إيجابيات وسلبيات استخدام ملفات PNG
نشرت: 2023-01-11عندما يتعلق الأمر بتنسيقات ملفات الصور ، فهناك عدد قليل منها يستخدم على نطاق واسع أكثر من غيرها. واحد من هؤلاء هو تنسيق ملف PNG. غالبًا ما تُستخدم ملفات PNG بدلاً من ملفات SVG لعدة أسباب. أولاً ، يمكن فتحها وتحريرها باستخدام مجموعة برامج أوسع من ملفات SVG. ثانيًا ، تميل إلى أن تكون أصغر حجمًا من ملفات SVG. أخيرًا ، يدعمون الشفافية ، والتي يمكن أن تكون مفيدة لإنشاء شعارات أو رسومات أخرى بخلفيات شفافة.
الرسومات المتجهة ، والمعروفة أيضًا باسم الرسومات النقطية ، هي تنسيقات صور خاصة مستخدمة في SVG. نتيجة لذلك ، فهو متوافق مع الرسوم المتحركة والشفافية وتأثيرات التدرج اللوني. يتم استخدام تنسيق صورة PNG للصور عالية الجودة. لا يدعم WordPress تنسيق SVG حتى وقت كتابة هذا التقرير. من ناحية أخرى ، يمكن أن يقوم البرنامج المساعد بذلك نيابة عنك. من السهل إضافة رموز SVG إلى أي صفحة من صفحات موقع الويب الخاص بك باتباع بعض الخطوات البسيطة. لتحميل رمز ، يجب عليك أولاً تثبيت المكون الإضافي Safe svg ثم تنشيطه. كجزء من هذا البرنامج المساعد ، يمكنك تعقيم WordPress SVGs. يمكنك أيضًا تمكين الوضع المتقدم إذا كنت تريد إضافة إعدادات CSS إضافية ، مثل الرسوم المتحركة.
قم بتحويل صور nng إلى ملفات sva باستخدام هذا الدليل البسيط خطوة بخطوة. للبدء ، حدد صورة إما بتنسيقات PNG (رسومات الشبكة المحمولة) أو JPG من جهاز الكمبيوتر الخاص بك. من الضروري تحديد عدد اللوحات لإنشاء ملف ناقل الإخراج الخاص بك. الخطوة الثالثة هي تكوين خيار التبسيط لتسهيل الإخراج.
يشير إلى Scalable Vector Graphics (SVG). رسومات PNG هي نوع من الرسومات المحمولة. تم إنشاء هذه الصورة باستخدام تنسيق المتجه.
للبدء ، قم بتنزيل وتثبيت المكون الإضافي SVG Support (متاح مجانًا). عندما تقوم بتنشيط ملفات svg ، فهي سهلة التحميل إلى مكتبة الوسائط الخاصة بك مثل أي ملف آخر. يمكنك تحديد عدد ملفات SVG التي تم تحميلها للمسؤولين بالانتقال إلى صفحة إعدادات المسؤول "الإعدادات".
بالمقارنة مع PNGs الأكبر والأبطأ ، فإن ملفات SVG أصغر بكثير ولن يكون لها تأثير على أداء جهاز الكمبيوتر أو موقع الويب الخاص بك. ومع ذلك ، قد تتسبب التصميمات التفصيلية للغاية في أن يستغرق تحميل ملف sva وقتًا أطول. نظرًا لأنها تنسيق ملف متجه ، يمكن تصغير حجم SVG أو زيادته دون فقدان الجودة.
هل يمكنك استخدام PNG بدلاً من Svg؟

لا توجد إجابة محددة ، لأنها تعتمد على احتياجاتك الخاصة. بشكل عام ، على الرغم من ذلك ، تعد PNG أفضل للصور ذات الألوان المحدودة ، بينما يعد SVG أفضل للصور المتجهة والصور ذات الألوان المتعددة.
يتيح لك Photoshop وبرامج التحرير الأخرى تحديد العديد من تنسيقات الملفات ، وقد لا تتمكن دائمًا من معرفة الفرق بينها. عندما تتم قراءة ملفات XML ومعالجتها بواسطة مستعرض ، فإنها تتحول إلى صور متجهة. يهدف الملف القائم على الخوارزمية الرياضية إلى قياس الصور إلى ما لا نهاية دون التسبب في فقدان الجودة. في محرر الصور مثل Photoshop ، يمكنك بسهولة تحرير ملفات PNG. في Photoshop ، يمكنك استخدام وظيفة تحرير الصور النقطية لتغييرها إلى متجهات. على الرغم من حقيقة أن الملف يمكن أن يظهر بأي حجم ، إلا أنه يمكن أن يكون ضبابيًا أو مفقودًا من حيث الجودة. نظرًا لأن ملفات SVG لا تحتوي على وحدات بكسل ، فهي أقل تفصيلاً من ملفات PNG.
يمكن زيادة حجم ملف SVG بشكل كبير ، لكنه لن يوفر نفس مستوى التفاصيل مثل ملف PNG. المزيد من البيانات في ملف يزيد من صعوبة تحميله بواسطة المتصفحات. بالمقارنة مع الأنواع الأخرى من تنسيقات ملفات الصور ، فإن ملفات PNG لها نطاق ألوان أوسع بكثير.
سنساعدك بأي طريقة ممكنة بعد تحميل صورتك. سنقوم بتحويله إلى ملف svg ، وهو تنسيق رائع للشعارات والأيقونات والرسومات البسيطة. نظرًا لحدة ملفات SVG ، فإنها لن تبطئ موقع الويب الخاص بك بقدر ملفات PNG ، وهي أكبر بكثير.
قم بإنشاء ملف جديد من صورة موجودة في Cricut
يمكنك استخدام الأمر File - Export في الواجهة الرئيسية للبرنامج لإنشاء ملف PNG جديد ومحسّن من ملف موجود لمشروع تريد استخدامه. 2. إنشاء ملف جديد من ملف موجود: إذا كان لديك ملف صورة ، يمكنك استخدام الملف
يمكنك تصدير ملف موجود إلى ملف PNG باستخدام الأمر File> Export في واجهة Cricut الرئيسية. إذا كان لديك ملف صورة تريد استخدامه لمشروع ما ، فيمكنك تصديره باستخدام ملف> تصدير.
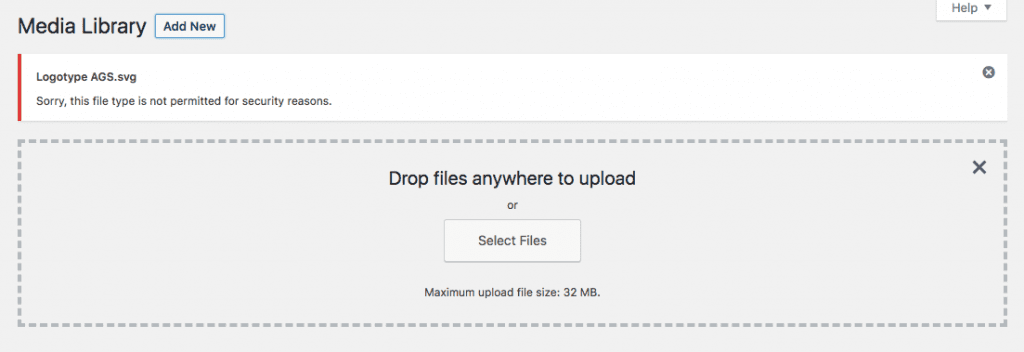
لماذا لا يُسمح باستخدام Svg في WordPress؟

SVG (Scalable Vector Graphics) هو تنسيق صورة متجه مدعوم على نطاق واسع بواسطة متصفحات الويب الحديثة. ومع ذلك ، نظرًا للمخاطر الأمنية المرتبطة بالسماح بتنفيذ تعليمات برمجية غير موثوق بها على صفحة الويب ، لا يسمح WordPress بتحميل ملفات SVG افتراضيًا.
يمكن عرض الصور ثنائية الأبعاد على صفحات WordPress باستخدام ملفات Scalable Vector Graphics (SVG). ستؤدي بعض التغييرات الطفيفة إلى تحسين بعض الشعارات والرسومات الأخرى باستخدام هذا النوع من الملفات. نظرًا لأنها قابلة للتطوير بدرجة كبيرة ، يمكنك ضبط الحجم حسب الحاجة دون فقد جودة الصورة. نظرًا لأن WordPress لا يدعم SVGs خارج الصندوق ، فسيتعين عليك العمل بجدية أكبر لتضمينها في موقع الويب الخاص بك. ستتعلم كيفية إضافة SVGs إلى موقع الويب الخاص بك باستخدام مكون إضافي وفي عملية يدوية. من المستحسن أن يكون لدى المسؤولين حق الوصول إلى تحميلات SVG فقط. تتمثل الطريقة الأكثر أمانًا في تطهير ملفاتك قبل تحميلها.

في الخطوة الأولى ، ستحتاج إلى تحرير ملف jobs.php على موقع WordPress الخاص بك لتمكين الطريقة التالية لتكوين SVGs. الخطوة الثانية هي إضافة مقتطف رمز إلى ترميز وظيفتك لتحميل صورة من موقعك. إذا كنت تريد أن تكون عمليًا أكثر ، فيمكنك تمكين SVGs يدويًا على موقع WordPress الخاص بك. تأكد من تمكين ملفات SVG وتأمينها لموقعك. الخطوة الثالثة هي عرض SVGs والتفاعل معها تمامًا كما تفعل مع أنواع ملفات الصور الأخرى. يمكنك مراقبة هذه الملفات عن كثب باتباع هذه الخطوات.
إذا كنت تقوم بإنشاء موقع ويب أو تطبيق ويب ، فمن الأفضل استخدام ملفات SVG. نظرًا لأن ملفات SVG عبارة عن متجهات ، يمكن تحجيمها دون فقدان الجودة. هذا مفيد بشكل خاص إذا كنت تقوم بإنشاء موقع ويب يجب أن يبدو جيدًا ويعمل بشكل جيد عبر جميع أحجام الشاشات والأجهزة. من الجيد التفكير في استخدام ملفات sva لعدة أسباب. إنها رسومات متجهة قابلة للتطوير ، مما يعني أنه يمكن زيادتها أو تصغيرها دون فقدان جودة الصورة. نتيجة لذلك ، إذا كنت تقوم بإنشاء موقع ويب أو تطبيق على شبكة الإنترنت لجمهور كبير ، فيمكنك تبسيطه قدر الإمكان. ثانيًا ، تدعم غالبية المتصفحات الحديثة تنسيق ملف SVG . نتيجة لذلك ، لا داعي للقلق بشأن مشكلات التوافق إذا كنت تستخدمها في مشروع الويب الخاص بك. ملفات SVG بسيطة وفعالة. في بضع خطوات بسيطة ، يمكنك بسهولة إنشائها وتعديلها باستخدام أي من أدوات البرامج المتاحة. إذا كنت مهتمًا باستخدام ملفات SVG في مشروعك التالي ، فيجب أن تجربها.
لا يتم عرض صورة Svg؟ تحقق من نوع Mime الخاص بالخادم
يمكنك تحديد ما إذا كانت هذه مشكلة بالنظر إلى جذر المستند الخاص بالخادم (عادةً /) والتحقق من ملف يسمى MIME Type. على سبيل المثال ، قد تحتوي إحدى الصور الموجودة على خادمي على نوع MIME "image / svg xml ." إذا كان هذا الملف موجودًا ، فإن الخادم يخدم بشكل صحيح ملف SVG بنوع المحتوى المناسب.
هل يجب علي استخدام Png أو Svg على موقع الويب؟
لا توجد إجابة محددة لهذا السؤال - فالأمر يعتمد على احتياجاتك وتفضيلاتك الخاصة. عادةً ما تكون ملفات PNG أصغر حجمًا من ملفات SVG ، لذلك قد تكون خيارًا أفضل لمواقع الويب التي تتطلب أوقات تحميل أسرع. ومع ذلك ، توفر ملفات SVG مزيدًا من المرونة عندما يتعلق الأمر بقياس الصور وتخصيصها ، لذلك قد تكون خيارًا أفضل لمواقع الويب التي تتطلب رسومات أكثر تعقيدًا. في النهاية ، سيعتمد أفضل تنسيق لاستخدامه لموقعك على متطلباتك الفردية.
ملفات PNG هي ملفات تستند إلى رسومات نقطية. باستخدام هذه التطبيقات ، يمكن معالجة 16 مليون لون وتحسين الدقة وتقليل الضغط وتحسين الشفافية. يمكن إنشاء الرسومات القائمة على أنظمة المتجهات باستخدام شبكة رياضية معقدة من الخطوط والنقاط والأشكال والخوارزميات. سوف تكتشف ما الذي يجعلها تبرز. يتم ضغط ملفات SVG من خلال الضغط بدون فقدان البيانات ، مما يعني أنها قابلة للضغط إلى أحجام ملفات أصغر دون أي تكلفة على تعريفك أو تفاصيلك أو جودتك. نظرًا لأنها ملفات متجهة ، يمكنك توسيع نطاقها أو تقليلها دون فقدان الجودة. نظرًا لأن كلا من PNGs و SVGs شفافان ، فإنهما مثاليان لإنشاء الشعارات والرسومات عبر الإنترنت.
نظرًا لوجود العديد من ملفات المتجهات الممتازة المتاحة للاستخدام في الطباعة ، يجب عليك اختيار أفضل ملف يتطابق مع المستند الخاص بك. تعد ملفات PDF أكثر تنسيق متجه تنوعًا للطباعة على أساس منتظم. يعد PNG امتدادًا للملف يتماشى مع الجيل التالي من صور GIF. لا توجد قيود على حجم ملف متجه ، بما في ذلك ملف an.sva.
عندما يتعلق الأمر بملفات الصور ، فهناك بعض الأنواع الرئيسية التي يجب التفكير فيها: JPEGs و PNG و .VGs. بينما تعد ملفات JPEG أفضل بشكل عام للصور التي تفتقر إلى خطوط أو نصوص واضحة ، فإن ملفات PNG تكون أفضل للصور التي تحتوي على خطوط أو نصوص واضحة. إذا كنت تريد الحفظ بألوان قليلة فقط ، فإن .VGL هو الخيار الأفضل ، لكن ملفات JPEG هي الخيار الأفضل عادةً إذا كنت تريد الحفظ بحجم معين.
كيف يمكنني تغيير Svg في WordPress؟
لتغيير SVG في WordPress ، تحتاج أولاً إلى تنزيل وتثبيت المكون الإضافي SVG Support. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك ببساطة تحميل ملف SVG إلى مكتبة الوسائط. بعد تحميل الملف ، يمكنك إدراجه في منشورك أو صفحتك باستخدام الرمز القصير الذي يوفره المكون الإضافي.
لقد أصبح أكثر شيوعًا على الويب بالنسبة للأشخاص الذين يستخدمون الرسومات المتجهة (Scalable Vector Graphics) للشعارات والأيقونات. في حين أنه من الشائع أن تبدو الصور مشابهة للصور الأخرى ، فإن SVGs تختلف اختلافًا جوهريًا عن JPGs و PNG. إذا كان موقع الويب الخاص بك يحتوي على ملفات تعليمات برمجية ، فيمكن أن تشكل خطرًا أمنيًا. إنهم لا يعملون أصلاً مع WordPress أو العديد من أنظمة إدارة المحتوى الأخرى. ستتمكن من إسقاط ملفات SVG في مكتبة الوسائط الخاصة بك ومشاهدتها أثناء العمل بمجرد تثبيت المكون الإضافي وتنشيطه. إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك تضمين رمز في ملف function.php. في هذه المقالة ، سنوضح لك كيفية تحضير ملفك في Adobe Illustrator وتصديره إلى صفحة WordPress تستخدم CSS لإجراء التغييرات.
سيتم استخدام طبقة واحدة لإعداد ملفك كشكل وسيتم استخدام تصدير لتصديره. يمكن تجميع العناصر لحل هذه المشكلة ، ولكن ميزة تسمية الطبقات المنفصلة الخاصة بك سوف تتلاشى في المستقبل مع تعديلات CSS. سيشغل SVG المساحة الكاملة بين العناصر التي يجلس عليها حاليًا. إذا كانت الصورة كبيرة ، فستملأ صفحة المنشور بالكامل. إذا كنت ترغب في الحصول على أقصى قدر من التحكم لاحقًا ، فيمكنك استخدام كتلة HTML بدلاً من كود SVG الخاص بك. يمكنك توفير الوقت والمساحة من خلال عدم الاضطرار إلى إنشاء ملفات متعددة ، كما أنها فعالة في القضاء على عدد الملفات.
بمجرد اختيار SVG الخاص بك ، يمكنك البدء في تحريره بالنقر فوق تحرير. افتح محرر SVG بعد ذلك. لتغيير لون كائن في SVG ، قم أولاً بتحميله كصورة ثم قم بتحريره باستخدام CSS أو Javascript.
