كيفية إضافة ملفات تعريف أعضاء الفريق إلى موقع الويب الخاص بك باستخدام Uncode
نشرت: 2017-05-18غالبًا ما تشعر الإنترنت وكأنها مكان غير متصل ، ولكن آخر شيء تريده هو أن يشعر موقع الويب الخاص بك بأنه غير شخصي. يجب أن يمثل موقع مؤسستك هويتك من خلال تصميمه وميزاته. ومع ذلك ، فإن هذه العناصر لا تكفي دائمًا لجعل موقعك يشعر بالود والترحيب بالزائرين.
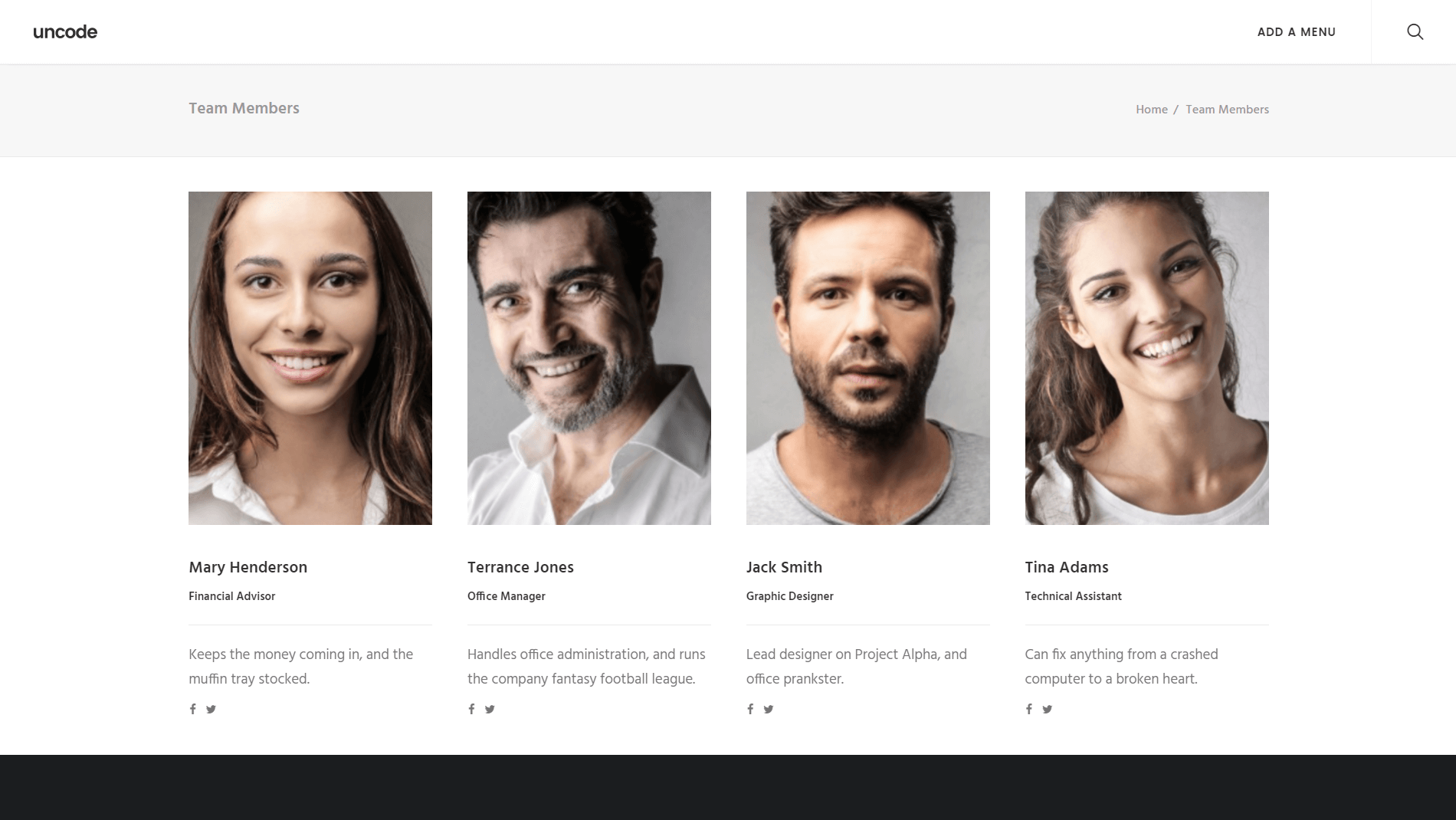
لإضافة لمسة إنسانية أكثر إلى موقعك ، ضع في اعتبارك تضمين ملفات تعريف أعضاء الفريق. إن عرض صور الموظفين الرئيسيين جنبًا إلى جنب مع سيرة ذاتية قصيرة يضع وجهًا لشركتك أو مجموعتك ، وهو طريقة مبتكرة لجذب الزوار. علاوة على ذلك ، يمكن أن تخدم هذه الملفات الشخصية أيضًا غرضًا وظيفيًا من خلال تضمين معلومات الاتصال وروابط الوسائط الاجتماعية.
في هذه المقالة ، سنناقش ملفات تعريف أعضاء الفريق ونوضح سبب رغبتك في إضافتها إلى موقعك. ثم سنعرض لك طريقة سهلة للقيام بذلك في Uncode ، باستخدام وحدة Media Gallery . هيا بنا نبدأ!
لماذا يجب أن تفكر في إضافة ملفات تعريف أعضاء الفريق إلى موقعك

تقدم العديد من مواقع الويب الخاصة بالشركات قوائم بالأسماء ومعلومات الاتصال للموظفين الرئيسيين ، وهو أمر وظيفي ولكنه غير مرحب به. ومع ذلك ، يمكنك معالجة هذه المشكلة بسهولة عن طريق اتخاذ خطوة إلى الأمام وتضمين ملفات تعريف أعضاء الفريق على موقعك.
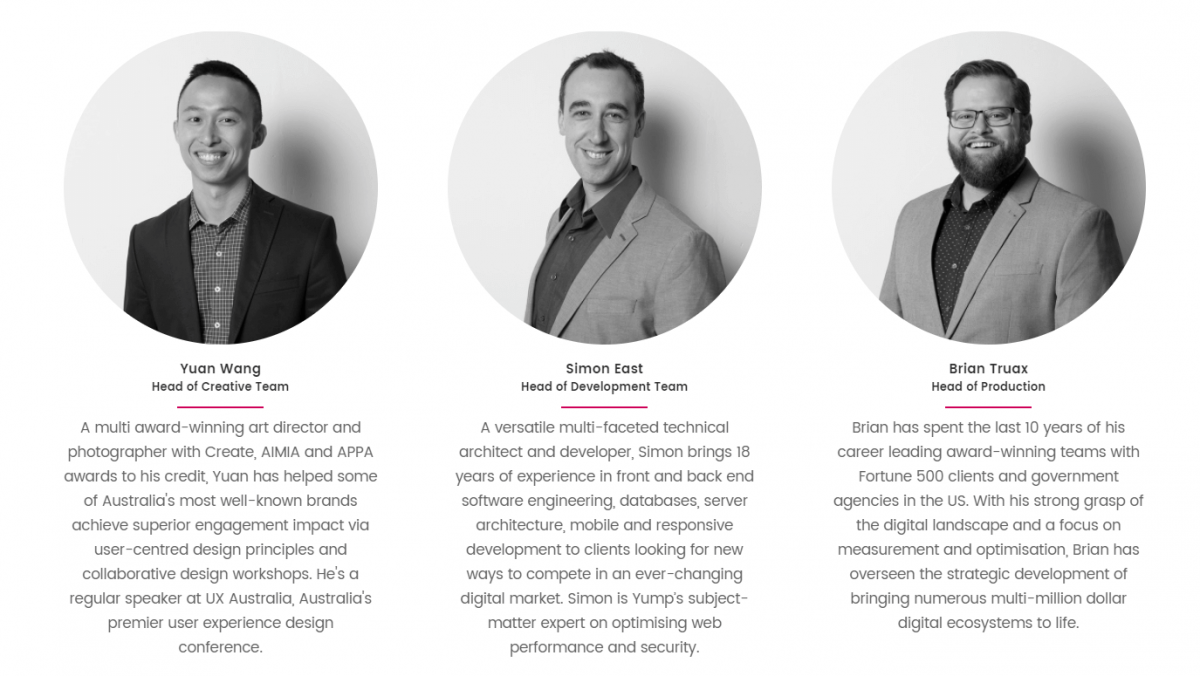
تضيف ملفات تعريف أعضاء الفريق لمسة شخصية إلى موقعك ، وعادة ما تتكون من صورة رأس لكل فرد ، إلى جانب بعض المعلومات الأساسية مثل الاسم والمنصب وعنوان البريد الإلكتروني. يمكن أن تستفيد الشركات والمدارس والمنظمات غير الربحية والمجموعات المماثلة من إعطاء جمهورها صورة أوضح عمن وراء الستار.
هناك العديد من الأسباب الأخرى لإضافة ملفات تعريف أعضاء الفريق إلى موقعك:
- يشجع الثقة من خلال تزويد مؤسستك بوجه إنساني.
- يمكن للزوار العثور والاتصال بالأفراد المحددين الذين يمكنهم مساعدتهم في مشكلاتهم أو طلباتهم.
- يمكن لأعضاء الفريق التعبير عن أنفسهم عن طريق إضافة سيرة ذاتية إبداعية وروابط إلى حساباتهم على وسائل التواصل الاجتماعي.
بالطبع ، قد يكون الكثير من الأشياء الجيدة أمرًا مربكًا ، لذلك إذا كنت تدير شركة كبيرة ، فقد ترغب في اختيار الشخص الذي تريد تضمينه بعناية بدلاً من إنشاء ملف تعريف لكل موظف. حاول تمييز شخص أو شخصين رئيسيين من كل منصب أو قسم بدلاً من ذلك. الهدف هو إظهار مؤسستك كمجموعة من الأفراد الديناميكيين الودودين ، بدلاً من كيان مجهول الهوية.
كيفية إضافة ملفات تعريف أعضاء الفريق إلى موقع الويب الخاص بك باستخدام Uncode (في خطوتين سهلتين)
قبل أن نبدأ ، ستحتاج إلى التأكد من تثبيت بعض المكونات الإضافية الرئيسية في إصدار Uncode الخاص بك. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى علامة التبويب الإضافات وتأكد من تثبيت وتنشيط المكونات الإضافية Uncode Core و Uncode Visual Composer و Visual Composer Clipboard .
إذا لم يظهر أي من هذه المكونات الإضافية في القائمة ، فانتقل إلى Uncode> Install Plugins لتمكينها. ثم انتقل إلى الخطوة الأولى!
الخطوة 1: إنشاء معرض وسائط وإضافة صور أعضاء الفريق
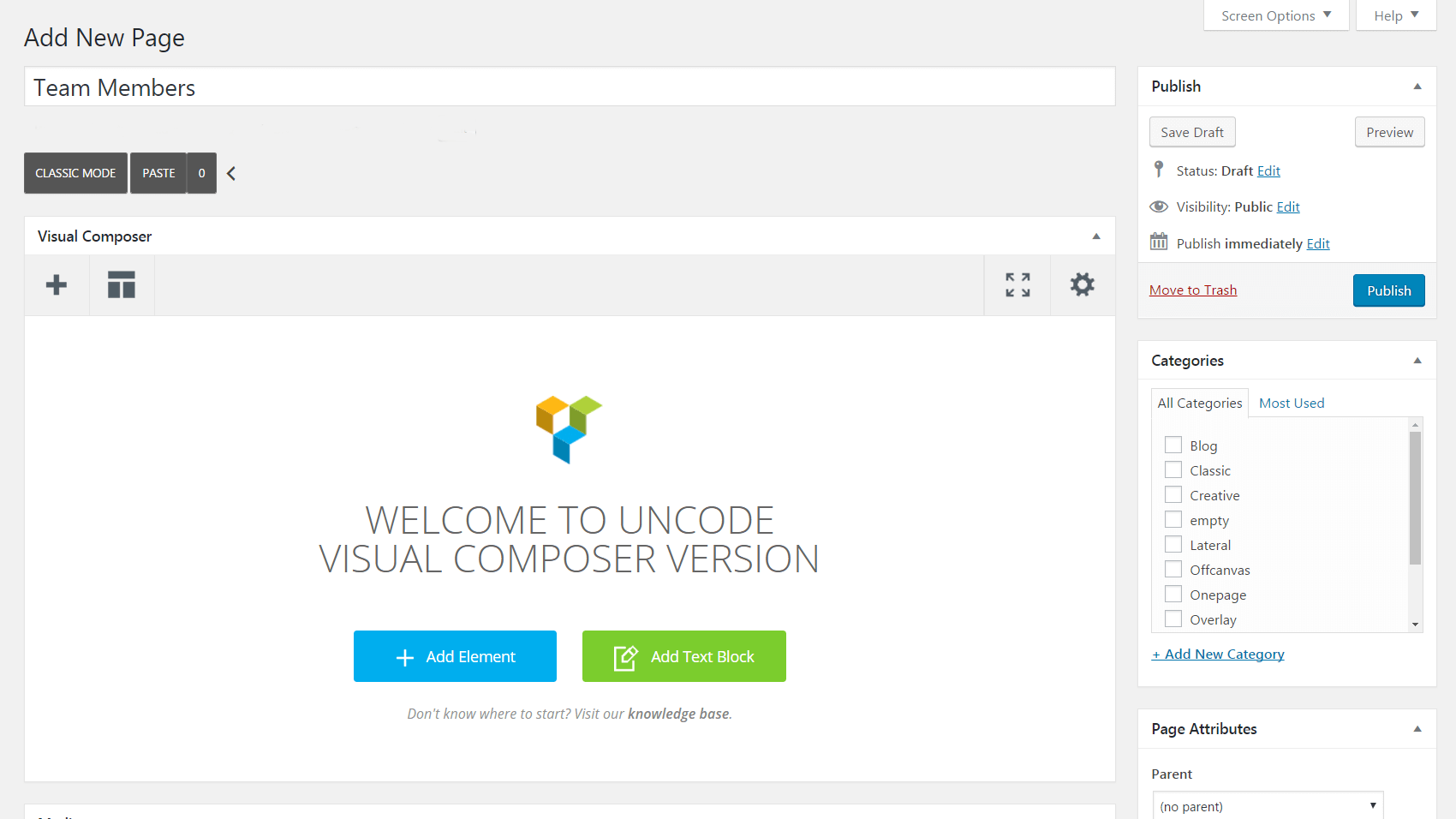
ابدأ بإضافة صفحة جديدة ومنحها عنوانًا. تأكد من أنك في وضع تحرير المؤلف المرئي - إذا لم يكن كذلك ، فانقر فوق الزر محرر الخلفية حتى يتغير إلى الوضع الكلاسيكي :

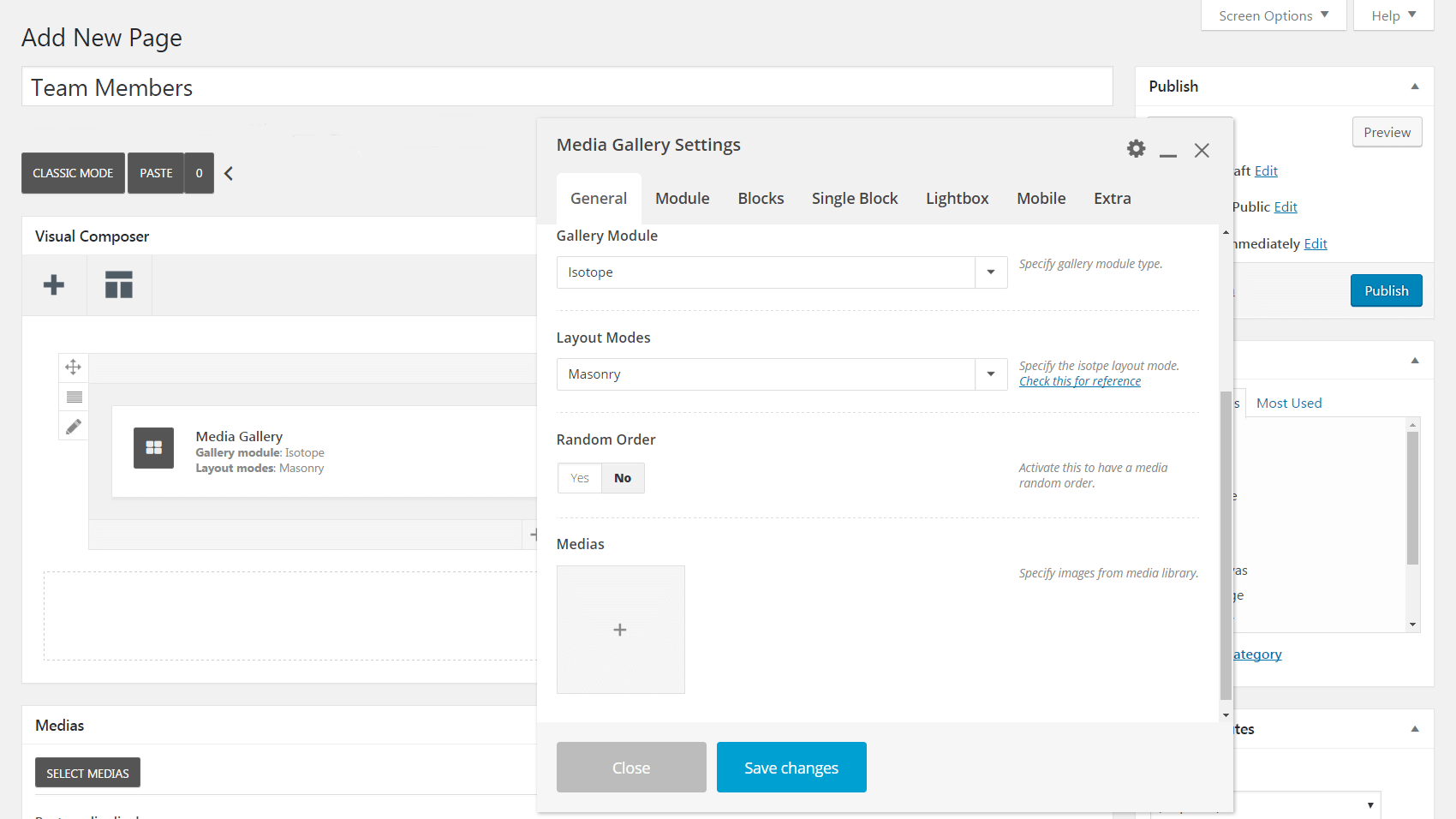
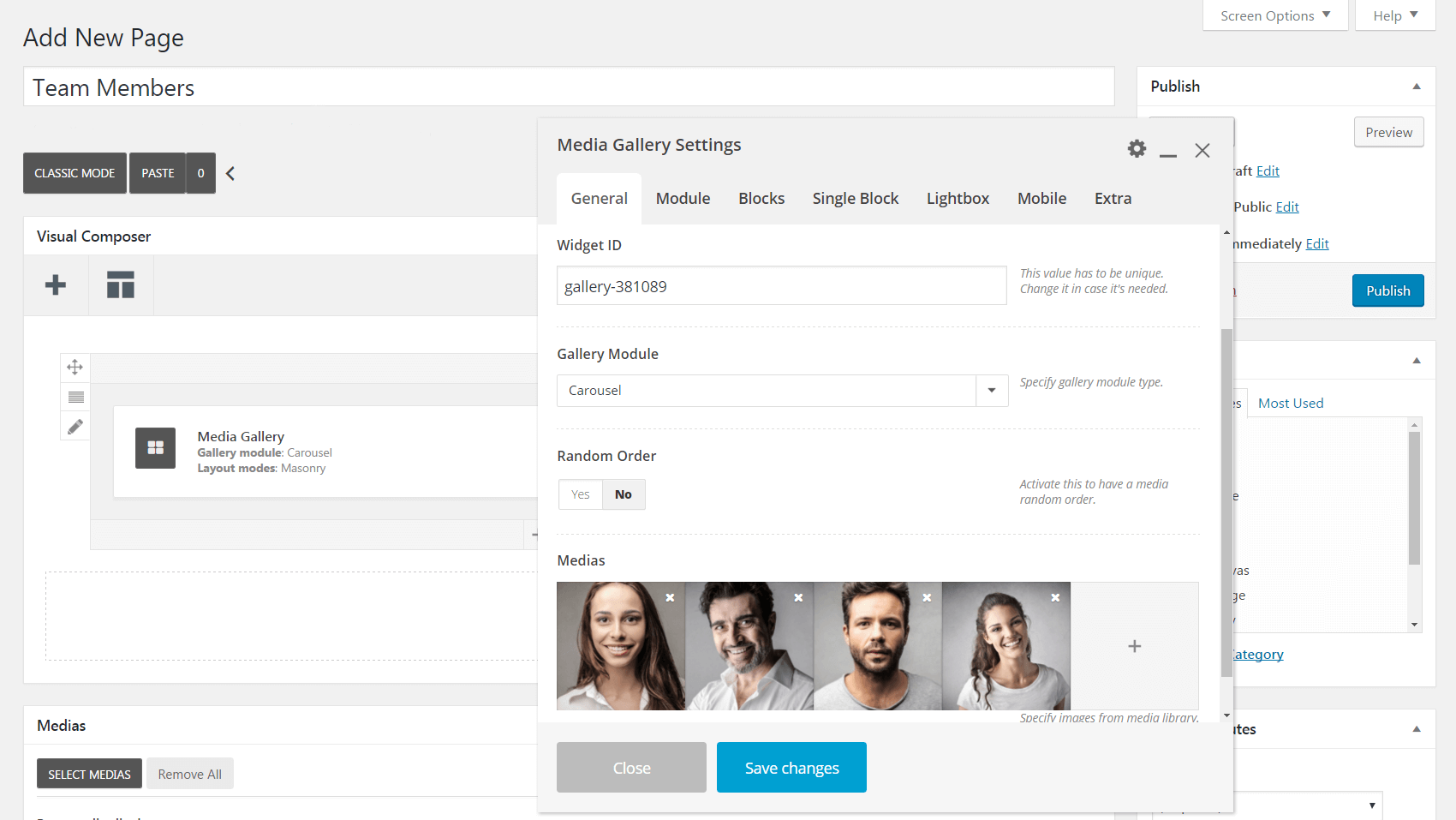
بعد ذلك ، اختر Add Element وأدخل وحدة Media Gallery في الصفحة. هذا عنصر مفيد يمكّنك من تنظيم ملفات الوسائط في معرض وتخصيص تصميمه بأي طريقة تريدها تقريبًا. عند إضافة الوحدة النمطية ، ستظهر لك إعدادات معرض الوسائط :

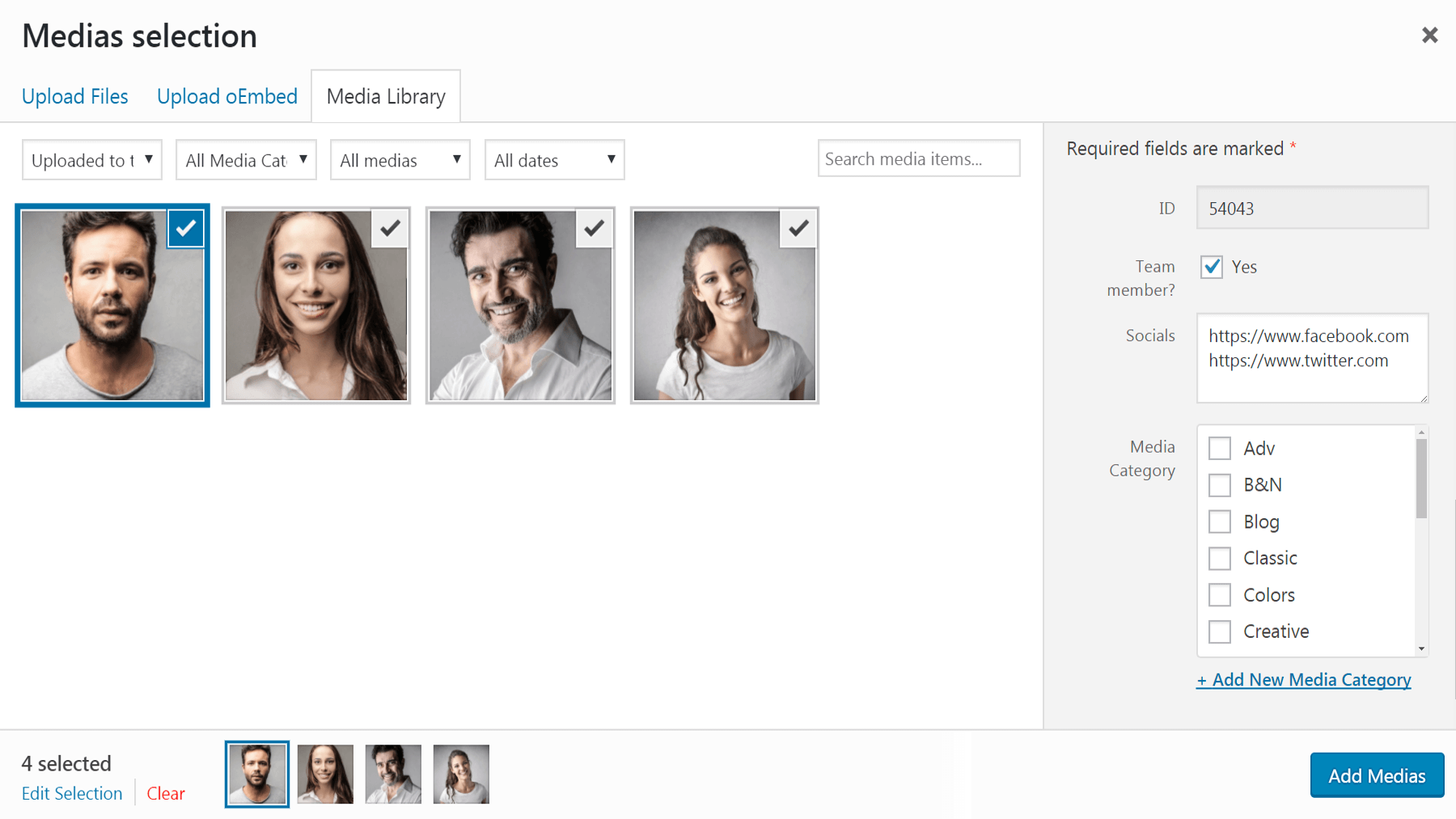
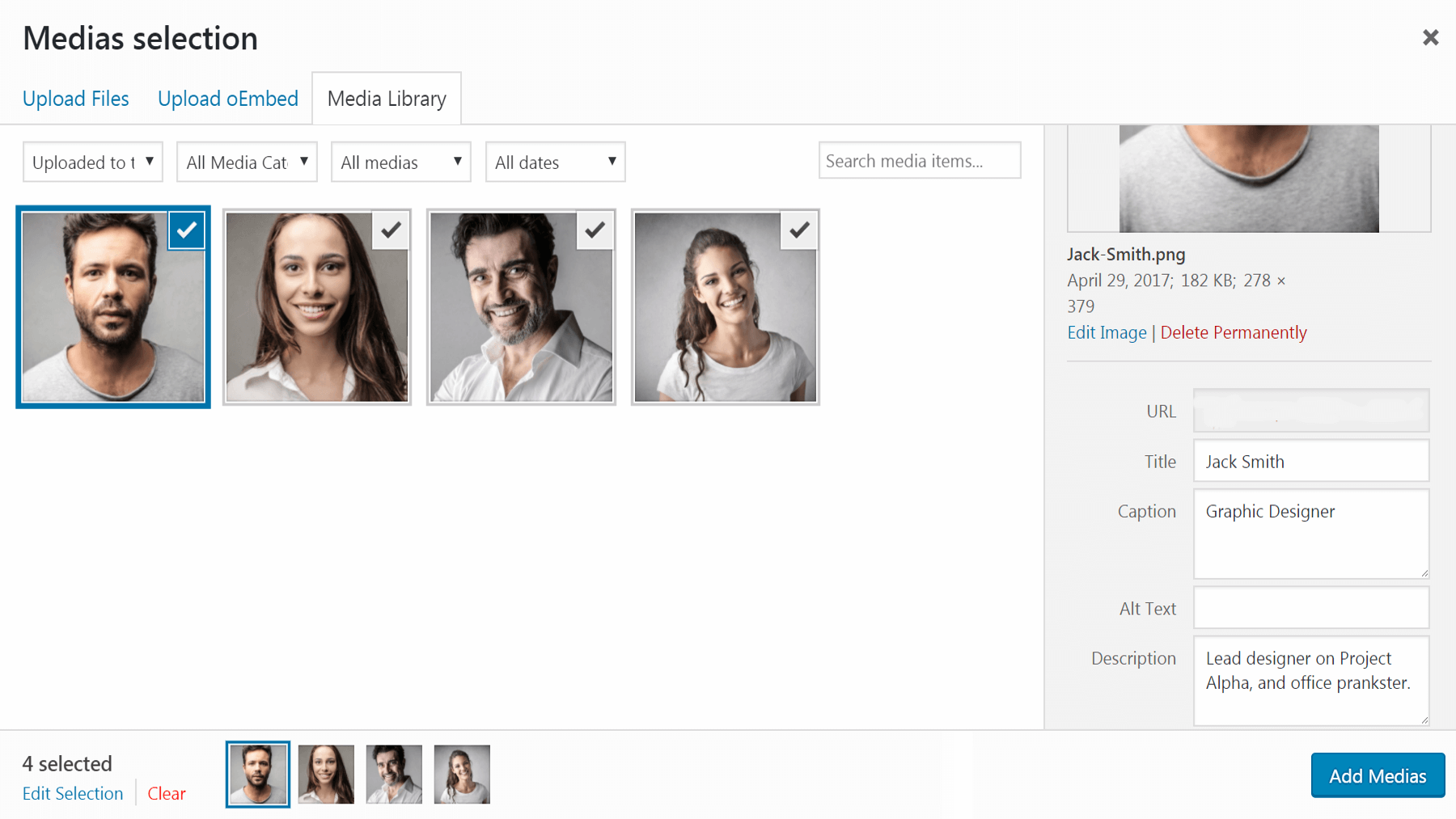
انقر فوق علامة الجمع الموجودة أسفل Medias ، والتي ستأخذك إلى مكتبة الوسائط الخاصة بك. هنا ، يمكنك تحديد صور أعضاء الفريق لتضمينها في معرض الصور الخاص بك (أو تحميلها إذا لم تكن قد قمت بذلك بالفعل). لكل صورة ، قم بالتمرير إلى الجزء السفلي من قسم تفاصيل المرفقات على الجانب الأيمن من الشاشة ، وتحقق من عضو الفريق؟ صندوق.
سيؤدي هذا إلى تمكين حقل جديد يسمى Socials . إذا أدخلت روابط إلى حسابات وسائل التواصل الاجتماعي الخاصة بأعضاء الفريق هنا ، فستظهر كرموز أسفل الملف الشخصي النهائي. تأكد من إدخال عنوان URL الكامل ، بما في ذلك http: // أو https: // (على سبيل المثال ، https://www.facebook.com/team-member ):

يمكنك أيضًا استخدام الحقول القياسية ضمن تفاصيل المرفقات لإدخال بقية المعلومات لكل عضو في الفريق. نوصي بإدخال اسمهم تحت العنوان ، وموقعهم تحت التسمية التوضيحية ، وسيرتهم الذاتية تحت الوصف :

عندما تقوم بتخصيص المعلومات ذات الصلة لجميع صور أعضاء فريقك ، حدد إضافة وسائط لتضمينها في معرض الصور الخاص بك. إذا كنت ترغب في إضافة أو إزالة أحد أعضاء الفريق لاحقًا (أو إذا كنت ترغب في تعديل أي من التفاصيل) ، فما عليك سوى النقر فوق رمز علامة الجمع لإعادة فتح شاشة اختيار الوسائط .
الآن وقد أصبح معرض الصور الخاص بك في مكانه الصحيح ، فقد حان الوقت لتعديل مظهره.
الخطوة 2: تخصيص إعدادات معرض الوسائط الخاص بك
هذه الخطوة هي فرصتك لتصميم ملفات تعريف أعضاء فريقك لتبدو صحيحة تمامًا. سيعتمد نهجك وخياراتك هنا بالطبع على تفضيلاتك الشخصية ، لكننا سنرشدك خلال بعض الإعدادات الرئيسية التي قد ترغب في التحقق منها. دعنا ننتقل إلى علامة التبويب إعدادات معرض الوسائط بعلامة تبويب.

عام
الأول هو علامة التبويب " عام " ، التي استخدمتها بالفعل لإضافة صور أعضاء فريقك. يمكنك الآن سحب الصور المصغرة حولها لإعادة ترتيبها ، أو يمكنك اختيار خيار الترتيب العشوائي بدلاً من ذلك. يمكنك أيضًا تغيير وحدة المعرض إلى منصة دائرية إذا كنت تريد تدوير ملفات التعريف عبر الصفحة:

إذا قررت التمسك بمعرض ثابت بدلاً من ذلك ، فيمكنك تغيير تخطيط ملفات التعريف الخاصة بك باستخدام حقل أوضاع التخطيط (استخدم الأداة المقابلة لمعرفة التأثير الذي سيكون لكل اختيار).
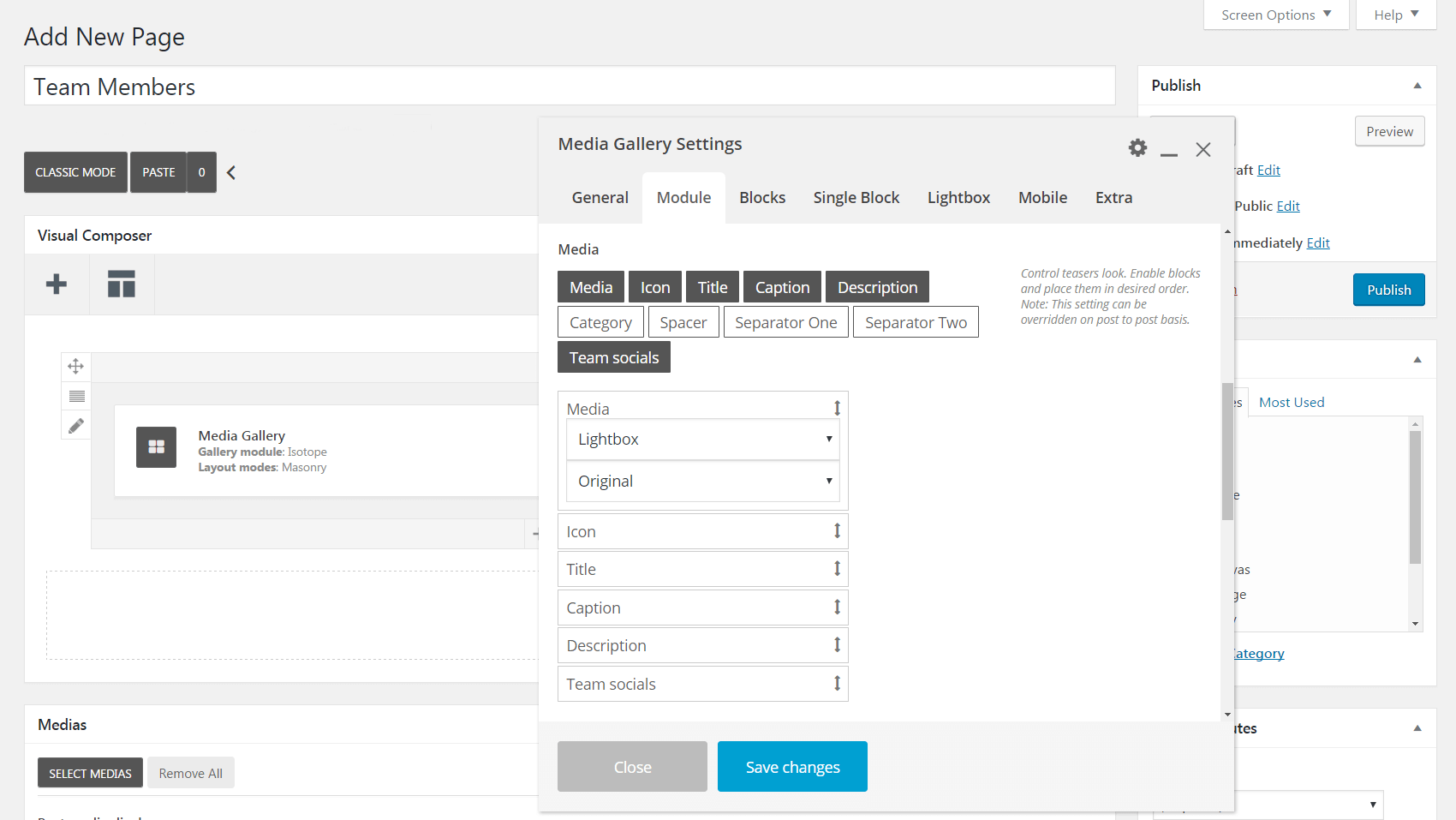
وحدة
التالي هو علامة التبويب الوحدة النمطية . هنا يمكنك إضافة لون الخلفية الذي سيظهر خلف ملفات التعريف الخاصة بك ، ويمكنك أيضًا إضافة مساحة متروكة حول العناصر وبين المعرض وبقية الصفحة. في حقل النمط ، سيؤدي تحديد Masonry إلى عرض صورك بأحجامها وأشكالها الأصلية ، وسيؤدي اختيار Metro إلى تغيير حجمها جميعًا بنفس الحجم:

إذا واصلت التمرير ، فستجد قسم الوسائط ، والذي يتيح لك تحديد العناصر التي تريد تضمينها في ملف التعريف الخاص بك. على سبيل المثال ، يمكنك النقر فوق العنوان والتسمية التوضيحية والوصف والشبكات الاجتماعية للفريق لعرض المعلومات التي أدخلتها لكل صورة في الخطوة الأولى:

يمكنك أيضًا إضافة مسافة أو فاصل بين كل سطر من النص. بمجرد إضافة كل العناصر التي تريدها ، يمكنك سحبها لأعلى ولأسفل لتخصيص ترتيبها.
كتل
دعنا ننتقل ونفحص علامة التبويب Blocks . يعتبر الحقل الأول ، Block Layout ، مهمًا بشكل خاص - يحدد هذا المكان الذي تريد عرض معلومات أعضاء فريقك فيه. المحتوى الموجود أسفل الصورة ، على سبيل المثال ، يفعل بالضبط ما يوحي به الاسم:

من ناحية أخرى ، فإن خيار تراكب المحتوى يجعل النص يظهر أعلى الصور. إذا حددت هذه الميزة ، فقم بالتمرير لأسفل وتحقق من حقل رؤية النص المتراكب . يمكنك تحديد مخفي لإظهار النص فقط عند تمرير الماوس فوقه ، أو مرئي لجعله يظهر بشكل افتراضي.
هناك الكثير من الخيارات الأخرى في علامة التبويب هذه لتخصيص لون التراكب والرسوم المتحركة والتعتيم والمزيد. بالإضافة إلى ذلك ، في حقل العرض يمكنك تحديد عدد ملفات التعريف التي ستظهر في كل صف (تؤدي الكسور الأصغر إلى صور مصغرة أصغر حجمًا والمزيد من الملفات الشخصية لكل صف). أخيرًا ، إذا قمت بالتمرير لأسفل ، فستجد طرقًا مختلفة لتخصيص نص ملفات التعريف الخاصة بك.
كتلة واحدة و Lightbox
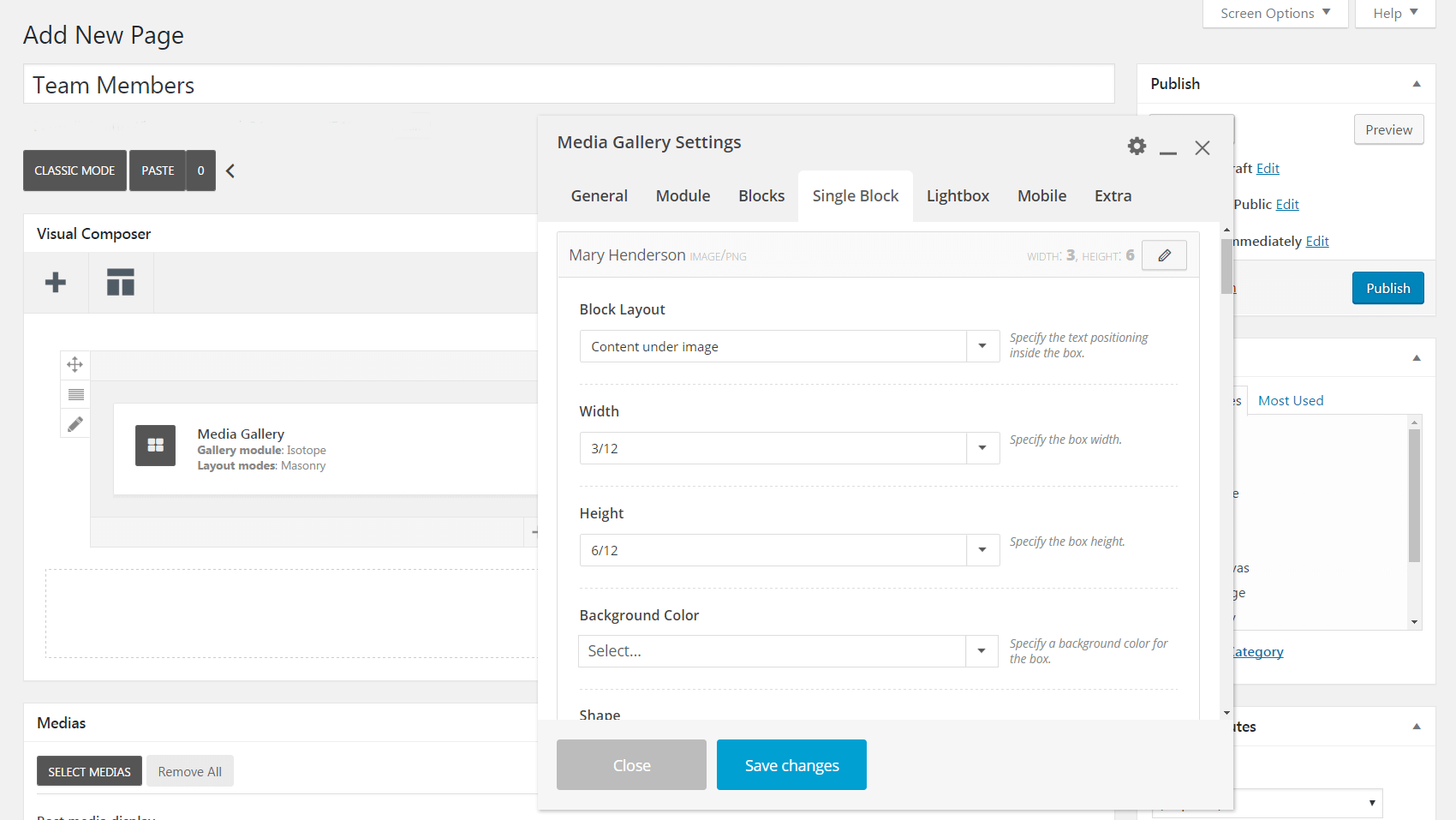
حتى الآن ، كنت تقوم بإجراء تغييرات على جميع ملفات التعريف الخاصة بك مرة واحدة. ومع ذلك ، إذا كنت ترغب في تخصيص كل ملف تعريف على حدة ، فيمكنك القيام بذلك في علامة التبويب Single Block . ما عليك سوى النقر فوق رمز القلم الرصاص بجوار أحد ملفات التعريف الخاصة بك ، وستتمكن من تخصيص نفس مجموعة الخيارات من علامة التبويب Blocks ، ولكن فقط لعضو الفريق المحدد:

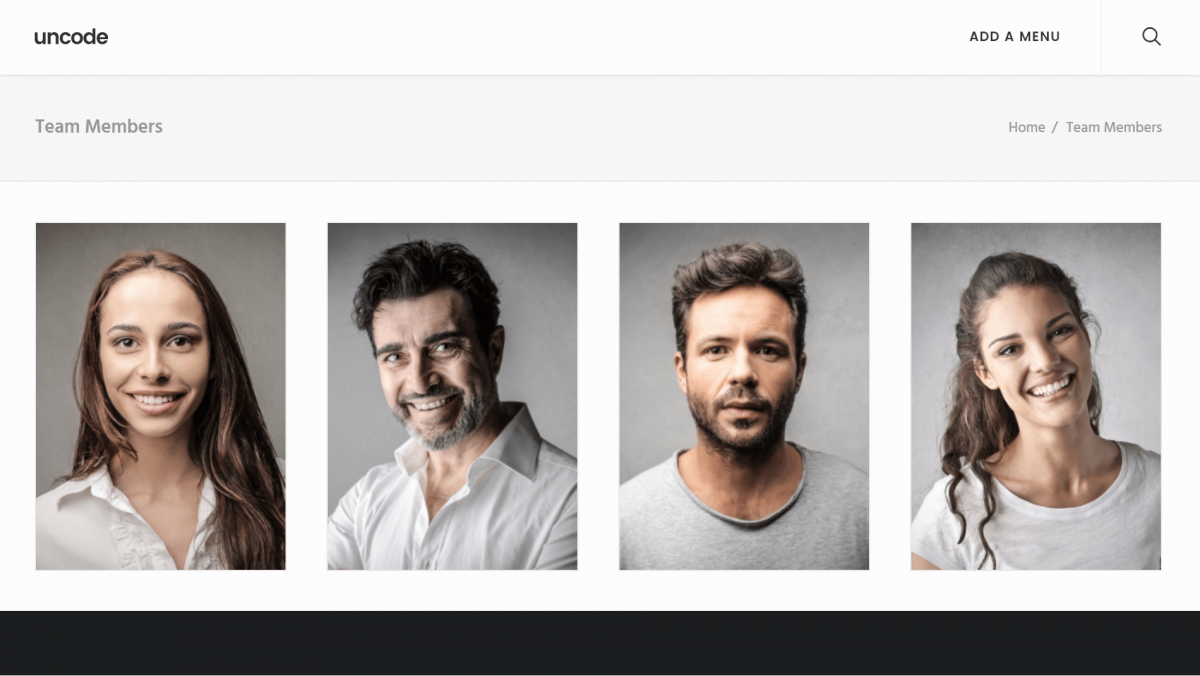
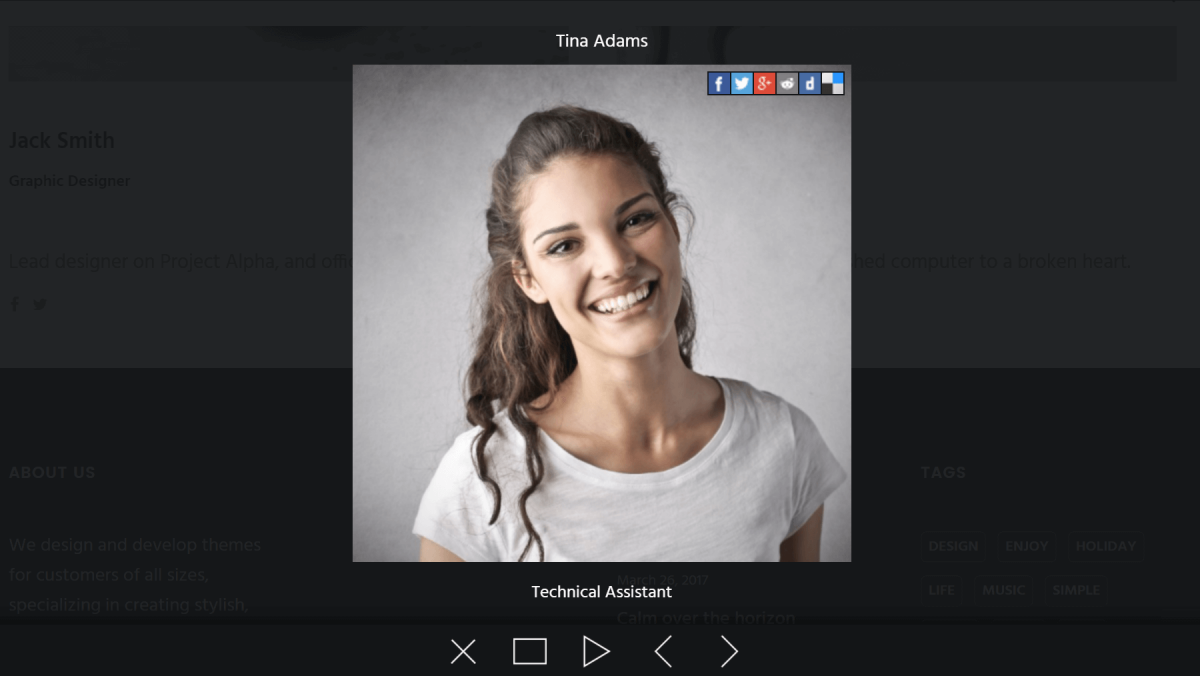
أخيرًا ، إذا قمت بمعاينة الصفحة التي تتضمن معرض أعضاء فريقك ، فقد تلاحظ أن النقر فوق صورة مصغرة يعرض نسخة مكبرة من الصورة (جنبًا إلى جنب مع أسهم التنقل):

تسمى هذه ميزة العرض المبسط ، ويمكنك إجراء تغييرات عليها في علامة التبويب المقابلة. يمكنك تحديد المعلومات التي سيتم عرضها في وضع العرض المبسط واتجاه التمرير ولون الخلفية والمزيد.
هذا هو! بالطبع ، هناك المزيد من الإعدادات في هذه القائمة التي لم نذكرها على وجه التحديد ، لذلك لا تتردد في قضاء بعض الوقت في تجربتها وتعديلها حتى يبدو معرض أعضاء فريقك مناسبًا تمامًا. لمزيد من الإلهام ، تحقق من بعض الأمثلة على التصميمات والتخطيطات التي يمكنك تحقيقها باستخدام معرض الوسائط . عندما تكون سعيدًا بما قمت بإنشائه ، لا تنس الضغط على " نشر " لإنشاء صفحتك الجديدة!
خاتمة
تتكون كل منظمة من أفراد ، ولكن من السهل نسيان ذلك عبر الإنترنت. إن إضفاء الطابع الإنساني على موقع الويب الخاص بك من خلال التباهي بالأشخاص الذين يصنعون شركتك هي الطريقة المثلى للتميز عن المنافسة. لحسن الحظ ، يجعل Uncode من السهل إضافة صور أعضاء الفريق ومعلومات الاتصال إلى موقعك.
لإنشاء معرض لملفات تعريف أعضاء الفريق ، ما عليك سوى اتباع الخطوتين التاليتين:
- أنشئ معرض وسائط وأضف صورًا لأعضاء الفريق.
- تخصيص إعدادات معرض الوسائط الخاص بك.
هل لديك أي أسئلة حول كيفية عرض ملفات تعريف أعضاء فريقك في Uncode؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
