صور SVG - الحل الأمثل لرسومات الويب
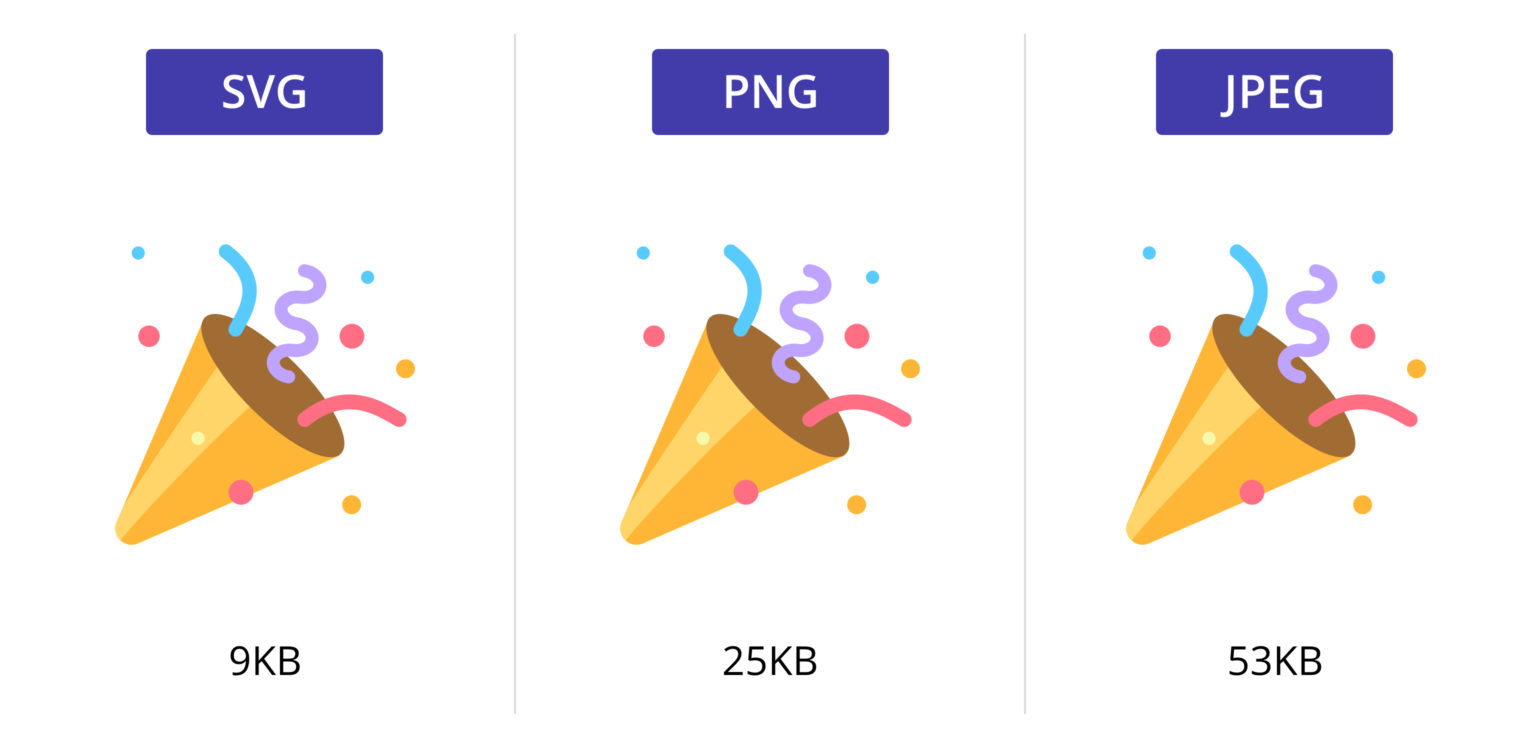
نشرت: 2022-12-08يعد SVG مثاليًا لإنشاء صور قائمة على المتجهات للويب. بخلاف تنسيقات الصور الأخرى ، مثل JPG و PNG ، لا تتكون ملفات SVG من وحدات بكسل. بدلاً من ذلك ، فهي مكونة من معادلات رياضية تصف الصورة. هذا يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. تعد صور SVG مثالية للشعارات والأيقونات والرسومات الأخرى التي تحتاج إلى تغيير حجمها بشكل متكرر. يمكن استخدامها أيضًا في الرسوم التوضيحية والمخططات والخرائط. نظرًا لأنها تعتمد على المتجهات ، يمكن تحريكها باستخدام CSS أو JavaScript.
يمكن استخدام تنسيق ملف SVG لإنشاء أي تنسيق صورة تقريبًا. لن أتفاجأ إذا أخبرتني أنه رائع جدًا للأيقونات وأنظمة الرموز. في حالة عدم وجود خيار ، ليس من الضروري تضمين SVG. يمكن أن تتضمن الصورة أيضًا صورة للخلفية. الملف هو الوحيد الذي يمكنه تغليف جميع البرامج النصية والأنماط المطلوبة لإعلان بانر تفاعلي. كل يوم حتى نهاية الأسبوع ، ستتبرع Greensock بنسبة 25 ٪ من أرباحها إلى RAICES ، مما يمنح المنظمة صوتًا لأطفال تكساس غير المصحوبين بذويهم.
يمكن عرض محتويات ملف SVG في أي متصفح (IE و Chrome و Opera و FireFox و Safari وما إلى ذلك). يتسع حجم الملف بسرعة ، إذا كان الكائن يحتوي على عدد كبير من العناصر الصغيرة ؛ ومن المستحيل قراءة جزء من الكائن ، فقط الكائن بأكمله ، مما يؤدي إلى إبطاء المستخدم.
تم إيقاف هذه الميزة. على الرغم من وجود بعض المتصفحات التي ستظل تدعمها ، فقد يكون قد تمت إزالتها بالفعل من معايير الويب ذات الصلة ، أو قد تكون في طور الإزالة ، أو حتى يمكن الاحتفاظ بها لأغراض التوافق.
يجعل استخدام SVG من السهل إنشاء صور عالية الجودة ويمكن تغيير حجمها إلى أي حجم. يختار العديد من الأشخاص تنسيقات الملفات بناءً على قيود حجم الملف مثل إضافة الصور إلى موقع الويب الخاص بك بحيث يتم تحميلها في أسرع وقت ممكن لتحسين مُحسّنات محرّكات البحث ، على سبيل المثال.
نظرًا لأن الرسومات المتجهة تستند إلى معيار PostScript ، فإنها لا تعمل جيدًا عند العمل مع الصور ذات المستويات العالية من التفاصيل والأنسجة. نظرًا لأنه أسهل في الاستخدام ويأتي في مجموعة متنوعة من الألوان والأشكال ، فهو اختيار ممتاز للشعارات والأيقونات والرسومات المسطحة الأخرى. علاوة على ذلك ، تدعم العديد من المتصفحات الحديثة SVG ، ولكن المتصفحات القديمة قد لا تدعمها.
متى يجب استخدام Svg؟

تحتوي ملفات المتجه على معلومات كافية لعرضها بأي مقياس ، بينما تتطلب ملفات الصور النقطية ملفات أكبر لإصدارات موسعة من الصور ، مع زيادة عدد وحدات البكسل التي تستهلك مساحة ملف أكبر. نظرًا لأن الملفات الأصغر يتم تحميلها بشكل أسرع في المتصفحات ، فإن وجود ملفات على موقع الويب الخاص بك سيزيد من أداء الصفحة بشكل عام.
إذا كان عليك الاختيار بين PNG و JPG ، فيرجى القيام بذلك. ليس هناك شك في أن SVG هي الطريقة الأكثر استخدامًا لإنشاء الشعارات والأيقونات والرسومات البسيطة. ليس هناك شك في من فاز. نتيجة لذلك ، يوفر كلاهما شفافية ألفا ، مما يجعل من السهل نقل الملفات من تطبيق إلى آخر. يمكنك أيضًا استخدامه مع SVG. لا ينبغي أبدًا استخدام PNG ، ولا يُنصح أيضًا بتجنب PNG عندما يتعلق الأمر بالفيروسات.
بشكل عام ، تعد ملفات JPG هي أفضل طريقة لحفظ الصور والصور التي تحتوي على الكثير من الألوان ، ولكن يمكنك أيضًا حفظ صور أبسط ، مثل الرموز ، في ملفات SVG. يمكن تغيير حجم الصور التي تم إنشاؤها باستخدام تقنية المتجهات إلى أي حجم دون فقدان الوضوح ، ويمكن تحريرها بسهولة باستخدام أي برنامج لتحرير الصور.
Svg مقابل Png: أيهما أفضل للشعارات والرسومات؟
إنه بديل رائع لبرنامج Adobe Illustrator للشعارات والأيقونات والرسومات البسيطة نظرًا لشفافيته وسرعته. على الرغم من أن PNGs مفيدة للشعارات والرسومات ، إلا أنها تفتقر إلى الشفافية وتكون أبطأ.
لماذا يُفضل استخدام Svg؟

يُفضل SVG لعدد من الأسباب. أولاً ، إنه تنسيق متجه ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. ثانيًا ، إنه تنسيق مفتوح ، مما يعني أنه يمكن تحريره باستخدام مجموعة متنوعة من الأدوات. أخيرًا ، إنه تنسيق مدعوم جيدًا ، مما يعني أن هناك عددًا من البرامج التي يمكنها إنشاء ملفات SVG وتحريرها.
أحد الأشياء المفضلة التي تحدث في مجتمع التصميم والتطوير هو تبني وتكييف SVGs. تحت الغطاء ، الأمر بهذه البساطة: تتكون ملفات SVG عادةً من ملفات متعددة. يوجد في هذا الملف مربع أزرق بدقة عرض 250 بكسل. أنواع الصور المستندة إلى الصور النقطية (أو المستندة إلى البيانات النقطية) ، مثل JPEG و PNG و GIF ، تتكون من كمية صغيرة من وحدات البكسل لكل صورة. يمكن للرسومات الموجودة على SVG تغيير حجمها إلى أجل غير مسمى وستظل حادة بأي دقة في جميع الأوقات. عند استخدام gzip لضغط ملفات SVG ، يمكنك تقليل حجمها. إذا تم تمكين ضغط gzip على الخادم ، فمن المتوقع أن يتم إرسال وحدات بايت أقل من الخادم إلى CDN.
تعمل الأساليب المستندة إلى XML على تسهيل البحث عن المحتوى لأنه يمكن تضمين الكلمات الأساسية والوصف وأوصاف الارتباط. نظرًا لأن سمات العنوان والبدائل متاحة فقط للصور النقطية ، فإن تحسين محركات البحث صعب للغاية مع الصور النقطية. يمكنك أيضًا تغيير تصميم SVG باستخدام CSS أيضًا. عندما تكون لديك القدرة على تحرير SVGs مباشرة باستخدام محرر نصوص ، فهذا يعني أنه يمكن تحريكها. إذا قمت بتخزين صفحات HTML الخاصة بك مؤقتًا ، فسترى أيضًا نسخة مخبأة تلقائية من SVGs المضمنة. إذا كنت تستخدم صورًا ، فمن الأفضل استخدام صورة نقطية. في SVGs الأقدم ، عادة ما يكون هناك الكثير من القمامة في الترميز ويكون استخدامها أكثر تكلفة.
إحدى أدوات التحسين الأكثر فائدة هي أداة Node.js لتحسين svegets. الأيقونات هي المكان الذي تتألق فيه جميع مزايا تنسيق الملف حقًا. لم تعد الرموز متوفرة بألوان أو أحجام متعددة. فهو لا يبسط عملية التصميم والتطوير فحسب ، بل يقلل أيضًا من التكاليف. كانت الفكرة وراء استخدام مجموعة رموز من SVGs على إصدارات الصور النقطية هي حساب حجم الملف الذي يمكنني استرداده. عند المقارنة بملفات PNG ، هناك انخفاض كبير في الحجم الكلي للملف عند استخدام SVGs. والجدير بالذكر أنها تجعل استخدام مجموعات الرموز وإدارتها أسهل وأقل صعوبة.
بدلاً من إرسال كل ملف SVG إلى طلب HTTP ، نقوم بإنشاء كائن من مجلد ملفات SVG وتحميله مرة واحدة فقط عند تحميل الصفحة. إنها أبسط في إدارتها ، وستزيد من سرعة تحميل صفحات الويب الخاصة بك ، ولن تتطلب منك تحديثها بشكل منتظم. بدون استخدام Photoshop أو sva ، يمكنك بسهولة تحريك وتغيير تصميم تصميمك.

يستخدم كل من JS و Raphael و Modernizr و Lodash نفس التعليمات البرمجية عندما يتعلق الأمر بميزات SVG. على الرغم من أن Lodash هي البديل الأكثر شيوعًا ، إلا أنها تتمتع أيضًا ببعض المزايا مقارنة بـ SVG. نظرًا لعدم الحاجة إلى طلب HTTP لتحميل الصورة ، يقوم JS و Raphael و Modernizr بتحميل ملفات SVG بشكل أسرع من الطرق الأخرى. نظرًا لمزايا وعيوب Lodash على SVG ، فهو البديل الأكثر شيوعًا. في حين أنه أسهل في الاستخدام من SVG ، فإن واجهة برمجة تطبيقات Lodash توفر عددًا من الميزات الإضافية.
لماذا يُفضل استخدام Svg؟
يمكن لمصممي الجرافيك الذين يستخدمون رسومات موجهة قابلة للتحجيم (SVG) توسيع نطاق رسوماتهم أو تقليلها حسب احتياجاتهم. نظرًا لأن محركات البحث مثل Google يمكنها قراءة XML ، فهي أيضًا خيار شائع لتصميم الويب. كلما زاد تصنيف موقع الويب وتحسين محركات البحث ، كان أداؤه أفضل.
لماذا Svg هو أفضل تنسيق للصورة
ومع ذلك ، إذا كنت لا تعرف التنسيق الذي يجب استخدامه ولديك صورة رائعة لتبدأ بها ، فإن sva هو السبيل للذهاب. هذا التنسيق ليس أكثر دقة فحسب ، ولكنه أيضًا أكثر تنوعًا.
هل Svg هو أفضل تنسيق؟
الصور مع الرسوم التوضيحية المستندة إلى المتجهات والشعارات والأيقونات وعناصر التحكم في واجهة المستخدم كلها أمثلة ممتازة على الرسوم التوضيحية المستندة إلى المتجهات في HTML5. الأنواع الثلاثة للكائنات الرسومية المتوفرة في SVG هي: العناصر الهندسية المتجهة مثل المسارات المستقيمة والمنحنية والمساحة بينها ؛ ورسومات متحركة مثل الشخصيات المتحركة.
Pngs أو Svgs: أيهما أفضل نوع من الرسوم؟
يتم تصنيف الرسومات إلى نوعين: PNGs و Scalable Vector Graphics (SVGs). يمكن استخدام ملف PNG لإنشاء شعارات وأيقونات ورسومات بسيطة ومخططات. إنها تعمل جيدًا بأي حجم وهي حادة ، لكنها ضبابية قليلاً في بعض الأحيان عندما تكون كبيرة. هذا الملف مناسب للاستخدام مع المخططات والجداول والرسوم البيانية التي يمكن أن تحتوي على رسومات مفصلة. على الرغم من حدتها وإمكانية نقلها ، إلا أنها أصغر بكثير من ملفات PNG. نتيجة لذلك ، لن يستغرق موقع الويب الخاص بك الكثير من الوقت للتحميل.
ما هو ملف Svg

ملف SVG هو ملف Scalable Vector Graphics . يمكن إنشاء ملفات SVG باستخدام Adobe Illustrator و Inkscape وبرامج تحرير متجهية أخرى. يمكن فتحها باستخدام Internet Explorer و Safari و Firefox ومتصفحات الويب الأخرى.
إنها تقنية يشار إليها عادةً باسم الرسومات المتجهة. ملف A.sva هو ملف كمبيوتر يستخدم المعيار لعرض الصور. يمكن تصغيرها أو زيادتها لتلبية مجموعة متنوعة من المواصفات دون فقدان الجودة أو الحدة. يمكن الاحتفاظ بها بأي حجم لأنها خالية من الدقة. لإنشاء ملف SVG أو تحريره ، يجب تثبيت تطبيق جيد لهذا التنسيق. من الممكن حفظ العمل الفني بتنسيق VNG باستخدام Adobe Illustrator و Inkscape و GIMP ، وكلها مجانية. يمكنك أيضًا استخدام محول عبر الإنترنت مثل SVGtoPNG.com لتحويل SVL إلى تنسيق نقطي.
الاستخدامات العديدة لملفات Svg
يمكن عرض الرسومات المتجهة في أي نوع من تنسيقات الملفات ، بما في ذلك ملفات sv. تسمح لك معظم المتصفحات بفتحها وتخصيص الرسومات ، بينما تتوفر برامج تحرير النصوص ومحررات الرسومات المتطورة للتحرير الأساسي. على عكس PNGs ، التي لا يمكن تصغيرها نظرًا لدقتها المحدودة ، يمكن تصغير حجم ملفات SVG إلى أي حجم دون فقدان الجودة.
لماذا استخدم Svg في Html
يمكنك كتابة صور SVG مباشرة في مستند HTML الخاص بك باستخدام علامة * svg. يتوفر هذا الإجراء إما في التعليمات البرمجية لـ Visual Studio أو IDE الذي تستخدمه لإنشاء مستند HTML الخاص بك ، والذي يتضمن صورة SVG والتعليمات البرمجية. إذا كان كل شيء آخر صحيحًا ، فيجب أن تبدو صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه.
يتم إنشاء نظام إحداثيات وإطار عرض جديدين في SVG من خلال تحديد العناصر. Scalable Vector Graphics (SVG) هو نوع من تنسيق الصورة يستخدم بيانات المتجه كمصدر للمعلومات. تعد SVG صورة غير فريدة ، على عكس الأنواع الأخرى من الصور الفريدة لبعضها البعض. لتحقيق دقة من أي حجم ، يتم استخدام مجموعة بيانات متجه. يمكن رسم HTML باستخدام مستطيل باستخدام عنصر> rect>. تتكون النجمة من علامة> مضلع> في هذه الحالة. باستخدام التدرج الخطي ، يمكنك إنشاء شعار باستخدام SVG.
نظرًا لأن أحجام الملفات على موقع الويب الخاص بك أصغر ، ستتمكن من تحميل الصور بشكل أسرع. رسومات من. لن تتأثر ملفات VNG بالدقة . نتيجة لذلك ، فهي متاحة للاستخدام على مجموعة واسعة من الأجهزة والمتصفحات. عند تغيير الحجم ، يحدث الضغط على تنسيقات الملفات مثل PNG و JPG. يسمح لك SVG المضمن بتحميل ملف صورة دون الحاجة إلى استخدام HTTP. نتيجة لذلك ، سيكون عملاؤك أكثر رضا عن تجربتهم.
7 أسباب لاستخدام Svg في توصيفك
في Markup الخاص بك ، هناك سبعة أسباب لاستخدام sva. إنها صديقة لكبار المسئولين الاقتصاديين ، مما يجعلها خيارًا قابلاً للتطبيق. هذا هو الحال. يمكنك بسهولة إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز باستخدام العلامة * br *. هناك احتمال أن تدخل الولايات المتحدة في ركود اقتصادي قريبًا. نظرًا لإمكانية تضمينها في HTML وتحريرها باستخدام CSS ، يمكن تخزين SVGs مؤقتًا وفهرستها للحصول على إمكانية وصول أكبر واستخدامها مباشرةً باستخدام CSS. ما فائدة امتلاك سيارة؟ هذه هي منهجيات إثبات المستقبل. هناك عدد من العوامل التي تؤثر على قرارات الشخص. يمكنك استخدام Data URI br> لتشفير sva في CSS باستخدام Data URI br>. فيما يلي ملخص للأحداث الرئيسية. يجب أن تكون XMLns موجودة حتى تعمل بشكل صحيح: XMLns = "http: //www.w3.org/2000/svg." وتراجعت أسهم الشركة بعد أن أعلنت عن انخفاض في أرباح الربع الثالث. نظرًا لأن تنسيق SVG لا يتم ترميزه في الأصل ، فلا يمكن استخدامه إلا في متصفحات Webkit.
