سمة ضربة SVG: كيفية التحكم في ضربات تصميماتك
نشرت: 2022-12-19عند إنشاء ملفات SVG ، من المهم التحكم في حدود تصميماتك. فيما يلي بعض التلميحات حول كيفية التحكم في حد ملف SVG: - استخدم سمة الحد للتحكم في لون الخط وعرضه ونمطه. - استخدم سمة عرض الحد للتحكم في عرض الحد. - استخدم خاصية Stroke-linecap للتحكم في شكل الحد في نهاية السطر. - استخدم السمة stroke-dasharray للتحكم في نمط ضربة الفرشاة. - استخدم خاصية عتامة الحد للتحكم في عتامة الحد.
في 9 أبريل 2015 ، تم نشر الوثيقة التالية. تم إصدار أول مسودة عامة لمواصفات ضربة SVG. تهدف هذه المواصفات ، التي تصف عددًا من ميزات رسم SVG الجديدة ، إلى تحقيق ذلك. لا تتردد في التعليق على الوثيقة. لا يمكن الاستشهاد بالوثيقة في سياق أعمال أخرى قيد التنفيذ. يمكن استبدال هذا المستند بمستندات أخرى في المستقبل. تصف المواصفات كيفية تنفيذ ضربة الفرشاة عن طريق تحديد عدد من الخصائص التي تتحكم في كيفية ظهورها في العناصر الرسومية .
يعد الطلاء والسمك والموضع واستخدام الشرطة وربط وتغطية مقاطع المسار كلها خصائص لهذا النوع من مقاطع المسار. يتم تعريف خاصية الحد في هذه المواصفات على أنها أي خاصية يتم استبدالها أو تمديدها بواسطة قسم خصائص الحد في SVG 2. باستخدام خاصية "محاذاة ضربة الفرشاة" ، يمكن للمؤلف محاذاة حد على طول الحد الخارجي للكائن الحالي. تتضمن المسارات الفرعية ذات الطول الصفري "M 10،10 L 10،000" و "M 20،20 h 0 و" M 30،30 z "و" M 10،10 L 10،000. " من المكرر إضافة الفقرة التالية بدلاً من متطلبات حساب شكل الحد في القسم السابق. عندما تحدث الحدود في نهاية المسارات الفرعية المفتوحة ، فإن "خط الحد الخطي" يحدد الشكل الذي سيتم استخدامه. والنتيجة هي أن حد مسار فرعي بدون طول يتكون فقط من مربع مع أطوال أضلاع مساوية لعرض الحد.
ضع في اعتبارك ملاحظات تنفيذ عنصر "المسار" للحصول على دليل تفصيلي حول كيفية تحديد الظل في مسار فرعي صفري الطول. تُستخدم الخاصية "Stroke-miterlimit" للتحكم في نمط الشرطات والفجوات المستخدمة لتعريف حد المسار. يتم حساب قيمة "الأقواس" عن طريق وضع قوس دائري على طول الخط الموجود عند النقطة التي يتقاطع فيها المقطعان ويمران عبر نقطة نهاية الوصلة. إذا لزم الأمر ، يتم قطع خط الوصلة بخط عمودي على هذا القوس بطول متوسط يساوي حد "الضربات" مضروبًا في عرض الحد. لبدء شرطة الحد في بداية المسار ، تحدد خاصية "Stroke-dasharray" المسافة من نمط الشرطة المتكرر إلى شرطة الحد. سيتم تنفيذ الحد كما لو لم تكن هناك قيم في القائمة على الإطلاق إذا كانت جميع القيم صفرية. لن يكون وضع شرطة الزاوية على شكل ذي زوايا مستديرة مفيدًا لأنه سيتم وضعها بين الأقواس التي تشكل الزوايا المستديرة بالإضافة إلى مقاطع الخط المستقيم.
تحدد الخاصية 'stroke-dashadjust' ما إذا كان سيتم ضبط نمط شرطة الحد أو كيفية تعديله بحيث يتكرر عبر مسار فرعي لعنصر ما بشكل متكرر. يتم استخدام عامل من 0 إلى 1 عند استخدام التمدد أو الضغط. يتم تعديل أطوال أنماط الشرطة بما يتناسب مع أبعادها عن طريق قياس الأطوال. تصف الخوارزمية التالية شكل حد "المسار" أو الشكل الأساسي بناءً على خصائص الحد. يتم تقسيم أشكال الأحرف الاستهلالية إلى مجموعتين في موضع معين على طول مسار فرعي. المسار هو الخط الأبيض ، الذي تتبعه المنطقة الرمادية السميكة. تُظهر الخطوط المتقطعة دوائر مماسة للأجزاء الموجودة عند الوصلة ولها انحناء للقطاعات عند الوصلة.

يجب أن يكون مركز القوس البيضاوي على خط عادي إلى نهاية المسار مسافة من RC بعيدًا عن حافة الحد الخارجية في النهاية ، كما هو الحال في المسار العادي. الوصلة من bierzier المكعبة لانهائية ، لذلك استخدم خطًا عند إنشائها. يمكن العثور على المعلمة في بداية ونهاية مقطع القوس في الصيغ الموجودة في ملاحظات تنفيذ القوس البيضاوي.
كيف يمكنك تغيير السكتة الدماغية في Svg؟

لتغيير الحد في ملف svg ، ستحتاج إلى الوصول إلى رمز الملف. بمجرد فتح الشفرة ، حدد موقع سمة "الحد" وقم بتغيير القيمة إلى اللون الذي تريده. إذا لم تكن متأكدًا من كيفية البرمجة باستخدام svg ، فهناك الكثير من البرامج التعليمية عبر الإنترنت التي يمكن أن تساعدك.
عرض السكتة الدماغية في Svg
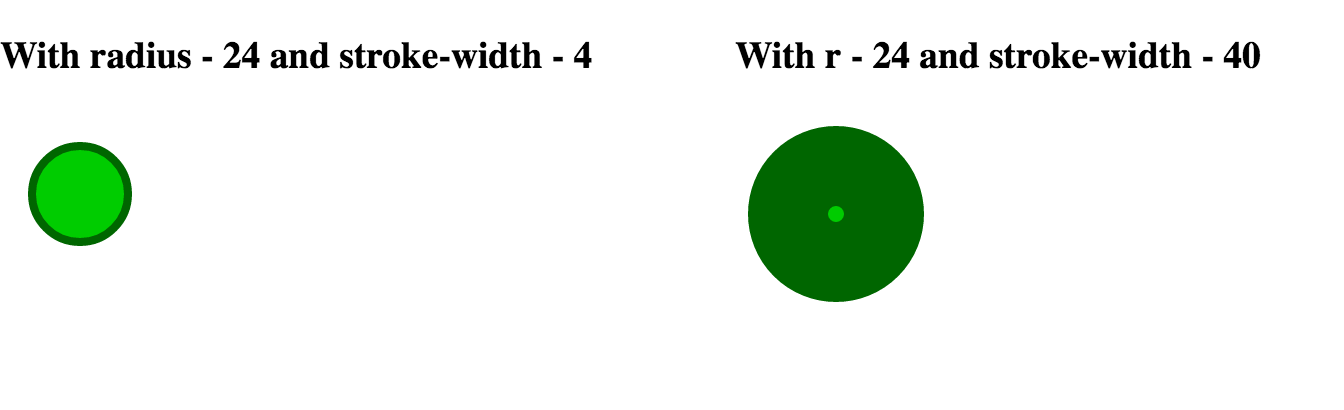
يمكن تحديد لون التعبئة ولون الحد باستخدام أسماء الألوان وقيم RGB أو RGBA وقيم HEX وقيم HSL أو HSLA وما إلى ذلك. يمكن أيضًا أخذ التدرجات والأنماط ، وكذلك لون النص (راجع قسم لون النص أو مقالة مرشحات وتدرجات SVG). يتم تحديد عرض الحد كجزء من سمة عرض الحد حتى يتم تطبيق الشكل. يمكن استخدام هذه السمة مع عناصر SVG التالية: altGlyph> Circle> br>. يمكن قياس عرض الحد باستخدام وحدات المستخدم (U) وعدد وحدات البكسل (p). لوضعها بطريقة أخرى ، يمكنك استخدام عرض ضربة واحدة لتعيين عرض ضربة واحدة على عرض ضربة واحدة.
ما هو عرض السكتة الدماغية في Svg؟

عرض الحد هو عرض الخط المستخدم لرسم كائن. في SVG ، يتم تحديد عرض الحد من خلال خاصية "عرض الحد". يمكن أن تكون قيمة هذه الخاصية طولًا أو نسبة مئوية.
نظرًا لأن الأحرف لها شكل ممدود يكون عرضه موحدًا تقريبًا ، فإن SWT هي أداة قيمة للتعرف على النص. تم تطوير تقنية اقتران الحافة مؤخرًا بواسطة Epshtein et al. يتم تحقيقه عن طريق تغيير عرض السكتة الدماغية. يمكن ضبط عرض الحد عن طريق النقر مع الاستمرار على أي نقطة على طول مسار الحد. سيؤدي هذا إلى إنشاء نقطة عرض. من خلال سحب هذه النقاط لأعلى أو لأسفل ، يمكنك تقليص أو توسيع مقطع الحد. يمكنك ضبط عرض ملف التعريف الخاص بك عن طريق تحريك نقاط العرض التي تم إنشاؤها باستخدام أداة العرض على طول الحد.
