وصلت واجهة برمجة تطبيقات WordPress Web Fonts
نشرت: 2022-03-02كانت الرحلة نحو واجهة برمجة تطبيقات لخطوط الويب في WordPress مليئة بالعواطف بالنسبة للمطورين. بعد تعرضه للمضايقة من إصدار WordPress 5.9 ، تم نقله إلى مشروع Gutenberg ، حيث يمكن بناؤه جنبًا إلى جنب مع الميزات ذات الصلة التي اعتمدت عليه.
تم دمج API في مكون Gutenberg الإضافي ويجب أن يصل إلى الإصدار 12.8. يمكن لمؤلفي السمات الذين يرغبون في اختباره استنساخ نسخة المطورين من المكون الإضافي أو تنزيل الإصدار الليلي من Gutenberg Times.
افتتح جونو ألدرسون التذكرة الأصلية لواجهة برمجة تطبيقات لخطوط الويب في فبراير 2019. ومع ذلك ، لم تحصل على قدر كبير من الدعم والتطوير حتى أواخر عام 2021. في معظم الحسابات ، بدت واجهة برمجة التطبيقات جاهزة للشحن باستخدام WordPress 5.9. ومع ذلك ، تم تعليقه بواسطة Andrew Ozz ، أحد مطوري WordPress الرئيسيين.
لم يكن قرارًا شائعًا ، لكنه ربما كان الاتجاه الأفضل. كانت واجهة برمجة التطبيقات (API) محدودة نظرًا لعدم توفر دعم theme.json لها حتى الآن. كونك متاحًا فقط من خلال PHP يعني أن مؤلفي السمات كانوا يفعلون في الغالب ما لديهم دائمًا - طرح الحلول الخاصة بهم. لم يكن هذا سببًا لإزاحة الستار عنه ، ولكن من المحتمل أن يكون أكثر حالات الاستخدام شيوعًا لواجهة برمجة التطبيقات.
بينما أراد الكثيرون رؤية هذه الميزة في WordPress 5.9 ، فقد منحت الأشهر الإضافية الوقت للتطور إلى واجهة برمجة تطبيقات أنظف تتكامل مع الموقع ومحرري المحتوى.
يمكن لمؤلفي السمات الآن تحديد تعريفات وجه الخط جنبًا إلى جنب مع عائلاتهم المقابلة في ملفات theme.json ، وسيقوم WordPress تلقائيًا بتحميل @font-face CSS الضروري في المحرر وعلى الواجهة الأمامية. لقد اختبرت هذا على نطاق واسع ولم أواجه أي مشاكل.
الجانب السلبي المحتمل هو أن الميزة تأتي فقط مع دعم لمزود محلي ، مما يعني أنه يجب تجميع الخطوط مع السمة. كان موفر Google Fonts جزءًا من التنفيذ الأصلي ولكن تمت إزالته لاحقًا.
يخوض Ozz في مزيد من التفاصيل في تذكرة سابقة ، لكن توصيته كانت إسقاط دعم Google Fonts في الوقت الحالي:
أضف دعمًا للخطوط المحلية فقط في الوقت الحالي. إذا قرر WordPress تضمين دعم لـ Google CDN لاحقًا ، فسيتعين على التنفيذ مراعاة قوانين وقيود خصوصية الويب وربطه بواجهة برمجة تطبيقات موافقة المستخدم النهائية ، وما إلى ذلك.
مقالة ذات صلة: المحكمة الألمانية غرامات مالك موقع الويب لانتهاك القانون العام لحماية البيانات (GDPR) باستخدام الخطوط المستضافة من Google
أوضح Ari Stathopoulos ، أحد مطوري واجهة برمجة التطبيقات لخطوط الويب ، أن تجميع حل في النواة يكتب ملفات الخطوط مباشرة إلى الخادم من شأنه تحسين الخصوصية:
بدلاً من إزالته ، ربما يمكننا تنفيذها بشكل صحيح ، وفرض خطوط الويب المستضافة محليًا لتحسين الأداء والخصوصية؟ بهذه الطريقة سنضع مثالًا جيدًا ، وسنرى تحسنًا ملحوظًا في الأداء والخصوصية في نظام WP البيئي ، حيث ستبدأ السمات والمكونات الإضافية التي تستخدم حاليًا خطوط Google وخطوط Adobe وما لا يتبنى واجهة برمجة التطبيقات.
في الوقت الحالي ، يبدو أن الخطوط المحلية مدعومة رسميًا ، ولكن يجب على مؤلفي السمات والمكونات الإضافية تسجيل موفري خدمات مخصصين. أحد المخاوف من استبعاد دعم Google Fonts هو أنه سيكون هناك العديد من الحلول المتنافسة في البرية بدلاً من مزود واحد قوي يمكن للجميع الاعتماد عليه. كلما زاد عدد المطورين الذين يبنون عجلاتهم الخاصة ، تزداد احتمالية وجود أخطاء أو مشكلات أمنية في التطبيقات المختلفة.

يحتوي Automattic بالفعل على مسودة تصحيح لموفر Google لـ Jetpack. بافتراض أنه تم سحبه إلى المكون الإضافي ، فإنه سيتعارض بلا شك مع موضوع على الطريق يسجل معرف مزود google الخاص به.
يمكن أن يؤدي دعم الخطوط المحلية فقط إلى إنشاء أحجام تنزيل نسق أكبر. بالنسبة للعديد من الموضوعات ، يجب أن تكون هذه مشكلة. حزم خطوط واحدة أو اثنتان أو ثلاث معقولة. ومع ذلك ، إذا أصبحت اختلافات الأنماط العالمية شائعة ، فيمكننا رؤية السمات التي تشحن عشرات الخطوط لتغطية العديد من التصميمات المعبأة مسبقًا. سيؤدي ذلك بسرعة إلى ملفات سمات متضخمة ، وإلى جانب عدد كافٍ من الصور ، قد يصل مؤلفو السمات إلى حد 10 ميغابايت لتقديمها إلى الدليل. هذا يشبه إلى حد ما مشكلة الغد ، لكنه شيء يجب أن تبدأ في التفكير فيه اليوم.
لا تزال هناك بعض المشكلات التي يجب حلها حول واجهة برمجة التطبيقات. ومع ذلك ، فإن دفعه خلال هذا مبكرًا في دورة إصدار WordPress 6.0 سيمنح الجميع الوقت لاختباره والمساعدة في تحسينه.
اختبار الخطوط المجمعة
هناك طريقتان لتسجيل خطوط الويب في WordPress. بالنسبة لمؤلفي السمات ، فإن أبسط حل هو تحديدهم عبر ملفات theme.json الخاصة بهم. هذه هي الطريقة التي سأغطيها أدناه نظرًا لأن الملف أصبح قياسيًا منذ WordPress 5.8. يوجد مثال PHP في بطاقة طلب السحب.
تتوافق مفاتيح وقيم theme.json في الغالب مع قاعدة CSS @font-face . يجب على مؤلفي القوالب أن يدققوا في الأمر إذا كان قد مضى بعض الوقت منذ أن استخدموه.
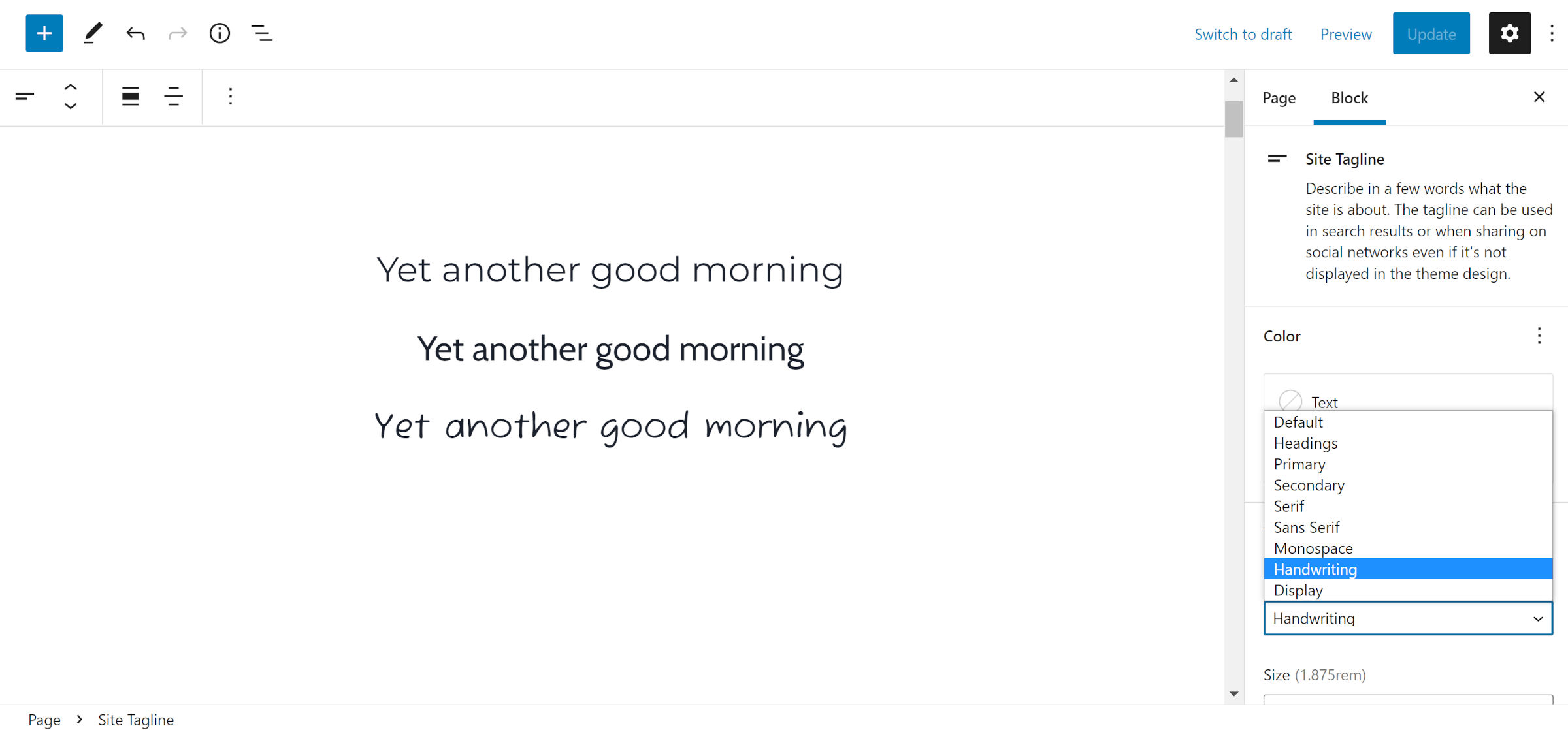
للاختبار ، قمت بتسجيل ثلاثة خطوط ويب من خلال السمة الخاصة بي ، وتظهر لقطة الشاشة التالية أثناء العمل في المحرر:

يجب تسجيل خطوط الويب ضمن settings.typography.fontFamily كجزء من تعريف عائلة خطوط معين. ما يلي هو نسخة من الكود الذي أقوم باختباره في أحد السمات الخاصة بي باستخدام خط Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } لاحظ أن file:./public/fonts/*.ttf بمجلد النسق. يحتاج مؤلفو السمات إلى تعديل هذا ليناسب هيكل الموضوع الخاص بهم.
