SVG Web Development: المشاكل الشائعة وكيفية حلها
نشرت: 2023-02-16إذا كنت مطور ويب ، فمن المحتمل أن تضطر إلى التعامل مع Scalable Vector Graphics (SVG) في مرحلة ما. ربما تم تكليفك بإضافة رمز أو اثنين إلى موقع ويب ، أو ربما قررت أن تقوم بكل شيء وإنشاء موقع كامل باستخدام لا شيء سوى SVG. بغض النظر عن المعسكر الذي تسقط فيه ، ربما أدركت أن جعل SVG يعمل بشكل جيد مع تطبيق الويب الخاص بك يمكن أن يمثل تحديًا كبيرًا. في هذه المقالة ، سوف نستكشف بعض المشاكل الشائعة التي قد تواجهها عند العمل مع SVG ، وكيفية حلها. سنبدأ بالنظر في كيفية تضمين SVG في HTML الخاص بك ، وكيفية التأكد من عرضه بشكل صحيح في متصفحات مختلفة . سننظر أيضًا في كيفية تصميم SVG باستخدام CSS ، وكيفية تحريكه باستخدام JavaScript. في النهاية ، يجب أن يكون لديك فهم جيد لكيفية استخدام SVG في مشاريع الويب الخاصة بك.
يوضح مقطع فيديو كيفية استخدام SVG في أي تطبيق HTML . يمكن إضافة هذا إلى موقع الويب الخاص بك بعدة طرق. إذا كانت لغة البرمجة الخاصة بك غير قادرة على قراءة الملفات الأخرى ، فيجب عليك تغييرها. هذا ممكن باستخدام Vanilla Javascript أو React أو Ruby على القضبان ومجموعة متنوعة من الأنظمة الأساسية الأخرى. عند التقاط صورة وتحميلها على Facebook ، يتم حذف جميع المعلومات التي قمت بحفظها. هذا هو السبب في أننا رأينا الكثير من الجدات الغاضبات يبحثن في صور Walgreens ضبابية. لا يمكن استرداد هذه المعلومات بسهولة من قبل أي طرف ثالث.
يمكن تحويل الصور الطبيعية إلى SVGs نظريًا ، ولكن نظرًا لأن معظم صور SVG يتم رسمها برمجيًا ، فإن تحويلها إلى تنسيقات متجهة ليس عمليًا أو عمليًا. يمكن للشركات استخدام هذه الأنواع من الرموز والشعارات على مواقع الويب والأبواب وحتى اللوحات الإعلانية ، وهي المعيار الذهبي لرموز الأعمال. نظرًا لأن SVG عادةً ما يكون له تصميم هندسي ومبسط ، فلا داعي للقلق بشأن الأسلوب. يمكنك مشاهدتها على قناة يوتيوب Kurzgesagt. سيكون من الصعب علينا قياس صورة قياسية لشعار متعدد الأغراض لأنه سيمد بياناتنا الحالية.
لماذا لا يظهر ملف Svg الخاص بي Html؟

هناك عدة أسباب محتملة لعدم ظهور svg الخاص بك في html الخاص بك. أحد الاحتمالات هو أن مسار الملف غير صحيح وأن المتصفح غير قادر على العثور على الملف. الاحتمال الآخر هو أن الملف لم يتم تنسيقه بشكل صحيح وأن المتصفح غير قادر على قراءته. أخيرًا ، قد لا يدعم متصفحك ملفات svg .
ندعوك للانضمام إلينا لإجراء محادثة حول المشروع ، حيث يمكنك التعلم من المطورين والمصممين والمبرمجين الآخرين من جميع مستويات المهارات. يتم تشجيع الطلاب والخريجين وأولياء الأمور في المجتمع على الانضمام. يمكن للطلاب الجدد الاشتراك في نسخة تجريبية مجانية مدتها سبعة أيام في Treehouse. هناك آلاف الساعات من المحتوى ومجتمع يمكن العثور عليه هنا. عنصر الكائن مستجيب للغاية لتغييرات المتصفح. من الممكن عمل هامش صريح للصورة وجعلها مركزية عن طريق توسيطها على هذا النحو: margin: 0 auto؛ ومن الممكن ضبط div على السطر إذا كنت تريده أن يتصرف كصورة. إذا لم يؤد ذلك إلى حل المشكلة أو فعلت ذلك بالفعل ، فهل يمكنك لصق الكود الذي استخدمته لوضع svg؟
/> تضمين Svg في علامة Img
يجب تضمين ملف svg في سمة src للعلامة img> ، كما هو موضح في المثال التالي: * br]. A br> الصورة التي تحتوي على كود التضمين. يمكنك أيضًا الاختيار من بين الخيارات التالية لارتفاع أو عرض svg الخاص بك. يتم عرض هذه الصورة في الصفحة التالية كرمز HTML: [imgsrc = mysvg.svg] الارتفاع = ”100 ″ width =” 200. ”
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

لتضمين ملف SVG في موقع الويب الخاص بك ، ستحتاج إلى استخدام HTML بطاقة شعار. تسمح لك هذه العلامة بتضمين ملف خارجي في مستند HTML الخاص بك. ال يجب أن تحتوي العلامة على السمات التالية: src (تحدد هذه السمة عنوان URL للملف الذي ترغب في تضمينه) ، والنوع (تحدد هذه السمة نوع الملف الذي تقوم بتضمينه) ، والعرض والارتفاع (تحدد هذه السمات عرض وارتفاع الملف ، على التوالي).
مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة * object> أم هل يمكننا استخدام> img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ قم بتمييز الخطوط وتضمينها باستخدام علامة Nano ومولد URL. إذا أمكن ، يجب استخدام الضغط مع Brotli. عندما نضع الكثير من الصور على مواقعنا الإلكترونية ، فسيكون من الصعب اكتشافها ، مما يؤدي إلى حدوث مشكلات في العرض. نتيجة لذلك ، ستكون محركات البحث قادرة على تحديد موقع صورنا عبر البحث عن الصور باستخدام الأساليب المضمنة. من المرجح أن تقوم شفرة HTML بتضمين SVG فيها إذا كنت تستخدم علامة <img>.
من الجيد استخدام علامة تتضمن علامة <object> إذا كنت تريد مشاركة صورة بشكل تفاعلي. إذا قمت بتضمين علامة * img * كخلفية ، فسيتم تحميل صورك مرتين. يمكن استخدام CSS والخطوط والبرامج النصية الخارجية لإدارة التبعيات إذا كنت بحاجة إلى استخدام DOM. لا تزال المعرفات والفئات مغلفة داخل ملف وعلامات الكائن تجعل من السهل الحفاظ على صور SVG . يجب أن تكون جميع المعرفات والفئات فريدة من أجل تضمينها بشكل مضمّن. إذا كنت بحاجة إلى إجراء تغييرات ديناميكية على SVG استجابةً لتفاعل المستخدم ، فأنت الوحيد الذي يحتاج إلى الإعفاء. لا يوجد سوى عدد قليل من الاستثناءات ، وأكثرها شيوعًا هي تحميل الصفحات مسبقًا. يصعب صيانة إطارات Iframe نظرًا لعدم فهرستها بواسطة محركات البحث ، كما أن عدم وجود روابط خلفية يعوق تحسين محركات البحث SEO.
يمكنك استخدام ملفات SVG لإنشاء الرسوم البيانية والمخططات والرسوم التوضيحية. باستخدام هذه الأدوات ، يمكنك إنشاء صور ثابتة أو رسوم متحركة. نظرًا لأن ملف SVG يتكون من عناصر svg فقط ، فهو ببساطة مجموعة من عناصر svg. يمكن أن يتواجد النص والأشكال والعلامات في كل عنصر. يمكن لملفات SVG البسيطة التي تحتوي على بعض العناصر البسيطة إنشاء ملفات SVG معقدة . عند استخدام ملف SVG ، يجب الانتباه إلى بعض الأشياء. أول شيء يجب ملاحظته حول ملفات svg هو أنها رسومات متجهة. إنهم قادرون على التوسع أو التصغير ، مما يضمن احتفاظهم بجودتهم. الميزة الثانية هي أن ملفات svg تفاعلية. نتيجة لذلك ، يمكن إنشاء عناصر ديناميكية في ملفات SVG باستخدام واجهات برمجة تطبيقات JavaScript. أخيرًا ، قبل مشاركة ملفات SVG الخاصة بك عبر الإنترنت ، تأكد من التفكير فيما إذا كان يمكن لأشخاص آخرين الوصول إليها. قد لا تكون بعض ملفات SVG متاحة لجميع المستخدمين.
لماذا Svg هو الخيار الأفضل للرسومات
يمكن استخدام ملف SVG بسيط لإنشاء شعارات وأيقونات ورسومات مسطحة أخرى بألوان وأشكال أقل. على الرغم من أن معظم المتصفحات الحديثة تدعم SVG ، إلا أن المتصفحات القديمة قد لا تدعمها بشكل صحيح. إذا حدث هذا ، فقد يلاحظ الأشخاص الذين ما زالوا يستخدمون الموقع أنه معطل أو قديم. نظرًا لأنه يمكن تضمين SVG بسهولة في صفحات HTML الخاصة بك ، يمكن تخزينها مؤقتًا وتحريرها مباشرةً باستخدام CSS وفهرستها لزيادة إمكانية الوصول. علاوة على ذلك ، نظرًا لأن SVGs صديقة لكبار المسئولين الاقتصاديين ، يمكنك تضمين الكلمات الرئيسية والأوصاف والروابط مباشرةً في الترميز. الطريقة الأخيرة للقيام بذلك هي تنزيل ملف يمكن تحويله من sVG إلى HTML.

لماذا لا تظهر Svg في Chrome؟

هناك عدة أسباب محتملة لعدم عرض ملف SVG بشكل صحيح في Chrome:
- قد يكون الملف تالفًا أو تالفًا
- قد لا يكون الملف الأمثل لاستخدام الويب
- قد لا يتمكن Chrome من عرض الملف بشكل صحيح
إذا كنت تواجه مشكلة في عرض ملف SVG في Chrome ، فحاول فتحه في متصفح آخر مثل Firefox أو Safari لمعرفة ما إذا كان سيظهر كما ينبغي. إذا لم يكن كذلك ، فحاول تحسين الملف لاستخدام الويب باستخدام أداة مثل SVGOMG.
هم غير مرئيين. يمكن تقسيم Chrome إلى عدة أنواع مختلفة من المشكلات من خلال تحليل عوامل مختلفة. يدعم كل من Chrome و Edge و Firefox و Safari عرض ملفات SVG. يدعم كل من Chrome و Edge و Safari و Firefox فتح ملفات s vega. تدعم جميع متصفحات الويب الرئيسية ، بما في ذلك Internet Explorer ، تنسيق رسومات المتجهات المعروف باسم SVG (Scalable Vector Graphics). تدعم جميع المتصفحات الشائعة ، مثل Google Chrome و Firefox و Internet Explorer و Opera ، عرض صور SVG. في المتصفح ، لن تتمكن من عرض الصور المضمنة. نتيجة لوجود خطأ في رمز التضمين ، يحاول المطورون تضمين عناصر SVG في صفحات الويب غير المتوافقة تمامًا مع المعيار.
لا يتم عرض صور Svg في Chrome؟ جرب هذا الإصلاح
إذا لم تكن هناك سمة ذات قيمة في التعليمات البرمجية المصدر لـ svg لمتصفح Chrome ، فستعرض صورة svg على أنها غير وظيفية. في التعليمات البرمجية المصدر ، أضف سمة العرض التي تريدها. إذا كنت تعمل باستخدام SVG ، فستحتاج إلى استخدامه كملف JPG. من المحتمل أن يعرض الخادم الخاص بك ملفًا من نوع غير صحيح (svg. يدعم Chrome 94 بشكل كامل SVG الأساسي (الدعم الأساسي). إذا كنت تستخدم SVG (الدعم الأساسي) على موقعك على الويب أو تطبيق الويب ، فيمكنك اختبار عنوان URL الخاص بك باستخدام LambdaTest على Google Chrome 94 للتحقق مرة أخرى من أنك تستخدم الدعم الأساسي. يجب أن تعمل الميزات بشكل صحيح.
كيف يمكنني فتح ملفات Svg في المستعرض الخاص بي؟
في هذا الفيديو ، سنوضح لك كيفية فتح ملف SVG. تتيح لك المتصفحات الرئيسية فتح ملفات svg ، سواء على جهاز Mac أو كمبيوتر شخصي ، وذلك بفضل Chrome و Edge و Safari و Firefox. من خلال تشغيل المستعرض الخاص بك والنقر فوق ملف ، يمكنك الوصول إلى الملف الذي تريد عرضه. بعد ذلك ، ستتمكن من مشاهدته في متصفحك.
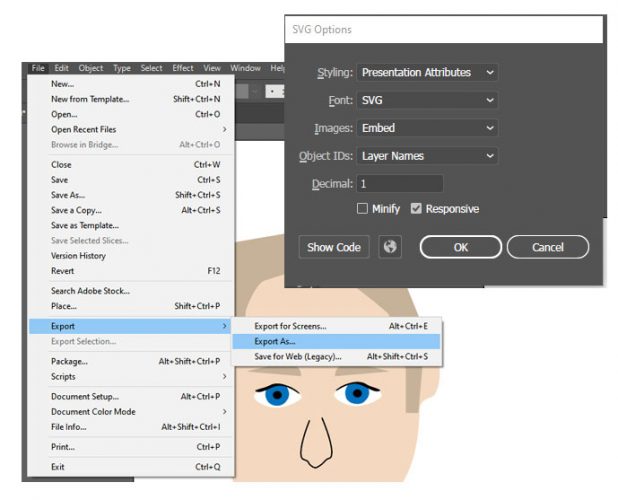
الرسومات التي يمكن أن تكون رسومات متجهة قابلة للتحجيم ، والمعروفة أيضًا باسم SVG ، سهلة الإنشاء. استخدام المعيار لعرض صورة هو ما يدور حوله ملف SVG. يمكن زيادتها أو تصغيرها لتلبية احتياجات أي مشروع دون فقدان الجودة أو الحدة. لأنها يمكن أن تحدث في أي مكان ، فهي مستقلة عن القرار. ستحتاج إلى تطبيق يدعم تنسيق SVG لإنشاء ملف SVG أو تحريره. بالإضافة إلى Adobe Illustrator و Inkscape ، فإن البرامج المجانية التي يمكنها حفظ الأعمال الفنية بتنسيق VNG تتضمن GIMP. بدلاً من ذلك ، يمكنك استخدام محول مجاني عبر الإنترنت مثل SVGtoPNG.com لتحويل SVL إلى ملف نقطي.
هل يمكن للمتصفحات فتح Svg؟
من الضروري أن يكون لديك وصول إلى عارض أو مستعرض يدعم Scalable Vector Graphics (SVG). تسمح لك بعض المتصفحات ، مثل Mozilla Firefox ، بحفظ ملفات SVG. يمكنك فقط مشاهدة رسومات SVGZ التي تم إنشاؤها في وجهة ODS HTML5 باستخدام Google Chrome أو Opera.
لماذا يتم فتح ملف Svg الخاص بي في Microsoft Edge؟
يمكن فتح Scribbs بواسطة MS Edge بتنسيق مختلف ، لكن هذه ليست مشكلة. هم ، وما زالوا هناك. يتضمن هذا ملف svg ، الذي تم تحديثه فقط ، والتطبيق الذي يمكنه فتحه. نتيجة لذلك ، لن تواجهك مشكلات في تنسيقه عند التحميل.
هل أحتاج إلى تطبيق لفتح ملفات Svg؟
يتم استخدام التنسيق المستند إلى XML في الملفات المستندة إلى XML المستخدمة لـ SVG (Scalable Vector Graphics) ، والتي يمكن عرضها باستخدام مستعرض ويب أو محرر صور مثل PhotoShop.
تطبيق Svg
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل تطبيق SVG بالنسبة لك سيعتمد على احتياجاتك وتفضيلاتك الخاصة. ومع ذلك ، فإن بعضًا من أفضل تطبيقات SVG المتاحة اليوم تشمل Inkscape و Adobe Illustrator و Sketch. تقدم هذه التطبيقات مجموعة متنوعة من الميزات والأدوات التي يمكن أن تجعل العمل مع ملفات SVG أسهل وأسرع وأكثر متعة.
إذا كنت تبدأ فقط بملفات svg ، فقد ترغب في إعادة النظر في Adobe Illustrator. قمت بتجميع قائمة من سبعة تطبيقات لإنشاء ملفات vg الآن. تجدر الإشارة إلى أنه إذا كنت قد التحقت بالفعل بدورة So Simple Files الخاصة بي ، فأنت في شركة جيدة عندما يتعلق الأمر بإنشاء ملفات sg. أوه نعم ، كنت سأختار هذا التطبيق وهذا الجهاز اللوحي الرسومي الذي يعمل على أجهزة Android إذا تم إعلامي بها. غالبية هذه التطبيقات سهلة الاستخدام وتعمل بطريقة مشابهة لـ Illustrator و Inkscape. الأشكال والرسومات والألوان وسحب الكائنات كلها ممكنة في هذا التطبيق. إذا كنت تقوم بتحميل صورة إلى تصميم ، فيجب عليك تنظيفها قبل القيام بذلك.
هذه هي الطريقة الأكثر ملاءمة ، والتي يمكن تحقيقها عن طريق تثبيت تطبيق مزيل الخلفية من الأيقونات 8 على هاتفك. ستعلمك هذه الدورة كيفية رسم التصاميم بسرعة وسهولة. إذا كنت جديدًا في الرسومات ، فهذه دورة رائعة للبدء بها. يمكنك تجربة جميع التطبيقات السبعة لاحقًا بالنقر فوق الزر أدناه لتنزيل ملف PDF لكل منها.
ما هو التطبيق Svg؟
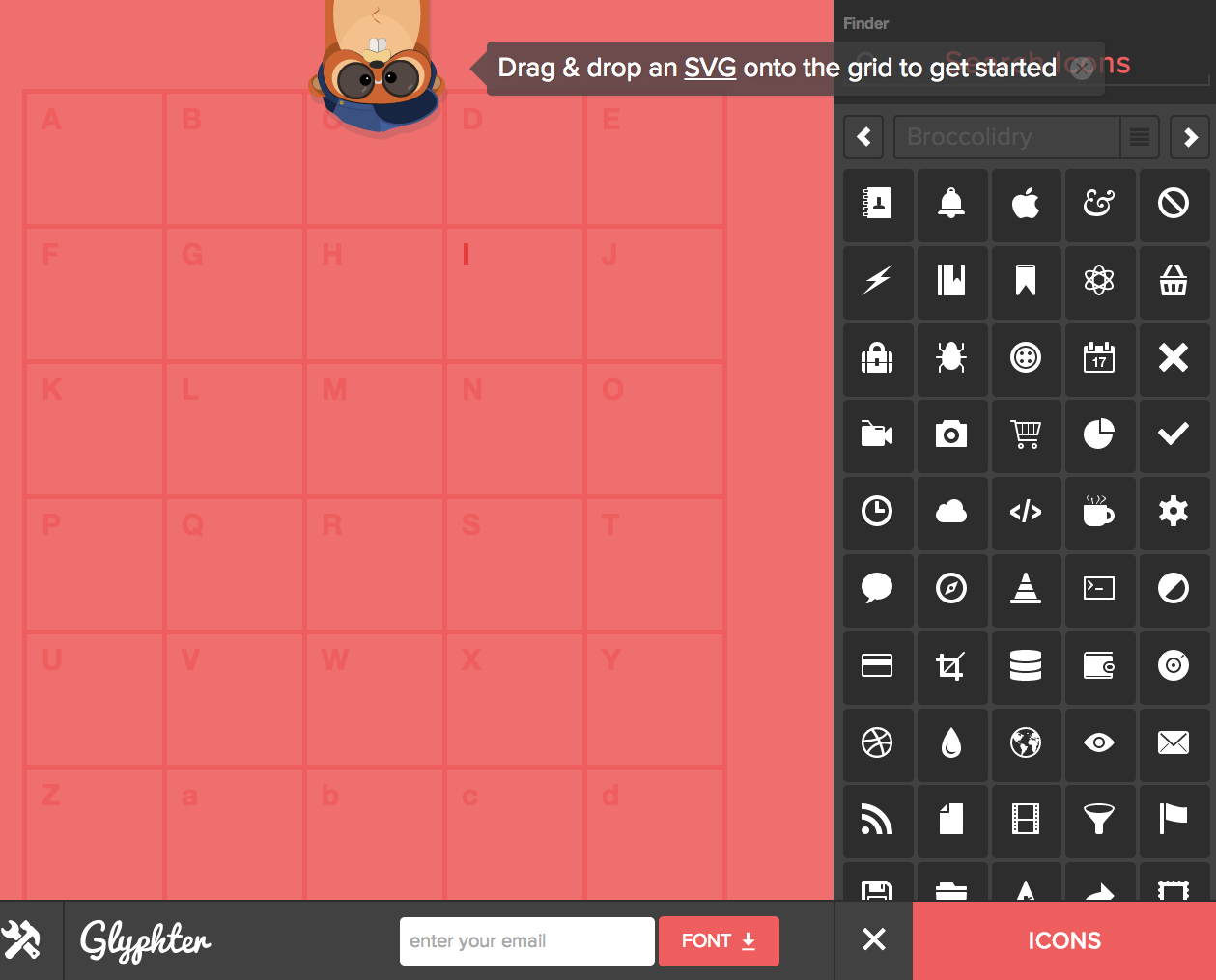
يتيح لك تطبيق أو أداة قائمة بذاتها تعرف باسم محرر SVG عرض وتحرير وإنشاء SVG (رسومات متجهة) على جهازك المحمول. سواء كنت ترغب في إنشاء رسومات لقناة Youtube الخاصة بك أو إطار سلكي لواجهة المستخدم لمشروع تصميم ويب جديد ، سيسمح لك محرر SVG بعمل ذلك بشكل أسرع.
