أفضل ثيمات WordPress ذات الرؤوس التي ستجعل موقعك مميزًا
نشرت: 2022-11-13هل تبحث عن قالب WordPress برأس رائع؟ تعتبر الرؤوس من أهم أجزاء موقع الويب ، لذلك من المهم اختيار سمة برأس يناسب أسلوب موقعك والغرض منه. هناك العديد من العوامل التي يجب مراعاتها عند اختيار قالب WordPress برأس رائع. يجب أن يكون العنوان سهل الاستخدام والتخصيص ، ويجب تصميمه لمساعدة موقع الويب الخاص بك على التميز عن البقية. في هذه المقالة ، سنشارك بعضًا من أفضل سمات WordPress مع الرؤوس التي من المؤكد أنها ستجعل موقعك يبدو في أفضل حالاته.
يمكن للموسيقيين ودي جي استخدام GT Audio لإنشاء موقع ويب لفرقتهم الموسيقية. باستخدام الميزات القوية لـ Blogmax News ، يمكنك إنشاء مواقع ويب للمدونات والمجلات. يمكنك استخدام سمة متجر الإضاءة لمتاجر الديكور وشركات التصميم الداخلي والشركات الأخرى. إذا كنت ترغب في إنشاء سمة WordPress تكون متوافقة مع الأجهزة المحمولة وسريعة الاستجابة ، فيجب عليك اختيار GridShow. باستخدام Skitouring ، وهو موضوع WordPress ، يمكنك إنشاء مجموعة متنوعة من خيارات التصميم لأي موقع ويب. يعد موضوع ExS الفرعي ، Tech ، خيارًا مناسبًا لجميع أنواع مواقع التكنولوجيا والتكنولوجيا.
كيف أقوم بعمل رأس جيد في WordPress؟

لا توجد إجابة واحدة محددة لهذا السؤال. ومع ذلك ، تتضمن بعض النصائح حول إنشاء رأس جيد في WordPress اختيار عنوان واضح ومختصر ، واستخدام أوصاف غنية بالكلمات الرئيسية ، والتأكد من سهولة التنقل في العنوان.
ما هي الرؤوس الجيدة لموضوع WordPress؟ يحتوي WPMarmite على دليل مفصل. بمجرد تحميل الصفحة ، يظهر الرأس. يمكنك وضع جميع المعلومات التي تدخل في تطوير هوية علامتك التجارية (الألوان والشعارات والمحارف والتنقل وما إلى ذلك) في مكان واحد. يعتقد بعض الناس أن الرأس يمثل الجزء العلوي من موقعك فوق خط الماء. يُعرف قسم البطل أيضًا باسم قسم البطل لبعض الأشخاص.
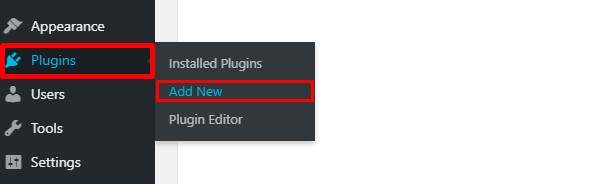
يجب أن يحتوي رأس WordPress الجيد على أربعة عناصر على الأقل. يمكنك أيضًا تضمين عناصر إضافية إذا كان لديك أهداف في الاعتبار أو إذا كان نشاطك ذا طبيعة معينة. يتم تحديد رأس موقع الويب بالكامل حسب الموضوع الذي يتم استضافته عليه. تم سرد الطرق الأربعة لإنشاء وتخصيص رأسك على WordPress أدناه. يمكنك العثور على أداة التخصيص في قائمة المظهر عن طريق تحديد هوية الموقع ثم المظهر. يمكن استخدام مُنشئ الصفحة لإنشاء رأس وتعديله طالما أنك قادر على القيام بذلك. بالإضافة إلى ذلك ، يتيح لك WordPress استخدام الجانب المرئي لعنوانك.
في دليل WordPress الرسمي ، قمنا بتجميع قائمة بالثيمات الثلاثة الأكثر شيوعًا. يجب أن يكون العنوان موجزًا ودقيقًا ويسهل على الزائرين فهمه. سننتقل إلى ما يجب عليك فعله لتحسين رأسك في القسم التالي للتأكد من أن كل شيء يسير بسلاسة. لتحقيق أقصى استفادة من إمكانية القراءة ، من الضروري استخدام خط مناسب لقراءة الشاشة. إذا كنت تستخدم جهازًا محمولًا ، فلن يتم عرض رأس موقع WordPress بالطريقة نفسها. يجب أن يقتصر عدد الروابط (التي تشير عادةً إلى الصفحات الرئيسية) على ستة أو سبعة في كل صفحة. عند استخدام زر دعوة شرعي لاتخاذ إجراء ، فمن الأفضل استخدامه.
في موقع العرض الكلاسيكي ، يمكنك تضمين قائمة توجهك إلى صفحات "حول" و "الخدمات" و "المدونة" و "جهات الاتصال". تقريبًا جميع سمات WordPress مستجيبة بطبيعتها. يمكنهم تغيير حجم محتوى الشاشة الذي تنشئه بأنفسهم. سيكون عليك إجراء بعض التغييرات الصغيرة إذا لم تعمل كما هو متوقع. يمكن استخدام الأدوات التالية لمعرفة كيف يبدو رأسك على الهاتف المحمول أو الجهاز اللوحي. من الأهمية بمكان التأكد من تصميم عنوان موقع WordPress الخاص بك بشكل صحيح. يجب عليك تزويدهم بتجربة واضحة وموجزة وجذابة حتى يتمكنوا من تمديد زيارتهم وتصفح صفحاتك. عبر هذه السطور ، فهمت أهميتها واكتشفت كيفية تعظيمها.
كيف تغير رأسك في ووردبريس
لتغيير عنوان WordPress الخاص بك ، انتقل إلى المظهر> مخصص. يمكن العثور على هوية الموقع أو خيار التدرج الهرمي للموقع في قسم هوية الموقع. يمكنك تعديل الشعار وعنوان الموقع والشعار ورمز الموقع بالانتقال إلى صفحة التحرير.
كيف يمكنني تصميم رأس في WordPress؟

بالذهاب إلى المظهر ، يمكنك تغيير أسلوبك. إذا اخترت نمطًا ، فسيعتمد رأسك على هذا النمط ، وستتمكن من تغيير الألوان والتباعد والقائمة وما إلى ذلك باستخدام محرر النمط.
يشار إلى الجزء الأول من موقع WordPress الخاص بك على أنه الشريط الجانبي ، بينما يشار إلى الجزء الأخير على أنه تذييل الصفحة. يوجد الجزء الرئيسي من السمة الخاصة بك في ملف يسمى header.php ، والذي يوجد في مجلد النسق النشط. يمكنك تحرير الملف في المنزل بالانتقال إلى WP-content. بعد فتح الملف في محرر التعليمات البرمجية ، يمكنك إجراء أي تغييرات تريدها. من خلال النقر على الشريط الجانبي الأيمن ، يمكنك التأكد من أن السمة النشطة حاليًا قد تم إعدادها. وبعد ذلك سيتم تسمية php بعنوان رأس الموضوع للمساعدة في البحث. يجب عليك إجراء أي تغييرات ضرورية قبل أن تتمكن من تحديث الملف. سيقوم WordPress بإجراء فحص PHP للتأكد من أن أي تغييرات في التعليمات البرمجية لا تسبب أي مشاكل.
لون الخلفية في مقدمة الصفحة برتقالي. سيتم تغيير لون خلفية السمة باستخدام مربع الحوار "تخصيص الرأس" ، والذي يمكن الوصول إليه بالنقر فوق الزر "تخصيص" في الزاوية اليمنى العلوية من السمة. بعد تحديد لون خلفية الرأس ، انقر فوق علامة التبويب لون الخلفية. يمكنك أيضًا إنشاء لون مخصص أو تحديد لون من الخيارات المحددة مسبقًا. قم بتطبيق لون الخلفية الجديد على جميع خلايا الجدول باستخدام لون الخلفية لخاصية CSS. من الممكن استخدام هذا اللون على عدد قليل من الخلايا فقط باستخدام لون الخلفية المحدد: الخلية (n).
تخصيص رأس أعلى با
على الجانب الأيمن من الشريط العلوي ، هناك أيضًا خيارات لحفظ الأشياء. يمكنك أيضًا إخفاء الأقسام الموجودة في الشريط العلوي للرأس ، وكذلك إخفاء الصفحات بأكملها. يمكن أيضًا إخفاء الشعار وأيقونة الموقع. أخيرًا ، يمكنك تحديد الخط واللون لشريط الرأس العلوي.
ما هو موضوع WordPress الأكثر استخدامًا؟
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد إلى حد كبير على التفضيلات الشخصية. ومع ذلك ، فإن بعض سمات WordPress الأكثر شيوعًا تشمل Divi و Genesis و Avada. جميع هذه السمات قابلة للتخصيص بدرجة كبيرة وتوفر مجموعة واسعة من الميزات ، مما يجعلها مثالية لمجموعة متنوعة من مواقع الويب.

يمكن أن يساعد اختيار سمة WordPress الصحيحة في جعل موقع الويب الخاص بك أكثر جاذبية وأسهل في الاستخدام وأكثر تفاعلاً مع زوارك. يمكنك إنشاء سمة عن طريق تنزيل وتحميل الملفات التي يتكون منها التصميم. تتضمن ملفات السمات القوالب وأوراق الأنماط والصور وربما ملفات JavaScript. يمكنك استخدام أي من آلاف سمات WordPress المجانية والمتميزة المتاحة لك. إذا كنت ترغب في تثبيت أفضل أو أكثر سمات WordPress شيوعًا ، فيمكنك القيام بذلك مجانًا. هذه السمات سهلة الاستخدام ومدعومة جيدًا وتقدم عددًا كبيرًا من التنسيقات الجميلة. يمكن تثبيت سمة WordPress بإحدى الطرق الثلاث: عبر دليل سمة WordPress ، عبر تثبيت WordPress مخصص / متميز ، أو عبر FTP.
عندما تزور WPBeginner ، سترى سمة WordPress وموفر استضافة WordPress الذي يستخدمه موقعك. بالنسبة للموضوع المخصص ، يمكن لمطور موقع الويب أن يتقاضى آلاف الدولارات. تستضيف قناتنا على YouTube أيضًا دروس فيديو WordPress خطوة بخطوة ، ويمكنك متابعتنا على Twitter و Facebook.
ما هو موضوع WordPress الذي يستخدمه هذا الموقع؟
يعد اختيار سمة لموقع ويب جزءًا مهمًا من تصميمه ، وهناك العديد من الخيارات للاختيار من بينها. Astra ، سمة WordPress مع مجموعة واسعة من الميزات وخيارات التخصيص ، هي السمة الأكثر تنزيلًا في السوق. نالت Astra الثناء على سرعتها وخفة وزنها وقوتها ، مما يجعلها خيارًا مثاليًا لأي موقع ويب ، بغض النظر عن ميزانيته أو متطلباته. يمكنك استخدام أداة اكتشاف السمات لتحديد سمة WordPress التي يستخدمها الموقع عن طريق إدخال عنوان URL الخاص بالموقع. في هذه الحالات ، يمكنك تحديد نمط موقع الويب يدويًا باستخدام ورقة أنماط مخصصة أو نسق معدل بشكل كبير. ابحث عن معلومات حول العنوان والكلمات الرئيسية للموقع لتحديد العلامات الوصفية وعلامات بديل الصورة. باستخدام البحث العكسي عن الصور ، يمكنك تحديد ما إذا كانت أي صور من نفس القالب. لم يتم تصميم الصور المخزنة بحيث يتم الخلط بينها وبين مواقع ويب القوالب بمفردها ؛ ما عليك سوى البحث عن أي موقع ويب مرتبط يبيع النموذج الأصلي.
وورد موضوع مع رأس
هناك العديد من سمات WordPress ذات الرؤوس للاختيار من بينها. إذا كنت تبحث عن نوع معين من الرؤوس ، فيمكنك البحث عن ذلك. إذا كنت تريد لونًا أو تصميمًا معينًا ، فيمكنك أيضًا البحث عن ذلك. يمكنك أيضًا العثور على سمات برؤوس سريعة الاستجابة ، مما يعني أنها ستتكيف مع حجم شاشة الجهاز الذي يتم عرضها عليه.
إخفاء صورة الرأس الخاصة بك
قم بتحميل الصورة التي تريد استخدامها كعنوان. إذا كان أصغر من حجم التذييل أو الرأس بالكامل ، فيمكن استخدامه. بعد تحميل الصورة ، انقر فوق إضافة إلى التحميلات لإضافتها إلى العنوان الخاص بك. يمكن الآن عرض العنوان الموجود في كل صفحة أو إخفاؤه عن طريق النقر فوق علامة تبويب الرأس في الجزء السفلي من شاشة المظهر وإلغاء تحديد خانة الاختيار إظهار الرأس في هذه الصفحة.
موضوع ووردبريس رائع
يمكن لموضوع WordPress الرائع أن يجعل موقع الويب الخاص بك يبدو مذهلاً. يمكن أن يساعد موقع الويب الخاص بك على التميز من بين الحشود وجذب المزيد من الزوار. يمكن أن يساعدك موضوع WordPress الرائع أيضًا في تحسين تصنيف محرك البحث لموقع الويب الخاص بك.
كل عامل آخر ليس له مكان من حيث الجماليات. الموضوعات عبارة عن مقطع عرضي لتحديد أولويات القيم الجمالية والحرية الجمالية. تعد Jevelin و Kalium و Soledad بعضًا من أجمل سمات WordPress المتاحة. تتمتع سوليداد بأسلوب مرئي فريد يسمح للزائرين بالتركيز على المحتوى وتقديره. هناك العديد من التخطيطات للاختيار من بينها ، بحيث يمكنك الحصول على التصميم الذي تريده بسرعة وسهولة. Uncode هو أكثر من مجرد وجه جميل ؛ موضوعها هو الأكثر مرونة ومرونة في السوق اليوم. تتضمن مكتبة TheGem 400 قالب مميز بالإضافة إلى أكثر من 80 موقعًا جاهزًا.
لديك سيطرة كاملة على كيفية علامتك التجارية وتخصيصك واستخدامك لمشروعك ، وهو قابل للتخصيص تمامًا ، مما يسمح لك بفعل ما تريد. Massive Dynamic هي أداة إنشاء مواقع ويب إبداعية متعددة الأغراض من WordPress تتيح لك إنشاء مواقع ويب ديناميكية. بالإضافة إلى تصميمه الجميل ، يحتوي موضوع WordPress هذا على عدد من الميزات المذهلة. يوفر Doyle Doyle ، أداة إنشاء مواقع الويب ، طريقة فائقة السرعة وبسيطة لإحداث تأثير قوي على الويب. إنها أداة رائعة لتصميم مواقع الويب ومثالية لمن يريد تصميمًا حديثًا. الجنة هو تنسيق مرن يمكنه استيعاب أي موضوع يتطلب عروضًا توضيحية مسبقة الصنع في مجموعة متنوعة من الموضوعات. Gridlove هو موضوع رائع يمكن استخدامه للبقاء على اتصال مع القراء وإبقائهم على اطلاع.
يستخدم H-Code WPBakery كمحرر تخطيط ، والذي يعتمد على Bootstrap. إنها سمة WordPress جميلة وجذابة وسريعة الاستجابة. Qube جاهز لشبكية العين وسهل الاستخدام للمتصفح ، ويمكن استخدامه لإنشاء تطبيقات سريعة الاستجابة ومرنة وجاهزة لشبكية العين وجاهزة لشبكية العين. هذا المنتج الخفيف والبسيط والساحر سيجعل محتوى مدونتك يلمع. يعد موضوع WordPress المرن والقابل للتكيف والقابل للتوسيع مثاليًا لأي مشروع. Essentials هي سمة WordPress ممتازة لإنشاء محفظة أو موقع ويب للوكالة. يوفر Lekker للجميع موقع ويب محفظة فريدًا يتيح لهم التألق على الإنترنت.
Avada هو موضوع متعدد الأغراض قوي وجذاب يستجيب لـ WordPress مصمم لمساعدتك على تنمية أعمالك بسرعة وسهولة. إذا كنت ترغب في إحداث تأثير في الصناعة ، فيجب عليك الانضمام إلى صفوف Luxa. أداة من هذا العيار ستتركك بلا شك عاجزًا عن الكلام. تتعاون شركة Jupiter مع شركات أخرى لإنشاء مواقع ويب مذهلة باستخدام أحدث إطار عمل Bootstrap ، من بين أشياء أخرى. إذا كنت فردًا مبدعًا ولديك الكثير من الأفكار والكثير من الخبرة التسويقية ، فقد ترغب في التفكير في استخدام Oshine لتسويق أفكارك ومنتجاتك. يتيح لك استخدام brnn كصفحة موقع ويب تسويقي عرض علامتك التجارية أو منتجاتك أو خدماتك أو محفظتك. يمتلك المصورون أداة فريدة لإنشاء محافظ بسيطة ، وهي Clayton.
بصفتك شريكًا في Clayton ، ستكون قادرًا على إنشاء الحل الأكثر اكتمالا لموقع الويب. الرسومات مذهلة بصريًا ، والتصميم جاهز لشبكية العين وسريع الاستجابة. تعتبر Rosemary ، وهي عبارة عن نظام أساسي بسيط ، بمثابة طريقة بسيطة للمدونين لإنشاء مدوناتهم الشخصية أو المهنية أو مدونات الشركة.
لماذا Blocksy هو أفضل ثيم WordPress
يعد اختيار سمة WordPress الصحيحة أمرًا معقدًا ، ولكن هناك العديد من العوامل التي يجب مراعاتها. مطلوب سمة سريعة الاستجابة أولاً وقبل كل شيء للتأكد من أنها مناسبة للجوّال وسطح المكتب. علاوة على ذلك ، يجب أن يكون الموضوع مناسبًا لكبار المسئولين الاقتصاديين ، مما يعني أنه سيكون من السهل تحسينه لمحركات البحث. علاوة على ذلك ، يجب أن يكون الموضوع سهل الاستخدام وقادرًا على توفير مجموعة واسعة من خيارات التخصيص. يلبي Blocksy كل هذه المعايير وهو أحد أفضل سمات WordPress المتاحة اليوم.
