قالب Divi: خيار شائع لمدوني WordPress
نشرت: 2022-11-10يعد قالب Divi خيارًا شائعًا للعديد من مدوني WordPress. إنه قالب متعدد الاستخدامات يمكن استخدامه لمجموعة متنوعة من تخطيطات المدونات. القالب سهل الاستخدام ويأتي مع مجموعة متنوعة من خيارات التخصيص. يمكنك استخدام قالب Divi لإنشاء تخطيط مدونة بسيط أو تخطيط أكثر تعقيدًا مع أعمدة وعناصر واجهة مستخدم متعددة.
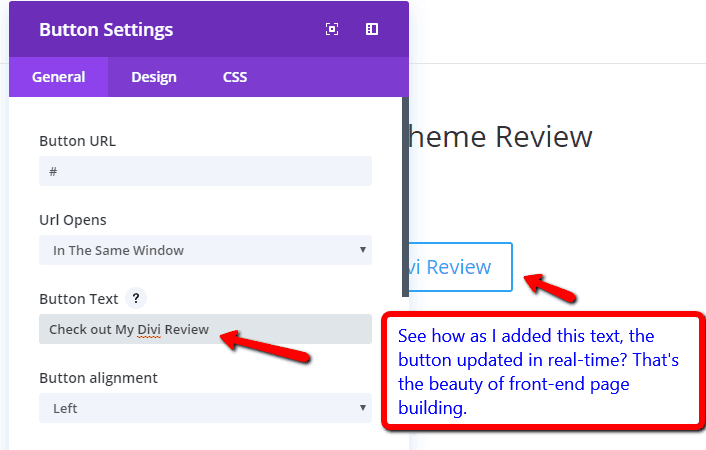
يمكنك إنشاء التصميم الخاص بك لاستخدامه في جميع منشورات المدونة الخاصة بك باستخدام قالب مدونة Divi . نظرًا لأنه يمكن إنشاء القالب بدون Divi ، يمكن استخدام محرر WordPress كلاسيكي. نتيجة لذلك ، لم يعد لديك ما يدعو للقلق بشأن التصميم. يمكن استخدام قالب مدونة Divi لإنشاء منشورات مدونة مع معرفة قليلة أو معدومة بالشفرة أو Divi. عيب وحدة عنوان المنشور أنها تأتي مع صورة: خطأ. أدخل وحدة نصية بدلاً من ذلك ، ثم انقر فوق رمز استخدام المحتوى الديناميكي إذا كنت لا تريد عرض المحتوى الديناميكي.
هل موضوع Divi جيد للمدونات؟

يمكن استخدام Divi لتخصيص كل محتوى مدونتك. تم تصميم هذا البرنامج بواسطة Elegant Themes ويتميز ببناء السحب والإفلات بالإضافة إلى التحرير المرئي. تعدد استخدامات هذا المظهر هو ما يجعله جذابًا بالنسبة لي. تم الإشادة بـ WordPress كأفضل منصة لمدونات WordPress من قبل مالكي مواقع الويب والمستقلين.
يتيح لك Divi ، وهو سمة WordPress ، إنشاء موقع ويب باستخدام المنشئ المدمج. كما يوفر المحرر المرئي ، والذي يمكن استخدامه من قبل كل من المبتدئين والمحترفين ، مما يسمح لهم بإنشاء مواقع ويب جذابة وجذابة. يوجد أيضًا نظام اختبار مقسم مدمج ، بالإضافة إلى أكثر من 800 تصميم مسبق لمواقع الويب. باستخدام Divi's Magic Color Manager ، يمكنك بسرعة وسهولة استدعاء وتخزين الألوان التي استخدمتها مؤخرًا. إذا كنت مهتمًا بمعرفة مدى جودة أداء موقع الويب الخاص بك ، فإن ميزات اختبار الانقسام القوية للسمات الأنيقة تعد اختيارًا ممتازًا. من الأهمية بمكان إعطاء Divi نظرة ثانية إذا كان لديك نشاط تجاري إلكتروني. يُنظر إلى أداة إنشاء السحب والإفلات الخاصة بـ Divi على أنها أبسط بكثير من الترميز.
كمبتدئ ، من المحتمل ألا يكون هناك أكثر من بعض المزايا لتعلم اللعبة. قد يصبح الموضوع مكتظًا بالإضافات ، مما يؤدي إلى إطالة أوقات التحميل. تلقت موضوعات Divi مراجعة ممتازة من فريق الخبراء لدينا ، مما يوضح سبب كونها اختيارًا ممتازًا لأولئك الذين ليس لديهم الوقت أو المعرفة أو الموارد للبدء على موقع الويب الخاص بهم.
يقدم Divi WordPress سمة قوية ومتعددة الاستخدامات مثالية لبناء موقع ويب احترافي. هذا منتج ممتاز للشركات من جميع الأحجام بسبب تصميمه الجذاب ومجموعة كبيرة من الميزات. هذا الموضوع سهل الاستخدام للغاية ، مما يسمح لأي شخص بإنشاء موقع ويب دون الحاجة إلى تعلم البرمجة. باستخدام Divi ، يمكنك إنشاء أي نوع من مواقع الويب دون الحاجة إلى تعلم أي ترميز من خلال تقديم مجموعة واسعة من قوالب الصفحات ومنشئ صفحات بسيط. أخيرًا ، يأتي موضوع Divi مع فريق دعم ممتاز ، لذا فأنت تعلم أنه سيكون لديك دائمًا شخص متاح لمساعدتك.
Divi: أفضل ثيم WordPress للمدونات
Divi هو موضوع WordPress ممتاز للمدونات. ستساعدك منصة التدوين التي تتضمن العديد من الميزات في إنشاء موقع ويب متميز ولافت للنظر. يعد إنشاء تصميمات مخصصة أمرًا بسيطًا أيضًا باستخدام أداة إنشاء صفحات Divi ، والتي يمكنك استخدامها لإنشائها بدون تشفير. يعد Divi خيارًا أفضل من WordPress لأنه يحتوي على العديد من الميزات التي تجعله متميزًا.
ما الموضوع الذي تستخدمه Divi؟

Divi هو إطار تصميم مميز وقابل للتخصيص يمكّنك من إنشاء وتخصيص كل جانب من جوانب موقع الويب الخاص بك من البداية. كل شيء بين يديك ولديك سيطرة كاملة عليه. يجب أن تكون شركتك قادرة على إنشاء موقع الويب المناسب لك ولعملائك.
يدعم Divi مجموعة متنوعة من السمات المخصصة. بالضغط على Divi. يمكن تغيير لوحة الألوان الافتراضية لمنتقي الألوان داخل Divi Builder أو Visual Builder. تتطلب وحدة الخرائط مفتاح Google API صالحًا لتعمل لأنها تستخدم واجهة برمجة تطبيقات خرائط Google. تجعل Divi من السهل ربط حسابات الوسائط الاجتماعية الخاصة بك بالذيل الخاص بك. يمكن للمستخدم تحديد عدد المنشورات التي يتم عرضها على صفحة الفئة أو صفحة الأرشيف أو صفحة نتائج البحث أو صفحة العلامات من خلال تحديد عدد من المشاركات. يجب استبعاد الصفحات التي يجب أن تكون خارج شريط التنقل.
قم بتعطيل هذه الميزة إذا كنت تريد إزالة القوائم المنسدلة من شريط التنقل بالصفحة. اظهار رابط منزلك للآخرين. إذا كنت قد أنشأت بالفعل صفحة تسمى الصفحة الرئيسية ، فستحصل على ارتباط مكرر عند استخدام صفحة رئيسية ثابتة. يجب عليك إزالة الفئات من شريط التنقل. ستعرض هذه النافذة جميع الفئات التي قمت بإنشائها في النافذة السابقة. يمكنك العثور على القائمة المنسدلة من خلال النقر عليها. يمكن تعطيل القوائم المنسدلة عن طريق تحديد مفاتيح التبديل بجوار الفئات.
حدد العناصر التي تظهر في قسم postinfo بالصفحة. يقع عنوان المنشور عادةً في الزاوية اليسرى السفلية من الصفحة ، حيث تظهر المعلومات الأساسية حول المنشور الخاص بك. لا يتم عرض الصفحات بصور مصغرة في الوضع الافتراضي (فقط المنشورات تفعل ذلك). ومع ذلك ، يمكنك ، إذا رغبت في ذلك ، عرض صور مصغرة على مشاركاتك. ما عليك سوى تمكين هذا الخيار. تقوم السمة بتعيين عنوان منشور لمنشورتك بناءً على عنوانها. لتغيير ترتيب محتوى اسم المدونة وعنوان الفهرس ، حدد إما الترتيب السابق أو الحالي.
إذا كنت تريد تغيير عنوان التعريف الخاص بك ليعكس عنوان كل منشور ، فاستخدم الحقول المخصصة لإنشاء عنوان مخصص لكل منشور. عند إدخال وصف تعريفي ، سيستخدم الموضوع اسم مدونتك ووصف مدونتك. إذا كنت تريد إضافة عنوان مخصص إلى مدونتك ، فقم بتمكين هذا الخيار أدناه. إذا تم تعطيل العناوين المخصصة ، فيجب اختيار طريقة الإنشاء التلقائي بدلاً من ذلك. يجب فصل قيمة الحقل المخصص بفاصلات ، إذا كنت تريد عنوانًا مخصصًا. ما لم يتم تحديد خلاف ذلك ، لن يحتوي العنوان الخاص بك على كلمات رئيسية بشكل افتراضي. املأ حقل الكلمات الرئيسية المخصصة أدناه إذا كنت تريد تمكين هذا الخيار.
قد يكون هناك العديد من عناوين URL التي تؤدي إلى نفس الصفحة في بعض الحالات. في عرض محرك البحث ، قد تظهر عناوين URL المكررة كصفحات منفصلة عن موقع الويب الرئيسي. إذا لم تكن متأكدًا من ملف PHP الذي يجب تحريره من أجل إضافة رمز إلى موقع الويب الخاص بك ، فأدخل هذا الرمز في حقل النص الأساسي لعلامة التبويب التكامل. يمكنك حفظ الرمز لاستخدامه لاحقًا عن طريق إزالته مع إبقائه نظيفًا. أضف رمزًا إلى قسم رأس مدونتك. يمكنك استخدام هذه الميزة لإضافة js و / أو javascript لجميع الصفحات. من خلال النقر على أيقونة الاستيراد / التصدير ، يمكنك بسهولة تصدير أو استيراد إعدادات Divi Theme الخاصة بك.
يجب وضع الرمز في أسفل كل منشور قبل إضافة التعليقات. إذا كنت بحاجة إلى بكسل تتبع لعداد حالة مثل Google Analytics ، فهذه ميزة رائعة. يمكنك أيضًا اختيار الاحتفاظ بنسخة احتياطية من خيارات السمة الحالية قبل استيرادها.
يمكن إنشاء موقع ويب Divi في دقائق بدلاً من ساعات. سيتمكن الملايين من مستخدمي WordPress حول العالم من تخصيص موقع الويب الخاص بك وتصفحه باستخدام Divi.
إذا كنت تبحث عن سمة WordPress متعددة الاستخدامات وشاملة مع أداة إنشاء صفحات مرئية قوية ، فإن Divi تستحق النظر فيها. إذا كنت تستخدم بالفعل المكون الإضافي Divi Builder ، فسوف يسعدك معرفة أن Divi Theme يتضمن جميع الميزات والوظائف نفسها ، حتى تتمكن من البدء في إنشاء مواقع ويب جميلة على الفور.

لماذا يجب عليك استخدام موضوع ديفي
يتم تحديث موضوعات divi على أساس منتظم.
يمكن تحديث سمات Divi بأحدث الاتجاهات وأفضل الممارسات على أساس منتظم ، مما يجعلها اختيارًا ممتازًا للشركات. نتيجة لذلك ، سيبدو موقعك رائعًا وسيظل مواكبًا لأحدث التطورات في نظام WordPress البيئي.
أمثلة على تخطيط نشر مدونة Divi
هناك عدة طرق مختلفة يمكنك من خلالها تخطيط منشورات مدونة Divi الخاصة بك. على سبيل المثال ، يمكنك اختيار أن يكون لديك شريط جانبي أيسر أو شريط جانبي أيمن أو بدون شريط جانبي. يمكنك أيضًا اختيار أن تكون صورتك المميزة أعلى العنوان أو تحته. ويمكنك اختيار عرض معلومات التعريف المنشورة أعلى أو أسفل المحتوى. هذه مجرد أمثلة قليلة من العديد من الخيارات المتاحة لك.
يحتوي Divi Theme Builder على أكثر من 15 منشورًا تعليميًا ستوضح لك كيفية إنشاء منشورات مدونة جميلة. من السهل اتباع الإرشادات الخاصة بإنشاء قوالب منشورات المدونة ، خاصة لشاشات سطح المكتب والجوال. يتم نشر البرامج التعليمية على مدونة Elegant Themes. يعلمك هذا البرنامج التعليمي كيفية إنشاء قالب منشور مدونة يحتوي على شريط جانبي ثابت الارتفاع يظهر أثناء قيام المستخدم بالتمرير لأسفل إلى إصدار سطح المكتب من القالب. في هذه الصفحة ، يظل محتوى المنشور الحالي على الشاشة حتى يصل إلى نهاية الصفحة ، عندما يتم تمرير الشريط الجانبي. يتم توفير CSS لإنشاء شريط جانبي على الوجهين. يرشدك هذا البرنامج التعليمي إلى كيفية جعل صورتك المميزة كاملة العرض على كل من أجهزة سطح المكتب والأجهزة المحمولة.
علاوة على ذلك ، فإنه يشرح كيفية اختيار قالب معين لكل فئة من فئات منشور المدونة بالإضافة إلى مزايا استخدام قالب معين. هذه أيضًا مقدمة للعناصر المطلوبة لقالب منشور مدونة ، بالإضافة إلى أمثلة للعناصر الأخرى التي يجب تضمينها ، وأفضل الأماكن لتضمينها. اكتشف مجموعتنا المكونة من 15 برنامجًا تعليميًا مدهشًا لقالب نشر مدونة Divi . حزم Divi Layout وقوالب نشر المدونة من Elegant Themes مجانية. في هذا البرنامج التعليمي ، سنتعرف على سبب أهمية التنقل في المنشور وكيف يجب إضافته إلى قالب مدونتك.
حزمة تخطيط مدونة Divi
هناك العديد من الطرق المختلفة لتصميم مدونة Divi ، ولكن من أكثر الطرق شيوعًا استخدام حزمة تخطيط. تتضمن حزمة التخطيط عادةً رأسًا وتذييلًا وشريطًا جانبيًا مصممًا مسبقًا ، بالإضافة إلى عدد من تخطيطات الصفحات المختلفة التي يمكن استخدامها لمنشورات المدونة الخاصة بك. يتيح لك ذلك إنشاء مدونة ذات مظهر احترافي بسرعة دون الحاجة إلى تصميم كل شيء من البداية. هناك عدد من حزم التخطيط المختلفة المتاحة لـ Divi ، بحيث يمكنك بسهولة العثور على واحدة تناسب أسلوبك.
Divi: وحدة مدونة قوية لإنشاء صفحات مخصصة
ديفي هو موضوع تدوين رائع. سواء كنت تقوم بإنشاء مدونة أو نشر تخطيطات ، يمكنك تخصيص مدونتك لجعلها تبرز من بين الحشود. هناك العديد من تخطيطات المدونة للاختيار من بينها. ما هي وحدة المدونة في Divi؟ باستخدام خلاصات المدونة ، تتيح لك وحدة مدونة Divi إنشاء أي نوع من الصفحات باستخدام موجز المدونة. يمكنك عرض مجموعة متنوعة من المنشورات ، بالإضافة إلى المنشورات لصفحات وأرشيفات محددة وغير ذلك الكثير. إنها وحدة بسيطة ، ولكن هناك عدة طرق لاستخدامها. ما هي بعض قوالب Divi؟ Theme Builder: انتقل إلى Divi وحدد Themes. يمكنك إنشاء قوالب مخصصة لا نهاية لها بمحتوى ديناميكي باستخدام نفس التخطيطات المعدة مسبقًا التي استخدمتها لإنشاء صفحاتك الثابتة. يمكن العثور على مزيد من المعلومات حول كيفية استخدام Divi Theme Builder في صفحة توثيق Theme Builder.
أرشيف مدونة ديفي
إذا كنت تبحث عن طريقة لعرض منشورات المدونة الخاصة بك بطريقة أكثر تنظيماً ، فقد ترغب في التفكير في استخدام أرشيف مدونة Divi. يمكن أن تكون هذه طريقة رائعة لمساعدة القراء في العثور على المنشورات القديمة التي قد تهمهم ، ويمكن أن تساعدك أيضًا في تتبع منشورات مدونتك بسهولة أكبر.
3 طرق لاستخدام ديفي مع جوتنبرج
كيف يمكنك استخدام Divi و Gutenberg معًا؟ يمكن استخدام Divi Layout Block لإضافة وحدات Divi إلى صفحة Gutenberg أو لإنشاء تخطيطات Divi. عندما تضيف كتلة تخطيط Divi إلى صفحة ، يمكنك استخدامها لتحميل تخطيط موجود مسبقًا أو عنصر مكتبة محفوظ. كيف يمكنني إظهار منشور مدونة في Divi؟ يمكن العثور على خيار المشاركات لكل فئة في لوحة معلومات WordPress ضمن Divi. إذا لم يكن لديك قالب أرشيف ، يمكنك إنشاء قالب بالنقر فوق إضافة قالب جديد. يمكنك إنشاء صفحة مدونة من البداية أو استخدام أحد تخطيطات صفحات المدونة العديدة التي توفرها Divi. كيف أقوم بتصدير عناصر مكتبة Divi الخاصة بي؟ انتقل إلى صفحة Divi> Divi Library في لوحة معلومات WordPress لتصدير عناصر مكتبة Divi الخاصة بك. لعرض قائمة بجميع العناصر في مكتبة Divi ، انقر فوق الزر "استيراد" في الزاوية اليمنى العليا. بالنقر فوق هذا الزر ، يمكنك الوصول إلى نافذة قابلية النقل المنبثقة.
ديفي موضوع مدونة تعليمي
إذا كنت تبحث عن دليل شامل لاستخدام سمة Divi للتدوين ، فإن هذا البرنامج التعليمي يعد مكانًا رائعًا للبدء. إنه يغطي كل شيء من إعداد مدونتك إلى تخصيص المظهر الخاص بك لتحقيق أقصى استفادة من ميزات Divi القوية. ستتعلم كيفية إنشاء منشورات مدونة جميلة وجذابة وغنية بالمعلومات ، وستحصل أيضًا على نصائح حول الترويج لمدونتك وزيادة جمهورك. سواء كنت مبتدئًا أو مدونًا متمرسًا ، سيساعدك هذا البرنامج التعليمي على الارتقاء بتدوينك إلى المستوى التالي.
تقدم Divi عددًا كبيرًا من خيارات الوحدات النمطية للسماح لمواقع الويب بإنشاء هويتها المميزة. سنستعرض كيفية عمل بعض وحدات Divi الرائعة هذه في المنشورات القليلة التالية. ستساعدك هذه البرامج التعليمية في تغيير شكل ومظهر موقع الويب الخاص بك. باستخدام وحدة موجز المدونة ، يمكن للمستخدمين العثور بسهولة على صفحة مدونتك عبر جميع صفحاتك. سنعلمك كيفية إنشاء موجز مدونة على صفحة مدونة رئيسية ، كما نفضل القيام بذلك لمواقعنا الإلكترونية. سيتم إدخال الوحدات في العمود 3/4 - 1/4 بدلاً من المركز. في الخطوات من 1 إلى 4 ، توجد أربع خطوات.
إذا حددت وحدة المدونة ، فستظهر جميع الوحدات التي تريد استخدامها في نافذة. يمكنك الآن دمج وحدة مدونة أسفل الوحدة التي أنشأتها للتو في العمود 3/4. كجزء من هذه الوحدة ، ستتمكن من إنشاء موجز لجميع مشاركاتك من الماضي. إذا أردنا المضي قدمًا والقيام بذلك أسفل أحدث منشور مباشرةً ، فإننا نستخدم بطاقات أو تخطيط شبكة.
صفحة مدونة Divi لا تعمل
إذا كنت تواجه مشكلة في تشغيل صفحة مدونة Divi الخاصة بك ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من تثبيت أحدث إصدار من Divi. إذا كنت لا تزال تواجه مشكلة ، فيمكنك محاولة تعطيل جميع المكونات الإضافية باستثناء Divi ومعرفة ما إذا كان ذلك يساعدك. إذا لم ينجح أي من هذه الحلول ، يمكنك محاولة الاتصال بفريق دعم Divi للحصول على المساعدة.
يعد برنامج Seo for Divi Plugin ضروريًا لمستخدمي Yoast Seo
تحقق لمعرفة ما إذا تم تمكين المكوّن الإضافي SEO لـ Divi في إعدادات Yoast SEO.
