صور SVG: الحل المثالي للتصميم سريع الاستجابة
نشرت: 2022-12-24صور SVG مستقلة عن الدقة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية للتصميم سريع الاستجابة ، حيث تحتاج الصور إلى تغيير حجمها لتناسب أحجام الشاشات المختلفة. صور SVG هي أيضًا صغيرة في حجم الملف ، مما يساعد في الحفاظ على سرعة تحميل موقع الويب الخاص بك. ولأنها صور متجهة ، يمكن تحريرها وتخصيصها بسهولة باستخدام CSS.
نتيجة للتنسيق الرقمي ، تبدو الصور بجميع الأحجام جميلة بغض النظر عن حجمها. غالبًا ما تكون أصغر حجمًا وأكثر سهولة في الاستخدام من التنسيقات الأخرى ، ويمكن تحريكها بطرق ديناميكية. في هذا الدليل ، سأشرح ماهية هذه الملفات ، ومتى يتم استخدامها ، وكيفية إنشاء SVG مباشرة من البداية. نظرًا لأن الصور الفلكية لها دقة ثابتة ، فإن زيادة حجمها سيقلل من جودة الصورة. يتم تخزين الصورة بتنسيق رسوم متجهية ويتم تعريفها على أنها مجموعة من النقاط والخطوط. تُستخدم لغة الترميز XML ، وهي لغة ترميز ، لإنشاء هذه التنسيقات المستخدمة في نقل البيانات الرقمية. في ملف SVG ، يحدد كود XML كل الأشكال والألوان والنص الذي يتكون من الصورة.
لا يقتصر الأمر على أن كود XML يبدو أنيقًا فحسب ، بل إنه أيضًا قوي جدًا لتطوير مواقع الويب وتطبيقات الويب. يمكن استعادة جودة SVG دون تقليل حجمها. مع ملفات SVG ، حجم الصورة ونوع العرض غير ذي صلة ؛ دائما ما يظهرون نفس الشيء. نظرًا لنقص التفاصيل في الصور النقطية ، من المفترض أن تظهر صور SVG كملف نصي. باستخدام SVGs ، يتمتع المطورون والمصممين بمزيد من التحكم في ما يبدو جيدًا. إنها منظمة دولية توفر تنسيقًا قياسيًا لرسومات الويب وهي نتيجة لاتحاد شبكة الويب العالمية. بسبب بنية الملف النصي ، يمكن للمبرمجين عرض كود XML وفهمه بسرعة.
تتمتع CSS و JavaScript بالقدرة على تغيير مظهر SVGs ديناميكيًا. عندما يتعلق الأمر بالرسومات ، فإن استخدام رسومات متجهة قابلة للتطوير مفيد لمجموعة متنوعة من الأغراض. هذه الأدوات سهلة الاستخدام وتفاعلية ومتعددة الاستخدامات. منحنى التعلم لكل برنامج فريد من نوعه. يجب عليك اختبار عدة خيارات قبل تحديد خيار بناءً على الأدوات المتاحة والسعر.
يمكن استخدام العلامة * svg / svg> لإدراج الصورة مباشرة في مستند HTML. يمكن الوصول إلى صورة SVG باستخدام إما كود VS أو IDE ، ويجب عليك نسخ الكود ولصقه في العنصر الأساسي في مستند HTML الخاص بك. صفحة الويب الخاصة بك ، إذا اتبعت جميع الخطوات بشكل صحيح ، يجب أن تبدو تمامًا مثل تلك الموضحة أدناه.
كلما أصبحت الصورة أصغر ، يتناقص عدد وحدات البكسل المطلوبة للعمل معها. عند تقديم SVGs ، يستخدم المستعرض معادلات لتحديد مواضع البكسل ، ولكن ينتج عن المعادلات أرقام تقع بينهما.
مزايا ScalableVNG Images ScalableVNG الصور مرنة للغاية. يمكن طباعة صورة SVG بأي دقة وجودة. يمكنك تكبير صور SVG. لن تفقد الجودة إذا قمت بتكبير الصورة أو تغيير حجمها.
هناك العديد من الأسباب لاستخدام ملفات Svg للشعارات والرموز والرسومات البسيطة. سيبدو موقع الويب الخاص بك أكثر وضوحًا ، وسيكون أصغر بشكل ملحوظ ، لذلك لن يبطئه.
كيف يبدو ملف Svg؟

ملف SVG هو ملف Scalable Vector Graphics . وهو عبارة عن ملف رسومي متجه ثنائي الأبعاد يمكن فتحه في أي محرر نصوص أو عارض صور. يتكون الملف من سلسلة من علامات XML التي تحدد الرسم المتجه.
يعد Adobe Photoshop و Illustrator من أكثر التطبيقات استخدامًا والتي تدعم تنسيق ملف Scalable Vector Graphics (SVG). يتميز بدقة وضوح فريدة بالنسبة إلى تنسيق الملف ويمكن زيادتها أو تصغيرها لتلبية احتياجاتك الخاصة. يمكن عرض ملف SVG على متصفح ويب مثل Chrome أو Firefox أو Safari. في Adobe Photoshop ، يمكنك إما تحديد صورة لتحويلها إلى رسم نقطي بحجم معين أو فتح الصورة. أداة قائمة على الويب تسمى Convertio هي طريقة سريعة وسهلة لتحويل ملف SVG ، وهي متاحة فقط إذا لم يكن لديك حق الوصول إلى برنامج مثل Photoshop.
نتيجة لذلك ، يعد SVG اختيارًا ممتازًا لتصميم الويب سريع الاستجابة لأنه يتيح لك الحفاظ على التناسق بسهولة بغض النظر عن حجم أو حجم الشاشة التي يستخدمها الزوار. يمكن تحرير ملف SVG بسهولة ويمكن تغييره ليبدو كما تريده بالضبط. يمكنك استخدام تنسيق ملف SVG لإنشاء مواقع ويب كبيرة وصغيرة على حد سواء لأنه تنسيق ملف قابل للتكيف.

هل Svg أفضل من Jpeg؟
لا توجد إجابة واضحة حول ما إذا كان SVG أو JPEG هو الأفضل. يعتمد ذلك على ما تبحث عنه وما هي احتياجاتك. إذا كنت بحاجة إلى صورة عالية الجودة ، فمن المحتمل أن يكون JPEG هو الخيار الأفضل. إذا كنت بحاجة إلى حجم ملف أصغر أو صورة يمكن تحجيمها دون فقدان الجودة ، فمن المحتمل أن يكون SVG خيارًا أفضل.
هناك العديد من المزايا لاستخدام ملفات SVG على عكس ملفات JPEG و PNG. يمكن استخدام هذه الرسومات للرسومات البسيطة جدًا على الويب لأنها خفيفة الوزن وأسرع في العرض ويمكن استخدامها كقوالب عرض HTML5. إذا لم يكن لديك صورة بتنسيق SVG الجاهز للاستخدام ، فاستخدم صورة خام.
كيف تصنع صورة Svg

أولاً ، ستحتاج إلى محرر svg . هناك العديد من الخيارات المجانية والمدفوعة المتاحة على الإنترنت. بمجرد فتح المحرر الخاص بك ، ستحتاج إلى إنشاء ملف جديد. للقيام بذلك ، انقر فوق القائمة "ملف" وحدد "جديد". سيؤدي هذا إلى فتح مستند جديد فارغ. بعد ذلك ، ستحتاج إلى إضافة عناصر svg الخاصة بك. يمكن القيام بذلك عن طريق النقر على قائمة "إضافة" واختيار العنصر المطلوب. في هذا المثال ، سنضيف مستطيلًا. للقيام بذلك ، انقر فوق خيار "المستطيل" ثم انقر واسحب الماوس لإنشاء الشكل. بمجرد الحصول على الشكل الخاص بك ، يمكنك إضافة لون بالنقر فوق قائمة "تعبئة" واختيار لون. يمكنك أيضًا إضافة لون الخط وعرضه من خلال النقر على قائمة "Stroke". بمجرد أن تصبح راضيًا عن صورتك ، يمكنك حفظها بالنقر فوق قائمة "ملف" واختيار "حفظ".
يتكون من ملف رسومات متجهة قابلة للتحجيم (SVG) وملف XML. يمكن استخدام أدوات JavaScript لإنشاء ملفات SVG لإنشاء ملف وتحريره مباشرةً أو برمجيًا. إذا لم يكن لديك وصول إلى Illustrator أو Sketch ، فإن Inkscape هو بديل رائع. يوضح القسم أدناه كيفية إنشاء ملفات SVG باستخدام Adobe Illustrator. ينشئ زر رمز SVG نص الملف باستخدام ملف SVG كمدخل. سيفتح هذا البرنامج تلقائيًا في محرر النص الافتراضي. يمكن استخدام هذا الملف لتقييم مظهر ملفك النهائي أو لنسخ ولصق النص منه.
يجب إزالة إعلان وتعليقات XML من أعلى الملف. إذا كنت تقوم بأي نوع من الرسوم المتحركة أو التصميم عبر CSS أو JavaScript ، فإن تنظيم أشكالك في مجموعات يمكن تصميمها أو تحريكها يعد فكرة جيدة. في Illustrator ، قد لا تتمكن من ملء لوح الرسم بالكامل (خلفية بيضاء) بتصميمك. تأكد من ملاءمة اللوحة الفنية للعمل الفني قبل حفظ الرسم الخاص بك.
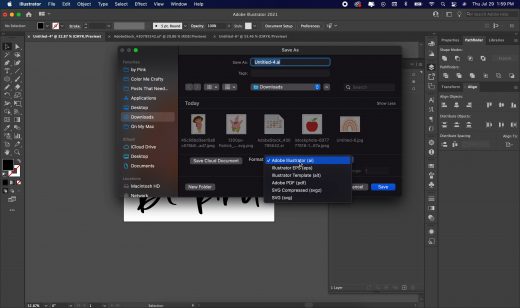
Adobe Illustrator هو برنامج تصميم رسومات متجه يستخدم على نطاق واسع ويمكن استخدامه لإنشاء ملفات SVG عالية الجودة. على الرغم من عدم وجود برنامج تعليمي شامل متاح عبر الإنترنت لتعلم كيفية استخدام Illustrator ، إلا أن موقع الدعم الرسمي لـ Adobe Illustrator يقدم بعض التلميحات والنصائح المفيدة. قبل أن تبدأ ، تأكد من تثبيت أحدث إصدار من Illustrator لديك. يمكنك إنشاء ملف SVG بسرعة وسهولة إذا اتبعت هذه الخطوات. افتح Adobe Illustrator لنسخ ملف جديد. حدد القائمة المنسدلة تنسيق الملف إذا كنت تريد حفظ ملف SVG كملف a.VNG. يمكنك إنشاء ملف sveiw بالنقر فوق إنشاء SVG. قبل النقر فوق "موافق" ، تأكد من تعيين اسم الملف على اسم الملف الذي تريد استخدامه ، ثم اختر اسم الملف من مربع الحوار خصائص ملف SVG . في مربع الحوار SVG File Properties ، تأكد من ضبط مربع الحوار Export As على svega وانقر فوق OK. حدد ملف SVG الذي تريد عرضه في مربع حوار خصائص ملف .JPG ثم اضغط على موافق في إعداد العرض والارتفاع. للتأكد من ضبط دقة ملف SVG الذي تريده على الدقة التي تحددها في مربع الحوار SVG File Properties ، انقر فوق OK. ستتمكن من حفظ ملف SVG على جهاز الكمبيوتر الخاص بك عن طريق النقر فوق حفظ باسم.
