صور SVG: كيفية استخدام رسومات موجهة قابلة للتطوير في JavaScript
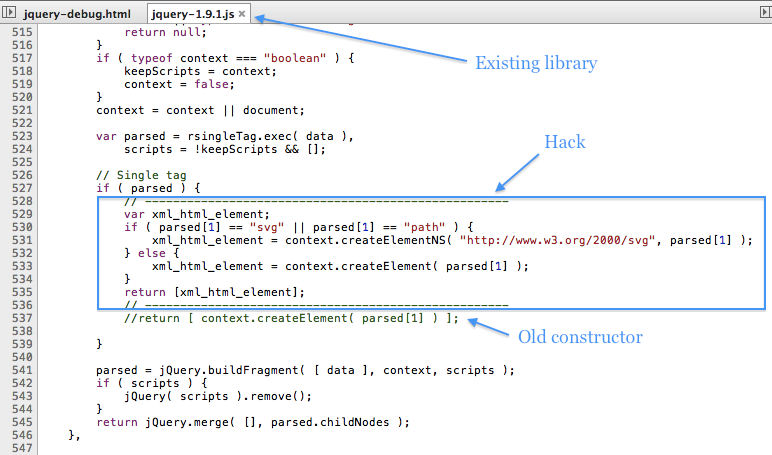
نشرت: 2022-12-14بافتراض أنك ترغب في مقال يناقش كيفية استخدام Scalable Vector Graphics داخل JavaScript ، يمكن أن تكون إحدى المقدمات المحتملة كما يلي: Scalable Vector Graphics ، أو SVG ، هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد. يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها في برامج الرسم مثل Adobe Illustrator أو Inkscape أو Sketch. يمكن استخدام صور SVG على الويب بطريقتين: كصور SVG مضمنة أو كصور خلفية CSS. يعد SVG المضمن رمزًا موجودًا داخل HTML لصفحة الويب ، تمامًا مثل أي صورة أخرى. صور خلفية CSS هي مجرد صور يتم تعيينها كخلفية لعنصر باستخدام كود CSS. هناك العديد من المزايا لاستخدام صور SVG على الويب. صور SVG مستقلة عن الدقة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. كما أنها أصغر حجمًا في حجم الملفات من تنسيقات الصور الأخرى ، مما يجعلها أسرع في التحميل. على الرغم من هذه المزايا ، فإن بعض المتصفحات لا تدعم صور SVG بعد. بالنسبة للمتصفحات التي لا تدعم SVG ، هناك خياران: استخدام تنسيق صورة احتياطي مثل PNG ، أو استخدام مكتبة JavaScript مثل SVG Web لتقديم الدعم. مع إصدار Internet Explorer 9 ، أضافت Microsoft دعمًا لصور SVG. ومع ذلك ، نظرًا لوجود خطأ في IE9 ، لا يتم عرض صور SVG المضمنة بشكل صحيح. يمكن إصلاح الخلل عن طريق إضافة جزء صغير من التعليمات البرمجية إلى صفحة HTML. يمكن استخدام صور SVG لإنشاء مجموعة متنوعة من التأثيرات المرئية. في هذه المقالة ، سنلقي نظرة على كيفية تضمين صور SVG في صفحات الويب الخاصة بك وكيفية استخدامها لإنشاء رسوم متحركة بسيطة.
يتم تمثيل كل من HTML و SVGs باستخدام نموذج كائن المستند (DOM) ، وهو نموذج كائن. نظرًا لأنه يمكن استخدام جافا سكريبت للتلاعب بها ، فمن السهل نسبيًا معالجتها. في هذه الدورة ، سأستعرض أساسيات العمل مع SVGs المضمنة والخارجية . يمكن العثور على جميع أمثلة التعليمات البرمجية في الجزء العلوي من هذا المنشور ، في قسم GitHub. إذا كنت تريد إضافة العنصر إلى SVG خارجي ، فاستخدم نفس الكود عند إضافته. عندما نقوم بذلك ، لن يتمكن SVG من رؤية SVGs الأخرى على الصفحة لأنه غير قادر على قراءة مستند HTML المضمن فيه. عند التفاف الكود في CDATA ، سيتضمن تحليل XML كود JS في XML.
يتم إنشاء عناصر HTML وإزالتها بنفس الطريقة التي توجد بها في عناصر HTML. يجب استخدام طريقة createElementNS () للمستند ذي الصلة لإنشاء عناصر ، مع استخدام اسم العلامة ومساحة الاسم. قم بإزالة عنصر عن طريق إنشاء عقدة منفصلة باستخدام createTextNode () ثم إلحاقه بعنصر نصي. لا تظهر في نفس المستند ، لذلك هذا فعال.
لا تتأثر الصورة ذات تنسيق XML المستند إلى المتجهات بالدقة ويمكن تغيير حجمها بسهولة. تعد SVGs بسيطة في المعالجة والتحريك باستخدام CSS أو JavaScript. نتيجة لذلك ، يعد SVG اختيارًا ممتازًا للتصميم سريع الاستجابة ، على عكس تنسيقات JPG و JPEG و PNG والتنسيقات الأخرى.
من الممكن استخدام SVG في CSS عبر معرّف بيانات URI ، لكن هذا ممكن فقط في المتصفحات القائمة على Webkit بدون تشفير. يمكن لـ encodeURIComponent () ترميز SVG بأي تنسيق ، لذلك سيعمل في كل مكان. يجب أن يكون xmlns على النحو التالي: xmlns = 'http: //www.w3.org/2000/svg'. في حالة عدم وجودها ، ستتم إضافتها تلقائيًا.
لإضافة مورد SVG إلى المكون الخاص بك ، يمكنك القيام بذلك بإحدى طريقتين. ستتم إضافته مباشرة إلى HTML الخاص بالمكون الخاص بك. بمجرد تحميل مورد SVG كمورد ثابت ، يجب عليك استيراده باستخدام ملف JavaScript الخاص بالمكون. Scalable Vector Graphics (SVG) هو تنسيق صورة مستند إلى XML يسمح لك بتحديد خطوط الرسوم والمنحنيات والأشكال والنص.
هناك العديد من المكونات الإضافية المجانية لـ jQuery SVG ، مثل Raphael-Vector Graphics ، والتكبير والتكبير الذي تم تمكينه باللمس ، و jQuery inline ، و iSVG ، ومجموعة متنوعة من الأشياء الأخرى.
هل يمكنك استخدام Svg في Javascript؟

تعمل HTML و CSS و JavaScript معًا بشكل جيد في SVG.
يسمح تنسيق الملف .svg بمزيد من التحجيم الديناميكي للصور والبيانات. تصف XML ، لغة الترميز ، عملية رسم ومحاذاة الملفات المستندة إلى XML ، والتي تُستخدم بشكل أساسي لتوجيه الملفات المستندة إلى XML. سيؤدي إسقاط العلامات في ملف HTML إلى تحويلها إلى أيقونة عمل. بهذه الطريقة ، يمكن تحديث الموقع البعيد ديناميكيًا باستخدام رموز SVG طالما يتم تقديم البيانات من هناك. يمكن إنشاء علامات XML ، مثل عناصر HTML ، ثم تحريرها. املأ XML في ملف main.js بالطريقة التي تختارها. سيتم حقنه بعلامة ربط سنقوم بإدخال الرسم الذي تم إنشاؤه فيه ، مما يجعله مناسبًا لميزة التمرير الخاصة بنا.
بشكل عام ، يمكن التعامل مع svg بنفس الطريقة التي يمكن بها معالجة أي عنصر آخر. السمات التي يمكنك إضافتها مهمة بالإضافة إلى إضافة الأنماط والفئات وما إلى ذلك. الرموز مُسبقة مسبقًا لكل منشور ويمكن استخدامها كروابط ربط للتمرير السلس.
باستخدام Inkscape ، يمكنك إنشاء رسومات SVG. نظرًا لإمكانية زيادتها وتقليلها دون فقدان الجودة ، تعد رسومات SVG مثالية لإنشاء صفحات الويب. يمكنك استخدام Inkscape لإنشاء عناصر SVG مضمنة مباشرة في صفحات HTML. إنه برنامج مجاني ومفتوح المصدر لتصميم الرسوم والتوضيح. هذا البرنامج مجاني للاستخدام على أنظمة التشغيل Windows و Mac OS X و Linux ويمكن استخدامه لتصميم صفحات الويب والشعارات والرسوم التوضيحية. من الضروري تحديد تنسيق الملف الذي ترغب في إنشاء رسم SVG منه في Inkscape. هناك ثلاثة تنسيقات ملفات لملفات sva: متجه ، نقطية ، ومشتقة من المتجهات. إذا كنت تنوي استخدام الرسومات الخاصة بك حصريًا على الويب ، فيجب عليك استخدام الرسومات المتجهة. يعد تنسيق البيانات النقطية هو الخيار الأفضل للتطبيقات والمستندات التي سيتم استخدامها على جهاز كمبيوتر أو جهاز لم يتم تثبيت Inkscape عليه بعد. يمكن بعد ذلك اختيار حجم ودقة رسوماتك باستخدام Inkscape. يمكن إضافة نص إلى الرسم الخاص بك ، بالإضافة إلى النص. بعد الانتهاء من تصميمك ، يمكنك تصديره بتنسيق يمكن لـ Inkscape استخدامه. عند تصدير الرسم ، استخدم ملف PNG أو JPG أو .VG. نظرًا لقدرتها على التوسع أو التصغير دون فقدان الجودة ، تعد رسومات SVG مثالية لصفحات الويب.
كيف يمكنني تضمين ملف Svg؟

لتضمين ملف SVG ، ستحتاج إلى استخدام مستعرض متوافق مع HTML5. هذا يعني أن Internet Explorer 8 أو الإصدارات السابقة غير مدعومة. في ملف HTML الخاص بك ، ستحتاج إلى استخدام الامتداد بطاقة شعار. تُستخدم هذه العلامة لتضمين ملفات الوسائط المتعددة ، مثل مقاطع الفيديو ، في مستند HTML. ال تتطلب العلامة بعض السمات ، مثل سمة src (المصدر) ، التي تحدد موقع الملف المراد تضمينه ، والسمة type ، التي تحدد نوع الملف المراد تضمينه. يجب تعيين سمة النوع لملف SVG على "image / svg + xml".
هل يجب أن نستخدم؟ علامة أم يجب أن نستخدمها؟ ما الفرق بين قائمة الإيجابيات والسلبيات؟ قم بتضمين الخطوط باستخدام علامة Nano والصورة. إذا لم تستطع ، فاستخدم ضغطًا ثابتًا واضغط SVG باستخدام Brotli. نظرًا لتزايد عدد الصور على مواقعنا ، سيصبح من الصعب اكتشاف هذه المشكلات. نتيجة لذلك ، ستكون محركات البحث عن الصور قادرة على سرد صورنا باستخدام طريقة التضمين.
أفضل وأبسط طريقة لتضمين SVG في HTML هي تضمين علامة> img>. إذا كنت تريد أن تكون صورك تفاعلية ، فاستخدم علامة <object>. عند إضافة علامة orb.html كخلفية ، سيتم تحميل الصورة مرتين ، إلا إذا قمت بتخزين صورك مؤقتًا. نظرًا لأن SVG عبارة عن DOM أساسًا ، يمكنك بسهولة إدارة التبعيات باستخدام البرامج النصية أو الخط أو CSS الخارجي. يمكن تحديث صور ScalableVGL باستخدام علامات الكائنات ، والتي لا تزال مغلفة داخل الملف. للتضمين بشكل مضمّن ، يجب عليك التأكد من أن جميع المعرفات والفئات فريدة. إذا طلبت تغييرات ديناميكية على SVG بناءً على تفاعل المستخدم ، فإن الاستثناء الوحيد هو إذا لم تقم بذلك. في معظم الحالات ، لا نوصي باستخدام SVG المضمّن ؛ ومع ذلك ، صفحات التحميل المسبق استثناءات. يصعب صيانة إطارات Iframe ، ولا تظهر في محركات البحث ، ولا تعتبر ذات صلة من حيث تحسين محركات البحث.
تعيين نوع محتوى ملف Svg الخاص بك
إذا كنت تريد إجبار المتصفح على عرض SVG الخاص بك ، فيمكنك تعديل نوع المحتوى إلى application / svg + xml.
ما هي علامة Svg في جافا سكريبت؟

تُستخدم علامة svg في جافا سكريبت لإنشاء رسومات متجهة قابلة للتطوير. يمكن استخدام هذا لإنشاء خطوط وأشكال ونص.
سيتم وصف طريقة تحميل رسم متجه عددي (SVG) في صفحة في هذا البرنامج التعليمي. تكون لهجة XML ، مثل SVG ، مرئية على صفحة HTML. تتم مقارنة صيغة إضافة عناصر HTML وتعديلها مع بناء الجملة للتحويل الديناميكي. ملفات JPG. بعد أن حددنا طريقتنا ، سنلقي نظرة على عينة من الحالات. يجب أن نكون قادرين على إدراج SVG باستخدام عنصر بسيط بنمط HTML بسيط. في هذا المثال ، نسمي طريقة createSVG مرتين.
باستخدام JavaScript و CSS ، يمكننا ضبط SVG لتحقيق تحكم دقيق. إنها عملية من خطوتين: أولاً ، createElementNS ، والتي تأخذ أحد المعلمتين ؛ وثانيًا ، أعلن عن عنصر SVG . يتم استخدام متغير من حرف واحد يسمى o للإشارة إلى كائن تم تمريره. ونتيجة لذلك ، يمكننا استخدام camelCase للكائنات وبناء جملة شرطة لسمات HTML ؛ نستخدم تعبيرًا عاديًا / [AZ] / g للبحث عن أي أحرف كبيرة واستبدال كل واحد بشرطة (-) متبوعة بحرف صغير. ثم كل ما علينا فعله هو إعادة العنصر للإلحاق.
يمكن استخدام عناصر svg لإنشاء رسومات متجهة يمكن تحجيمها وتغيير موضعها دون فقد الجودة. يمكن تضمين مستندات HTML أو مستندات SVG الأخرى مع هذه الرسومات ، ويمكن استخدامها مع CSS لإنشاء صفحات ويب سهلة الاستخدام.
جافا سكريبت إضافة Svg إلى Div
تعد إضافة رسم SVG إلى div طريقة رائعة لإضافة بعض الذوق الإضافي إلى صفحة الويب الخاصة بك. رسومات SVG هي رسومات متجهة قابلة للتطوير ، ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. هذا يجعلها مثالية لتصميم الويب سريع الاستجابة. لإضافة رسم SVG إلى عنصر div ، ستحتاج إلى استخدام "

في هذا البرنامج التعليمي ، سننظر في كيفية إضافة عناصر ديناميكية إلى SVG الخاص بك. تحتوي وثائق MDN على بناء الجملة التالي: http://www.w3.org/2000/svg. سنحتاج إلى اسم مؤهل للعنصر الذي نقوم بإنشائه - مستطيل ، نص ، دائرة ، وما إلى ذلك. لن نهتم بخيار الخيارات الاختيارية. أنا أحب CSS والأنماط المضمنة بالإضافة إلى سمات العرض التقديمي. يمكننا تحديد سمات أو أنماط مضمنة باستخدام أدوات GreenSock. في العديد من المتصفحات الحديثة ، يمكن استخدام CSS لإضافة أو إزالة متغيرات مثل cy و cy و r وما إلى ذلك.
من الأفضل على الأرجح استخدام خصائص CSS (ورقة الأنماط أو النمط المضمن) في أقل قدر ممكن من المشروع. سأستخدم بعض العناصر من سمات HTML و CSS والعرض التقديمي في هذه المقالة. لتحديد عدد المستطيلات والعرض والارتفاع التي نريد أن يكون لها SVG ، نستخدم متغيرًا. لن أخوض في تفاصيل حول خصائص الهندسة الجديدة هذه حتى يتم إصدارها ، ولكن سيتم تضمينها في الإصدار الجديد من البرنامج ، SVG2. نريد أن نرى هذه العناصر تعمل من خلال تحريكها. في sva ، يمكننا استخدام أداة Clip-path لإضافة عناصر ديناميكية إلى جذر الصورة. سيوضح هذا العرض التوضيحي كيف يمكننا إنشاء نسخة محدودة من دوائر اللون الأساسية ووضعها في مجموعة بحيث تظهر عند النقر عليها.
المستطيل المقطوع مرنًا من النسبة المئوية المعطاة ، لذلك سيتم وضعه أسفل الدائرة حيث يتم قصه. يجب عكس رأس التشغيل إذا تم عكس المربع. عندما نضغط ، لا يحدث شيء لأنه في بداية توين. نتيجة لذلك ، تتكون الرسوم المتحركة لدينا من توين. يتكون هذا العرض التوضيحي من مقياس أرقام متموج ، قمت بإنشائه باستخدام حلقة داخلية وخارجية. في الحلقة الداخلية ، تُنشئ وظيفة makeLine () خمسة خطوط عمودية ، بينما في الحلقة الخارجية ، تُنشئ وظيفة makeNumber () الرقم أعلى علامة التجزئة الأطول. الميزة هي أنه يمكنك ضبط الأشياء أثناء الطيران دون الحاجة إلى الرجوع إلى برامج المتجهات.
كيف أضيف علامات في Svg؟
إذا كنت ترغب في كتابة صور SVG مباشرة في مستند HTML ، فاستخدم * svg هذا ممكن إذا كنت تستخدم صورة SVG في كود VS أو IDE المفضل وقم بنسخ الكود بعد تحديد النص الأساسي> عنصر من مستند HTML الخاص بك. يجب أن تكون قادرًا على تكرار شكل ومظهر العرض التوضيحي أدناه إذا سارت الأمور بسلاسة.
ما هي عناصر Svg؟
عناصر svg عبارة عن حاويات تُستخدم لإنشاء نظام إحداثي وإطار عرض جديدين. هو عنصر HTML أو SVG يُستخدم كعنصر خارجي لمستند SVG ؛ ومع ذلك ، يمكن أيضًا تضمينها داخل مستند HTML أو sva. السمة xmlns مطلوبة فقط على عنصر svg الخارجي لمستند SVG.
أتش تي أم أل إلى Svg جافا سكريبت
هناك العديد من الطرق لتحويل HTML إلى SVG. إحدى الطرق هي استخدام مكتبة تابعة لجهة خارجية مثل D3.js. هناك طريقة أخرى وهي استخدام أداة قائمة على المستعرض مثل Adobe Creative Cloud.
تُستخدم الرسومات ذات الرسومات المتجهة القابلة للتطوير (SVG) بشكل شائع في تصميم الرسوم. تعد الرسومات المستندة إلى لغة التوصيف القابلة للتوسيع (XML) المكتوبة بهذا التنسيق فريدة من نوعها في استخدامها لهذا النوع من تنسيق الصور. أنواع HTML و CSS التي تستخدم صورة SVG عديدة. سيغطي هذا البرنامج التعليمي ست طرق مختلفة بالإضافة إلى الطرق الست التي تمت مناقشتها أعلاه. يمكن إنشاء صور خلفية CSS باستخدام ملف SVG. لإضافة صورة إلى مستند HTML ، استخدم علامة> img> في مستند HTML. تم استخدام CSS لأول مرة ، ويتم توفير المزيد من التخصيص في هذا الإصدار.
بالإضافة إلى HTML ، يمكن إضافة صورة إلى صفحة ويب باستخدام ملف an.sva. يتم دعم الخيار <object> من قبل جميع المستعرضات التي تدعم Scalable Vector Graphics (SVG). HTML. وفقًا لـ MDN ، أزالت معظم المتصفحات الحديثة دعم المكونات الإضافية للمتصفح ، لذا فإن الاعتماد على المكونات الإضافية ليس فكرة جيدة على الإطلاق.
إذا قمت بتضمين صور SVG في صفحات الويب الخاصة بك ، فستظهر بشكل أكثر جاذبية وقابلية للتوسع. نظرًا لتوافقها مع معظم برامج تحرير النصوص ، يمكن البحث في الصور وفهرستها وكتابتها وضغطها باستخدام مجموعة متنوعة من الخيارات.
أمثلة على Svg.js
تعد SVG.js مكتبة خفيفة الوزن لمعالجة وتحريك SVG. ليس له أي تبعيات وهو صغير بما يكفي ليلائم قرصًا مرنًا مقاس 3.5. يوفر SVG.js غلافًا حول عنصر لوحة HTML5 ويكشف واجهة تعريفية للرسومات ثنائية الأبعاد. باستخدام SVG.js ، يمكنك إنشاء خطوط ومنحنيات وأشكال بناءً على التعبيرات الرياضية - كل ذلك بدون سطر واحد من JavaScript.
يشير هذا المصطلح إلى قابلية التوسع في الرسومات المتجهة ، والتي تعد واحدة من أكثر أنواع الرسومات المتجهة شيوعًا. تحدد صيغة XML عناصر وثيقة SVG. كل عنصر له علامة فتح وإغلاق. يمكن العثور على عنصر فرعي في إحدى العلامات. يتم تمرير نظام الإحداثيات وأنماط العناصر الأصلية للعنصر إلى هؤلاء الأطفال. يشتهر عنصر المسار بالسرعة والصعوبة. يحتوي على أوامر ونقاط يمكن استخدامها لوصف شكل المسار.
يمكن أن يحتوي المسار على عدة تحركات للأوامر لرسم المسار في أجزاء أخرى من المستند. عنصر المجموعة هو عنصر هيكلي يمكن استخدامه لتطبيق الأنماط والتحويلات على عناصر متعددة في وقت واحد. يتسبب الأمر arc في رسم قوس بين نقطتين. إنه مشابه لأمر المنحنى التربيعي من حيث أنه يحتوي على نقطة تحكم إضافية. يسمح مربع العرض للمستخدم بتحديد منفذ العرض للصورة. يمكن تصميم العناصر الفردية بعدة طرق. يحدد عنصر النص موضع النص في المستند X و Y وما إلى ذلك.
يمكن محاذاة النص عموديًا بالنسبة إلى موضعه إذا كنت تستخدم سمة المحاذاة الأساسية. لعرض جزء الرسم المضمن في شكل مسار القصاصة فقط ، يمكن تطبيق مسارات القصاصة على العناصر. في هذا القسم ، سنرشدك خلال عملية إنشاء عناصر SVG ومعالجتها وإضافتها التفاعلية باستخدام Vanilla Javascript و Web APIs. يمكنك تغيير محتويات المستند باستخدام التفاعل التفاعلي. للبدء ، يعتبر معالجي التسجيل الطريقة الأكثر شيوعًا للتعامل مع أحداث المستخدم. يمكن العثور على أحداث مثل أحداث النقر بالماوس ، وتحريك الماوس فوق أحداث العناصر ، وأحداث لوحة المفاتيح.
كيفية إضافة صورة في Svg باستخدام جافا سكريبت
لإضافة صورة إلى ملف svg باستخدام جافا سكريبت ، ستحتاج إلى استخدام عنصر "صورة". يمكن إضافة هذا العنصر باستخدام طريقة "createElementNS". بمجرد إنشاء عنصر الصورة ، يمكنك تعيين سمة "href" الخاصة به على عنوان URL للصورة التي ترغب في إضافتها.
مطلوب صورة أفاتار patio11 لصنع روبوت الفناء الخاص بنا. عندما يفحص المتصفح SVG ، فإنه يحولها إلى صورة. في ملف SVG الخاص بي ، قمت بتضمين عنصر openMouth كعنصر مخفي. من خلال تغيير الرؤية بين هذين ، يجب أن ألاحظ أنه يتحدث معي فقط. سيتم إجراء مناقشة patio11bot باستخدام ملف HTML برمز يتوافق مع علامة الكائن. يمكننا الآن رؤية جميع عناصر SVG المختلفة لأنه يتم فحصها الآن. ومع ذلك ، يمكنك استخدام JavaScript لتحديد هذه الخيارات. عندما نسمي contentDocument ، يمكننا الحصول على مستند الكائن. أهم شيء يمكننا القيام به هو استخدام هذه المعلومات للحصول على إشارات إلى الفم وفتحة الفم.
صور Svg مضمنة بلغة Html: الاحتمالات
يمكنك تضمين صور SVG باستخدام HTML. نظرًا لأن الصور يمكن أن تكون مضمنة بتنسيق HTML ، فيمكننا معالجتها باستخدام JavaScript. من الممكن أيضًا تحريك أجزاء من صورة ما من التعليمات البرمجية ، أو جعلها تفاعلية ، أو قلب الأشياء وإنشاء رسومات بناءً على البيانات. كمثال ، يمكننا استخدام JavaScript و sva لإنشاء رسم متحرك بسيط.
إنشاء صورة Svg ديناميكيًا في Javascript
يمكنك إنشاء صور SVG ديناميكيًا في JavaScript باستخدام طريقة createElementNS (). تأخذ هذه الطريقة وسيطين: مساحة الاسم URI لعنصر SVG المراد إنشاؤه واسم العنصر. على سبيل المثال ، لإنشاء ملف
علامة منفذ العرض: ليس فقط للعرض بعد الآن
يتم تمثيل الزاوية اليسرى السفلية لإطار العرض بـ min-x في الرقم الأول. الرقم الثاني ، min-y ، يحدد محتوى منفذ العرض في الزاوية اليسرى السفلية. في الرقمين التاليين ، يتم تعيين عرض منفذ العرض وارتفاعه. في الرقم الرابع ، العرض والارتفاع ، يمكنك تحديد الحجم الإجمالي لإطار العرض بالبكسل.
حدد عناصر Svg مع جافا سكريبت
لتحديد عنصر svg باستخدام Javascript ، يمكن للمرء استخدام طريقة document.querySelector (). سيعيد هذا العنصر الأول الذي يطابق المحدد المحدد. على سبيل المثال ، لتحديد أول عنصر svg في المستند ، يمكن للمرء استخدام الكود التالي: var svg = document.querySelector (“svg”)؛ إذا كانت هناك عناصر svg متعددة في المستند ، فيمكن للمرء استخدام طريقة document.querySelectorAll () ، والتي ستعيد قائمة NodeList لجميع العناصر التي تطابق المحدد المحدد. على سبيل المثال ، لتحديد جميع عناصر svg في المستند ، يمكن للمرء استخدام الكود التالي: var svgs = document.querySelectorAll (“svg”)؛
يحتوي محرر HTML في CodePen على جميع عناصر HTML داخل قالب HTML5 أساسي. هذا هو المكان المناسب لإضافة فئات يمكن أن تؤثر على المستند بأكمله إذا كنت تريد القيام بذلك. على الويب ، يمكنك تضمين CSS في القلم الخاص بك باستخدام أي ورقة أنماط. بالإضافة إلى استخدام القلم من أي متصفح ويب ، يمكنك تطبيق برنامج نصي عليه. يمكنك إضافته هنا عن طريق تحديد عنوان URL ، وسنقوم بإضافته بترتيب العناصر الموجودة في القلم. إذا كان هناك امتداد ملف للمعالج المسبق ، فسنحاول معالجته قبل التقديم.
Svg في Html
* [local-name () = 'svg'] // تظهر العلامة svg في مستند HTML عندما تكتبها. تتميز بعرضها وارتفاعها. يحتوي تعبير xpath أيضًا على العلامة svg. بالنسبة إلى xpath ، يجب استخدام التعبير // * [local-name () = 'svg'].
جافا سكريبت احصل على Svg من عنوان Url
هناك عدة طرق للحصول على ملف SVG من عنوان URL. إن أبسط طريقة هي فتح عنوان URL في متصفحك وحفظ الملف. بدلاً من ذلك ، يمكنك استخدام أداة مثل wget أو cURL لتنزيل الملف. أخيرًا ، يمكنك استخدام مكتبة JavaScript مثل SVG.js لتحميل ملف SVG.
Svg: مقدمة
ما هو sva؟ تنسيق Scalable Vector Graphics (SVG) هو أسلوب قائم على XML لرسم صور متجهة. عندما يكون هناك صورتان متجهتان بعديتان ، يتم رسم الصورة باستخدام هذه الأداة. نظرًا لإمكانيات واجهة المستخدم الرسومية ، يتم استخدام SVG لإنشاء واجهات مستخدم رسومية (GUI) وأيقونات. يحدد W3C معيار SVG.
