10+ أفضل ملحقات WordPress لـ "جدول المحتويات"
نشرت: 2022-04-23
تهيمن المشاركات الطويلة على نتائج البحث ، والجميع يعرف ذلك. ولكن كيف يتنقل زوار موقعك عبر قطعة المحتوى العملاقة؟
الإجابة بسيطة جدًا - أضف جدول المحتويات (ToC) إلى منشورات مدونتك. سيوفر هذا معلومات واضحة حول ما يحتويه المنشور ويمكّنهم من الانتقال مباشرةً إلى نقطة اهتمامهم. يؤدي هذا أيضًا إلى تحسين كبير في تجربة المستخدم.
علاوة على ذلك ، فإن إضافة جدول محتوى سيعزز رؤية محرك البحث للمحتوى الخاص بك. بالنسبة للمقالات التي تحتوي على ToC ، ستضيف Google روابط تحت وصف التعريف للانتقال إلى الروابط مباشرةً من نتائج البحث.
نظرًا لأن إضافة ToC توفر العديد من الفوائد ، فمن المنطقي تمامًا إضافة جدول المحتوى إلى مدونة WordPress الخاصة بك. هناك العديد من مكونات WordPress الإضافية لمساعدتك على القيام بذلك. تابع القراءة لمعرفة المزيد عن أفضل المكونات الإضافية لجدول المحتويات في WordPress.
أفضل جدول للمحتوى إضافات ووردبريس
على الرغم من توفر عدد كبير من المكونات الإضافية لجدول المحتوى في مستودع WordPress ، إلا أن معظمها قديم. ليس من الجيد استخدام مكون إضافي قديم.
لمساعدتك في العثور على المكون الإضافي الصحيح ، قمت بتجميع قائمة تضم أكثر من 10 إضافات لجدول محتويات WordPress.
- 1. الكتل النهائية
- 2. سهل جدول المحتويات
- 3. جدول المحتويات زائد
- 4. Qi Addons for Elementor
- 5. جدول المحتويات الثابت
- 6. البطولية جدول المحتويات
- 7. SimpleTOC
- 8. جدول المحتويات الغنية
- 9. CM جدول المحتويات
- 10. الضرب
- 11. عنصر جدول المحتويات
- 12. جدول المحتويات بواسطة Thrive Architect
* تم إنشاء جدول المحتويات هذا باستخدام Ultimate Blocks.
سأوضح لك أيضًا كيفية إضافة جدول المحتويات يدويًا في WordPress.
لنبدأ الآن باستخدام أول مكون إضافي لبرنامج WordPress ToC.
1. الكتل النهائية
Ultimate Blocks ليس مكونًا إضافيًا مخصصًا لـ "جدول المحتويات" ، ولكنه يقدم مجموعة "كتل جوتنبرج المخصصة" بما في ذلك كتلة " جدول المحتويات ". إنه مكون إضافي ضروري لمستخدمي Gutenberg.
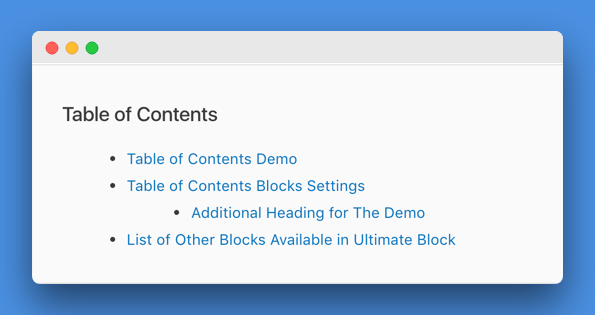
لا يحتوي المكون الإضافي على أي إعدادات إضافية. بمجرد تنشيط المكون الإضافي ، كل ما عليك فعله هو إدراج كتلة "جدول المحتويات" في منشور المدونة الخاص بك.
سيقوم تلقائيًا بإنشاء "جدول محتويات" من العناوين. يمكنك تغيير اسم جدول المحتويات الخاص بك. ويمكنك وضعها في أي مكان تريد.

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- إنه ليس مكونًا إضافيًا ToC مخصصًا ، بل هو عبارة عن مجموعة من كتل Gutenberg المخصصة.
- لن يعمل في محرر WordPress الكلاسيكي. يجب أن يكون لديك محرر جوتنبرج.
2. سهل جدول المحتويات
كما يمكنك التخمين من الاسم ، يوفر لك هذا المكون الإضافي طريقة سهلة لإضافة ToC إلى موقع WordPress الخاص بك. سيقوم المكون الإضافي تلقائيًا بإنشاء ToC عن طريق جمع عناوين المحتوى الخاص بك. إنه يعمل بشكل مثالي مع المنشورات والمشاركات المخصصة والصفحات.
هناك خيارات منفصلة لتمكين إدراج ToC تلقائيًا في أنواع مختلفة من المحتويات. يمكنك أيضًا اختيار موضع جدول المحتويات . تتضمن الخيارات المتاحة قبل أو بعد العنوان الأول أو أعلى أو أسفل المحتوى.
يمكنك تعيين الحد الأدنى لعدد الرؤوس لإظهار ToC. يمكّنك هذا من إخفاء ToC من المشاركات القصيرة. بالنسبة لنوع العداد ، يمكنك الاختيار من بين الأبجدية الرقمية أو الرومانية أو العشرية.
يأتي المكون الإضافي أيضًا مع بعض خيارات التخصيص القوية . على سبيل المثال ، يمكنك اختيار أي عرض نسبي أو ثابت محدد بواسطة المكون الإضافي ، أو توفير عرض مخصص. ستجد حقلاً منفصلاً لتحديد حجم الخط أيضًا.
هناك خمسة موضوعات جاهزة لمساعدتك على البدء. ومع ذلك ، من الممكن أيضًا إنشاء السمة الخاصة بك عن طريق اختيار ألوان الخلفية ، والحد ، والعنوان ، والرابط ، ومرور الارتباط ، والارتباط الذي تمت زيارته. يمكّنك قسم الإعداد المتقدم من تحديد علامات الرأس التي يجب تضمينها في جدول المحتويات.
يشبه ToC النموذجي الذي تم إنشاؤه باستخدام "جدول محتويات سهل" ..

أشياء يجب معرفتها قبل استخدام هذا البرنامج المساعد
- إنه البرنامج الإضافي ToC الأكثر شيوعًا والمتوافق مع إصدار WordPress الحالي.
- إنه مكون إضافي مجاني ويمكنك تنزيله من مستودع WordPress.org.
3. جدول المحتويات زائد
بالأرقام ، يعد Table of Content Plus البرنامج الإضافي الأكثر شيوعًا لجدول المحتويات في مستودع WordPress. أكثر من 300000 موقع يستخدم هذا البرنامج المساعد.
إنه يوفر أبسط طريقة لإضافة ToC إلى موقع WordPress الخاص بك. يمكّنك المكون الإضافي من إظهار جدول المحتويات في جميع منشوراتك وصفحاتك وأنواع المنشورات المخصصة. من الممكن تمكين إدراج ToC تلقائيًا لأنواع مختلفة من المحتويات.
يمكنك عرض ToC في مواقع مختلفة مثل قبل أو بعد العنوان الأول ، أعلى أو أسفل المحتوى. يوجد خيار مفيد لتحديد الحد الأدنى لعدد علامات العناوين لعرض جدول المحتويات.
بشكل افتراضي ، سيعرض المكون الإضافي "المحتويات" على أنها عنوان ToC. يمكنك استبدال هذا بالنص الخاص بك أو إخفاء العنوان تمامًا. يمكنك تمكين الزائرين من تبديل رؤية ToC واختيار إخفاء ToC في البداية.
تشمل الخيارات البارزة الأخرى عرض الأرقام في جدول المحتوى ، وإظهار التسلسل الهرمي ، وتمكين تأثير التمرير السلس ، وما إلى ذلك.
يأتي ToC + مع اثنين من خيارات التخصيص. يتيح لك ذلك تحديد طول ToC ونمط الالتفاف وحجم الخط. يمكنك اختيار أي من الأنماط الخمسة الافتراضية لـ ToC أو إنشاء التصميم الخاص بك من البداية.
يتميز المكون الإضافي أيضًا ببعض الرموز القصيرة المخصصة. يمكنك استخدام هذه الرموز القصيرة لإظهار ToC في المواقع المخصصة ، أو إخفاء ToC من محتوى معين ، أو إظهار خريطة الموقع بالكامل أو فقط المنشورات أو الصفحات أو الفئات في خريطة الموقع.
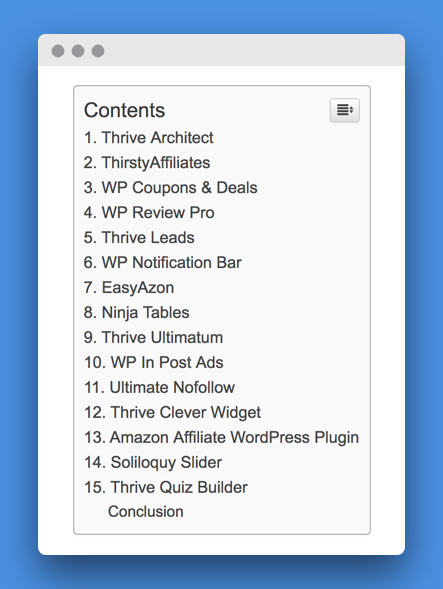
شكل ToC النموذجي الذي تم إنشاؤه باستخدام "جدول المحتويات زائد" يبدو مثل e -

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- لم يتم اختبار هذا المكون الإضافي مع آخر 3 تحديثات رئيسية لـ WordPress.
- نوصيك باستخدام مكون إضافي آخر في هذه القائمة كبديل لـ Table Of Contents Plus.
4. Qi Addons for Elementor
يأتي Qi Addons for Elementor مع مجموعة من أكثر من 100 عنصر واجهة مستخدم مرنًا مسبقًا ، وهو عبارة عن خيار مكون إضافي مجاني متعدد الإمكانات. يأتي مزودًا بوظائف إضافية تتيح لك إثراء مظهر صفحاتك وأقسامك بشكل كامل ، بغض النظر عن نوع الموقع الذي تملكه. باستخدام هذا المكون الإضافي ، ستتمكن من استخدام أي شيء بدءًا من الأعمال التجارية وعرض الوظائف الإضافية وصولاً إلى أدوات الطباعة والإبداع وحتى أدوات تحسين محركات البحث (SEO).
جدول المحتويات هو أحد هذه الأدوات التي ستوفر لك بعض الخيارات العملية والمرنة لإنشاء أنواع مختلفة من جدول المحتويات لموقعك وتعديلها لتلائم تفضيلاتك الخاصة. يمكنك إضافة عنوان ، وعنوان فرعي ، ونص إضافي ، وحتى حذف أي منها إذا كنت ترغب في ذلك. أيضًا ، ستتمكن من تعيين علامات العنوان والعناوين الفرعية ، وتغيير ألوان كل عنصر ، وضبط الطباعة بالتفصيل لكل قسم. علاوة على ذلك ، يوجد قسم أنيق على شكل قائمة به خيارات لاختيار أشياء مثل نوع القائمة والموضع والأسلوب .
تبدو ToC النموذجية التي تم إنشاؤها باستخدام "Qi Addons for Elementor Table of Content Widget" كما يلي:

أشياء يجب معرفتها قبل اختيار البرنامج المساعد:
- تحتاج إلى تثبيت Elementor حتى يعمل المكون الإضافي Qi Addons for Elementor.
- Qi Addons for Elementor هو مكون إضافي مجاني ، كما أن أداة جدول المحتويات متاحة مجانًا.
5. جدول المحتويات الثابت
يمكّنك هذا المكون الإضافي الأنيق من إنشاء جدول محتويات فريد الطراز وعرضه على موقع WordPress الخاص بك. سيقوم المكون الإضافي Fixed TOC بفحص المحتوى الخاص بك وإنشاء ToC تلقائيًا استنادًا إلى العناوين. يعمل بشكل صحيح مع جميع أنواع المحتوى.
هناك طريقتان لإظهار ToC - العرض الذكي والثابت على الشريط الجانبي . يأتي المكون الإضافي بالعديد من الأساليب الجذابة لمساعدتك على البدء. يمكنك تخصيص الخط واللون والموضع والحجم وما إلى ذلك لهذه الأنماط.
بفضل ميزة التمرير السلس ، يمكن للزوار التمرير إلى أي قسم باستخدام ToC. سيُظهر مؤشر العنوان موقعهم الحالي في المحتوى.
إذا كان المحتوى الخاص بك يتضمن نقاطًا إضافية تحت كل عنوان فرعي ، فستصبح ToC أطول. لقد توصل البرنامج الإضافي لجدول المحتويات الثابت إلى حل فريد لهذه المشكلة. يمكن للزوار تبديل العناوين الفرعية لعرض أو إخفاء النقاط الإضافية.
يمكنك تخصيص ألوان ToC من قسم المخصص المباشر. يعمل جدول المحتوى سريع الاستجابة تمامًا على الأجهزة المحمولة والأجهزة اللوحية أيضًا.
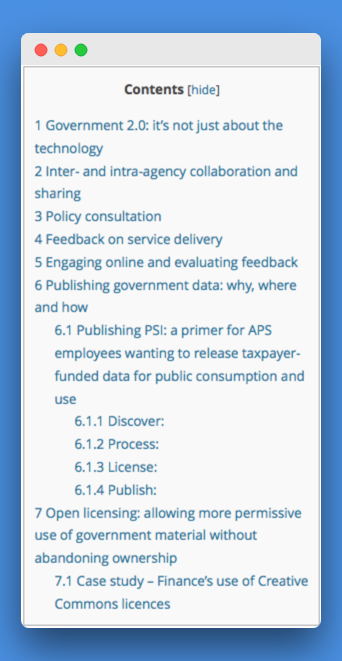
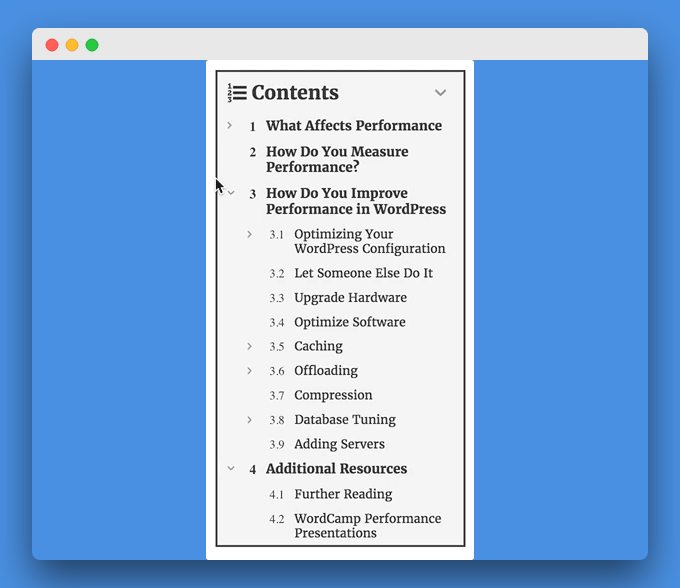
تبدو ToC النموذجية التي تم إنشاؤها باستخدام "جدول المحتويات الثابت" مثل ...

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- يمكنك إظهار كلاً من ToC الثابت والعائم باستخدام هذا المكون الإضافي.
- إنه مكون إضافي ممتاز يكلف 20 دولارًا.
6 . جدول المحتويات البطولي
تم إنشاؤه بواسطة الفريق في HeroThemes ، وهو أحد أفضل المكونات الإضافية ToC لمحرر الكتلة. ينشئ جدول المحتويات Heroic جدول المحتويات تلقائيًا عن طريق الكشف عن عناوين المنشور / المنشور. يجب عليك إضافة كتلة "Heroic Table of Contents" حيث تريد إضافة ToC.

يأتي المكون الإضافي مع أربعة أنماط وخيارات مضمنة لتخصيص مظهر جدول المحتويات. يمكنك إخفاء عناوين معينة وتغيير نص العناوين دون تغيير المحتويات الأصلية. يمكنك أيضًا إضافة خيار التوسيع والطي.
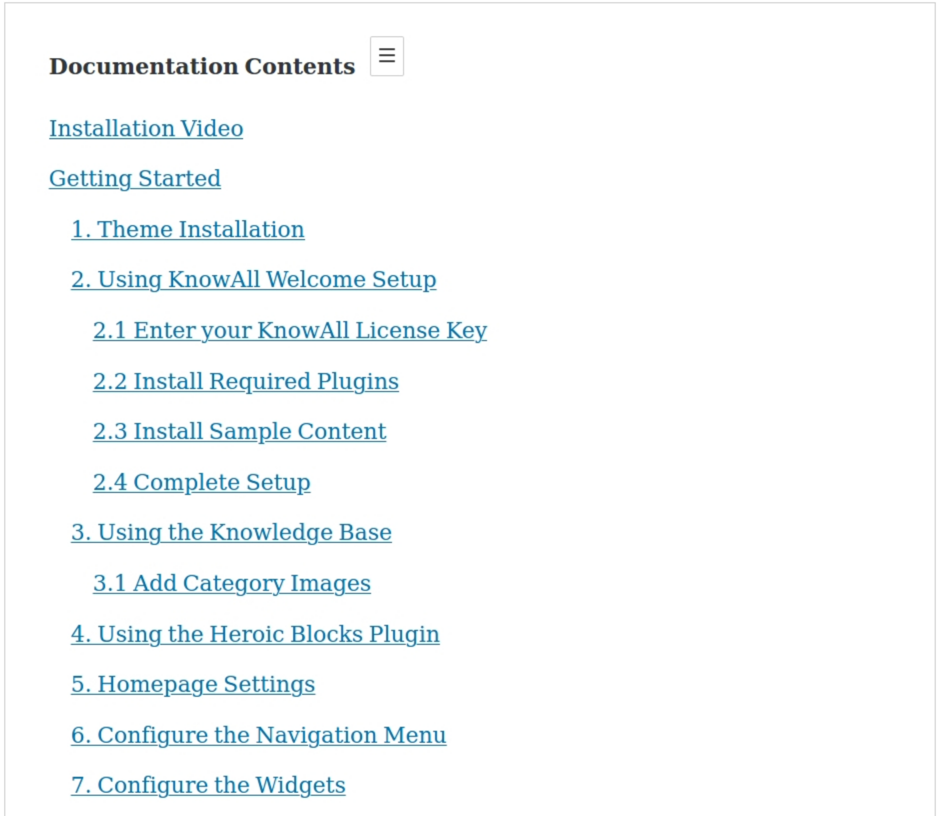
تبدو ToC النموذجية التي تم إنشاؤها باستخدام جدول محتويات بطولي كما يلي:

أشياء يجب معرفتها قبل اختيار البرنامج المساعد
- يعمل هذا المكون الإضافي فقط مع محرر Block.
- إنه مكون إضافي مجاني تمامًا.
7. SimpleTOC
كما يوحي الاسم ، إنه مكون إضافي بسيط للغاية وسهل الاستخدام. بعد تثبيت المكون الإضافي ، لن تضطر إلى تكوين أي إعدادات. انتقل إلى المحرر ، وابحث عن كتلة "SimpleTOC" ، وأضفها إلى منشورك / صفحتك. سيضيف تلقائيًا جدول المحتويات.
هذا المكون الإضافي متوافق مع AMP ويرث نمط المظهر الخاص بك. يمكنك تغيير الحد الأقصى لعمق العناوين واختيار قائمة مرتبة أو غير مرتبة.
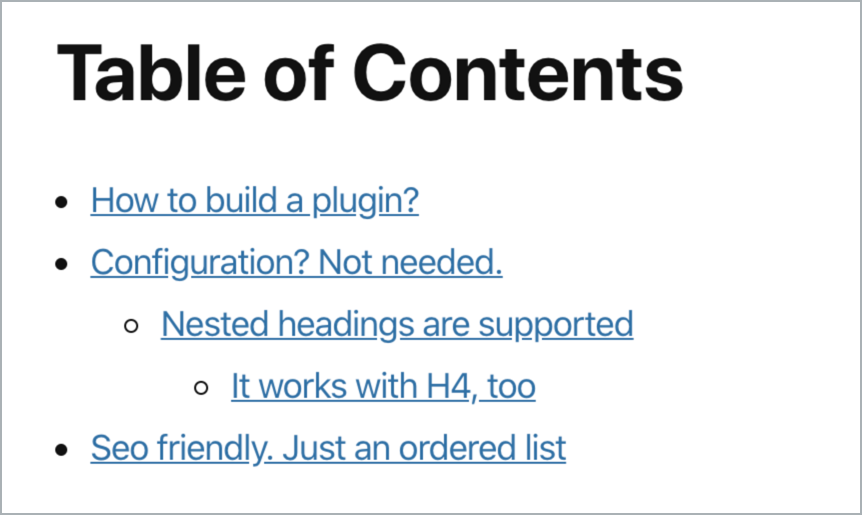
يبدو ToC النموذجي الذي تم إنشاؤه باستخدام SimpleTOC كما يلي:

أشياء يجب معرفتها قبل اختيار البرنامج المساعد:
- تم إنشاء هذا المكون الإضافي لـ Gutenberg فقط.
- إنه مكون إضافي مجاني تمامًا.
8. جدول المحتويات الغنية
يأتي جدول المحتويات الغني ببعض خيارات التصميم المتقدمة. يمكنك تخصيص تصميمات قائمة H2 و H3. يمكنك أيضًا إضافة إطار وحركة إلى جدول المحتويات. لديها ستة تصميمات مسبقة.
وعندما يتعلق الأمر بتخصيص اللون ، فإنه يتيح لك تغيير ألوان العنوان والنص والخلفية والحدود والعناوين والرجوع إلى الزر. كما أن لديها بعض الإعدادات المتقدمة.
تبدو ToC النموذجية التي تم إنشاؤها باستخدام جدول محتويات غني كما يلي:

أشياء يجب معرفتها قبل اختيار البرنامج المساعد
- يقوم هذا المكون الإضافي تلقائيًا بإنشاء ToC لجميع مشاركاتك.
- إنه مكون إضافي مجاني.
9. CM جدول المحتويات
يعد جدول المحتويات CM هو أحدث مكون إضافي لجدول المحتويات في دليل WordPress. تم إنشاؤه بواسطة فريق CreativeMinds.
يأتي المكون الإضافي مزودًا بخيار مخصص لضمان عرض جدول المحتوى فقط في المنشورات والصفحات الفردية. من الممكن أيضًا توفير عنوان مخصص لـ ToC. ستجد جميع خيارات المسؤول في CM Table of Contents> Settings page.
ولا يُنشئ المكون الإضافي ToC تلقائيًا. لتمكين ToC ، يجب عليك تحديد مربع في نهاية المحتوى.
هناك حقول مخصصة لإدارة المستويات الستة لشروط الاستخدام. لكل مستوى ، يمكنك تحديد علامة العنوان ذات الصلة وتعيين معرف مخصص أو فئة واختيار حجم الخط.
إذا كنت تريد خيارات متقدمة مثل إنشاء ToC آليًا ، وإدراج ToC في مواقع مخصصة ، وطي ToC عند تحميل الصفحة ، وتعدد الصفحات ToC ، فيجب عليك شراء الإصدار المتميز من المكون الإضافي.
يبدو أن جدول المحتويات النموذجي الذي تم إنشاؤه باستخدام "جدول محتويات CM" يشبه ...

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- يحتوي على 800+ تثبيت نشط فقط ، لكنه يحصل على تحديثات منتظمة.
- لديها نسخة مجانية ومتميزة. تبدأ الخطة المميزة من 29 دولارًا لموقعين على الويب.
10. الضرب
كما يوحي الاسم ، يقوم بإنشاء جدول محتويات لصفحات متعددة. يتيح لك هذا المكون الإضافي تقسيم المنشور إلى عدة صفحات فرعية. ويمكنك إظهار جدول المحتويات في الصفحة الأولى أو كل الصفحات الفرعية.
سيعيد جدول المحتويات توجيه المستخدمين إلى الصفحات الفرعية. وسيتم احتسابها كمشاهدة صفحة.
يسمح لك المكون الإضافي أيضًا بتخصيص المظهر إذا كان لديك معرفة بـ CSS. يمكنك إنشاء ملف multipate.css جديد ووضعه في theme / css / folder.
تبدو ToC النموذجية التي تم إنشاؤها باستخدام "Multipage" مثل ...

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- استخدم هذا المكون الإضافي فقط إذا كنت على وشك إنشاء صفحات فرعية لمنشور / صفحة مدونتك.
- إنه مكون إضافي مجاني متاح في مستودع WordPress.
11. عنصر جدول المحتويات
أضاف Elementor ، أفضل أداة إنشاء صفحات لـ WordPress ، مؤخرًا أداة "جدول المحتويات" للمستخدمين المحترفين. يتيح لك إضافة جدول محتويات ديناميكي إلى الصفحة التي تم إنشاؤها باستخدام Elementor. سوف يعطي القراء قراءة أفضل.
يمكنك تخصيص ToC لمطابقتها مع تصميم موقع الويب الخاص بك. وجدول المحتويات مستجيب تمامًا ليناسب جميع أبعاد الشاشة.
تبدو ToC النموذجية التي تم إنشاؤها باستخدام Elementor كما يلي:

أشياء يجب معرفتها قبل اختيار البرنامج المساعد:
- تحتاج إلى تثبيت Elementor Pro لاستخدام جدول المحتويات.
- يجب إنشاء المنشور / الصفحة بالكامل باستخدام Elementor لاستخدامها.
12. جدول المحتويات بواسطة Thrive Architect
إن Thrive Architect ليس مجرد منشئ لجدول المحتويات ، بل هو أداة إنشاء صفحات كاملة مع الكثير من الميزات.
يوفر عنصر إنشاء ToC آليًا . بمجرد إدراج العنصر في المحتوى ، سيقوم تلقائيًا بإنشاء ToC. يمكنك سحب العنصر وإفلاته في أي مكان في المحتوى.
بعد ذلك ، اختر علامات العنوان (h1-h6) التي تريد تضمينها في الجدول. بمجرد القيام بذلك والنقر فوق تحديث ، سيتم إنشاء ToC تلقائيًا لك. بكل بساطة.
هناك الكثير من خيارات المسؤول لمساعدتك في التحكم في جدول المحتويات. بادئ ذي بدء ، يمكنك تقديم اسم مخصص للقسم. يتيح لك خياري Max-width و Min-width إعداد العرض. من الممكن أيضًا اختيار محاذاة النص. تتضمن خيارات المحاذاة المتوفرة اليسار واليمين وضبطها وتوسيطها.
سينشئ الإعداد الافتراضي ToC في عمودين. يمكنك تغيير هذا لإنشاء جدول محتوى مكون من عمود واحد أو عمودين أو ثلاثة أعمدة. هناك خيارات منفصلة لاستخدام الهامش المخصص والحشو لهذا القسم. يمكنك اختيار ألوان الخلفية والحدود والرأس أيضًا.
يشبه ToC النموذجي الذي تم إنشاؤه باستخدام "Thrive Architect"….
يقدم Thrive Architect الطريقة الأكثر ديناميكية لإضافة جدول المحتويات. يوفر خيارات تخصيص كاملة. إليك كيف تبدو ToC النموذجية.

أشياء يجب معرفتها قبل اختيار هذا البرنامج المساعد
- إنه مكون إضافي منشئ الصفحات المتميز يكلف 67 دولارًا لموقع واحد.
- سيتعين عليك إنشاء المحتوى الخاص بك باستخدام "Thrive Architect" لاستخدام خيار جدول المحتويات هذا. أعني أنه لا يمكنك استخدامه في محرر WordPress.
هذه هي أفضل المكونات الإضافية ToC التي يمكنك استخدامها لإضافة "جدول المحتويات" في منشورات أو صفحات مدونتك.
الآن أود أن أوضح لك الطريقة اليدوية أيضًا.
كيفية إضافة جدول محتويات يدويًا في WordPress
نعم ، يمكنك إضافة جدول محتويات في WordPress دون استخدام مكون إضافي. ويجعل WordPress الأمر أسهل بجنون في Gutenberg Editor.
دعونا نرى كيف يمكنك إضافة ToC في Gutenberg.
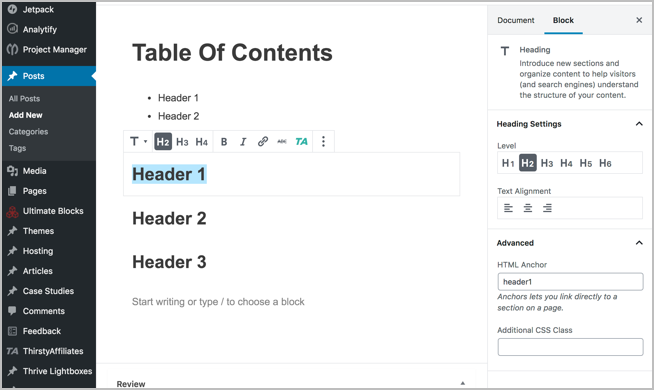
في البداية ، قم بتمييز العنوان وانقر على "متقدم" من الجانب الأيمن. ثم تحتاج إلى إدخال اسم الرابط في مربع "HTML Anchor".

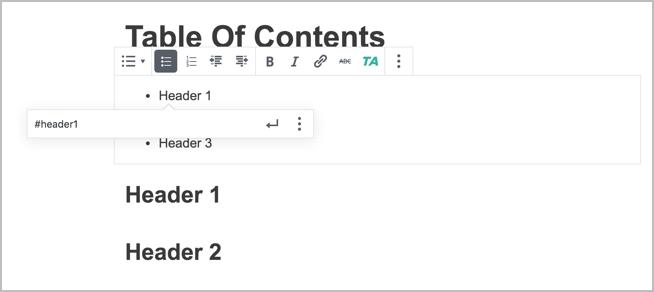
عد الآن إلى حيث تريد ربطه. ما عليك سوى تحديد هذا النص وربطه بـ # قبل اسم المرساة (اتبع لقطة الشاشة).

هذا هو. انتهيت.
لمعرفة المزيد من طرق إضافة جدول المحتويات أو روابط الربط في WordPress ، اتبع هذا الدليل الهائل من Kinsta.
الكلمات الأخيرة
إذن ، هذه هي الطرق التي يمكنك استخدامها لإضافة جدول محتويات إلى موقع WordPress الخاص بك.
أنا شخصياً أفضل الأسلوب اليدوي بدلاً من استخدام مكون إضافي. لكن في بعض الأحيان ، نحتاج إلى إضافة وظائف أخرى مثل التبديل بين التشغيل / الإيقاف ، وجدول المحتويات العائم ، وما إلى ذلك.
إذا كنت تستخدم محرر Gutenberg ، فإنني أوصيك باستخدام Ultimate Blocks. إنه مكون إضافي لا بد منه لمستخدمي Gutenberg.
هل تستخدم أي مكون إضافي ToC Creator الآن؟ إذا كانت الإجابة بنعم ، فأخبرني بأي منها تستخدمه في التعليقات أدناه.
