Tailwind CSS: 15 مكتبة مكونة ومجموعة أدوات واجهة المستخدم
نشرت: 2022-02-16- UI Kit مقابل مكتبة المكونات
- مكتبتي / مجموعة أدواتي غير موجودة في هذه القائمة
- واجهة مستخدم Tailwind
- ديزي
- مامبا واجهة المستخدم
- واجهة مستخدم مقطوعة الرأس
- عناصر Tailwind
- Xtend UI
- فلوبيت
- مجموعة Tailwind UI
- Meraki UI
- Tailblocks
- HyperUI
- كيميا واجهة المستخدم
- مجموعة Tailwind Starter
- الرياح المادية
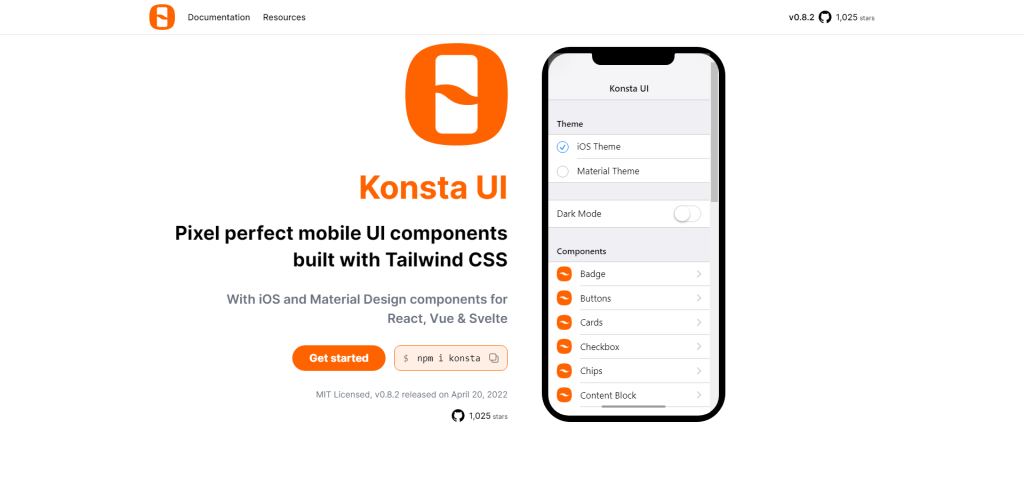
- Konsta UI
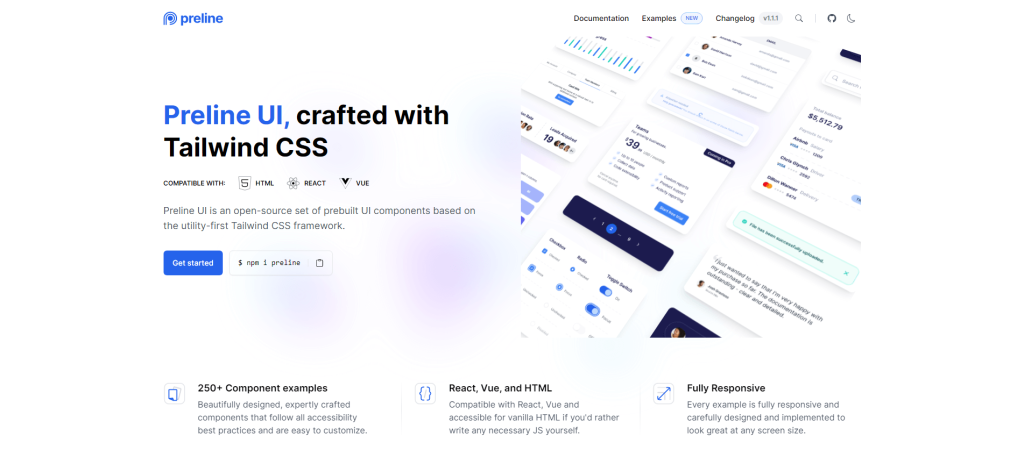
- بريلاين
- تحسين عملية التصميم والتطوير
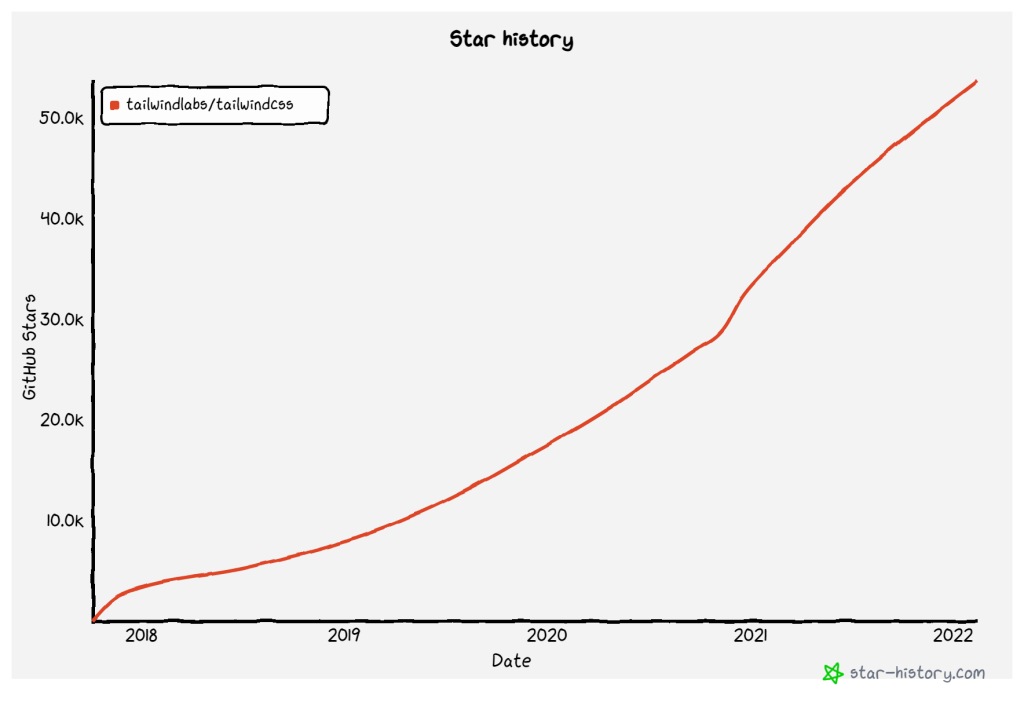
استحوذت Tailwind CSS على مجتمع الواجهة الأمامية بعاصفة. يهدف إطار عمل CSS القائم على الأداة المساعدة إلى تبسيط تطوير الويب الحديث. ومع مدى شعبيتها التي اكتسبتها خلال السنوات الأربع الماضية ، أعتقد أنها نجحت في هذا الصدد.
في غضون سنوات قليلة فقط ، تمكنت Tailwind CSS من تجاوز Bulma و Semantic UI و Foundation وغيرها من أطر CSS البارزة. إنه الآن ثاني أكثر إطار عمل شعبية في العالم ، حيث يحتل Bootstrap المركز الأول القوي.

إذن ، كيف يعمل Tailwind CSS بالضبط؟ سيكون التفسير الأساسي هو المقارنة بـ Boostrap. في حين أن Bootstrap يأتي مع تخطيطات محددة مسبقًا ، فإن Tailwind تؤكد على الأدوات المساعدة للفئة. على هذا النحو ، فأنت تتحكم دائمًا في الشكل الذي ستبدو عليه عناصر التخطيط.
بعبارة أخرى ، فإن Tailwind غير معروفة ولا تفرض بنية تصميم. بالنسبة للجزء الأكبر ، عليك أن تقرر كيفية تصميم مكون معين. ومن أجل ذلك ، يتم منحك فئات مرافق مسبقة الصنع. يمكنك القيام بمعظم التخطيطات بدون كتابة أي شيء في ورقة أنماط مخصصة. ومع ذلك ، يمكن أن يكون لهذا حدوده من حيث ثراء التصميم والمرونة.
على هذا النحو ، من المرجح أن تضطر إلى كتابة أنماط مخصصة ، في النهاية. ولكن هذه ليست الطريقة الوحيدة للارتقاء بتصميمات Tailwind إلى المستوى التالي. حل آخر هو استخدام مكتبة مكون أو مجموعة أدوات واجهة المستخدم. وهناك عدد غير قليل منها مصمم لـ Tailwind CSS.
UI Kit مقابل مكتبة المكونات
الاختلاف الرئيسي هو أن مكتبات المكونات واسعة النطاق تنفذ نظام تصميم. بمعنى آخر ، هيكل تخطيط صارم مناسب للمشروعات الديناميكية.
في حين أن مجموعة واجهة المستخدم هي بشكل عام مجموعة من العناصر المخصصة. ويمكنك استخدام هذه العناصر لتقديم نماذج أولية سريعة ونماذج بالأحجام الطبيعية لتصميمات مواقع الويب.
هل يجب عليك استخدام CDN؟ في حين أنه من الممكن تنفيذ الموارد التالية باستخدام ورقة أنماط CDN ، إلا أنه لا يوصى بذلك. من خلال التثبيت من خلال npm أو غيره من مديري الحزم ، يمكنك تحديد المكونات التي تحتاجها بشكل فردي. وتجنب بدوره تحميل ورقة الأنماط بأكملها. هل يجب عليك كتابة كود المكون بنفسك؟ لذلك ، هذا يعتمد على المجموعة نفسها. لا توفر بعض الحلول المذكورة في هذه المقالة تعليمات برمجية مسبقة الإنشاء. بمعنى آخر ، تحصل على بنية HTML وليس الوظيفة. إنها مجرد عدد قليل من المكتبات ، لكنني اعتقدت أنني سأوضح ذلك تمامًا حتى لا أحدث ارتباكًا.
مكتبتي / مجموعة أدواتي غير موجودة في هذه القائمة
أحاول عمومًا إجراء بحث شامل قدر الإمكان. إذا كانت مكتبة أو مجموعة أدوات واجهة المستخدم مفقودة من هذه القائمة ، فاتصل بي. يسعدني أن ألقي نظرة ثم أدرجها هنا. هدفي الأساسي هو أن تكون جميع الموارد متاحة مجانًا. هذا هو المعيار الوحيد.
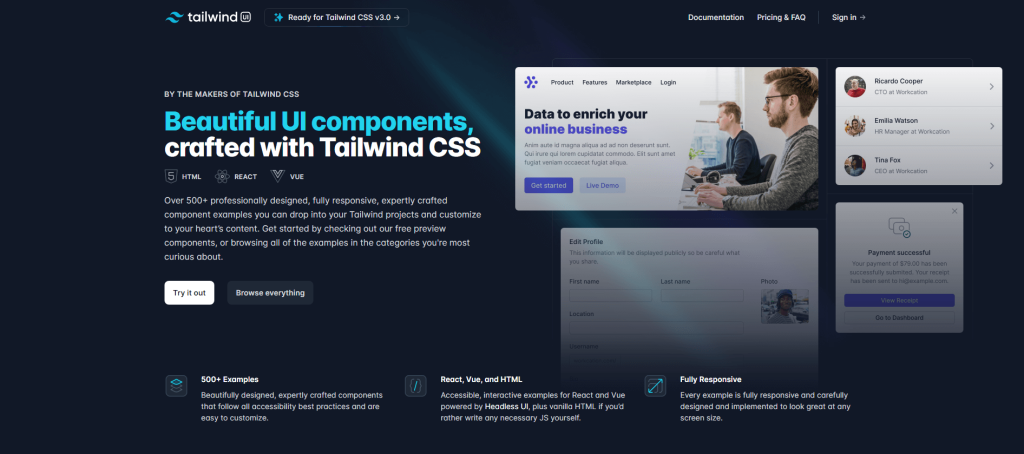
واجهة مستخدم Tailwind

سنبدأ العمل بالمكتبة الرسمية من Tailwind Labs. مع وجود عدة مئات من المكونات المخصصة ، فهي أيضًا واحدة من أكثر المكتبات اكتمالاً. التحذير الوحيد هو أنه إذا كنت ترغب في الوصول الكامل ، فستحتاج إلى سعال حوالي 150 دولارًا .
يمكنك الوصول إلى مكونات المعاينة. كل واحد لديه كل من العرض التوضيحي والرمز الذي يمكنك استيراده. في المجموع ، هناك حوالي 100 + مكون مجاني. بما في ذلك بطاقات المنتجات والقوائم المنسدلة المخصصة وأشرطة التنقل وتخطيطات النماذج والمزيد.
تتوافق Tailwind UI مع React و Vue ، كما أنها تدعم HTML الأصلي. رغم ذلك ، إذا كنت ستستخدم HTML خامًا - فأنت بحاجة إلى التفكير في خيارات إمكانية الوصول.
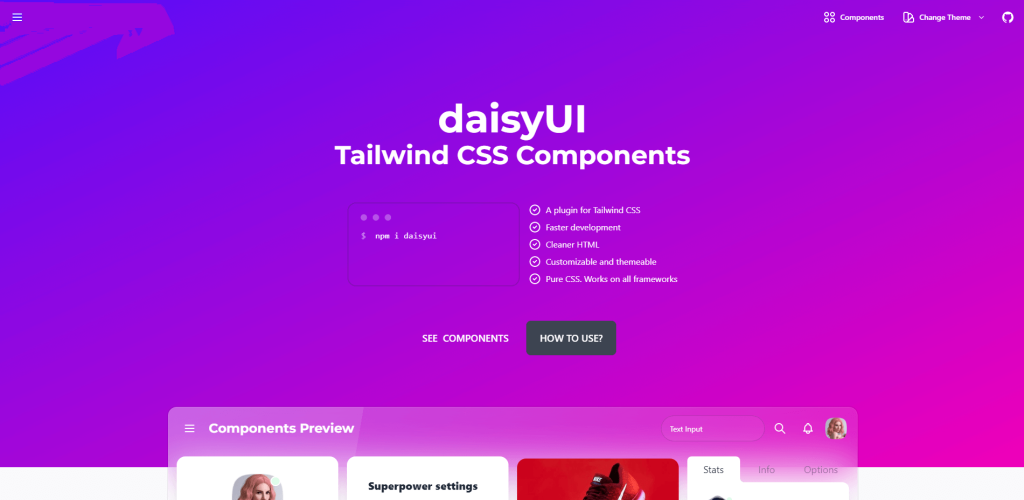
ديزي

هذه إضافة مثيرة للاهتمام إلى هذه القائمة. أول شيء ستلاحظه هو أن daisyUI يستخدم بناء جملة مخصصًا - أبسط - لمكوناته. في الواقع ، بينما ستحتاج إلى كتابة العديد من الأدوات المساعدة لتصميم زر باستخدام Tailwind الأولية - تقوم daisyUI بذلك بعلامة "btn" واحدة.
على هذا النحو ، من المفترض أن يتم استخدام هذه المكتبة كمكوِّن إضافي لـ Tailwind CSS. جميع المكونات مكتوبة ومحددة في Vanilla CSS. هذا يعني أنه يمكن دمج daisyUI في أي سير عمل طالما أنك تستخدم مكتبة Tailwind الأساسية.
المفضل لدي هو الجانب المواضيعي من daisyUI. عادة ، ما تتوقعه من أي نوع من الأطر / المكتبات هو على الأقل موضوعات فاتحة ومظلمة.
خطت Pouya Saadeghi خطوة إلى الأمام بإضافة أكثر من 20 سمة مخصصة. ويقوم كل موضوع بضبط نمط ومظهر كل مكون من المكونات الخمسة والأربعين.
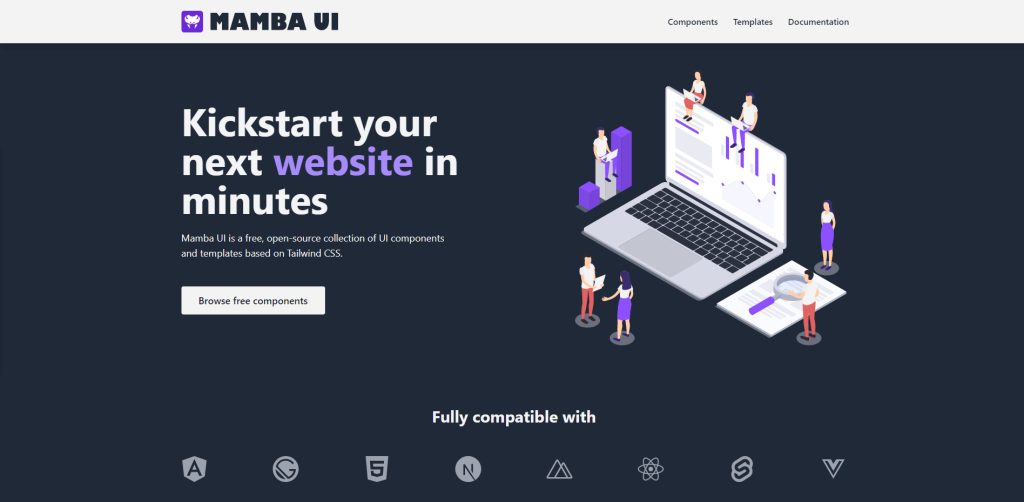
مامبا واجهة المستخدم

تم تصميم Mamba UI للمساعدة في تبسيط سير عمل واجهة المستخدم.
تم تصميمه ليستخدمه مطورو الويب ومصممي الويب على حد سواء. تتضمن المكتبة مكونات لعناصر التخطيط الأكثر استخدامًا.
علاوة على ذلك ، يتم تنفيذ هيكل معياري لضمان أنه يمكنك تصميم كل مكون وفقًا لاحتياجاتك. ترى Mamba UI استخدامًا ليس فقط لتصميمات الصفحات المقصودة ، ولكن أيضًا للمحافظ الشخصية ومواقع التجارة الإلكترونية والمزيد.
من حيث المكونات الفردية ، لدى Mamba UI خيارات استثنائية. بطاقات المقالات وأشرطة التحميل وأقسام الرأس والإحصاءات. عناصر أكثر تعقيدًا مثل المخططات الزمنية وأقسام الأخبار وعروض المعرض. وهو مجاني تمامًا.
واجهة مستخدم مقطوعة الرأس

لدينا هنا مشروع آخر من العاملين في Tailwind Labs. هذه المرة ، إنها مكتبة لمكونات واجهة المستخدم التي لا تحتوي على رأس والتي تم إنشاؤها مسبقًا. بعبارة أخرى ، هذه مكونات تخطيط غير منظمة تم إنشاؤها لـ React و Vue مع وضع Tailwind في الاعتبار.
في حين أن اختيار المكونات منخفض نسبيًا ، أعتقد أن هذه المكتبة تستحق بعض التقدير. وهي تفعل ذلك بفضل وثائقها الممتدة. تقدم المستندات أمثلة شاملة لكيفية استخدام كل مكون.
بالإضافة إلى ذلك ، هناك إرشادات حول كيفية هيكلة المكونات الخاصة بك لأفضل ممارسات الوصول. العيب الوحيد هو أنه عليك أن تكتب كل الأنماط بنفسك.
عناصر Tailwind

تأتي عناصر Tailwind مليئة بالمئات من مكونات واجهة المستخدم. علاوة على ذلك ، توفر المجموعة أيضًا قوالب تصميم متنوعة. هذه الكتل ، على وجه الخصوص ، هي أقسام تخطيط مسبقة الصنع ، والتي ستساعدك على توفير الوقت عند تمهيد تصميم تخطيط جديد.
انطباعي العام هو أن Tailwind Elements تسعى جاهدة للحصول على الحد الأدنى من الشكل والمظهر. توضح لك الوثائق كيفية البدء باستخدام npm أو يمكنك استخدام CDN أيضًا لإلقاء نظرة سريعة على كيفية عمل المجموعة في الممارسة العملية.
Xtend UI

Xtend UI هي مجموعة بداية ممتازة إذا كنت تحب فكرة استخدام Tailwind CSS مع Vanilla JavaScript. يتم تضخيم المكونات الموجودة في هذه المجموعة بتأثيرات مختلفة (الرسوم المتحركة ، والانتقالات) وهي مثالية لمشاريع الويب الحديثة.
إذا كنت تتصفح المستندات ، فيمكنك تحديد أنواع المكونات حسب فئتها. يتضمن كل واحد مقتطفات معدة مسبقًا يمكنك البدء في إضافتها إلى مشاريعك على الفور. في الواقع ، يحتوي كل مكون على HTML ومقتطف React متاحين.

فلوبيت

يمكن القول إن Flowbite هي واحدة من أكثر مكتبات المكونات اكتمالا في Tailwind. عدد الموارد المجانية التي تم إعدادها غير معقول. تحتوي المكتبة على دعم مبني مسبقًا لأطر مثل Laravel و React و Vue.js.
علاوة على ذلك ، يمكنك أيضًا الحصول على نسخة من ملفات تصميم Figma. سيضمن ذلك قدرة المصممين على عمل سحرهم قبل إرسال النماذج بالأحجام الطبيعية إلى المطورين.
إذا كنت تحب نمط المكون ، ففكر في التحقق من خطة Pro الخاصة بهم! في هذه الخطة ، يمكنك فتح الوصول الكامل إلى مكوناتها. بالإضافة إلى ذلك ، يمكنك الوصول إلى جميع ملفات Figma وموضوعات Hugo ومكونات واجهة المستخدم المخصصة للتطبيقات والتجارة الإلكترونية.
مجموعة Tailwind UI

من أول الأشياء التي تميز TUK هو تنوع العناصر. المجموعة مقسمة إلى 3 فئات: تطبيقات الويب والتسويق والتجارة الإلكترونية. تفتخر كل فئة باختيارات المكونات الخاصة بها المصممة لحالة استخدام معينة.
للحصول على حق الوصول الكامل ، ستحتاج إلى أن تصبح عميلاً يدفع. ومع ذلك ، يمكن للمستخدمين المجانيين الاستفادة من TUK للحصول على أكثر من 200 هدية مجانية. وهذا يشمل كل شيء بدءًا من حاويات التخطيط والبطاقات والوسائط وغير ذلك الكثير.
تدعم المكتبة جميع الأطر الرئيسية ، بما في ذلك أمثال Angular. أوصي بإلقاء نظرة على قسم القوالب الخاصة بهم. على الرغم من أن السمات متميزة بشكل صارم ، إلا أنها تعطيك فكرة عن إمكانيات التصميم.
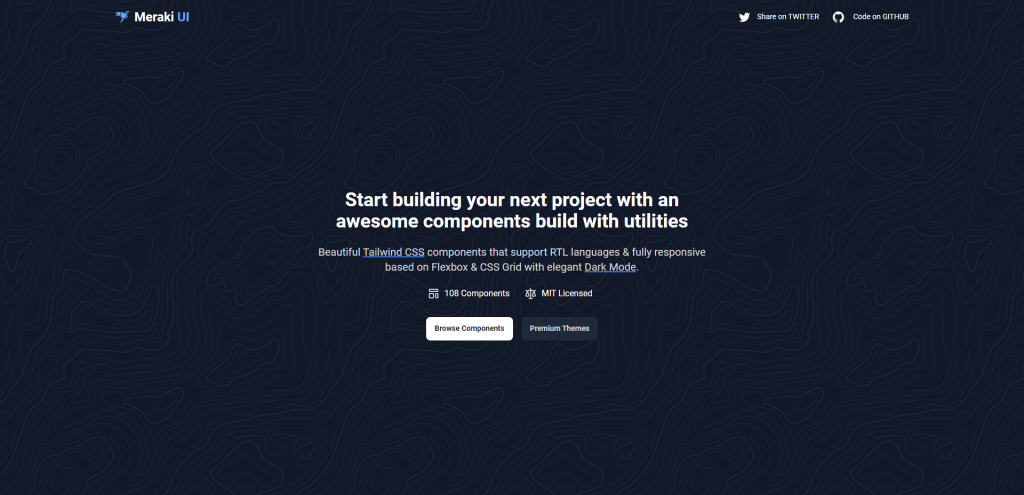
Meraki UI

الانطباعات الأولى مهمة دائمًا ، وواجهة Meraki UI نظيفة تمامًا كما هي. تم تحسين المكونات الموجودة في هذه المكتبة للتصميم سريع الاستجابة وتكامل RTL الأصلي.
للاستجابة ، تستخدم Meraki كلاً من Grid و Flexbox. والنتيجة هي اختيار متدفق للواجهات. في المجموع ، هناك حوالي 20 فئة عناصر مختلفة. بدءًا من الأساسيات مثل الأزرار والبطاقات ، ولكن أيضًا بما في ذلك مجموعة متنوعة من تخطيطات الأقسام ونماذج التسعير.
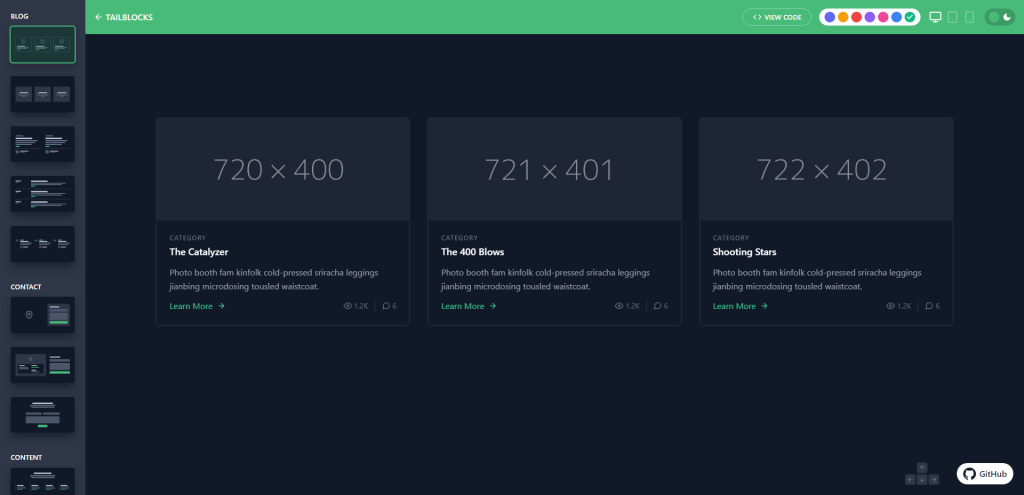
Tailblocks

أحد الأشياء المفضلة لدي في Tailwind CSS هو أنه يمكنك بسهولة نسخ ولصق مقتطفات التصميم. هناك الكثير من الجدل حول مدى "الود" في بناء الجملة للقادمين الجدد. لكن ، لا يسعني إلا أن أقدر حقيقة أنه يمكنك في كثير من الأحيان نسخ عنصر آخر دون كسر الأشياء. على سبيل المثال ، لا يوجد اعتماد على أوراق الأنماط المعقدة.
وهذا يلخص أيضًا الغرض من Tailblocks. إنها مكتبة مكونات أنيقة تمنحك اللبنات الأساسية لتوسيع نطاق تخطيط موقع الويب.
على وجه الخصوص ، أحب Tailblocks بسبب مدى تنوعها في عرض التخطيط. إذا نظرت إلى شيء مثل عناصر المحتوى - فهي أقسام بطل واسعة النطاق. وأفضل جزء هو أنه من أجل نسخها - ما عليك سوى النقر فوق "عرض الشفرة". هذا هو.
تذهب Tailblocks إلى أبعد من توفير أنماط ألوان بديلة. والتي ، مرة أخرى ، تستند بالكامل إلى ورقة أنماط Tailwind CSS الأصلية. لذلك ، ليس هناك حاجة إلى تصميم إضافي منك.
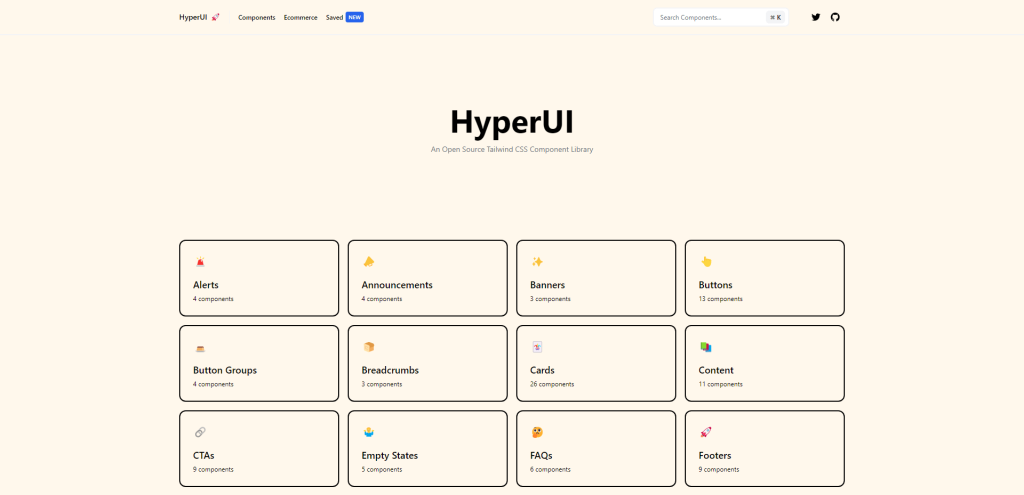
HyperUI

HyperUI هو مشروع مفتوح المصدر يقدمه مارك ميد إلى مجتمع Tailwind. إنه عمليا نفس المفهوم الدقيق للمكتبة من قبل. يمكنك الاختيار والاختيار من بين 30 ~ فئة مكونات مختلفة. وتتضمن كل فئة في أي مكان من 3 إلى 10 أنماط مختلفة للمكون المحدد.
ما أحبه في HyperUI هي خيارات التخصيص.
إذا ذهبت إلى الصفحة الرئيسية وحدد المكون المحدد. يمكنك تخصيصه لتضييق حجم الحاوية لاحتياجات معينة. بعد ذلك ، ما عليك سوى عرض الرمز ، ويتم توفير المقتطف لك مسبقًا.
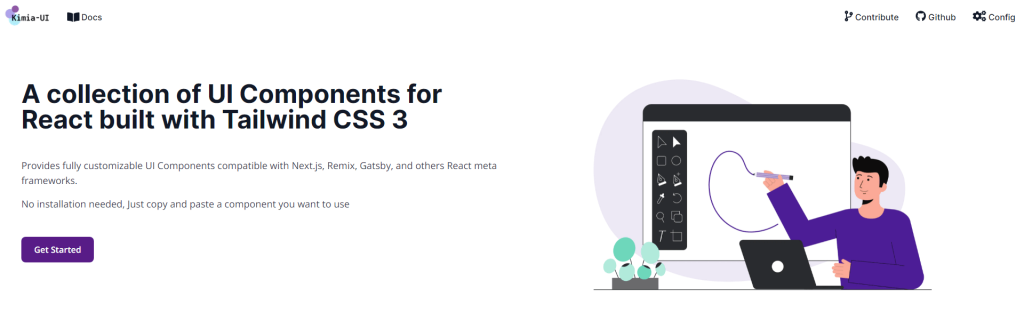
كيميا واجهة المستخدم

تم تصميم Kimia UI خصيصًا لإطار عمل React.js. على هذا النحو ، يحتوي كل مكون على وحدة React سابقة البناء. و Kimia متوافق أيضًا مع أي إطار عمل آخر يعتمد على React. على سبيل المثال ، Next و Gatsby و Remix وغيرها.
بشكل عام ، تعمل مجموعة أدوات مثل Kimia على تبسيط عملية الحصول على أفضل النتائج من Tailwind CSS.
مجموعة Tailwind Starter

لذا ، تذكر كيف قلت عدم استخدام ورقة الأنماط CDN؟ لإعطائك فكرة ، يبلغ حجم مجموعة المبتدئين هذه أكثر من 40 ميجا بايت عند فك ضغطها!
بالطبع ، لن تحتاج أبدًا إلى تضمين كل نمط متاح. الحجم الفعلي لورقة الأنماط لهذه المجموعة ومكوناتها هو 80 كيلو بايت.
وجميع المكونات لها وظائف مسبقة الصنع. حاليًا ، الوظائف متاحة لـ React و Vue و Angular. وبالطبع ، يتم أيضًا تضمين مقتطفات HTML الأولية.
الرياح المادية

لا يمكنني التفكير في إطار عمل واحد لم يعتمد في النهاية دليل أسلوب التصميم متعدد الأبعاد. وبالنسبة إلى Tailwind - لدينا فريق في Creative Tim نشكره.
إن Tailwind المادية هي بالضبط ذلك. تنفيذ "التصميم متعدد الأبعاد" استنادًا إلى بنية Tailwind CSS. في الوقت الحالي ، تتوفر المكونات المشفرة لـ React فقط. على الرغم من أن الفريق قد ذكر أن المزيد من الأطر ستتبع.
إذا كنت تريد التعود على تدفق النمط ، فقم بإلقاء نظرة على قسم القوالب الخاصة بهم. إنها مجموعة من المواقع المعدة مسبقًا لعرض كيف سيبدو التصميم النهائي.
Konsta UI

لا تعد أطر العمل مثل Tailwind CSS مفيدة فقط للمشاريع القائمة على الويب. إذا كنت ترغب في إنشاء تطبيق جوال باستخدام Tailwind CSS - فإن مكتبة Konsta UI هي مكتبة يجب مراقبتها.
تم تصميمه لدعم React و Vue و Svelte. ويستند إلى هيكل تصميم iOS ومزيج من التصميم متعدد الأبعاد. يحتوي كل مكون على مقتطف شفرة مُعد مسبقًا يعرض كيفية عمله في أبسط أشكاله.
أكد مؤلف Konsta UI أن هذه المكتبة ستعمل بشكل أفضل لاستخدامها جنبًا إلى جنب مع Ionic أو Framework7. لذلك ، بمعنى ما ، يمكنك استخدام هذه المكتبة لكل من المشاريع المختلطة ، ولكن أيضًا لتطبيقات الويب الأصلية.
بريلاين

Preline UI هي مكتبة مكونة لواجهة المستخدم تم إصدارها حديثًا أعلى Tailwind CSS. من غير الواضح ما إذا كان الترويج جزءًا من استراتيجية التسويق لهذه المكتبة ، لكنني رأيت أنها تتجه على Twitter ، وقد اختارها العديد من كبار الناشرين أيضًا. لذا ، دعونا نحفر أعمق قليلا.
أول ما يبرز هو عدد المكونات - حيث تم بالفعل تصميم أكثر من 200 نموذج مخصص مسبقًا. وثانياً ، جودة التصميم لا تشوبها شائبة. فقط باستخدام المكونات الافتراضية (بدون التصميم الخاص بك) ، يمكنك بسهولة تطبيق Preline على أي مشروع ، من المواقع الشخصية إلى مشاريع الوكالة.
سيكون لديك أيضًا خيار العمل مع ملفات السمات المخصصة ، ولكن أيضًا بنية Dark Mode المدمجة بحيث يمكنك تصميم كلا الإصدارين في نفس الوقت.
تحسين عملية التصميم والتطوير
كيف ستبدو السنوات الأربع القادمة لـ Tailwind؟ نعلم أنه تم إصدار الإصدار v3.0 مؤخرًا. جلب هذا الإصدار تحسينات على الأداء وتكامل المتصفح ، من بين ميزات جديدة أخرى. هل هذه فقط البداية؟
إذا كان هناك شيء واحد يمكننا تعلمه من هذا الإطار هو أن المطورين لا يعارضون تعلم أنظمة جديدة. بالتأكيد ، قد يستغرق بناء الجملة بعض الوقت لإتقانها حقًا. لكن السرعة التي يمكنك بها إنشاء تخطيط يعمل بكامل طاقته غير مسبوقة.
