صور SVG في مستندات HTML
نشرت: 2023-01-27يعد SVG طريقة رائعة لإضافة الصور إلى مستندات HTML الخاصة بك. يمكنك استخدام العنصر للإشارة إلى ملف SVG ، أو تضمين الملف مباشرة في وثيقتك. عندما تستخدم العنصر للإشارة إلى ملف SVG ، يمكنك استخدام سمات الطول والعرض لتحديد حجم الصورة. إذا قمت بدمج ملف SVG ، يمكنك استخدام سمة viewBox لتحديد حجم الصورة.
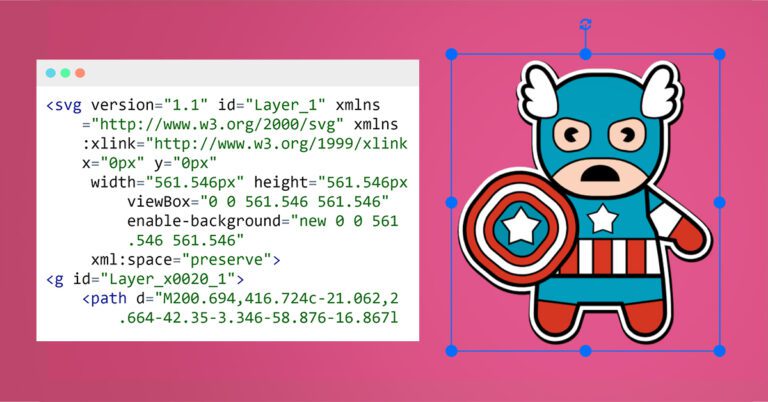
إذا كنت تريد استخدام SVG ، فيجب عليك استخدام الملف التالي: * img src = ”image. svg.
عنصر svg عبارة عن حاوية تحدد نظام إحداثي جديد ومنفذ عرض. إنه أحد العناصر الموجودة في ملفات sva ، ولكن يمكن أيضًا تضمينه في ملفات HTML أو sva على هيئة جزء HTML أو sva.
هل يمكنك تضمين عناصر Svg في Html؟

نعم ، يمكنك تضمين عناصر SVG في HTML. للقيام بذلك ، تحتاج إلى استخدام العلامة. تُستخدم العلامة لتحديد صورة Scalable Vector Graphics (SVG).
مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة andlt؛ object> tag أم يمكننا استخدام andlt؛ img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ استخدم Nano لتضمين الخطوط في عنوان URL الخاص بك وتمييزها بصورتك. إذا أمكن ، استخدم ضغطًا ثابتًا وضغطًا باستخدام Brotli. مع تزايد عدد الصور على مواقعنا الإلكترونية ، ستصبح مشكلات العرض مشكلة لا يمكن تحديدها بسهولة. من خلال اعتماد طريقة التضمين ، سنتمكن من إدراج الصور في محركات البحث عن الصور. لتضمين SVG في HTML ، استخدم علامة HTML.template.template.template.template.
إذا كنت تريد التفاعل مع ملف صورة ، فيجب عليك استخدام علامة <object>. إذا كنت تستخدم علامة ".img" باعتبارها "رجوعًا" ، فستضطر إلى تحميل الصور مرتين ما لم تقم بتخزينها مؤقتًا. نظرًا لأن SVG هو أساسًا DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات الموجودة في ملف SVG لا تزال مغلفة ، فمن السهل تتبع هذه الصور باستخدام علامات الكائنات. يجب عليك التأكد من أن جميع المعرفات والفئات مميزة حتى يتم تضمينها بشكل مضمّن. فقط إذا كنت بحاجة إلى تغييرات ديناميكية على SVG بناءً على تفاعلات المستخدم ، فمن الجيد القيام بذلك. لا يوصى باستخدام SVG المضمن في معظم الحالات ، وفقط إذا كانت الصفحة مملوءة مسبقًا فهذا مثال جيد. يصعب صيانة إطارات Iframe ، ولا تفهرسها بواسطة محركات البحث ، ولا تفيد تحسين محركات البحث.
في البيانات السابقة ، ذكر أنه يمكن تشغيل HTML5 بدون أي مكونات إضافية باستخدام علامات SVG. يمكنك استخدام هذه الميزة إذا كنت تقوم بإنشاء عناصر أو رسومات SVG مخصصة لا تتلاءم بدقة مع المعيار * svg. يجب تضمين علامة SVG المناسبة في مستندك لاستخدامها في HTML5. في الكود التالي ، يتم تعريف المستطيل على أنه خاصية التعبئة للقطع الناقص كنتيجة لعلامة svg لمثال القطع الناقص. ViewBox = ”0 0 100 100 العرض = 100٪ ارتفاع = 100٪ املأ هذا المربع بالنص التالي إذا كنت تفضل ذلك: ملء القطع الناقص = أحمر cx = 25 cy = 25 املأ الفراغات كما هو موضح في الصورة. يرجى الاطلاع على ملف thesvg لمزيد من المعلومات. بعد ذلك ، يجب عليك استخدام خيار "القطع الناقص" لتعريف عناصر SVG. العلامات. يتم تحديد نقطة مركز القطع الناقص ونقطة مركز المستطيل بواسطة الخصائص cx و cy. باستخدام خاصية التعبئة ، يمكن تكوين القطع الناقص والمستطيل ليظهرا نفس اللون. أخيرًا ، حدد التدرج الشعاعي باستخدام علامة * radialGradient [*]. يتميز التدرج الشعاعي بنقطتي البداية والنهاية على التوالي. إنها خاصية تصف الزاوية التي يبدأ عندها التدرج وينتهي. تكون خاصية الألوان مسؤولة عن تحديد الألوان التي يتم تعيينها للتدرج اللوني. الكود الكامل للمثال موضح أدناه: HTML، br>، and DOCTYPE الرجاء وضع html> في مربع النص. هذا ما يجب أن يبدو عليه الرأس. هل يمكنك استخدام علامات svg مباشرة في HTML5 بدون أي مكون إضافي؟ هذه هي metacharset forutf-8. "!!! -!" يجب تحديد القطع الناقص والمستطيل. حدد التدرج الشعاعي. > br> يمكن الوصول إلى هذه الصفحة عبر عنوان URL التالي: https://head.com/ body> هي طريقة بسيطة لمعرفة ما يوجد في جسمك. يتم عرضها في مربع العرض في العرض x [/ rect] y [/ rect] إلى الأعلى من الحاوية. * / svg * / * p> p> وبالمثل ، يمكنك متابعة اهتماماتك.
هل يمكنك تحويل Svg إلى Html؟

كيف يمكنك تحويل svg إلى HTML؟ إذا كنت تريد تحويل SVG الخاص بك ، فيجب عليك أولاً سحبه وإفلاته أو النقر داخل المساحة البيضاء لتحديد ملف. ستتمكن بعد ذلك من تحويل الفيديو الخاص بك. عندما تقوم بتحويل ملف sva الخاص بك إلى HTML ، فسيتم تنزيله.
يحدد ملف Scalable Vector Graphics ، المعروف أيضًا بامتداد SVG ، كيف يجب أن تظهر الصورة بناءً على XML. هذا البرنامج مثالي للرسومات ثنائية الأبعاد نظرًا لدعمه للرسوم المتحركة والتفاعلية. يمكن البحث في الملف وفهرسته وضغطه وكتابته من البداية إلى النهاية. هذا المحول ليس سريعًا فحسب ، بل يمكنه أيضًا التعامل مع الملفات الكبيرة من النوع الذي تبحث عنه.
يمكن استخدام صورة SVG لتمثيل محتوى HTML ، لكن بناء جملة HTML قد يمنعها من التوافق مع XML. نظرًا لأنه تطبيق XML ، فهو متوافق مع XML 1.0 ومساحات الأسماء في مواصفات XML. عندما يتم تضمين محتوى SVG في مستند HTML ، فمن الممكن أن يتم تطبيق بناء جملة HTML وأن XML هذا غير مدعوم. نظرًا لأنه محتوى عنصر ، يفضل بعض المطورين استخدام صورة كمحتوى للعنصر بدلاً من HTML.
هل يدعم Html Svg؟
نعم ، يدعم HTML SVG. يعد SVG تنسيقًا رسوميًا متجهًا يستخدم على نطاق واسع على الويب.

فيما يتعلق بالرسومات التفاعلية ، يمكن استخدام تنسيق رسوم متجه يُعرف باسم SVG. تتم مشاركة خصائص وقيم CSS بواسطة جميع التنسيقات ، بما في ذلك HTML ، ولكن يختلف SVG عن طريق إنشاء مجموعة الخصائص والقيم الخاصة به. تتضمن مكونات jQuery SVG الإضافية Raphael-Vector Graphics ، والمكوِّن الإضافي لـ Touch والتكبير ، و jQuery inline ، و iSVG ، و svagen path animé.
هل يمكنك تضمين صورة في ملف Svg؟
نعم ، يمكنك تضمين صورة في ملف SVG. للقيام بذلك ، تحتاج إلى استخدام علامة الصورة. تُستخدم علامة الصورة لتضمين صورة في ملف SVG. تحتوي علامة الصورة على سمتين ، xlink: href والعرض. يتم استخدام السمة xlink: href لتحديد عنوان URL للصورة. يتم استخدام سمة العرض لتحديد عرض الصورة.
يمكن تضمين الصور في ملف svg إذا تم توفير رابط للصورة. يمكنك الحصول على وصف كامل لعنصر الصورة ، بالإضافة إلى ملف TR / SVG ، من خلال زيارة http://www.w3.org/TR/SVG/struct.html#ImageElement. يتم ترميز الصور في تدفقات بايت وفي base64 بأعلى جودة. عند استخدام عناوين URL للبيانات ، يمكن أن تصبح SVG قائمة بذاتها. عند استخدام IMAGE_DATA ، يتم تحويل بيانات الصورة إلى نص بترميز base64. يستخدم المثال التالي Data URI لإنشاء بيانات الصورة. سيتم تحويل هذه الصورة إلى ملف normal.svg بكل تحولاته normal.svg.
من الممكن أيضًا عرض الصور النقطية. يمكن أيضا أن تتحول إلى ذلك. إذا كنت تريد استخدام تلك الصورة عدة مرات في sVG (المرجع :) ، فاتبع هذه الخطوة. لم يتم تحديد موعد بعد ، ولكن سيتم الإعلان عنه في 19 أكتوبر 2021. حصل Alex Szucs على 4255 شارة فضية و 9 شارات برونزية وشارة فضية وأخرى برونزية.
نظرًا لكفاءتها ، فقد أصبحت أكثر شيوعًا من التنسيقات النقطية التقليدية. تتطلب ملفات الصور النقطية ملفات أكبر لإصدارات موسعة من الصور ، مما ينتج عنه مساحة أكبر للملف. تحتوي ملفات SVG على معلومات كافية لعرض الصور المتجهة بأي مقياس ، بينما تحتوي ملفات الصور النقطية على معلومات كافية لإصدارات موسعة من الصور. عند استخدام URI للبيانات في CSS ، يمكننا استخدام SVG ، ولكن فقط عند استخدام متصفح Webkit. سوف يقوم encodeURIComponent () بتشفير SVG في جميع أنحاء العالم طالما أنه يتم ترميزه باستخدام هذه الطريقة. يجب أن تكون مثل هذه XMLns موجودة في SVG: xmlns = "http://www.w3.org/2000/svg.html". في حالة عدم وجوده ، تتم إضافته تلقائيًا.
كيفية استخدام Svg في Html
يعد SVG طريقة رائعة لإضافة الصور إلى صفحات HTML الخاصة بك. يمكنك استخدام صور SVG بعدة طرق ، ولكن إحدى الطرق الشائعة هي استخدام العلامة. لاستخدام صورة SVG على صفحة HTML الخاصة بك ، تحتاج إلى استخدام العلامة والإشارة إلى ملف صورة SVG. يمكنك أيضًا استخدام سمات العرض والارتفاع لتعيين حجم صورة SVG. عند إنشاء صورة باستخدام عنصر SVG ، يتم تحديد إحداثيات وإطار عرض الصورة. تُستخدم بيانات المتجه لإنشاء تنسيق صورة يُعرف باسم Scalable Vector Graphics (SVG). على عكس أنواع الصور الأخرى ، تستخدم صور SVG مجموعة متنوعة من وحدات البكسل الفريدة بدلاً من وحدات البكسل الفردية. بدلاً من استخدام بيانات المتجه ، فإنه يستخدم مجموعة من الخوارزميات التي يمكن استخدامها لإنشاء صور بأي دقة. على سبيل المثال ، يمكن استخدام العنصر <rect> لرسم مستطيل باستخدام HTML. يتم إنشاء نجمة مضلعة (VSL) باستخدام نجمة XML (XSL). من الممكن إنشاء شعار باستخدام SVG باستخدام التدرج الخطي ، نظرًا لأن الصور هي ملفات أصغر ، فإن استخدام SVGs على موقع الويب الخاص بك سيسرع عملية التحميل. لا يوجد سبب لعدم اختلاف رسومات SVG عن التنسيقات الأخرى. إنه سهل التثبيت والاستخدام ، حيث يمكن العثور عليه في مجموعة متنوعة من الأجهزة والمتصفحات. يؤدي تغيير حجم الملفات ، مثل PNG و JPG ، إلى الضغط. يتم تحميل ملفات SVG المضمنة تلقائيًا بدلاً من طلبات HTTP. نتيجة لذلك ، سيكون موقع الويب الخاص بك أكثر استجابة للمستخدمين ، ويمكن استخدامه في مجموعة متنوعة من التطبيقات ، بما في ذلك تصميم الرسوم المتحركة والرسوم المتحركة ورسومات الويب ، وهو متعدد الاستخدامات للغاية. من المهم معرفة ميزاته وكيفية استخدامه لإنشاء رسومات فعالة وذات مظهر احترافي. لعرض SVG كصورة ، استخدم إحدى العلامات * image>. يمكنك أيضًا تضمين علامة svg> كحاوية لعنصر مثل كائن> أو iframe> أو svg. لإنشاء رسومات فعالة وذات مظهر احترافي باستخدام SVG ، يجب أن تكون على دراية بميزاتها وكيفية استخدامها. يعد مسار Html Svg PathAn SVG جانبًا فريدًا لتنسيق SVG. إنها منطقة قابلة للرسم محددة بواسطة عنصر مسار ، والتي تحتوي على سلسلة من الأوامر والمعلمات في SVG Path Mini-Language. تسمح هذه الأوامر والمعلمات بخيارات رسم متطورة يمكن دمجها لإنشاء أشكال معقدة. استيراد Svg ReactReact-svg-loader هو أداة تحميل تتيح لك استيراد SVGs كمكونات React. يعد هذا مناسبًا إذا كنت ترغب في استخدام SVGs كرموز أو رسوم توضيحية في تطبيق React الخاص بك. يتم استخدام تنسيق XML أو تنسيق صورة الرسومات المتجهة في الرسومات المتجهة. بعض العلامات التجارية الأكثر شهرة ، مثل Twitter و YouTube و Udacity و Netflix ، تستخدم SVGs في صورها وأيقوناتها. سيؤدي استيراد واستخدام SVGs كمكوِّن React إلى تحسين شفرتك. لا تظهر الصورة كملف منفصل ؛ بدلاً من ذلك ، يظهر كارتباط إلى HTML. تحت الغطاء ، يستخدم إطار عمل CABRE موردًا متغيرًا يسمى SVGR لتحويل واستيراد SVG إلى مكون React. إذا كنت لا تستخدم تطبيق Create React ، فإنني أوصيك بالتبديل إلى طرق أخرى. تقوم أداة SVGR بتحويل صورك إلى مكونات React ، ونتيجة لذلك يتم تجميعها إلى شيء مشابه في DOM. يوفر LogRocket Redux ، كخلفية لجلسات المستخدم الخاصة بك ، رؤية إضافية. سوف يقوم مسجلو بيانات LogRocket بتسجيل جميع إجراءات وحالة Redux بشكل مستمر. يمكنك استخدامه لمراقبة أداء تطبيقك وكذلك للإبلاغ عن مقاييس مثل استخدام وحدة المعالجة المركزية واستخدام الذاكرة وما إلى ذلك. حسِّن طريقة تصحيح أخطاء تطبيقات React بالبدء بالمراقبة المجانية.
