مزايا وعيوب صور SVG
نشرت: 2023-01-11SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة يسمح بمزيد من التحكم في الصور أكثر من تنسيقات الصور النقطية التقليدية. تتمثل إحدى ميزات SVG في أنه يمكن إنشاؤه باستخدام رمز ، مما يسمح بمزيد من التحكم في كيفية ظهور الصورة. ومع ذلك ، هذا يعني أيضًا أن هناك احتمالية لوجود تعليمات برمجية مخفية في صور SVG. تتكون صور SVG من كود مكتوب بلغة XML. يمكن لأي شخص أن يفتح الصورة في محرر نصوص عرض هذا الرمز. لهذا السبب ، من الممكن أن يقوم شخص ما بتضمين رمز مخفي في صورة SVG. يمكن استخدام هذا الرمز المخفي لتتبع مكان استخدام الصورة ، أو لعرض صورة مختلفة حسب موقع العارض. على الرغم من أن احتمال وجود تعليمات برمجية مخفية في صور SVG يمثل مصدر قلق ، إلا أن هناك طرقًا لتجنبه. عند إنشاء صورة SVG أو تحريرها ، من المهم أن تكون على دراية بالكود المستخدم. تأكد من استخدام الكود الذي تفهمه وتثق به فقط. إذا لم تكن متأكدًا من أي رمز ، فيمكنك دائمًا أن تطلب من شخص آخر إلقاء نظرة عليه. في الختام ، في حين أن صور SVG لديها القدرة على احتواء كود مخفي ، فإن هذا ليس بالضرورة أمرًا سيئًا. يمكن استخدام التعليمات البرمجية المخفية لأغراض مفيدة ، مثل تتبع مكان استخدام الصورة. طالما أنك على دراية بالشفرة المستخدمة وتثق بالمصدر ، فلا داعي للقلق بشأن الكود المخفي في صور SVG.
وهي تختلف عن لغة البرمجة في أنها لغة وصف المشهد.
يشتمل عنصر SVG (* text) على عنصر رسومي مكون من نص. لا يوجد حد لأنواع عناصر الرسوم التي يمكن تطبيقها على النص> ، بما في ذلك التدرج أو النمط أو مسار القطع أو القناع أو المرشح. قد لا يتم تضمين النص المقدم في SVG لأنه لا يظهر داخل عنصر يسمى نص> عنصر.
لغة الترميز الموسعة (XSL) هي معيار XML المستخدم لوصف الصور المتجهة . الترميز ، مثل HTML ، هو في الأساس ترميز ، باستثناء أنك تتعامل مع العديد من العناصر المختلفة لتحديد الأشكال والتأثيرات التي سيتم تطبيق الصورة عليها. هذا ليس هو الحال مع المحتوى. بدلاً من ذلك ، هذا هو الحال مع الرسومات.
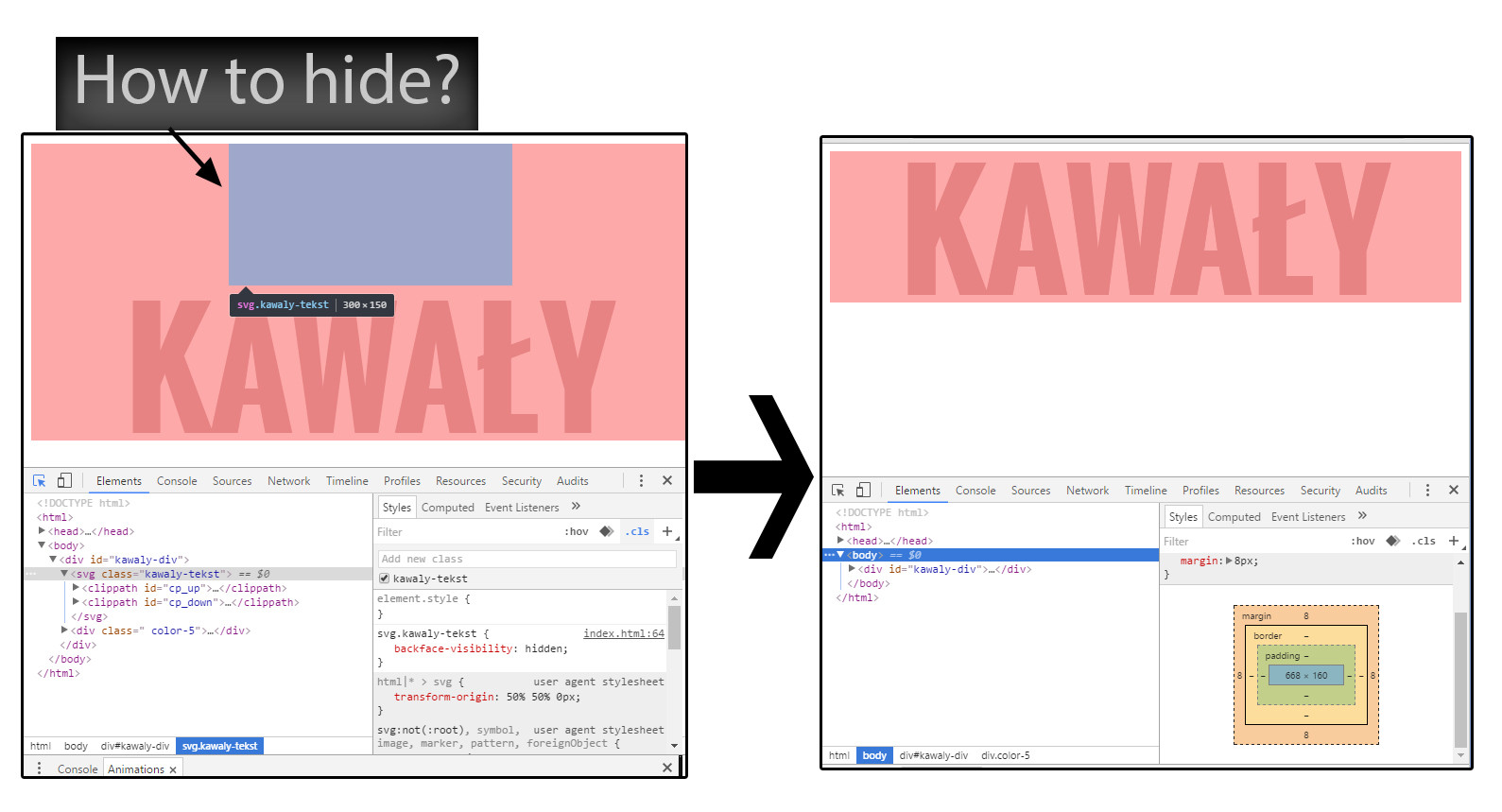
كيف يمكنني إخفاء النص في Svg؟

هناك طريقتان لإخفاء النص في SVG: استخدام سمة الرؤية أو سمة العرض. يمكن استخدام سمة الرؤية لإخفاء عنصر ، لكنها ستظل تشغل مساحة في المستند. يمكن استخدام سمة العرض لإخفاء عنصر وإزالته أيضًا من تدفق المستند ، لذلك لن يشغل أي مساحة.
يعد إنشاء SVGs الخاصة بك باستخدام Inkscape طريقة بسيطة لبدء التصميم. هناك القليل من الأساسيات التي ستحتاج إلى معرفتها ، وستكون مستعدًا للبدء على الفور. سيتم تعويضك عن النقر على الروابط التابعة الموجودة في هذا المنشور. إذا قمت بالنقر فوق أحد الروابط الموجودة على موقعي ، فقد أتلقى عمولة صغيرة. بعد اختيار الخط للنص ، يمكنك الآن تحويله إلى sva. لا يمكن إنشاء ملفات SVG بمجرد إدخال النص. يتطلب إنشاء نص في إنكسكيب تحويله إلى مسار. يمكن تحرير النص بأي ترتيب من خلال النقر على كل حرف فردي من النص.
كيفية إنشاء نص Svg's In Illustrato
لتوليد نص SVG في Illustrator ، يجب إنشاء كائن متجه أولاً. عند الانتهاء من إنشاء كائن المتجه ، انقر فوق الكائن "text" في شريط الأدوات واختر "text to path". ستتمكن من الوصول إلى وجهتك من خلال القيام بذلك. يمكنك النقر فوق كل حرف من نصك وتعديله وقتما تشاء.
هل يجب إخفاء أغنية Svg؟

يعد عرض SVGs المضمنة الطريقة الأكثر فاعلية لدعمها. للحصول على أقصى استفادة من الدعم الخاص بك ، استخدم المسمى aria كخيار أول من خلال الرجوع إلى العنوان والوصف (تجنب aria الموصوفة بواسطة الوصف ، لا يزال سيئًا).
عند استخدام ARIA ، يوصى بأن يكون مستخدمو المستعرضات وقارئات الشاشة على دراية بأن إمكانية الوصول إلى SVG محدودة بواسطة TPGi1.1. على الرغم من أن الصور المتداخلة لا يدعمها Internet Explorer 10 بشكل كامل ، فإن Jaws 15 هو حاليًا أفضل خيار لهذا النوع من العمل. تحدد طريقة arialabel كلاً من العنوان والعنصر التنازلي من خلال الرجوع إلى قيم معرف العناوين والعناصر الوصفية. تعد سمة الدور = العرض ، المخفية في العناصر الفرعية لعنصر thesvg ، إحدى وظائفها. مع هذا التغيير ، يكون له دور أقل في الرسومات ويمكن أن يوفر دعمًا أكثر قوة لقارئات الشاشة. يمكن لقارئ الشاشة اكتشاف صور متعددة بناءً على معرّفات الصور لكل عنصر فرعي لعنصر SVG.

ما هي أنسب طريقة لتسهيل الوصول إلى صورة Svg؟
إذا كنت تريد استخدام صورة أساسية أو غير معقدة أو تزيينية ، فما عليك سوى استخدام علامة * img. يمكنك استخدام هذا النمط لتصميم صفحات خفيفة وأسرع (وهي أسرع من استخدام SVGs المضمنة ) مع توفير الوقت في الصيانة لمصادر متعددة لـ sva.
هل تقرأ برامج قراءة الشاشة Svg؟
يمكن لقارئ الشاشة قراءة SVG طالما أنه يحمل اسمًا رمزيًا لقراءته. يمكن لقارئات الشاشة قراءة علامات إمكانية الوصول هذه ، والتي تُستخدم لوصف ما يمثله SVG أو لتحديد ما يُفترض أن يصوره.
هل يمكن الوصول إلى ملفات Svg؟
هذه الصورة هي SVG يمكن الوصول إليها ، بفضل قابلية التوسع التي توفرها صور SVG ... 1.2 Accessibility SVG؟ صورة PNG صغيرة: صورة SVG صغيرة: صورة PNG مكبرة: مكبرة
متى يجب ألا تستخدم Svg؟

نظرًا لأن SVG يعتمد على المتجهات ، فإنه لا يمكنه التعامل مع الصور بتفاصيل وتركيبات معقدة مثل الصور الفوتوغرافية. يعتبر الشعار والأيقونة والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا بسيطة هي الأنسب للاستخدام في الرسومات المتجهة.
تتكون صفحات الويب عادةً من رسومات متجهة في شكل SVG (Scalable Vector Graphics). على عكس الصور القياسية ، وهي ملفات متجهة ، تتمتع ملفات SVG بجودة متجهة ولا تُفقد عند تكبيرها أو تصغيرها في المستعرض. قد لا تكون تنسيقات الصور الأخرى فعالة في حل مشكلات الدقة مثل التنسيقات الأخرى ، وقد تكون هناك حاجة إلى بيانات / أصول إضافية. إنه تنسيق ملف قياسي W3C. على سبيل المثال ، يمكن استخدامه مع اللغات والتقنيات القياسية المفتوحة الأخرى ، مثل CSS و JavaScript و HTML. لنفس السبب الذي يجعل التنسيقات الأخرى تحتوي على عدد أكبر من الصور ، تحتوي صور SVG على عدد أقل من الصور. يمكن أن تتراوح أبعاد رسم PNG من 50 إلى 100 ضعف أبعاد رسم SVG.
يتم استخدام XML و CSS لإنشاء SVGs ، ولا يتطلبان صورًا من الخادم. هذا التنسيق مفيد للرسومات ثنائية الأبعاد ، مثل الشعارات والرموز ، ولكن ليس للصور الأكثر تفصيلاً. قد لا يعمل مع الإصدارات الأقدم من IE8 أو أقل لأن معظم المتصفحات الحديثة تدعمه.
تُعرف SVG بأنها تقنية وتتوسع بسرعة. إنه تنسيق ممتاز لإنشاء الصور مثل عناصر التحكم في واجهة المستخدم والشعارات والأيقونات والرسوم التوضيحية التي تستخدم الرسومات المتجهة. الأنواع الثلاثة للكائنات الرسومية التي يمكن إنشاؤها باستخدام SVG هي عناصر هندسية متجهة ومسارات ومنحنيات. نظرًا لأن العناصر الهندسية المتجهة مثل المنحنيات والمسارات لا تفقد الجودة أبدًا ، فإنها تبدو واضحة وجميلة طوال الوقت. عندما يتم تقليل حجم الصور الرئيسية بشكل طفيف ، يمكن أن تصبح ضبابية. نظرًا لطبيعتها ذات التعليمات البرمجية فقط ، فإن ملفات SVG صغيرة ومُحسَّنة بأفضل ما لديها من قدرات. هناك أيضًا مُحسِّن SVG يسهل إدارتها. إذا كنت تعمل مع التصميم الجرافيكي ، فقد ترغب في التفكير في استخدام sva. هذا النظام سهل الاستخدام وقابل للتكيف ويمكن تحجيمه ليناسب أي حجم دون فقدان الجودة.
أخطار Svg
نظرًا لأن ملف SVG يحتوي على جافا سكريبت ، فهو ليس آمنًا. قبل أن تتمكن من استخدامها على موقع الويب الخاص بك ، يجب عليك أولاً تجريدها. نظرًا لسرعته وجودته وسهولة استخدامه ، يعد تنسيق SVG تنسيقًا رائعًا لتطوير صفحات الويب. يجب استخدامه بشكل منتظم.
