تمت مقارنة أفضل 5 إضافات لتحسين صور WordPress [2022]
نشرت: 2019-02-21لا أحد يحب الانتظار ، وخاصة زوار الموقع على موقع ويب بطيء التحميل. إنه عام 2022 ، ولا ينبغي إجبار الناس على المعاناة عند محاولة العثور على معلومات أو إجراء عمليات شراء. إذا لم يحصلوا على ما يريدون عندما يريدون ذلك ، فمن المرجح أن يرتدوا أكثر من التحويل (ويعرف أيضًا باسم ترك موقع الويب الخاص بك دون شراء أو قراءة أو فعل ما تريده منهم). حان الوقت لإصلاح ذلك باستخدام مكون إضافي لتحسين الصور في WordPress.
في هذه المقالة ، سنعرض لك مقارنة بين أفضل المكونات الإضافية لضغط الصور في WordPress وأبرز ميزاتها. هيا بنا نبدأ!
جدول المحتويات
- لماذا تحتاج إلى أداة ضغط الصور؟
- مقدمة - إضافات تحسين صور WordPress
- WordPress Image Compression - مقارنة نتائج البرنامج المساعد
- 1. ShortPixel
- ShortPixel: التجربة الشاملة
- ShortPixel: النتائج
- ShortPixel: تكامل Cloudflare
- ShortPixel: الحكم
- 2. أوبتيمول
- OptiMole: التجربة الشاملة
- OptiMole: النتائج
- OptiMole: الحكم
- تأثير تحميل كسول مذهل وجمالي
- واجهة سهلة الاستخدام والتكوين
- يضبط أحجام الصور بناءً على إطار عرض الزائر للحصول على أسرع سرعات ممكنة للجوّال.
- 100٪ قائم على السحابة
- 3. تخيل
- تخيل: التجربة الشاملة
- تخيل: النتائج
- تخيل: حكم
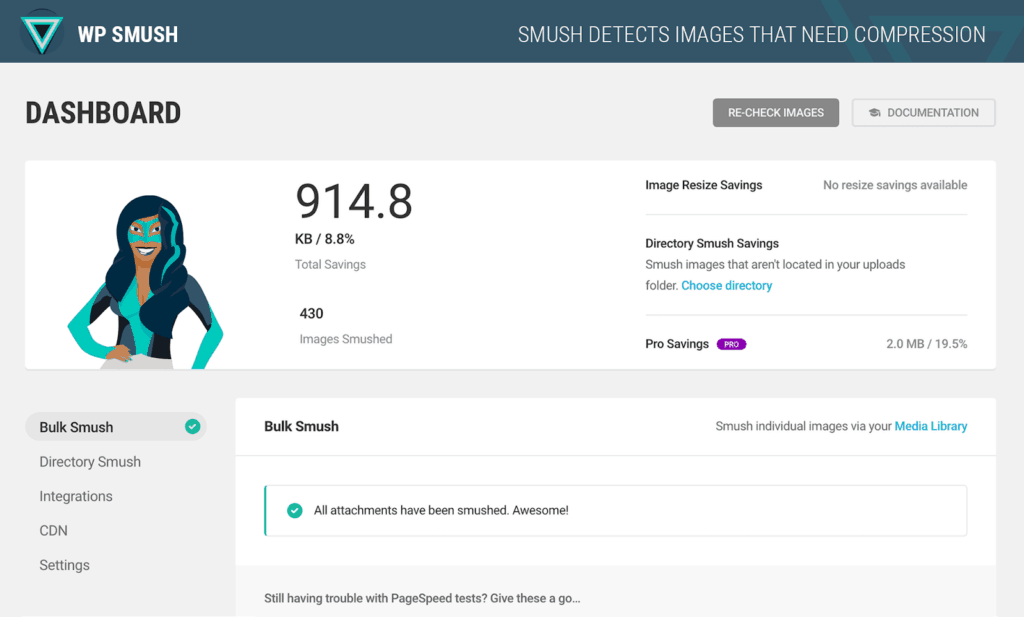
- 4. WP Smush
- WP Smush: التجربة الشاملة
- WP Smush: النتائج
- WP Smush: الحكم
- 5. ضغط الفسفور الابيض
- ضغط الفسفور الابيض: التجربة الشاملة
- ضغط الفسفور الابيض: النتائج
- ضغط الفسفور الابيض: الحكم
- أذكر الشرفاء: TinyPNG
- الخلاصة: ضغط الصور وتحسينها في ووردبريس.
لماذا تحتاج إلى أداة ضغط الصور؟
إذا كان موقع الويب الخاص بك يعتمد بشكل كبير على الصور ، فإن الحل السريع لتسريع موقع الويب الخاص بك وتوفير بعض مساحة التخزين في نفس الوقت هو البدء في تحسين صورك باستخدام أحد المكونات الإضافية التي سنلقي نظرة عليها في هذا المنشور ...
ما زلت غير مقتنع؟ إليك TL ؛ DR لماذا تحتاج إلى إضافات ضغط الصور في WordPress:
- يمكن أن يؤدي عرض الصور ذات أحجام الملفات المنخفضة إلى تقليل استخدام النطاق الترددي لموقع الويب الخاص بك والذي (في بعض الحالات ، اعتمادًا على شركة الاستضافة الخاصة بك) يمكن أن يؤدي إلى فاتورة استضافة أرخص في نهاية الشهر.
- تعني أوقات تحميل الصفحة الأسرع ارتداد عدد أقل من الزوار قبل التفاعل مع المحتوى الخاص بك أو شراء منتجاتك / خدماتك.
- لا تعطي محركات البحث سببًا جيدًا لكراهية موقع الويب الخاص بك وجعله في مرتبة أدنى بين مواقع الويب المشابهة الأخرى.
حسنًا - إذا لم يكن ذلك كافيًا لإقناعك ، فأنا لا أعرف ما هي الإرادة ، لكنك الشخص الذي فاتك ، وليس نحن
في هذا المنشور ، سنقارن بين أفضل 5 إضافات لتحسين الصور في WordPress لمساعدتك في تحديد أي منها يجب أن تستخدمه على موقع الويب الخاص بك.
مقدمة - إضافات تحسين صور WordPress
قبل أن ننتقل مباشرة إلى تحليلنا التفصيلي ، إليك ملخص لأولئك الذين ليس لديهم وقت للالتفاف حول المنشور بأكمله.
| بكسل قصير | OptiMole | تخيل | WP Smush | ضغط الفسفور الابيض | |
| التسعير | مجانًا أو بسعر يبدأ من 4.99 دولارًا شهريًا | مجانًا أو بسعر يبدأ من 19.08 دولارًا شهريًا | مجانًا أو بسعر يبدأ من 9.99 دولارًا شهريًا | مجانًا أو بسعر يبدأ من 6 دولارات شهريًا | مجانًا أو بسعر يبدأ من 9 دولارات شهريًا |
| اختزال | ~ 96٪ | ~ 80٪ | ~ 81٪ | ~ 94٪ | ~ 95٪ |
مقارنة متعمقة لأفضل خمسة مكونات إضافية لتحسين الصور
ستكون مقارنتنا الأولى مقاربة قائمة على النتائج.
قد تعتقد أن معظم المكونات الإضافية لتحسين الصور في WordPress ستؤدي إلى نفس التخفيضات (أو مشابهة جدًا) لحجم الملف ، ولكن دعنا نرى ما إذا كان هذا هو الحال بالفعل.
يمكن أن يكون ضغط الصور إما مع فقدان البيانات أو ضياعها. يقلل الضغط بدون فقد أحجام الملفات من خلال تحديد ما يُعرف باسم التكرار الإحصائي والقضاء عليه - مما يؤدي إلى القليل من فقدان الجودة أو عدم فقدانها.
من ناحية أخرى ، يقلل ضغط الصور المفقود من أحجام الملفات عن طريق إزالة كل من المعلومات غير الضرورية وكذلك المعلومات الأقل أهمية - مما يؤدي في بعض الحالات إلى تقليل جودة الصورة المتصورة.
توفر بعض المكونات الإضافية لضاغط الصور هذه في الواقع تغييرًا تلقائيًا لحجم الصورة وهي طريقة أخرى يمكن استخدامها لتقليل حجم ملف الصورة فوق الضغط الفعلي.
يعمل الضغط على تقليل حجم الملف عن طريق إزالة أي بيانات صورة غير ضرورية أثناء تغيير الحجم يقلل من أبعاد الصورة التي سيتم تقديمها لزوار موقع الويب الخاص بك مما يقلل بشكل أساسي من حجم الملف بشكل أكبر.
لذلك ، لجعل هذه المقارنة عادلة وفعالة ، سنقوم في الواقع بتحسين الصورتين أدناه مع كل من المكونات الإضافية لمعرفة كيفية أدائها. أنا أستخدم نفس الملفات الأصلية لاختبار كل مكون إضافي ، وهو ما أعتقد أنه توازن معقول من الإجهاد لاختبار قوة مكونات WordPress الإضافية لتحسين الصورة أثناء استخدام ملف بحجم يتم تحميله عادةً على مواقع WordPress.
ملفات JPEG: مقارنة نتائج التحسين

| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| بكسل قصير | 4.3 ميجا بايت | 119 كيلوبايت | ~ 97٪ |
| OptiMole | 4.3 ميجا بايت | 805 كيلو بايت | ~ 80٪ |
| تخيل | 4.3 ميجا بايت | 802 كيلو بايت | ~ 81٪ |
| WP Smush | 4.3 ميجا بايت | 262 كيلو بايت | ~ 94٪ |
| ضغط الفسفور الابيض | 4.3 ميجا بايت | 217 كيلو بايت | ~ 95٪ |
عندما نبدأ في إلقاء نظرة متعمقة على هذه المكونات الإضافية ، سنستخدم اختبارات ضغط الصور بتنسيق JPEG كنقطة رئيسية للمقارنة نظرًا لأنه تنسيق الملف الأكثر شيوعًا.
ومع ذلك ، إليك مقارنة للمهتمين بصور PNG :
ملفات PNG: مقارنة نتائج التحسين

WordPress Image Compression - مقارنة نتائج البرنامج المساعد
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| بكسل قصير | 8.2 ميجا بايت | 417.21 كيلوبايت | ~ 95٪ |
| OptiMole | 8.2 ميجا بايت | 2.5 ميجا بايت | ~ 70٪ |
| تخيل | 8.2 ميجا بايت | 1.5 ميجا بايت | ~ 82٪ |
| WP Smush | 8.2 ميجا بايت | 1.2 ميجا بايت | ~ 85٪ |
| ضغط الفسفور الابيض | 8.2 ميجا بايت | 704 كيلو بايت | ~ 91٪ |
1. ShortPixel

يمكن اعتبار ShortPixel بسهولة أكثر الإضافات شعبية وفعالية لتحسين وضغط الصور في WordPress المتوفرة حاليًا.
فيما يلي بعض أبرز ميزات ShortPixel:
- يدعم كلا من الضغط مع فقدان البيانات وضياعها.
- يدعم ملفات JPG و PNG و GIF و PDF.
- تعمل ShortPixel أيضًا مع Shopify (وليس فقط WordPress).
- استعادة الصورة الأصلية في أي وقت.
- ضغط مكتبة وسائط WordPress بالكامل بنقرة واحدة.
- ضغط الصور التي تم تحميلها حديثًا تلقائيًا.
- لا يوجد حد لحجم الملف.
- احفظ نسخة احتياطية من صورك الأصلية واحتفظ بها في مجلد منفصل.
- خيار لتحسين جميع الصور (الصور المصغرة) أو الصورة الأصلية فقط.
- اختر ما إذا كنت تريد الاحتفاظ بعلامة EXIF الخاصة بالصورة أو إزالتها.
كما قد تكون سمعت بالفعل ، لدى Modula تكامل مباشر مع ShortPixel مما يعني أن جميع حاملي تراخيص Basic و Duo و Pro يحصلون على وصول مجاني إلى شبكة توصيل المحتوى السريعة وضغط الصور أثناء التنقل - اقرأ المزيد عن كل ذلك هنا.
ShortPixel: التجربة الشاملة

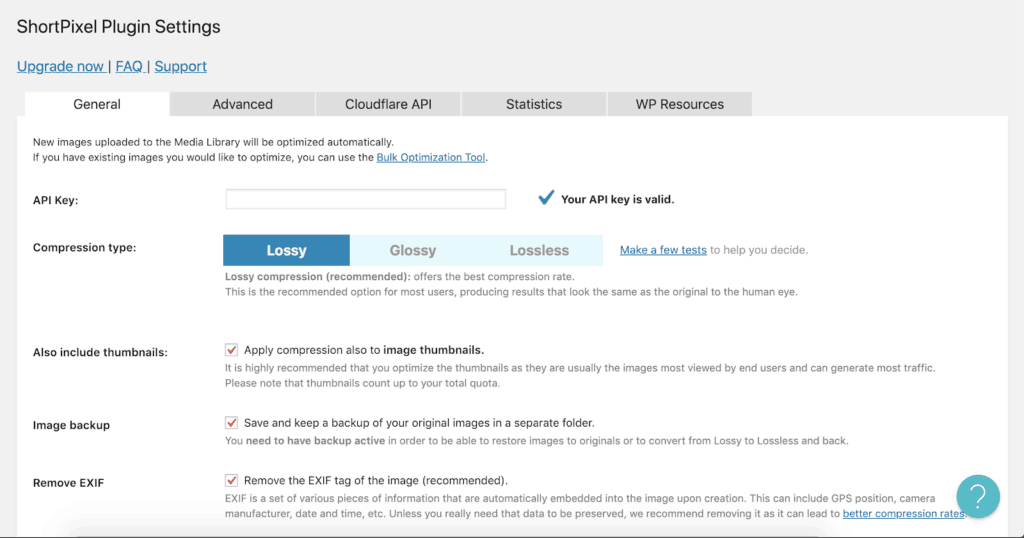
إذا كنت ترغب في تحسين بقية الصور في مكتبة وسائط WordPress الخاصة بك أو لا تستخدم Modula لذلك لا يمكنك الوصول إلى تحسين الصور أثناء التنقل ، فيمكنك القيام بذلك باستخدام المكون الإضافي ShortPixel. يعد ضاغط الصور هذا سهل الاستخدام للغاية ويمنحك ما يصل إلى 100 تحسين مجاني للصور شهريًا بدون حد أقصى لأحجام ملفات تلك الصور.
كانت تجربتي الإجمالية مع ShortPixel رائعة للغاية ، ولم أستطع حقًا طلب المزيد. وكفريق ، من الواضح أننا نحب ShortPixel ونؤيده ، ولهذا السبب قمنا بدمج تحسين صورة ShortPixel وشبكة توصيل محتوى StackPath في امتداد لـ Modula Pro - المكون الإضافي الرائع لمعرض WordPress. قد يكون من الجدير بالذكر أن هناك بالفعل مكونات إضافية أخرى ، مثل المكون الإضافي Autoptimize والذي يتضمن بشكل ملائم تحسين صورة ShortPixel أثناء التنقل.
ShortPixel: النتائج
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| بكسل قصير | 4.3 ميجا بايت | 119.5 كيلوبايت | ~ 97٪ |
في اختبار ضغط الصور بتنسيق JPEG الخاص بنا ، تفوق أداء ShortPixel على كل مكون إضافي لضاغط الصور الذي نظرنا إليه في هذا المنشور مع انخفاض مذهل بنسبة 97٪ في حجم الملف. في ثانية قريبة ، كان WP Compress الذي ما زال قادرًا على ضغط الصورة بنسبة لا تصدق 95٪.
والأفضل من ذلك ، في اختبار ضغط صور PNG ، تفوقت ShortPixel أيضًا على جميع المكونات الإضافية الأخرى في هذه المقارنة. جاء WPCompress في المرتبة الثانية بفارق 4٪ فقط. قد يكون من الجدير بالذكر أن ShortPixel لديها طريقة أكثر ذكاءً لضغط الصور لموقعك على الويب ، وهي تحويلها من صور PNG إلى صور JPEG وهذا هو السبب في أنها يمكن أن تنتج تخفيضات أكبر في أحجام الملفات.
مع وضع ذلك في الاعتبار ، يمكننا اعتبار ShortPixel أفضل ضاغط PNG ومحسن JPEG.
ShortPixel: تكامل Cloudflare
لا تستخدم Cloudflare أو لا تعرف ما هو؟ إليك ما تحتاج إلى معرفته.
Cloudflare يجعل موقع الويب الخاص بك أسرع.
تمتلك Cloudflare مئات من مراكز البيانات في جميع أنحاء العالم والتي تستخدمها لخدمة مواقع الويب الخاصة بك من الخادم الأقرب إلى الزائر الذي يصل إلى موقعك. يتم دفع المحتوى من ما يُعرف بخادمك الأصلي إلى شبكة Cloudflare لمراكز البيانات في جميع أنحاء العالم بحيث عندما يحاول الزائر الوصول إلى موقع الويب الخاص بك ، لا يتم توجيه الطلب مباشرةً إلى خادمك الأصلي ولكن إلى أحد خوادم Cloudflare العديدة.
هناك سببان يفيدك هذا - فمن الواضح أنه يجعل تحميل موقع الويب الخاص بك أسرع لأن خادم Cloudflare من المرجح إحصائيًا أن يكون بالقرب من الديموغرافية المستهدفة. وأيضًا لأن هذا يقلل من الحمل على خادمك الأصلي. من المحتمل إلى حد ما أنك تستضيف موقعًا إلكترونيًا مع مضيف ويب ليس أفضل استضافة في العالم ، وبالتالي لا يوجد به وحدات معالجة مركزية مخصصة بالفعل وذاكرة مخصصة لموقع الويب الخاص بك.
إذا كان كل زائر يحاول الوصول إلى موقعك يمكنه الوصول إليه من خادم واحد (خادمك الأصلي) ، فسوف يتراكم حمولة ضخمة مقارنة بتوزيع الحمل على شبكة Cloudflare الكبيرة من الخوادم الموجودة في جميع أنحاء العالم.
تعمل Cloudflare على تحسين وقت تشغيل موقع الويب الخاص بك
باستخدام تقنية Cloudflare's Always Online ، سيظل موقعك دائمًا متصلاً بالإنترنت حتى إذا تعرض خادمك (الأصل) الفعلي لنوع من الخطأ. كما ذكرنا سابقًا ، تحمي Cloudflare أيضًا موقعك من التعطل عن طريق تقليل مقدار الحمل / المرور الذي يصل بالفعل إلى خادمك الأصلي - بالقيام بذلك ، من خلال توزيع حركة المرور عبر شبكتها الضخمة من الخوادم في جميع أنحاء العالم.
كيف أقوم بتنشيط Cloudflare؟
يمكن تنشيط Cloudflare بسهولة من خلال الانتقال إلى مسجل المجال الخاص بك والتغيير إلى خوادم الأسماء التي ستقوم Cloudflare بتعيينها لك عند التسجيل على موقع الويب الخاص بهم. من خلال القيام بذلك ، سيتعرف Cloudflare تلقائيًا على مجالك ، ونسخ سجلات المجال الحالية الخاصة بك وإعادة توجيه كل حركة المرور عبر شبكتهم قبل أن تصل إلى خادم الحافة الخاص بك. ولكن ، قد تصبح هذه العملية أسهل قريبًا لأنك ربما سمعت أن Cloudflare تعلن عن جهة التسجيل الخاصة بها - وهو أمر يمكنني بالتأكيد أن أقوله إنني أتطلع إليه حقًا.
ShortPixel: الحكم
- دعم Shopify (وأطر PHP الأخرى) بالإضافة إلى WordPress
- تكامل Cloudflare ضيق
- يدعم جميع أنواع الملفات
- ما يصل إلى 100 صورة شهريًا (بدون حد للحجم) مجانًا تمامًا
من المؤكد أن ShortPixel هو المكون الإضافي المفضل لدي لتحسين الصور وآمل أن أكون قادرًا على التعبير عن ذلك في هذه المراجعة. تتضمن خطتهم المجانية ما مجموعه 100 صورة شهريًا بدون حدود لأحجام الملفات ، وهي خطة لن ينمو منها الكثير من المدونين بدوام جزئي ...
2. أوبتيمول

هل تبحث عن مُحسِّن صور مجاني؟ بعد ذلك ، OptiMole.
تم إنشاء OptiMole بواسطة مطوري ThemeIsle وهو حل تحسين الصور الكل في واحد لمواقع WordPress. إنه مستند إلى السحابة بالكامل مما يعني أنه لن يستهلك أيًا من وحدة المعالجة المركزية القيمة لخادمك مما يؤدي إلى إبطاء موقع الويب الخاص بك للزائرين.
إن الشيء العظيم في OptiMole هو أنه يعمل أيضًا على تحسين الصور أثناء التنقل استنادًا إلى متصفح الزائر وإطار العرض بحيث لا يتم عرضها بشكل أكبر مما يجب أن تكون عليه بالفعل.
ميزات OptiMole البارزة:
- تحسين تلقائي للصورة بالكامل.
- يقدم صورًا بالحجم الصحيح بناءً على متصفح الزائر وإطار العرض.
- يخدم الصور عبر شبكة توصيل محتوى فائقة السرعة.
- يستخدم التحميل البطيء لتسريع أوقات تحميل صفحات موقع الويب الخاص بك.
- معالجة قائمة على السحابة بنسبة 100٪ (بدون استخدام / تحميل لوحدة المعالجة المركزية)
- التوافق مع منشئي الصفحات الجدد والشائعين
- ضغط جودة الصور تلقائيًا بناءً على سرعات اتصال زوار الموقع بالإنترنت.
OptiMole: التجربة الشاملة
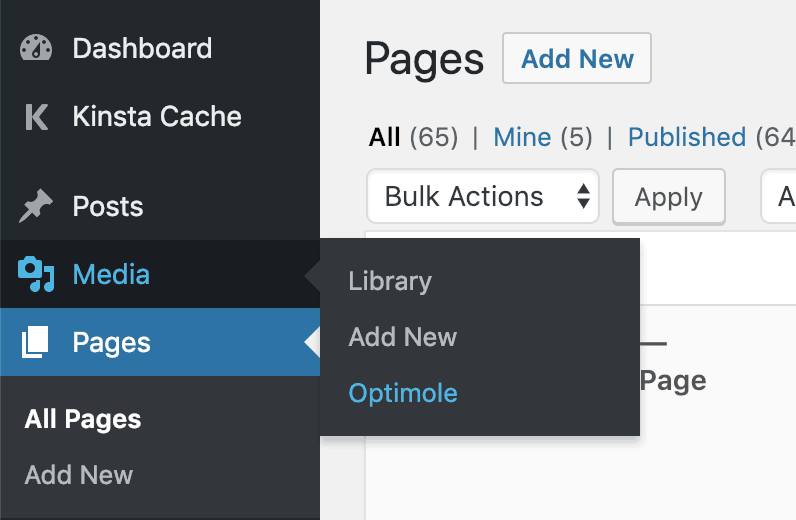
يعد تثبيت OptiMole أمرًا سهلاً حقًا. قم بتثبيت المكون الإضافي وتنشيطه وإدخال مفتاح API الخاص بك عندما تتوجه إلى Media> OptiMole في لوحة تحكم مسؤول WordPress.

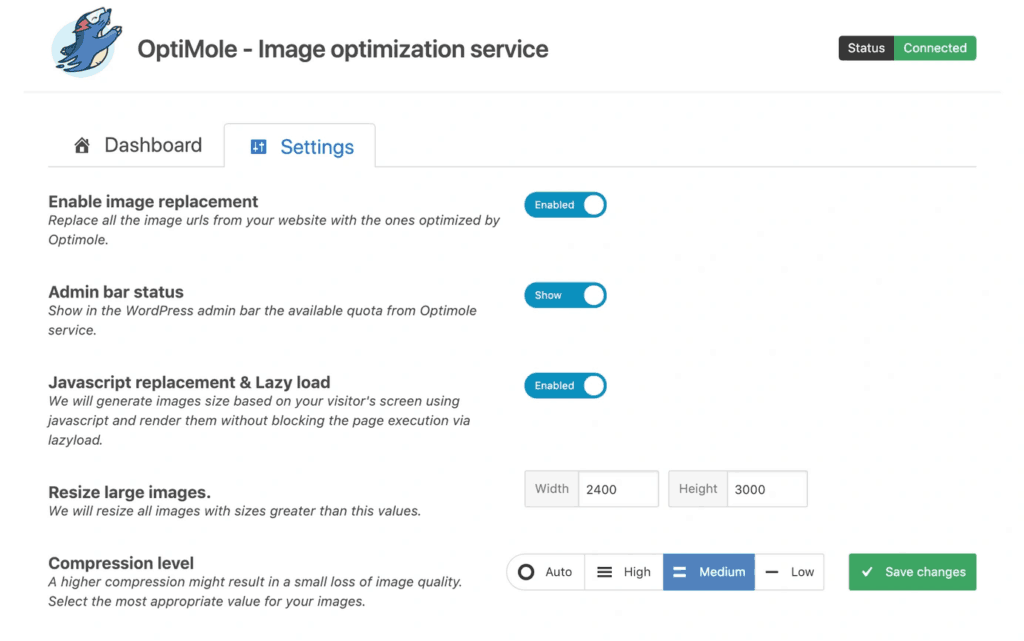
سيتم نقلك بعد ذلك مباشرة إلى إعدادات OptiMole حيث يمكنك تخصيص الطريقة التي تريد أن يتعامل بها المكون الإضافي مع تحسين وضغط صورك.

أنا شخصياً أفضل تجربة مستخدم OptiMole على أي من المكونات الإضافية الأخرى في هذه القائمة. إنه نظيف للغاية ، خفيف الوزن ، وسهل الاستخدام. منطقة الإدارة جمالية للغاية وتجعل تكوين المكون الإضافي أمرًا رائعًا وسهلاً حقًا.
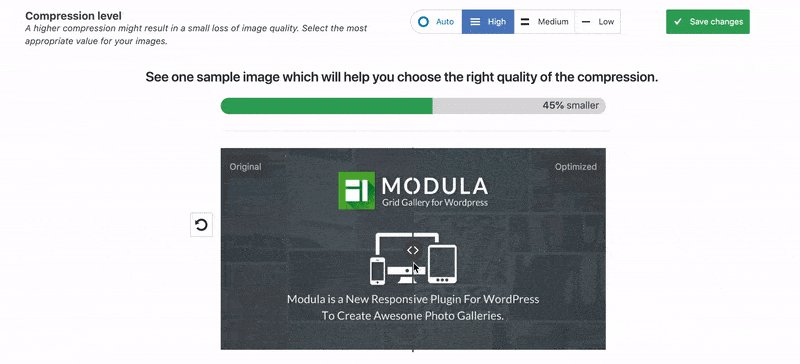
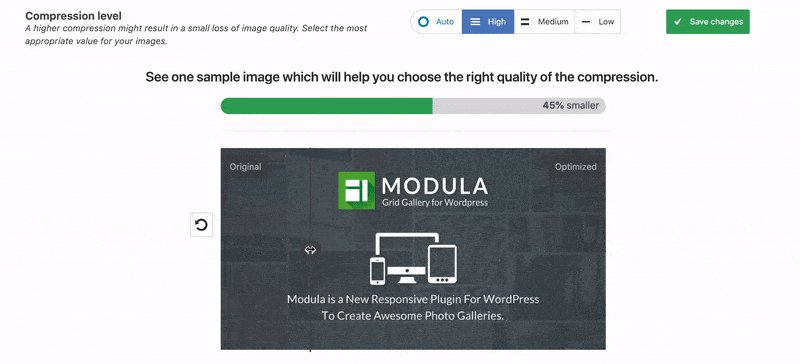
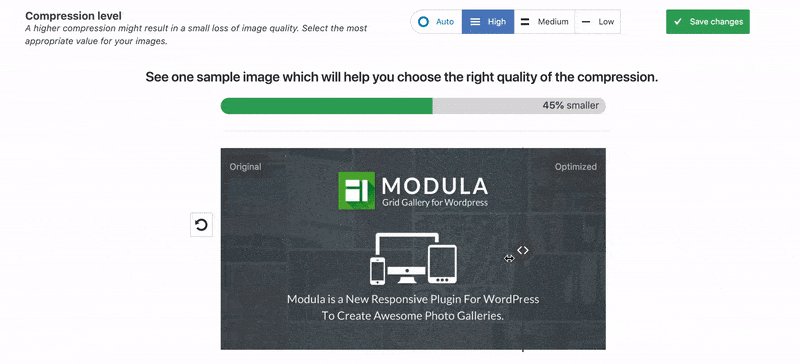
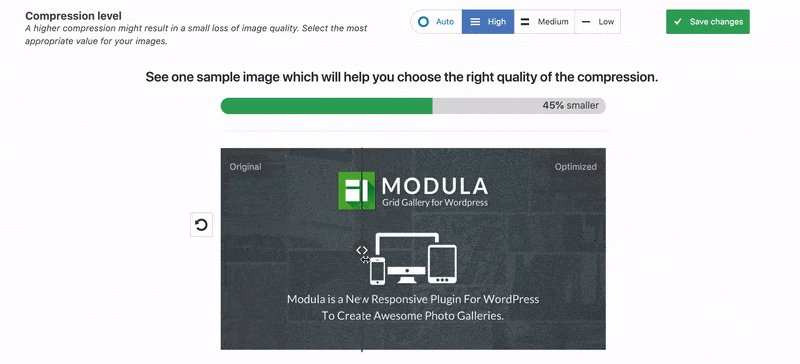
إذا لم تكن متأكدًا من مستوى الضغط الذي تختاره ، فإن OptiMole يتضمن في الواقع عرضًا توضيحيًا أنيقًا حقًا لما يبدو عليه المثال / العرض التوضيحي قبل وبعد الضغط مع كل مستوى حتى تتمكن من اتخاذ قرار مستنير. إنه بلا شك أحد أفضل ضواغط الصور لـ WordPress.
هذا هو الشكل الذي يبدو عليه:

هناك شيء واحد قد تلاحظه عند استخدام OptiMole وهو أنه لا يوفر طريقة لتحسين صورة على الفور من مكتبة وسائط WordPress. هذه ليست صفقة ضخمة ، خاصة وأن الغرض من المكون الإضافي هو التعامل مع كل شيء خلف الكواليس دون الحاجة إلى رفع إصبعك. ومع ذلك ، اعتقدت أنه من الجدير بالذكر في هذه المقارنة لأن المكونات الإضافية الأخرى لمحسن الصور في هذه القائمة تقدم هذه الوظيفة.
OptiMole: النتائج
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| OptiMole | 4.3 ميجا بايت | 805 كيلو بايت | ~ 80٪ |
في اختبارنا ، جاء OptiMole في المرتبة الأخيرة بنسبة 1 ٪ فقط خلف Imagify (التالي) وهو أمر مثير للاهتمام ، على أقل تقدير. تم ضغط صورة بحجم 4.3 ميجابايت وصولاً إلى 805 كيلوبايت وهو أمر مثير للإعجاب نظرًا لعدم وجود فرق مرئي ملحوظ بين الصور المحسّنة وغير المحسّنة. هذا شيء يمكن أن يكون مهمًا للغاية لكثير من زوار ومالكي مواقع الويب الذين يرغبون في تحقيق العدالة في صورهم.

من نواحٍ عديدة ، لا يؤدي استخدام تصغير حجم ملف الصورة ببساطة إلى إجراء مقارنة عادلة. تعمل OptiMole على تقليل وزن صورك بنسبة تصل إلى 80٪ وتسريعها باستخدام مجموعة من الأساليب المختلفة مع السماح لك بتقديم صور رائعة المظهر وعالية الجودة لزوار موقعك على الويب.
OptiMole: الحكم
تأثير تحميل كسول مذهل وجمالي
لا تتطلب آلية التحميل البطيء OptiMole jQuery أو أي مكتبات JavaScript أخرى متضخمة مما يؤدي إلى سرعات موقع ويب أسرع.
واجهة سهلة الاستخدام والتكوين
يعد المكون الإضافي لـ OptiMole رائعًا حقًا للعمل معه وجعل تحسين الصورة وضغطها فكرة لاحقة (كما ينبغي) حتى تتمكن من التركيز على إنتاج المحتوى.
يضبط أحجام الصور بناءً على إطار عرض الزائر للحصول على أسرع سرعات ممكنة للجوّال.
سيرى جميع الزائرين صورًا تم تخصيصها خصيصًا لتلائم شاشتهم الخاصة - للحصول على أداء وتجربة أفضل.
إذا كان أحد زوار موقع الويب الخاص بك على اتصال إنترنت منخفض الجودة ، مثل اتصال بيانات 3G عند استخدام جهاز محمول ، فإن OptiMole يقوم تلقائيًا بخفض جودة الصورة وفقًا لذلك.
100٪ قائم على السحابة
لا يستهلك OptiMole طاقة وحدة المعالجة المركزية الخاصة بك لأنه سيكون من غير المجدي تحسين الصور بطريقة تؤدي في الواقع إلى موقع ويب أبطأ بسبب زيادة استخدام وحدة المعالجة المركزية.
إذا كانت القدرة على عرض موقع ويب سريع التحميل ، وجود زوار سعداء لموقع الويب ، وإرضاء Google أمرًا مهمًا ، فلا يمكنك أن تخطئ حقًا في OptiMole - طالما أنك على استعداد لدفع سعر 19.08 دولارًا في الشهر.
بالنظر إلى سهولة استخدام المكون الإضافي ، ونتائج الضغط ، وحقيقة أن OptiMole يشتمل أيضًا على شبكة توصيل محتوى سريعة ومذهلة من Cloudfront وأفضل تحميل كسول على الإطلاق بهذا السعر - إنه بالتأكيد يستحق ذلك.
3. تخيل

الفريق الذي يقف وراء البرنامج المساعد Imagify هو أيضًا الفريق الذي يقف وراء البرنامج المساعد الشهير للتخزين المؤقت وتحسين السرعة في WordPress ، WP Rocket.
كما تتوقع ، Imagify هو ضاغط للصور الكبيرة ومخفض حجم الصورة المجاني.
يقدم Imagify ثلاثة أنواع مختلفة من الضغط بناءً على ويتيح لك اختيار النوع الأكثر ملاءمة لنوع موقع الويب الذي تديره:
- عادي: خوارزمية ضغط بدون فقدان لن تؤدي إلى أي فقد في جودة الصورة.
- شجاع: خوارزمية ضغط ضائعة تؤدي إلى انخفاض طفيف في جودة الصورة والتي قد لا تكون ملحوظة في معظم الأحيان على الإطلاق أو تستحق التضحية لجعل تحميل موقع الويب الخاص بك أسرع.
- ULTRA: أقوى خوارزمية ضغط (أيضًا مع فقدان البيانات بالطبع) تجعل صورك صغيرة قدر الإمكان.
إن الشيء العظيم في اختيار واحد مما سبق هو أنه باستخدام وظيفة النسخ الاحتياطي لـ Imagify ، يمكنك دائمًا استعادة الصورة الأصلية ثم التبديل إلى مستوى ضغط آخر تشعر أنه قد يكون أكثر ملاءمة.
فيما يلي بعض أبرز ميزات Imagify:
- يدعم ملفات صور JPG و WebP و GIF المتحركة و JPEG و PNG.
- تحسين الصورة أثناء التنقل.
- يتوفر أيضًا دعم PrestaShop و Magento و Shopify و Joomla قريبًا.
سيتم تحسين الصور التي تتجاوز حد Imagify البالغ 5 ميغابايت وتغيير حجمها على الحسابات المدفوعة فقط. سيتيح لك الحساب المجاني تحسين ما يصل إلى 25 ميغابايت كل شهر.
تبدأ الخطط المدفوعة بـ 9.99 دولارًا شهريًا مقابل 1 غيغابايت فقط من البيانات.
تخيل: التجربة الشاملة
من السهل إعداد المكوِّن الإضافي Imagify ومثلما هو الحال مع المكونات الإضافية الأخرى ، يُطلب منك إنشاء حساب مجاني للحصول على مفتاح API الخاص بك. تظل خيارات المكون الإضافي لطيفة وبسيطة مما يعني أنه بمجرد الانتهاء من اختيار الإعدادات المفضلة لديك ، يمكنك البدء في تحسين موقع الويب الخاص بك وتسريعه على الفور.
تمامًا كما هو الحال مع OptiMole ، يتيح لك هذا المكون الإضافي لمحسن الصور اختبار صورة بمستويات مختلفة من الضغط على أداة المقارنة المرئية لموقع الويب الخاص بهم قبل اتخاذ قرارك.
تخيل: النتائج
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| تخيل | 4.3 ميجا بايت | 802 كيلو بايت | ~ 81٪ |
في الاختبار الذي أجريناه ، أنتج Imagify صورة ذات حجم متطابق تقريبًا عند مقارنتها بـ OptiMole. إذا نظرت عن كثب إلى الجدول أعلاه ، يبدو أن Imagify جاء في المقدمة بنسبة 1٪ فقط.
تمامًا كما قلنا لـ OptiMole ، حقيقة أن Imagify كان قادرًا على ضغط الصورة بنسبة 81٪ مع اختلاف بسيط أو معدوم لا يزال مثيرًا للإعجاب حقًا.

Modula Gallery Plugin
اعرض صورك المحسنة في معارض رائعة!
تخيل: حكم
- دعم لكل منصة تقريبًا يمكن أن تتخيلها (PrestaShop و Magento و Shopify و Joomla)
- ضغط قوي يقلل أحجام الملفات بشكل كبير.
- إعدادات وتكوين سهلة الاستخدام .
بشكل عام ، يعد Imagify بالتأكيد مُحسِّنًا شخصيًا آخر لصور WordPress في هذه القائمة ، ومن الآمن أن نقول إننا في أيد أمينة فقط بناءً على حقيقة أنه يتم تشغيله بواسطة نفس الفريق وراء WP Rocket.
لسوء الحظ ، يعد Imagify أغلى بكثير من OptiMole لنفس العدد من الصور شهريًا ، وإذا كان السعر أحد اعتباراتك الرئيسية ، فإن الفائز الواضح عند مقارنة Imagify و OptiMole بالنسبة لك هو OptiMole.
4. WP Smush

دعنا نلقي نظرة على WP Smush ، والذي من المحتمل أن يكون البرنامج المساعد لضغط الصور الأكثر شيوعًا في WordPress. تم تطوير الأداة بواسطة الفريق في WPMU DEV وتجعل من السهل حقًا تحسين الصور بتنسيق JPG و PNG على موقع الويب الخاص بك على WordPress.
WP Smush: التجربة الشاملة
يعد ضاغط الصور المجاني رائعًا ، ولكن يمكنك الترقية بسهولة إلى إصدار Pro الذي يوفر مجموعة واسعة من الميزات التي تبسط عملية تحسين الصورة. ومع ذلك ، ضع في اعتبارك أن هذا سيحتاج إلى عضوية WPMU DEV ، والتي في حالة عدم معرفتك بالفعل تبلغ تكلفتها 15.83 دولارًا شهريًا (على الرغم من أنها تأتي أيضًا مجمعة مع الكثير من المكونات الإضافية المفيدة لمواقع WordPress الخاصة بك).

كما هو ممكن لأفضل مُحسِّن صور WordPress في هذه القائمة ، WP Compress ، مع WP Smush ، يمكنك أيضًا تحسين الصور مباشرةً من مكتبة وسائط WordPress ، وهو أمر مريح للغاية.

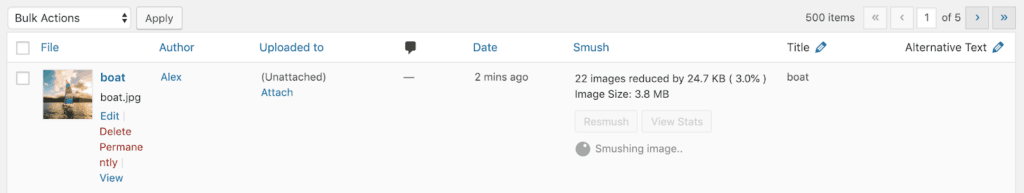
WP Smush: النتائج
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| WP Smush | 4.3 ميجا بايت | 262 كيلو بايت | ~ 94٪ |
في اختبارنا لضغط الصور WP Smush ، أدى أيضًا إلى تخفيضات هائلة في حجم الملف. قد يكون من الجدير بالذكر أيضًا أنه في اختبار تحسين PNG ، قام WP Smush Pro بالفعل بتحويل صورة PNG التي استخدمناها إلى ملف WebP وهو تنسيق الجيل الجديد الذي أوصت به Google الآن.
تعرف على المزيد حول مزايا عرض الصور بتنسيقات صور من الجيل التالي من Google.
يوفر ShortPixel ، المكون الإضافي الأول الذي نظرنا إليه في هذا المنشور ، أيضًا تحويلات إلى تنسيقات ملفات أحدث مثل WebP.
WP Smush: الحكم
- يتطلب عضوية WPMU DEV وهو مكلف
- ستشمل عضوية WPMU DEV الخاصة بك مجموعة كاملة من المكونات الإضافية الأخرى التي ستساعدك على تحسين موقع الويب الخاص بك وتحسينه ، لذا فهو مفيد لك (ولكن ليس لمحفظتك)
- إعدادات وتكوين سهلة الاستخدام.
- WP Smush Pro قادر على تحويل الصور إلى تنسيق WebP
WP Smush هو مكون إضافي رائع لتحسين صور WordPress (تمامًا مثل المكونات الإضافية الأخرى في هذه القائمة) يجعل من السهل جدًا تسريع موقع الويب الخاص بك عن طريق ضغط صورك.
على الرغم من أنه قد يتم إيقاف تشغيلك بسبب السعر ، فإننا نشجعك على إلقاء نظرة أخرى على كل شيء تحصل عليه من خلال عضوية WPMU DEV لأنك قد ينتهي بك الأمر إلى تغيير رأيك - فأنت بالفعل تحصل على الكثير من المكونات الإضافية المفيدة والقوية والوصول إلى دعم كبير.
5. ضغط الفسفور الابيض

يعد WP Compress مكونًا إضافيًا لتحسين الصور في WordPress يستحق بالتأكيد تضمينه في هذه المقارنة المتعمقة. إنه المكون الإضافي الوحيد المذكور الذي يأتي مع بوابة إدارة تحسين مركزية يمكنك استخدامها لإدارة مفاتيح API ومواقع الويب الخاصة بك.
يستهدف المكون الإضافي WP Compress وكالات تصميم / تطوير WordPress التي ترغب في تقديم تحسين صورة لعملائها كخدمة (وشحنهم وفقًا لذلك).
تجعل البوابة المتوفرة على https://app.wpcompress.com/ من السهل جدًا معرفة عدد الصور التي يتم تحسينها بواسطة كل موقع ويب (حصص العميل) ومتوسط تخفيضات حجم الملف التي نتج عنها ضغط صور WP Compress.
شاهد مواقع الويب الخاصة بعملائك يتم تحميلها بشكل أسرع وترتيبها أعلى وتحويلها بشكل أفضل - دون الحاجة إلى تحريك إصبعك.
ضغط الفسفور الابيض: التجربة الشاملة
بشكل عام ، يعد WP Compress أفضل مكون إضافي لمحسن صور WordPress يأتي مع واجهة سهلة الاستخدام كما تتوقعها. نظرًا لأنه مصمم لمالكي الوكالات لتقديمه للعملاء ، يمكن تكوين المكون الإضافي بشكل أساسي ثم تجاهله تمامًا بعد ذلك لأنه سيتعامل مع تحسين الصورة على الطيار الآلي.
ولكن ، إذا كان العميل سيذهب إلى مكتبة وسائط WordPress لعرض الصور التي قام بتحميلها على موقع الويب الخاص به ، فيمكنه رؤية النسبة المئوية وحجم التوفير في تحسين WP Compress كما هو موضح أدناه:
إذا لم يتم تحسين الصورة بالفعل لأي سبب من الأسباب ، فستتمكن من تحسينها وإذا كنت ترغب في استعادة الصورة الأصلية لأنك تفضل عرضها بدقة كاملة ، فيمكنك دائمًا استبعاد صورة من التحسين مما يعني أن WP Compress سيتجاهل هذه الصورة بشكل أساسي حتى تختار بعد ذلك تحسينها يدويًا مرة أخرى.
هذه بالتأكيد ميزة مفيدة لأن هناك دائمًا عدد قليل من الصور التي تفضل عرضها بدقة كاملة للحصول على أفضل تجربة مشاهدة حتى لو أدى ذلك إلى انخفاض طفيف في سرعة موقع الويب.
ضغط الفسفور الابيض: النتائج
| البرنامج المساعد لتحسين الصورة | حجم الملف الأصلي | حجم الملف بعد التحسين | تخفيض النسبة المئوية |
| ضغط الفسفور الابيض | 4.3 ميجا بايت | 217 كيلو بايت | ~ 95٪ |
في اختبارنا ، جاء WP Compress قبل Imagify و OptiMole من خلال إدارة ضغط الصورة بنسبة 94٪. تم تعيين المكون الإضافي على ذكي بينما تم تعيين المكونات الإضافية الأخرى لتحسين صورة WordPress في هذه القائمة على أعلى مستويات الضغط على التوالي.
ومع ذلك ، فقد تفوقت على جميع المكونات الإضافية الأخرى في هذه المقارنة في اختبارات تحسين PNG.
جاء OptiMole في المركز الأول مع Imagify (التالي) وهو أمر مذهل للغاية. تم ضغط صورة 4.3 ميجا بايت على طول الطريق وصولاً إلى 102 كيلو بايت وهو أمر مثير للإعجاب نظرًا لعدم وجود فرق مرئي ملحوظ بين الصور المحسنة وغير المحسنة.
ضغط الفسفور الابيض: الحكم
يعد WP Compress مكونًا إضافيًا رائعًا لتحسين صور WordPress لتصميم WordPress ووكالات التطوير ، وعلى الرغم من أنه يبدو مكلفًا للغاية في البداية - إلا أنه ليس كذلك.
جميع الصور المصغرة مجانية - لذلك تحصل في الواقع على 1000 صورة مذهلة مقابل 9 دولارات أمريكية فقط في الشهر.
أنا حقًا أحب ضاغط الصور المجاني هذا لأنه يجعل تحسين الصورة حقًا فكرة متأخرة - بمجرد تثبيته واختيار الإعدادات الخاصة بك ، لا داعي للقلق حقًا وإضاعة الوقت في تحسين كل صورة على حدة.
أذكر الشرفاء: TinyPNG

عند كتابة منشورات مثل هذه ، من المهم بالنسبة لنا أن نغطي كل زاوية ممكنة ونحاول تضمين أكبر عدد ممكن من وجهات النظر.
أوصى أحدهم بأن نقوم أيضًا بتضمين المكوّن الإضافي TinyPNG WordPress لتحسين الصور لأنهم كانوا يستخدمونه لأكثر من خمس سنوات حتى الآن ولم يواجهوا أي مشاكل معه. والأفضل من ذلك كله ، البرنامج المساعد Compress JPEG و PNG للصور من TinyPNG مجاني تمامًا.
هذا يعني أنه قد لا يكون مثاليًا لمن لديهم ميزانية محدودة فحسب ، بل سيكون أيضًا رائعًا إذا كنت لا تبحث عن جميع الميزات الرائعة التي توفرها بعض المكونات الإضافية الأخرى وتريد فقط مكونًا إضافيًا لتحسين الصورة بدون زخرفة. لا داعي للقلق.
في نهاية اليوم ، يمكن أن يساعد تحسين الصور فقط على تحميل موقع الويب الخاص بك بشكل أسرع بكثير ، ولن يوفر عليك الاستضافة البطيئة منخفضة الجودة . لكن لا تقلق ، لدينا أيضًا منشور حول الاستضافة للمصورين على مدونتنا فقط من أجلك.
الخلاصة: ضغط الصور وتحسينها في ووردبريس.
في محاولة لتحقيق أكبر قدر ممكن من الشفافية والترويج للمنتجات التي نؤيدها ، دعنا ننتقل إلى تحسين الصورة وسير عمل الضغط الذي أستخدمه لضمان تحميل مواقع الويب الخاصة بي بأسرع ما يمكن.
عند اختيار صورة لإضافتها إلى منشور أو صفحة على موقعنا ، فإننا نضمن أولاً أن لدينا الحق في استخدام الصورة التي ننوي استخدامها. بعد ذلك ، نقوم بتنزيله بأعلى دقة ممكنة دون أخذ لقطة شاشة له .
بمجرد أن تصبح جاهزًا لتحميل الصورة على موقع WordPress على الويب ، فإن أول شيء أفعله هو تحسينها محليًا باستخدام ImageOptim. يؤدي هذا عمومًا إلى تقليل حجم الملف بنسبة تصل إلى 80٪ فقط وهو أمر لا يصدق. بعد ذلك ، بمجرد تحميلها على موقعنا على الويب ، نسمح أيضًا للملحق Modula Speed Up بعمل سحره في عروض Modula التوضيحية (مثل العرض التوضيحي لمعرض Lightbox ).
علاوة على ذلك ، نستخدم Kinsta أيضًا للتأكد من أننا فعلاً نفعل كل ما في وسعنا لجعل تحميل موقعنا على الإنترنت أسرع. يأتي هذا مع شبكة توصيل محتوى مدمجة مدعومة من KeyCDN والتي تخدم صفحات الويب والوسائط من خوادم حافة قوية تضمن سرعات عالية على مستوى العالم بسبب نقاط التواجد الموزعة.
أحد الأسباب التي تجعلني شخصًا معجبًا كبيرًا بـ ShortPixel هو الدعم المدمج لتنسيقات الصور من الجيل التالي مثل WebP.
يعد ImageOptim مثاليًا إذا كنت لا ترغب في إضافة مكون إضافي لبرنامج WordPress إلى موقع الويب الخاص بك. إنها أيضًا أفضل طريقة لتحسين صورك محليًا قبل تحميلها على موقع الويب الخاص بك.
ومع ذلك ، بناءً على تجاربي الشخصية ، فإن ShortPixel هو الأفضل من بين جميع المكونات الإضافية لمحسن الصور ووردبريس خاصة بالنظر إلى أن الخطة المجانية ستكون كافية على الأرجح لمعظم مالكي مواقع الويب.
وفي حالة تشغيل وكالة تصميم / تطوير WordPress ، يمكنني أيضًا أن أوصي بشدة بـ WP Compress . من ناحية أخرى ، إذا كنت تهتم بإرضاء Google من خلال تقديم الصور بتنسيقات صور من الجيل التالي ، فإن WP Smush (بواسطة WPMU DEV) هو بالتأكيد مكون إضافي لضغط الصور في WordPress للتصوير الفوتوغرافي يستحق نظرة طالما أنك على استعداد لدفع ثمن السعر الباهظ.
ضغط مع فقدان الملفات حتى أصغر حجمًا
إذا قمت بتمكين التصغير مع فقدان البيانات ، فستحصل على أصغر أحجام ممكنة للملفات ، وبالتالي ، ستحصل على أسرع أوقات تحميل موقع الويب. بشكل افتراضي ، يحافظ ImageOptim على جودة الصورة لتجنب تقليل جودة الصور. ولكن ، إذا كنت على استعداد لتقديم تضحية صغيرة ، فإن الخيار موجود دائمًا. يعمل ضغط فقدان ImageOptim أيضًا مع صور GIF و PNG (وليس فقط ملفات JPEG).
اخترنا تقديم هذه التضحية الصغيرة بجودة الصورة للتأكد من أننا لا نبقي زوار الموقع في انتظار (على الرحب والسعة) ...
نأمل أن نكون قد سهّلنا عليك اختيار المكوّن الإضافي لتحسين الصور في WordPress الخاص بك وحفظ زوار موقعك على الويب من موقع ويب بطيء التحميل!
