أفضل 20 أداة ويب لمصممي الويب سريع الاستجابة
نشرت: 2022-03-17تصميم الويب سريع الاستجابة (RWD) في حين أنه من السهل فهم مفهوم لمعظم مشرفي المواقع والمطورين اليوم ، إلا أنه لا يزال يتطلب فهمًا موجزًا للوظائف الأساسية التي تستخدمها المتصفحات لتقديم التصميم سريع الاستجابة للعرض ، وتجاهل هذه الوظائف يمكن أن يؤدي إلى تطوير مواقع الويب سريعة الاستجابة المشفرة بشكل سيئ والتي ستعيق تجربة المستخدم وتسبب مشاكل في أداء موقع الويب. إلى جانب HTML5 الذي ساعد في تحديد اتجاه تصميم الويب سريع الاستجابة ، يحتاج المطورون أيضًا إلى فهم كبير لـ CSS3 والذي بدونه لا يمكن تحقيق التصميم سريع الاستجابة. الاستعلامات عن الوسائط على سبيل المثال هي الحل المستقل لتحديد أجزاء معينة من المحتوى لأحجام وأنواع شاشات أجهزة معينة. ولكن حتى ذلك الحين ، فإن هذا النوع من الوظائف لا يلمس سوى قمة جبل الجليد لكل شيء يستطيع التصميم سريع الاستجابة القيام به.
الصديق للجوال هو موضوع حساس آخر سيعيد بلا شك بناء وإعادة تنظيم كيفية إدراك التصميم المتجاوب. هناك مؤشر واضح على أن الهاتف المحمول نفسه يتجه نحو نهج أكثر تحديدًا لعرض المحتوى ، والذي يأتي في شكل تطبيقات وأطر عمل للهاتف المحمول. تتطلب كل مفاهيم النمو هذه تحقيقًا شاملاً في مستقبل التصميم ، وكيف يمكن تعديل تكتيكاتك الحالية للنمو المستقبلي.
من خلال فهم الاتجاه الذي يتجه إليه تصميم الويب ، قمنا بتجميع قائمة ببعض أدوات تصميم الويب المتجاوبة العملية والمفيدة حقًا والتي تتناسب تمامًا مع مجموعة أدواتك الحالية ، وبالتأكيد ستجد بعضًا منها طريقها إلى قلبك ، لكن البعض قد يكون جديدًا تمامًا بالنسبة لك. من الأطر الأمامية المباشرة إلى أدوات اختبار الأجهزة المحمولة ، والكثير من موارد أنماط التصميم الملهمة التي ستساعدك على إنشاء مواقع ويب أفضل وأكثر استجابة وأكثر جاذبية من الآن فصاعدًا - احصل على كوب من الشاي وابدأ رحلتك أسفل هذه الجولة النجمية.
التمهيد

لم يكن البدء في إنشاء مواقع الويب الأمامية أسهل من أي وقت مضى. تجعل أطر العمل مثل Bootstrap عملية تمهيد موقع ويب تجاري وظيفي مهمة سهلة حقًا. ونظرًا لأن Bootstrap يتبع أحدث معايير الويب ، فإن جميع الميزات متوافقة أيضًا مع التصميم سريع الاستجابة. ما يجعل Bootstrap ناجحًا للغاية يُعزى إلى حد كبير إلى مجموعته الواسعة من المكونات ، واتخاذ تصميم شبكة Bootstrap القياسي وتطبيق أي من المكونات المجانية عليه لبدء تشغيل موقع ويب حديث بسرعة.
مكونات مثل الأزرار التي يمكن تخصيصها في الأشكال والألوان والأحجام وأشرطة التنقل التي يمكنك تعديلها بنفسك لتتكامل مع ميزات JavaScript المخصصة. لقد قفزت المتصفحات أيضًا بعيدًا جدًا في المستقبل لدعم التصميم سريع الاستجابة ، على سبيل المثال - يمكن تهيئة تضمين مقاطع الفيديو أو الصور لتغيير حجمها تلقائيًا وفقًا لحجم الجهاز الذي يصل إليه زوار موقعك. هذا يجعل تجربة المستخدم حديثة وسلسة وموثوقة. في الصورة الكبيرة ، يعد Bootstrap إطار العمل الذي سيساعدك في إنشاء موقع ويب ، ثم يمكنك المضي قدمًا مع العديد من أدوات التصميم سريعة الاستجابة الأخرى التي سنذكرها لتوسيع التجربة بشكل أكبر.
تدفق الويب

ربما تكون Flexbox هي الميزة الأكثر شيوعًا في تصميم وتطوير الويب الحديث ، وقد حفزت عددًا لا يحصى من الموضوعات التي كتبها مطورون مخضرمون في العام الماضي وحده. التعريف الأساسي لـ Flexbox - أداة تخطيط قوية تحل المشكلات الشائعة الموجودة في تصميم الويب سريع الاستجابة. ما هو Webflow؟ إنها منصة تدمج تصميم Flexbox في أداة إنشاء مرئية ، وتوفر ساعات من التطوير وتختار واجهة مستخدم سهلة يمكنك من خلالها إنشاء تخطيطات سريعة الاستجابة.
على أي حال .. لماذا Flexbox؟ جزء من سبب شهرة Flexbox هو أنه يحل مشكلات التصميم المعقدة التي قد تتطلب أنماط تصميم غير منتجة. لإعطائك المتهدمة الأساسية لـ Flexbox - يمكنك إنشاء أنماط تصميم معقدة بشكل فعال ببضعة أسطر من التعليمات البرمجية. على سبيل المثال ، إنشاء عناصر مشروطة محاذاة بشكل متساوٍ تستمر في المحاذاة على الرغم من أحجام الخطوط التي تستخدمها للعناوين الرئيسية أو العناوين الفرعية. باستخدام Flexbox ، يمكنك إنشاء تخطيطات مثل مخططات الميزات ، أو مراجعات العملاء ومواءمتها بحيث توفر تجربة مستخدم رائعة. حتى الأشياء العادية مثل جداول التسعير التي اعتمدتها على CSS3 الأصلي لمساعدتك في تحديد الخطوط العريضة ، يمكن الآن دمجها في تصميماتك باستخدام ميزات Webflow's Flexbox. يمكن بناء شبكات مواقع الويب الكاملة لتسريع سرعة ظهور موقع الويب.
UIPatterns

كمصمم ويب ، لا مفر من أنماط واجهة المستخدم التي تحكم العديد من مواقع الويب والتطبيقات والأدوات التي نستخدمها يوميًا. فقط تخيل كيف سيبدو العالم الرقمي إذا لم نعتمد على أنماط واجهة المستخدم الشائعة. سيكون عالمًا مجنونًا ومشوهًا. ولكن بفضل تطور التصميم وفهم كيفية تكرار الأنماط في الوظائف المشتركة ، من الممكن التعرف على أنماط واجهة المستخدم المختلفة التي تحكم الفئات مثل النماذج وإدارة البيانات وإدارة المحتوى والتخطيط والتنقل وصفحات شاشة المستخدم.
إنها مجموعة واسعة من شاشات التصميم التي يمكن إعادة إنشائها باستخدام أسلوب التصميم الخاص بك ، ولكن باتباع إرشادات أنماط واجهة المستخدم الشائعة لتحقيق إحساس بالتوازن. وهذه هي أيضًا الفئات التي تغطيها أنماط واجهة المستخدم. تحتوي كل فئة على عدد من نماذج النماذج التي تعرض الطريقة التي يمكن بها تعديل كل فئة تصميم لتعكس أنماط واجهة المستخدم القياسية ، والتي وجدها المستخدم الرقمي العادي جميعها الأكثر ملاءمة. يمكن تطبيق أنماط التصميم التي ستجدها في هذه الصفحة على التطبيقات الأصلية والمتنقلة. كان التصميم سريع الاستجابة يدور حول قابلية الاستخدام منذ البداية ، وإدارة تخطيط واحد لأجهزة متعددة هي مهمة ثقيلة من تلقاء نفسها ، ولكن الأنماط تساعد في حل المهام الصعبة من خلال السماح لك بتطبيق نمط واحد على تصميمات متعددة.
تخيل

الصور موضوع آخر مفضل للغاية في التصميم سريع الاستجابة. بعد كل شيء ، لن ترغب في تقديم نفس الصورة الدقيقة للزوار الذين يأتون من الأجهزة اللوحية ، أو من هواتفهم الذكية. ستكون دقة الجهاز مختلفة دائمًا ، وبينما توجد ميزات CSS3 للحفاظ على نوع من التوازن بين أحجام وأنواع الصور التي تقوم الأجهزة المختلفة بتنزيلها ، فإن تحسين جودة الصورة وحجمها لا يزال موضوعًا قويًا للغاية. بالتأكيد ، سيحدث HTTP / 2 بعض التغييرات الرائعة للمطورين في جميع أنحاء العالم ، لكن السنوات الخمس المقبلة ستظل صعبة إلى حد ما على الويب.
تشير تقارير HTTP Archive إلى أنه في عام 2010 - في المتوسط ، كان حجم صفحة الويب الواحدة 700 كيلو بايت تقريبًا ، بينما في عام 2016 - زاد هذا الرقم إلى 2.2 ميجا بايت! ومعظم هذه الميجابايتات يشغلها المحتوى المرئي. الصور. لذا .. عليك أن تسأل نفسك ، هل أنا أعرض للخطر أداء صفحاتي بسبب قرارات غير مسؤولة فيما يتعلق بتحسين الصورة؟ هذا هو المكان الذي يمكنك التعرف فيه على Imagify ، وهي خدمة / نظام أساسي يريد نوعًا ما الإجابة على هذا السؤال نيابةً عنك ، ويمنحك الأدوات المناسبة لمتابعة تحسين الصورة ، كعملية مؤتمتة بالكامل.
تم توفير مكون WordPress الإضافي بحيث يمكنك تحسين جميع عمليات التحميل الحالية والمستقبلية بشكل سريع. ما لم تنظر مباشرة إلى المشكلة ، فقد يبدو غالبًا أنها ليست مشكلة على الإطلاق ، ولكن إذا شجعت الشركات مثل Google المستخدمين على تحسين أداء مواقع الويب الخاصة بهم مقابل الحصول على تصنيفات أفضل .. فأنت تعلم أنه لا يوجد تراجع عن ذلك.
JsTips

يتم استخدام JavaScript بشكل متكرر في تطوير الواجهة الأمامية. فكر في أطر عمل مثل React و Angular و Meteor و Node.js ومكتبات JavaScript الأصلية التي تربط إلى حد كبير بقية الويب. jQuery هي المكتبة الوحيدة التي ستستخدمها بشكل متكرر إلى حد ما إذا كنت تدور حول ميزات تصميم متجاوبة رائعة ، والطريقة الوحيدة للتحسن في JS هي كتابة المزيد من التعليمات البرمجية. في هذه الحالة ، يمكن أن تكون النصائح مفيدة للغاية لتعلم أشياء جديدة ، ولفهم الأنماط بشكل أفضل ، ولإبقاء عقلك منتعشًا بشكل عام ويعيش على قدميه مع آخر الأحداث في JavaScript. لذا .. قم بتثبيت JsTips على هاتفك الذكي.
تطبيق بسيط وأنيق يقدم لك تلميح JavaScript جديدًا بشكل يومي. في بعض الأحيان ، ستتحدث النصائح عن الأشياء التي تعرفها بالفعل في الجزء الخلفي من عقلك ، ولكن في كثير من الأحيان - ستواجه أشياء إبداعية ومستقبلية ومثيرة لمحاولة العمل معها. تشير المراجعة الوحيدة في متجر التطبيقات إلى أن التطبيق يفتقر إلى بعض وظائف التصميم الأساسية ، ولكن بصفتك مبرمجًا - تحصل على أكثر ما تتوق إليه ، الأجزاء الدقيقة من أمثلة التعليمات البرمجية وتعريف الكود بحيث يمكنك القفز على محرر الشفرة هذا و المكونات بعيدا.
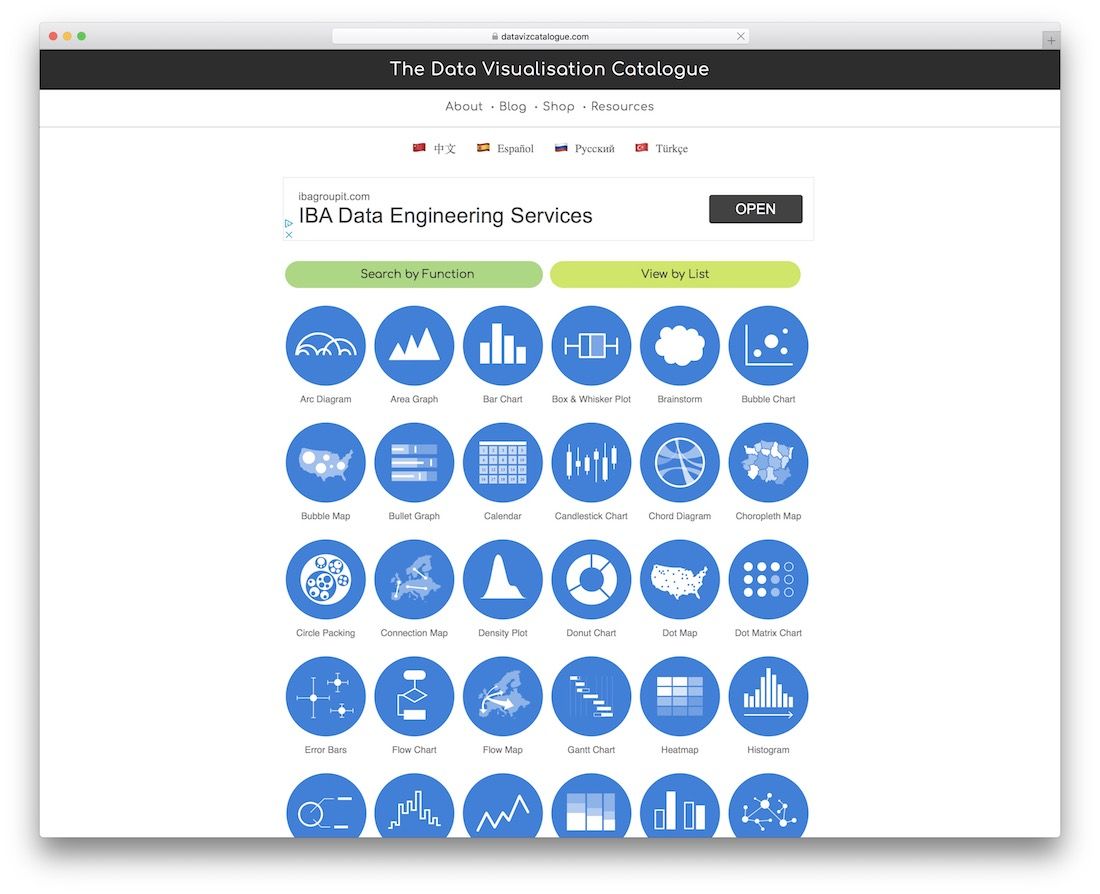
كتالوج البيانات المرئية

الشيء الذي يتميز بالتصميم سريع الاستجابة هو أنه يمكنك العمل طوال النهار والليل لإتقان التصميم الذي تريده ، ولكن حتى بعد الانتهاء من التخطيط - هناك المزيد من العمل الذي يتعين القيام به ، وعادةً ما يرجع ذلك إلى الطريقة التي يمكنك بها الدمج محتوى تفاعلي وديناميكي في تصميماتك. بالتأكيد ، جعل WordPress من السهل توصيل المحتوى بمكونات إضافية مثيرة تلائم إلى حد ما الجهاز سريع الاستجابة ، لكن مواقع الويب المستجيبة الأصلية تعد ملفات تعريف ارتباط أصعب بكثير ، وأحد الأشياء التي تجدها في المحتوى هي الرسوم البيانية ، الرسوم البيانية وتصورات البيانات الأخرى التي تصور القصة من خلال الأرقام. تعد نيويورك تايمز مثالاً رائعًا على الكيفية التي ستحتاج بها مواقع الويب سريعة الاستجابة إلى مجموعة أدوات سريعة الاستجابة لإنشاء تصورات ديناميكية لنتائج الانتخابات الأخيرة.
هذا هو السبب في أننا نشارك المزيد حول كتالوج تصور البيانات - مجموعة رائعة من أنماط ووظائف تصور البيانات التي تحتوي كل منها على صفحة فريدة ووصف فريد ومعاينة لما سيبدو عليه الرسم البياني / الرسم البياني / التصور ، و الأهم من ذلك - توصية بأحدث الأدوات الأكثر استقرارًا والتي يمكن استخدامها لإعادة إنشاء مثل هذا الرسم التخطيطي أو التصور. لقد تم بذل الكثير من العمل في هذا المشروع ، وسيكون من الجهل إلى حد ما تجنب استخدام هذا لمساعدة نفسك على فهم تصور البيانات سريع الاستجابة بشكل أفضل. هناك قدر كبير من الأمثلة المتاحة ، مثل - المخططات القوسية ، الرسوم البيانية للمساحة ، المخططات الشريطية ، سحب الأفكار ، المخططات الفقاعية والخرائط ، الرسوم البيانية للنشرات ، التقويمات ، خرائط الاتصال ، خرائط التدفق ، الرسوم البيانية ، الرسوم البيانية الخطية ، المخططات الحلزونية وغير ذلك لا حصر له طرق مبتكرة لعرض بياناتك على موقع ويب سريع الاستجابة.
صنع بواسطة InVision LABS

Craft هي أداة جديدة من InVision Labs ، وهي منصة برمجيات تصميم بارزة وذات سمعة طيبة ساعدت في تشكيل مشهد تصميم الويب لسنوات عديدة بالفعل. مع إصدار Craft ، يبدو أن InVision يريد الحفاظ على هذا السجل كما هو ، وعلى الأرجح سيفعلون. Craft هي أداة تصميم شاشة لا مثيل لها. إنه أمر بديهي ، ذكي ، يمكنه إنجاز المهام الصعبة ، وهو مستجيب للغاية لاحتياجات المستخدم.
قم بإنشاء نماذج أولية ديناميكية للتطبيق تستخدم بيانات حقيقية (سواء تم توفيرها بواسطتك أو تم إنشاؤها خصيصًا) لإنشاء تجربة نموذج أولي للتطبيق فريد. ميزة المكتبة قادرة على إضافة عناصر تصميم جديدة ومثيرة إلى شاشاتك من خلال وظائف السحابة ، لذلك سواء كنت تريد سحب البيانات من موقع ويب مباشر ، أو تحميلها بنفسك - Craft Library هي الميزة التي يجب استخدامها. من غير المحتمل أن نرى منافسًا لمثل هذا النظام في أي وقت قريب ، لذا فإن تعلم Craft الآن قد يعني أنك ستكون أكثر تكيفًا مع الميزات الجديدة التي تخطط لإصدارها في المستقبل.
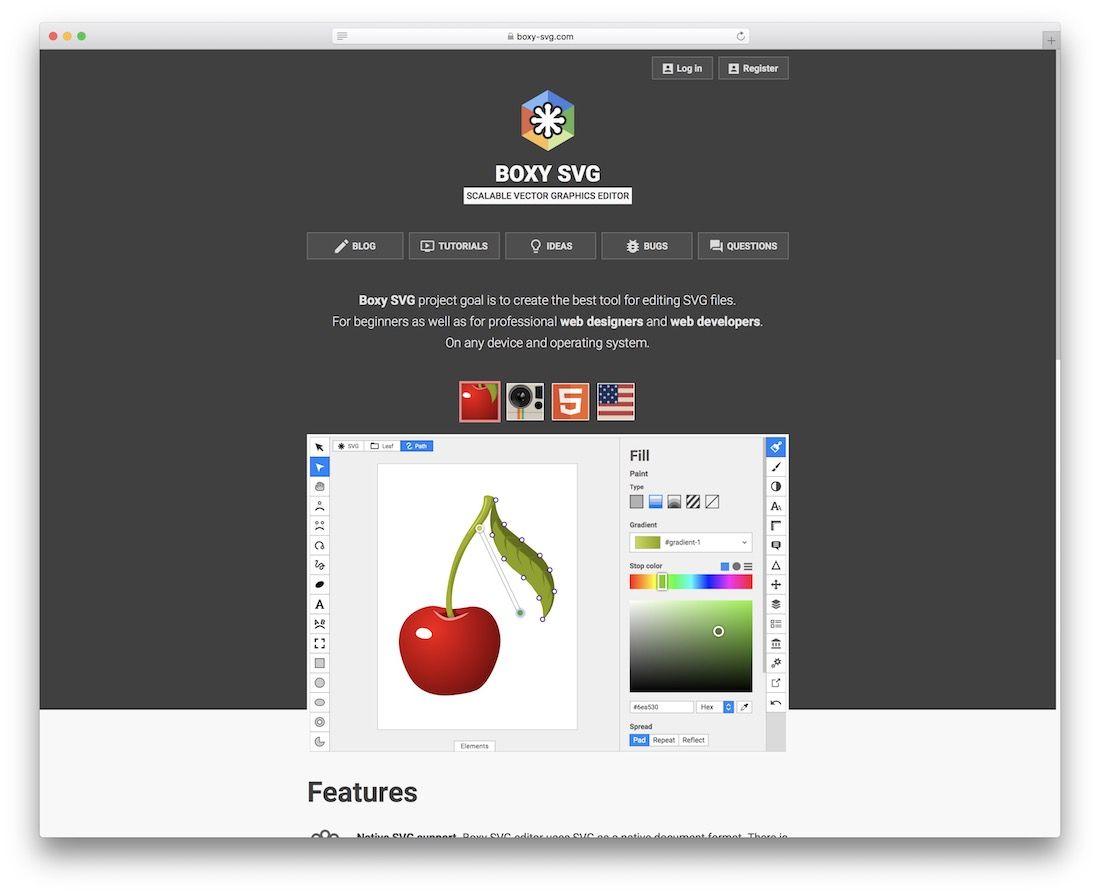
محرر Boxy SVG

Boxy هو نوع جديد من الطرق للتعامل مع الرسومات المتجهة مباشرة في المتصفح. حتى الآن ، كان مصممو الرسوم يعتمدون اعتمادًا كبيرًا على استخدام أدوات مثل Sketch و Adobe Illustrator لإنجاز المهام الشائعة التي تركز على الرسومات المتجهة ، ولكن مع Boxy SVG - يمكنك الآن إنشاء الرسوم التوضيحية والرموز واللافتات والنماذج بالأحجام الطبيعية والمخططات والأزرار وغيرها من الأدوات المخصصة عناصر SVG مباشرة من متصفحك المفضل. إنها عملية بشكل مذهل ومفيدة بالتأكيد. تعد SVG بالفعل مستقبل التصميمات سريعة الاستجابة ، وستضمن أدوات مثل Boxy بقائها على هذا النحو. فوائد دمج رسومات SVG في تصميماتك لا تقدر بثمن. إنها مفيدة بشكل لا تشوبه شائبة للأداء وقابلية التوسع وتجربة المستخدم الجميلة.
UXPin

إذا كانت لديك فكرة لتصميم الويب ، فيمكنك تحقيق ذلك باستخدام UXPin المذهل والمرن. إنه حل لا يعرف أي قيود حقًا. في واقع الأمر ، فإن خيالك هو الحد الوحيد الذي لديك ، لذا أطلق العنان للخيال وابتكر التحفة الفنية التي تبحث عنها بالضبط. باستخدام UXPin ، يمكنك جعل الأشياء البسيطة والمعقدة حقيقة واقعة عاجلاً وليس آجلاً.

سواء كنت تقوم بإعداد نموذج أولي أو مشروع كامل ، مرة أخرى ، لا توجد حدود لـ UXPin ، حيث يمكنك استخدامه لأي شيء.
بالنسبة للميزات ، وغني عن القول ، هناك الكثير. من المكتبات المضمنة ، مثل Material Design و Bootstrap ، إلى استيراد HTML ، وأطنان من المكونات وعناصر النموذج التفاعلية وأدوات الرسم المتجه ، كل هذا وأكثر هو ما تحصل عليه باستخدام UXPin. استعد لإحداث فرق فوري مع UXPin المذهل الآن.
اختبار التوافق مع الأجهزة الجوّالة (بواسطة Google)

في هذا اليوم وهذا العصر ، من الأهمية بمكان أن يكون موقعك على الويب أو مدونتك متوافقين تمامًا مع جميع الأجهزة. باختصار ، يجب أن تكون صفحتك جاهزة للجوّال. إذا كنت مهتمًا بالتحقق من مرونة موقعك ، فمن الأفضل ألا تفوت تجربة اختبار التوافق مع الأجهزة المحمولة من Google. في حين أنه جزء من Search Console ، يمكنك أيضًا اختبار الأشياء حتى إذا لم يكن لديك حساب.
لفحص مدى مرونة تخطيط موقع الويب أو المدونة ، يمكنك إما إضافة عنوان URL الخاص بك أو حتى الرمز. بمجرد الضغط على زر الاختبار ، سيهتم اختبار التوافق مع الأجهزة الجوّالة بالباقي. بعد تحليل الصفحة ، سيوفر اختبار التوافق مع الأجهزة الجوّالة النتيجة ، بالإضافة إلى ما إذا كانت هناك أية أخطاء وما إلى ذلك.
CrossBrowserTesting

على غرار اختبار موقع الويب الخاص بك للأجهزة المحمولة ، تحتاج إلى معرفة مدى توافقه مع متصفحات الويب المختلفة. لحسن حظك ، بدلاً من القيام بكل شيء يدويًا ، يمكنك الاستفادة من CrossBrowserTesting. مع العديد من متصفحات سطح المكتب والجوّال ، سيساعدك البرنامج في جعل صفحتك محسّنة لجميع المتصفحات المفضلة. للحصول على جوهر ذلك ، يمكنك مشاهدة العروض التقديمية المتاحة ورؤية كل ما هو ممكن باستخدام اختبار CrossBrowserTesting الرائع.
تأتي الأداة في ثلاث حزم مختلفة ، للتأكد من أن مطوري الويب والفرق يجدون الحل المناسب لاحتياجاتهم. ضع في اعتبارك أنه يمكنك بدء تجربة خالية من المخاطر وتجربة هذا الحل القوي بشكل مباشر. تحتوي بعض الميزات على الاختبار اليدوي والتلقائي ، وتصحيح الأخطاء ، ولقطات الشاشة ، والأجهزة الحقيقية ، والاختبار الموازي ، وتكامل CI ، على سبيل المثال لا الحصر.
الذري

تقوم Atomic بعمل شيئين: فهي تساعدك على إنشاء واجهة باستخدام ملفات التصميم الحالية (PS أو Sketch) ، وتساعدك على إنشاء نموذج أولي لتلك التصميمات باستخدام رسوم متحركة مخصصة. أنشئ تطبيقات مخصصة بدون قيود على أنواع الأجهزة ، واطلع على كيفية تفاعل هذه التصميمات عبر منصات متعددة. سيسمح لك المحرك المحسن للحركة بعمل حركات متحركة من شأنها إثراء واجهة مستخدم تطبيقك ببعض اللمسات الحديثة عليها. لكل تصميم من تصميماتك ، يمكنك الحصول على عنوان URL مخصص يمكنك مشاركته مع فريق التصميم الخاص بك ، أو مع الأشخاص الذين يشغلون أجهزة مختلفة ، ومعرفة كيفية تفاعل النموذج الأولي للتطبيق معهم.
انظر ، ما تحاول أتوميك القيام به هنا ، هو منح المطورين والمصممين بالطبع ، فرصة لجعل الأمر أكثر سهولة فيما يتعلق ببناء نماذج أولية من شأنها أن تعمل عبر جميع الأجهزة الرئيسية. سيستغرق ترميز مثل هذا التصميم بشكل فردي وقتًا طائشًا ، ولكن باستخدام Atomic - يتم تخفيض هذه العملية إلى تصميم واحد يعمل بشكل رائع على جميع الأنظمة الأساسية التي يتم تجربتها عليها. تسجل Atomic سجل التصميم الخاص بك وتسجل الإجراءات التي اتخذتها حتى تتمكن من العودة إلى مراجعة معينة في أي وقت. يمكن دعوة أعضاء الفريق للتعاون معًا في التصميمات ، وتوجد وظيفة التغذية الراجعة لجمع الملاحظات مباشرة إذا كانت هناك حاجة لذلك.
فن قص وتشكيل الورق

لن نخفي حقيقة أن عددًا قليلاً من هذه الأدوات ، هي في الواقع لنماذج واجهات التصميم ، ولا سيما واجهات المستخدم. يبدو فقط أن باب السوق قد فتح في السنوات القليلة الماضية ، والآن تحذو شركات مثل Google و Facebook حذوها لتلبية احتياجات مصممي الرسومات المحترفين. Origami هي مكتبة نماذج أولية للتصميم تم إنشاؤها بواسطة Facebook.
لقد شهد Origami بالفعل استخدامه في الأنظمة الأساسية الشائعة مثل Instagram و Facebook Messenger ، والآن أي شخص لديه إمكانية الوصول إلى مجموعة أدوات التطوير الخاصة به سيكون لديه خيار إعادة إنشاء بعض أنماط الواجهة الشهيرة باستخدام Origami. المكونات الحديثة هي ما يجعل الواجهة الخلفية لأوريجامي مواتية للغاية. تم تصميم عناصر التمرير والتمرير والتنصت بعناية وصُنعت جميعًا لتعكس إمكانيات أحدث التقنيات. يتيح لك Origami ، كتطبيق أصلي ، استيراد تصميمات Sketch مباشرة إلى Origami بحيث يمكنك معاينة الشكل الذي ستبدو عليه تصميماتك مباشرة في المتصفح. ونعم ، يعمل Origami أيضًا مع النماذج الأولية لسطح المكتب. من نواح كثيرة - إنها أداة عالمية.
مايكروسوفت فلو

مع Microsoft Flow نخطو نحو تطوير تصميم على مستوى المؤسسة. التدفق هو لبناء مهام سير عمل يمكنها القيام بالعديد من المهام تلقائيًا نيابة عن عملية التطوير الخاصة بك. لماذا قد يكون هذا مفيدا في التصميم؟ حسنًا ، فهو يساعد في مزامنة البيانات عبر العديد من الأجهزة. ثانيًا ، يحتوي على نظام إشعارات أنيق يمكنك استخدامه لإعداد التنبيهات والمزيد. بهذه الطريقة ، يظل فريقك وخطتك النهائية كما هي عندما يتعلق الأمر بالتعرف على ما يحدث عبر هيكل التصميم العام.
ما يجعل Flow جذابًا أيضًا ، هو مقدار الخدمات التي يمكنه الاتصال بها - Twitter و Dropbox و Slack و GitHub و Google Drive ، على سبيل المثال لا الحصر. يوجد أكثر من 30 تكامل خدمة متاح بسهولة من وقت كتابة هذا. وهذا ليس كل شيء. ستساعد القوالب المخصصة في شرح كيف يمكن أن يصبح Flow إضافة مفيدة لسير عمل التصميم الحالي أو التطوير - لن نحكم عليه. تم تصميم كل قالب لغرض محدد مثل إرسال رسالة نصية إليك عندما يرسل لك رئيسك بريدًا إلكترونيًا أو إضافة عملاء متوقعين من Twitter إلى CRM أو نسخ ملفاتك احتياطيًا. هذه القوالب هي مجرد غيض من فيض وتهدف إلى إلهامك لإنشاء تدفقات مخصصة للعمليات التي تحتاجها بالضبط.
1140 شبكة

لن يرغب مطورو الأجهزة المحمولة فقط في الاعتراف بذلك ، ولكن لا يزال نهج سطح المكتب أولاً هو أفضل طريقة لتصغير حجم التصميم ليكون مناسبًا لأنواع الأجهزة المختلفة. قام المطورون ببناء 1140 شبكة متجاوبة للشاشات التي يبلغ عرضها 1280 بكسل ، مع القدرة على الرجوع إلى إصدار أقدم بأمان للحصول على شاشات أصغر حجمًا. لسوء الحظ ، أصبح موقع الويب الأصلي الآن غير صالح ، ولكن لا تزال جميع الملفات مفتوحة المصدر المتاحة على GitHub ، وهناك بعض الوثائق المتاحة لمساعدتك في إنشاء أول موقع ويب لشبكة CSS.
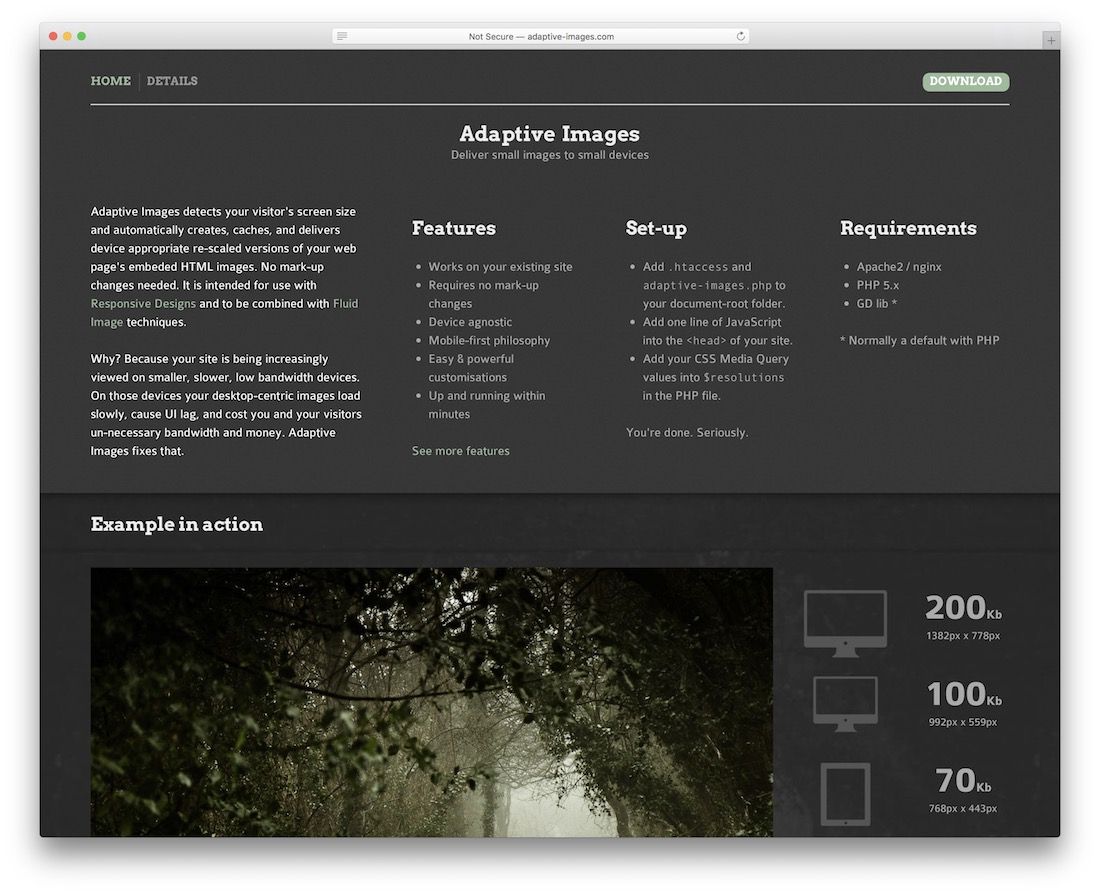
الصور التكيفية

لقد تعلمنا بالفعل عددًا قليلاً من الأشياء حول الصور سريعة الاستجابة ؛ كان أهمها حقيقة أن الصور بحاجة إلى التحسين لجميع أنواع الأجهزة ، وتصغيرها لتوفير أفضل تجربة مستخدم ممكنة ، دون حساب أداء موقع الويب. فكر فقط في مدى سرعة الويب إذا بدأ كل موقع ويب في تقديم محتوى مرئي محسّن للأداء لزواره؟
ستنخفض حركة مرور الويب الإجمالية بمقدار مذهل ، ولكن ما لم يتم فرض ذلك محليًا ، فلن نرى تغييرًا كهذا يحدث لفترة طويلة. ومع ذلك ، توجد بدائل. أحدها هو الصور التكيفية. خوارزمية الصور التكيفية قادرة على اكتشاف نوع الجهاز الذي يقوم المستخدم بالوصول إلى صفحاتك به ، وتقديم صورة مصممة بشكل أكثر تحديدًا لهذا المستخدم والتي من شأنها أن تستجيب لمتطلبات جهاز أصغر في حجم الشاشة. تبرز الصور التكيفية لأنها تتكامل مع أنظمة إدارة المحتوى الشائعة بسلاسة ، دون التسبب في كسر الصفحات. لذلك في الأساس ، لا توجد أسباب كثيرة لعدم استخدام الصور التكيفية.
FitVids

الوسائط (الملفات والصور والموسيقى ومقاطع الفيديو وما إلى ذلك) هي أكثر ما يبطئ الويب. لم نتعلم للأسف كيفية إدارة كميات هائلة من البيانات لتزويد المستخدم بتجربة تصفح تعكس وظائف بسيطة. النطاق الترددي ليس مجانيًا بعد. وبالتأكيد يمكن أن تكون باهظة الثمن في البلدان النامية. لم يفكر Chris Coyier ، الذي يدير CSS-Tricks ، مرتين عندما قرر رد الجميل لمجتمع المطورين ، باستخدام FitVids - مكتبة jQuery مرنة للقيام بتضمين فيديو سلس في مواقع الويب المتجاوبة الخاصة بك. من الأهمية بمكان تقديم هذه التجارب من نقطة إلى أخرى للمستخدمين. بهذه الطريقة ، لن يشككوا أبدًا في جودة النظام الأساسي الذي يتصفحونه.
وايرفي

يملأ Wirefy دور الانتقال من رسم التصميم إلى تنفيذ النموذج الأولي الكامل. لتحقيق النتيجة المرجوة ، يجب أن تكون هناك طريقة لتجميع عناصر واجهة المستخدم معًا بسرعة. هذا هو المكان الذي يناسب Wirefy الأفضل. Wirefy هي الطبقة التي يمكنك البناء عليها. خذ التصميم ، وقم بالإدارة حسب متطلباتك الخاصة. سواء كان ذلك بإزالة المكونات أو إدارة إمكانيات النمط. وغني عن الذكر ، أن بناء نموذج أولي يمكن للعميل التفاعل معه بالفعل ، سيمنحك قدرًا معقولاً من "النقاط الإضافية" مقابل الجهد المبذول.
FitText

يلعب النص أو الطباعة ، إذا كنت تحب ، دورًا كبيرًا في التصميمات سريعة الاستجابة. أولاً ، يجب أن تحصل على التنسيق الصحيح ، لكن لا يمكنك أن تنسى محاذاة أسلوب الطباعة الخاص بك. سيعكس هذا نفس الصفات على جميع الأجهزة والوسائط التي تصل إلى المحتوى الخاص بك. على غرار FitVids ، هذا هو المكان الذي يأتي فيه FitText. إنها مكتبة jQuery بسيطة لتوسيع نطاق العناوين التي تتناسب مع حجم العنصر الرئيسي. بهذه الطريقة ، ستظل عناوينك المهمة دائمًا في دائرة الضوء ، ومتوافقة تمامًا مع المعايير الحديثة لتصميم الويب.
المسؤول

لقد مرت الأيام التي كان عليك فيها التحقق من توافق تصميم موقع الويب من خلال أجهزة مادية متعددة. في الواقع ، كانت مثل هذه الأوقات موجودة. ولكن نظرًا لتطور البرامج ، يمكنك الآن التحقق من استجابة موقع الويب على مجموعة كبيرة من الأجهزة. يمكنك القيام بذلك بمجرد إدخال عنوان URL لموقع الويب الخاص بك في أداة مثل Responsinator. إنه حقًا إنجاز رائع لتقنية التصميم ، وسيوفر لك الكثير من الوقت في عملية التصميم. يمكنك الآن تحميل موقع الويب الخاص بك واختباره مقابل الأجهزة الذكية الأكثر شهرة وحداثة. الآن ، ستتمكن من معرفة ما إذا كان يمكنك إجراء تحسينات على موقعك في أي وقت.
كيف كان ذلك من أجل إنعاش الذاكرة والفهم جيدًا؟ لقد غطينا بعض الأدوات المذهلة حقًا ، ومع ذلك فإن سوق أدوات التصميم سريع الاستجابة ينمو بمرور الوقت. في بعض الأحيان ، لا يقتصر الأمر على الأدوات التي تقدم لنا نصائح تعليمات برمجية مباشرة ، أو إطار عمل للعمل به. الأدوات التي تلهمنا لجعل تطبيقاتنا وموقعنا الإلكتروني أكثر استجابة عندما يتعلق الأمر بالتصميم حقًا. تأتي تجربة المستخدم دائمًا في المقام الأول ، ولا توجد طريقة أفضل لتحسين تجربة المستخدم من تحسين واجهة المستخدم. هذا هو الشيء ذاته الذي يصبح تجربة لما تقوم ببنائه. هل وجدت بعض الأفكار الجديدة من هذه القائمة؟ نود أن تشاركها معنا ، ونلهمك دائمًا بقراءة ما يبتكره الآخرون!
