الدليل البسيط لإنشاء بريد إلكتروني بتنسيق HTML [+ قوالب مجانية]
نشرت: 2023-08-02عندما تقوم بإنشاء بريد إلكتروني باستخدام أداة السحب والإفلات أو الأداة المستندة إلى الوحدة النمطية، فإنك تقوم في الواقع بإنشاء بريد إلكتروني بتنسيق HTML.

هناك نوعان رئيسيان من رسائل البريد الإلكتروني التي يمكنك إرسالها واستلامها: رسائل البريد الإلكتروني ذات النص العادي (هذه هي بالضبط ما تبدو عليه - أي بريد إلكتروني يحتوي فقط على نص قديم عادي بدون تنسيق) ورسائل البريد الإلكتروني بتنسيق HTML، والتي يتم تنسيقها وتصميمها باستخدام HTML ومضمنة CSS.
من السهل اكتشاف رسائل البريد الإلكتروني بتنسيق HTML - فمعظم رسائل البريد الإلكتروني التسويقية متعددة الوسائط الموجودة في صندوق الوارد الخاص بك هي رسائل بريد إلكتروني بتنسيق HTML.

كمسوق، ربما تكون قد قمت بمقارنة رسائل البريد الإلكتروني بتنسيق HTML مقابل رسائل البريد الإلكتروني ذات النص العادي وأدركت أن هناك فوائد مختلفة لكل نوع. رسائل البريد الإلكتروني بتنسيق HTML ليست أفضل بطبيعتها من رسائل البريد الإلكتروني ذات النص العادي، وفي مواقف مختلفة، يمكن أن يكون كلا النوعين جزءًا من برنامج تسويق بريد إلكتروني ناجح.
إليك ما يبدو عليه HTML في الواجهة الأمامية. انقر على زر HTML لرؤية الكود الموجود خلفه.
راجع قالب البريد الإلكتروني بتنسيق Pen HTML من HubSpot بواسطة Christina Perricone (@hubspot) على CodePen.
في هذه المقالة، سنغطي كيف يمكنك البدء في إنشاء رسائل بريد إلكتروني بتنسيق HTML، بغض النظر عن مستوى خبرتك ومدى راحتك في البرمجة، وسنشارك بعض النماذج المجانية التي يمكنك استخدامها. دعونا نتعمق.
كيفية إنشاء بريد إلكتروني بتنسيق HTML
خبر سار: لا تحتاج في الواقع إلى معرفة كيفية البرمجة لإنشاء بريد إلكتروني بتنسيق HTML.
ستوفر معظم الأدوات التي تنشئ وترسل البريد الإلكتروني (مثل HubSpot) قوالب HTML منسقة مسبقًا وجاهزة للاستخدام والتي تمكنك من تصميم رسائل البريد الإلكتروني دون الحاجة إلى الوصول إلى التعليمات البرمجية الفعلية في النهاية الخلفية.
أثناء قيامك بإجراء تغييرات في محرر البريد الإلكتروني، سيتم ترميز هذه التغييرات تلقائيًا في المنتج النهائي. تعد أدوات إنشاء البريد الإلكتروني مثل هذه خيارًا مثاليًا إذا لم يكن لديك مصمم بريد إلكتروني في فريقك، ولكنك لا تزال ترغب في إرسال رسائل بريد إلكتروني تسويقية ذات مظهر احترافي.
نصيحة احترافية: هل تحتاج إلى مساعدة بشأن محتوى بريدك الإلكتروني؟ يمكن لمساعد الحملة في HubSpot إنشاء مسودة أولى مخصصة ببضع نقرات فقط — حتى تتمكن من العودة إلى الجزء الممتع.
هل ما زلت ترغب في إنشاء بريد إلكتروني بتنسيق HTML من البداية؟
إذا كنت مرتاحًا لاستخدام HTML وتريد مزيدًا من التحكم المباشر في كود رسائل البريد الإلكتروني الخاصة بك، فإن معظم أدوات البريد الإلكتروني ستسمح لك باستيراد ملفات HTML مباشرة لاستخدامها كقوالب بريد إلكتروني مخصصة.
هناك مجموعة كبيرة ومتنوعة من قوالب البريد الإلكتروني بتنسيق HTML المجانية المتاحة على الويب (سنشارك بعضها أدناه)، وإذا كنت تعرف طريقك للتعامل مع ملف HTML، فعادةً ما يكون من السهل جدًا تكييف القالب مع أداة إنشاء البريد الإلكتروني الخاصة بـ اختيارك.
لإنشاء بريد إلكتروني بتنسيق HTML بالكامل من البداية، ستحتاج إلى معرفة متقدمة بـ HTML (أو العمل مع مطور لديه هذه المعرفة). يقدم هذا الدليل نظرة عامة قوية حول ترميز البريد الإلكتروني الأساسي بتنسيق HTML. نظرًا لأن عملية إنشاء بريد إلكتروني بتنسيق HTML من البداية يمكن أن تكون معقدة للغاية، فإننا نوصي بالعمل مع أحد المطورين أو استخدام قالب بريد إلكتروني بتنسيق HTML مُعد مسبقًا بدلاً من ذلك.
هل تريد تطوير بريد إلكتروني بتنسيق HTML خصيصًا لـ HubSpot؟
إذا كنت تقوم بتطوير قالب بريد إلكتروني بتنسيق HTML خصيصًا للاستخدام في HubSpot، فستحتاج إلى التأكد من تضمين رموز HubL المطلوبة (تضمن هذه الرموز إمكانية تخصيص رسائل البريد الإلكتروني الخاصة بك ومتوافقة مع قوانين CAN-SPAM). يمكنك العثور على دليل كامل لترميز قوالب البريد الإلكتروني بتنسيق HTML الخاصة بـ HubSpot هنا. أو بدلاً من ذلك، ما عليك سوى استخدام محرر البريد الإلكتروني البسيط الذي يقدم ما تراه هو ما تحصل عليه.
أفضل ممارسات البريد الإلكتروني بتنسيق HTML
- تأكد من أن بريدك الإلكتروني بتنسيق HTML يستجيب لمختلف أحجام الشاشات والأجهزة.
- تأكد من أن التصميم الخاص بك يعمل مع عملاء البريد الإلكتروني المختلفين.
- كن على دراية بالمدة التي يستغرقها تحميل رسائل البريد الإلكتروني بتنسيق HTML.
- خطط (بقدر ما تستطيع) لتناقضات المستخدم النهائي.
- إجراء اختبار شامل.
الآن بعد أن فهمت أساسيات تطوير بريد إلكتروني بتنسيق HTML، فلنستعرض بعضًا من أفضل الممارسات المهمة التي يجب أن تضعها في الاعتبار. بغض النظر عن الطريقة التي تخطط لاستخدامها لإنشاء رسائل بريد إلكتروني بتنسيق HTML، فإن أفضل الممارسات هذه ستساعد في تحسين تصميم رسائل البريد الإلكتروني وتجربة المستخدم وإمكانية تسليمها.
1. تأكد من أن بريدك الإلكتروني بتنسيق HTML يستجيب لمختلف أحجام الشاشات والأجهزة.
تعتمد الطريقة التي يظهر بها بريدك الإلكتروني في البريد الوارد للمستخدم على مجموعة واسعة من العوامل المختلفة.
أحد أكبر العوامل وأكثرها وضوحًا هو حجم شاشة الجهاز الذي يتم عرضه عليه. يمكن أن تتحول رسالة البريد الإلكتروني التي تبدو مذهلة ومنسقة بشكل جيد على سطح المكتب بسهولة إلى مجموعة متشابكة من النصوص والصور المتداخلة وغير المقروءة عند عرضها على شاشة الهاتف الذكي.
للتأكد من أن رسائل البريد الإلكتروني بتنسيق HTML تبدو بالطريقة التي تريدها عبر نطاق واسع من أحجام الشاشات، فإن أفضل ما يمكنك فعله هو الحفاظ على تخطيطك بسيطًا ومباشرًا. عندما تبدأ في إضافة عناصر أكثر تعقيدًا مثل الأعمدة المتعددة والصور العائمة، يصبح من الصعب ترجمة تنسيق بريدك الإلكتروني لأحجام شاشات مختلفة.
إذا قررت تطوير تخطيط أكثر تعقيدًا، فتأكد من أنك تعمل بشكل فعال على حل كيفية إعادة ترتيب العناصر لتناسب أحجام الشاشات المختلفة. على سبيل المثال، إذا تم عرض بريدك الإلكتروني كعمود متعدد على سطح المكتب، فلن تظهر نفس البنية على الهاتف المحمول - ستحتاج إلى استخدام استعلامات الوسائط لتحديد كيفية عرض العناصر على أحجام مختلفة للشاشة.
تذكر أن تطوير رسائل بريد إلكتروني بتنسيق HTML سريعة الاستجابة يتجاوز بنية رسالتك وتنسيقها. فكر في كيفية النظر إلى تجربة المستخدم الشاملة لبريدك الإلكتروني على الأجهزة المختلفة. تأكد من أن اختيارات الخطوط الخاصة بك واضحة تمامًا على الهاتف المحمول كما هي على سطح المكتب، واستخدم الأزرار الملائمة للجوال أو عبارات الحث على اتخاذ إجراء بدلاً من النص المرتبط تشعبيًا (هل سبق لك أن حاولت النقر على سطر صغير من النص المرتبط تشعبيًا على الهاتف المحمول؟ الأمر ليس بالأمر السهل جدًا ).
يمكنك العثور على دليلنا الأكثر تفصيلاً لأفضل ممارسات البريد الإلكتروني عبر الهاتف المحمول هنا.
2. تأكد من أن التصميم الخاص بك يعمل مع عملاء البريد الإلكتروني المختلفين.
هناك عامل كبير آخر يؤثر بشكل كبير على الطريقة التي تظهر بها رسائل البريد الإلكتروني بتنسيق HTML في صناديق البريد الوارد للمشتركين لديك وهو عميل البريد الإلكتروني الذي يستخدمونه لفتح الرسالة. يقوم كل عميل بريد إلكتروني بتحميل رسائل البريد الإلكتروني بشكل مختلف قليلاً، لذا فإن البريد الإلكتروني الذي يبدو بطريقة معينة في Gmail من المرجح أن يبدو مختلفًا في Outlook.
لحسن الحظ، إذا كنت تعرف كيف يقوم عملاء البريد الإلكتروني الأكثر شيوعًا بتحميل عناصر HTML وCSS معينة، فيمكنك إنشاء تجربة متسقة جدًا عبر صناديق البريد الوارد الخاصة بالمستخدمين المختلفين. الأمر كله يتعلق بمعرفة العلامات غير المدعومة التي يجب تجنبها والتكيف وفقًا لذلك. يشرح هذا الدليل الشامل كيف تدعم برامج البريد الإلكتروني الأكثر شيوعًا (بما في ذلك Gmail والإصدارات المتعددة من Outlook) عناصر التصميم المختلفة وتقدمها.
يمكنك أيضًا الاطلاع على مقال كتبناه حول تحسين رسائل البريد الإلكتروني لعملاء البريد الإلكتروني المختلفين.
3. كن على دراية بالمدة التي يستغرقها تحميل رسائل البريد الإلكتروني بتنسيق HTML.
قد تكون المدة التي يستغرقها تحميل بريدك الإلكتروني هي الفارق بين اكتساب عميل جديد وخسارة مشترك محبط. على الرغم من أنه قد يكون من المغري الاستفادة من جميع خيارات وفرص التصميم المختلفة لدمج العناصر المرئية التي تقدمها رسائل البريد الإلكتروني بتنسيق HTML، إلا أن أيًا من ذلك لا يهم إذا استغرق تحميل بريدك الإلكتروني وقتًا طويلاً.
أثناء تصميم بريدك الإلكتروني بتنسيق HTML، كن على دراية بالوقت الذي سيستغرقه تحميل بريدك الإلكتروني - خاصة إذا كان شخص ما، على سبيل المثال، يفتح رسالتك في رحلة مترو الأنفاق في الصباح مع اتصال بيانات ضعيف. فيما يلي بعض الخطوات الصغيرة التي يمكنك اتخاذها والتي ستقطع شوطًا طويلًا نحو تحسين وقت التحميل.
استخدم الصور باعتدال.
بهذه الطريقة، ستعزز الرسالة التي تريد إيصالها إلى المشتركين. استخدم دائمًا ضاغط الصور (مثل Compressor.io) لتقليل حجم الملف قدر الإمكان. يمكن لمعظم أدوات ضغط الصور تقليل حجم ملف الصورة بشكل كبير دون المساس بالجودة، لذا فإن اتخاذ هذه الخطوة الإضافية لن يضر بالسلامة المرئية لبريدك الإلكتروني.
استخدم خطوط الويب القياسية.
تعتبر الخطوط المخصصة رائعة لإضفاء لمسة جمالية على الصفحة المقصودة، ولكنها يمكن أن تضيف طبقة غريبة من التعقيد عند إضافتها إلى رسالة بريد إلكتروني. كما تحدثنا أعلاه، يتعامل جميع عملاء البريد الإلكتروني مع عناصر النمط بشكل مختلف، ويمتد هذا بشكل خاص إلى الخطوط. لكي تكون آمنًا، استخدم خطوط الويب القياسية وتأكد من أن عميل البريد الإلكتروني الذي يستخدمه معظم المشتركين لديك يدعم خطًا معينًا.
جرب أداة تصغير HTML.
تعمل أداة تصغير HTML (مثل minifycode.com وsmallseotools.com) على إزالة التعليمات البرمجية غير المطلوبة في ملف HTML تلقائيًا. سيتم إزالة العناصر الإضافية المتكررة، ولكن يجب أن يظل العرض الفعلي لبريدك الإلكتروني كما هو (اختبره دائمًا!). يؤثر كل سطر من التعليمات البرمجية على المدة التي يستغرقها تحميل البريد الإلكتروني، لذا فإن تخصيص الوقت لإزالة التعليمات البرمجية غير المرغوب فيها يمكن أن يكون له تأثير إيجابي على وقت التحميل.
اجعل رسالتك مركزة على هدف واحد.
أفضل طريقة لتقليل وقت تحميل البريد الإلكتروني هي تقليل مقدار المحتوى الذي تضيفه إلى كل رسالة بريد إلكتروني ترسلها. قد يبدو الأمر واضحًا، لكن الكثير من المسوقين يحاولون حشو الكثير من المحتوى في رسائل البريد الإلكتروني الخاصة بهم. لا يؤدي ذلك فقط إلى تجربة مستخدم مزعجة (لا أحد يريد قراءة رواية في نموذج البريد الإلكتروني)، ولكنه يمكن أن يؤدي إلى إرسال وقت التحميل الخاص بك خارج المخططات ويتسبب في تخلي المستخدمين عن بريدك الإلكتروني. اجعل الأمر بسيطًا، وسوف يشكرك المستخدمون.
4. خطط (بقدر ما تستطيع) لتناقضات المستخدم النهائي.
لا يعد حجم الشاشة وعميل البريد الإلكتروني هما العاملان الوحيدان اللذان يمكنهما تغيير الطريقة التي يتم بها عرض بريد HTML الإلكتروني في صناديق البريد الوارد للمشتركين لديك. عناصر مثل إصدار عميل البريد الإلكتروني الخاص بهم، ونظام التشغيل الخاص بهم، وإعدادات المستخدم الفريدة، وبرامج الأمان الخاصة بهم، وما إذا كانوا يقومون بتحميل الصور تلقائيًا أم لا، يمكن أن تؤثر جميعها على كيفية تحميل بريدك الإلكتروني.
كما يمكنك التخمين من خلال تلك القائمة الضخمة من العوامل، فإن محاولة حلها جميعًا (في كل مرة ترسل فيها بريدًا إلكترونيًا) قد تكون كافية لتجعلك ترمي جهاز الكمبيوتر الخاص بك في جميع أنحاء الغرفة.
لكن ليس عليك أن تكون عاجزًا تمامًا في مواجهة هذه المتغيرات، كل ما عليك فعله هو القيام ببعض التخطيط المسبق.
فكر في إنشاء نسخة صفحة ويب من بريدك الإلكتروني.
يشبه هذا نوعًا ما إعطاء بريدك الإلكتروني زرًا آمنًا من الفشل. إذا ظهر بريدك الإلكتروني المصمم بشكل جميل لسبب ما - بسبب أحد العوامل العديدة التي تمت مناقشتها أعلاه - في حالة من الفوضى المطلقة عندما يفتحه أحد المشتركين، فسيكون لديه على الأقل خيار النقر فوق "عرض كصفحة ويب" ورؤية البريد الإلكتروني كصفحة ويب. كنت تنوي أن يكون.

نظرًا لأن عناصر النمط يتم عرضها بشكل أكثر اتساقًا عبر متصفحات الويب مقارنةً بعملاء البريد الإلكتروني، فستكون قادرًا على التحكم بشكل أكبر في إصدار صفحة الويب لرسالتك. في HubSpot، هناك خيار يمكنك تشغيله والذي سيؤدي إلى إنشاء إصدار صفحة ويب تلقائيًا.
قم بإنشاء نسخة نصية عادية من بريدك الإلكتروني.
إصدار النص العادي هو بالضبط ما يبدو عليه - إصدار بديل من بريدك الإلكتروني بتنسيق HTML والذي يتم عرضه بنص عادي تمامًا. تعد إضافة نسخة نصية عادية من بريد HTML الإلكتروني الخاص بك أمرًا مهمًا لأن بعض عملاء البريد الإلكتروني وإعدادات المستخدم لا يمكنهم (أو يختارون عدم) تحميل HTML.
إذا كان الأمر كذلك، فسيبحث العميل عن إصدار بديل بنص عادي من بريدك الإلكتروني بتنسيق HTML لتحميله للمستخدم. إذا لم يكن موجودًا، فقد يشير ذلك إلى خادم البريد الإلكتروني الخاص بالمستلم بأن رسالتك غير مرغوب فيها - أو يحتمل أن تكون خطرة.
ستوفر معظم أدوات البريد الإلكتروني مثل HubSpot تلقائيًا إصدارًا نصيًا عاديًا يتم عرضه إذا كان خادم البريد الإلكتروني للمستلم يتطلب ذلك، ولكن إذا كنت تقوم بترميز بريد إلكتروني بتنسيق HTML من البداية، فستحتاج إلى إنشاء شيء يسمى رسالة MIME متعددة الأجزاء.
رسالة MIME متعددة الأجزاء هي بريد إلكتروني يحتوي على نص عادي وإصدار HTML من نفس البريد الإلكتروني. إذا كان برنامج البريد الإلكتروني أو نظام الأمان الخاص بالمستلم لا يسمح بالبريد الإلكتروني بتنسيق HTML، فسيتم عرض إصدار النص العادي. تتطلب هذه العملية معرفة متقدمة بالبرمجة، لذا نوصي بالعمل مع أحد المطورين.
تأكد من أن بريدك الإلكتروني لا يزال منطقيًا إذا لم يتم تحميل الصور.
تم إيقاف التحميل التلقائي للصور لدى بعض المستخدمين، مما يعني أنهم سيشاهدون بريدك الإلكتروني بدون صور عند فتحه. لهذا السبب، لا تعتمد بشكل كامل على الصور لتوصيل معنى رسالتك، وقم دائمًا بإضافة نص بديل إلى الصور التي تقوم بتضمينها. سيتم تحميل النص البديل حتى عندما لا يتم تحميل الصور، حتى يتمكن المشتركون لديك من الحصول على فكرة عامة عما تتضمنه العناصر المرئية.
5. إجراء اختبارات شاملة.
وأخيرًا، ستحتاج إلى اختبار بريدك الإلكتروني بتنسيق HTML في كل مرحلة من مراحل التطوير للتأكد من أنه يعمل عبر عملاء البريد الإلكتروني وأنظمة التشغيل وأنواع الأجهزة المختلفة. لا تنتظر حتى نهاية العملية لاختبار بريدك الإلكتروني - فالاختبار أثناء عملك هو أفضل طريقة لاكتشاف التناقضات بين عملاء البريد الإلكتروني المختلفين والتأكد من أنك تقوم بإنشاء التجربة الأكثر اتساقًا قدر الإمكان للمستلمين.
تقدم بعض أدوات البريد الإلكتروني (مثل HubSpot) اختبارًا داخل التطبيق داخل أدوات إنشاء البريد الإلكتروني الخاصة بها لتسهيل العملية. إذا كنت تعمل من الصفر، فيمكنك استخدام أداة مثل HTML Email Check أو PreviewMyEmail للحصول على فكرة أفضل عن كيفية ظهور بريدك الإلكتروني في عملاء وأجهزة البريد الإلكتروني المختلفة.
قوالب بريد إلكتروني بتنسيق HTML بسيطة ومجانية
هناك عدد هائل من قوالب البريد الإلكتروني بتنسيق HTML المتاحة على الويب، وهي تختلف في الجودة والاستجابة والسعر. لقد قمنا بتجميع مجموعة مختارة من قوالب البريد الإلكتروني بتنسيق HTML المجانية التي توفر تجربة مستخدم سريعة الاستجابة. تأكد من قراءة الشروط والأحكام الخاصة بكل قالب على حدة قبل الاستخدام.
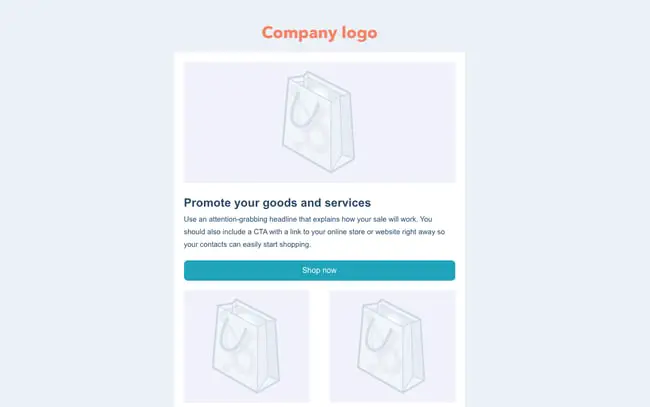
1. قالب بريد إلكتروني بتنسيق HTML لترويج المنتج بواسطة HubSpot

سواء كنت تطلق منتجًا جديدًا أو تعلن ببساطة عن عروضك الحالية، يعد قالب البريد الإلكتروني هذا مكانًا رائعًا للبدء. يوفر هذا القالب المضمن في الإصدار المجاني من أداة البريد الإلكتروني الخاصة بـ Marketing Hub مساحة كبيرة للتخصيص. يمكنك بسهولة إضافة الصور والنصوص والأزرار في محرر السحب والإفلات البديهي. يمكنك أيضًا أن تكون واثقًا من أن القوالب التي تصممها ستكون سريعة الاستجابة على أي جهاز.
الميزة الرئيسية لاستخدام هذا القالب هي أنه مدمج مع جميع أدوات Marketing Hub الأخرى. بالإضافة إلى ذلك، لديك قوالب أخرى للاختيار من بينها — ليس عليك أن تظل مقيدًا بهذا الخيار. يعد محرر البريد الإلكتروني بالسحب والإفلات ميزة رائعة أخرى.
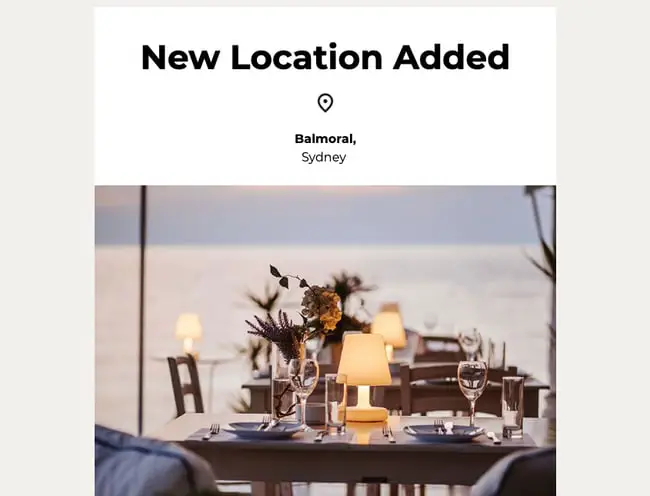
2. قالب البريد الإلكتروني بتنسيق HTML لأخبار الشركة من خلال مراقب الحملة
 إذا كنت تخطط لإرسال أخبار الشركة إلى عملائك، فهذا نموذج رائع للاستخدام. إنها صورة ثقيلة، مما يجعلها مناسبة تمامًا للأزياء أو العلامات التجارية المعاصرة. بالإضافة إلى ذلك، فهو مرتبط بأداة البريد الإلكتروني الخاصة بـ Campaign Monitor، والتي تبدأ بسعر 10 يورو شهريًا (هناك نسخة تجريبية مجانية أيضًا).
إذا كنت تخطط لإرسال أخبار الشركة إلى عملائك، فهذا نموذج رائع للاستخدام. إنها صورة ثقيلة، مما يجعلها مناسبة تمامًا للأزياء أو العلامات التجارية المعاصرة. بالإضافة إلى ذلك، فهو مرتبط بأداة البريد الإلكتروني الخاصة بـ Campaign Monitor، والتي تبدأ بسعر 10 يورو شهريًا (هناك نسخة تجريبية مجانية أيضًا).
أنا شخصياً أحب أن هذا القالب الحديث متطور للغاية وبسيط. تجعل لوحة الألوان الدقيقة والتصميم البسيط منه خيارًا متعدد الاستخدامات للعديد من الصناعات والأغراض، وقد تم اختباره على عملاء وأجهزة بريد إلكتروني مختلفة لضمان تجربة مستخدم متسقة عبر الأنظمة الأساسية.
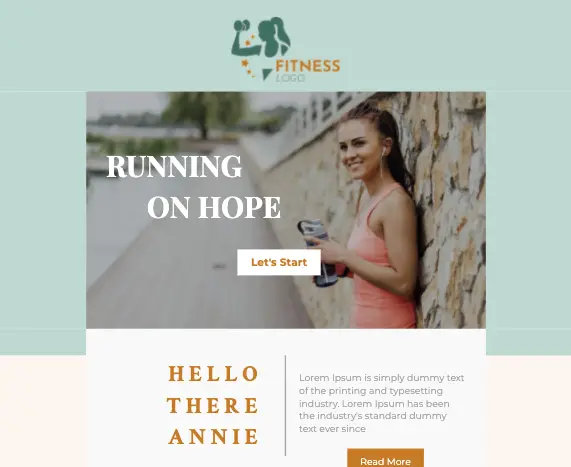
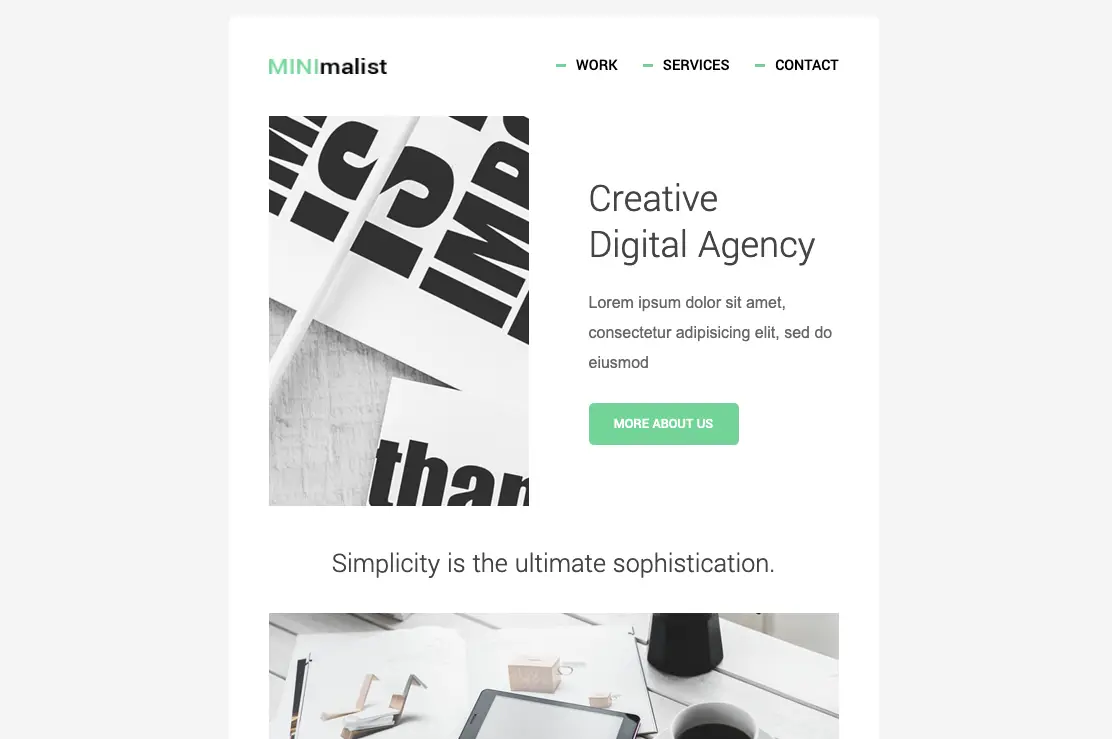
3. نرحب بقالب البريد الإلكتروني بتنسيق HTML من Unlayer
 Unlayer هي أداة تسويق عبر البريد الإلكتروني تركز بشكل أساسي على تصميم البريد الإلكتروني. محرر السحب والإفلات الخاص به يجعل تحرير قوالبه أمرًا سهلاً. أنا أحب القالب أعلاه بسبب بنيته وقابليته للتخصيص.
Unlayer هي أداة تسويق عبر البريد الإلكتروني تركز بشكل أساسي على تصميم البريد الإلكتروني. محرر السحب والإفلات الخاص به يجعل تحرير قوالبه أمرًا سهلاً. أنا أحب القالب أعلاه بسبب بنيته وقابليته للتخصيص.
على الرغم من أن هذا القالب تم تصميمه لشركة لياقة بدنية، إلا أنه يمكنك تعديله بسهولة لاستخدامك الخاص. يعد هذا القالب النظيف والصامت طريقة رائعة لعرض المحتوى الذي أنشأه فريقك وربط المشتركين بأحدث منتجاتك أو منشورات مدونتك. يتميز التصميم بعمودين مستجيبين تمامًا مع خيارات نظام ألوان متعددة، ومساحة في الأعلى لتسليط الضوء على عبارة تحث المستخدم على اتخاذ إجراء.
4. قالب بريد إلكتروني ترحيبي بسيط بتنسيق HTML من MailBakery

والدليل على أن القليل أحيانًا يكون أكثر حقًا، فإن هذا التصميم السهل وسريع الاستجابة يحقق أقصى استفادة من المسافة البيضاء ويحافظ على التركيز بقوة على كلماتك وعناصرك المرئية. بدون تشتيت الانتباه في التصميم، يمكن للمحتوى الخاص بك أن يتألق حقًا - على أي جهاز.
هذا القالب متاح في متجر قوالب البريد الإلكتروني MailBakery. أحبه لأنه يمكنك ببساطة تنزيله وتحميله إلى أداتك المفضلة، بينما تتطلب القوالب الأخرى منك استخدام برامجها للوصول إلى قوالبها. أوصي به إذا كنت مرتاحًا في التعامل مع ملفات HTML وإذا كنت على دراية بعملية تحميل أداتك.
5. قوالب بريد إلكتروني بتنسيق HTML مجانية من Bee Free

لم أتمكن من تحديد قالب لعرضه في سوق Bee Free، لذلك قررت أن أوصي بمكتبته بأكملها بدلاً من ذلك. هذه المجموعة من القوالب المجانية مفتوحة المصدر تستجيب تمامًا ويتم اختبارها عبر عملاء البريد الإلكتروني المشهورين. يمكنك تحريرها والبناء عليها على منصة Bee Free، ثم تصدير ملف HTML إلى محرك الأقراص المحلي لديك وتحميله إلى أداة التسويق عبر البريد الإلكتروني المفضلة لديك.
يعد هذا خيارًا مثاليًا إذا كنت تريد مكان بداية أنيقًا ومصقولًا بشكل أكبر، ولكنك لا تزال تريد أن تكون قادرًا على تخصيص التصميم ليناسب احتياجات شركتك. يتوفر كل قالب بتنسيقات متعددة لأغراض تسويقية مختلفة، مثل رسائل البريد الإلكتروني الخاصة بالمعاملات، وجمع NPS، وإعادة مشاركة المشتركين في البريد الإلكتروني.
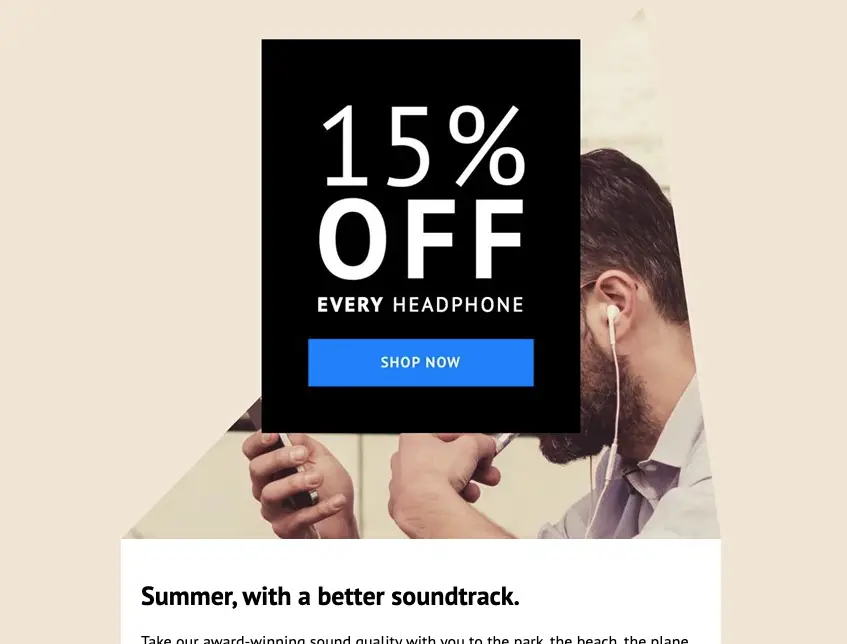
6. قالب بريد إلكتروني بتنسيق HTML لبيع المتجر بواسطة مراقب الحملة

سيكون هذا التصميم الأنيق وسريع الاستجابة من Campaign Monitor مثاليًا لإرسال رمز الخصم - ولكنه قد يكون أيضًا بمثابة وسيلة أنيقة لعرض أحدث منتجاتك لمشتركي البريد الإلكتروني. تعجبني عبارة CTA الواضحة والملفتة للانتباه، بالإضافة إلى مساحتها التي تتضمن المزيد من المعلومات.
هذا القالب مجاني للاستخدام، طالما قمت بالتسجيل في منصة Campaign Monitor. ومن المفيد أيضًا الاطلاع على مكتبة Campaign Monitor الكاملة لقوالب البريد الإلكتروني سريعة الاستجابة.
7. قالب بريد إلكتروني بتنسيق HTML أنيق من ActiveCampaign 
قالب البريد الإلكتروني هذا من ActiveCampaign حديث ومحسّن - مثالي للتعريف بشركتك أو منتجاتك. يتضمن قسم الأبطال الخاص به مساحة واسعة لصورة وعبارة تحث المستخدم على اتخاذ إجراء، وفي الأسفل، يمكنك مطالبة القراء بمراجعة المزيد من المنتجات، مما يمنحك فرصة ثانية لتحويلها.
لاستخدام قالب البريد الإلكتروني بتنسيق HTML المجاني هذا، ستحتاج إلى التسجيل للحصول على نسخة تجريبية مجانية من ActiveCampaign. تبدأ أداة البريد الإلكتروني الخاصة بها بسعر 49 دولارًا شهريًا وتتضمن 3 مقاعد، مما يجعل هذا القالب مناسبًا تمامًا إذا كان فريق التسويق عبر البريد الإلكتروني الخاص بك يضم عدة أشخاص.
8. اعتذار قالب البريد الإلكتروني HTML عن طريق البريد الإلكتروني Stripo
 ليس من الممتع أبدًا الفشل في تلبية توقعات العميل، ولكن تركهم في الظلام أقل متعة. يتيح لك قالب البريد الإلكتروني بتنسيق HTML المجاني هذا من Stripo، وهي أداة بريد إلكتروني، إمكانية الاعتذار بإيجاز. يعد الرسوم الكاريكاتورية اللطيفة ميزة إضافية، ولكن يمكنك دائمًا استبدال الصورة.
ليس من الممتع أبدًا الفشل في تلبية توقعات العميل، ولكن تركهم في الظلام أقل متعة. يتيح لك قالب البريد الإلكتروني بتنسيق HTML المجاني هذا من Stripo، وهي أداة بريد إلكتروني، إمكانية الاعتذار بإيجاز. يعد الرسوم الكاريكاتورية اللطيفة ميزة إضافية، ولكن يمكنك دائمًا استبدال الصورة.
يعجبني بشكل خاص أن هذا القالب يسمح لك بطلب التعليقات مباشرة في البريد الإلكتروني. وهذا يجعل الأمر سهلاً وبسيطًا على المستلم أن يخبرك بما يشعر به تجاه تفاعله مع شركتك حتى الآن.
لاستخدام هذا القالب، ما عليك سوى التسجيل في الطبقة المجانية لـ Stripo، والتي تسمح لك بتصدير 4 رسائل بريد إلكتروني.
9. قالب بريد إلكتروني بتنسيق HTML مجاني لصورة Hero من ZURB

ZURB هو مزود قوالب البريد الإلكتروني الذي أنشأ سلسلة من قوالب البريد الإلكتروني المجانية التي يمكن لأي شخص تنزيلها. يتضمن هذا عنوانًا واضحًا وصورة رئيسية وعبارة تحث المستخدم على اتخاذ إجراء مظللة باللون الأزرق. أحب أن يحتوي على شريط جانبي يتضمن روابط إضافية. يعد هذا مناسبًا للعلامات التجارية التي تعتمد على الرسائل الإخبارية.
ستحتاج إلى تخصيص هذا القالب بشكل كبير باستخدام ألوان وخطوط علامتك التجارية لتجعله يبدو وكأنه "أنت". بخلاف ذلك، فهو خيار رائع لا يعتمد على الأدوات. ما عليك سوى تنزيل القالب وتحميله إلى برنامج التسويق عبر البريد الإلكتروني المفضل لديك.
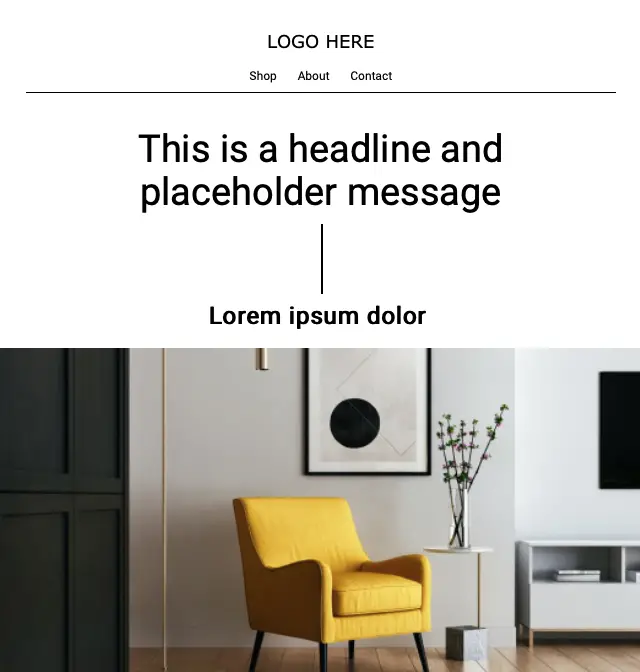
10. قالب البريد الإلكتروني لإعادة تعيين كلمة المرور بتنسيق HTML بواسطة Foundation Framework
 لا يلزم أن تكون رسالة البريد الإلكتروني الخاصة بإعادة تعيين كلمة المرور معقدة، ويقوم قالب البريد الإلكتروني بتنسيق HTML هذا من Foundation Framework (المعروف أيضًا باسم ZURB) بتحديد جميع المربعات. فهو يترك لك مساحة لتضمين شعارك أو رسمًا لطيفًا ونصًا نائبًا يمكنك تركه كما هو إذا كنت ترغب في ذلك.
لا يلزم أن تكون رسالة البريد الإلكتروني الخاصة بإعادة تعيين كلمة المرور معقدة، ويقوم قالب البريد الإلكتروني بتنسيق HTML هذا من Foundation Framework (المعروف أيضًا باسم ZURB) بتحديد جميع المربعات. فهو يترك لك مساحة لتضمين شعارك أو رسمًا لطيفًا ونصًا نائبًا يمكنك تركه كما هو إذا كنت ترغب في ذلك.
يعجبني هذا القالب بشكل خاص لأنه يبدو جيدًا بالفعل دون تخصيصه. كل ما تحتاجه هو تغيير لون الزر إلى أحد ألوان علامتك التجارية، وستكون جاهزًا. بالإضافة إلى ذلك، يمكنك استخدامه مع أي أداة.
قم بإنشاء رسائل بريد إلكتروني بتنسيق HTML لزيادة عدد المشتركين لديك
تُعد رسائل البريد الإلكتروني بتنسيق HTML طريقة جذابة لمشاركة ما يحدث في عملك وحث المشتركين على العودة للحصول على المزيد. باستخدام النصائح والقوالب التي شاركناها، أنت في طريقك لإنشاء رسائل بريد إلكتروني جميلة بتنسيق HTML دون كتابة سطر واحد من التعليمات البرمجية.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في يونيو 2019 وتم تحديثه من أجل الشمولية.