14 مولدات لأنماط SVG الإبداعية (والمجانية!)
نشرت: 2022-09-06إذا كنت تريد إلقاء نظرة على أي من مواقع إلهام التصميم الشهيرة ، فلا شك أن غالبية تصميمات مواقع الويب الجديدة تنفذ شكلاً من أشكال نمط الخلفية أو بنية النسيج.
تعد المساحة البيضاء ملكًا ، ولكن لا يمكن للمسافات البيضاء سوى أن تأخذك إلى هذا الحد لإنشاء تجارب تصميم مبهجة من الناحية الجمالية. وبالنسبة لي شخصيًا ، غالبًا ما أجد استخدام هذه الأدوات كمكملات لإنشاء الرسومات المتجهة. من أصعب الأشياء التي يجب القيام بها في التصميم المتجه العملي هو إضافة العمق ، وغالبًا ما أجد أن القوام والأشكال المختلفة تقوم بعمل رائع في ذلك.
في الواقع ، غالبًا ما أتصفح مجموعات واجهة المستخدم المجانية أيضًا (يوجد في Figma العديد منها ، ولكن أيضًا مواقع الهدية الترويجية الأخرى) للعثور على أنماط خلفية مثيرة للاهتمام ومواد إبداعية. مع ذلك ، نظرًا لأن هذه ملفات SVG - يمكنك بسهولة إزالة أشكال (مجموعات) معينة من النتيجة النهائية وتعديلها حسب رغبتك.
هذا كيف أفعل ذلك على أي حال.
على أي حال ، يكفي أن أشعر بالملل من خلال سير عمل التصميم الخاص بي - إليك مولدات أنماط SVG المفضلة التي أستخدمها بانتظام. مجاني وممتع وسهل العمل معه!
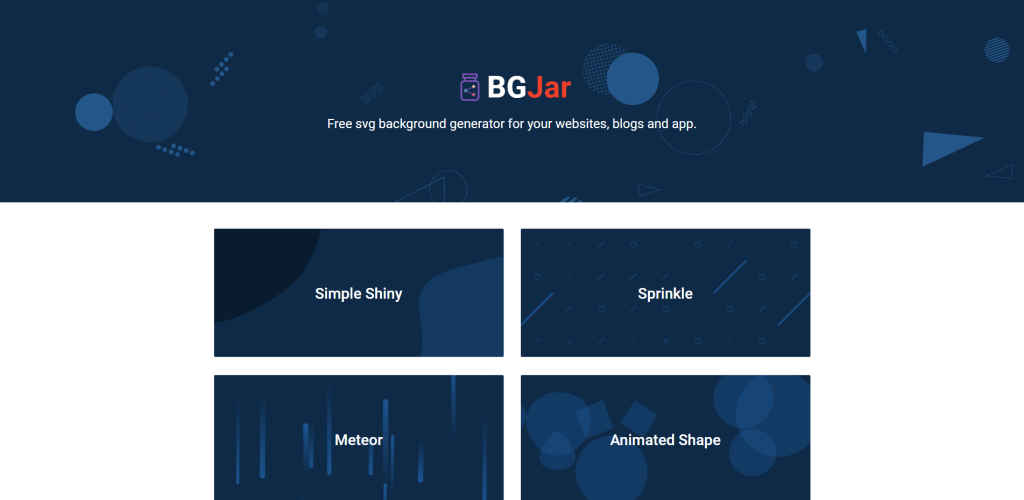
1. BGJar

يحتوي BGJar على إجمالي 28 نمط خلفية مختلف للاختيار من بينها. ستجد أنماطًا تقليدية مثل الأمواج والمضلعات والنقاط والأشكال. ولكل خلفية ، يمكنك استخدام محرر Canvas لتخصيص كثافة الشكل ، وكذلك تعديل الارتفاع والعرض والألوان.
يمكنك بعد ذلك تصدير المشروع كملف SVG كامل أو نسخ كود CSS. بالنسبة للترخيص ، فإن BGJar مجاني للاستخدام في المشاريع الشخصية والتجارية طالما أنك تنسب باستخدام أداتهم.
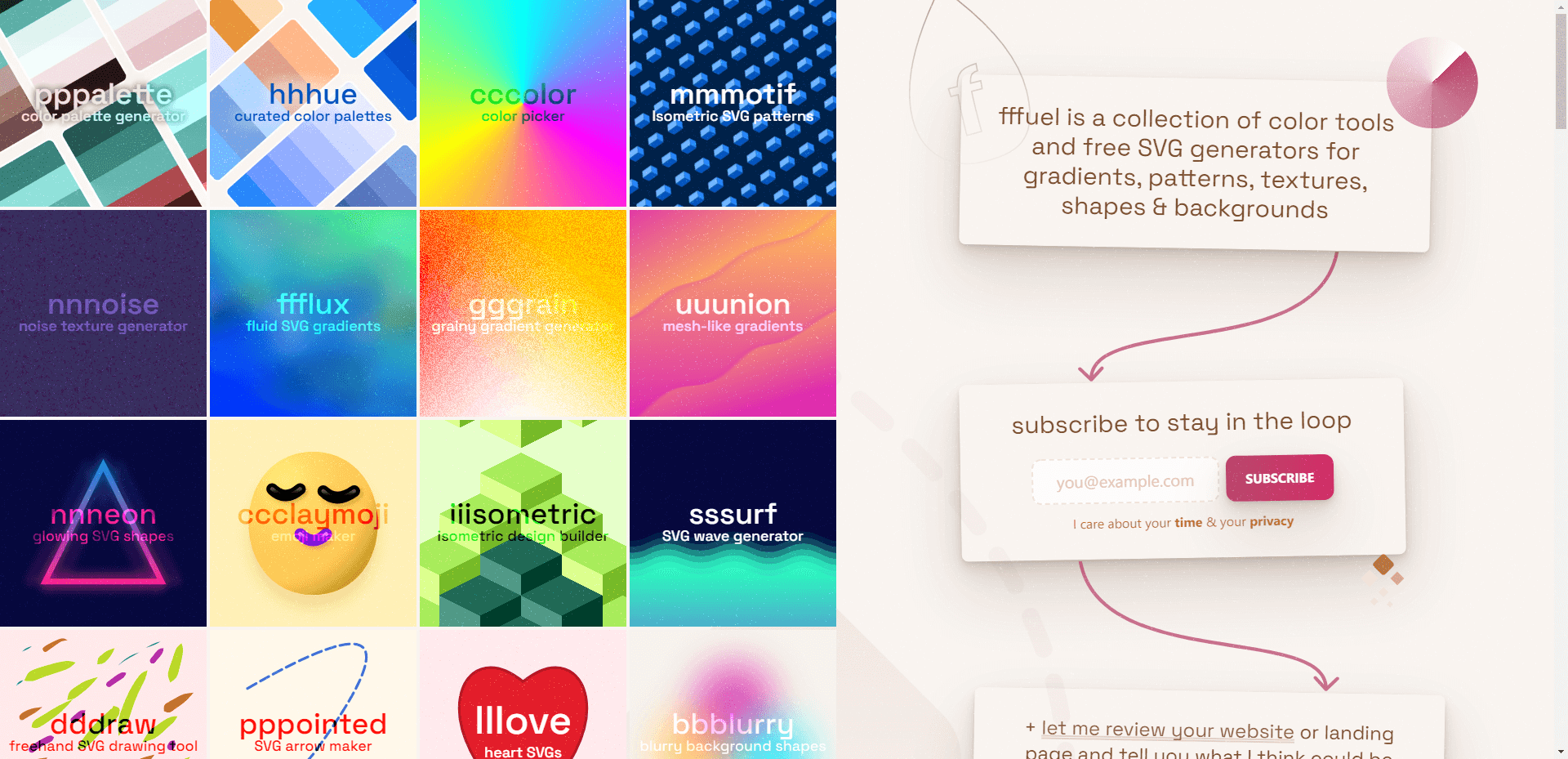
2. fffuel

غالبًا ما أرى الأشخاص يرتبطون بـ fffuel لتسليط الضوء على مولد فردي ، ولكن في الواقع ، يعد الموقع كنزًا مطلقًا من مولدات الأشكال والأنماط والملمس المختلفة.
تشمل المفضلة مولدات التدرج (الشبكة والسوائل) ، ومولد متساوي القياس ، ومولد التذبذب (خطوط متعرجة). يحتوي كل مولد على لوحة تكوين منفصلة حيث يمكنك تحسين العرض التقديمي النهائي للنمط الذي تقوم بإنشائه.
يمكن نسخ النتيجة النهائية أو حفظها كملف SVG مباشرة.
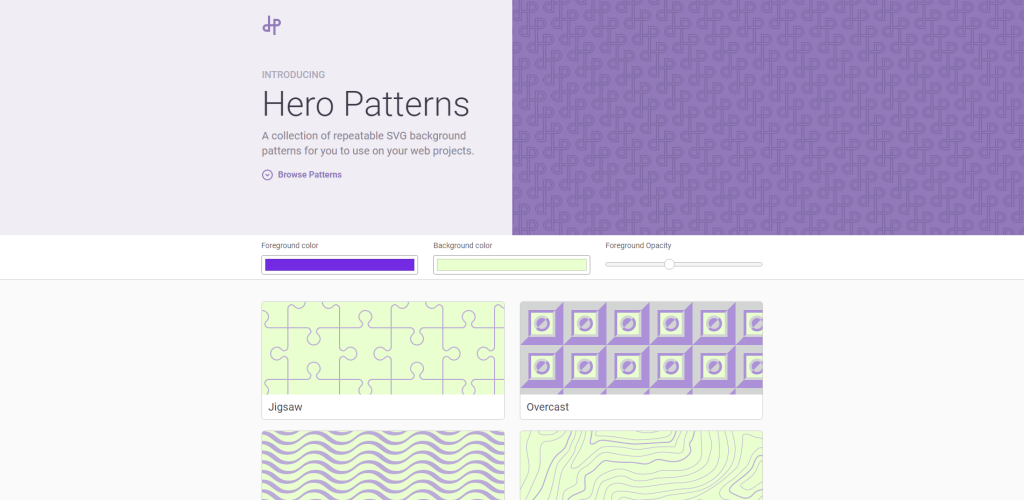
3. أنماط البطل

لا أستخدم أنماط Hero كثيرًا نظرًا لأنه ليس أسلوبي المفضل ، ولكن من السهل ذكره في هذه المقالة. يمكن تنزيل جميع الأنماط التي تراها على الصفحة الرئيسية مباشرة كملفات SVG غير منظمة ، أو يمكنك تعديل الألوان قبل التنزيل. بالإضافة إلى ذلك ، توفر Hero Patterns كود CSS لكل نمط. سيؤدي تغيير الألوان أيضًا إلى تغيير الرمز ، بالطبع.
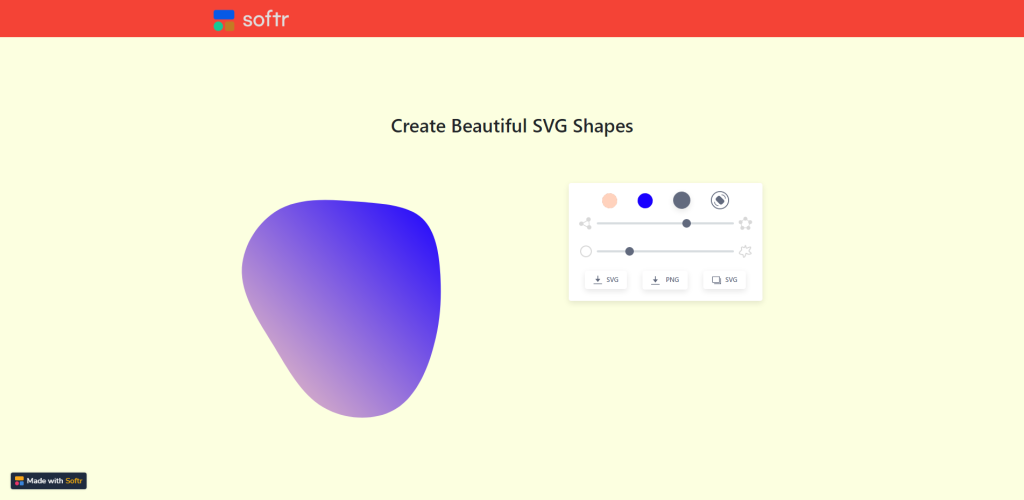
4. سوفتر

إذا كان لديك برنامج Figma أو Sketch مثبتين ، فربما لن تحتاج إلى هذا المولد blob. هناك عدد لا يحصى من المكونات الإضافية لمولد blob لبرامج تصميم الرسوم الأكثر شيوعًا ، ولكن في حالة عدم استخدامك لتلك الأدوات - يسهل Softr إنشاء أشكال blob بسرعة.
لديهم أيضًا أداة مماثلة لإنشاء موجات ، وهذا يدعم أيضًا عمليات تصدير SVG.
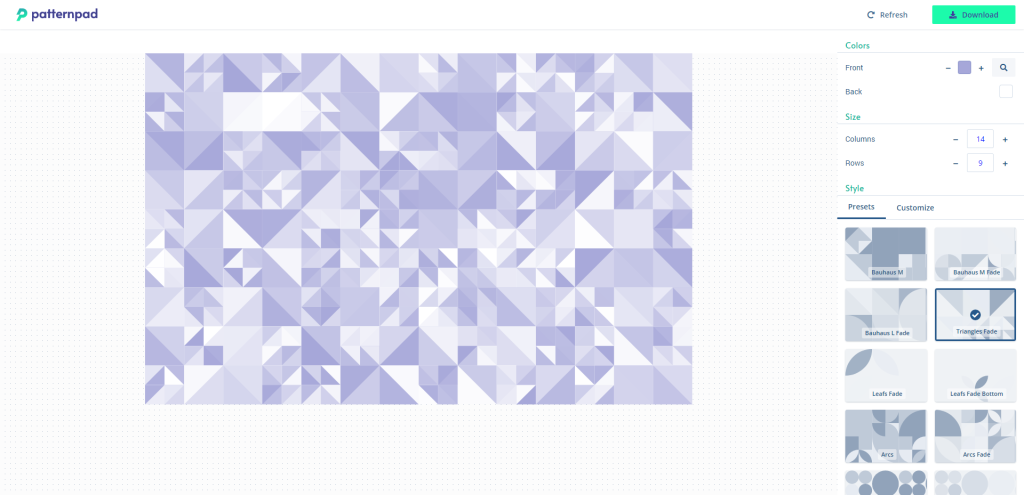
5. PatternPad

عندما قلت إنني أحب استخدام الأنماط لإضافة عمق للخلفيات / المتجهات - هذه هي الأداة التي كنت أفكر فيها. يوفر PatternPad مجموعة رائعة من الأنماط الإبداعية والمثيرة للاهتمام والتي يمكنك تخصيصها بالكامل حسب رغبتك. يمكن لأشياء مثل الأعمدة والصفوف تكثيف النمط أو تقليله ، ويمكنك أيضًا تطبيق تلوين مخصص.
بمجرد فتح المولد (الإعداد المسبق) ، يمكنك النقر فوق علامة التبويب تخصيص على الشريط الجانبي للحصول على خيارات تخصيص إضافية. يتضمن ذلك إدارة الأشكال المراد تضمينها في النمط ولكن أيضًا تخصيص التباعد وكثافة النمط نفسه.
إذا كنت تتطلع إلى إضفاء الإثارة على أقسام البطل الخاصة بك بنمط خلفية إبداعي ، فستكون هذه هي الأداة التي يمكنك اللعب بها. يمكنك تحقيق بعض النتائج الفريدة حقًا.
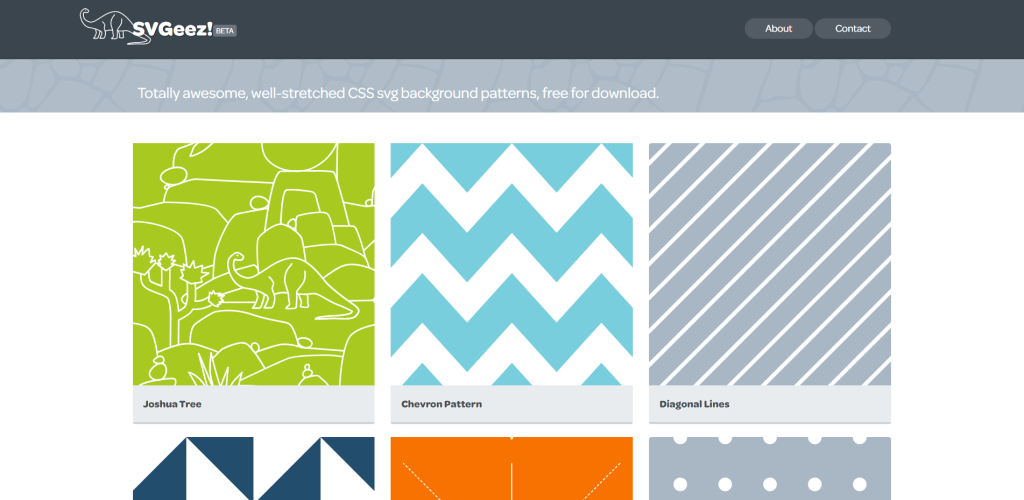
6. SVGeez

SVGeez هو مشروع من تصميم Megan Young. في هذا الوقت ، شاركت ما يزيد قليلاً عن 20 نمطًا ، ولكل منها نكهة فريدة خاصة بهم. "التحذير" الوحيد هو أن Megan لا توفر روابط تنزيل ، ولكنها توفر بدلاً من ذلك رمز CSS مُعد مسبقًا.
إذا كنت ترغب في ملف SVG خام ، فأنت بحاجة إلى القيام بما يلي:

- افحص الصفحة ، من الناحية المثالية بالنقر فوق النمط.
- تحقق من الأنماط في الشريط الجانبي لوحدة التحكم ، وابحث عن صورة الخلفية.
- انقر فوق data-URI لتنزيل الملف مباشرة.
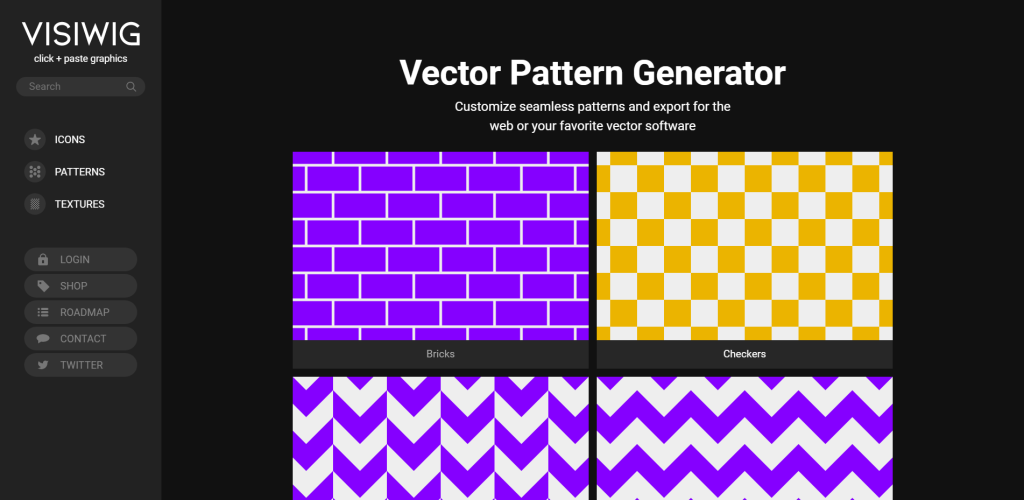
7. VISIWIG

قام Matt Visiwig ببناء مشروعه كوسيلة لتوفير رسومات سهلة النسخ واللصق.
خارج منشئ الأنماط ، يمكنك أيضًا زيارة الصفحة الرئيسية لتجربة منشئ القوام الخاص به ، بالإضافة إلى موارد الأيقونات. بمجرد اختيار نمط ، يمكنك تعديل مقياسه وتغيير التدوير وتعيين الحدود والألوان المخصصة أيضًا. قم بالتنزيل في SVG أو انسخ كود CSS.
يسمح لك الترخيص باستخدام هذه دون الإسناد للمشاريع الشخصية والتجارية.
8. نمط الوحش

يحتوي Pattern Monster على أكبر مكتبة للأنماط والقوام لجميع الأنظمة الأساسية التي سنغطيها في هذا المنشور. في وقت كتابة هذا ، كان هناك حوالي 248 نمطًا متاحًا.
يمكن تعديل كل نمط لتغيير التكبير / التصغير ، وتحديد الموضع ، والتباعد ، والحدود ، والزوايا ، والألوان.
وبالمثل ، يحتوي كل نمط على زر "Inspire Me" بجوار الإعدادات ، وسيمنحك هذا الزر مخرجات عشوائية في حال كنت تبحث عن مصدر إلهام خام.
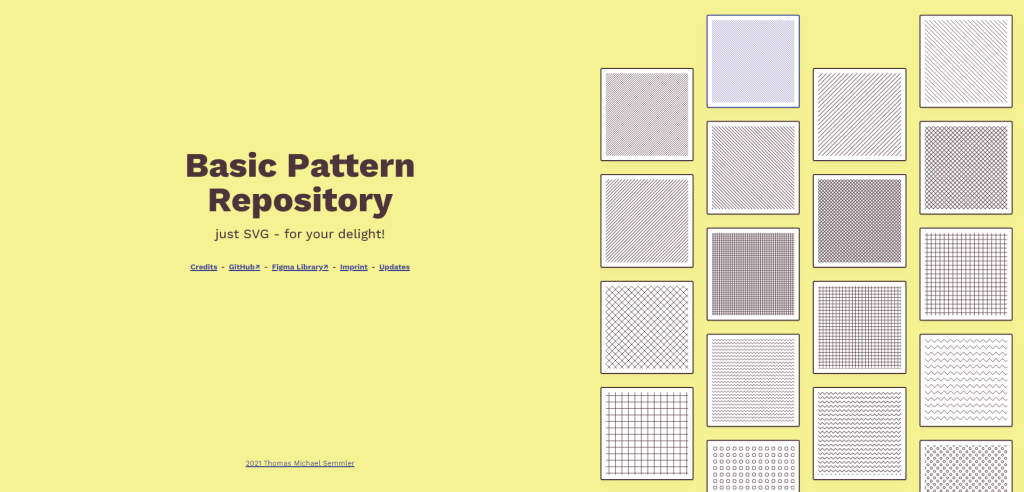
9. مستودع الأنماط الأساسية

لا يوفر هذا المشروع من قبل Thomas Michael Semmler أي خيارات تخصيص (بخلاف برنامج تصميم الرسوم الخاص بك) ، لكن الأمر يستحق الحديث عنه نظرًا لوجود أكثر من 40 نمطًا للاختيار من بينها.
أنا أحب هذه الأنماط البسيطة / الأساسية لأنها رائعة للاستخدام لإضافة العمق. يمكنك استخدامها للتأكيد على صور الخلفية ، وإنشاء تأثيرات نصية غير شفافة ، وإثراء التصميم الخاص بك عن طريق إضافة بعض اللمسات الإبداعية إليه.
المجموعة الكاملة متاحة أيضًا كمكتبة فيجما.
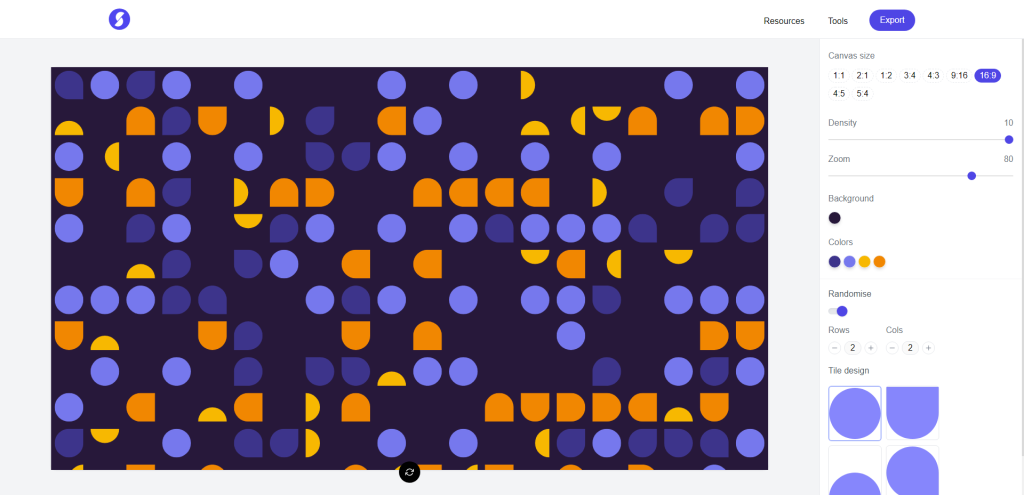
10. سوبر مصمم

يحتوي Super Designer على عدد من أدوات التوليد في الكتالوج الخاص به ، بما في ذلك مولدات الأشكال ثلاثية الأبعاد ومنشئي الخلفية وطرق عديدة لإنشاء النقاط الكبيرة والتدرجات اللونية. لكن في هذه المقالة ، نركز على منشئ الأنماط. يتيح لك هذا إنشاء أنماط تشبه رسومات الشعار المبتكرة باستخدام نظام البلاط.
بمجرد فتح المحرر ، ستحصل على لوحة افتراضية 1: 1 (يمكنك تغيير ذلك) باستخدام مجموعة مربعات نمط عشوائي. من هنا ، يمكنك تخصيص تصميم البلاط (اختيار الأشكال) ، وكذلك تغيير التكبير / التصغير والكثافة. بالإضافة إلى ذلك ، من الممكن إضافة / إزالة الأعمدة والصفوف.
11. احصل على Waves

هل تموجات الأنماط؟ أعتقد أنها عندما تكون طبقات بطريقة معينة. وأداة Get Waves هي طريقة سريعة وسهلة لإنشاء نمط الموجة الدقيق الذي تبحث عنه. يمكنك أيضًا الحصول على ملحق Figma ثم إنشاء موجات مباشرة من مشروع التصميم الخاص بك.
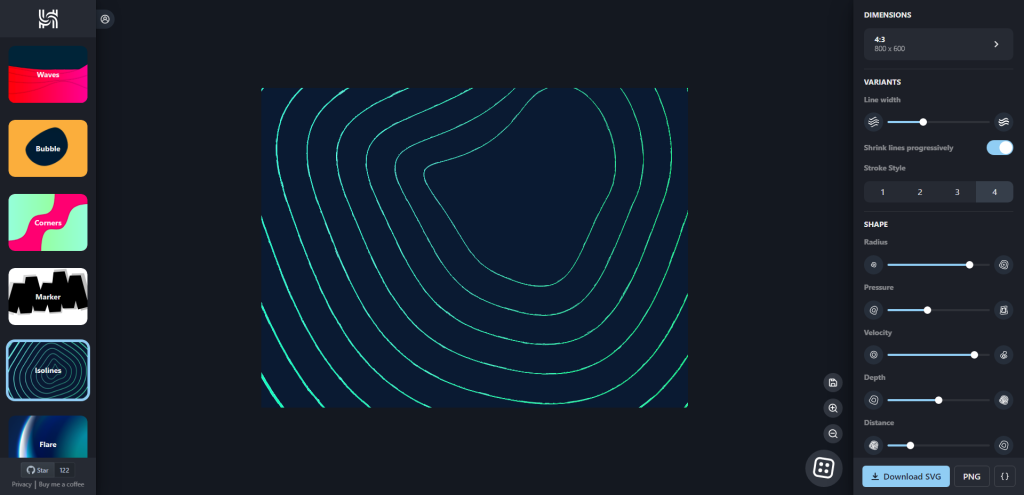
12. هيزي

الحديث عن الأمواج - مع Heazy يمكنك إنشاء أنماط موجية متعددة الطبقات أثناء الطيران. يمكنك إنشاء أنماط صلبة أو مخطط تفصيلي. يمكنك أيضًا تخصيص تعقيد الشكل بشكل كبير ، بما في ذلك تغيير النعومة والتوازن والسرعة والإعدادات الأخرى.
تدعم جميع الأنماط / العناصر الستة المتوفرة حاليًا في هذه الأداة طبقات إضافية.
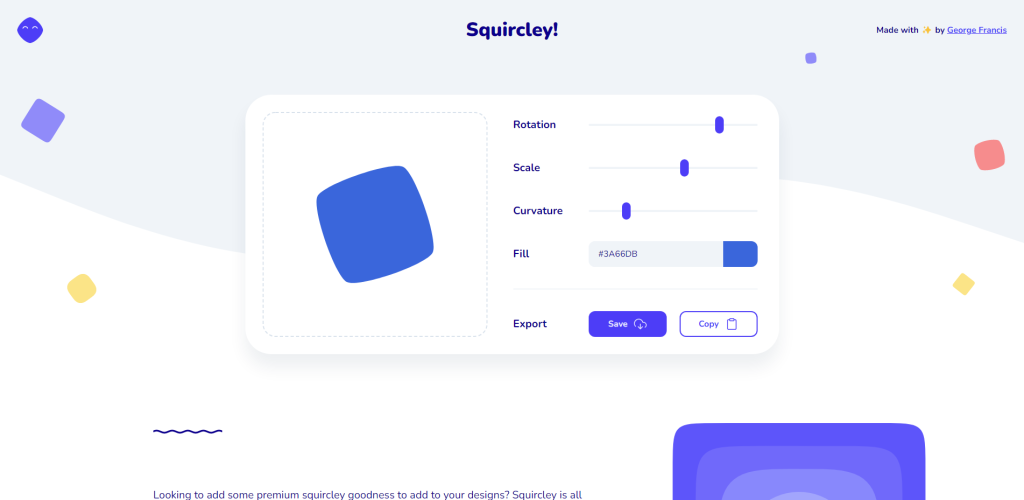
13. Squircley

توضح هذه الأداة أيضًا بعضًا من أحدث اتجاهات تصميم الويب. يمكن أن تترك النقاط الصغيرة والدوائر والدوائر المربعة مجتمعة في المجموعة الصحيحة انطباعًا جميلًا عن التصميم. كما هو الحال مع الصفحة الرئيسية الفعلية لهذه الأداة ، حيث تستخدم تلك الدوائر المربعة كجزء من تكوين التصميم.
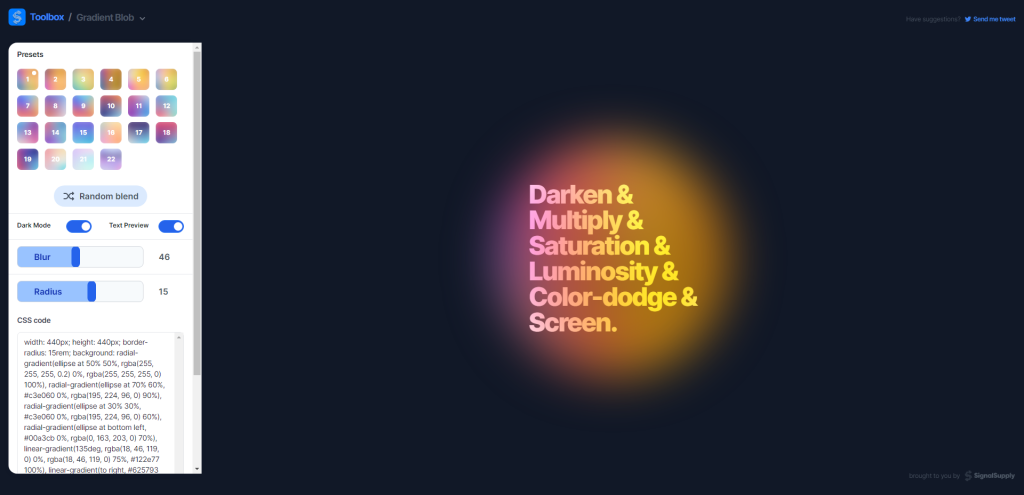
14. نقطة التدرج (CSS)

هذه في الواقع أداة مكافأة لأنها ليست منشئ SVG لكل رؤية. ومع ذلك ، فإن تأثير تأثير الظل المتدرج رائع حقًا ويمكن أن يكون له استخدامات عديدة في مشروع التصميم الخاص بك.
يمكنك اختيار إعداد مسبق ثم تغيير التمويه / نصف القطر ويكون CSS جاهزًا للاستيراد.
