الطرق المختلفة لإنشاء 'x' في SVG
نشرت: 2023-01-28يمكن إنشاء "x" في SVG بعدة طرق. الطريقة الأكثر شيوعًا هي إنشاء خطين قطريين يتقاطعان في المنتصف. يمكن تحقيق ذلك باستخدام عنصر "line".
طريقة أخرى هي استخدام عنصر "المسار". هذا يسمح لمزيد من المرونة في تصميم "x". يمكن استخدام عنصر "المسار" لإنشاء أي شكل ، وليس فقط "x".
يمكن أيضًا استخدام عنصر "rect" لإنشاء "x". هذه الطريقة ليست شائعة ، ولكن يمكن استخدامها إذا لم تسفر الطرق الأخرى عن النتائج المرجوة.
كيف أرسم خطًا أفقيًا في Svg؟

من أجل رسم خط أفقي في SVG ، ستحتاج إلى استخدام عنصر "line". يأخذ هذا العنصر أربع سمات: x1 و y1 و x2 و y2. تحدد هذه السمات نقطتي البداية والنهاية للخط. تمثل قيم "x" الموضع الأفقي للخط ، بينما تمثل قيم "y" الوضع الرأسي. لذلك ، لإنشاء خط أفقي ، يمكنك تعيين السمتين "x1" و "x2" على نفس القيمة ، والسمات "y1" و "y2" على قيم مختلفة.
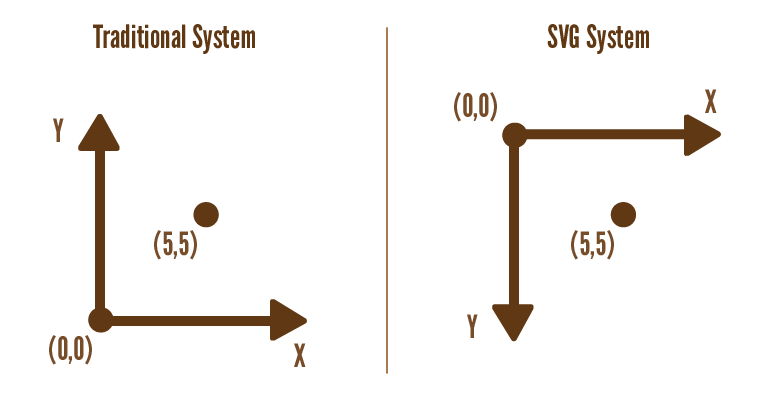
كيف تعمل إحداثيات Svg؟

تستخدم جميع العناصر في SVG نظام إحداثيات أو نظام شبكة مشابه لما تستخدمه اللوحة القماشية (والعديد من إجراءات رسم الكمبيوتر الأخرى). نتيجة لذلك ، تكون النقطة (0،0) أو نقطة الأصل في المستند هي الزاوية اليسرى القصوى منه.
ما هو عرض Svg؟
تحدد طرق العرض ، كما هو محدد بواسطة سمة viewBox ، موضع وأبعاد منفذ عرض SVG في مساحة المستخدم. لتحديد قيمة سمة viewBox ، يتم استخدام الأرقام الأربعة المدرجة أدناه: min-x و min-y و min-height وما إلى ذلك.
ما هي علامة المسار في Svg؟

المسار هو العنصر الأساسي في SVG الذي يعرّف الشكل. يمكن إنشاء مسار باستخدام عنصر "المسار". يتم تحديد المسار بواسطة سمة "d" التي تحتوي على سلسلة من الأوامر والمعلمات في لغة SVG Path Mini-Language. تسمح هذه الأوامر والمعلمات بتحكم كبير في الأشكال التي تم إنشاؤها.
Pathtags: عنصر توقيع Geocaching
مسار> يمكن استخدامه لإنشاء مجموعة متنوعة من الأشكال ، بما في ذلك الخطوط والمنحنيات والأقواس وما إلى ذلك. يمكن تشكيل الأشكال البسيطة من خلال الجمع بين عدة خطوط مستقيمة أو خطوط منحنية. يمكن إنتاج الأشكال المعقدة المكونة من خطوط مستقيمة فقط كعلامات مسار متعددة الخطوط ، وهي عبارة عن عملات معدنية صغيرة (قطرها 1 بوصة) تُركت كعناصر توقيع بواسطة geocachers ، وهي نوع من العملات المعدنية. بينما يتم تخصيص التصميم الموجود على وجه العملة المعدنية ، فإن التصميم الموجود على الجانب برقم تسلسلي وتصميم عام يكون كذلك. تمتلك Pathtags و geocoins ثلاث خصائص مميزة ، لكنها كثيرًا ما يتم الخلط بينها. تُستخدم علامات المسار أولاً لأسباب أمنية بدلاً من إخفاء موقع سري تحت الأرض. يوجد أيضًا تصميم عام على الجانب الآخر من علامات المسار ، ولكل مسار رقم تسلسلي. الخيار الثالث هو أن يكون لديك تصميم خاص بك على وجه علامة المسار ، بينما الخيار الآخر هو عدم وجود تصميم على الجانب الآخر.
SVG رمز إلى رمز Svg
رمز svg هو رسم صغير يمكن استخدامه لتمثيل ملف أو مجلد أو برنامج أو موقع ويب. عادة ما يتم حفظها باسم. svg ويمكن فتحها في أي برنامج تحرير متجه. لإنشاء رمز svg ، ستحتاج إلى إنشاء ملف بعرض 64 بكسل وارتفاعه. يجب حفظ الرمز كملف svg. ووضعه في الدليل الجذر لموقع الويب الخاص بك.
في Inkscape ، يجب عليك إنشاء مسار للنص الخاص بك لتوليد نص SVG . ما عليك سوى تحديد النص الخاص بك ثم النقر فوق "المسار" في شريط القائمة العلوي ، ثم تحديد "كائن إلى مسار" من القائمة المنسدلة. من خلال القيام بذلك ، ستتمكن من تحديد مسار للنص الخاص بك. يمكنك تغيير حرف كل حرف من أحرف النص من القائمة المنسدلة. يمكن تغيير نوع النص بالإضافة إلى الخط واللون والحجم. بالإضافة إلى تغيير النص في تلك الإطارات ، يمكنك إضافة إطارات نص إلى النص الخاص بك. إذا كنت ترغب في استخدام برنامج آخر لإنشاء ملف نصي ، يمكنك حفظه كملف "svg text". إن أبسط طريقة للقيام بذلك هي الضغط على الزر "حفظ باسم" في شريط القائمة العلوي ، ثم تحديد "نص svg" من قائمة أنواع الملفات. يتم حفظ ملف SVG ، مثل ملف نصي عادي ، بتنسيق معين وليس مثل ملف نصي عادي. تشمل البرامج الأخرى التي تستخدم هذا التنسيق ملفات VG التي يمكن عرضها وتحريرها. يجب عليك حفظ ملفك النصي كملف "svg" حتى يتم استخدامه في برنامج آخر.
كيف أحصل على رمز Svg للرمز؟
عند النقر فوق رسم توضيحي ، سترى رمز HTML مضمنًا يمكنك نسخه إلى رمز SVG الخاص بك. يمكن نسخ الرمز ولصقه في ملف جديد. يمكنك أيضًا استخدام برامج مثل Illustrator أو Codemagic لإنشاء SVGs الخاصة بك.
الفوائد العديدة لملفات Svg
بالإضافة إلى حفظها كصور ، تُستخدم معظم ملفات SVG لتخطيط صفحات الويب والتطبيقات الأخرى. نظرًا لكونها خفيفة الوزن نسبيًا ، يتم استخدامها بشكل متكرر للرسومات على الويب ، بغض النظر عن المتصفح أو النظام الأساسي الذي تستخدمه.
بالإضافة إلى الانحراف والتجانب ، هناك عدد من ميزات الرسوم المتجهة الأخرى غير الموجودة في التنسيقات الأخرى. هذا مثالي للرسومات التي يجب أن تظهر مختلفة في مختلف الاتجاهات أو الدقة.
نظرًا لوجود العديد من الأدوات المختلفة لإنشاء ملفات SVG وتحريرها ، فهي طريقة بسيطة وفعالة من حيث التكلفة للمصممين لإنشاء رسومات عالية الجودة.
كيف تستخدم رموز Svg في Html؟
عند كتابة صور SVG ، يتم استخدام العنصر التالي: العلامة * svg / * / svg. لإنجاز ذلك ، افتح صورة SVG في كود VS أو IDE وانسخ الكود إلى العنصر الأساسي في مستند HTML الخاص بك. إذا سارت الأمور كما هو مخطط لها ، يجب أن تبدو الصفحة الموجودة على موقع الويب الخاص بك تمامًا مثل الصفحة الموجودة على اليسار.

هل يمكن استخدام ملفات Svg كرموز؟
نظرًا لأنها رسومات متجهة ، تعد Scalable Vector Graphics (SVG) الخيار الأفضل بشكل عام لاستخدامها كرموز على موقع الويب الخاص بك. باستخدام الرسومات المتجهة ، يمكن زيادة جودة الرسومات الخاصة بك إلى أي حجم دون فقدها. نظرًا لأن الملفات صغيرة الحجم وضغطها جيدًا ، فلن يتباطأ موقع الويب الخاص بك بواسطتها.
هل يجب عليك استخدام Svg أو Png لرسومات الويب الخاصة بك؟
أفضل استخدام لرسومات SVG هو الشعارات والأيقونات والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا بسيطة. نظرًا لأن SVG يعتمد على بيانات المتجه ، فإنه غير قادر على التعامل مع الصور بتفاصيل وتركيبات معقدة مثل تلك الموجودة في الصور الفوتوغرافية. ومع ذلك ، قد لا تكون المتصفحات القديمة متوافقة مع SVG ، وتدعمه معظم المتصفحات الحديثة. إذا كنت تستخدم Internet Explorer 8 ، أو إصدارًا أحدث ، ولا تحتاج إلى دعم SVGs ، فيجب أن تكون ملفات PNG كافية. خلاف ذلك ، يجب عليك استخدام sva.
هل يجب علي استخدام Svg أو Icon؟
يمكن اختيار الأيقونات بالنصائح التالية. إذا كنت لا تمانع في تعديل نمط العديد من الرموز ، فقد يكون من السهل استخدام خطوط الرموز. نظرًا لأن SVGs أقل عرضة للأخطاء عند التخصيص أو الحركة ، فهي أكثر ملاءمة. يجب أن تكون على دراية بهذا حيث يجب أن يكون لديك سيطرة كاملة على اللون والانتقالات السلسة والرسوم المتحركة لأجزاء الرموز المختلفة.
3 أسباب لاستخدام رموز Svg في تصميمات الويب الخاصة بك
نظرًا لأن رموز SVG جذابة جدًا للمستخدم ، فإن الطلب عليها مرتفع. إنها قابلة للتطوير للغاية. نتيجة لذلك ، حتى لو كان الرمز الخاص بك صغيرًا ، سيظل يبدو جيدًا على الشاشة الكبيرة. كما أنها سهلة التحديث نسبيًا. بعد تغيير النص ، سيتم تحديث الرمز تلقائيًا. أخيرًا ، يصنعون قطع طبقات ممتازة. من الممكن استخدامها في المشاريع الشخصية والتجارية بدون ائتمان. إذا كنت جديدًا في استخدام رموز SVG ، فقد حان الوقت للبدء. إنها طريقة رائعة لإضافة شخصية إلى موقع الويب الخاص بك ، وهي دائمًا تبدو رائعة.
خط Svg
تُستخدم خطوط SVG لإنشاء رسومات خطية تعتمد على المتجهات على الويب. يتم تحديدهما بنقطتي البداية والنهاية ، ويمكن تصميمهما باستخدام CSS.
المسار مقابل. خط
ما هو الفرق بين المسار والخط؟
نتيجة لذلك ، يكون المسار أكثر قوة لأنه يمكن استخدامه لإنشاء أشكال كبيرة تتكون فقط من خطوط مستقيمة. اتصال الخط هو أبسط طريقة لتوصيل نقطتين.
نص Svg
نص svg هو عنصر نصي يمكن إضافته إلى صورة svg. يمكن تصميم النص باستخدام CSS ، ويمكن وضعه في أي مكان داخل صورة svg.
عنصر نص> HTML قوي للغاية وقابل للتكيف ، مما يجعله مثاليًا للاستخدام مع أي نوع من الرسومات المستندة إلى النص. يمكن أن يكون التدرج والنمط ومسار القطع والقناع والمرشح بنفس الطريقة التي يمكن أن يكون بها أي عنصر رسومات SVG آخر. لن يتم عرض عنصر نص إذا لم يتم تضمينه في SVG بداخله. علاوة على ذلك ، فإن استخدام عنصر * text] في SVG أمر بسيط. ما عليك سوى إضافة عنصر Rect> لتحقيق النتيجة المرجوة. راجع الموضوعين Draw Rectangle و Draw Text لمعرفة المزيد حول العناصر المستقيمة> والنص>.
لا يتم عرض العنصر "tspan" على هيئة سلسلة نصية. عناصر النص ومسار النص
من الممكن تغيير عنصر النص. نظرًا لأن "textPath" يعرّف المسار المستخدم لإنشاء السلسلة النصية ، فهو غير قابل للتحرير. يمكن عرض النص كوحدة واحدة طالما تم تعريفه على أنه امتداد مع عنصر "tspan".
يجب شطب الرقم 2. تحدد الخاصية textContent العناصر التي تعرض النص المحدد بواسطة عنصري "text" و "textPath". قيمة خاصية textContent هي سلسلة من الأحرف.
يجعل عنصرا "text" و "textPath" محتوى نص العنصر في سلسلة. تحدد خاصية textContent للعنصر ما هو مكتوب.
عبر رمز Svg
يشير " رمز svg المتقاطع" إلى رمز يمكن استخدامه لإنشاء رمز متقاطع باستخدام Scalable Vector Graphics (SVG). يمكن استخدام هذا الرمز لإنشاء رمز متقاطع يمكن وضعه على صفحة ويب أو مستند. يمكن تخصيص الرمز المتقاطع باستخدام الرمز ، ويمكن جعله يظهر بألوان وأحجام مختلفة.
استخدام خاصية Stroke لتعيين لون الحد حول المستطيل
تُستخدم سمة التعبئة لسمة التعبئة ، التي تحدد لون الجزء الداخلي للمستطيل. عندما نستخدم خاصية الحد ، يمكننا أيضًا تغيير لون الحد حول المستطيل.
مولد مسار SVG
يعد مسار SVG أداة قوية لإنشاء أشكال ورسومات معقدة. يعد SVG Path Generator أداة لإنشاء هذه المسارات. إنها أداة مجانية عبر الإنترنت تتيح لك إنشاء مسارات SVG وتنزيلها.
مسارات النجاح مع Svg
يمكنك استخدامه لإنشاء أي نوع من الرسوم التوضيحية أو الرسوم تقريبًا باستخدام تنسيق الرسم المتجه. بالإضافة إلى الرسوم التوضيحية الثابتة أو الرسومات التفاعلية ، يمكن استخدامها لإنشاء محتوى من إنشاء المستخدم. نظرًا لطبيعته القائمة على XML ، فهو متاح حاليًا كمحرر نصوص قائم على XML ويمكن أيضًا الوصول إليه عبر أي مستعرض ويب.
يعد عنصر المسار> أحد أقوى ميزات SVG. باختصار ، تتيح لك هذه الوظيفة إنشاء خطوط ومنحنيات وأقواس باستخدام أي نوع من أنواع SVG. المسار عبارة عن سلسلة من الخطوط المستقيمة أو الخطوط المنحنية التي يمكن أن تكون معقدة. يمكن لسطر واحد من التعليمات البرمجية إنشاء أشكال معقدة بسهولة.
بشكل عام ، يتم استخدام المسار> لجعل النص يظهر على طول مسار معين. يمكن تحقيق ذلك باستخدام عنصر textPath *. عند تعيين textPath على المسار أو الشكل الأساسي الذي سيظهر النص عليه ، فإنه سينشئ عنوان URL يمكن استخدامه لتحديد المسار أو الشكل الأساسي الذي سيظهر عليه. يمكن أيضًا عرض الصور والملفات الأخرى باستخدام textPath.
يجعل من السهل تصميم رسومات معقدة يمكن تحريرها وعرضها بسهولة في أي متصفح ويب باستخدام الخيار * textPath *. يعد استخدام SVG طريقة بسيطة وفعالة لتحقيق النتائج التي تطلبها.
