فوائد ميزة الصفحة الأولى في موضوع WordPress
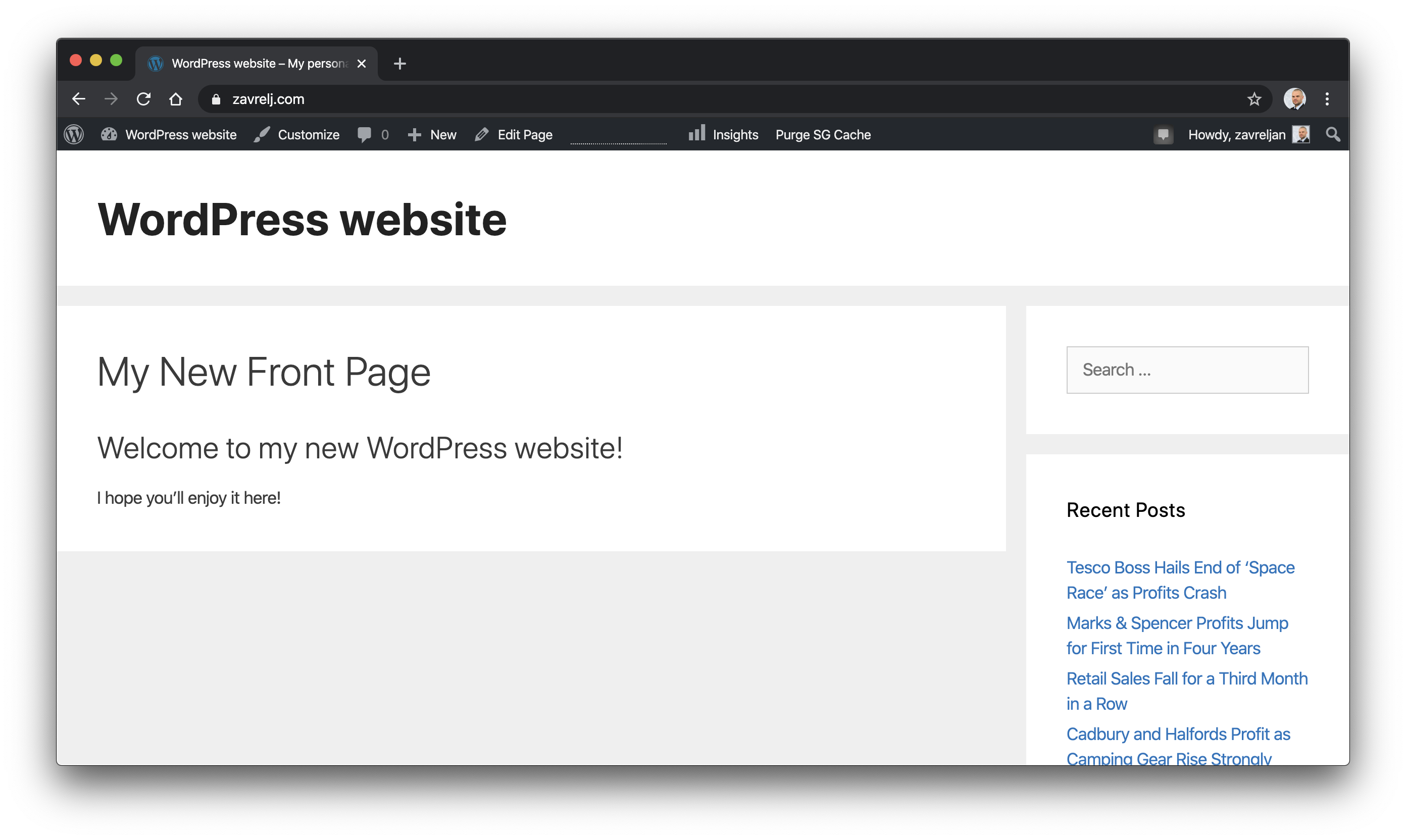
نشرت: 2022-11-11ميزة الصفحة الأولى في قالب WordPress هي منطقة من السمة مصممة خصيصًا لاستخدامها كمنطقة مميزة في الصفحة الأولى من موقع WordPress. يمكن استخدام هذا لعرض المنشورات الحديثة أو المنتجات المميزة أو أي محتوى آخر تريد إبرازه على صفحتك الأولى.
يمكن العثور على إدراج صفحة الغلاف في مجموعة الصفحات ضمن علامة التبويب إدراج. حدد تخطيطًا من معرض الخيارات في صفحة الغلاف. يمكنك استبدال نموذج النص بالنص الخاص بك عن طريق النقر فوق قسم من صفحة الغلاف يحتوي عليه ، مثل العنوان ، وكتابته.
ما هي الصفحة الأولى في ووردبريس؟

الصفحة الأولى في WordPress هي الصفحة التي سيراها الزوار عند وصولهم إلى موقعك لأول مرة. يمكنك تعيين أي صفحة على موقعك لتكون الصفحة الأولى ، بما في ذلك صفحة ثابتة أو منشور مدونة. تعد الصفحة الأولى مكانًا جيدًا لعرض آخر الأخبار أو المحتوى الأكثر شيوعًا.
حقق منتج الشركة الجديد نجاحًا كبيرًا مع المستهلكين ، فقد حقق منتج الشركة الجديد نجاحًا كبيرًا
كيف يمكنني استخدام الصفحة الأولى في WordPress؟

لاستخدام Front Page في WordPress ، ستحتاج أولاً إلى تثبيت المكون الإضافي Front Page. بمجرد تثبيت المكون الإضافي ، ستحتاج إلى تنشيطه. بعد تنشيط المكون الإضافي ، يمكنك الانتقال إلى صفحة إعدادات الصفحة الأولى لتهيئة المكون الإضافي.
كيفية تعيين صفحة أمامية ثابتة على ووردبريس
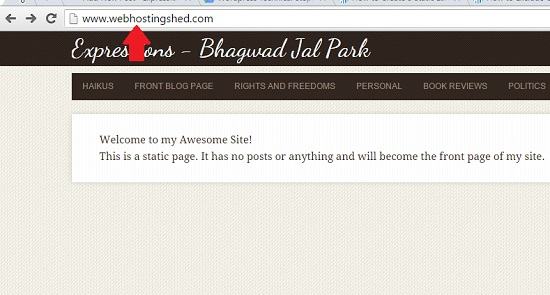
بالنسبة لمستخدمي WordPress ، فإن الطريقة الوحيدة لتعيين صفحة أمامية ثابتة هي الانتقال إلى قراءة الإعدادات ثم الشريط الجانبي الأيسر من لوحة معلومات الموقع. يمكن تحديد صفحة ثابتة عن طريق تحديدها من زر الاختيار بجوار التسمية التي تعرضها صفحتك الرئيسية. من القائمة المنسدلة بجوار الصفحة الرئيسية ، اختر صفحتك الأمامية الجديدة. لحفظ التغييرات ، انتقل إلى أسفل الصفحة وانقر فوق حفظ التغييرات. يمكن الترحيب بالزوار أو إعطائهم معلومات محددة من خلال وجود صفحة أمامية ثابتة. يمكنك تخصيص تجربة جمهورك وتركيزها عن طريق تحسين ما يريدون سماعه بعد ذلك والتركيز عليه. يمكنك تغيير مظهر صفحتك الرئيسية إذا كنت تريد أن تبدو مثل صفحتك الأولى بالانتقال إلى "قراءة الإعدادات" وتحديد زر الاختيار "صفحة ثابتة".
لماذا تستخدم صفحة أمامية ثابتة في WordPress؟

تعد الصفحة الأمامية الثابتة طريقة جيدة لإنشاء مظهر متناسق لموقعك على الويب. يمكن أن يساعد زوارك في العثور على المعلومات التي يحتاجون إليها بسهولة أكبر ، ويمكن أن يجعل موقعك يبدو أكثر احترافية.
تتمتع الصفحة الرئيسية الثابتة في WordPress بمزايا بالإضافة إلى الحفاظ على تخطيط المدونة. من المرجح أن تكون الصفحات الرئيسية الثابتة مفيدة لبعض الشركات والمواقع الإلكترونية. لا يوجد قانون يمنعك من استخدام الصفحة الأولى لمدونتك ، ولكن يجب أن تدرك أنه إذا قمت بذلك ، فستفقد بعض المحتويات المهمة. من الذكاء الاحتفاظ بنمط مدونة الصفحة الأولى لموقع الويب الخاص بك عند إنشاء تحديثات تشبه التغذية. تعد الصفحة الأولى الثابتة لموقع WordPress بديلاً رائعًا للصفحة الديناميكية. يفضل بعض المستخدمين الخيار الثاني ، المعروف أيضًا باسم صفحة البداية أو الصفحة الرئيسية المخصصة. من الأهمية بمكان تجنب ظهور صفحة أمامية ثابتة إذا كانت علامتك التجارية تتمحور حول التدوين. يمكن أن تبدو المدونة وكأنها جزء من العمل بقدر ما تشبه إلى حد كبير موقع ويب كامل الميزات. لا داعي للخوف من التعارض مع التيار إذا كنت تعتقد أن ما يصلح للبعض قد لا يصلح للجميع.
كيفية عرض المشاركات على صفحة WordPress الرئيسية الخاصة بك
إذا كنت تريد أن تكون منشوراتك مرئية على الصفحة الرئيسية ، فيمكنك القيام بذلك باتباع الخطوات أدناه. يمكن الوصول إلى مسؤول WordPress عن طريق تحديد المنشورات. يجب العثور على المنشور الذي تريد عرضه على الصفحة الرئيسية ، ويجب النقر فوق الزر تحرير. عن طريق كتابة بضع كلمات حول المنشور ، يمكنك حفظه في قسم محتوى المنشور. تعد الصفحة الرئيسية الثابتة طريقة رائعة للتأكيد على تجربة جمهورك وتوجيههم إلى المعلومات التي يحتاجون إليها. عندما تختار محتوى ثابتًا كصفحتك الرئيسية ، ستتمكن من التحكم في المحتوى الذي يظهر على صفحتك الأولى وإبقاء القراء يعودون. ما عليك سوى تعديل منشور على صفحتك الرئيسية وإضافة بضع كلمات عنه في مربع التعديل.
ما الذي يجعل موضوع WordPress جيدًا؟

تصميم قابل للتكيف يمكن تخصيصه وفقًا لاحتياجات عملك ، إما كتصميم عام متعدد الأغراض أو كتصميم متخصص. يجب أن تكون سرعة تحميل موقعك سريعة بحيث تعمل بسلاسة ولا تستغرق وقتًا طويلاً للعرض. إنه خفيف الوزن ونظيف ، لذا لا يتعين على المكونات الإضافية مواجهته.
إذا كان لديك مدونة أو متجر على الإنترنت أو محفظة أو شركة ، فإن قوالب WordPress مثالية لعرض المحتوى الخاص بك. Astra هو أفضل خيار لدينا للمبتدئين في WordPress بسبب خيارات التخصيص الرائعة والمستوى العالي من الوظائف. يؤكد موضوع Jayla على نهج بسيط ومعاصر في صناعة التجارة الإلكترونية. Tusant by Second Line هو موضوع من الدرجة الأولى لمنشئي البودكاست والموسيقيين وفناني الصوت وفناني بث الموسيقى. باستخدام Jayla ، يمكنك إنشاء موقع ويب بشكل أسرع باستخدام أدوات إنشاء متعددة الكتل ، بالإضافة إلى تخصيص تخطيطاتك بعدد غير محدود من الألوان تقريبًا. يوجد في سيدني شريط تمرير بملء الشاشة يسمح للمستخدمين بتغيير خط ونمط موقع الويب الخاص بهم ، ويتوفر أكثر من 600 خط من خطوط Google. تم تحسين وظائف Zakra ، بالإضافة إلى كونها سريعة وسهلة الاستخدام ، لمحركات البحث الأكثر شيوعًا ، مما يسمح لها بالتحميل بسرعة والعمل مع معظم مكونات تحسين محركات البحث الأكثر أهمية.
يمكنك شراء السمة وحزمة إطار العمل مقابل 129.95 دولارًا) دون الحاجة إلى الدفع مقابل إصدار مجاني من Foodie Pro. يوجد ما يقرب من 50 عرضًا تجريبيًا جاهزًا وجاهزًا للإنشاء متضمنًا في السمة. إذا كنت ترغب في إظهار جمال موقعك ، يمكنك استخدام Travel Way للقيام بذلك. تجعل أزرار الحث على اتخاذ إجراء في موقع الويب ، والأقسام المتعددة ، والأيقونات الاجتماعية سهلة الاستخدام ، مظهرًا مثاليًا للمسافر العصري. من المفهوم أن سمات WordPress المجانية يمكن أن توفر الكثير من القيمة للشخص المناسب ، ولكن هناك بعض العيوب التي يجب مراعاتها. على الرغم من أن السمات المدفوعة تعد خيارًا ممتازًا للعديد من الشركات ، إلا أنه يجب استخدامها بشكل منتظم. يتضمن عادةً تحديثات ودعمًا منتظمًا ومستويات أعلى من التخصيص والمزيد من التعليمات البرمجية.
يعد WordPress.com خيارًا جيدًا لمعظم الشركات لأنه يمنحهم مزيدًا من التحكم ، لكن WordPress المستضاف ذاتيًا هو الخيار الأفضل للشركات. باستخدام منشئ صفحات جيد ، يمكنك بسهولة سحب الصفحات وإفلاتها في مكانها. قد لا يكون هناك موضوع واحد يعمل بشكل مثالي على كل متصفح ، لذا فإن الاختبار فكرة جيدة. الموضوعات الموجودة في هذه القائمة ذات جودة عالية ، حسب المنطقة.
ووردبريس الصفحة الأولى Php
إذا كنت تعمل باستخدام WordPress ، فقد تحتاج أحيانًا إلى تعديل ملف front-page.php . هذا هو الملف الذي يتحكم في ما يظهر على الصفحة الأولى لموقع WordPress الخاص بك. يمكنك استخدام هذا الملف لتغيير تخطيط صفحتك الأمامية ، أو لإضافة محتوى أو إزالته.

يمكن استخدام كل ملف قالب WordPress لعرض الصفحة الأولى لموقع الويب الخاص بك بعدة طرق. يوجد ملفان في تثبيت WordPress الخاص بك متشابهان جدًا ، لكنهما يخدمان وظائف مختلفة تمامًا. إذا كنت تستخدمها بشكل غير صحيح ، فقد يتأثر أداء موقعك وصفحاته وتجربة المستخدم. Home.php هو ملف يعمل كصفحة فهرس أولية لمواقع WordPress. سيرى زوار المستوى الأعلى المحتوى الأول. عندما تزور الصفحة الأولى لموقعك على الويب ، يعرض WordPress أحدث المنشورات المنشورة. لديك خيار تحديد صفحة ثابتة بالإضافة إلى صفحة أمامية مخصصة وصفحة منشورات.
القدرة على التعرف على أدوار كل ملف داخل تثبيت WordPress مطلوبة لإنشاء قالب يعمل مع احتياجاتك. يمكن أن يكون لذلك عواقب وخيمة إذا ارتكبت خطأ أثناء تحرير هذه الملفات أو تسميتها أو إنشائها على موقع الويب الخاص بك. عندما تتعرف على الفرق بين home.php و front-page.php في WordPress ، ستتمكن من عرض ما تريد على الصفحة الرئيسية لموقع الويب الخاص بك.
تخصيص الصفحة الرئيسية لـ WordPress
يتيح لك WordPress تخصيص شكل وأسلوب عرض صفحتك الرئيسية عن طريق تغيير عدد المنشورات المعروضة وإضافة نص تشويقي للمشاركات القادمة وما إلى ذلك. يمكنك أيضًا تغيير شكل وأسلوب موقعك بالكامل عن طريق تحديد قراءة الإعدادات ثم تحديد صفحتك الرئيسية من القائمة المنسدلة صفحة ثابتة.
قالب ووردبريس للصفحة الأمامية الثابتة
قالب الصفحة الأمامية الثابت في WordPress هو قالب صفحة يُستخدم لعرض الصفحة الأولى لموقع WordPress. الصفحة الأولى هي الصفحة الأولى التي يراها الزوار عند زيارة موقع WordPress. يمكن أن تكون الصفحة الأولى عبارة عن منشور مدونة أو صفحة ثابتة أو مزيج من الاثنين معًا.
ما هي الصفحة الأمامية الثابتة في ووردبريس؟
ما هي الصفحة الأولى الثابتة؟ لا تحتوي الصفحة الرئيسية على منشورات مدونة أو محتوى آخر يتم تحديثه بانتظام. لا يوجد تغيير ، بدلا من ثابت أو غير متغير. يمكن تخصيص الصفحة الأمامية الثابتة ، والمعروفة أيضًا باسم "صفحة البداية" أو "الصفحة الرئيسية المخصصة" ، لتلبية احتياجاتك الخاصة.
فوائد موقع ثابت
تجعل الصفحات الثابتة موقع الويب الخاص بك أسهل في التنقل وأكثر تنظيمًا. قم بإعداد صفحة رئيسية ثابتة لموقع الويب الخاص بك بحيث يظل المحتوى الرئيسي على صفحة واحدة ، مما يسهل على الزائرين العثور على ما يبحثون عنه.
كيف أقوم بإنشاء صفحة أمامية ثابتة؟
يجب تكوين شاشات الصفحة الرئيسية في الإعدادات. يتيح لك إعداد الصفحة الثابتة إنشاء صفحة ثابتة بدلاً من أحدث مشاركة لك. يمكن العثور على إعداد الواجهة الثابتة (الصفحة الرئيسية) في قائمة "الصفحة الرئيسية". في قائمة "صفحة المنشورات" ، اختر صفحة فارغة كإعداد للنشر.
طريقتان لتغيير صورة الصفحة الرئيسية الخاصة بك في WordPress
هناك طريقتان لتغيير مظهر صفحة WordPress الرئيسية الخاصة بك. الخطوة الأولى هي إزالة الصورة من الصفحة أو المنشور الذي ترغب في استبداله والانتقال إلى لوحة التحكم. يمكنك أيضًا استخدام مكتبة الوسائط لتغيير الصورة في أي صفحة أو منشور.
هل يحتوي WordPress على صفحته الأولى؟
الخيارات الأساسية للصفحات الأمامية في WordPress هي: عرض المنشورات أو المحتوى الثابت. لرؤية هذه الرسائل ، انتقل إلى لوحة التحكم الخاصة بك وحدد الإعدادات. في هذه الصفحة ، يمكنك إما اختيار عرض أحدث منشوراتك على صفحتك الأولى أو إنشاء صفحة ثابتة.
كيفية تغيير التخطيط وعنوان URL لصفحتك الرئيسية
يمكنك تغيير تخطيط الصفحة الرئيسية بالنقر فوق علامة التبويب "تخطيط" والاختيار من بين مجموعة متنوعة من القوالب. يمكنك أيضًا إضافة النص والصور الخاصة بك. عندما ينقر الأشخاص على صفحتك الرئيسية ، سيرون عنوان URL يتم تحديده بواسطة إعدادات الموقع الخاصة بك. حدد إعدادات الموقع من القائمة اليسرى على الشاشة وأدخل عنوان URL المطلوب.
WordPress Dynamic Front Page
الصفحة الأولى في WordPress هي الصفحة الأولى من موقع WordPress الخاص بك. هذا ما سيراه زوار موقعك عندما يأتون إلى موقعك لأول مرة. يمكنك إعداد صفحتك الأمامية لتكون صفحة ثابتة ، أو يمكنك إعدادها لتكون صفحة ديناميكية.
في هذا الدليل السريع ، سنوضح لك كيفية إنشاء صفحة WordPress رئيسية مخصصة . مطلوب صفحة أمامية مخصصة بدلاً من طريقة WordPress الافتراضية لعرض أحدث مشاركاتك على الصفحة الرئيسية. إذا كنت ترغب في إنشاء صفحة أمامية جميلة لموقعك على الويب ، فسوف نوضح لك كيفية القيام بذلك في WordPress وما هي أفضل نصيحة. بالنسبة لمعظم الأشخاص ، نوصي باستخدام أداة تخصيص WordPress لإنشاء صفحة أمامية ثابتة في WordPress. ومع ذلك ، إذا كنت تفضل شيئًا أبسط وأقل تدخلاً ، فإليك طريقة لإنشاء صفحة أمامية ديناميكية في WordPress. يحتوي WordPress على الكثير من أدوات إنشاء الصفحات الرائعة ، لذلك إذا كنت ترغب في إنشاء صفحة رئيسية مخصصة جميلة ، فإننا ننصح بشدة باستخدام واحدة.
إنشاء صفحة WordPress مخصصة باستخدام قالب مخصص
في هذا البرنامج التعليمي ، سنتعرف على كيفية إنشاء صفحة WordPress ديناميكية مخصصة باستخدام قالب مخصص. يمكنك إنشاء هذا كطريقة للحفاظ على اتساق موقع الويب الخاص بك وإمكانية إدارته. من الممكن أيضًا استخدام هذه التقنية لإنشاء أقسام ديناميكية لموقعك على الويب.
صفحة ووردبريس الرئيسية
الصفحة الرئيسية لـ WordPress هي الصفحة الرئيسية لموقع WordPress على الويب. عادةً ما تكون هذه هي الصفحة الأولى التي يراها الأشخاص عند زيارتهم لموقع WordPress. يمكن استخدام الصفحة الرئيسية لعرض المنشورات الحديثة أو المنشورات الشائعة أو المحتوى المميز.
الصفحة الرئيسية ، في رأيي ، هي المكان المناسب للزائرين لبدء تجربة تصفح مواقع الويب الخاصة بهم. هناك نوعان من الصفحات الرئيسية: ديناميكية وثابتة. يجب أن تضع في اعتبارك فوائد كل نوع من أجل تحديد أيهما سيعمل بشكل أفضل لموقعك على الويب. يتضمن WordPress منشئ صفحات مدمجًا لإنشاء صفحات رئيسية مخصصة. سيسمح لك WordPress باختيار أي صفحة على موقع الويب الخاص بك كصفحتك الرئيسية. يعد استخدام المكونات الإضافية لإنشاء صفحة رئيسية مخصصة خيارًا قابلاً للتطبيق. مع OptinMonster ، يحتوي WordPress على أفضل مكون إضافي لجيل الرصاص ، ويستخدمه أكثر من مليون موقع ويب. WPForms هو أفضل مكون إضافي ملائم للمبتدئين في WordPress في السوق.
كيفية تغيير الصفحة الرئيسية لموضوع WordPress
بعد تسجيل الدخول إلى موقع WordPress الخاص بك ، ستتمكن من تغيير الصفحة الرئيسية لموضوع WordPress الخاص بك. يمكنك بعد ذلك تخصيص موقعك بالنقر فوق الارتباط "تخصيص" في القائمة اليمنى لصفحة "الموقع الخاص بي". يمكنك تغيير الصفحة الرئيسية لموضوعك بالذهاب إلى أداة التخصيص. يمكنك عرض أحدث مشاركاتك بالانتقال إلى صفحة WordPress الرئيسية.
ووردبريس الصفحة الأولى
الصفحة الأولى في WordPress هي الصفحة الرئيسية لموقع الويب الخاص بك. هذا هو المكان الذي سيهبط فيه الزوار عندما يأتون إلى موقعك لأول مرة. يمكنك استخدام الصفحة الأولى لعرض أحدث منشورات المدونة الخاصة بك ، أو يمكنك استخدامها كصفحة ثابتة تحتوي على معلومات حول عملك أو موقع الويب الخاص بك.
كيفية تغيير محتوى الصفحة الأولى على ووردبريس
لتغيير محتوى الصفحة الأولى ، انتقل إلى الإعدادات> القراءة وحدد الصفحة الجديدة التي تريد استخدامها. بعد النقر فوق حفظ التغييرات ، سيتم حفظ الصفحة.
