سمة SVG ViewBox: كيفية التحكم في عرض الرسم الخاص بك
نشرت: 2023-03-05صندوق عرض SVG هو سمة من سمات رسم SVG الذي يتيح لك التحكم في عرض الرسم. تُستخدم سمة viewBox لإنشاء نظام إحداثيات جديد للرسم. هذا النظام متعلق بالركن الأيسر العلوي من viewBox. قيمة السمة هي قائمة من أربعة أرقام: min-x ، min-y ، العرض ، والارتفاع. تمثل الأرقام الأربعة إحداثيات x و y في الزاوية اليسرى العلوية من viewBox ، وعرض مربع العرض وارتفاعه.
يسمح لنا بملء أي حاوية نريدها باستخدام SVGs ، دعنا نقول أن لدينا صورة طائر صغير. عندما يتم وضع viewBox بشكل صحيح ، سيتم تغيير حجم هذه الصورة إلى أبعاد الحاوية الخاصة بها. يتيح لنا viewBox أيضًا إخفاء جزء من الصورة ، مما قد يكون مفيدًا للغاية للرسوم المتحركة. عندما نقوم بقص الصور ، يعد viewBox أداة رائعة للاستخدام. سيتم استخدام هذه الميزة لإنشاء سحابة متحركة تتحرك عبر السماء. الشيء الوحيد الذي يتعين علينا القيام به لتحريك هذا هو تغيير قيمة min-x في viewBox. نظرًا لأن الحفاظ على النطاق يمكن أن يكون أمرًا مربكًا ، فقد أزلته من هذه المقالة.
يشبه Viewbox مجموعة ثانية من الإحداثيات الافتراضية - ستستخدم جميع المتجهات داخل SVG مربع العرض ، ويمكنك التحكم في الارتفاع الفعلي والعرض والخصائص الأخرى لـ SVG دون التأثير على داخل مربع العرض. من الأسهل بكثير استخدام viewBox في SVG. لن يكون SVG ممكنًا بدون واحد.
بعد ذلك ، ما عليك سوى تعيين viewBox على yoursvg على الارتفاع أو العرض الافتراضيين. سيتم تعديل نسبة العرض إلى الارتفاع الإجمالية في المتصفح لتتناسب مع مربع العرض.
إذا كنت تريد الحصول على التحويل المكافئ بعد إزالة viewBox ، فقم ببساطة بإحاطة محتويات SVG بعنصر مجموعة. بعد ذلك ، قم بتحويل ذلك إلى تحويل مكافئ. لحساب تحويل مكافئ ، اجمع بين المقياس والترجمة. نتيجة لذلك ، يبلغ الارتفاع الجديد الآن 32 قدمًا.
ما هو Viewbox في صورة Svg؟

يحدد مربع العرض في صورة SVG إحداثيات الجزء المرئي من الصورة. إنها طريقة ملائمة لاقتصاص الصورة أو تغيير حجمها.
يكون هذا التقييد ملحوظًا بشكل خاص عند محاولة تحريك ملف an.Vw. لتحريك SVG ، يجب عليك استخدام JavaScript لتعيين قيمة عنصر viewBox. عندما تريد استخدام الرسوم المتحركة لإنشاء تأثير ديناميكي في SVG الخاص بك ، فقد تجد هذا القيد محبطًا. لحسن الحظ، هناك حل. في CSS ، يمكننا استخدام سمة التحويل SVG لتعيين قيمة viewBox. هذه السمة متاحة في كل من CSS و SVG ويمكن استخدامها لتحديد قيمة viewBox في تنسيق XML. ومع ذلك ، فإن هذه الطريقة محدودة بشرطين. القيد الأول هو أنه غير مدعوم من قبل جميع المتصفحات. القيد الثاني هو أن سمة التحويل غير متاحة لجميع سمات العرض التقديمي.
منفذ العرض: ما هو وكيف يمكنك استخدامه
عند إنشاء مستند SVG ، يقوم المستعرض بإنشاء إطار عرض لك. على الرغم من أن منفذ العرض يمثل حجم المستند ، إلا أنه لا يتضمن الحدود أو الهوامش. لعرض المستند بالكامل في منفذ العرض ، استخدم SVG. يمكن أيضًا استخدام منفذ العرض لتحديد حجم الصورة المعروضة في المتصفح. إن إطار عرض المستند هو حجم المستند ، لذلك لا يمكنك رؤية الهوامش أو الحدود. منفذ العرض هو أداة تسمح لك بمشاهدة جزء فقط من الصورة. من الأهمية بمكان فهم أن إطار العرض مهم لتحديد المساحة التي يمكن للمستخدم رؤيتها. تتمثل إحدى الطرق في استخدام منفذ العرض لعرض مستند SVG بالكامل مرة واحدة ، أو تتمثل إحدى الطرق في استخدام إطار العرض فقط لعرض جزء من المستند.
ما هي وحدة Viewbox؟

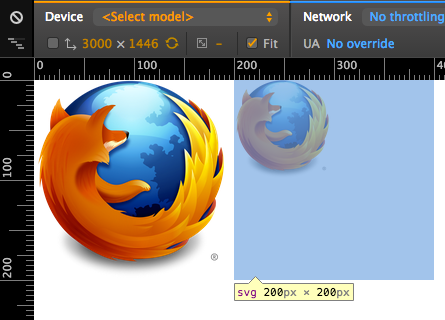
يمكّنك مربع العرض من تحديد كيفية تعيين الوحدات في العناصر إلى الحجم باستخدام أرقام بدون وحدات في العناصر. لكي تكون إحداثيات x بسيطة ، يجب أن تفكر أولاً في المسطرة. وفقًا لمربع العرض الخاص بك ، ستحتوي المسطرة على 1500 وحدة ، أي 200 بكسل أكبر من svg.
ما هي وحدات Svg؟
في SVG ، تكون معرفات وحدات الطول كما يلي: em ، ex ، px ، pt ، pc ، cm ، mm ، والنسب المئوية. بمجرد تعيين عرض وارتفاع عنصر SVG ، يقوم المستعرض بإنشاء نظام إحداثي منفذ العرض ونظام إحداثيات المستخدم.
طريقة رائعة لإنشاء رسومات موجهة: Svg
يمكن أن تكون الصورة رسمًا متجهًا أو شعارًا أو رمزًا أو رسمًا تم إنشاؤه باستخدام رسومات متجهة. مصممو الرسومات الذين يرغبون في إنشاء رسومات عالية الجودة يمكن توسيع نطاقها عبر مجموعة متنوعة من الأجهزة سيجدونها جذابة للغاية. نظرًا لصغر حجم ملفات SVG ، يمكن نقلها عبر الإنترنت بسهولة.
ما هو Svg Viewport؟

منفذ عرض SVG هو منطقة مستطيلة في نظام إحداثيات SVG . يتم استخدامه لقص الرسم بشكل افتراضي. يتم تحديد حجم إطار العرض من خلال سمات العرض والارتفاع للعنصر.

يوفر منفذ العرض ، المعروف أيضًا باسم قسم SVG ، عرضًا مرئيًا للملف. يسمح لنا viewBox بتحديد عدد الرسومات التي يجب أن تمتد لتلائم عنصر الحاوية. عندما لا يكون لإطار العرض و viewBox نفس نسبة العرض إلى الارتفاع ، تشير السمة keepAspectRatio إلى المتصفح كيفية عرض الصورة. ViewBox و viewport هما خاصيتان تحددان طريقة عرض الصورة بتنسيق ViewSVG . عندما يتعلق الأمر بتحديد أصل مربع العرض ، تحدد قيم min النقطة التي يبدأ عندها مربع العرض في العنصر الرئيسي في التطابق مع منفذ العرض.
من المفهوم أن ملفات SVG يمكن أن تكون مفيدة للرسومات ، لكنها ليست جيدة لعرض الصور. تبدو الصور الفوتوغرافية بتنسيق JPEG أفضل لأنها تحتوي على عدد أكبر من وحدات البكسل ويزيد احتمال دعمها بواسطة المتصفحات الحديثة. نظرًا لأن المستعرضات الحديثة فقط هي التي تدعم عرض ملفات SVG ، إذا كنت تريد عرض صورة عالية الجودة في موقع الويب أو المدونة ، فيجب عليك استخدام تنسيق ملف مختلف.
منفذ العرض Svg: سمة مهمة
بمعنى آخر ، يحدد إطار العرض لصورة SVG مكان عرض الصورة في وقت محدد. يمكن ضبط حجم منفذ العرض على أي حجم تريده ؛ ومع ذلك ، سيكون جزء فقط من الصورة مرئيًا بأي حجم. يمكن قياس منفذ العرض باستخدام سمات العرض والارتفاع لعنصر svg>.
مثال Svg Viewbox
تعد سمة svg viewbox مثالاً على كيفية تحديد إطار عرض SVG. يأخذ أربع قيم: الإحداثي x العلوي الأيسر ، الإحداثي y العلوي الأيسر ، العرض ، والارتفاع. جميع القيم الأربع مطلوبة ، ويجب أن تكون بهذا الترتيب.
إنه النص الذي يظهر داخل محرر HTML لقالب HTML5 الأساسي الذي يتم استخدامه لإنشاء علامة HTML الأساسية. يمكنك الوصول إلى المزيد من العناصر المتقدمة بالضغط هنا. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط على الويب. يمكنك استخدام "القلم" لإضافة أي برنامج نصي تريده إلى الويب. ستتم إضافة عنوان URL هنا أولاً ، بالترتيب الذي تحدده به ، قبل إضافة JavaScript إلى القلم. سنحاول معالجة امتداد الملف الخاص بمعالج ما قبل المعالجة إذا كان البرنامج النصي الذي ترتبط به من معالج مسبق.
Svg Viewbox مستجيب
يعد مربع العرض svg طريقة تفاعلية لعرض الرسومات المتجهة على الويب. إنه منفذ عرض سريع الاستجابة يجعل من السهل عرض الرسومات المتجهة على الشاشات الصغيرة. يمكن تكبير / تصغير مربع العرض وتحريكه لعرض أجزاء مختلفة من الرسم.
على الرغم من قابلية التوسع المتأصلة ، يصعب إنشاء صور سريعة الاستجابة بتنسيق SVG. في بعض الحالات ، قد لا تتمكن من تعديل عرض العنصر وارتفاعه. لجعلها تعمل في جميع المتصفحات ، يجب علينا أولاً دمج محتوى صفحتنا مع عنصر SVG سريع الاستجابة في ثلاث خطوات. تفترض الكود أدناه أن صورة SVG يجب أن تكون بحجم الصفحة (أو على الأقل حجم الحاوية الرئيسية). تمثل النسبة المئوية للحشو السفلي نسبة ارتفاع الرسم التوضيحي إلى عرضه. يتم حساب ارتفاع مربع عرض المستند بضرب عرضه في ارتفاعه في هذه الحالة.
جعل Svg الخاص بك مستجيبًا
يمكن تصغير تنسيق الرسم المتجه أو تصغيره من حيث الجودة دون فقد جودته الأصلية. ليس من الممكن أو المرغوب دائمًا تغيير حجم رسم sva . عند ظهور هذه المواقف ، قد تكون هناك حاجة إلى حاوية سريعة الاستجابة لحماية SVG. بمجرد وضع الحاوية في مكانها ، يجب تكبير viewBox لاستيعاب SVG. مربع العرض هو المنطقة المحيطة بـ SVG التي يتم عرضها في أي متصفح. يمكن استخدام خاصية CSS لتعيينها ، أو يمكن استخدام عرض وارتفاع svg لتعيينها. لجعل SVG مستجيبًا ، قم أولاً بإزالة سمات الطول والعرض. في حالة وجود ارتفاع أو عرض ثابت ، ستحافظ SVG على هذا الارتفاع أو العرض ، مما سيحد من استجابتها. بعد ذلك ، ضع حاوية سريعة الاستجابة أعلى SVG. عند تثبيت الحاوية ، يجب تكبير viewBox لإيواء SVG.
محتوى مركز Viewbox Svg
مربع العرض svg هو طريقة لتحديد مساحة صورة svg المرئية. يتم تحديد مربع العرض بأربع سمات: x ، y ، العرض ، والارتفاع. تحدد هذه السمات مستطيلًا في مساحة المستخدم يتم تعيينه لحدود منفذ العرض المحددة بواسطة سمات العرض والارتفاع على عنصر 'svg' الجذر. بشكل افتراضي ، تحدد السمتان x و y الزاوية العلوية اليسرى من منفذ العرض.
في CodePen ، يتم تضمين محتوى النص والعلامات داخل قالب HTML5 في محرر HTML. إذا كنت ترغب في إضافة فئات تؤثر على المستند بأكمله ، فهذا هو المكان المناسب للذهاب إليه. يمكن استخدام CSS لجميع وظائف Pen باستخدام أي ورقة أنماط متوفرة على الويب. يمكن تشغيل قلمك بنص يمكن تشغيله من أي مكان على الإنترنت. ضع عنوان URL له هنا ، وسنقوم بإضافته إلى JavaScript بترتيب ظهور القلم. إذا كان البرنامج النصي الذي ترتبط به يحتوي على امتداد ملف يتضمن معالجًا أوليًا ، فسنحاول معالجته قبل التقديم.
كيفية توسيط عنصر Svg
يمكن توسيط عنصر svg باستخدام style = ”text-align: center؛” ، أو يمكنك توسيطه باستخدام style = ”display: block؛ الهامش: تلقائي ؛ " داخل العنصر الأصل للعنصر. في هذه الحالة ، يتم توسيط svg في منفذ العرض ومربع العرض للعنصر الأصل ، ولكن إذا كنت تريد أن يتم توسيط svg الخاص به ، فيجب عليك استخدام طريقة مختلفة.
ارتفاع عرض مربع العرض Svg
مربع العرض svg هو نظام إحداثي محدد بعرض وارتفاع عنصر SVG. يتم استخدامه لجعل نظام الإحداثيات أكثر مرونة ، مما يسمح بتغيير عرض العنصر وارتفاعه دون التأثير على موضع العناصر داخل SVG.
