مزايا وعيوب استخدام رسومات موجهة قابلة للتطوير (SVG) على موقع الويب الخاص بك
نشرت: 2022-11-28هناك عدد من الأسباب التي قد تجعلك ترغب في استخدام Scalable Vector Graphics (SVG) على موقع الويب الخاص بك. ربما أنت مصمم رسومات يريد عرض عملك على الإنترنت ، أو ربما تحتاج إلى عرض مخططات أو مخططات معقدة على موقعك. مهما كان السبب ، ستسعد بمعرفة أن Squarespace يدعم ملفات SVG. في هذه المقالة ، سنلقي نظرة على كيفية تحميل ملفات SVG واستخدامها على موقع Squarespace الإلكتروني الخاص بك. سنناقش أيضًا بعض مزايا وعيوب استخدام تنسيق الملف هذا.
هل يمكنك استخدام ملفات Svg في Squarespace؟

يدعم Squarespace استخدام sva. لإضافة ملف SVG إلى موقع Squarespace ، يجب عليك أولاً تحميله إلى لوحة Assets بالموقع ثم إدراجه في منشور أو صفحة. يمكن استخدام الزر "Add Files" لتحميل ملفات SVG إلى لوحة Assets.
لماذا لا يجب عليك استخدام Svg
متى يجب ألا تستخدم sva؟ نظرًا لبساطتها ولونها ، فإن رسومات HTML5 ، مثل الشعارات والأيقونات ، هي الأنسب لـ SVG. يوجد عدد أقل من الزخارف فيه مقارنة بالصور الفوتوغرافية ، وهو ليس مثاليًا للرسومات التي تحتوي على الكثير من الزخارف التفصيلية. نظرًا لأنه يفتقر إلى الدعم في المتصفحات القديمة ، فإنه ليس خيارًا جيدًا لمواقع الويب التي تتطلب متصفحات أقدم لعرضها. هل من الممكن استخدام ملف sva؟ ستتعرف معظم برامج تحرير النصوص الأساسية ومتصفحات الإنترنت على هذه الملفات باعتبارها SVGs. برامج تحرير الرسومات المتقدمة ، مثل CorelDRAW ، غير مدعومة حاليًا.
ما البرنامج الذي يعمل مع ملفات Svg؟
يدعم كل متصفح شائع ، بما في ذلك Google Chrome و Firefox و Internet Explorer و Opera ، عرض صور SVG. يمكن أيضًا إنشاء رسومات المتجهات باستخدام برامج تحرير النصوص الأساسية مثل CorelDRAWCorelDRAWCorelDRAW ، وهو محرر رسومات متجه تم تطويره وتسويقه بواسطة شركة Corel Corporation. تُعرف Corel أيضًا باسم CorelDRAWCorelDRAW بالإضافة إلى مجموعة رسومات Corel ، والتي تتضمن محرر الصور النقطية Corel Photo-Paint بالإضافة إلى البرامج الأخرى المتعلقة بالرسومات (انظر أدناه).
تطبيق إنكسكيب مجاني ومفتوح المصدر ، ولديه إمكانيات رسم متجهية حديثة. لقد كان أبرز مروج لـ SVG قبل حصول Adobe على Macromedia. تُستخدم Java لإنشاء Batik ، والذي يدعم كل شيء تقريبًا ، بما في ذلك بعض الميزات التي تم التخطيط لها في الأصل لـ 1.2. ImageMagick هي أداة لمعالجة الصور بسطر الأوامر معروفة جيدًا. نظرًا لأنه مصمم للمتصفحات الحديثة ، فإن svg يتضمن جميع الميزات الحديثة مثل التقنيع والقص وقص الأنماط وصور التدرج الكامل. يتم تصدير كل من gnuplot و xfig ، وهما من أدوات الرسم المعروفة ، باسم SVG. سيعرض JSXGraph الرسوم البيانية باستخدام VML و SVG و canvas.
في السابق ، كان على مصممي الرسوم ومطوري الويب الاختيار بين Illustrator و Inkscape لإنشاء ملفات SVG. أصدرت Adobe أيضًا تحديثًا لبرنامج Illustrator يتيح للمستخدمين حفظ الملفات بتنسيقات JPEG و SVG. بمعنى آخر ، يمكن تنزيل الملفات واستخدامها مع أي متصفح طالما أنها متوافقة مع هذا المتصفح. يعتبر ملف SVG أفضل بكثير من ملفات JPEG من حيث الفوائد. تتمثل إحدى مزايا استخدامها في أنها أكثر تفصيلاً وذات دقة أعلى. يمكن أن تكون أيضًا أكثر دقة عند عرض النص والرسوم التوضيحية. من ناحية أخرى ، لا تتوافق ملفات SVG مع كل متصفح تقريبًا. يمكن فقط للمتصفحات الحديثة ، مثل Chrome و Firefox و Safari عرضها بشكل صحيح. سيكون تحديث Adobe مفيدًا للغاية. وهذا يعني أن مصممي الرسوم ومطوري الويب يمكنهم الآن الاختيار بين برنامجين ممتازين يتيحان إنشاء ملفات SVG عالية الجودة . باستخدام هذه الميزة الجديدة ، أصبح إنشاء الرسومات لمواقع الويب والتطبيقات أسهل الآن.
ما الذي يفتح تنسيق ملف Svg؟
يمكن لمشاهدي ملفات SVG تصفح الملفات باستخدام جميع متصفحات الويب الحديثة. تعد Chrome و Edge و Firefox و Safari مجرد أمثلة قليلة على الأنظمة الأساسية. نتيجة لذلك ، إذا لم يكن لديك SVG ولا يمكنك فتحه بأي شيء آخر ، فافتح متصفحك المفضل ، واختر ملف> فتح ، وحدد ملف SVG الذي تريد رؤيته. ستتمكن من رؤيته في نافذة المتصفح الخاص بك.
كيفية فتح ملف Svg في Illustrato
كيف أقوم بفتح ملف sva في Illustrator؟
يمكن فتح ملف SVG باستخدام Illustrator. من السهل حفظ ملف SVG في ملف PDF أو PNG بفتحه في Illustrator.
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

إذا كنت تريد تضمين صور SVG مباشرة في مستند HTML ، فيمكنك القيام بذلك باستخدام * svg افتح صورة SVG في كود IDE أو VS المفضل لديك ، وانسخ الكود والصقه داخل * body. يوضح العرض التوضيحي أدناه كيف لإنشاء صفحة ويب مطابقة لما أنت بصدد إنشائه.

مع أحدث المستعرضات والتحديثات التقنية ، هل ما زلنا بحاجة إلى علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ قم بتمييز الخطوط وتضمينها باستخدام Nano باستخدام علامة "صورة". إذا أمكن ، استخدم ضغطًا ثابتًا وضغطًا باستخدام Brotli لضغط SVG. نظرًا للعدد المتزايد من الصور على مواقع الويب الخاصة بنا ، فسنواجه مشكلات عرض يصعب عرضها. نتيجة لذلك ، سنتمكن من رؤية صورنا في بحث الصور بفضل طريقة التضمين التي نستخدمها. لتضمين SVG في HTML ، استخدم العلامة> img> كأفضل وأبسط طريقة.
إذا كان لديك تفاعل في صورك ، فيمكنك إضافة تفاعل باستخدام علامة <object>. إذا كنت تستخدم العلامة كعنصر احتياطي ، فسيتم تحميل الصور مرتين ، إلا إذا قمت بتخزينها مؤقتًا. يمكن استخدام CSS والخطوط والبرامج النصية الخارجية لإدارة التبعيات على SVG ، والتي هي أساسًا DOM. نظرًا لأن المعرفات والفئات لا تزال مغلفة داخل الملف ، فمن السهل الاحتفاظ بصور SVG باستخدام علامات الكائنات. يجب أن تكون جميع المعرفات والفئات في التضمين المضمن فريدة. نظرًا لأن تفاعلات المستخدم مع SVG تؤثر عليه بطريقة غير متوقعة ، فستخضع لتغييرات ثابتة. في معظم الحالات ، لا ينصح باستخدام SVG المضمن ؛ الاستثناء هو عندما يتم تحميل الصفحة تلقائيًا. يصعب الحفاظ على إطارات Iframe ، ولا تتم فهرستها بواسطة محركات البحث ، ولا يتم استخدامها بشكل فعال بواسطة مُحسّنات محرّكات البحث.
إذا كان SVG الخاص بك يحتوي على شكل غير منتظم أو معقد ، فقد تحتاج إلى التفكير في استخدام عنصر svg> بدلاً من ملف. يمكن استخدامه لتحديد حاوية لـ SVG ، بالإضافة إلى مجموعة من العناصر لتحديد الرسومات التي ستشكل SVG. عند تحديد عنصر رسومي واحد ، يمكنك أيضًا تضمين عنصر svg ، والذي يُستخدم لتحديد خريطة المنطقة. HTML مصدر معروف للصور. باستخدام كود تضمين HTML ، يمكنك بسهولة إضافة رسومات إلى موقع الويب الخاص بك. الأمر بسيط مثل اتباع الإرشادات الموجودة في السمة src الخاصة بـ * img إذا لم يكن لديك نسبة عرض إلى ارتفاع متأصلة ، فستحتاج إلى تضمين سمة ارتفاع أو عرض من أجل الحفاظ على النسب المناسبة في SVG. بالإضافة إلى ذلك ، يمكن استخدام عنصر svg لتحديد حاوية لـ SVG ، ومن ثم يمكن استخدام مجموعة من عناصر g لتحديد العناصر الرسومية داخل تلك الحاوية. ستتمكن من تحديد المزيد من الخيارات لتخطيط ومظهر SVG كنتيجة لذلك. الخيار الأخير هو تحديد عنصر رسومي واحد كخريطة صورة مع عنصر * svg. سيسمح للمستخدمين بتحميل صفحة مختلفة أو فتح مربع حوار بالنقر فوق الرسم.
كيفية استخدام Svg في Squarespace
يعد تضمين Scalable Vector Graphics (SVG) على موقع Squarespace طريقة رائعة لإضافة محتوى تفاعلي وجذاب. إليك كيفية البدء:
في القائمة الرئيسية ، انقر فوق الصفحات.
انقر فوق رمز + ، ثم انقر فوق صفحة فارغة.
في لوحة إعدادات الصفحة ، ضمن نوع الصفحة ، انقر فوق قياسي.
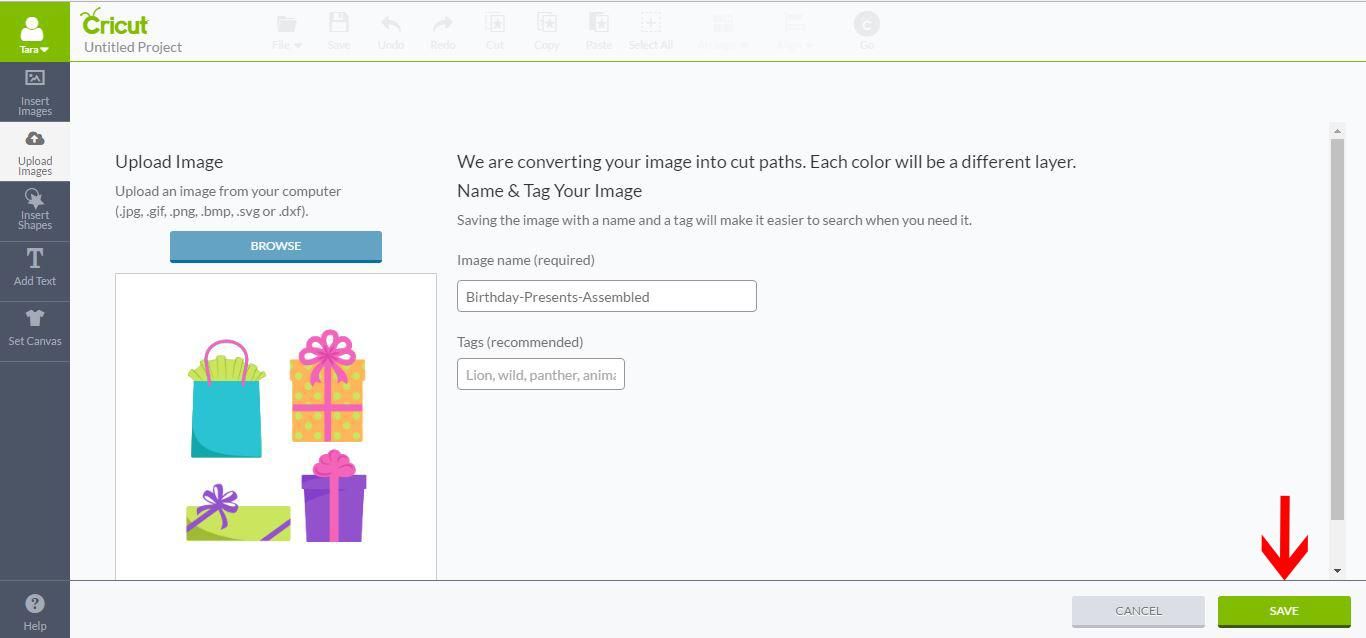
انقر في منطقة محتوى الصفحة واختر إدراج> صورة. يظهر مربع الحوار "إدراج صورة".
انقر فوق تحميل الصورة. يظهر مربع الحوار "تحميل صورة".
انقر فوق اختيار صورة. انتقل إلى ملف SVG الذي ترغب في تحميله وحدده ، ثم انقر فوق فتح.
بمجرد إضافة الصورة إلى الصفحة ، يمكنك النقر فوقها وسحبها لتغيير موضعها. لتغيير حجم SVG ، انقر واسحب أحد مقابض الزاوية.
مكتبة أيقونات Squarespace
مكتبة Squarespace Icon عبارة عن مجموعة متزايدة من الرموز التي يمكن استخدامها لإضافة اهتمام مرئي إلى موقع Squarespace الخاص بك. تتوفر الرموز بتنسيقات Vector و PNG ، ويمكن استخدامها للمشاريع الشخصية والتجارية.
باستخدام الرموز ، يمكنك التعبير بصريًا عن موقع Squarespace الخاص بك. هذا ممكن من خلال عدد من الخيارات ، لكل منها مجموعته الخاصة من المزايا والعيوب. قد يُطلب دفع بعض الرموز ، بينما قد يخضع البعض الآخر لقيود الملكية الفكرية أو العلامات التجارية.
كيفية إضافة رموز اجتماعية مخصصة إلى موقع Squarespace الخاص بك
تتم إضافة الرموز الاجتماعية المخصصة إلى مواقع Squarespace كجزء من تصميمها. يمكنك إضافة أيقونات إلى Squarespace باستخدام مكتبة الأيقونات. فيما يلي بعض الرموز التي يمكنك استخدامها على موقع الويب الخاص بك. ما عليك سوى النقر فوق الرمز الموجود في المكتبة ثم النقر فوق الزر "إضافة إلى الموقع" لإضافته إلى موقع ويب. يمكن أيضًا إضافة رموز إلى Squarespace باستخدام كود HTML. يمكن العثور على خيار "Custom CSS" في علامة التبويب "تصميم" في الصفحة الرئيسية. بعد ذلك ، في علامة التبويب "الملفات" ، يمكنك تحميل الرموز الخاصة بك. توفر هذه المقالة إرشادات خطوة بخطوة لإضافة رموز اجتماعية إلى موقع Squarespace.
