استهداف عنصر SVG لحدث On Hover
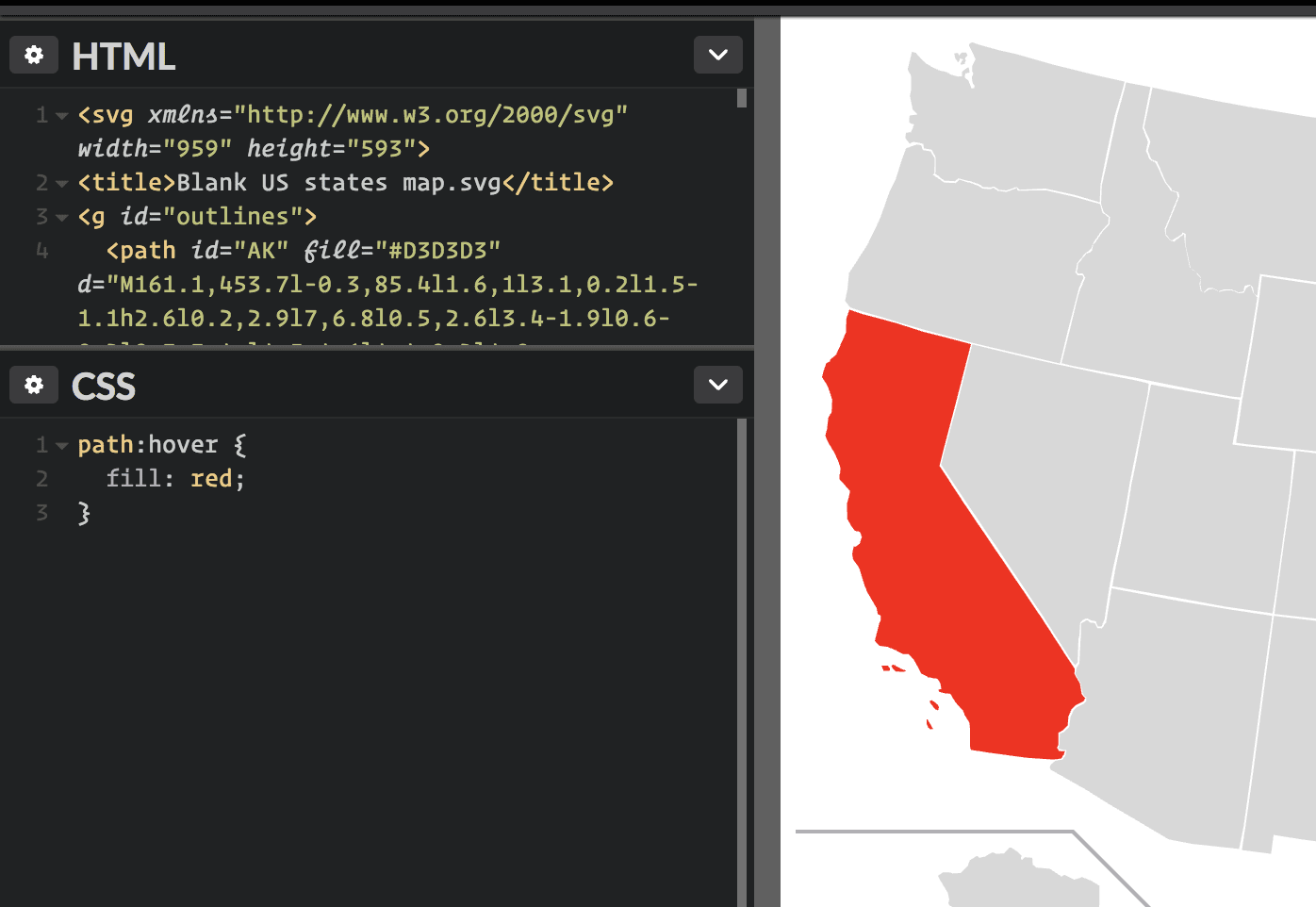
نشرت: 2023-01-25بافتراض أنك تريد مقدمة حول كيفية استهداف عنصر svg لحدث عند التمرير : تتمثل أبسط طريقة للقيام بذلك عن طريق استهداف عنصر svg بمعرف أو فئة. بعد ذلك ، يمكنك استخدام: hover pseudo-class لتطبيق الأنماط على العنصر عندما يحوم المستخدم فوقه. على سبيل المثال ، إذا كان لديك عنصر svg بالمعرف "my-svg" ، فيمكنك استهدافه على النحو التالي: # my-svg: hover {fill: red؛ } هذا سيجعل عنصر svg يتحول إلى اللون الأحمر عندما يحوم المستخدم فوقه.
هناك عدة طرق لاستخدام الرسومات ، ولكل منها مزايا وعيوب. قد تجد أن خطوط الرموز سهلة التغيير إذا كنت معتادًا على العمل معها. يمكنك تعبئة كل عنصر على حدة في SVG مضمن إذا احتجت إلى ذلك ، أو يمكنك تعيين التعبئة بحيث تتتالي إلى جميع العناصر داخل SVG. في أحد السيناريوهات ، يتوفر إصداران من كل رمز بألوانهما الخاصة ويمكن تغييرهما. بالإضافة إلى ذلك ، يمكن استخدام قناع ، والذي يسمح لصورة الخلفية برسم الشكل ، لكنه يخفي اللون الذي يأتي من الخلفية.
كيف أحوم فوق Svg؟

لا توجد إجابة واحدة محددة لهذا السؤال ، لأن أفضل طريقة لتحوم فوق SVG قد تختلف تبعًا للظروف الخاصة. ومع ذلك ، قد تتضمن بعض النصائح حول كيفية التمرير فوق SVG استخدام خاصية المؤشر في CSS ، أو استخدام JavaScript لاكتشاف متى يكون الماوس فوق عنصر.
باستخدام محرر HTML ، يمكنك كتابة كل ما هو موجود في نص HTML وحقول العلامات لقالب HTML5 الأساسي. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط على الإنترنت. من أجل الحصول على أفضل دعم عبر المستعرضات ، من الشائع استخدام بادئات البائع للخصائص والقيم التي يجب أن تكون موجودة. من السهل تطبيق برنامج نصي على قلمك من أي جهاز كمبيوتر على الإنترنت. لإضافة عنوان URL إليه ، ما عليك سوى إدخاله هنا ، وسنقوم بإضافته بالترتيب الذي تُدخل فيه عنوان URL. سنقوم بتشغيل البرنامج النصي الذي قمت بربطه لمعالجته قبل التقديم إذا كان يحتوي على امتداد ملف يتوافق مع المعالج المسبق.
هل يمكن أن تكون Svgs مستجيبة؟

كصور متجهة ، يمكن تغيير حجم صور SVG إلى أي حجم دون فقدان الجودة ، مما يجعلها مثالية لتصميم الويب سريع الاستجابة. باستخدام استعلامات الوسائط وعلامة منفذ العرض ، يمكن جعل SVGs تتكيف تلقائيًا مع حجم الشاشة أو منفذ العرض.
رسومات الويب والرسومات المتجهة والرسومات المتجهات القابلة للتطوير هي الأنواع الثلاثة الرئيسية لملفات SVG. على الرغم من عدم التضحية بجودة الصورة ، فإن الصور المتجهة قابلة للتطوير بشكل لا نهائي ومستقلة عن الدقة. تعد SVGs نوعًا من الصور المتجهة التي يمكن تحجيمها أو تصغيرها من أجل الحفاظ على جودة صورة عالية ، مما يجعلها مثالية للاستخدام على الويب. نوع رسومات الويب هو نوع من SVG مخصص للاستخدام في صفحات الويب.
هل يمكننا تغيير لون صورة Svg؟

لا يمكن تغيير هذا اللون. بينما يمكن استخدام CSS و Javascript لتغيير كيفية ظهور SVG في المستعرض ، لا يمكن تغيير الصورة. يجب تحميل الصورة باستخدام مجموعة متنوعة من الطرق ، بما في ذلك: الكائن أو iframe أو svg المضمنة .
كيفية تغيير الألوان في صورة Svg
تنسيق SVG هو تنسيق صور متجه شائع يمكن تحريره بسهولة باستخدام محرر نصوص. يمكن أن يكون إنشاء صورة SVG بلون بسيط مثل إضافة خاصية التعبئة fill = ”currentColor” إلى علامة svg وإزالة أي خصائص تعبئة أخرى من الملف. نظرًا لأن currentColor عبارة عن كلمة أساسية (ليست لونًا ثابتًا) ، فيمكن استخدامها لتغيير اللون عبر CSS ، عن طريق تحديد خاصية لون العنصر ، أو عن طريق تغيير خاصية لون الأصل.

مسار Svg تحوم
ال
تحدد السمة d بيانات المسار.
تتكون بيانات المسار من قائمة الأوامر والمعلمات بالتنسيق:
معلمات الأمر
الأوامر هي:
م = موفيتو
L = لينيتو
H = خط أفقي
V = خط عمودي
C = انحناء
S = انحناء سلس
س = منحني بيزير التربيعي
T = انحناء بيزير التربيعي السلس
أ = القوس البيضاوي
Z = كلوسيباث
يتبع كل حرف أمر عدد من المعلمات.
يمكن فصل المعلمات بفاصلات أو مسافات.
بعض المعلمات بالتنسيق x و y حيث x و y هما إحداثيات.
يحتوي محرر HTML على النص الأساسي والعلامات في قالب HTML5 الأساسي ، وهو ما تكتبه فيه. هذا هو المكان الذي ستجد فيه عناصر عالية المستوى مثل علامة HTML. يمكن تطبيق CSS على القلم الخاص بك باستخدام أي ورقة أنماط على الإنترنت. لتطبيق البرنامج النصي ، يمكنك استخدام أي متصفح ويب. يجب وضع عنوان URL لهذا الملف هنا ، وسنضعه بالترتيب الذي يظهر به بعد اكتمال JavaScript في القلم. إذا كان البرنامج النصي الذي قمت بربطه يحتوي على امتداد ملف مرتبط بمعالج ما قبل المعالجة ، فسنحاول معالجته قبل التقديم.
تحوم Svg لا يعمل
هناك بعض الأسباب المحتملة التي قد تؤدي إلى عدم عمل تأثير تمرير SVG. أولاً ، تأكد من أن العنصر الذي تحاول استهدافه مضمن في العلامات. إذا لم يكن الأمر كذلك ، فلن يعمل تأثير التمرير. الاحتمال الآخر هو أن تأثير التمرير يتم تجاوزه بواسطة قاعدة CSS أخرى. للتحقق من ذلك ، افحص العنصر في أدوات التطوير في متصفحك واطلع على قواعد CSS التي يتم تطبيقها. إذا كانت هناك قاعدة أخرى تتجاوز تأثير التمرير ، فستحتاج إما إلى إزالة هذه القاعدة أو زيادة خصوصية قاعدة التمرير.
سنوضح لك كيفية معرفة إجابة السؤال "تغيير لون Svg عند التحويم ، Css" باستخدام لغة الكمبيوتر في هذا المنشور. يمكن استخدام طريقة بديلة لحل المشكلة المماثلة ، ويتم توفير بعض نماذج التعليمات البرمجية أدناه. يمكنك تغيير لون SVG باتباع هذه الخطوات. لا يجب تعيين سمات التعبئة والحد في SVG. يمكن أن تكون الرسومات المحددة باستخدام Scalable Vector Graphics (SVG) عبارة عن ملفات نصية بتنسيق XML. لتكون قادرًا على تغيير اللون ، سيتم تغيير الألوان عن طريق تغيير رمز نص محرر النصوص ورمز اللون في المحرر السداسي. يمكنك تحديد كل من سمة النمط (خصائص التعبئة والحد) وخصائص التعبئة والحد كسمات عرض تقديمي في ملف SVG.
كيفية تغيير لون صورة Svg عند التمرير باستخدام Css
قم بتعيين خاصية التعبئة لفئة رمز SVG في CSS بحيث يمكن تخصيصها في حالة التمرير. يمكنك إنشاء حالة تحويم ملونة في أقل من دقيقة بهذه الطريقة.
في هذا المنشور ، سننظر في كيفية حل كيفية تغيير لون صورة Svg عند التحويم باستخدام لغز برمجة CS. لا يوجد حل واحد لمشكلة. بدلاً من ذلك ، هناك العديد من الاستراتيجيات المتميزة التي يمكن استخدامها لحلها. بعد ذلك ، يمكنك تغيير اللون باستخدام CSS عن طريق تعيين خاصية لون العنصر أو خاصية لون الأصل. يتيح لك تعيين تعبئة SVGs المضمنة ربط كل العناصر معًا في SVG. يمنحنا استخدام الظل المسقط ووظائف التعتيم في خاصية المرشح القدرة على تغيير لون الصورة في CSS. يمكنك ببساطة استخراج CSS من SVG ووضعه في ملف CSS الخاص بك.
تغيير ألوان Svg عند التمرير باستخدام Css
يمكن استخدام CSS لتغيير ألوان SVG عند التمرير. الطريقتان الأكثر شيوعًا هما إضافة CSS إلى ملف HTML الخاص بك ثم استخدام ملف CSS خارجي. عند استخدام علامة النمط لتحميل CSS إلى ملف HTML الخاص بك ، يجب عليك تحديد النمط المناسب. عندما تقوم بتضمين علامة "style" في ملف HTML الخاص بك ، يتم عرضها في قسم "head". لتغيير لون SVG عند التمرير ، يجب عليك أولاً إضافة fill = currentColor إلى علامة svg. نتيجة لذلك ، ستتمكن SVG من استخدام الكلمة الأساسية الحالية للون التعبئة. بعد ذلك ، قم بتغيير اللون باستخدام CSS عن طريق تعيين خاصية اللون للعنصر أو أصله.
