دروس SVG: كيفية عمل صورة بملء الشاشة
نشرت: 2022-12-18SVG هو تنسيق صورة يُستخدم لإنشاء رسومات متجهة ثنائية الأبعاد. تتمثل ميزة استخدام SVG على تنسيقات الصور الأخرى في أنه يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية لإنشاء الصور التي تحتاج إلى تغيير حجمها ، مثل الشعارات أو الرموز. لإنشاء صورة من SVG بملء الشاشة ، تحتاج إلى استخدام سمة viewBox. تحدد السمة viewBox إحداثيات إطار عرض SVG. بتعيين سمة viewBox إلى 0 0 100 100 ، فإنك تجعل صورة SVG بعرض 100 بكسل وارتفاع 100 بكسل. هذا سيجعل الصورة تملأ الشاشة بأكملها. إذا كنت تريد معرفة المزيد حول SVG ، فراجع هذا البرنامج التعليمي.
إذا كتبت شيئًا ما في محرر HTML ، فسيتم تضمينه في رأس قالب HTML5. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط تجدها على الإنترنت. من الممارسات الشائعة استخدام بادئات البائع في الخصائص والقيم المطلوبة للعمل. يمكنك إنشاء برنامج نصي لقلمك من أي مكان على الإنترنت. إذا قمت بإدخال عنوان URL هنا ، فسيتم إضافته بالترتيب الذي قمت بتضمينه به قبل JavaScript في القلم. إذا كان النص البرمجي الذي تربطه به امتداد ملف ينتمي إلى معالج ما قبل المعالجة ، فسنحاول معالجته قبل أن نتمكن من تطبيقه.
كيف أجعل Svg مناسبًا لشاشتي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لجعل رسم SVG يلائم شاشتك ستختلف اعتمادًا على الرسم المحدد والتصميم العام لموقعك على الويب أو تطبيقك. ومع ذلك ، تتضمن بعض النصائح حول كيفية جعل رسم SVG مناسبًا لشاشتك ما يلي: - التأكد من أن حجم الرسم مناسب للشاشة أو الأجهزة التي سيتم عرضها عليها. - استخدام تقنيات التصميم سريعة الاستجابة بحيث يمكن للرسم تعديل حجمه وشكله بناءً على حجم الشاشة التي يتم عرضها عليها. -استخدام سمة viewBox على عنصر SVG للتحكم في كيفية تحجيم الرسم وحجمه داخل نافذة المتصفح.
كيف أصلح حجم Svg؟
يمكنك ضبط viewBox لواحد من الارتفاع أو العرض ببساطة عن طريق سحبه على * svg. سيتم تعديل نسبة العرض إلى الارتفاع الإجمالية حتى يتطابق المتصفح مع نسبة العرض إلى الارتفاع في مربع العرض.
فوائد وعيوب استخدام Svg
يمكن زيادة حجم الرسومات المتجهة التي تم إنشاؤها باستخدام SVG أو تصغيرها دون فقدان الجودة ، ولكن تأكد من أن الحجم الذي تختاره يؤثر على جودة العرض. إذا كان حجم SVG كبيرًا بما يكفي ليتم عرضه على الصفحة دون الحاجة إلى تكبيره ، فيمكن استخدامه لتوفير النطاق الترددي ووقت المعالجة. عندما تكون SVG كبيرة جدًا بحيث لا يمكن وضعها في الصفحة دون تغيير حجمها ، فقد يستغرق تحميلها وقتًا أطول ورفضها بعض المتصفحات.
هل يمكن تمديد Svg؟
ستتم معاملة الصورة ذات الأبعاد الثابتة بتنسيق SVG بشكل مشابه للصورة النقطية بالحجم. تحقق من قيامك بتضمين saveRatio٪ C2٪ B0 في SVG الخاص بك عند محاولة مدها إلى نسبة عرض إلى ارتفاع مختلفة باستخدام CSS ، مثل تمديدها فوق خلفية الصفحة.
فوائد وحيل استخدام Svg
باستخدام تنسيق ملف SVG ، يمكنك إنشاء شعارات أو أيقونات أو رسوم توضيحية أو أي نوع آخر من المشاريع الرسومية . ببعض المعرفة والصبر ، يمكنك استخدام sva لإنشاء رسومات جميلة وسريعة الاستجابة. تتضمن معظم التطبيقات تلقائيًا سمات العرض والارتفاع ، والتي تعتبر مهمة بشكل خاص عند استخدام SVG. نتيجة لذلك ، يمكن للمتصفحات الحديثة الاستجابة لـ SVG بهذه الطريقة. ليس من الضروري القيام بهذه الخطوة يدويًا إذا كنت تقوم بمعالجة عدد كبير من صور SVG أو كنت في عجلة من أمرك.
هل يمكن تكبير Svg؟
عندما تعمل على ملف SVG ، يمكنك إما تحميله أو سحبه وإفلاته في المحرر. بالنقر فوق SVG ، يمكنك أيضًا تغيير المؤشرات الدائرية على حوافها. اسحب الزوايا بمجرد تنشيطها لتكبير أو تصغير حجم الملف المتجه .

بهذه البساطة التي قد تظهر ، يمكن إعادة لمس الصورة. لم يكن الأمر بهذه البساطة دائمًا ، لكنه كان يستحق العناء. يمكن تغيير حجم ملف SVG بإحدى طريقتين. قم بإنشاء XML بالعرض والارتفاع المناسبين. يمكنك استخراج ملف SVG باستخدام محرر النصوص. يجب أن تكون هناك أسطر من التعليمات البرمجية ظاهرة في الصورة أدناه. CSS هو خيار آخر. ومع ذلك ، من خلال تعيين "عرض" و "ارتفاع" على "0" و "1" على التوالي ، فإنك لا تغير الموقف.
يمكنك تحديد الأبعاد بالبكسل مثل هذا: عرض الشعار = أبعاد البكسل. 60 × 60 هو ارتفاع 60 بنسًا. 30 بكسل يمكنك أيضًا استخدام النسب المئوية لتعيين الأبعاد ، مثل ما يلي: * عرض الشعار =. ارتفاع 60 بوصة يساوي ارتفاع 60 بوصة. هذه الجملة لها رتبة 30٪. إذا كنت تستخدم ملف SVG نفسه على أجهزة متعددة ، فيمكن قياسه تلقائيًا بدون إعادة القياس. الطول والعرض كلاهما من السمات المميزة لعنصر SVG ، ولكن نظرًا لعدم تحديدهما كوحدات بكسل ، ولكن أيًا من عدد الوحدات ، فهذه ليست مفيدة بشكل خاص. عند استخدام Illustrator CC لتصدير ملفات SVG ، فإنها "تستجيب" ، مما يعني أنها لا تتضمن سمات الارتفاع أو العرض. من الممكن ، لكن من الممكن أيضًا أن ترغب في فرض الأبعاد. على سبيل المثال ، قد ترغب في استخدام SVG كشعارك على موقع الويب الخاص بك ، ولكن يجب عليك تحديد حجم معين.
هل يمكن تكبير ملفات Svg؟
تتناسب إمكانات PNGs جيدًا مع درجات الدقة العالية جدًا ، لكن قدرتها على التوسع محدودة. من ناحية أخرى ، تتكون ملفات المتجهات من شبكة من الخطوط والنقاط والأشكال والخوارزميات التي يتم إنشاؤها من شبكة رياضية من الخطوط والنقاط والأشكال والخوارزميات. يمكن توسيع قرار قرارهم إلى أي حجم دون أن يفقد سلامته.
هل يهم ما هو حجم Svg؟
نظرًا لأن تنسيق SVG هو تنسيق متجه ، فإن الحجم لا يعتمد على الحجم الذي تحدده ، ويتم التخطيط باستخدام الرياضيات. ومع ذلك ، إذا تم عرض SVG على الصفحة ثم تغيير حجمها ، فقد تظهر أكبر عند عرضها في مرحلة العرض.
هل يمكنك تغيير حجم ملفات Svg لـ Cricut؟
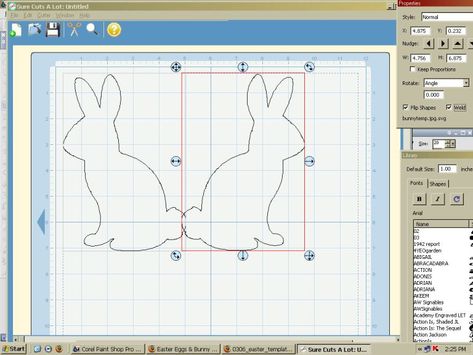
إذا قمت بتحميل عدد كبير من الملفات ، والتي يمكن أن تصل إلى 23.5 ′ ′ في مشروع ، فإن Cricut Design Space يقوم تلقائيًا بتغيير حجمها جميعًا بحد أقصى 23.5 ′ ′ ، مما يؤدي إلى مشروع أكبر. في هذا الدرس ، سنوضح لك كيفية تغيير حجم ملفات SVG في Cricut Design Space إلى الحجم المناسب.
كيف يمكنني تغيير حجم رمز Svg؟

إذا كنت تريد تغيير حجم رمز SVG ، فيمكنك القيام بذلك عن طريق تعيين خصائص العرض والارتفاع للرمز. يمكنك أيضًا تعيين سمة viewBox للتحكم في كيفية قياس الرمز.
يتم تعيين ارتفاع وعرض الرموز على 1em في الإعدادات الافتراضية ، ويتم تغييرهما ديناميكيًا بناءً على نسبة العرض إلى الارتفاع الخاصة بالرمز. يمكّنك هذا من تغيير حجم الرمز عن طريق ضبط حجم الخط في ورقة الأنماط أو النمط ، على غرار الطريقة التي ستغير بها حجم خط الرمز. يمكنك أيضًا تحديد أبعاد باستخدام سمات مثل عرض البيانات وارتفاع البيانات. عندما تقوم بتعيين عرض القيم إلى 56 والارتفاع إلى 128 ، فسيتم تعديلها وفقًا لذلك (انظر قسم المحاذاة أدناه). تصبح الصور ممتدة عندما يتم ضبط نسبة العرض / الارتفاع للصور الأخرى بشكل غير صحيح. على سبيل المثال ، رمز واحد هو 24 × 24 ، لكنك قمت بتعيين بُعد واحد على 40 والأبعاد الأخرى على 24؟ يمكن عرض الرموز بأبعادها باستخدام ظل الصندوق.
