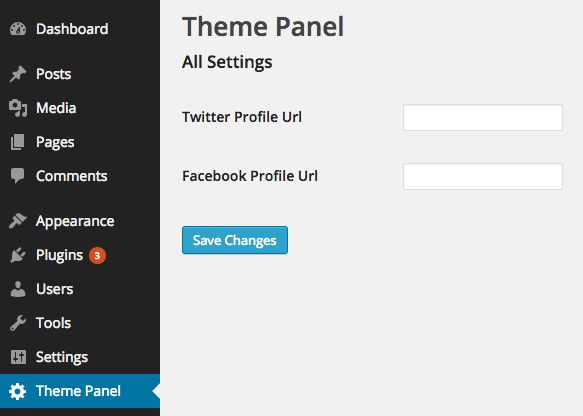
انتقلت إعدادات السمة إلى أداة التخصيص
نشرت: 2022-11-11منذ إصدار WordPress 4.7 في ديسمبر 2016 ، تم نقل صفحة إعدادات السمة إلى موقع جديد. إذا انتقلت إلى المظهر> السمات في لوحة معلومات WordPress الخاصة بك ، فسترى الآن رسالة تقول "انتقلت إعدادات السمة إلى Customizer." سيؤدي النقر فوق ارتباط Customizer إلى نقلك إلى صفحة إعدادات السمة الجديدة . تتمثل إحدى مزايا هذا التغيير في أنه يمكنك الآن معاينة التغييرات قبل حفظها. هذه طريقة رائعة لتجربة الإعدادات الجديدة دون التأثير على موقعك المباشر.
يمكن الوصول إلى السمة عن طريق تحديدها من قائمة خيارات العرض. اختر من بين الخيارات التالية لهذا الجهاز. توجد خلفية بيضاء بنص غامق.
في إعدادات النسق ، يمكنك تحديد البيانات الوصفية والخطوط وصور المنتج وأنواع المحتوى وما إلى ذلك. يمكن عرض إعدادات التكوين الفردية في المسؤول أو تركها لمطوري السمات من أجل تكوينها بسهولة أكبر.
أين توجد إعدادات السمة في WordPress؟
في WordPress ، يعتمد موقع إعدادات السمة الخاصة بك على السمة التي تستخدمها. توجد إعدادات بعض السمات في مُخصص WordPress ، بينما توجد إعدادات أخرى في لوحة معلومات WordPress. إذا لم تكن متأكدًا من مكان إعدادات السمة الخاصة بك ، فيمكنك التحقق من الوثائق الخاصة بالسمة المحددة الخاصة بك.
تتيح لك السمات تحديد مجموعة متنوعة من الخيارات لموقعك ، بما في ذلك البيانات الوصفية ونوع الخط وحجم صورة المنتج ونوع المحتوى. يمكن عرض الإعدادات الفردية في المسؤول أو تركها لمطوري السمات لإدارتها. يتم توفير العديد من الإعدادات افتراضيًا في سمة Kibo للتجارة الإلكترونية الأساسية. تأكد من أن لديك حق الوصول إلى إعدادات سمة Hypr Templates الخاصة بك. يمكن استخدام متغير themeSettings في قالب Hypr للوصول إلى إعدادات السمة في theme.json. عندما يقوم مسؤولو التجارة الإلكترونية في Kibo بتكوين إعدادات Site Builder ، فإن مستند CMS الناتج يحتوي على هذه الإعدادات. يسمح لك المتغير @ theme-settings-settingName LESS بالوصول إلى أي إعداد سمة من theme.html أو ورقة الأنماط.
يمثل الموضوع جوهر القصة. يشار إلى المعنويات أو الرسالة التي يرغب الكاتب في نقلها إلى جمهوره على أنها رسالة. يُعتقد عادةً أنه مكتوب في كلمة واحدة.
يشار إلى متى وأين يتم سرد القصة على أنها المكان. يروي كتاب JD Salinger The Catcher in the Rye قصة مراهق يقع في حب امرأة من فترة الكساد الكبير. يجب وضع القصة الجيدة في مكان جيد ، من أجل تحقيق أفضل مزاج وأجواء.
أفضل الأماكن للعثور على ثيمات WordPress
أين يمكنني العثور على خيارات السمات المختلفة لـ WordPress؟ يوجد حاليًا أكثر من 200 سمة WordPress متاحة للتنزيل المجاني على موقع WordPress Themes . يمكن أيضًا شراء سمات WordPress من مواقع مثل ThemeForest و WPMU DEV.
كيف يمكنني إظهار خيارات القالب في WordPress؟

لإظهار خيارات السمات في WordPress ، انتقل إلى علامة التبويب المظهر في الشريط الجانبي الأيسر وحدد خيارات السمة. سيؤدي ذلك إلى عرض صفحة تحتوي على جميع الخيارات المتاحة لموضوعك. يمكنك بعد ذلك تحديد الخيارات التي تريد عرضها على موقع الويب الخاص بك.
إليك كيفية إنشاء صفحة خيارات سمة WordPress بسيطة. استخدام واجهة برمجة تطبيقات الإعدادات الأصلية لـ WordPress بطريقة مباشرة. مثال على ذلك سيكون إضافة لوحة خيارات سمة جديدة (مربع اختيار ، إدخال ، وتحديد). ليس من الضروري أن تكون مهووسًا بخيارات السمة الخاصة بك.
كيف يمكنني تخصيص موضوعي على WordPress؟

هناك عدة طرق يمكنك من خلالها تخصيص سمة WordPress الخاصة بك. إحدى الطرق هي استخدام أداة Customizer ، المضمنة في WordPress. تتيح لك هذه الأداة تغيير الجوانب المختلفة لموضوعك ، مثل الألوان وصورة الخلفية وصورة العنوان.
هناك طريقة أخرى لتخصيص سمة WordPress الخاصة بك وهي استخدام مكون إضافي ، مثل المكون الإضافي Theme Customizer. يسمح لك هذا المكون الإضافي بتغيير المزيد من جوانب المظهر الخاص بك ، مثل الخط والتخطيط وروابط الوسائط الاجتماعية.
أخيرًا ، إذا كنت مستخدمًا أكثر تقدمًا ، فيمكنك تعديل رمز المظهر الخاص بك مباشرةً. لا ينصح بهذا للمبتدئين ، حيث قد يكون من السهل جدًا كسر موقعك إذا كنت لا تعرف ما تفعله.
في هذا القسم ، سأوضح لك كيفية تخصيص سمة WordPress الخاصة بك في خمس خطوات بسيطة. تأتي سمات WordPress في مجموعة متنوعة من الأنماط والخيارات لتلبية متطلباتك المحددة. في هذا المنشور ، سأوضح لك كيفية اختيار الخيار المناسب لك وكيفية القيام بذلك بأمان وفعالية. يعد WordPress Customizer أبسط طريقة لتخصيص سمة WordPress الخاصة بك. من خلال تحديد هذا الخيار ، يمكنك تغيير المظهر الخاص بك بعدة طرق ، مع نتائج مختلفة حسب الموضوع. عند النقر فوق المظهر ، يتوفر محرر السمات. يمكن إنشاء موقعك باستخدام أدوات إنشاء الصفحات لأنها تسهل اختيار التصميم.
يتم تثبيت المكون الإضافي الخاص بباني الصفحات بموضوع متوافق ويسمح لك باستخدامه بأي طريقة تريدها. يعد إطار عمل السمات أحد البدائل لمنشئي الصفحات ، وهو عبارة عن مجموعة من السمات التي يمكن دمجها لإنشاء سمة موحدة. يأتي كل قالب WordPress مصحوبًا بورقة أنماط ، وهي الكود الذي تم تصميم موقعك به. يمكنك إجراء تغييرات على ورقة أنماط السمة الخاصة بك ، على سبيل المثال ، عن طريق تغيير الألوان. سيكون هذا مفيدًا عند إنشاء CSS جديدة لاستهداف عناصر فردية أو مجموعة متنوعة من العناصر أو الفئات على الصفحة. تتكون السمات عادةً من ملفات تعرف باسم ملفات القوالب. لتغيير طريقة عرض المحتوى في نوع المنشور أو الصفحة أو الأرشيف ، يجب عليك أولاً تحرير أحد هذه الملفات.
تحقق من القسم أدناه حول أفضل الممارسات لتحرير الشفرة بطريقة لا تؤدي إلى تعطل موقعك. عند تحرير أو إنشاء سمة فرعية ، يجب عليك إجراء تغييرات على الكود في المظهر الخاص بك وكذلك القيام بأعمال التطوير على التثبيت المحلي لـ WordPress مع تثبيت السمة الخاصة بك والمحتوى المنسوخ من موقعك المباشر. يجب أن يكون الكود مألوفًا لـ CSS (لورقة الأنماط) و PHP ( لملفات السمات الأخرى). لتثبيت سمة جديدة وتنشيطها ، قم بعمل نسخة من موقعك المباشر. بعد إجراء اختبار شامل لموقعك ، يمكنك البدء في إجراء التغييرات التي ستكون مرئية. تأكد من أن المظهر الخاص بك مصمم بحيث يكون متجاوبًا. يجب إجراء التغييرات على المظهر الخاص بك على أجهزة الكمبيوتر المحمولة والمكتبية وكذلك الأجهزة اللوحية.
إذا كنت تستخدم مدقق الوصول ، فقد لا يستبعد موقع الويب الخاص بك الأشخاص ذوي الإعاقة. يجب أن تفهم معايير PHP و CSS و JavaScript ، لذا اقض بعض الوقت في التحقق منها. في حالة وجود سمة WordPress موجودة ، يجب أن تكون شفرتك مشفرة جيدًا ومتسقة مع تصميمها ؛ في حالة الرمز الجديد ، يجب أن يكون الرمز الخاص بك متسقًا مع تصميمه.
كيف أجد ثيم WordPress الافتراضي الخاص بي؟

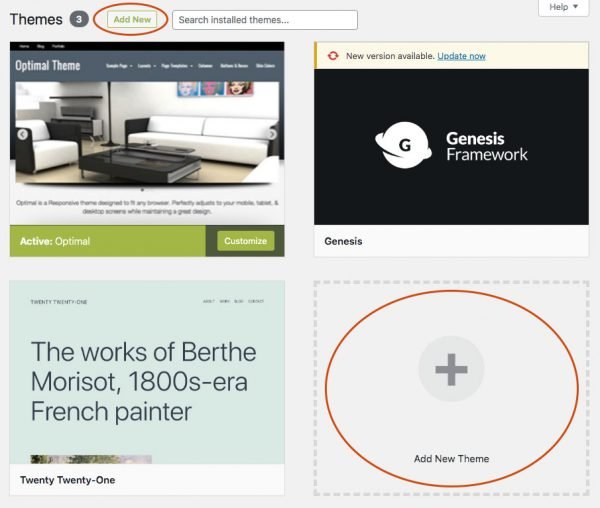
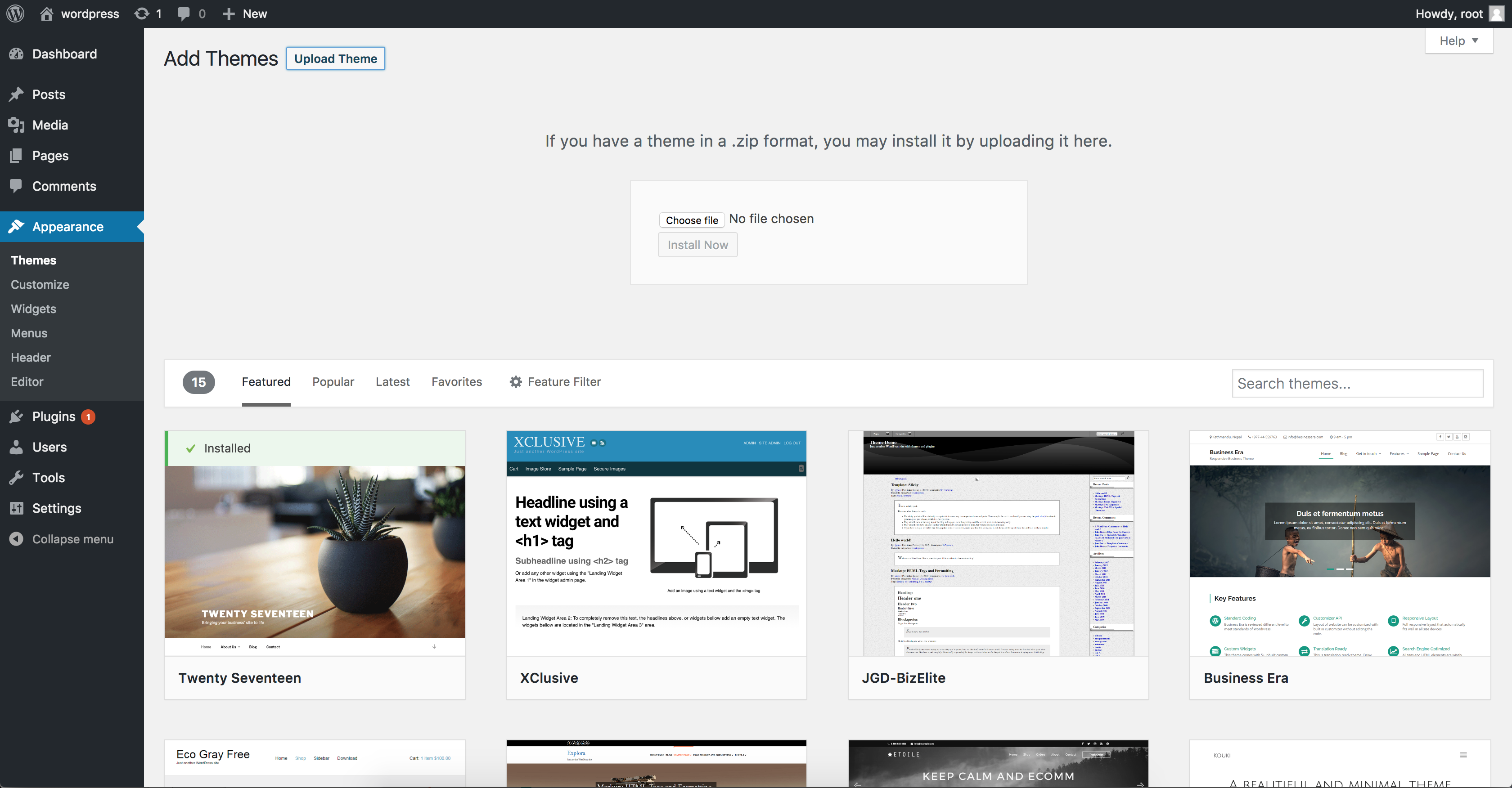
موضوع WordPress سهل التغيير إلى حد ما إذا كنت تريد تغييره. بالانتقال إلى المظهر> السمات ، يمكنك إضافة سمة جديدة. يحتوي المستودع الرسمي على مجموعة متنوعة من السمات للاختيار من بينها. بمجرد العثور عليه ، انتقل إلى التثبيت ثم التنشيط.
تم تصميم الموضوع الافتراضي لعام 2015 لتوفير الوضوح والوضوح ، بالإضافة إلى كونه نظيفًا ومركّزًا على المدونات. إن أسلوب طباعة Twenty Fifteen بسيط ومباشر ، مما يجعل من السهل قراءته عبر مجموعة كبيرة من أحجام الشاشات. يوفر موضوع 2013 لـ WordPress مجموعة كاملة من تنسيقات المنشورات ، مما يعيد المدونة إلى الحياة. إنه مظهر سريع الاستجابة تمامًا ويبدو رائعًا على أي جهاز ، وهو مستجيب تمامًا. باستخدام Twenty Eleven ، ستتمكن من عرض أفضل محتوى لديك باستخدام قالب صفحة العرض. يتضمن Twenty Ten مناطق عناصر واجهة المستخدم في ستة أماكن مختلفة (اثنان في الشريط الجانبي وأربعة في التذييل). يتم تضمين كل من أوراق أنماط الطباعة والمحرر المرئي للمسؤول في البرنامج.

يتم عرض الواجهة الأمامية لـ WordPress باستخدام سمة افتراضية. الموضوع الأول الذي تراه عند بدء تشغيل WordPress موجود هنا. بعد أن يقوم المستخدم بإلغاء تثبيت القالب السابق ، يمكنه تحديد أي سمة WordPress أخرى. هذه طريقة بسيطة للمستخدم لتغيير مظهر ومظهر موقعه على الويب.
سيكون المكون الإضافي قادرًا على تحديد موقع أي كلمة أو عبارة أو جزء من التعليمات البرمجية التي تبحث عنها. ما عليك سوى الانتقال إلى Tools - String Locator وابحث عن String Locator. سيبحث المكون الإضافي بعد ذلك في جميع الملفات المرتبطة بالقالب والمكوِّن الإضافي الذي قمت بتثبيته للعثور على مصطلح البحث.
باستخدام هذا المكون الإضافي ، يمكن للمستخدم العثور على المعلومات التي يبحث عنها على موقع الويب الخاص به بسهولة أكبر. يمكن للمستخدمين استخدام هذه الميزة للعثور على معلومات حول موقع الويب الخاص بهم ببساطة عن طريق كتابة مصطلح البحث في شريط البحث.
كيف يمكنني تغيير موضوع WordPress الافتراضي؟
أداة تخصيص WordPress هي الطريقة الأكثر ملاءمة لإضافة ميزات جديدة إلى قالب WordPress الخاص بك. يمكن الوصول إلى هذا في كلتا الحالتين: عندما تقوم بتسجيل الدخول إلى موقعك (عند النقر فوق ارتباط التخصيص في الجزء العلوي من الشاشة) ، سترى رابط التخصيص. انتقل إلى المظهر> تخصيص في شاشة المسؤول.
احذف سمات WordPress غير المستخدمة للحصول على موقع ويب أكثر أمانًا
إذا كنت لا تستخدم سمة WordPress ، فمن المستحسن إزالتها من موقع الويب الخاص بك. تحتوي ملفات PHP على ملفات السمات ، والتي يمكن استخدامها لإخفاء التعليمات البرمجية الضارة أو البرامج الضارة. إذا تم اختراق موقع الويب الخاص بك ، فقد يكون لديك ملفات سمات تحتوي على معلومات يمكن للمهاجم استخدامها لمواصلة استغلال موقع الويب الخاص بك. من الممكن حذف سمات WordPress غير المستخدمة من موقع الويب الخاص بك لتحسين الأمان.
أين يمكنني أن أجد ثيمات WordPress؟
يمكنك رؤية القوالب الخاصة بك عن طريق النقر فوق رمز الموقع في الزاوية اليسرى العليا من المستعرض الخاص بك. ستكون هناك قائمة بجميع القوالب التي قمت بإنشائها ، بالإضافة إلى أي قوالب جديدة. عند النقر فوق اسم القالب ، سيكون مرئيًا في محرر القالب.
كيفية التعرف على موضوع القصة
قد يستنتج بعض القراء أن الموضوع الرئيسي للكتاب هو تمرد بطل الرواية ضد المجتمع التقليدي ، كما يتضح من تمرد الخصم ضد المجتمع في The Catcher in the Rye. يمكن القول أيضًا أن التعبير عن الذات والهوية هما جانبان مهمان من هوية الشخص. من المهم أن نتذكر أن موضوع القصة لا يظهر دائمًا في بداية الرواية ، وقد يكون من الصعب التمييز بينهما إذا لم يُقال أي شيء آخر.
يمكن استكشاف الموضوعات بعدة طرق ، لذلك من المهم أن تكون منفتحًا على وجهات نظر جديدة. يمكن أن يخبرك حدسك بما يمكن توقعه ؛ فقط استمع إليها. بصفتك مؤلفًا ، فإنك تتحمل مسؤولية نقل رسالة ، كما أنك تتحمل مسؤولية معرفة ما تعنيه هذه الرسالة.
أين خيارات القالب في ووردبريس
في WordPress ، توجد خيارات السمات بشكل عام في قسم المظهر بلوحة إدارة WordPress. سيختلف الموقع الدقيق وتخطيط خيارات السمة حسب الموضوع الذي تستخدمه. ومع ذلك ، ستحتوي معظم السمات على صفحة خيارات موضوع مخصصة حيث يمكنك تخصيص شكل ومظهر موقع الويب الخاص بك.
تتيح صفحة خيارات السمات على موقع WordPress الإلكتروني للمسؤول تغيير بعض إعدادات السمة. تتضمن السمات المميزة عادةً خيارات تغيير الألوان للخطوط والخلفيات والصور وأنواع الخطوط. يمكن استخدام صفحات الخيارات من قبل مالكي إضافات WordPress لتغيير الإعدادات وكذلك تخصيص خصائصهم. تُستخدم الوظيفة register_setting () لتسجيل الإعدادات في Settings API. تحتوي هذه الصفحة على معلمات يمكنك استخدامها لإضافة أقسام. سيسمح لنا هذا بوضع إعداداتنا بطريقة أكثر إتقانًا على الصفحة وإضافة أنماط لعرضها بطريقة أكثر صلة. ستجد جميع الإعدادات التي اخترتها في جدول الخيارات هنا.
ما عليك سوى إضافة ما يلي إلى ملف function.php الخاص بك لإنشاء صفحة خيارات السمة. تحدد الوظيفة pu_register_settings القسم ومجالاته عند تنفيذ الإجراء admin_init. يمكن استخدام وظيفة رد الاتصال لإضافة معلومات الإضافة فوق كل قسم عن طريق تحديدها. إذا قمت بنسخ جميع المقتطفات المذكورة أعلاه في ملف jobs.html الخاص بك ، فسترى قائمة خيارات بهذه الكلمات. الآن سيقوم متغير الخيارات $ بتخزين مجموعة من قيم خيارات السمة التي يمكنك استخدامها لعرض قيمة مربع النص الذي وضعناه على الصفحة باستخدام هذا المقتطف. في المستقبل ، سأوضح لك كيفية استخدام بعض تطبيقات الطرف الثالث في WordPress لتحسين شكل ومظهر لوحات خيارات السمات.
ووردبرس] Twenty Seventeen Theme
ثيم WordPress Twenty Seventeen هو خيار رائع لمن يبحثون عن تصميم بسيط ونظيف. هذا الموضوع مثالي للمدونين والشركات على حد سواء. بفضل تصميمه الأنيق وخياراته سهلة الاستخدام ، يعد WordPress Twenty Seventeen Theme طريقة رائعة لبدء استخدام WordPress.
يحتوي Twenty Seventeen على تخطيط جديد للصفحة الأولى ورأس فيديو جديد كجزء من تصميمه الموجه للأعمال. إذا كانت لديك صور كاملة العرض ، فستتمكن من التباهي بمنزلك الفاخر أو ممتلكاتك الأخرى. باستخدام Twenty Seventeen ، يمكنك إنشاء صفحة أمامية مدهشة بألواح مكونة من محتوى من صفحات متعددة على موقع الويب الخاص بك. يمكن تخصيص الصفحات في أربعة أقسام ضمن Twenty Seventeen. يتم تمييز الصورة المميزة لكل صفحة وعرضها بحجم ملء الشاشة وفي موضع ثابت. نتيجة لذلك ، يتم تعديل نمط الطباعة للأبجديات التالية في النسق. تعد أنماط الخطوط في Twenty Seventeen مثالية لمجموعة متنوعة من اللغات ، وذلك بفضل التعليقات الواردة من المجتمع.
إذا كانت لديك عناصر واجهة مستخدم ، فيمكنك وضعها في العمود العلوي ، بينما يمكن عرض المحتوى في العمود السفلي في Twenty Seventeen. نظرًا لأن كل تنسيق منشور له تخطيط خاص به ، فإنه يظهر بطريقة مميزة في صفحة منشورات المدونة. تتيح لك قائمة الروابط الاجتماعية أيضًا الارتباط بملفات تعريف الوسائط الاجتماعية الخاصة بك. لديك ستة لوحات مجانية للاختيار من بينها يمكنك استخدامها لإنشاء ألوانك المخصصة.
موضوع ووردبريس الافتراضي
السمة الافتراضية لـ WordPress هي سمة تأتي مع WordPress. تم تصميمه ليكون نقطة انطلاق لموقع الويب الخاص بك ويمكن تخصيصه ليناسب احتياجاتك.
يتم تضمين الرسومات وأوراق الأنماط والتعليمات البرمجية التي تحدد المظهر العام للمدونة أو موقع الويب في قالب WordPress. يتيح لك WordPress تغيير السمات بطريقتين. الطريقة الأولى: استخدم لوحة تحكم إدارة WordPress للبدء. الطريقة الثانية تعلمك كيفية تحديث قالب WordPress يدويًا. يستخدم WordPress ، كبادئة افتراضية ، WP_ لوصف أسماء الجداول. هناك احتمال أنه يمكن إضافة بادئة قاعدة بيانات مختلفة ، كما هو موضح في الصورة التالية. بعد التغييرات التي تم إجراؤها على الصفوف الموجودة على اللوحة اليمنى ، ستتمكن من رؤية المظهر الجديد قيد التشغيل على موقع الويب الخاص بك.
كيفية تغيير موضوع WordPress الافتراضي الخاص بك
عند تثبيت WordPress لأول مرة ، سيتم إعطاؤك السمة الافتراضية ، Twenty Twelve. بالذهاب إلى المظهر ، يمكنك تغيير النسق الافتراضي. يمكنك اختيار موضوع من القائمة المنسدلة. نتيجة لذلك ، اختار WordPress هذا الموضوع باعتباره السمة الافتراضية.
