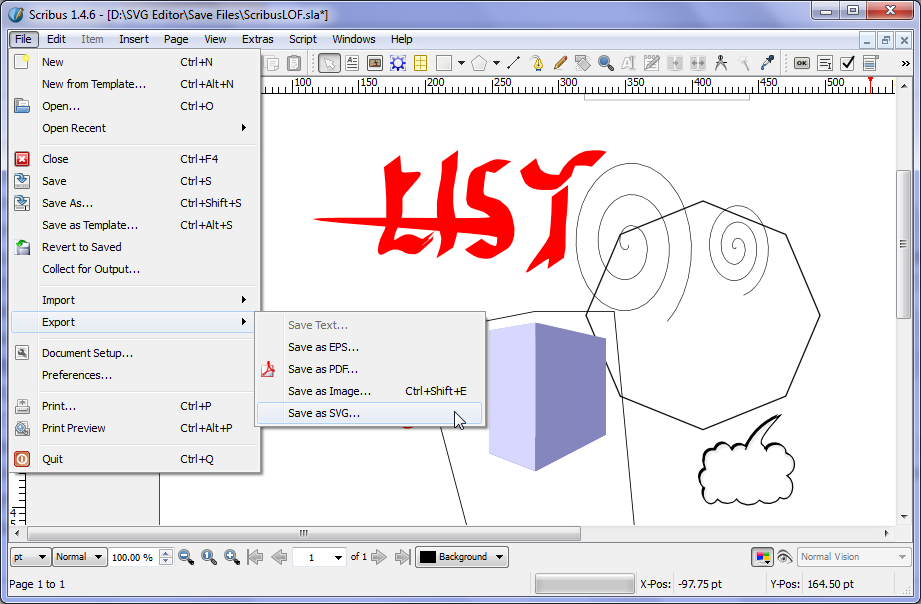
الطرق المختلفة لتحرير ملف SVG
نشرت: 2023-01-24عند العمل باستخدام ملفات Scalable Vector Graphics (SVG) ، غالبًا ما يكون من الضروري إجراء تغييرات على الكود لتغيير مظهر الرسم. هناك عدة طرق مختلفة للقيام بذلك ، اعتمادًا على النتيجة المرجوة. الطريقة الأساسية لتغيير التعليمات البرمجية في ملف SVG هي ببساطة تحرير الكود مباشرةً. يمكن القيام بذلك في أي محرر نصوص ، وستنعكس التغييرات في الرسم على الفور. ومع ذلك ، لا ينصح بهذه الطريقة للمبتدئين ، حيث من السهل ارتكاب أخطاء قد تؤدي إلى عدم عرض الرسم بشكل صحيح. هناك طريقة أخرى لتغيير التعليمات البرمجية في ملف SVG وهي استخدام برنامج تحرير متجه مثل Adobe Illustrator. تسمح هذه البرامج بتحرير أكثر دقة للرسومات المتجهة ، ويمكن إجراء التغييرات دون الحاجة إلى تحرير الكود مباشرة. يوصى بهذه الطريقة لمن هم أكثر خبرة في تحرير الرسومات المتجهة. أخيرًا ، هناك أدوات عبر الإنترنت يمكن استخدامها لتحرير ملفات SVG. تسمح هذه الأدوات عادةً بواجهة أكثر سهولة في الاستخدام لإجراء تغييرات على الكود ، ويمكن معاينة النتائج قبل إجراء التغييرات فعليًا. يوصى بهذه الطريقة لمن هم أقل خبرة في تحرير الكود مباشرة.
تم تحديد أن إستراتيجية مختلفة من شأنها أن تحل المشكلة المماثلة باستخدام عينات التعليمات البرمجية الواردة أدناه. يمكن العثور على طريقة لتغيير لون sg هنا. الطريقة الأكثر شيوعًا لتحديد الألوان هي التدرج (الخطي أو الشعاعي). يجب أن يحتوي التدرج على عنصر واحد فقط تابع للون الذي تريد استخدامه. كيف يمكنك تحرير الصور في كريكوت؟ يمكنك بسهولة تغيير مظهر ملف SVG باستخدام أنماط محددة مسبقًا. كيف تلون المتجه؟ كيف تغير لون الصورة؟ هل توجد طريقة لمعاينة الصورة بعد شرائها؟
يجب عليك فتح ملفات svg باستخدام تطبيق برنامج رسومات متجه ، مثل Adobe Illustrator أو CorelDraw أو Inkscape (محرر رسومات متجه مجاني ومفتوح المصدر يعمل على أنظمة تشغيل Windows و Mac OS X و Linux).
ببساطة فتح محرر المفكرة وتغيير النص في ملف SVG سيسمح لك بتغييره. ما عليك سوى كتابة الكلمة التي تريد تعديلها في مربع البحث ، ثم النقر فوق الزر "تغيير". بعد حفظ ملف SVG الخاص بك ، سترى النتيجة. أين يمكنني الحصول على رابط لخريطة موقع على موقع الويب الخاص بي؟
يمكن استخدام CSS والنصوص لتعديل SVG.
يعني استخدام CSS كسمات عرض تقديمي أو في أوراق أنماط أنه يمكن أيضًا تصميم خصائص SVG باستخدام فئات CSS الزائفة مثل: hover أو: active. المزيد من سمات التصميم متاحة الآن أيضًا في SVG 2 ، بالإضافة إلى المزيد من سمات العرض التقديمي.
هل يمكن تحرير ملف Svg؟

لتحرير صورة في Office for Android ، حدد SVG الذي تريد تحريره ، ثم انقر فوق علامة التبويب الرسومات ، والتي يجب أن تظهر على الشريط. فيما يلي أنماط محددة مسبقًا يمكنك استخدامها لتغيير مظهر ملف SVG الخاص بك بسرعة وسهولة.
يعد تنسيق ملف Vector Graphics (SVG) مناسبًا للويب ويمكن استخدامه لعرض الرسومات المتجهة. تُستخدم الصيغ الرياضية لإنشاء صور من شبكة من النقاط والخطوط. لن تفقد أيًا من جودتها لأنها ستتضخم بشكل كبير. تُنشئ تعليمات XML البرمجية SVGs ، وهي عبارة عن نصوص حرفية وليست أشكالًا لأنها مكتوبة بتنسيق XML. بالإضافة إلى Chrome و Edge ، تتيح لك جميع المتصفحات الرئيسية فتح ملف svega. الأمر بسيط مثل الضغط على زر التشغيل على جهاز الكمبيوتر الخاص بك لفتح صورة. تعرف على كيفية دمج العناصر المتحركة في رسومات الويب الخاصة بك باستخدام مجموعة متنوعة من الأدوات عبر الإنترنت.
عندما يتعلق الأمر بالملفات ، يشير المصطلح "متجه" إلى الملفات ، بينما يشير المصطلح "قالب" إلى الملفات النقطية. نظرًا لأنها لا تحتوي على أي وحدات بكسل ، لا يمكن أن تفقد SVG الدقة أبدًا. عندما يتم تمديد ملف PNG أو ضغطه بشدة ، يصبح ضبابيًا ومقطّعًا. تتطلب الرسومات ذات الدرجة العالية من التعقيد مساحة تخزين أكبر.
يحتوي Adobe Illustrator على عدد من الأدوات والميزات التي يمكن استخدامها لتحرير المتجهات.
يسمح هذا التنسيق بتحويل الصور إلى ملفات PDF ، مما يسهل تحريرها وطباعتها.
هل يمكن تحرير ملفات Svg باستخدام المفكرة؟
يمكن تنزيل الرسومات المتجهة وفتحها باستخدام معظم تطبيقات التصميم وبرامج تحرير الرسوم مثل Adobe Illustrator و Adobe Photoshop و Inkscape و Affinity Designer. من الممكن قراءتها في برامج تحرير النصوص مثل Atom أو Notepad.
كيف يمكنني تحرير Svg في Html؟

نعم ، لديك القدرة على القيام بذلك. تتضمن لغة برمجة JavaScript جميع الأدوات المطلوبة. أصبح الآن شيء لديك قائمة إحداثيات بالمكان الذي تنقر فيه وما لا ، وحتى السحب والإفلات هو شيء. اجمع بين هاتين الفكرتين ويمكنك تخيل تطبيق قائم على المستعرض يسمح لك بإنشاء وتحرير SVGs.

سيرشدك هذا الفيديو إلى كيفية استخدام SVG في أي تطبيق HTML. يمكن العثور على هذه المعلومات في عدة صفحات ويب مختلفة. إذا كانت لغة البرمجة الخاصة بك غير قادرة على قراءة الملفات الأخرى ، فيجب استبدالها. هذه العملية سهلة للغاية لإنجازها باستخدام Vanilla Javascript أو React أو Ruby on Rails ، بالإضافة إلى عدد كبير من الأدوات الأخرى. تفقد جميع بياناتك عند تحميل صورة على Facebook إذا التقطت صورة وقمت بتحميلها. نتيجة لذلك ، يشعر العديد من الجدات الغاضبة بالحيرة تجاه Walgreens المحلي الخاص بك عندما يرون صورهم المتفجرة. لا أحد ، بما في ذلك Facebook ، قادر على استعادة هذه المعلومات.
من الممكن نظريًا تحويل صورة إلى SVG ، ولكن نظرًا لأن معظم صور SVG يتم رسمها برمجيًا ، فإن تحويل الصور الطبيعية إلى SVG ليس عمليًا أو قابلاً للتطبيق. نظرًا لأن العديد من الشركات تتطلب عرض شعارها على مواقع الويب والأبواب وحتى اللوحات الإعلانية ، فإنها تفضل استخدام الرموز أو الشعارات من معيار SVG . من السهل معرفة سبب امتلاك معظم SVGs جمالية هندسية أو مبسطة. يتم إنشاء SVGs بواسطة قناة Kurzgesagt على YouTube. من أجل تلبية احتياجاتنا ، سنحتاج إلى تغيير حجم صورة الشعار القياسي لشعار متعدد الاستخدامات.
قبل البرمجة النصية لـ sva ، يجب أن تفكر فيما يلي:
من الأهمية بمكان أن يكون SVG موجزًا قدر الإمكان. لا يوصى باستخدام البرامج النصية موارد خارجية مثل المتغيرات العامة.
يجب أن يكون خفيف الوزن قدر الإمكان لتشغيل البرامج النصية. بدلاً من استخدام معالجات الأحداث ، قم بتنفيذ طرق أبسط.
عند التعامل مع DOM ، توخ الحذر الشديد. إذا قمت بإجراء أي تغييرات على البرنامج ، فقد يتصرف بطريقة غير متوقعة أو قد يتعطل.
مع وضع هذه النصائح في الاعتبار ، يمكنك البدء في كتابة مستندات vega الخاصة بك اليوم.
Svg مقابل Html: طرق مختلفة لتضمين الرسومات
يمكن تضمين رسومات SVG في مستندات HTML الأخرى ، بالإضافة إلى الرسوم المتحركة ، في حين أن رسومات HTML يمكن أن تكون متحركة فقط.
كود Svg
رمز svg هو رمز يساعد في إنشاء صور على موقع ويب. يستخدم هذا الرمز لإنشاء صور متجهة يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
بسبب HTML5 ، يمكن أن تتضمن صورة من مستند HTML الرمز الذي يحتوي على الصورة من ملف sva. باستخدام JavaScript و CSS للوصول إلى أجزاء من الصورة ، يمكننا ضبط نمطها. سيرشدك هذا البرنامج التعليمي عبر الكود المصدري لعدد قليل من SVGs للتعرف على الأسس. في هذه المقالة ، سننظر في مركز أنظمة الإحداثيات. يحدد ViewBox مركز نظام الإحداثيات الذي تظهر فيه عناصر الصورة. علاوة على ذلك ، فإن أشكالنا لها خصائصها التقديمية. بدلاً من استخدام لون الخلفية كما في HTML ، نستخدم سمة التعبئة لتلوين الشكل.
لقد عرفنا بالفعل خصائص التعبئة والحد ، ولكن ما لم نكن نعرفه عن خط الحد هو أنه كان أيضًا جزءًا من الحد. نتيجة لذلك ، يمكن تمديد سقف خطنا. نستخدم أيضًا عرض الشوط والحدود لتحديد حدود الأشكال. يجب الاحتفاظ بسمات الشكل وسمات الموضع في HTML. يمكن تحويل الألوان والحدود والخطوط إلى CSS في المستقبل. كان علينا تكرار نفس الكود لكل جناح خمس مرات أثناء عملية الترميز لتسهيل تجميع العناصر. علاوة على ذلك ، يمكننا إنشاء تعريف للشكل وإعادة استخدامه عن طريق تعريف فرع من ندفة الثلج وتدويره ست مرات.
عندما نبدأ في استخدام المنحنيات ، يصبح عنصر المسار أكثر قوة. يعتبر منحنى البيزير التربيعي (Q) مفيدًا في ثني الخطوط ، ولكنه غالبًا لا يكون مرنًا بدرجة كافية. يحتوي البيزير المكعب (C) أيضًا على نقطتي تحكم بدلاً من نقطة واحدة. في المقالة التالية ، سنتعرف على كيفية جعل SVGs تفاعليًا باستخدام JavaScript.
صور Svg في Html
عند ترميز صور sva بتنسيق HTML ، هناك بعض الأشياء التي يجب وضعها في الاعتبار: الرجاء تضمين علامة thesvg في علامة النص الأساسي لمتصفحك. يجب أن تحتوي علامة svg> على سمة عرض وارتفاع محددة في قسم * br *. يجب تحديد سمة viewBox في علامة * svg. إذا قمت بتضمين سمة saveAspectRatio ، فيجب أن تحتوي علامة svg على هذه العلامة. يجب عليك تضمين سمة data-uri في علامة svg>. في هذا المثال ، يتم استخدام HTML لإنشاء صورة sva. جسد "br" مجاور للجسم. br> html>. ViewBox = ”0 0500500 [/ br]. إنه المسار d = M0،500C250،500 250،750L0،750C250،1000 250،1250L250،1250). يبلغ عدد الأحرف المسموح به في ملف Thesvg 15 حرفًا.
