هذا هو! لقد نجحت في إضافة صفحات إلى شريط التنقل الخاص بك في WordPress
نشرت: 2022-09-08بافتراض أنك تريد مقالًا حول كيفية إضافة صفحات إلى شريط التنقل في WordPress: تعد إضافة الصفحات إلى شريط التنقل في WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات. أولاً ، قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى Dashboard. ثانيًا ، انقر فوق ارتباط "الصفحات" في الشريط الجانبي الأيسر. ثالثًا ، انقر فوق الزر "إضافة جديد". رابعًا ، أدخل عنوان الصفحة التي تريد إضافتها في حقل "إضافة صفحة جديدة". خامسا ، أدخل محتوى الصفحة في المحرر. سادسا ، انقر على زر "نشر". سابعًا ، انتقل إلى رابط "المظهر" في الشريط الجانبي الأيسر وانقر على رابط "القوائم". ثامناً ، حدد الصفحات التي تريد إضافتها إلى شريط التنقل من القائمة المنسدلة "الصفحات". تاسعا ، انقر على زر "إضافة إلى القائمة". عاشرًا ، انقر على زر "حفظ القائمة".
يمكن استخدام قائمة التنقل للتنقل إلى أقسام مهمة من موقع الويب. يعرض موقع WordPress عادةً هذه الروابط كشريط أفقي للروابط في أعلى كل صفحة. في هذا البرنامج التعليمي ، سنرشدك خلال عملية إضافة قائمة تنقل إلى WordPress. إذا كنت تستخدم WordPress لإنشاء مدونة ، فقد ترغب في إضافة فئات مدونة كخيار قائمة منسدلة. يحتوي WPBeginner على مجموعة متنوعة من الفئات لهذا الغرض ، بما في ذلك الأخبار والموضوعات والبرامج التعليمية وما إلى ذلك. بعد تحديد موقع الصفحة حيث تريد عرض القائمة ، انقر فوق زر حفظ القائمة. يمكن تحديد الفئات التي تريد إضافتها إلى القائمة ، ويمكن النقر فوق الزر "إضافة إلى القائمة".
من خلال سحبها وإفلاتها في مكانها ، يمكنك نقلها بعيدًا. إذا قمت بالنقر فوق السهم المتجه لأسفل ، فيمكن تعديل أي عنصر في القائمة. تعد إضافة أيقونات الوسائط الاجتماعية إلى قائمتك خيارًا قابلاً للتطبيق أيضًا. أفضل طريقة لإضافة قائمة تنقل هي الانتقال إلى المظهر. من لوحة معلومات WordPress الخاصة بك ، يمكنك تحرير المحتوى. يمكن أيضًا الوصول إلى محرر الموقع الكامل بالنقر فوق الزر "تخصيص" الموجود في قالب Twenty-Two. يمكنك أيضًا تحديد خيار "تحديد القائمة" إذا كنت تريد تغيير القائمة أو إنشاء قائمة جديدة.
إذا كان لديك موقع كبير ، مثل متجر على الإنترنت أو موقع إخباري ، فإن قائمة التنقل تعد اختيارًا ممتازًا. يمكن العثور على هذا النوع من القوائم في مواقع مثل Reuters و Buzzfeed و Starbucks. يمكنك وضع أي عدد تريده من القوائم باستخدام WordPress. للبدء في إضافة قوائم متعددة إلى موقع الويب الخاص بك ، قم أولاً بإنشاء القوائم التي تم عرضها في دروسنا التعليمية.
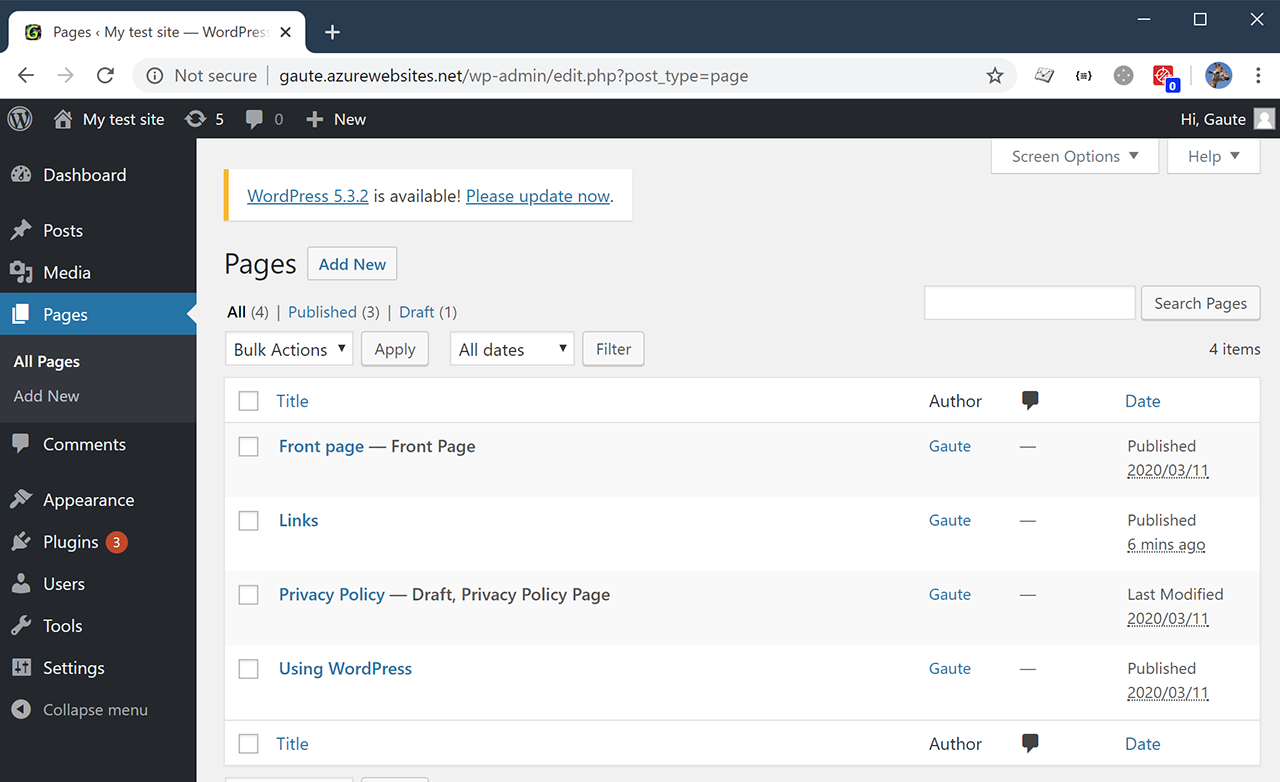
هل يمكنك إضافة صفحات المسودة إلى القائمة في WordPress؟
 الائتمان: gauteheggen.com
الائتمان: gauteheggen.comعند تحويل صفحة منشورة إلى صفحة مسودة ، لا يخفيها WordPress ، لكنه لا يسمح لك بإضافة صفحات المسودة إلى القوائم. نعم هذا صحيح. عندما تُترك الصفحة في القائمة ، فإنها ترسل المستخدمين والروبوتات إلى صفحة 404 ، وهي طريق مسدود.
لا يستطيع مستخدمو WordPress إضافة صفحات المسودة إلى قوائمهم. عند تحديد صفحة منشورة ثم التبديل إلى صفحة مسودة ، لا تظهر في المنطقة المميزة. يؤدي إلى وصول المستخدمين إلى نهاية الصفحة من خلال تركها في القائمة. إذا كانت لديك صفحة 404 ، فلن يتمكن زوار موقعك من الانتقال إلى موقع الويب الخاص بك. يجب استخدام الكود لإزالة أي صفحة بحالة مسودة من قائمة موقع الويب. يمكن التمييز بوضوح بين صفحات 404 التي يبحث عنها الزوار وتلك التي تهتم بمخاوف العملاء. في هذا المثال ، استخدمنا استدعاء مرشح في WP_nav_menu_objects للبحث عن post_status للكائن الذي ينتمي إليه عنصر القائمة وإزالته من القائمة إذا تم تعيين هذا الكائن على المسودة.
كيفية إجراء تغييرات على مسودة على موقع WordPress الخاص بك
عندما تريد إجراء تغييرات على مسودة ، انقر أولاً على الزر "نشر" في مربع المسودة السريعة. ستتمكن من حفظ التغييرات ونشر المسودة بمجرد حفظها.
لإخفاء مسودة من الجمهور ، انقر فوق الزر "خاص" في مربع المسودة السريعة. سيتم إخفاء جميع التغييرات عن الجمهور حتى يتم إنتاج مسودة.
كيف أضيف صفحة إلى قائمتي أو WordPress؟
 الائتمان: powerpackelements.com
الائتمان: powerpackelements.comالخطوة التالية هي الانتقال إلى قسم الصفحات. يمكن العثور على علامة التبويب الجديدة في الزاوية اليسرى من لوحة القيادة. يمكنك إجراء تغييرات على العنصر بالنقر فوق تحرير باستخدام العنصر. لإنشاء قائمة ، انتقل إلى قائمة إضافة قسم وحدد بنية القسم الجديد. حدد هيكل القسم الذي تريده.

يعد إنشاء قائمة صفحة كاملة في Elementor أمرًا بسيطًا مثل بضع نقرات. الشيء الوحيد الذي يجب عليك فعله هو تثبيت المكونات الإضافية. ستوفر لك هذه الطريقة الكثير من الوقت إذا شعرت بالإحباط من كيفية استخدام عنصر واجهة القائمة أثناء محاولة جعلها تبدو جيدة. تتمثل الخطوة الأولى في إضافة شعارك وعناصر أخرى إلى قائمة الرأس. بعد نشر النافذة المنبثقة ، سيتعين عليك الانتقال إلى الخطوة 3. والخطوة الثالثة هي إضافة الإجراء المطلوب لإكمال صفحة القائمة المنبثقة التي قمت بإنشائها مسبقًا. تظهر مجموعة من الفطائر في الجزء العلوي من الخطوة 4 (انقر فوق رمز العلامات الديناميكية). هذا كل ما تبقى لدينا.
إنشاء قائمة مخصصة في ووردبريس
لحفظ عنصر القائمة ، أدخل العنوان والوصف اللذين أنشأتهما للتو. يجب أن يظهر عنصر القائمة على النحو التالي: خطأ 404 خطأ 404 خطأ 404 من الأهمية بمكان التأكد من أن عنوان عنصر القائمة ووصفه يعكسان محتوى العنصر بدقة. ما عليك سوى النقر فوق العنوان أو الوصف لمعرفة حقول التحرير المرتبطة به. من السهل إضافة قائمة إلى موقع WordPress الخاص بك في بضع خطوات بسيطة. ستتيح لك الإرشادات البسيطة التالية إنشاء قائمة سريعة الاستجابة ومتوافقة مع الجوّال يمكنك استخدامها على أي جهاز. من الأهمية بمكان تقديم وصف واضح لعناصر القائمة الخاصة بك حتى تكون واثقًا من العثور عليها.
قائمة التنقل في WordPress
قائمة التنقل في WordPress هي قائمة تم إنشاؤها من نظام قائمة WordPress. عادةً ما يتم إنشاء قوائم التنقل بواسطة سمة ، ولكن يمكن أيضًا إنشاؤها بواسطة مكون إضافي. تتكون قوائم التنقل في WordPress من عنصر واحد أو أكثر من عناصر قائمة WordPress ، يمكن أن يكون لكل منها عنوان وعنوان URL وهدف.
يمكن لمالكي ومطوري المواقع إنشاء روابط قائمة مخصصة باستخدام وظيفة قائمة التنقل في WordPress. اعتمادًا على المتطلبات ، يمكن إضافته إلى ملف function.php وتخصيصه لعرض عناصر تشغيلية ومرئية محددة. في السابق ، كان إنشاء قوائم قوالب WordPress باستخدام خيار WP_nav_menu هو الخيار الأفضل. إذا كنت ترغب في إضافة قائمة تنقل إلى موقع WordPress الخاص بك ، فيجب عليك أولاً إدخال رمز WP_nav_menu. يمكن العثور على هذا الرمز في صفحة مدير WordPress أو في ملف jobs.php. تتضمن الخيارات الأخرى لإنشاء القائمة استخدام صفحة المسؤول أو استخدام مكون إضافي. UberMenu هو مكون إضافي لتصميم القوائم سريع الاستجابة يسمح لك بإنشاء قوائم معقدة عند الطلب.
بناء السحب والإفلات ، وواجهة مستخدم سهلة الاستخدام ، والقدرة على التحكم في عناصر القائمة الرئيسية مثل الشفافية والحدود ونصف قطر الزاوية تجعل Hero Mega Menu مكونًا إضافيًا قويًا في WordPress لحفظ قوائم الموقع . تم إنشاء البرنامج المساعد لقائمة WordPress الرأسية الأكثر سلاسة من قبل شركة SlickMenu. Touchy مخصص للاستخدام على الأجهزة المحمولة التي تعرض شاشات صغيرة. إنه خفيف وسهل الاستخدام ، ويحتوي على الكثير من الوظائف ، ويمكن إضافته إلى أي سمة. باستخدام Touchy ، يمكنك إنشاء قائمة الهاتف المحمول المثالية لموقعك على الويب.
كيفية إضافة صفحة إلى قائمة منسدلة في WordPress
في WP Admin ، انتقل إلى المظهر وقم بالتبديل في القائمة المنسدلة. يمكن إعادة ترتيب العناصر الموجودة في القائمة عن طريق سحبها وإفلاتها. اسحب عنصرًا إلى يمين المكان الذي يجب أن يتداخل فيه ، ثم اسحبه مرة أخرى إلى اليسار للتراجع عنه.
إذا كان لديك شريط أو قائمة تنقل مصممة جيدًا ، فسيتمكن زوارك من التنقل بسهولة عبر الموقع. كما لاحظت ، هناك أنواع عديدة من قوائم التنقل المتاحة على الإنترنت. باتباع الخطوات الواردة في الإرشادات التالية ، سنوضح لك كيفية استخدام ميزات WordPress الأصلية لبناء قائمتك. بمجرد إنشاء قائمة واحدة على الأقل ، يمكنك إضافة عناصر إليها. الصفحات والمنشورات وعناوين URL المخصصة كلها متاحة. يمكنك أيضًا استخدام فئات CSS لإضافة نمط مخصص إلى القائمة المنسدلة. سيتم عرض كل المحتوى المتضمن في هذه الفئة على أي عنصر قائمة تم إنشاؤه بناءً على تلك الفئة.
في الخطوة 2 ، سترى القائمة التي حددتها في مُخصص WordPress. ستتمكن من نشر قائمتك بالنقر فوق الزر "نشر". في الخطوة الرابعة ، يمكن إضافة عناصر القائمة أو إزالتها أو إعادة ترتيبها. يمكنك إنشاء قائمة منسدلة مباشرة من خلال النقر على الرابط الخامس.
