كيفية اختبار أداء موقع WordPress الخاص بك (باستخدام 3 أدوات)
نشرت: 2018-05-15إذا كنت تدير موقعًا على شبكة الإنترنت ، فمن المحتمل أنك سمعت كثيرًا من الحديث عن مدى أهمية سرعة التحميل. بعد كل شيء ، يمكن للمواقع البطيئة إبعاد الزوار وتقليل التحويلات. ومع ذلك ، يصعب أحيانًا معرفة كيفية قياس الأداء الحالي لموقعك بدقة.
لحسن الحظ ، هناك الكثير من الأدوات التي يمكنك استخدامها لقياس الوقت الذي يستغرقه تحميل موقعك. حتى أن البعض سيقدم لك النصائح حول كيفية إجراء تحسينات. إذا كنت تعرف كيفية تفسير هذه النتائج ، فستتمكن من تشخيص (وإصلاح) مشكلات الأداء قبل أن تخرج عن نطاق السيطرة.
في هذه المقالة ، سنتحدث عن سبب أهمية مراقبة أداء موقع WordPress الخاص بك. بعد ذلك سنعلمك ثلاث طرق لقياس ما لديك بدقة ، ومناقشة كيفية تحسين نتائجك. هيا بنا إلى العمل!
لماذا تحتاج إلى قياس أداء موقع WordPress الخاص بك

عندما نتحدث عن أداء موقع الويب ، فإننا نشير أساسًا إلى المدة التي يستغرقها تحميل الصفحات. لا ينبغي أن يكون مفاجئًا أن معظم الناس لا يستمتعون بزيارة المواقع البطيئة. إذا كان موقعك بطيئًا جدًا ، فيمكنك توقع التعامل مع مشكلات مثل:
- معدل ارتداد أعلى. هناك علاقة مباشرة بين أوقات التحميل ومعدلات الارتداد ، لذا فإن الفشل في تحسين موقع الويب الخاص بك قد يكلفك زائرين.
- معدلات تحويل أقل. يمكن أن يجعل التحسين السيئ موقع الويب الخاص بك غير احترافي ويصعب استخدامه ، مما قد يؤثر سلبًا على معدلات التحويل.
عندما تعمل باستخدام WordPress ، يكون لديك الكثير من الطرق لتحسين أداء موقعك. ومع ذلك ، في تجربتنا ، فإن أهم قرارين ستتخذهما هما مضيف الويب والموضوع الذي ستستخدمه. يوفر بعض مضيفي الويب أداءً أفضل في جميع المجالات ، بينما يمكن للآخرين إبطاء موقعك على الرغم من بذل قصارى جهدك. بالنسبة إلى السمات ، فبعضها ببساطة أسرع من البعض الآخر (المزيد حول هذا لاحقًا).
إذا اخترت بحكمة في كلا المجالين ، فيجب أن يعمل موقع الويب الخاص بك بشكل جيد. ومع ذلك ، من الجيد دائمًا مراقبة أدائها ، حتى تعرف ما إذا كان يلزم إجراء تحسينات. إذا كنت تريد أن تكون دقيقًا ، فيجب عليك التحقق من أداء موقعك مرة أو مرتين في الشهر. هذا مهم بشكل خاص عندما تكون حركة المرور عالية بشكل غير متوقع.
كيفية اختبار أداء موقع WordPress الخاص بك (باستخدام 3 أدوات)
قد تميل إلى إجراء اختبار سرعة واحد للتحقق من مدى سرعة موقع الويب الخاص بك. ومع ذلك ، لا تكفي تجربة أو أداة واحدة عادةً لرسم صورة دقيقة. دعنا نستكشف ثلاث أدوات يمكنك استخدامها لمراجعة أداء موقعك. معًا ، يمكنهم تقديم صورة أكثر اكتمالاً ومساعدتك في معرفة مكان إجراء التحسينات.
1. تحقق من سرعة موقعك باستخدام أدوات Pingdom
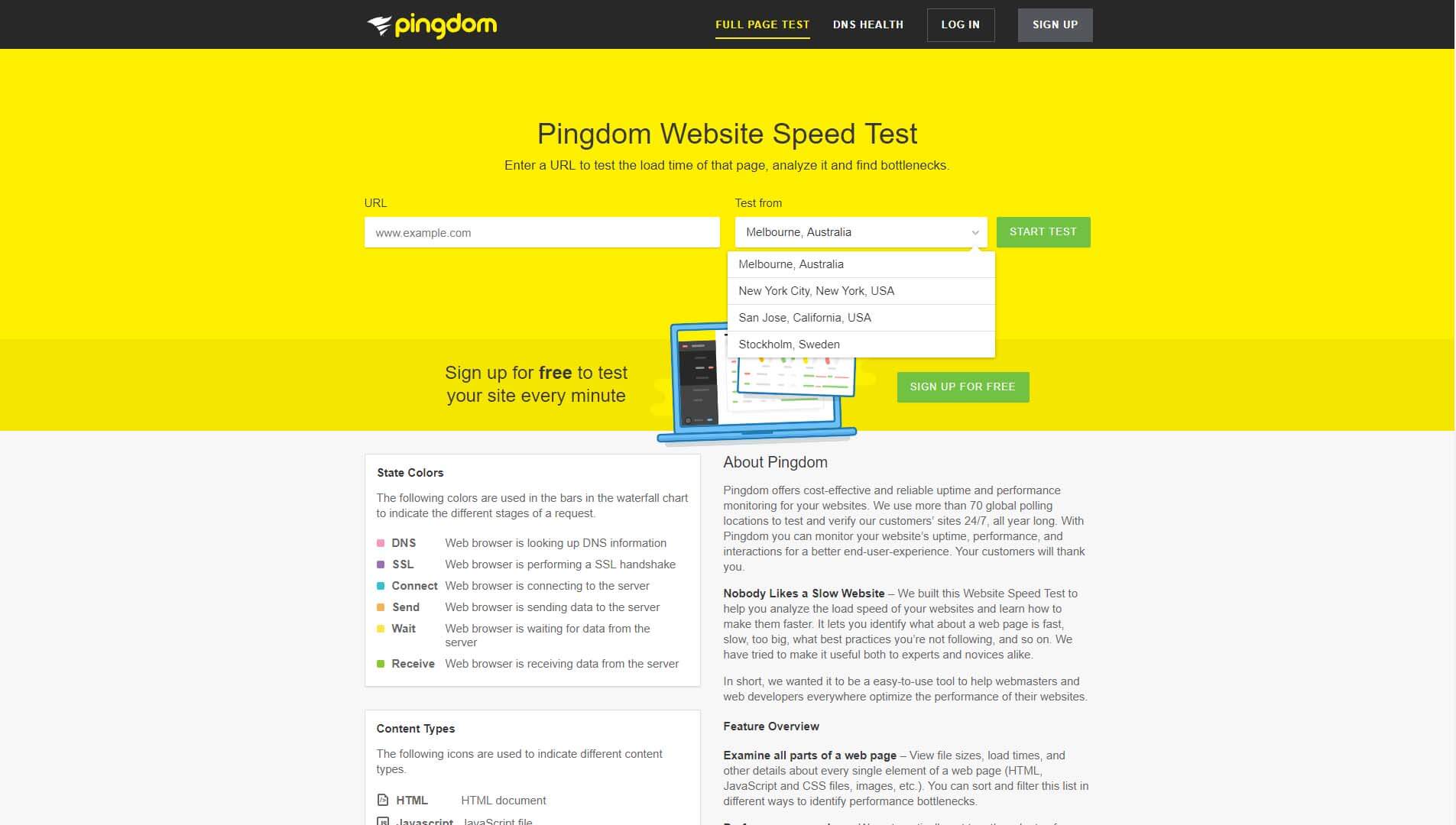
تمكّنك بعض الأدوات من قياس أوقات تحميل موقع الويب الخاص بك عن طريق التحقق من الوقت الذي تستغرقه صفحاته في التحميل. تعد Pingdom Tools واحدة من الأدوات المفضلة لدينا ، حيث إنها سهلة الاستخدام وتوفر لك مواقع خوادم اختبار متعددة:

لاستخدام أدوات Pingdom ، أدخل عنوان URL للصفحة التي تريد اختبارها واختر خادمًا. هناك أربعة خوادم للاختيار من بينها ، بما في ذلك اثنان موجودان في الولايات المتحدة. معظم مزودي الاستضافة المشهورين لديهم مراكز بيانات في أمريكا ، مما يعني أنك قد ترى نتائج أفضل باستخدام تلك الخوادم. ومع ذلك ، يجب أيضًا إجراء اختبارات باستخدام خوادم الاختبار الأسترالية والسويدية ، للحصول على صورة أفضل لمدى سرعة تحميل موقعك للمستخدمين من تلك المناطق.
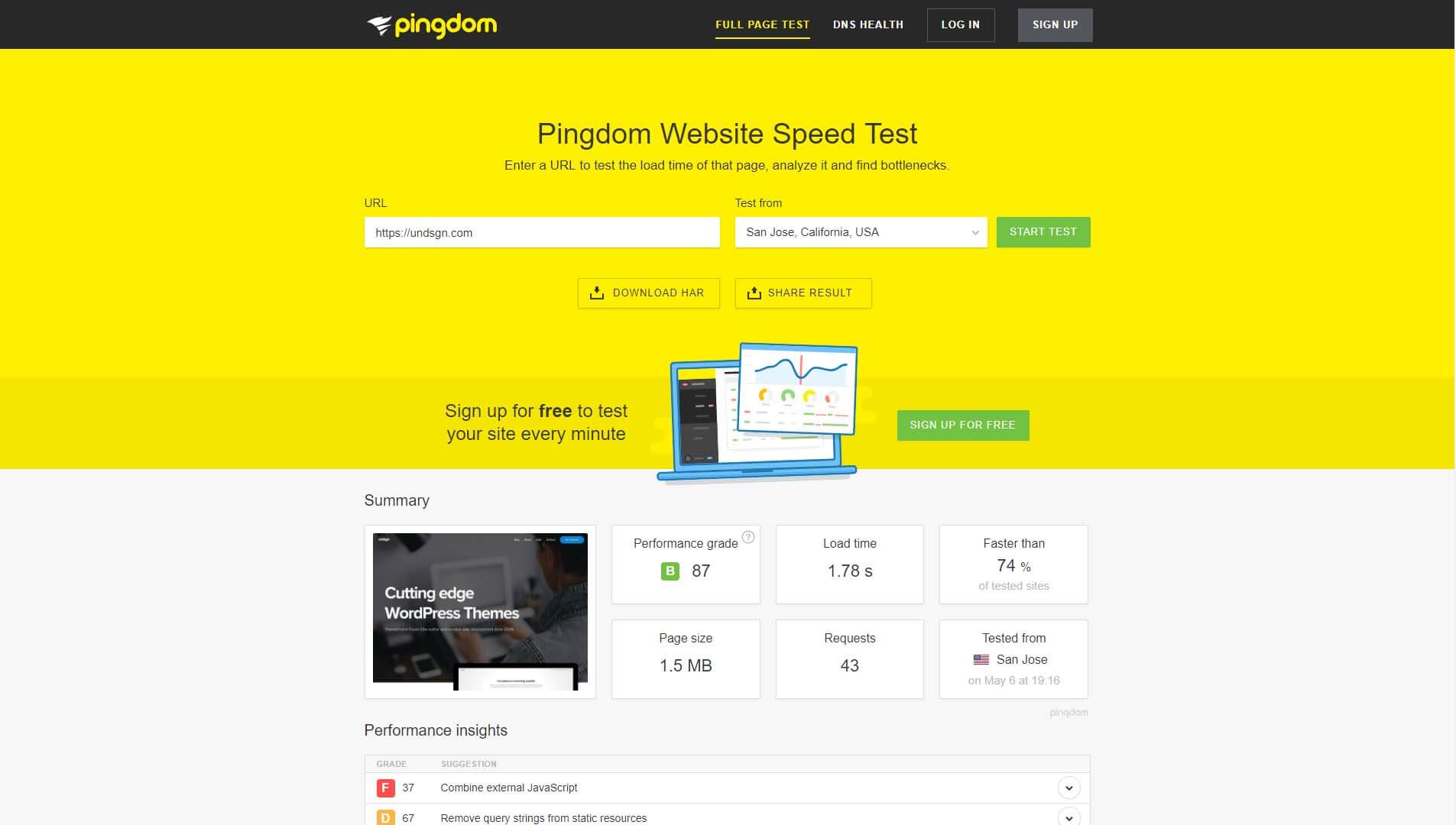
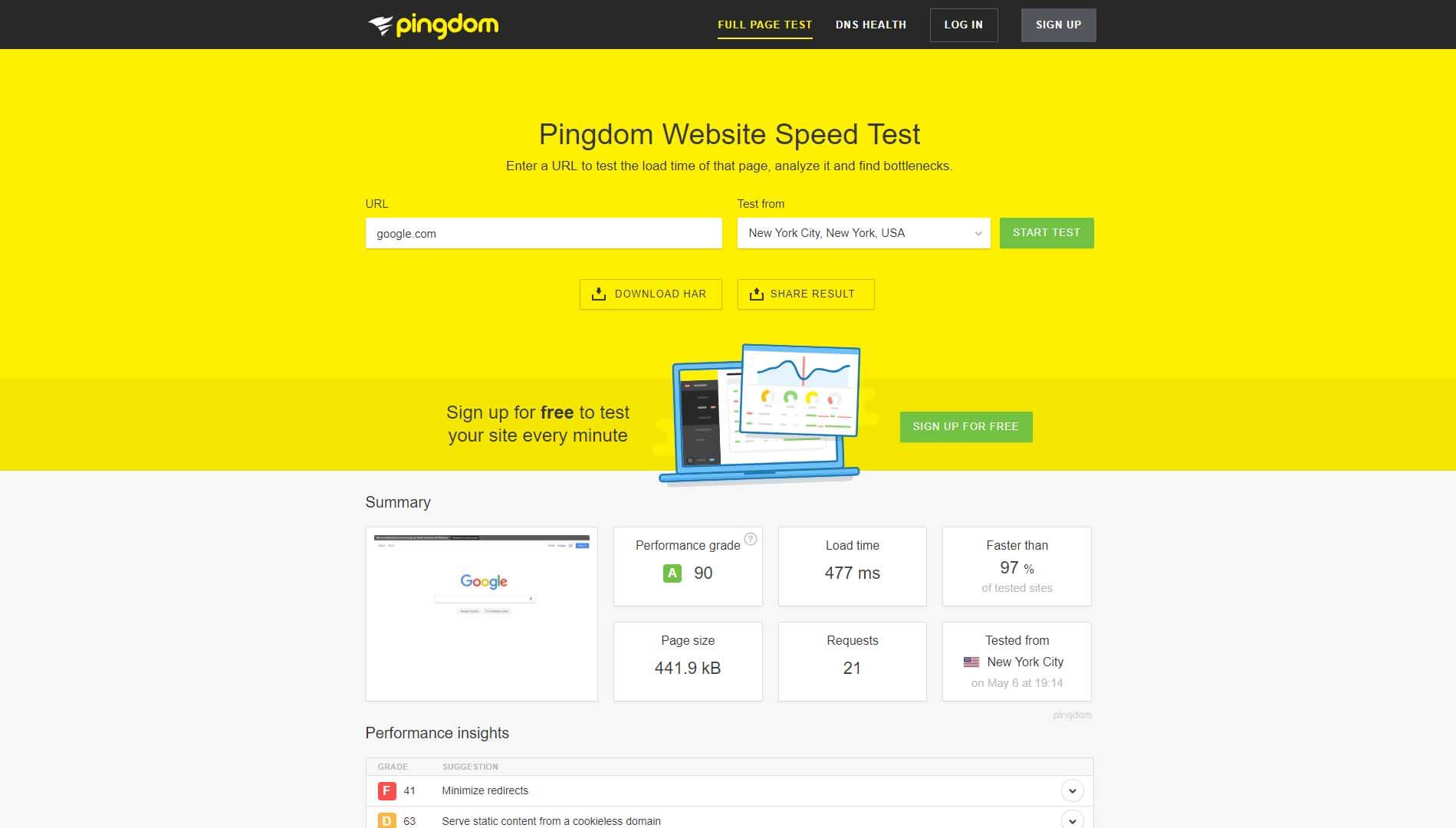
يجب أن يستغرق كل اختبار بضع ثوانٍ فقط. بعد ذلك ، سترى شاشة النتائج:

يوجد الكثير من الأرقام هنا ، ولكن أكثر ما يجب أن تهتم به هو إجمالي وقت التحميل. بشكل عام ، أي شيء أقل من ثانيتين يعد أمرًا جيدًا. بمجرد أن تبدأ أوقات التحميل في الارتفاع فوق خط الثانية هذا ، يميل معدل الارتداد إلى الارتفاع بشكل حاد. ومع ذلك ، لمجرد أن موقع الويب الخاص بك يستغرق أقل من ثانيتين للتحميل لا يعني أنه لا يوجد مجال للتحسين. من الناحية المثالية ، يجب أن تهدف لأوقات أقرب إلى علامة ثانية واحدة.
ومع ذلك ، كما ذكرنا ، لا يكفي اختبار واحد لقياس أداء موقع الويب الخاص بك بدقة. يمكن أن تختلف أوقات التحميل من دقيقة إلى أخرى اعتمادًا على حركة المرور ومقدار الحمل الذي يقل عن خادمك والعديد من العوامل الأخرى. مع أخذ ذلك في الاعتبار ، نوصي بإجراء ثلاثة اختبارات على الأقل باستخدام نفس الخادم ، وحساب متوسط من تلك النتائج.
إذا كنت ترغب في الذهاب إلى أبعد من ذلك ، يمكنك تكرار هذه العملية نفسها مع جميع خوادم اختبار أدوات Pingdom. تذكر - إنك تهدف إلى تحميل مرات أقل من ثانيتين ، خاصة لخوادم الولايات المتحدة الأمريكية. بقدر ما تذهب الخوادم الأسترالية ، فمن الطبيعي أن ترى أوقاتًا أطول. لذلك لا داعي للذعر إذا كانت هذه النتائج تبدو مرتفعة بعض الشيء.
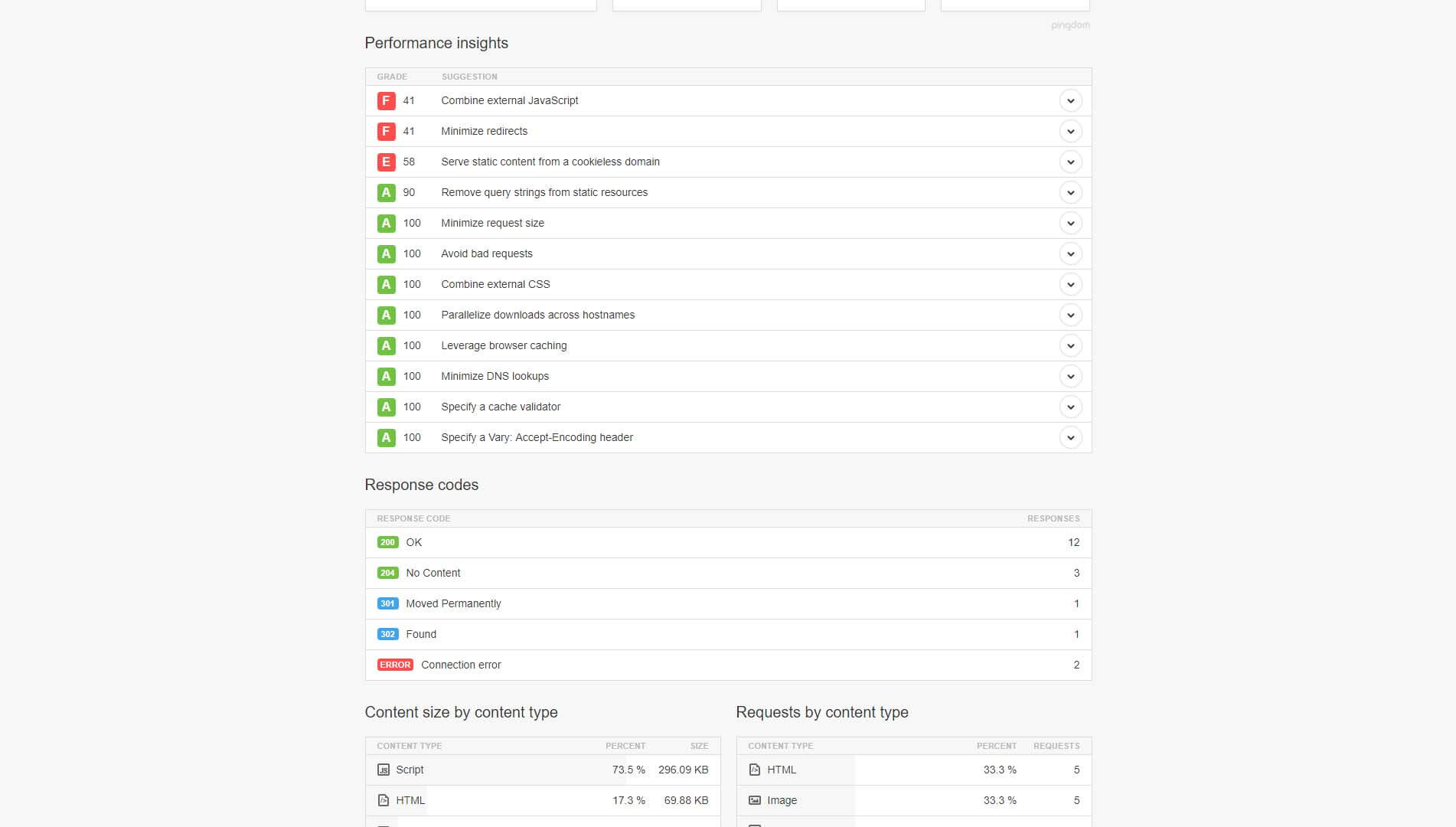
أخيرًا ، إذا قمت بالتمرير لأسفل في أي من شاشات النتائج الخاصة بك ، فسترى أن Pingdom Tools تقدم أيضًا رؤى حول ما قد يؤدي إلى إبطاء موقع الويب الخاص بك. تشير النقاط الخضراء إلى أنك قد تعاملت بالفعل مع مشكلة معينة. من ناحية أخرى ، تعني النقاط الحمراء أن هناك مجالًا للتحسين:

إذا عالجت هذه المشكلات واحدة تلو الأخرى ، فيجب أن يرتفع أداء موقع الويب الخاص بك وفقًا لذلك. ومع ذلك ، فهذه ليست الأداة الوحيدة التي يمكن أن تساعدك في معرفة كيفية تحسين موقع الويب الخاص بك.
2. تحليل التحسين الحالي لموقعك باستخدام PageSpeed Insights
تشترك PageSpeed Insights من Google في بعض أوجه التشابه مع أدوات Pingdom. أدخل عنوان URL الذي تريد اختباره ، واضغط على زر ، وانتظر بضع لحظات للحصول على النتائج. ومع ذلك ، فإن هذه الأداة المعينة لا تتعلق فقط بقياس أوقات التحميل (على الرغم من أنها تقوم بذلك بشكل جيد).
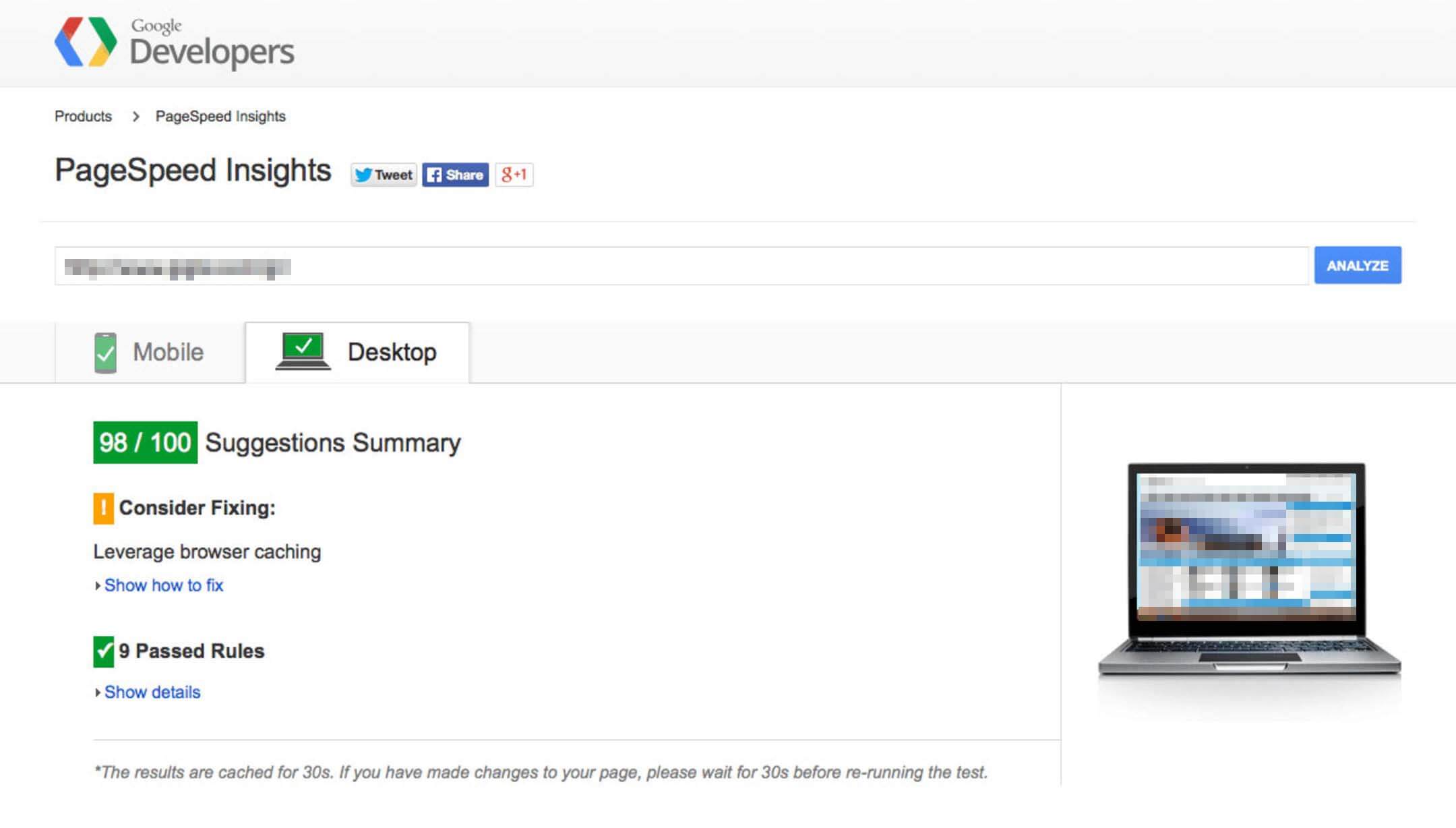
بدلاً من ذلك ، تركز PageSpeed Insights على تزويدك بمعلومات متعمقة حول كيفية تسريع موقع الويب الخاص بك. سيجد المجالات التي يمكن تحسينها ، ويقدم اقتراحات حول ما يجب القيام به بعد ذلك:


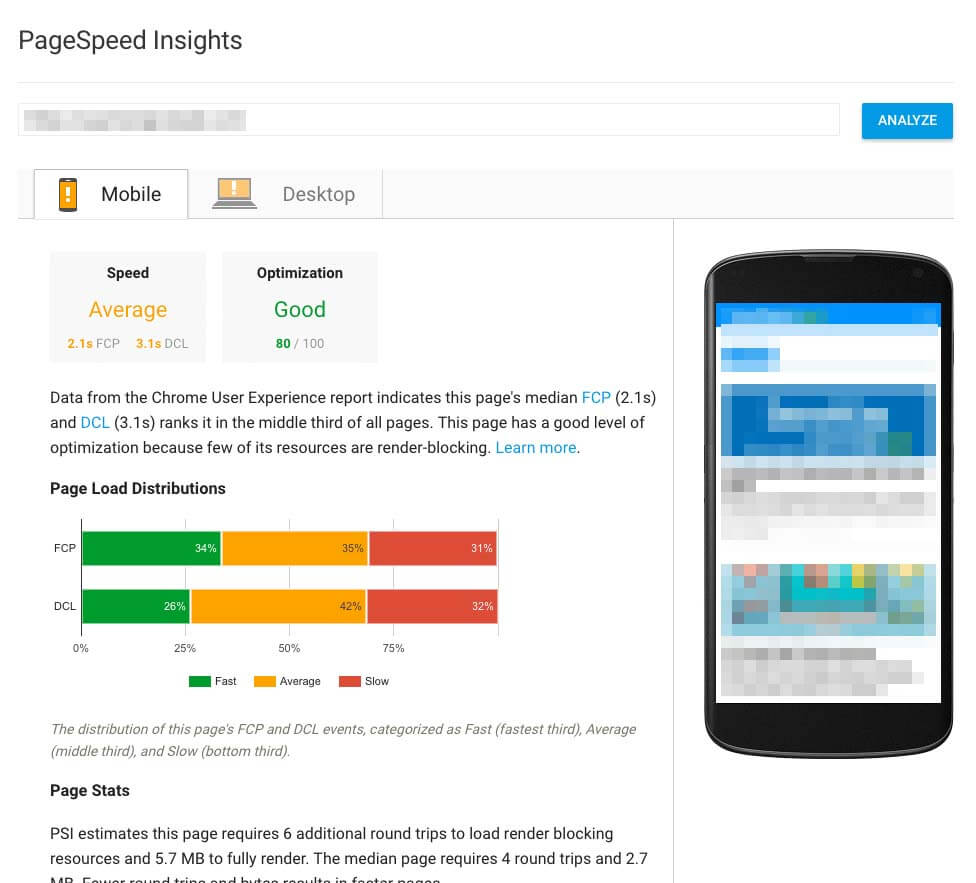
إذا نقرت على الروابط الموجودة أسفل كل اقتراح ، فستحصل على معلومات متعمقة حول الملفات التي تحتاج إلى تحسينها ، ولماذا تحتاج إلى "إصلاحها". ومع ذلك ، فإن أفضل ميزة لهذه الأداة هي أنها توفر لك نتائج فريدة لإصدارات سطح المكتب والأجهزة المحمولة لموقعك. يمكنك التنقل بين كلا التقريرين بالنقر فوق علامات التبويب الخاصة بهما في الجزء العلوي من الشاشة:

أصبح الاهتمام بتحسين هاتفك المحمول مهمًا بشكل خاص في السنوات الأخيرة. يقضي الأشخاص وقتًا أطول في تصفح الويب باستخدام الهواتف المحمولة مقارنةً بأجهزة الكمبيوتر المكتبية. هذا يعني أنه إذا لم يتم تحميل موقعك بسرعة على الأجهزة المحمولة ، فقد تخيف جزءًا كبيرًا من جمهورك المحتمل.
3. اختبار الإجهاد موقعك من خلال تأثير التحميل
كما تعلم على الأرجح ، ليست كل خطط الاستضافة متساوية. سيصمد البعض بشكل جيد في ظل حركة المرور المعتدلة ، لكنه ينهار عندما تبدأ في الحصول على عدد كبير جدًا من المشاهدات. هذا يعني أنه حتى إذا تم تحميل موقع الويب الخاص بك بسرعة وفقًا لأدوات اختبار السرعة ، فقد لا يصمد جيدًا عندما يتصفحه العديد من الأشخاص في وقت واحد.
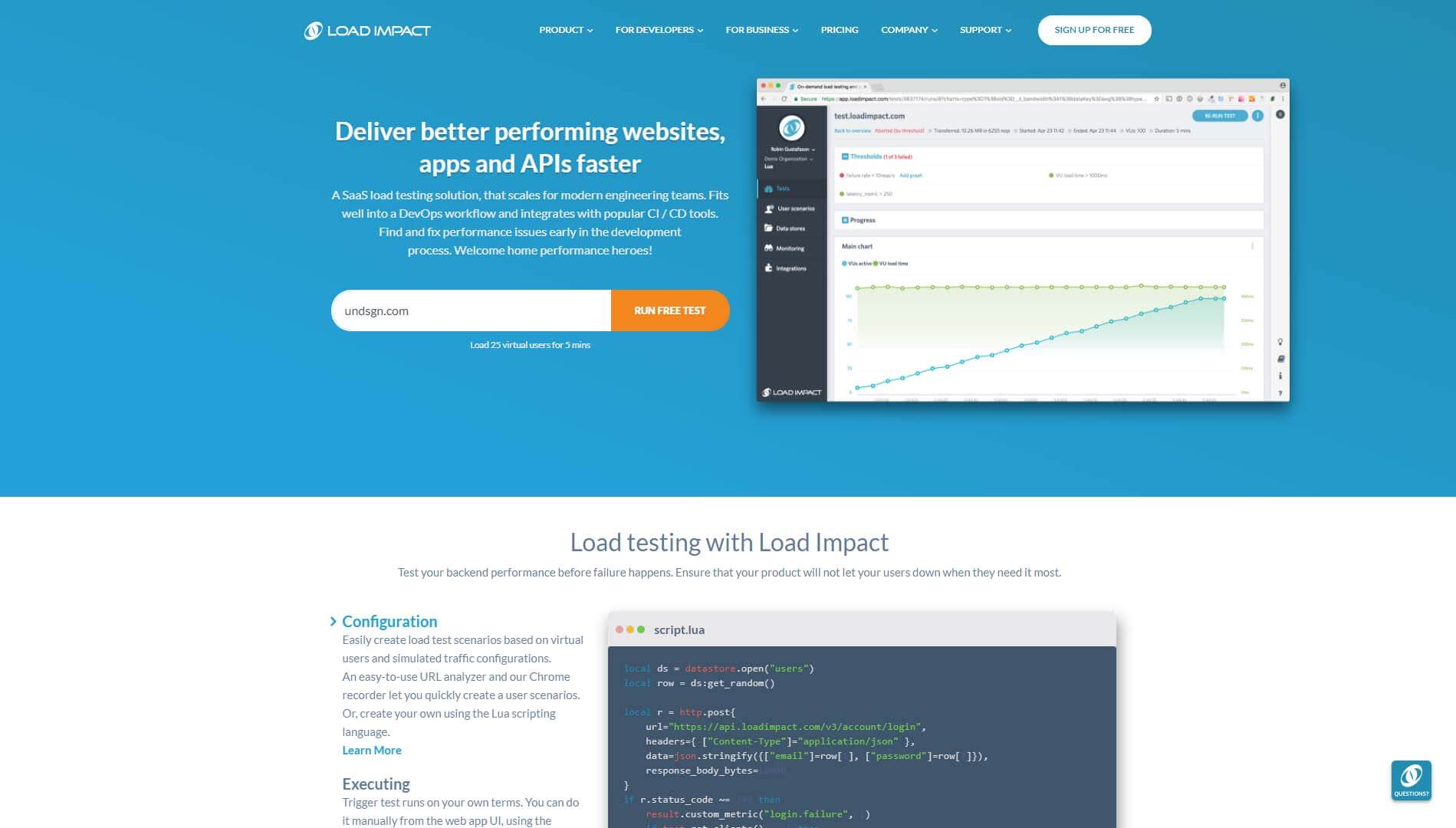
أفضل طريقة لمعرفة ما إذا كان الخادم الخاص بك يمكنه التعامل مع مستويات أعلى من حركة المرور هو استخدام أداة اختبار الضغط. نحن جزئيون في Load Impact ، لأنه يمكّنك من محاكاة السيناريوهات بأعداد محددة من الزوار ومن مناطق معينة. علاوة على ذلك ، يمكنك استخدام هذه الأداة دون تسجيل حساب ، فقط عن طريق إدخال عنوان URL الذي تريد اختباره:

يمنحك التسجيل للحصول على حساب مجاني مزيدًا من التحكم في متغيرات الاختبار. ومع ذلك ، فإن السيناريو الأساسي للخدمة يحاكي ما يصل إلى 25 مستخدمًا متزامنًا ، وهو أكثر من كافٍ لمعرفة ما إذا كانت خطة الاستضافة الخاصة بك يمكنها التعامل مع القليل من حركة المرور.
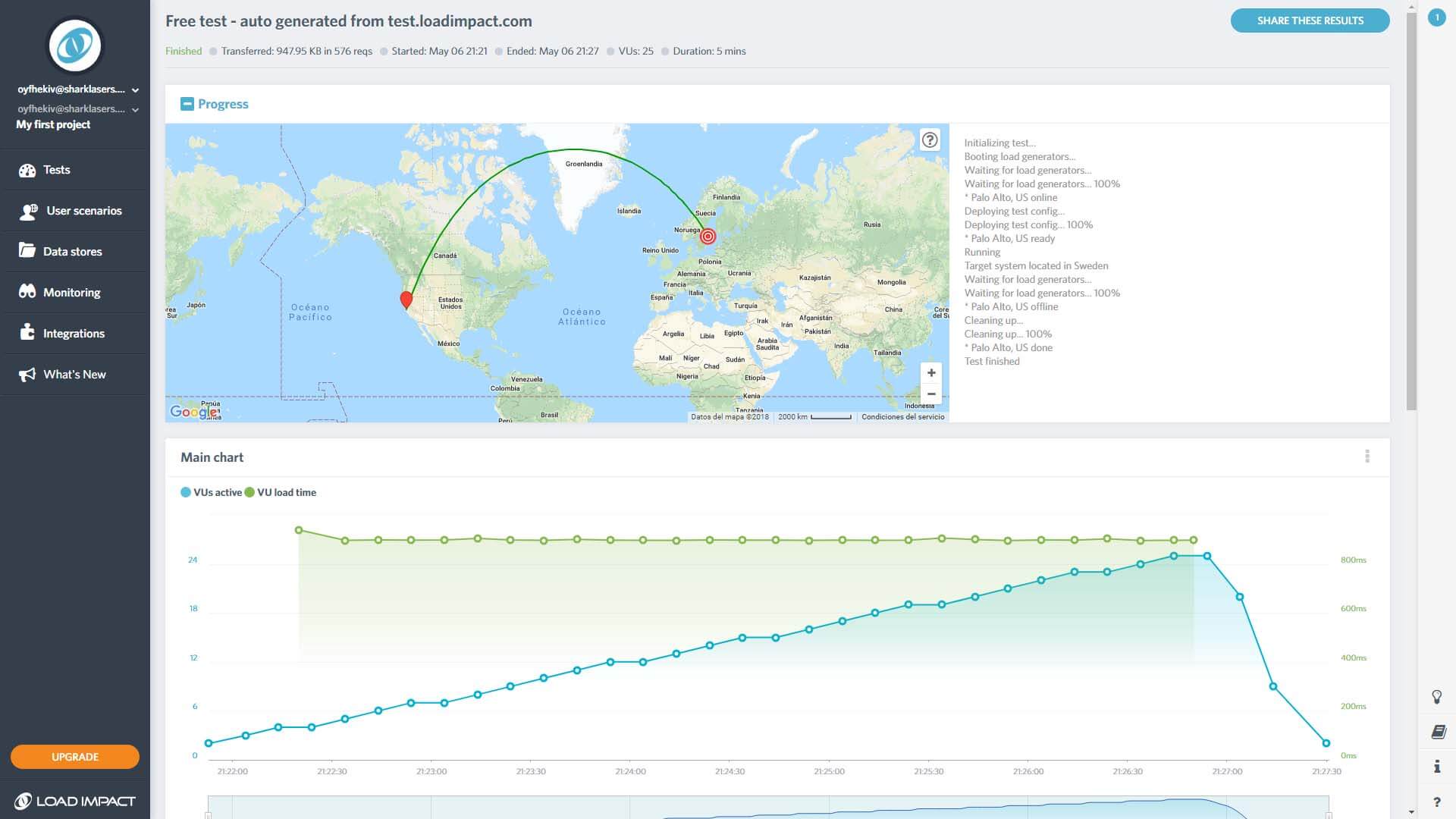
سيستغرق تشغيل الاختبار بضع دقائق. بمجرد اكتماله ، سترى النتائج في مخطط أسفل الصفحة. يجب أن تظل أوقات التحميل ثابتة ، على الرغم من احتمال ارتفاعها بمرور الوقت. ومع ذلك ، إذا رأيت ارتفاعات حادة في الرسم البياني ، فهذا يعني أن خوادمك لا تتعامل مع الزيادة في حركة المرور بشكل كافٍ:

إذا ظلت أوقات تحميل موقع الويب الخاص بك ثابتة تحت الضغط ، ولم تتجاوز أبدًا علامة الثانية ، فأنت على المسار الصحيح. كل ما عليك فعله هو تكرار هذا الفحص من وقت لآخر لضمان عدم تراجع الأداء. ومع ذلك ، إذا كنت تعتقد أن هناك مجالًا للتحسين ، فهناك بعض الأشياء التي يمكنك القيام بها لتسريع موقعك.
كيفية تحسين أداء موقع WordPress الخاص بك
هناك الكثير من الطرق للتعامل مع تحسين أداء موقع الويب الخاص بك. على سبيل المثال ، يمكنك:
- قم بضغط صورك ، حتى تأخذ مساحة أقل.
- نفِّذ حل التخزين المؤقت ، أو استخدم شبكة توصيل المحتوى (CDN).
- قم بالتبديل إلى سمة توفر لك ميزات تحسين الأداء ، مثل سمة Uncode الخاصة بنا.
كما ذكرنا سابقًا ، يمكن أن يكون لموضوعك تأثير كبير على سرعة واستقرار موقعك بشكل عام. لهذا السبب يتضمن Uncode العديد من الميزات لمساعدتك في تحسين أوقات التحميل. على سبيل المثال ، يستخدم إصدارًا مخصصًا من المكون الإضافي Visual Composer لإبقاء الأشياء ضعيفة. كما أنه يتأكد من تحميل الدقة المثالية لكل صورة مدرجة على موقع الويب الخاص بك. هذا يزيد من الأداء ، دون المساومة على الجودة.
بطبيعة الحال ، هناك الكثير من الطرق التي يمكنك من خلالها معالجة أوقات التحميل البطيئة ، ولكن هذه هي إلى حد بعيد التغييرات الأكثر تأثيرًا التي يمكنك إجراؤها. إذا كنت قد بذلت بعض العمل لتحسين موقع الويب الخاص بك ، ولكن لا يزال يشعر بالبطء ، فمن المحتمل أن تكمن المشكلة في مزود الاستضافة الخاص بك. هناك المئات من مضيفي الويب للاختيار من بينهم ، لذلك من السهل أن تتعثر في استخدام مضيف لا يصل إلى المستوى المطلوب.
إذا كنت تعتقد أنه يمكنك الاستفادة من تبديل مقدمي الخدمة ، فراجع قائمة الخيارات الموصى بها. يتضمن الانتقال إلى مضيف ويب جديد ترحيل موقع WordPress الخاص بك ، ولكن هذا أسهل مما قد تتخيله. في الواقع ، سيهتم بعض مضيفي الويب بالترحيل نيابة عنك.
كيفية تحسين تثبيت Uncode الخاص بك للسرعة
بغض النظر عن موضوع WordPress الذي تستخدمه ، ستكون النصائح المذكورة أعلاه مفيدة دائمًا. ومع ذلك ، إذا كنت تستخدم Uncode لتشغيل موقعك ، فهناك بعض الخطوات الإضافية التي يمكنك اتخاذها.
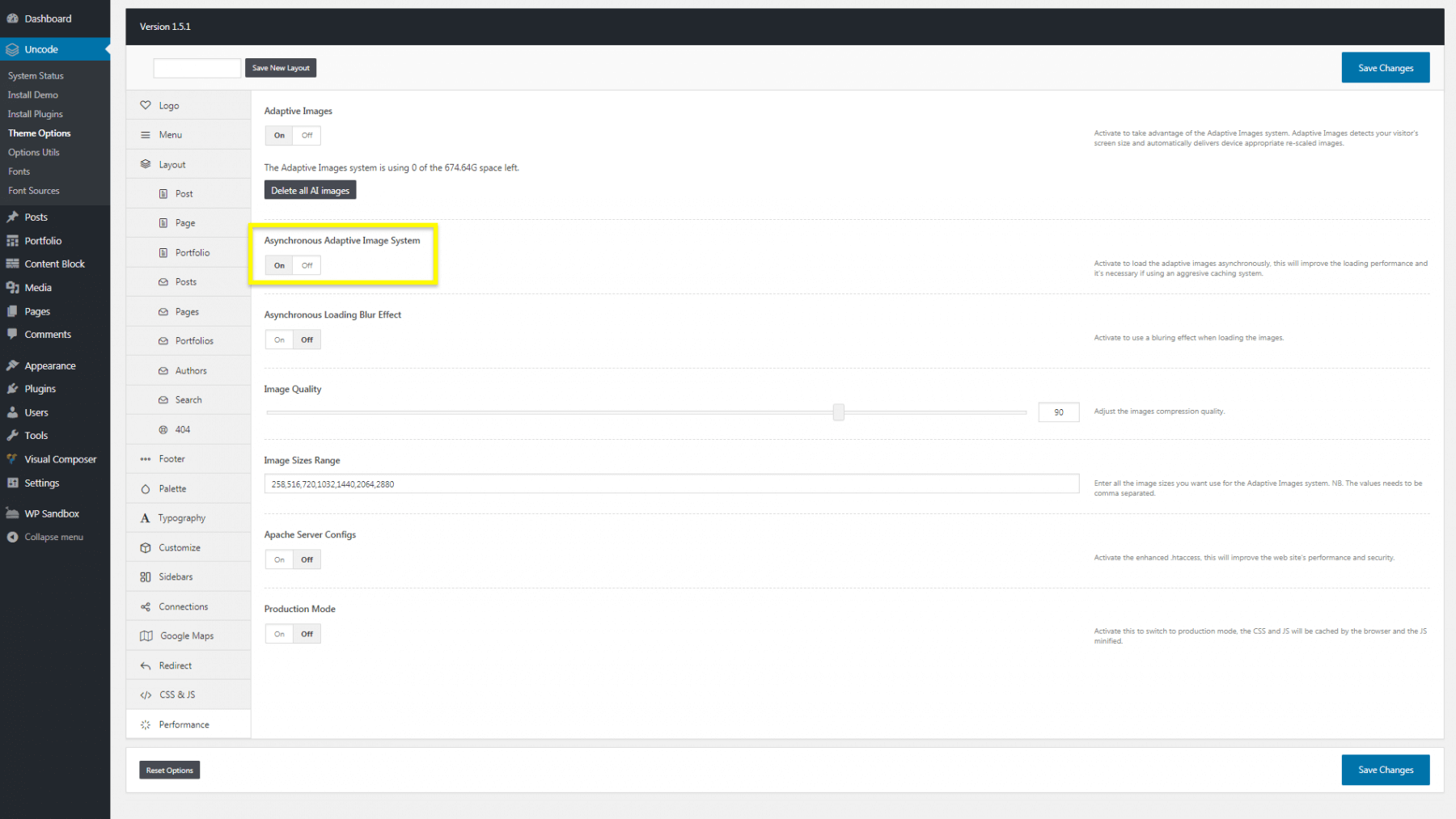
على سبيل المثال ، ضمن Uncode> Theme Options> Performance ، يمكنك تشغيل ميزة تسمى نظام الصورة التكيفية غير المتزامن :

يؤدي هذا مبدئيًا إلى تحميل إصدارات منخفضة الدقة لجميع صورك ، بحيث يمكن تقديم الصفحات بسرعة أكبر. بمجرد تحميل الصفحة بالكامل ، سيتم استبدال تلك الصور الأولية بالإصدارات العادية عالية الجودة.
يمكنك قراءة المزيد حول كيفية تحسين موقع Uncode الخاص بك للسرعة في وثائقنا. إذا كان لديك أي أسئلة ، يمكنك أيضًا الاتصال بنا مباشرة!
خاتمة
حتى المواقع الأكثر روعة وإثارة للاهتمام يمكن أن تغرق إذا كانت بطيئة للغاية. في هذه الأيام ، يتوقع الزوار تحميل مواقع الويب والتطبيقات بسرعة ، وليس لديهم سوى القليل من الصبر تجاه المتطرفين. هذا يعني أنك بحاجة إلى مراقبة أداء موقعك في جميع الأوقات ، ومعرفة الأدوات التي يمكن أن تساعدك.
سيساعدك استخدام هذه الحلول الثلاثة معًا في الحصول على صورة كاملة لأداء موقع الويب الخاص بك:
- قم بقياس أوقات تحميل موقعك باستخدام أدوات Pingdom.
- قم بتحليل التحسين الحالي لموقعك باستخدام Google PageSpeed Insights.
- اختبار الإجهاد موقع الويب الخاص بك عن طريق Load Impact.
هل لديك أي أسئلة حول كيفية تحسين أداء موقع الويب الخاص بك ، أو كيف يمكن أن يساعدك Uncode؟ اسأل بعيدا في قسم التعليقات أدناه!
