إضافة SVG Fill: طريقة سهلة لملء صور SVG
نشرت: 2023-02-22إذا كنت تبحث عن ملء صورة SVG باستخدام مكون WordPress الإضافي ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، قد يكون من الصعب التعامل مع صور SVG لأنها مكونة من كود. هذا يعني أنه عند محاولة تحميل صورة SVG إلى WordPress ، فقد لا تظهر بشكل صحيح. هناك بعض المكونات الإضافية التي يمكن أن تساعدك في ذلك ، لكننا نوصي باستخدام المكون الإضافي SVG Fill. إنه سهل الاستخدام وسيساعدك على ملء صور SVG بالألوان التي تريدها. لاستخدام المكون الإضافي SVG Fill ، قم أولاً بتثبيته وتنشيطه. بعد ذلك ، انتقل إلى صفحة الإعدادات وحدد اللون الذي تريد استخدامه. يمكنك أيضًا تحديد مستوى التعتيم واختيار ما إذا كنت تريد تطبيق اللون على الصورة بأكملها أو جزء منها فقط. بمجرد تحديد اختياراتك ، انقر فوق الزر "حفظ التغييرات" وسيقوم المكون الإضافي بعمله. سيتم الآن ملء صورة SVG الخاصة بك باللون الذي حددته.
يعد المكون الإضافي WP SVG Images سهل الاستخدام وخفيف الوزن ، مما يتيح لك تحميل ملفات SVG بسهولة وأمان إلى مكتبة الوسائط الخاصة بك. تقدم ShortPixel دعم SVG على مدار 24 ساعة هنا وهنا. ستتمكن من تغيير حجم كل صورة يتم تحميلها تلقائيًا. لديك خيار تحديد المزيد من العلامات التي لن تتم إزالتها أثناء التعقيم. إنه متاح للتنزيل المجاني على الويب. تم توفير هذا المكون الإضافي من قبل عدد من المساهمين. على الرغم من أن هذا المكون الإضافي يساعد في تحميل ملفات SVG ، إلا أنه لم يتم التحقق من أي روابط للملفات. أنا مسرور بها. تم إنشاء موقعي في الغالب باستخدام AJAX و JQuery و CSS و PHP.
هناك العديد من المكونات الإضافية المجانية لـ jQuery SVG في السوق ، بما في ذلك Raphael-Vector Graphics و Touch و Zoom و Zoom و jQuery inline و iSVG و SVG مسار الرسوم المتحركة.
يكفي العنصر img لتضمين SVG في عنصر HTML ؛ ما عليك سوى الإشارة إليها في سمة HTML كالمعتاد. يجب تضمين سمة الارتفاع أو العرض في SVG إذا لم تكن هناك نسبة عرض إلى ارتفاع مضمنة.
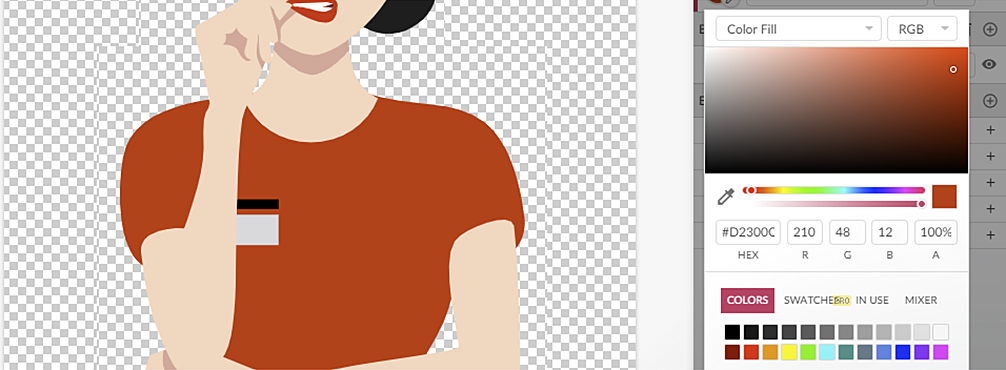
كيف يمكنني تغيير لون صورة Svg؟

املأ خاصية التعبئة بعلامة svg ، ثم أدخل عناوين التعبئة. اللون الثابت المستخدم ليس هو نفسه كلمة رئيسية (على سبيل المثال ، CurrentColor). بمجرد اكتمال ذلك ، يمكنك تغيير اللون باستخدام CSS عن طريق تحديد خاصية اللون للعنصر أو أصله.
تتشابه خصائص التعبئة في SVG مع تلك الموجودة في CSS ، مما يسمح لك بتلوين الرسوم التوضيحية في مستند تمامًا كما يمكنك تلوين النص في مستند بخاصية اللون. فيما يلي بعض المؤشرات التي يجب تذكرها عند استخدام تعبئة SVG. في CSS ، يجب أن تحتوي خاصية التعبئة على قيمة عدد صحيح ، تمامًا مثل خاصية اللون. يمكنك استخدام الكود السداسي العشري #RRBBGG لتحديد لون. الميزة الثانية لاستخدام اللون الصلب هي أنه يمكن أن يملأ المزيد من المساحات. إذا كنت تريد استخدام تدرج ، فاستخدم خاصية التدرج بدلاً من خاصية الصفيف. أخيرًا ، ضع في اعتبارك أن التعبئة ستنطبق على جميع أشكال SVG ، وليس فقط المنطقة التي يغطيها الكائن الذي تقوم بتعبئته. نتيجة لذلك ، إذا كنت تريد ملء جزء من شكل SVG مع ترك الباقي شفافًا تمامًا ، فيجب عليك استخدام خاصية الحد لتشكيل حد حول الجزء.
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

لتضمين ملف SVG في موقع الويب الخاص بك ، ستحتاج إلى استخدام HTML أو العلامات. تسمح لك هذه العلامات بتضمين ملف صورة في كود موقع الويب الخاص بك. يتم استخدام العلامة لتحديد موقع الملف ، بينما يتم استخدام العلامة لتحديد حجم الملف.
هل يجب علي استخدام علامة <image> بدلاً من علامة <object>؟ ما هي مزاياها وعيوبها؟ قم بتمييز الخطوط وتضمينها باستخدام Nano بالإضافة إلى استخدامها إذا لم تتمكن من ضغط SVG باستخدام ضغط ثابت ، فاستخدم Brotli للقيام بذلك. نتيجة لنمو الصور على مواقعنا الإلكترونية ، سيكون من الصعب اكتشاف مشكلات العرض. سيتم بعد ذلك عرض صورنا في نتائج بحث الصور كنتيجة لطريقة التضمين الخاصة بنا. إذا كنت تريد تضمين SVG في HTML ، فيجب عليك استخدام العلامة> img>. أفضل طريقة للتفاعل في ملفات الصور الخاصة بك هي استخدام علامة تحتوي على <كائن>.
إذا كنت تستخدم علامة> img> كخلفية ، فستكون محشوًا مزدوجًا ما لم تقم بتخزين صورك مؤقتًا. يمكن إدارة SVG ، وهو في الأساس DOM ، باستخدام البرامج النصية أو CSS الخارجية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فمن السهل الحفاظ على الصورة باستخدام علامات الكائنات. يجب عليك التأكد من أن المعرفات والفئات التي تقوم بتضمينها في كود HTML المضمّن فريدة من نوعها. باستثناء حالة التغييرات الديناميكية التي تم إجراؤها على SVG بناءً على تفاعل المستخدم ، فأنت مستثنى من الاستثناء. في معظم الحالات ، لا نوصي باستخدام SVG المضمّن ، والاستثناء الوحيد هو عندما يتم تحميل الصفحة مسبقًا. يصعب صيانة إطارات Iframe ، ولا تتلقى تحسينًا لمحرك البحث ، ولا تظهر في محركات البحث.
باستخدام SVG ، يمكنك إنشاء رسومات لمواقع الويب والكتيبات والملصقات وحتى الكتب. يتوفر ملف SVG في شكلين: يمكن أن يكون ملفًا عاديًا ويمكن أن يكون متحركًا. يمكن تغيير حجم الرسومات المتجهة في ملف SVG إلى أي حجم دون فقدان الجودة. باستخدام علامة svg> ، يمكن تضمين ملف SVG مباشرة في صفحة ويب. يمكن استخدام علامة المسار لرسم الأشكال والمسارات. يمكن إنشاء المضلعات والدوائر والمستطيلات باستخدام علامة g ، بالإضافة إلى علامات الدائرة> والمستطيل>. يمكنك أيضًا استخدام علامات الخط> والمسار> لإنشاء خطوط ومسارات. يمكن استخدام علامة النص لإضافة نص إلى رسوماتك. يمكنك استخدام علامتي * polygon [/ math] و * g [/ math] لإنشاء أشكال ذات طبقات متعددة الأضلاع. يمكنك تطبيق مرشح على الرسومات الخاصة بك باستخدام علامة مرشح *. يمكن استخدام برنامج رسومات متجه لتعديل ملفات SVG. يمكنك حفظ ملفات SVG بصيغة PDF أو PNG عن طريق تحويلها إلى هذه التنسيقات. يمكن استخدام ملفات SVG لإنشاء رسومات لمواقع الويب والكتيبات والملصقات وحتى الكتب. يمكنك تضمين ملفات your.svg مباشرة في صفحة ويب باستخدام علامة * svg. يمكنك استخدام مسارات العلامات / المسارات / g لتوليد الأشكال والمسارات. يمكن أيضًا أن يتكون شكل المضلع من علامات نصية متعددة ، مثل النص *. علامة التصفية هي مثال على كيفية إضافة عامل تصفية إلى رسوماتك.
كيفية استخدام Svg على موقع الويب الخاص بك
هناك العديد من تنسيقات الملفات المتاحة ، ولكن SVG هي واحدة من أكثرها تنوعًا ، مما يسمح لك بإنشاء شعارات وأيقونات ورسومات مسطحة أخرى في مجموعة متنوعة من الألوان والأشكال. تدعم معظم المتصفحات الحديثة sva ، لكن المتصفحات القديمة قد تواجه صعوبة في القيام بذلك. نتيجة لذلك ، قد يكتشف بعض الأشخاص أن موقعهم على الويب لم يعد يعمل كما ينبغي. يمكنك إدراج محتوى SVG مباشرة في صفحة HTML الخاصة بك باستخدام منشئ التعليمات البرمجية المضمّن. بالإضافة إلى ذلك ، يمكن تنزيل أداة تحويل HTML واستخدامها بعد اكتمال المشروع لتحويل SVG. يمكنك استخدام ملفات HTML لإنشاء شعارات وأيقونات ورسومات مسطحة أخرى تستخدم نظام ألوان أكثر نظافة وطبيعية. وتجدر الإشارة إلى أنه على الرغم من أن معظم المتصفحات الحديثة تدعم HTML ، إلا أن المتصفحات القديمة قد لا تدعمها. بدلاً من HTML ، يمكنك استخدام SVG لإنشاء دليل مستقبلي لموقعك على الويب. علاوة على ذلك ، يمكن تضمين SVG في HTML ، مما يسمح بتحرير HTML المخزن مؤقتًا ، وتحرير CSS ، والفهرسة لإمكانية وصول أكبر.
Svg Plugin WordPress

يعد المكون الإضافي svg لـ WordPress طريقة رائعة لإضافة Scalable Vector Graphics إلى موقع الويب الخاص بك. باستخدام هذا المكون الإضافي ، يمكنك بسهولة تحميل وإدارة ملفات svg وإدراجها في منشوراتك وصفحاتك. يشتمل المكون الإضافي أيضًا على محرر مفيد ، بحيث يمكنك بسهولة تعديل ملفات svg الخاصة بك مباشرةً داخل WordPress.
أصبح استخدام رسومات المتجهات القابلة للتحجيم (SVG) شائعًا بشكل متزايد في تصميم الويب الحديث. يجعل المكون الإضافي التالي من السهل تضمين كود ملف SVG الكامل الخاص بك باستخدام علامة IMG بسيطة. عند استخدام هذا المكون الإضافي ، فإنك تستبدل ديناميكيًا أي عناصر تحتوي على SVG بالشفرة الفعلية لملفك عندما تضيف فئة style-svg إلى عناصر IMG الخاصة بك. باستخدام الإصدار 2.3.11 ، يمكنك إجبار ملفات all.svg على الظهور بشكل مضمّن مع مربع اختيار واحد (انظر أدناه). يمكنك الآن اختيار ما إذا كنت تريد استخدام الإصدار المصغر أو الموسع من ملف JS بعد تصغيره أو توسيعه. في حالة حفظ SVG كصورة مميزة ، ستلاحظ مربع اختيار يظهر في مربع التعريف للصورة المميزة. يتضمن هذا الإصدار إعدادًا جديدًا يسمى الوضع المتقدم.
إذا قمت بتعطيله ، فستفقد الوظائف المتقدمة والنص الإضافي. يجب عليك تعديل / إضافة بعض التعليمات البرمجية إلى ملف الوظيفة الخاص بالقالب الفرعي الخاص بك قبل أن تتمكن من استخدام SVG في أداة التخصيص. هذا برنامج تعليمي بسيط للغاية يجب اتباعه. لا يتطلب الأمر سوى بضعة أسطر من التعليمات البرمجية للاستخدام ويعمل بشكل مثالي. يمكنك تحميله إذا كنت تفضل ذلك. يمكنك استخدام ملفات SVG كمثال لصورة مماثلة إذا كان لديك مكتبة وسائط. الآن ، هناك إعداد يتطلب عرض ملفات all.svg مضمنة.
إنها مسؤوليتك. إذا كنت ترغب في إضافة الميزة الخاصة بك إلى Visual Composer ، فيجب عليك أولاً تحديد المربع. لتخصيص فئة لصورة.
هناك عدد قليل من الخيارات لتجنب هذا. بشكل عام ، يمكنك استخدام مكون إضافي مثل ملفات SVG-Easy to convert.V إلى علامات HTML5 ، أو يمكنك استخدام CanIUse.com للتحقق مما إذا كان الملف آمنًا للاستخدام. لا يزال استخدام ملفات SVG محفوفًا بالمخاطر ، لذا كن حذرًا.
Svg هو خيار رائع لمشاريع الويب
يمكن استخدام تنسيق SVG ، وهو تنسيق Scalable Vector Graphics ، في مجموعة متنوعة من التطبيقات ، بما في ذلك تصميم وتطوير مواقع الويب ، وتصميم الشعار ، وتغليف المنتج. نظرًا لأن SVG هو تنسيق متجه ، فيمكن تصغيره أو تصغيره دون فقدان الجودة. علاوة على ذلك ، تدعم جميع المتصفحات الحديثة SVG ، مما يجعلها خيارًا ممتازًا لإنشاء مواقع الويب.
قبل استخدام SVG في مشروع WordPress الخاص بك ، يجب عليك أولاً تحميل ملف SVG إلى موقع WordPress الخاص بك. يجب أن تتضمن كتلة الصورة التي أضفتها إلى محرر المنشور ملف SVG. مع الإصدار الجديد ، لن يلزم تنسيق ملف SVG بعد الآن لاستخدامه في منشوراتك وصفحاتك. علق عدد من المستخدمين على السهولة التي يمكن بها استخدام الرسومات المتجهة للشعارات وتغليف المنتج والعناصر الرسومية الأخرى. تعد Scalable Vector Graphics (SVG) سهلة الإنشاء بفضل إمكانات التصميم القوية لـ Elementor.
كيفية تحميل صورة Svg في WordPress بدون البرنامج المساعد

هناك عدة طرق لتحميل صور SVG إلى WordPress دون استخدام مكون إضافي. إحدى الطرق هي تحميل الصورة في مكتبة الوسائط بالانتقال إلى الوسائط> إضافة جديد. بمجرد تحميل الصورة ، يمكنك إدراجها في منشور أو صفحة بالنقر فوق الزر "إدراج وسائط". هناك طريقة أخرى لتحميل صور SVG وهي استخدام المكون الإضافي WP File Manager. يتيح لك هذا المكون الإضافي تحميل الملفات مباشرة إلى لوحة معلومات WordPress. بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك الانتقال إلى WP File Manager> الإعدادات وتمكين نوع ملف SVG. بمجرد الانتهاء من ذلك ، يمكنك تحميل ملفات SVG بالانتقال إلى WP File Manager> تحميل. إذا كنت تريد أن تكون قادرًا على تحميل ملفات SVG في محرر WordPress ، فيمكنك تثبيت المكون الإضافي Safe SVG. يتيح لك هذا المكون الإضافي تحميل ملفات SVG في محرر WordPress ويوفر طريقة آمنة لعرضها على موقع الويب الخاص بك.
تُستخدم الرسومات المتجهة القابلة للتطوير (SVG) ، والتي تستند إلى XML ، بشكل متكرر لإنشاء صور متحركة أو تفاعلية. نظرًا لأنهم يستخدمون ترميز XML ، فإن استخدامها يمكن أن يشكل تهديدًا أمنيًا لأي موقع ويب. في هذه المقالة ، سأوضح لك كيفية استيراد ملفات sva إلى WordPress. نظرًا لأنه يسمح بالتقييد ، فإن القدرة على حظر SVGs محبوبة جيدًا. تتيح مجموعة متنوعة من المكونات الإضافية تنزيل صور SVG. إذا كان لا يزال لديك خطأ أثناء التحميل إلى WordPress ، فقم بتضمين هذه العلامة في ترميز XML: SVG. ht_message mstyle = عنوان المعلومات = show_icon id = utf-8>

لا تظهر صورة Svg في ووردبريس
هناك بعض الأسباب المحتملة لعدم ظهور صورة SVG على موقع WordPress الخاص بك. أولاً ، تأكد من أنك تستخدم تنسيق الملف الصحيح. يجب حفظ صور SVG كملفات svg. إذا تم حفظ صورتك كملف .jpg أو .png ، فلن تظهر كصورة SVG على موقعك. ثانيًا ، تحقق لمعرفة ما إذا كانت سمة WordPress لديك تدعم صور SVG. إذا كان قالبك لا يدعم صور SVG ، فستحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالسمة: add_filter ('wp_image_editors'، 'change_graphic_lib')؛ دالة change_graphic_lib (مصفوفة $) {مصفوفة إرجاع ('WP_Image_Editor_GD'، 'WP_Image_Editor_Imagick') ؛ } أخيرًا ، تأكد من تثبيت أحدث إصدار من المكون الإضافي WordPress SVG Support . سيسمح لك هذا المكون الإضافي بعرض صور SVG بشكل صحيح على موقع WordPress الخاص بك.
البرنامج المساعد لدعم Svg لا يعمل
إذا كنت تواجه مشكلة في تشغيل المكون الإضافي لدعم SVG ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تأكد من تثبيت المكون الإضافي بشكل صحيح. بعد ذلك ، حاول إعادة تشغيل المتصفح. إذا لم يفلح ذلك ، فحاول مسح ذاكرة التخزين المؤقت للمتصفح. إذا كنت لا تزال تواجه مشكلة ، فيمكنك محاولة إعادة تثبيت المكون الإضافي.
في عالم رسومات مواقع الويب ، من المقبول على نطاق واسع أنه يمكن إضافة الصور المتجهة بتنسيق HTML (رسومات متجهة قابلة للتطوير). عندما تقوم بتحميل ملف sva على WordPress ، فلن يتعرف عليه WordPress. عن طريق تثبيت مكون إضافي ، يمكنك تمكين الدعم على موقع WordPress الخاص بك. ومع ذلك ، هناك طرق يدوية لا تتطلب أي مكون إضافي لتمكين تحميل SVG . عن طريق تحميل ملف svg تالف ، يمكن أن تتسبب في انهيار موقع الويب الخاص بك. يمكنك استخدام أحد المكونات الإضافية للأمان المتاحة لك لتجنب هذا النوع من المخاطر الأمنية في WordPress. كيف أقوم بتحميل ملف svg إلى WordPress؟
الطريقة الأولى: استخدم إضافة دعم SVG لإضافة SVG إلى WordPress. تتيح لك هذه الميزة تحميل ملفات SVG آمنة وإجراء تعقيم. يعد المكون الإضافي Safe SVG هو الحل الأفضل إذا كنت لا تريد مشاركات ضيف. تعد Code Snippets ، وهي مكون إضافي لإدارة التعليمات البرمجية ، خيارًا آخر لإدخال كود PHP في WordPress. لا تتردد في طرح أي مخاوف قد تكون لديك في قسم التعليقات. سيعلمك هذا البرنامج التعليمي كيفية تحميل svgs إلى WordPress بأمان.
Svg هو الطريق للحصول على الشعارات والرسوم التوضيحية والأيقونات
هناك العديد من أدوات رسم SVG البديلة المتاحة التي يمكنك استخدامها دون خوف من عدم قدرة متصفحك على دعمها. ما هو نطاق sva؟ يمكنك القيام بمجموعة متنوعة من الأشياء باستخدام svega. يمكن إنشاء الصور والرسوم التوضيحية والأيقونات باستخدام SVG. من الممكن أيضًا استخدام مخططات SVG ومخططات التدفق.
WordPress Inline Svg
يتيح لك WordPress تضمين صور SVG المضمنة بسهولة في المحتوى الخاص بك. Inline SVG هو رمز SVG مكتوب مباشرة في كود HTML الخاص بك. هذا يعني أنه يمكنك تضمين صور SVG في المحتوى الخاص بك دون الحاجة إلى تحميلها إلى مكتبة وسائط WordPress الخاصة بك.
إن SVG المضمن ، كما يوحي الاسم ، هو مجرد ترميز موجود في صفحة ويب. عملت Viget مع Dick's Sporting Goods لإنشاء لياقة نسائية ، وهي نظرة تفاعلية على ملابس وإكسسوارات اللياقة البدنية النسائية. لقد حصلت على بعض الخبرة في استخدام ملفات vg كمصادر للصور وخطوط أيقونات ، ولكن كانت هذه أول فرصة لي للتعمق فيها حقًا. أقوى حالة استخدام هي HTML المضمنة ، والتي تعد واحدة من أكثر ميزاتها فائدة. يجعل Backbone.js من الممكن تجاوز هذا الخط في تطبيق Backbone ، مثل Women's Fitness :. سمات الإعداد 5.2 هي ميزة جديدة تسمح للمستخدمين بتحديد السمات. لا يدعم Internet Explorer انتقالات وتحويلات ورسوم متحركة CSS في عناصر SVG . في المثال التالي ، تُستخدم الرسوم المتحركة لـ CSS لتحويل التدوير والسمات مثل الحد والتعبئة.
ووردبريس تسمح بتحميل Svg
نعم ، يتيح لك WordPress تحميل ملفات SVG. يمكنك تحميلها من خلال مكتبة الوسائط أو مباشرة عبر المحرر. بمجرد تحميلها ، يمكنك استخدامها تمامًا مثل أي ملف صورة آخر.
XML هو تنسيق الملف المستخدم لتخزين الصور المتجهية بتنسيق SVG المفتوح القياسي. ليس من السهل تحميل ملفات SVG إلى مكتبة وسائط WordPress الخاصة بك كما هو الحال في تحميل ملفات PNG أو JPEG. الصورة المتجهة هي مجموعة من التعليمات البرمجية ، لذا فإن SVGs ليست تنسيق صورة شائعًا مثل JPEGs أو PNGs. من الأهمية بمكان التأكد من أن مصدر SVGs الخاص بك هو مصدر موثوق به ، مما يعني تقييد الوصول بحيث يمكنك أنت أو أي شخص آخر يمكنك التعاون معه نشرها على موقع WordPress الخاص بك. قبل أن تبدأ في استخدام SVGs الخاصة بك ، يجب عليك أولاً تعقيمها للتأكد من أنها آمنة تمامًا. هناك العديد من المكونات الإضافية المختلفة المتاحة ، المجانية والمدفوعة ، بالإضافة إلى الإضافات المجانية. إذا كان لديك ملف SVG متسخ ، فقد يحتوي على تعليمات برمجية ضارة ستلحق الضرر بخادمك أو زوار موقعك على الويب.
بمجرد التنفيذ ، لن ترى حالات من هذا الرمز. يمكن استخدام موقع WordPress لتحميل ملفات SVG الخاصة بك باستخدام مكون إضافي. إذا كنت تستخدم أداة إنشاء صفحات لموقع الويب الخاص بك ، فقد تحتاج إلى التفكير في استخدامه لتحميل صور SVG. إذا كنت تفضل ذلك ، يمكنك تمكين دعم SVG يدويًا على WordPress عن طريق تعديل ملف function.php على موقعك. نظرًا لأن هذه الوظيفة تتطلب امتيازات المسؤول ، نوصي باختبارها على موقع مرحلي / تطوير أولاً. إذا لم تكن متأكدًا من التعامل مع الكود ، فإننا نوصي باستخدام المكون الإضافي أو طريقة منشئ الصفحة. لا يجوز لك استخدام SVGs المعقمة إلا من مصادر موثوقة و / أو ملفات معقمة.
يمكنك استخدام ملفات SVG لإنشاء شعارات وأيقونات ورسوم بيانية لموقع الويب الخاص بك. لا يدعم WordPress ملفات SVG كتنسيق ملف أصلي بسبب تهديد الهجمات الإلكترونية. يرشدك هذا الدليل خلال الاستخدام الآمن لـ SVGs على WordPress ، ويلخص بعض التقنيات.
هل يمكنني تحميل Svg؟
عند استخدام مكتبة الوسائط ، يجب أن تكون قادرًا على تحميل الصور ومعاينتها ، تمامًا كما تفعل مع ملف JPEG أو PNG. يمكنك ببساطة تحميل ملفات SVG إلى مكتبة الوسائط الخاصة بك ، تمامًا كما تفعل مع ملفات JPEG و PNG.
كيف يمكنني تحميل Svg إلى موقع الويب الخاص بي؟
يمكنك استخدام علامة svg> / svg> للكتابة مباشرة في مستند HTML الخاص بك. يمكن استخدام صورة SVG في مستند HTML الخاص بك عن طريق فتحها ببساطة في رمز VS أو IDE ونسخ الكود ولصقه داخل العنصر * body. يجب أن تكون قادرًا على جعل صفحة الويب الخاصة بك تبدو تمامًا مثل الصفحة الموضحة أدناه إذا كنت تفعل كل شيء بشكل صحيح.
البرنامج المساعد الآمن Svg
هناك عدة طرق للتأكد من أن صور SVG التي تستخدمها على موقع الويب الخاص بك آمنة. إحدى الطرق هي استخدام مكون إضافي مثل Safe SVG. سيقوم هذا المكون الإضافي بفحص جميع صور SVG على موقع الويب الخاص بك وإزالة أي رمز ضار قد يكون موجودًا. سيساعد هذا في الحفاظ على موقع الويب الخاص بك آمنًا من أي هجمات محتملة.
أصبح ممكنًا من خلال المكتبات التالية: https://github.com/darylldoyle/svg-sanitizer/. سهولة استخدام المكون الإضافي تجعله سهل الاستخدام. أثناء عملية التحميل ، يقوم بتنظيف أي SVGs مشوهة أو ضارة ربما تم إرسالها ، مما يضمن تعقيمها بشكل صحيح عند وصولها إلى مكتبة الوسائط الخاصة بك. SafeSVG ، عضو في مجتمع المصادر المفتوحة ، هو نوع من برامج الرسومات المتجهة. يمكنك بسهولة وسرعة إضافة أو إزالة SVGs الجديدة أو الحالية دون الحاجة إلى الاعتماد على المطور. يحتوي هذا الإصدار على تغيير طفيف في كل من الإصدار الأدنى من WordPress وإصدار PHP الأدنى ، والذي انتقل من 4.0 إلى 4.7 ومن 5.6 إلى 7.0. تلقى هذا البرنامج المساعد 64 مراجعة من المستخدمين.
الوضع المتقدم في دعم Svg
لتمكين الوضع المتقدم ، يجب أن تكون مسؤولاً وأن تقوم بتمكين خيار "تمكين الوضع المتقدم" في قسم "الإعدادات" في متصفحك. يمكنك تحميل ملفات SVG بدون قيود ومعاينتها في مكتبة الوسائط باستخدام هذه الطريقة.
البرنامج المساعد لصور Wp Svg
هناك الكثير من المكونات الإضافية الرائعة لإضافة صور SVG إلى موقع WordPress الخاص بك ، لكن المفضل لدي هو المكون الإضافي WP SVG Images. يتيح لك هذا المكون الإضافي إضافة صور SVG بسهولة إلى منشوراتك وصفحاتك ، وتبدو رائعة على جميع الأجهزة. بالإضافة إلى ذلك ، يتم تحديث المكون الإضافي باستمرار بميزات وتحسينات جديدة.
يتوفر كل من Squarespace و Weebly ، لكن WordPress لا يتوفر. إذا قمت بتحميل ملف مضمن <svg> أو sva ، فلن تظهر الصورة كصورة في القالب كنتيجة لـ CSS الخاص بك. نظرًا لأن برنامج تحميل مكتبة الوسائط في WordPress يرفض أنواع MIME ، فلا يمكن لـ WordPress تحميل الملفات. هذا شيء ستحتاج ببساطة إلى تنفيذه باستخدام مكون إضافي. نظرًا لأنها لبنة بناء WordPress ، فمن الآمن نظريًا إبقائها في مكانها إذا استخدمها عدد كافٍ من الأشخاص. إنها لفكرة جيدة أن تقوم بإعداد إعداد في WordPress لتقييد تحميل SVG للمسؤولين. إذا كنت تريد أن تكون أكثر جدية.
فيما يتعلق بقضايا السلامة ، يمكن استخدام مكون إضافي تالٍ لقضايا السلامة بدلاً من ذلك. لم يتم تحديث هذا واحد منذ سنوات ، لكنه مطهر. يقوم بإنشاء ملفات SVG وتحسينها أثناء تحميلها.
ملفات WordPress Svg
WordPress هو نظام إدارة محتوى (CMS) يسمح للمستخدمين بإنشاء وإدارة موقع أو مدونة. تتمثل إحدى ميزات WordPress في القدرة على تحميل ملفات Scalable Vector Graphics (SVG) واستخدامها.
SVG هو تنسيق ملف للرسومات المتجهة ثنائية الأبعاد. الرسومات المتجهة هي صور يمكن تغيير حجمها دون فقدان الجودة. وهذا يجعلها مثالية للاستخدام على مواقع الويب والمدونات ، حيث غالبًا ما تحتاج الصور إلى تغيير حجمها لتناسب أحجام الشاشات المختلفة.
يجعل WordPress من السهل تحميل ملفات SVG واستخدامها. ما عليك سوى النقر فوق الزر "إضافة وسائط" عند إنشاء منشور أو صفحة ، ثم تحديد علامة التبويب "تحميل الملفات". من هناك ، يمكنك سحب ملفات SVG وإفلاتها في مكتبة الوسائط. بمجرد تحميلها ، يمكنك إدراجها في منشورك أو صفحتك تمامًا كما تفعل مع أي صورة أخرى.
إذا لم تكن متأكدًا من كيفية إنشاء ملف SVG ، فهناك عدد من الأدوات عبر الإنترنت التي يمكن أن تساعدك ، مثل Adobe Illustrator أو Inkscape أو Sketch.
يُعرف أيضًا باسم Scalable Vector Graphics. بخلاف تنسيقات الصور الأخرى القائمة على وحدات البكسل مثل JPEGs و PNG و GIF ، لا تعتمد هذه الأنواع من الصور على وحدات البكسل. الرسومات المتجهة هي صور مرسومة رياضيًا تشبه صور SVG. نتيجة لذلك ، يتكون كل مكون من مكونات الصورة من خرائط ثنائية الأبعاد تحدد مظهر الصورة. نظرًا لأن ملفات SVG مصممة لتكون غير آمنة ، فإن WordPress يعتبرها غير آمنة. نظرًا لأنه يجب على المستعرض تحليل ترميز XML لعرض الرسم المتجه ، فهو عرضة للاستخدام الضار. من الأهمية بمكان التأكد من أن أي ملفات svg تم تحميلها على موقع الويب الخاص بك لا تحتوي على تعليمات برمجية ضارة.
عادةً ما يكون من الأسهل التعامل مع الملفات الكبيرة ، مثل تلك المذكورة أعلاه ، باستخدام مكون إضافي. تسمح لك كل من المكونات الإضافية Safe and Support SVG بتحميل الصور إلى مكتبة الوسائط الخاصة بك بسهولة أكبر. سيتم تعقيم هذه الملفات قبل إضافتها إلى مكتبة الوسائط لضمان سلامتها. عندما تريد أن تكون رسوماتك حادة قدر الإمكان ، وأن تبدو جيدة بغض النظر عن الشاشة المعروضة ، يمكنك استخدام SVGs. نظرًا لأنه يمكن استخدام صورة واحدة على جميع الشاشات ، يمكنهم تسريع عملية التصميم عندما يتعلق الأمر بالمواقع المستجيبة. العيب الوحيد هو أن SVGs تشكل خطرا أمنيا كبيرا.
إضافة Svgs إلى ووردبريس
يمكن تمكين WordPress وتأمينه باستخدام موارد المطورين المفضلة لدينا ، على الرغم من افتقارها إلى الدعم الأصلي لملفات SVG. ما عليك سوى تحميل الملف وإضافة كتلة الصورة كجزء من عملية التحميل. أصبح من الممكن الآن تضمين SVGs في WordPress دون فقدان الجودة. عادةً ما تكون ملفات PNG أكبر وأبطأ في التصفح والتثبيت على جهاز الكمبيوتر الخاص بك. ومع ذلك ، هناك خطر بطء عرض SVG بسبب التصميمات التفصيلية للغاية.
