناسبة للأيقونات البسيطة بالإضافة إلى التصميمات الأكبر والأكثر تعقيدًا التي قد يتعذر وضعها في ملف PNG. نظرًا لعدم وجود قيود على حجم ملفات SVG ، يمكنك أن تكون مبدعًا كما تريد. للإبقاء على حجم ملف SVG قابلاً للإدارة ، لا تجعله أقل من 2500 ميغا بكسل. عندما يتعلق الأمر بملفات SVG ، يمكنك تحديد الحجم الذي تريده دون فقدان الجودة.
ما هي الوحدات التي توجد بها ملفات Svg؟

في SVG ، توجد معرّفات وحدة أطوال ، مثل em ، ex ، px ، pt ، pc ، cm ، mm ، in ، والنسب المئوية. عندما يتم إنشاء منفذ العرض وأنظمة إحداثيات المستخدم ، يقوم المستعرض بإنشاء نظام إحداثي منفذ عرض أولي بالإضافة إلى نظام إحداثيات مستخدم لكل عنصر من عناصر SVG .

نظام الإحداثيات Svg
يتم تحديد النقاط الموجودة في نظام إحداثيات SVG في مساحة المستخدم ، مما يعني أنه يمكن عرضها على هيئة x ، و y ، والعرض ، والارتفاع لمنطقة مستطيلة. للإشارة إلى النقطة (5،10) في نظام إحداثيات SVG ، يمكنك استخدام التعبيرات التالية: (5،10) أو (10،5) أو (15،10) أو (5،15). تحدد سمة viewBox للعنصر * svg٪ 27 نظام الإحداثيات. نتيجة لذلك ، يمكن العمل مع جميع النقاط والخطوط والدوائر مع نظام الإحداثيات. على سبيل المثال ، يمكن رسم دائرة بتحديد مركزها (0،0) ونصف القطر (10،10) ودرجة اللون (255،255 ، 255).
أبعاد Svg عبر الإنترنت
SVG Dimensions Online هو موقع ويب يتيح للمستخدمين إنشاء وإدارة صور SVG الخاصة بهم. يوفر موقع الويب مجموعة متنوعة من الأدوات والميزات التي تتيح للمستخدمين إنشاء صور SVG وتخصيصها. يقدم موقع الويب أيضًا مجموعة متنوعة من البرامج التعليمية والموارد التي تساعد المستخدمين على تعلم كيفية استخدام موقع الويب وميزاته.
حجم ملف بتنسيق Html
تُستخدم سمة حجم html svg لتحديد حجم عنصر svg. يتم تحديد الحجم من حيث عرض وارتفاع svg viewBox . إذا لم يتم تحديد viewBox ، فسيتم تعيين الحجم افتراضيًا على حجم العنصر المحتوي.
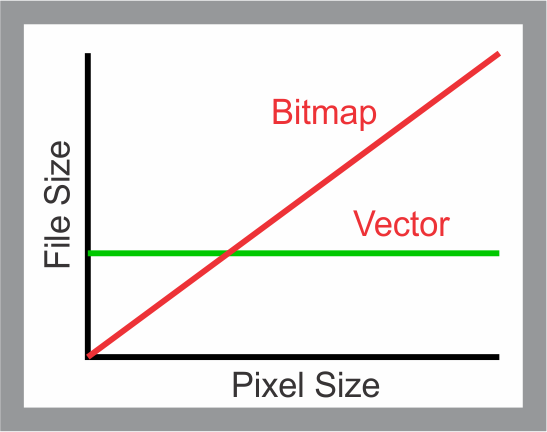
توضح المقالة الافتتاحية مزايا الصور المتجهة على الصور النقطية.
تعد الصورة المتجهة أكثر فاعلية من الصورة النقطية لأسباب متنوعة. من الممكن تغيير حجم الصور المتجهة إلى أي حجم دون فقد الدقة ، ولا تزال تبدو جيدة ، حتى في الأحجام الكبيرة. نظرًا لأن ملفات SVG يتم ضغطها دائمًا لضمان ضغطها دائمًا بنفس الحجم ، فيمكن تحريرها باستخدام أي محرر نصوص ، على عكس ملفات JPEG ، التي يتم ضغطها لتقليل حجم الملف.
من حيث مقاومة الخطأ ، تكون الصور المتجهة بشكل عام أكثر مقاومة للأخطاء. الصور المتجهة ، على عكس صور المحمصة ، يمكن أن تتلف عندما يتم تحريرها بشكل غير صحيح ؛ من ناحية أخرى ، يمكن أن تكون الصور المتجهة قابلة للتحرير بالكامل. من الممكن أيضًا إنشاء صور متجهة باستخدام منصات برمجية متنوعة ، مما يجعلها أكثر تنوعًا وأسهل في الاستخدام.
الأمر متروك للمستخدم ليقرر كيفية تنسيق الصورة لاستخدام الرسومات النقطية أو المتجهية. إذا كنت تبحث عن صورة عالية الجودة لن تفسد ، فمن المحتمل أن تكون الصور المتجهة هي الخيار الأفضل.
تغيير حجم ملف Svg لمشروعك
قبل أن تبدأ ، ستحتاج إلى إضافة ملف a.sva إلى مشروعك. يمكن سحب الملف وإسقاطه في المنطقة البيضاء ، أو يمكن تحديده بالنقر داخل المنطقة. بعد ذلك ، ستحتاج إلى ضبط إعدادات تغيير الحجم. يجب النقر فوق الزر "تغيير الحجم" لبدء العملية. سيتم تنزيل ملف النتيجة بمجرد انتهاء العملية.
حجم بكسل Svg
لتغيير حجم البكسل لصورة SVG ، يمكنك استخدام السمتين "العرض" و "الارتفاع". تحدد السمة "العرض" عرض الصورة ، بينما تحدد السمة "الارتفاع" الارتفاع. يمكنك أيضًا استخدام السمة "viewBox" لتعيين حجم الصورة.
Scalable Vector Graphics (SVG) عبارة عن محرك رسومي يمكن تحجيمه وفقًا لمواصفات مختلفة. توضح لك Amelia Bellamy-Royds كيفية توسيع نطاق SVG باستخدام دليل مذهل. هذا ليس بسيطًا مثل توسيع نطاق الرسومات النقطية ، ولكنه يفتح آفاقًا جديدة. قد تجد أن جعل SVG الخاص بك يتصرف بالطريقة التي تريدها هو أمر صعب بعض الشيء للمستخدمين الجدد. صور مدهشة ، من الواضح أن هناك نسبة ارتفاع إلى عرض: ارتفاع إلى عرض. يمكن للمتصفح رسم صورة نقطية بحجم مختلف عن الارتفاع والعرض الجوهريين ، ولكن إذا قمت بفرضها على نسبة عرض إلى ارتفاع مختلفة ، فسيتم تشويهها. عندما يتم رسم SVGs المضمنة ، سيتم رسمها بالحجم المحدد في الكود بغض النظر عن حجم اللوحة القماشية.
ViewBox هو الجزء الأخير من البرنامج المستخدم لإنشاء Scalable Vector Graphics (SVG). ViewBox هو مكون تم تعريفه في العنصر. الرقم هو قائمة من أربعة أرقام مفصولة بمسافة بيضاء أو فاصلات. بالنسبة للزاوية اليسرى العلوية لإطار العرض ، حدد y و x نظام الإحداثيات. يتم التعبير عن الارتفاع بعدد البكسل / الإحداثيات التي يجب تحجيمها لملء الفراغ. إذا لم تحدد أبعادًا ضمن نسبة العرض إلى الارتفاع ، فسيتم تمديد الصورة أو تشويهها. أصبح من الممكن الآن محاذاة أنواع الصور الأخرى باستخدام خاصية Object-fit CSS الجديدة.
يمكنك أيضًا استخدام الخيار saveRatioAspect = ”none“ ، والذي سيسمح لك بتغيير حجم الرسم تمامًا كصورة نقطية. باستخدام الصور النقطية ، يمكنك استخدام مقياس واحد لضبط عرض الصورة وارتفاعها. كيف يمكن لـ SVG فعل ذلك؟ في النهاية ، يصبح الأمر أكثر صعوبة. يعد استخدام صورة مشفرة بالألوان بتنسيق> img> طريقة ممتازة للبدء ، ولكن قد تحتاج إلى اختراقها قليلاً. يمكن تعيين نسبة العرض إلى الارتفاع لعنصر ما باستخدام عدد من خصائص CSS المختلفة ، بما في ذلك الارتفاع والهامش. إذا كانت الصورة تحتوي على viewBox ، فستستخدم المتصفحات الأخرى الحجم الافتراضي 300 * 150 تلقائيًا ؛ ومع ذلك ، لا توجد مواصفات تحدد هذا السلوك.
سيتم تغيير حجم الصورة في viewBox لتلائم إذا كنت تستخدم أحدث متصفحات Blink / Firefox. إذا لم تحدد كلاً من الطول والعرض ، فستظل الأحجام الافتراضية لهذه المتصفحات كما هي. عناصر الحاوية هي أبسط طريقة لاستبدال عناصر HTML والعناصر المستبدلة الأخرى في SVG المضمنة ، وكذلك في HTML. في الشكل المضمن للرسم ، سيكون الارتفاع الرسمي (بشكل أساسي) صفرًا. إذا تم تعيين قيمة saveRatioAspect ، فسيتم تغيير حجم الرسم إلى لا شيء. بدلاً من ذلك ، تريد أن يمتد الرسم الخاص بك على طول الطريق لتغطية العرض بالكامل ، ثم يمتد إلى منطقة الحشو التي اخترتها بعناية. من الصعب تخيل viewBox أكثر تنوعًا أو سمة PreserveRatioAspect. العناصر المتداخلة مفيدة في الاحتفاظ بأجزاء متعددة من مقياس الرسم الخاص بك منفصلة. الهدف من هذه الطريقة هو ملء شاشة عريضة دون المبالغة في الارتفاع من حيث الارتفاع.
يمكن تغيير حجم تنسيق الملف SVG إلى أي دقة دون التضحية بالجودة. علاوة على ذلك ، فهو تنسيق ملف ممتاز للمصممين لأنه يدعم الرسوم المتحركة والشفافية.
الاستخدامات العديدة لملف Svg
يعد SVG ، بقدراته المتحركة والمستقلة عن الدقة ، تنسيق ملف يمكن استخدامه في كل من الوسائط المطبوعة والويب. إنها أداة متعددة الاستخدامات لإنشاء التأثيرات والانتقالات ، كما أن جودتها المستقلة عن الدقة تجعلها خيارًا مثاليًا لكل من التصميمات الصغيرة والكبيرة.
تغيير الحجم Svg
ليست هناك حاجة لتغيير حجم صورة SVG.
يبدو أن طريقة بسيطة لإعادة تسمية صورة حلاً ممتازًا. لم يكن عملاً سهلاً ، على الرغم مما يوحي به العنوان. هناك طريقتان لتغيير حجم صورة SVG. يمكن تغيير XML لتضمين سمة العرض والارتفاع. يجب عليك أولاً فتح ملف SVG في محرر النصوص الخاص بك. عند النقر نقرًا مزدوجًا فوق الرمز ، يجب أن يظهر كما يلي: هناك خيار آخر وهو استخدام CSS. ومع ذلك ، بتحديد "عرض" و "ارتفاع" ، لا يمكنك تغيير أي شيء.
