أعلى 5 ملحقات لجدول المحتويات لـ WordPress
نشرت: 2022-06-15- # 1 - جدول المحتويات البطولي
- # 2 - جدول محتويات LuckyWP
- # 3 - SimpleTOC
- # 4 - جدول محتويات سهل
- # 5 - أعلى جدول محتويات
إذا كنت ستستثمر وقتك في كتابة مقالات مفصلة ، فسيقطع شوطًا طويلاً لإنشاء خطة لأهم نقاط الحديث. بعد ذلك ، أثناء كتابة المحتوى الأساسي - يمكنك البدء في إضافة / إزالة الأقسام الفرعية التي تعمل على تحسين المقالة بشكل أكبر. في النهاية ، يجب أن يكون لديك قائمة قوية بنقاط المناقشة الرئيسية ، مع العناوين الفرعية المناسبة التي تدخل في مزيد من التفاصيل.
بمعنى آخر ، يحدث أفضل نوع من الكتابة عندما تكون قادرًا على إنشاء جدول محتويات صلب للموضوع المحدد الذي تركز عليه. وبنفس الطريقة ، من المفيد أيضًا إعطاء الصورة الكاملة لقرائك. في السنوات الأخيرة ، أصبحت أداة جدول المحتويات إلزامية إلى حد كبير لمشاركات المدونات التي تدخل في نطاق 1000 كلمة.
والسبب في ذلك هو أنه في كثير من الحالات - يبحث الناس عن إجابات محددة ، بدلاً من قائمة طويلة من نقاط الحديث التي ربما لا تكون مهمة لسؤالهم. لحسن الحظ ، يجعل WordPress (المكونات الإضافية) من السهل نسبيًا إضافة جدول محتويات إلى منشورات مدونتك .
لذلك ، في هذه المقالة ، سأقوم بمراجعة ليس فقط المكون الإضافي الذي أستخدمه بنفسي في هذه المدونة ولكن أيضًا العديد من البدائل التي أشعر أنها ستكون مناسبة جدًا لسيناريوهات محددة. قبل كل شيء ، يتيح لك وجود خيارات متعددة اختيار الخيار الأنسب لتصميم السمة الخاص بك إذا لم تكن حريصًا بشكل خاص على تخصيص تصميم عنصر واجهة المستخدم بنفسك.
# 1 - جدول المحتويات البطولي

بعد تجربة العديد من المكونات الإضافية التي من المحتمل أن أستخدمها لهذه المدونة - استقرت على المكون الإضافي Heroic's ToC لأنه يحتوي على جميع الميزات التي أحتاجها. على وجه الخصوص ، يمكنني اختيار إما إبقاء "جدول المحتويات" مفتوحًا أو التبديل لإغلاقه.
ويمكن القيام بذلك لكل منشور على حدة.
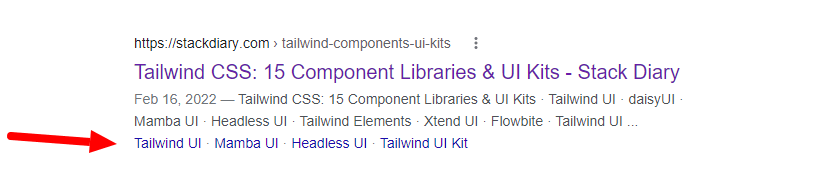
السبب المهم بالنسبة لي هو أنني سأضيف دائمًا ToC إلى منشورات مدونتي ، حتى لو كان المقال يحتوي فقط على نقاط نقاش رئيسية قليلة. والسبب في ذلك هو بحث Google. إذا لم تكن مألوفًا لك ، فإن بحث Google قادر على تفسير روابط أقسام الموقع (المعروفة أيضًا باسم روابط HTML) وعرضها مباشرة على صفحات نتائج البحث. تبدو هكذا:

هذا مفيد لأن المستخدمين الذين يبحثون عن استعلامات معينة يمكنهم الانتقال مباشرةً إلى القسم الذي يناقش موضوعًا / استعلامًا كانوا يبحثون عنه. لذلك ، حتى لو كانت مشاركة المدونة قصيرة نسبيًا - فهي لا تزال طريقة رائعة لتنظيم المحتوى الخاص بك للحصول على أفضل عرض تقديمي من Google.
يحتوي المكون الإضافي Heroic على 4 أنماط مدمجة ، ولكن شخصيًا - وجدت أنه من السهل نسبيًا إحضار فئة CSS المناسبة وتصميم القطعة حسب رغبتي. واستخدامه سهل مثل اختيار الكتلة الصحيحة من صفحة تحرير المنشور الخاصة بك. لديك أيضًا خيار عرض / إخفاء علامات عناوين معينة ، مثل h1 و h2 و h3 وما إلى ذلك.
# 2 - جدول محتويات LuckyWP

أود أن أقول إن تصميم LuckyWP هو على الأرجح أحد أكثر التصميمات شهرة. مع ما يزيد قليلاً عن 90000 تثبيت نشط - يتم استخدام هذا المكون الإضافي عبر مجموعة متنوعة من مدونات WordPress. يجعل التصميم المدمج مع التسلسل الهرمي للعناوين المضمنة من السهل جدًا إضافة جدول محتويات إلى مشاركاتك.
إذا كنت لا ترغب في تكوين ToC يدويًا - يمكنك اختيار خيار الإدراج التلقائي الذي سيضع جدول المحتويات في جميع منشورات المدونة الخاصة بك. يمكن تكوين هذا ليتم وضعه في موقع محدد لنشر المدونة. وللحصول على تخصيص أعمق - يمكنك وضع أداة الرمز القصير يدويًا. يجب أن يعمل هذا أيضًا بشكل جيد مع مناطق عناصر واجهة المستخدم ، مما يعني أنه يمكنك تطبيق تأثير مثبت على عنصر واجهة المستخدم ولديك عنصر واجهة مستخدم ToC مثبت على مدوناتك.
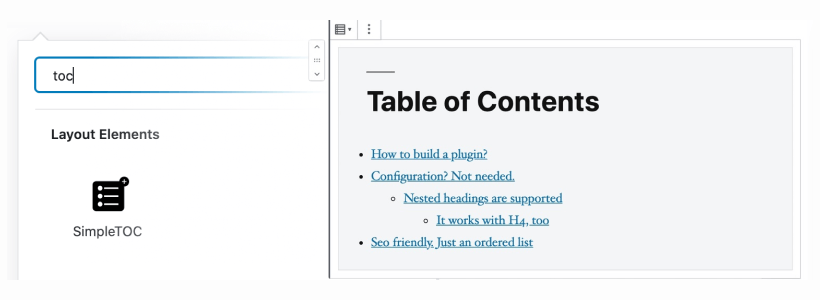
# 3 - SimpleTOC

لذلك ، هناك شيء واحد لم نتطرق إليه بعد وهو حقيقة أن الكثير من هذه المكونات الإضافية تستخدم JavaScript لوظائفها. هذا يعني أنه ما لم يكن متصفحك (أو زوار موقعك) يدعم JS - فسيكون من المستحيل التبديل بين تشغيل جدول المحتويات أو إيقاف تشغيله. هذه مشكلة في الغالب عندما تعرض أداة ToC على أنها مغلقة في البداية. ولكن ، مع ذلك ، إذا كنت تحاول إتاحة الوصول إلى موقعك قدر الإمكان - فهذا يقطع شوطًا طويلاً لاستخدام المكونات الإضافية التي تدعم إمكانية الوصول أيضًا.

وأحد هذه المكونات الإضافية هو SimpleTOC من Marc Tonsing. هذا مثال رئيسي على عدم الحاجة إلى JavaScript أو CSS خارجي لعرض عنصر واجهة مستخدم لجدول المحتويات الأنيق. يرث المكون الإضافي تلقائيًا نمط المظهر الذي تستخدمه حاليًا. لذا ، حتى إذا قررت تغيير المظهر الخاص بك في المستقبل - فإن المكون الإضافي SimpleTOC سوف يتكيف مع أسلوبك الجديد الذي تختاره.
# 4 - جدول محتويات سهل

عدد قليل جدًا من مكونات WordPress الإضافية تجاوز 100000 تنزيل ، ناهيك عن 300000 مثل البرنامج الإضافي Easy Table of Contents. يعد هذا أحد الحلول الأكثر شيوعًا التي يستخدمها مستخدمو WordPress لإضافة عنصر واجهة مستخدم ToC إلى منشوراتهم وصفحاتهم ومناطق عناصر واجهة المستخدم الخاصة بهم.
بالنسبة إلى الميزات التي تجعل هذا المكون الإضافي فريدًا ، فإليك بعضًا منها:
- قم بتخصيص المظهر عن طريق تغيير ألوان الارتباط والخلفيات وأنماط الحدود.
- قم بتبديل ToC ليتم إظهارها / إخفاؤها افتراضيًا ، ويمكن للمستخدمين فعل الشيء نفسه.
- في الواقع ، يمكنك تخصيص العناوين المستخدمة على أساس كل منشور - يمكنك أيضًا تخصيص النمط في كل مرة تضيف فيها ToC إلى منشور أو صفحة.
- يمكن تعيينه كعنصر واجهة مستخدم ثابت ، لذلك سيتم تمريره مع المستخدم بجانب المحتوى.
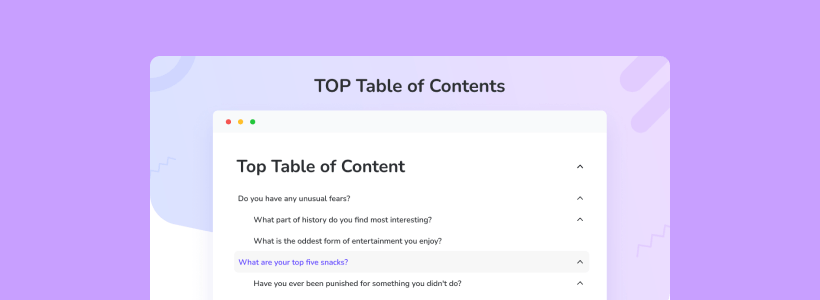
# 5 - أعلى جدول محتويات

TOP هو مكون إضافي لجدول المحتويات تم إصداره حديثًا من BoomDevs. لفت هذا البرنامج المساعد انتباهي على الفور لأنه يقوم بالكثير من الأشياء بشكل صحيح. الميزة الأولى ، وربما الأكثر إثارة للاهتمام ، هي أن TOP لديها ميزة أصيلة لزجة ToC. أثناء قيام المستخدم بالتمرير عبر حاوية ToC - سيحاذي نفسه تلقائيًا إلى الشريط الجانبي. مثالي لمقاطع المحتوى الطويلة حقًا.
أهم جدول المحتويات: الميزات الرئيسية
- مُحسَّن للاستخدام مع Gutenberg (مثل Block) ومنشئي مواقع الويب الآخرين (مثل Elementor).
- قم بتبديل الإدخال التلقائي أو استخدم رمزًا قصيرًا لعرضه أينما تريد (بما في ذلك الشريط الجانبي).
- القوالب المصنوعة حسب الطلب: فاتحة ، شاحبة ، وذات طابع داكن.
- كل شيء من الخط إلى الألوان للعرض يمكن تكوينه وتخصيصه.
وبطبيعة الحال ، تم تحسين المكون الإضافي أيضًا من أجل الأداء والاستجابة المتنقلة.
كيفية تغيير رابط HTML يدويًا
في ختام هذه المقالة ، أود أن أتحدث بإيجاز عن تغيير نقاط ارتساء HTML يدويًا. إلى حد كبير لأن أي مكون إضافي لجدول المحتويات يعتمد على إدخال الارتساء الآلي. وفي بعض الحالات ، يمكن أن يتسبب ذلك في حدوث مشكلات ، مثل وجود بادئة محددة مسبقًا للارتساء. مثل ذلك:

يمكنك النقر فوق أي عنوان في مقالتك ، ثم على الشريط الجانبي الأيمن ، انتقل إلى "خيارات متقدمة" ، وسترى نقطة ارتساء HTML المخصصة لهذا العنوان المحدد. في هذا المثال ، يمكنك أن ترى أن نقطة الارتساء لها بادئة htoc ، والتي تمت إضافتها بواسطة الملحق نفسه. يمكنك بعد ذلك إزالة تلك البادئة وتعيين نقطة ارتساء أكثر نظافة بناءً على العنوان المحدد.
هذا وثيق الصلة في الغالب إذا كنت ترغب في الحفاظ على عناوين URL للمحتوى الخاص بك نظيفة. كما أنه يجعل من الأجمل مشاركتها مع أشخاص آخرين لأن عنوان URL لن يبدو غريبًا جدًا. أخيرًا وليس آخرًا ، آمل أن يكون أحد هذه المكونات الإضافية مناسبًا تمامًا لمدونتك كما كانت بالنسبة لي.
هل هناك أي فوائد لتحسين محركات البحث من وجود جدول المحتويات؟
خارج إنشاء Google لروابط أقسام الموقع لأقسام مقالاتك ومنشورات المدونة ، لا توجد فوائد حقيقية لتحسين محركات البحث لإضافة جدول المحتويات. ومع ذلك ، فإن الفائدة الحقيقية هي أنك تقدم تجربة مستخدم أفضل لقرائك ، لأن ToC يجعل من السهل التنقل بسرعة عبر المحتوى.
كيفية إضافة جدول محتويات ثابت في WordPress؟
قد تكون أسرع طريقة هي استخدام المكون الإضافي TOP Table of Contents ، ولكن من الممكن أيضًا إضافة لزجة ToC باستخدام عنصر واجهة البرنامج الإضافي ثم جعل هذه الأداة مثبتة بنفسها.
