أيقونة عين موضوع Divi: دليلك لتحرير سريع وسهل للصفحة
نشرت: 2022-11-12يتميز موضوع Divi لـ WordPress بأيقونة عين في الزاوية اليمنى العليا من الشاشة. يمكن استخدام هذا الرمز لتحديد موقع عنصر معين على الصفحة بسرعة وسهولة. عند النقر عليها ، ستظهر أيقونة العين قائمة من الخيارات التي تسمح لك بتحديد العنصر الذي ترغب في التركيز عليه. يمكن أن يكون هذا مفيدًا للغاية عند محاولة إجراء تغييرات على منطقة معينة من الصفحة أو عند محاولة استكشاف مشكلة ما وإصلاحها.
من صفحة خيارات سمة Divi في لوحة معلومات WordPress الخاصة بك ، يمكنك تحديد صورة الشعار الخاصة بك. حدد خيارات سمة Divi من قائمة Divi في لوحة معلومات WordPress. يمكن العثور على حقل "الشعار" في "خيارات السمة" ضمن علامة التبويب "عام"> "عام".
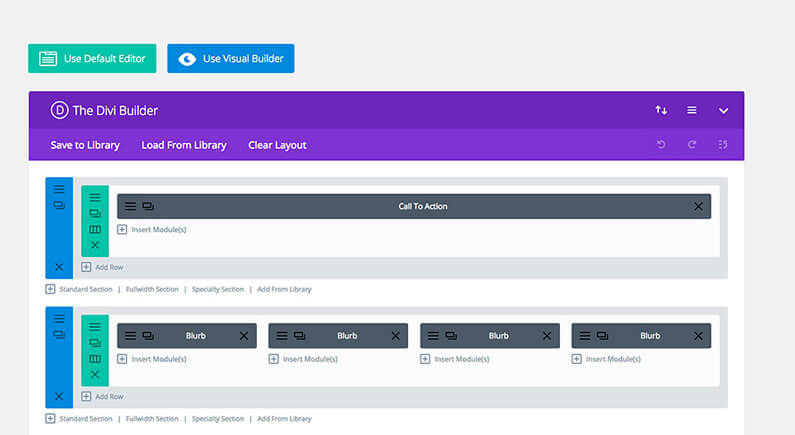
أين هو Visual Builder في Divi؟

يقع Visual Builder في قسم Divi Builder بلوحة إدارة WordPress. للوصول إلى Visual Builder ، ما عليك سوى النقر فوق علامة التبويب Divi Builder ثم النقر فوق الزر Visual Builder.
يأتي Divi Builder في نوعين: منشئ الواجهة الخلفية القياسي ومنشئ الواجهة الأمامية Visual Builder. عناصر المحتوى وإعدادات التصميم هي نفسها لكلا النظامين الأساسيين ، ويمكنك أيضًا إنشاء نفس أنواع مواقع الويب باستخدام كليهما. سيركز هذا البرنامج التعليمي بشكل أساسي على المنشئ المرئي. تعد أقسام وصفوف ووحدات Divi جزءًا من موقع ويب. الأقسام هي أول ما يتبادر إلى الذهن عند إنشاء مجموعات كبيرة من المحتوى على الصفحة. يمكن وضع الوحدات النمطية داخل أقسام ، ويمكنك وضع العديد من الصفوف كما تريد داخل القسم. المحتوى على موقع الويب الخاص بك هو الأساس.
يمكن تكوين كل وحدة في أي عرض عمود وتستجيب بشكل كامل. هناك أكثر من 40 عنصرًا مختلفًا في Divi يمكنك استخدامها لتصميم موقع الويب الخاص بك. تعد النصوص والصور والأزرار ، بالإضافة إلى الوحدات النمطية الأكثر تقدمًا مثل أشرطة التمرير ومعارض الحافظة ، من بين الوحدات النمطية الأساسية. يمكن إضافة الوحدات النمطية داخل الصفوف ، ويمكن أن تحتوي الصفوف على ست وحدات كحد أقصى في المرة الواحدة. حدد رمز الترس لفتح إعدادات صفحتك. نتيجة لهذا الإجراء ، ستتمكن من الوصول إلى مجموعة متنوعة من الخيارات. يمكن ضبط لون الصفحة ونصها بناءً على الإعدادات.
إذا كنت تفضل تجربة أكثر تقدمًا ، فيمكنك الوصول إليها في علامة التبويب خيارات متقدمة. عندما تزور هذه الصفحة ، يمكنك تغيير الرؤية بناءً على الجهاز وتطبيق CSS مخصص. كلما أضفت إلى مكتبة Divi ، أصبح من الأسهل عليك إنشاء مواقع ويب جديدة. إذا كنت تريد حفظ عنصر في المكتبة ، فيمكنك القيام بذلك عن طريق التمرير فوقه وتحديد رمز المكتبة الذي يظهر عند التمرير فوق أي عنصر في شريط إعدادات الصفحة. سيتم توسيع قوة Divi نتيجة لإضافة المزيد من الوحدات النمطية والموضوعات الفرعية والتخطيطات.
منشئ Divi: أداة قوية تسمح لك ببناء أي نوع من مواقع الويب.
سواء كنت تنشئ مدونة أو موقعًا للتجارة الإلكترونية أو موقعًا للتواصل الاجتماعي أو أي نوع آخر من مواقع الويب ، فإن Divi Builder هي أداة ممتازة للقيام بذلك. أقوى ميزة لـ Divi هي Visual Builder ، أداة إنشاء صفحات السحب والإفلات التي يمكن استخدامها لإنشاء أي نوع من مواقع الويب تقريبًا ، والجمع بين عناصر المحتوى وترتيبها. الأقسام والصفوف والوحدات النمطية هي اللبنات الأساسية الثلاث للمنشئ. يمكن الوصول إلى Visual Builder عن طريق تمكينه من قائمة الصفحات الخاصة بك ، وسحب الصفحة التي تريد تحريرها وإفلاتها ، ثم تحديد عنوان أسفل عنوان الصفحة. بعد ذلك ، حدد الخيار "تحرير في Visual Builder". عندما تقوم بتحميل Visual Builder ، قم بإجراء تغييرات على الصفحة وحفظها. إذا لاحظت أن Divi Builder غير مرئي ، فقد يكون ذلك بسبب خطأ في خيارات السمة - منشئ - تكامل نوع المنشور. عند إضافة صفحة أو منشور جديد ، ثم فتح خيارات الشاشة ، لن يكون Divi Builder Box متاحًا.
هل تأتي Divi مع الرموز؟

يمكن الآن إضافة الرموز إلى صفحتك دون الحاجة إلى إقرانها بالنص بفضل وحدة Blurb. وحدة الرمز الجديدة هذه قابلة للتخصيص بالكامل ، وذلك بفضل جميع إعدادات التصميم التي يعرفها مستخدمو Divi .
يمكنك إنشاء مجموعة متنوعة من الرموز المختلفة لموقع الويب الخاص بك باستخدام وحدة أيقونة Divi. يمكن استخدام مجموعة أيقونات Divi الأصلية بالاقتران مع مجموعة أيقونات Font Awesome ، أو يمكنك تحديد مئات الرموز الأخرى من تلك المجموعة. كل وحدة Divi تم إنشاؤها بواسطة Elegant Themes مجانية للاستخدام كجزء من عضوية Divi الخاصة بك. يتضمن مجموعة متنوعة من عناصر المحتوى الأصلية التي يمكن استخدامها لإنشاء أي نوع من مواقع الويب تقريبًا. يعد Divi Marketplace مكانًا رائعًا للبحث عن المزيد من الوحدات ؛ هناك العديد من الوحدات المجانية والتجارية المتاحة ، بالإضافة إلى مكتبة كاملة. قم بزيارة وثائق المطور الخاصة بنا لمعرفة المزيد حول كيفية إنشاء الوحدات النمطية الخاصة بك.

لماذا Divi هو موضوع WordPress الأكثر شعبية
Divi هي سمة WordPress شائعة لأنها تأتي مع قوالب محتوى عالية الجودة و Divi Builder ، والتي تتيح لك إنشاء تصميمات موقع WordPress مخصصة. Divi هو موضوع متعدد الاستخدامات يمكن استخدامه لإنشاء مجموعة متنوعة من المواقع ، بما في ذلك المواقع الشخصية والتجارية. كما أنه شائع بسبب الميزات العديدة التي يوفرها ، فضلاً عن سهولة استخدامه.
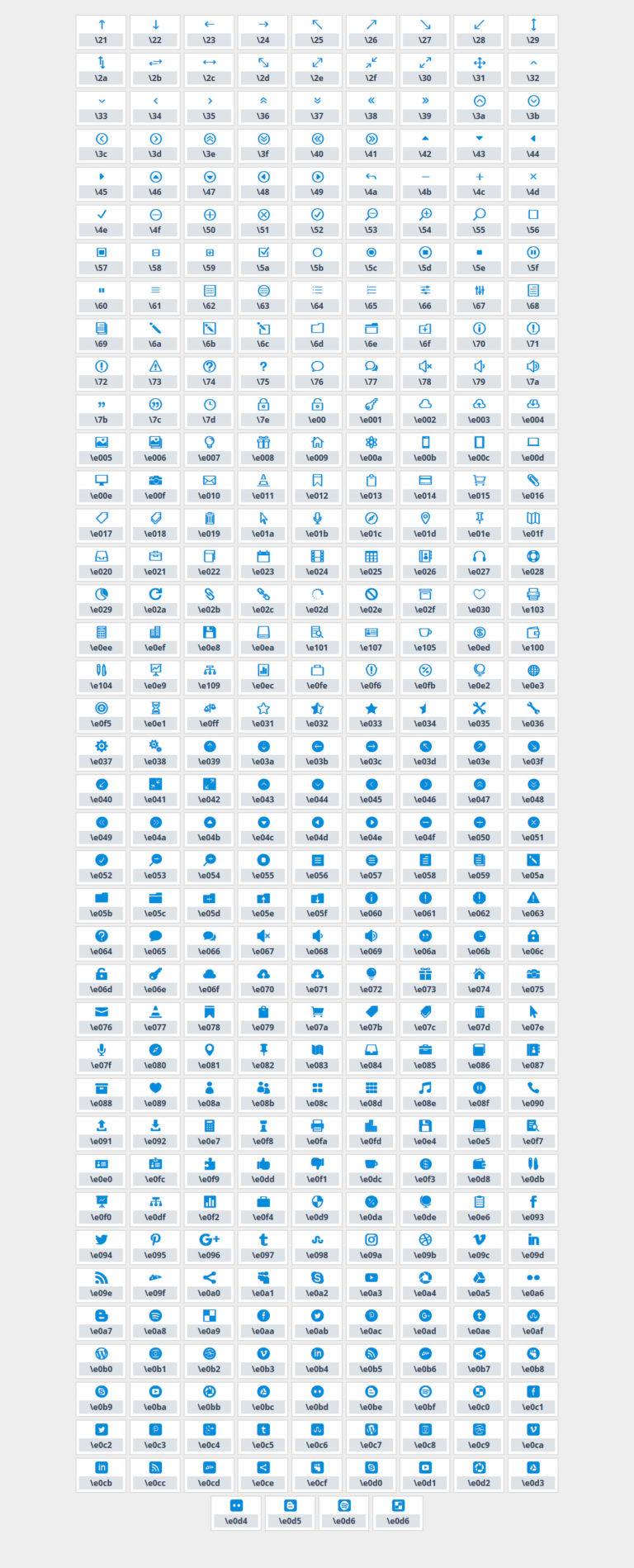
رموز أيقونة ديفي

أكواد أيقونة Divi هي مجموعة من الرموز التي يمكن استخدامها لإنشاء أيقونات على موقع الويب الخاص بك. يمكن استخدام هذه الرموز لإنشاء أيقونات لوسائل التواصل الاجتماعي ومعلومات الاتصال وأغراض أخرى. رموز أيقونة Divi سهلة الاستخدام ويمكن العثور عليها في مكتبة Divi.
قائمة الأيقونات في Divi
تعد قائمة الرموز طريقة رائعة لعرض سلسلة من الرموز بطريقة نظيفة ومنظمة. تتيح لك وحدة قائمة رمز Divi إضافة قائمة من الرموز بسهولة مع روابط إلى أي صفحة أو منشور على موقع الويب الخاص بك.
يمكن استخدام وحدة قائمة الرموز لإنشاء قائمة بعناصر متعددة ، لكل منها أيقونته الخاصة. يمكنك فعل الكثير باستخدام هذه الوحدة ، بما في ذلك إنشاء قوائم المطاعم وجداول التسعير. مع مجموعة واسعة من إعدادات التصميم المتاحة في Divi ، هذه الوحدة قابلة للتخصيص بالكامل. يمكن الوصول إلى وحدات مثل هذه في أداة إنشاء Divi المرئية بمجرد تثبيت مكون WordPress الإضافي المجاني. يمكن شراء المزيد من وحدات Divi من خلال Divi Marketplace. أنشأ المجتمع عددًا من عناصر المحتوى المجاني لاستخدامها في موقع الويب الخاص بك.
خيارات موضوع Divi Icons Pro Divi
تعد خيارات Divi Icons Pro Divi Theme طريقة رائعة لإضافة أيقونات إلى موقع Divi الخاص بك. باستخدام هذا الخيار ، يمكنك تحميل أيقوناتك الخاصة أو الاختيار من بين مجموعة متنوعة من الرموز المعدة مسبقًا. يمكنك أيضًا التحكم في حجم الرموز الخاصة بك ولونها وموضعها. هذه طريقة رائعة لإضافة القليل من الشخصية إلى موقع الويب الخاص بك.
قوائم ديفي
قائمة Divi هي نوع من القائمة يتم إنشاؤها باستخدام Divi Page Builder . منشئ الصفحات هذا هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة بالسحب والإفلات. تعد قائمة Divi طريقة رائعة لإنشاء قائمة مخصصة لموقع الويب الخاص بك. يمكنك إضافة عناصر إلى قائمتك ، وتغيير ترتيب العناصر الخاصة بك ، وحتى إنشاء قوائم فرعية.
باستخدام وحدة القائمة ، يمكنك إنشاء قائمة تنقل متاحة في أي مكان على موقع الويب الخاص بك. قم بإنشاء شريط تنقل واستخدمه في قالب رأس Divi الخاص بك. هذه وحدة قياسية تأتي مع Divi. إذا قمت بالتسجيل للحصول على عضوية مع Elegant Themes ، فستتلقى وحدة Divi مجانية . يمكن استخدام عناصر المحتوى الأصلية لـ Divi لإنشاء أي نوع من مواقع الويب تقريبًا ، بما في ذلك المدونات ووسائل التواصل الاجتماعي. ابحث في Divi Marketplace ، الذي يحتوي على العديد من الوحدات المجانية والتجارية التي أنشأها المجتمع ، إذا كنت مهتمًا بإضافة المزيد من الوحدات. إذا كنت تريد معرفة كيفية إنشاء الوحدات النمطية الخاصة بك ، فيرجى الرجوع إلى وثائق المطور الخاصة بنا.
ما هي قائمة Divi؟
تجعل وحدة Divi من Elegant Themes من السهل تضمين قائمة تنقل على موقع الويب الخاص بك. لإنشاء شريط التنقل الخاص بك ، استخدم قالب رأس Divi. تجعل Divi من السهل إنشاء موقع الويب الخاص بك بالكامل ، من الأعلى إلى الأسفل. لدينا عرض توضيحي للوحدة لتتمكن من مشاهدته الآن.
تعتبر وحدات Divi مثالية لإنشاء تخطيطات مخصصة
تعمل وحدات Divi بشكل جيد لإنشاء تخطيطات مخصصة لموقع الويب الخاص بك. يمكن استخدامها أيضًا لإضافة محتوى جديد أو استبدال قسم موجود من موقع الويب الخاص بك بمظهر جديد. باستخدام Divi ، يمكنك إنشاء أي تخطيط تريده.
لماذا ديفي تحظى بشعبية كبيرة؟
ما نقدمه هنا هو قوالب محتوى عالية الجودة. أهم ميزتين لديفي هما مكتبة القوالب ومنشئ الصفحة. تعد أداة Divi Builder مثالية لإنشاء تصميم موقع WordPress مخصص من البداية.
Divi Vs Elementor: أيهما أفضل لبناء موقع الويب الخاص بك؟
إذا كنت ترغب في سحب أو إسقاط أي عنصر في الشريط الجانبي ، فإن Elementor يكون أكثر سهولة في الاستخدام من Divi ، لأنه يحتوي على شريط جانبي ثابت ويمكن استخدامه لسحب أو إسقاط أي شيء فيه. من ناحية أخرى ، يعد Divi أكثر قابلية للتخصيص ، ويسمح بمزيد من خيارات التصميم ، وهو أكثر صعوبة في الاستخدام ، ولكنه أكثر مرونة. Divi ليس الخيار الأفضل لمطور ويب لأول مرة يبحث عن طريقة بسيطة وغير مكلفة لإنشاء موقع ويب. ومع ذلك ، إذا كنت تريد منشئ مواقع ويب أكثر قابلية للتخصيص وأكثر تقدمًا ، فإن Elementor هو أفضل رهان لك.
