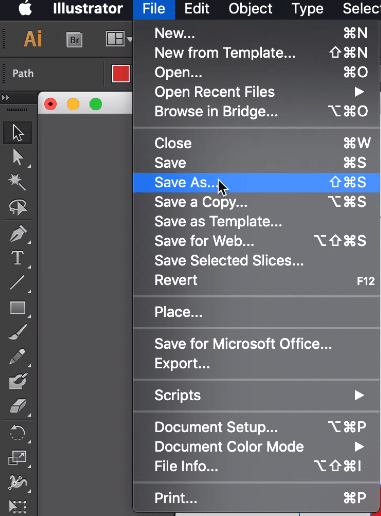
صور SVG: كيفية استخدامها في HTML
نشرت: 2023-02-26يمكن تعيين صورة SVG كسمة src لعلامة img . يُستخدم عنصر HTML لتضمين صورة في مستند. يحتوي العنصر على سمتين مطلوبتين: src و alt. تحدد السمة src عنوان URL للصورة المراد عرضها. تحدد سمة alt نصًا بديلاً للصورة ، إذا تعذر عرض الصورة. يمكن أن يحتوي العنصر أيضًا على السمات الاختيارية التالية: تنسيق صورة SVG هو تنسيق رسوم متجه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. يمكن إنشاء صور SVG في أي برنامج رسم متجه ، مثل Adobe Illustrator ، ثم تصديرها كملفات SVG. يمكن تعيين صور SVG كسمة src لعنصر HTML.
عنصر صورة العنصر * image٪ 27svagrant٪ 27 موجود في مستند SVG. يمكنه أيضًا عرض أنواع أخرى من ملفات SVG ، بما في ذلك الصور النقطية. يجب أن يدعم برنامج HTML5 للصور جميع تنسيقات الصور ، مثل JPEG و PNG وملفات sva الأخرى.
يتم استخدام علامة svg> / svg> لكتابة صور SVG مباشرة في مستند HTML. في هذه الحالة ، افتح صورة SVG في كود VS الخاص بك أو IDE المفضل لديك ، وانسخ الكود ، والصقه داخل نص مستند HTML *
يمكن العثور هنا على تنزيلات مجانية لملفات JPG إلى SVG. يتيح لك محول JPG إلى SVG المجاني من Adobe Express تحميل وتحويل صورة JPG إلى متجه في ثوانٍ.
نظرًا لأنها رسومات متجهة ، تعد Scalable Vector Graphics (SVGs) خيارًا ممتازًا لعرض الرموز على موقع الويب الخاص بك. يمكن تغيير حجم الصور الموجهة إلى أي حجم دون فقدان الجودة. الملفات صغيرة الحجم ويتم ضغطها جيدًا ، لذلك لن تواجهك مشكلة في تحميل موقع الويب الخاص بك.
هل يمكن لعلامة Img استخدام Svg؟

إذا قمت بحفظ SVG كملف ، فيمكنني استخدامه في علامة img> مباشرة. كان في Illustrator كـ 612px 502px. هذا هو الحجم الأقصى للصورة التي ستظهر على الصفحة. كل ما عليك فعله هو اختيار img ثم تغيير عرضه أو ارتفاعه ، وهو بالضبط نفس تغيير حجمه في PNG أو JPG.
يسمح عنصر A.VNG المسمى "صورة" بتضمين وعرض الصور النقطية. يمكن لشاشة هذا التطبيق عرض الصور بتنسيقات JPEG و PNG و. على الرغم من حقيقة أن عنصر صورة> SVG قد تم إهماله ، إلا أنه لا يزال متاحًا في بعض المتصفحات. إذا أمكن ، نوصي باستخدام تنسيقات صور أخرى أكثر تقدمًا بالإضافة إلى استخدام أقل قدر ممكن من البيانات.
كيف أضيف صورة إلى Svg؟

لإضافة صورة إلى ملف SVG ، ستحتاج إلى استخدام عنصر الصورة. يستخدم هذا العنصر لتضمين صورة في ملف SVG. يمكن استخدام عنصر الصورة داخل ملف SVG أو كعنصر مستقل. عنصر الصورة له سمتان مطلوبتان: href و xlink: href. تُستخدم السمة href لتحديد موقع ملف الصورة ، بينما تُستخدم السمة xlink: href لتحديد موقع ملف الصورة عند استخدام مساحة اسم XML.
ما هي صورة Svg؟
ما هو ملف sva؟ HTML5 هو تنسيق ملف متجه صديق للويب يدعم Scalable Vector Graphics (SVG). على عكس الملفات النقطية المستندة إلى البكسل مثل ملفات JPEG ، يتم تخزين ملفات المتجه في صيغ رياضية تعتمد على النقاط والخطوط على الشبكة.
إيجابيات وسلبيات استخدام صور Svg
يمكن إنشاء الصور بعدة طرق. يفضل العديد من الأشخاص ملفات JPEG و PNG ، ولكن يمكن أيضًا استخدام ملفات أخرى ، مثل SVG ، لإنشاء ملف بسيط.
يمكن تحريك الصور البسيطة ، مثل الرموز ، بسهولة باستخدام صور sva. يمكن زيادتها أو تصغيرها لتلبية احتياجات التطبيقات المختلفة ، ويمكن تلوينها بسهولة باستخدام لوحة الألوان المتاحة.
إذا كنت بحاجة إلى عمل رسوم توضيحية معقدة مثل الرسوم البيانية أو المخططات أو شعارات الشركة ، فيجب عليك استخدام تنسيق متجه. نظرًا لأن SVGs قادرة على تمثيل الرسوم التوضيحية المعقدة بطريقة أكثر تعقيدًا من الصور و JPG ، فهي في اتحاد خاص بها.
يعود الأمر في النهاية إلى المستخدم لتحديد التنسيق الذي يجب استخدامه للصورة. إذا كنت بحاجة إلى مشاركة صورة بسرعة ، فقد ترغب في استخدام ملفات JPEG أو PNG. إذا كنت تريد التأكد من ظهور صورتك جيدًا على مجموعة كبيرة من الأجهزة ، فقد ترغب في استخدام SVG.

لماذا لا تظهر Svg؟
إذا كنت تستخدم SVG ، فستحتاج إلى إدراجه في CSS الخاص بك. عند تحميل ملف باستخدام svg أو كصورة خلفية CSS ، يعرض المستعرض الصورة بشكل صحيح ويظهر كل شيء بشكل صحيح ، ولكن قد يكون ذلك بسبب أن الخادم الخاص بك يقدمه بنوع محتوى غير صحيح.
أفضل طريقة لفتح ملف Svg
عند تحديد ما إذا كان سيتم فتح ملف SVG في تطبيق معين ، فمن الأفضل معرفة اسم التطبيق بالإضافة إلى نوع الملف الخاص به. تحتوي جميع التطبيقات تقريبًا على صفحة دعم حيث يمكنك معرفة كيفية فتح ملفات SVG.
عندما تحتاج إلى فتح ملف SVG في محرر نصي ، احفظه أولاً كملف نصي. يمكنك بعد ذلك فتحه في محرر النصوص الذي تختاره. إذا لم تتمكن من قراءة الملف ، فمن الرهان الجيد أن التطبيق إما لن يتمكن من قراءته أو أنك لن تكون قادرًا على ذلك.
هل يمكن أن تحتوي Svgs على صور؟
نعم ، يمكن أن تحتوي صور SVG على صور. يمكن وضع الصور داخل حاوية SVG بنفس الطريقة التي يمكن بها وضع عناصر HTML الأخرى داخل حاوية HTML.
نظرًا لنقص الجودة ، تبدو ملفات sVG مذهلة دائمًا ، على عكس الصور النقطية. نظرًا لأنها ملفات تعليمات برمجية فقط ، فإن حجمها منخفض ومُحسَّن جيدًا. هناك أيضًا خيار لإضافة تحسينات إليها لجعلها أكثر قابلية للإدارة.
حفظ الصور كملفات Svg
يمكنك حفظ الصور كملفات VNG ، والتي يمكنك حفظها كملفات نصية. يمكن لأداتنا تحويلها إلى SVG وتنزيلها حسب الحاجة.
SVG في علامة الصورة
تُستخدم علامات الصور لتضمين الصور في صفحات الويب. تحتوي علامة img على عدد من السمات ، بما في ذلك السمة src ، التي تحدد موقع الصورة. تحتوي علامة img أيضًا على سمة العرض والارتفاع ، والتي تحدد حجم الصورة. يمكن أيضًا استخدام علامة img لتضمين صور SVG. تحدد سمة svg موقع صورة SVG. تحدد سمات العرض والارتفاع حجم صورة SVG.
ارتباط صورة SVG
رابط صورة svg هو عنصر HTML يسمح لك بالارتباط بملف صورة svg خارجي. يكون هذا العنصر مفيدًا إذا كنت تريد استخدام صورة svg كصورة خلفية أو إذا كنت تريد عرض صورة svg مضمنة مع محتوى HTML آخر.
قماش Svg: منطقة مستطيلة لرسم الرسومات
تسمح لك لوحة SVG ، وهي منطقة مستطيلة على صفحة الويب الخاصة بك ، برسم الرسومات. عندما يتفاعل المستخدم مع الصفحة ، يتم رسم الرسومات على الطاير. عندما تقوم بإنشاء لوحة SVG ، فإن المتصفح يحتوي على منطقة مستطيلة لرسم الرسومات فيها. يمكن العثور على هذه المنطقة في أي صفحة على هذا الكوكب.
كيفية استخدام Svg في Html
استخدام svg في html سهل جدًا. فقط تذكر أن تقوم دائمًا بتضمين سمة xmlns وستكون جيدًا.
Img Src Svg لا يعمل
إذا كنت تواجه مشكلة في تشغيل img src svg ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تأكد من حفظ الملف كملف svg. في بعض الأحيان ، قد يؤدي حفظه كنوع ملف مختلف إلى حدوث مشكلات. إذا لم يفلح ذلك ، فحاول فتح svg في محرر نصي وإضافة سمات العرض والارتفاع إلى عنصر svg الجذر . أخيرًا ، حاول استخدام متصفح مختلف. في بعض الأحيان قد تواجه المتصفحات المختلفة مشكلة في عرض svgs.
Img Src Svg
يمكن أن تكون مصادر الصور بتنسيقات عديدة مختلفة ، لكن svg هي واحدة من أكثر التنسيقات شيوعًا. SVG هو تنسيق رسوم متجه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. هذا يجعلها مثالية للاستخدام على مواقع الويب ، حيث يجب أن تكون الصور سريعة الاستجابة.
