مزايا استخدام SVG لإنشاء منحنيات
نشرت: 2023-02-20يمكن لملفات SVG إنشاء منحنيات نظرًا لكونها تعتمد على المتجهات. هذا يعني أنها تتكون من سلسلة من النقاط ، بدلاً من وحدات البكسل ، والتي يمكن توصيلها لتشكيل منحنى. تتمثل ميزة استخدام ملف SVG لإنشاء منحنى في أنه يمكن تغيير حجم الملف إلى أي حجم دون فقدان الجودة ، على عكس الصورة القائمة على البكسل.
سيتم إنشاؤه باستخدام [code type = html]. 1 / Y1، Y2، Y3، Y4، Y5، Y6. يبدأ المنحنى عند 100200 حيث يتحرك المسار إلى النقطة. نقطة التحكم الثانية هي 400100. يبلغ طول المنحنى 400200 متر في النهاية. لا يجب إيقاف منحنيات الخط عند نقطة واحدة. يمكن إنشاء منحنيات أكثر تعقيدًا من حيث اتصالاتها.
يمكن للمتصفحات استخدام الأمرين S و s ، بالإضافة إلى كونهما اختصارًا ، لمساعدتك في تحديد التكوين. إليك المنحنيان مرة أخرى باستخدام الاختصار المطلق. مطلوب نقطة تحكم أقل من أجل العمل مع بيزير تربيعي. يحتوي الأمر arc على أكبر عدد من المعلمات لأي من أوامر المنحنيات الثلاثة. بالنظر إلى نقطة البداية والنهاية ، القطع الناقص مع دوران rx و ry والمحور x ، هناك أربعة أقواس محتملة لا يمكن رسمها. بالنسبة لعلم المسح ، فإن الأقواس ذات اللون الأحمر والأرجواني هي صور معكوسة لعلم القوس الكبير. بنهاية القوس الأزرق ، تتشكل مرآة للقوس الأحمر حول المحور الذي تم إنشاؤه بواسطة نقطتي البداية والنهاية.
بعبارة أخرى ، يشير 0 إلى قوس أصغر ويشير 1 إلى قوس أكبر. المسارات أكثر قوة ومرونة من الأشكال الأساسية . يمكن إنشاؤها على عجل ، لكنها تتطلب المزيد من الجهد. من المرجح أن يقوم أي محرر رسومات يستخدم المسارات بتصدير الصورة التي تقوم بإنشائها. إذا لم يكن لديك وقت لحفظ الأوامر ، فيجب أن تكون قادرًا على القيام بذلك في غضون دقائق.
كيف ترسم منحنى في Svg؟

إذا كنت تريد رسم منحنى بتنسيق svg ، يمكنك استخدام عنصر "المسار". يأخذ عنصر "المسار" السمة "d" ، والتي تعني "البيانات". تحتوي السمة "d" على سلسلة من الأوامر والمعلمات في SVG Path Mini-Language. تخبر هذه الأوامر والمعلمات المتصفح بكيفية رسم المنحنى.
تعتبر مقالة SitePoint How to Draw Gabor Curves على HTML5s مكانًا جيدًا للبدء عند تطوير مسارات معقدة في sva. يمكن استخدام السمة d لإضافة نعومة إضافية لمنحنى سلس عن طريق إضافة بعض الحيل. يتم تحديد هذه القيمة باستخدام سمة المسار d ، وهي C. يمكن أيضًا مشاهدة المعادلات المرعبة في WolframMathWorld. توجيهات S و s هي اختصار (كالعادة ، يشير خيار الأحرف الصغيرة إلى إحداثيات نسبية وليست مطلقة). يمكن ربط المنحنيات معًا باستخدام زوج آخر من الإحداثيات. نتيجة لذلك ، من المفترض أن تكون نقطة البداية ونقطة النهاية للمنحنى متماثلتين. يمكن تمكين تأثير التعبئة الذي يضيف توجيه Z للنهاية بالنقر فوق المنحنى نفسه.
يمكن إعادة استخدام المسارات بطرق مختلفة
يمكن إعادة تحديد المسارات في أي وقت. يمكن إنشاء لون تعبئة بتحديد مسار ، ثم رسم نفس المسار مثل لون التعبئة في حد. يجب إنشاء عنصر مسار أولاً ، متبوعًا بسمة اسم مع سمة d.
هل يمكنك منحنى الأشكال في كريكوت؟

يمكنك بسهولة ثني النص إلى شكل دائري باستخدام أداة Curve في Design Space. يمكن العثور على أداة Curve في الجزء العلوي من Canvas في شريط Text Edit ، بين أدوات Alignment و Advanced.
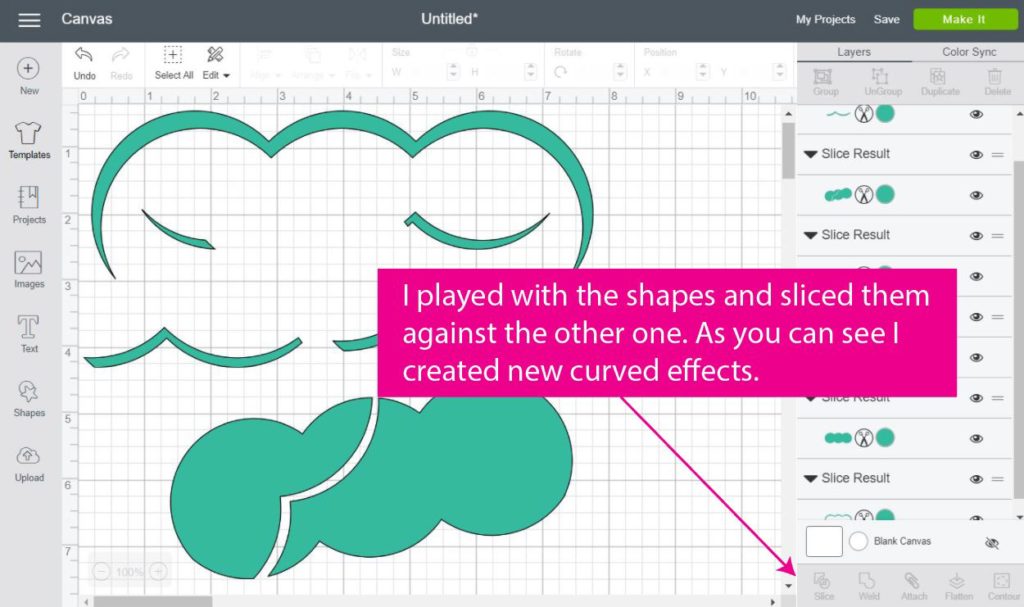
ما هي بعض الطرق لتقوس خطك على كريكوت؟ وإليك نظرة على درس خطوة بخطوة. يمكن إضافة المنحنيات إلى مربع النص بقص أو تغيير حجم الخط. باستخدام برنامج Cricut Design Space ، يمكنك إنشاء الصورة الرمزية الخاصة بك. أدخل الصورة التي تريد تقسيمها إلى قسمين. يمكن العثور على "إدراج الشكل" في القائمة المنسدلة لشريط الأدوات الأيسر. يمكنك تكرار المستطيل عن طريق تحديد تكرار بعد تمييزه. إذا قمت بسحب شريط التمرير إلى اليمين ، فسيظهر النص بطريقة منحنية.
كيف يمكنني منحنى خط Svg؟
لا توجد طريقة مؤكدة لانحناء خط SVG ، ولكن هناك بعض الطرق التي قد تعمل. الأول هو استخدام محرر نصوص لإضافة منحنى إلى ملف SVG. آخر هو استخدام محرر رسومات لتعديل الملف.

فوائد النوم الهانئ كيف يمكن للنوم الهانئ أن يفيد صحتك
Svg منحنى مسار مولد
هناك عدة طرق مختلفة لإنشاء مسارات SVG ، ولكن من أكثرها شيوعًا استخدام منشئ المسار . يعد منشئ المسار أداة تساعدك في إنشاء منحنيات وأشكال معقدة عن طريق إدخال بعض المعلمات الأساسية. بمجرد إدخال المعلمات الخاصة بك ، سيقوم منشئ المسار بإخراج الكود اللازم لإنشاء الشكل الذي تريده. يمكن أن يكون هذا موفرًا كبيرًا للوقت ، خاصة إذا لم تكن على دراية بالشفرة اللازمة لإنشاء مسارات SVG.
المسار هو شكل المخطط التفصيلي للكائن ، والذي يمكن تمثيله بواسطة moveto و lineto و curveto (كل من بيزير مكعب و تربيعي ) والأقواس والممرات القريبة. للسماح بإمكانية حدوث تأثيرات مثل الثقوب الدائرية المجوفة ، من الممكن إنشاء مسارات مركبة (على سبيل المثال ، مسارات ذات مسارات فرعية متعددة). يصف الفصل بناء الجملة ، والسلوك ، وواجهات DOM التي تستخدمها مسارات SVG. أمر بيانات المسار هو سلسلة من الأوامر متبوعة بسطر واحد. يعتبر بناء جملة بيانات المسار بسيطًا ويسمح بحجم ملف صغير وأوقات تنزيل أسرع. باستخدام المثال التالي ، قد يحتوي إدخال بيانات المسار على العديد من الأسطر من أحرف السطر الجديد ، بحيث يمكن تقسيمها إلى أعمدة متعددة لتسهيل قراءتها. سيتم الحفاظ على تباعد الأحرف الطبيعي داخل كل سمة أثناء التحليل بينما يتم تسوية أحرف المسافات داخل السمة.
توفر سلاسل من هذا النوع بيانات حول شكل ، مع استخدام قيمة> سلسلة> لتحديده. عند حدوث خطأ داخل سلسلة ، تتم معالجته وفقًا للقواعد الموجودة في قسم معالجة أخطاء بيانات المسار. عند إنشاء مقطع بيانات المسار (إذا كان هناك مقطع واحد) ، يجب استخدام الأمر moveto. يتم رسم الخط المستقيم تلقائيًا من النقطة الحالية إلى النقطة الأولية للمسار الفرعي الحالي. يمكن أن يكون مقطع المسار هذا بطول صفر. يتم تعريف Closepath بالقول أنه يجب ربط نهاية المقطع الأخير للمسار الفرعي ببداية المقطع الأولي باستخدام القيمة المستخدمة حاليًا في العبارة. عندما لا يتم ربط مقطعي المسار الأول والأخير بواسطة مسار فرعي مغلق ، يختلف سلوك المسار الفرعي عن سلوك المسار الفرعي المفتوح.
عند استخدام حساب المقاطع ، لا يتم دعمه حاليًا كأمر في Python. في أوامر مختلفة ، يمكنك رسم خطوط مستقيمة من النقطة الحالية إلى النقطة الجديدة. عند استخدام أمر l نسبي ، تكون نقطة نهاية السطر (cpx x ، cpy y). عندما يتم إدخال أمر h نسبي بقيمة x موجبة ، يتم رسم خط أفقي في اتجاه المحور x الموجب. الأمثلة الخمسة الأولى ، وكلها تحتوي على مقطع مسار تكعيبي واحد ، هي كما يلي. كما ترون ، فإن الأقواس البيضاوية هي كما يلي: عند استخدام أمر نسبي ، تكون نقطة نهاية القوس (cpy يشير علم القوس الكبير وعلم الاجتياح إلى أي من الأقواس الأربعة تم رسمه ، كما هو موضح في الصورة أدناه. يجب معالجة EBNF قدر الإمكان حتى تتوقف معالجة EBNF عند النقطة التي لم يعد عندها الحرف يلبي متطلبات الإنتاج.
عندما تكون قيمة الخاصية d صفرًا ، يتم تعطيل التقديم. عند حساب شكل غطاء وتعيين علامات للقطاعات ، يتم تجاوز الاتجاه الافتراضي عند حدود المقطع. عندما تكون قيمة rx أو ry صفرًا ، يعتبر القوس قطاعًا من خط مستقيم (خطي). إذا كنت تبحث عن معادلة رياضية لعملية القياس هذه ، فراجع الملحق. في الحالات التالية ، لن تؤثر أي مقاطع مسار يقل طولها عن طول على العرض. يمكنك إضافة سمة "pathLength" إلى المسار لحساب الطول الإجمالي للمسار ، مما يسمح لوكيل المستخدم بقياس حسابات المسافة بمسار. عندما يتعلق الأمر بتحريك العمليات داخل عنصر "مسار" ، فإن الحد الأقصى للطول هو صفر. تُحسب أطوال المسار باستخدام أوامر قليلة فقط ، بالإضافة إلى خط العرض والمنحنى والقوس.
الأنواع الثلاثة لأوامر مسار Svg
المجموعة الأولى من الأوامر هي مجموعة من الأوامر تُعرف باسم مجموعة أوامر Cubic Bezier (C و c و S و s). تُستخدم طريقة منحنى بيزير لتوليد منحنيات بهذه الأوامر. الأمر هو أحد المجموعتين اللتين لا يعلى عليهما. المجموعة الثالثة من الأوامر هي أمر Quadratic Bezier (Q و Q و E و Q).
