هذه الميزات تجعل SVG تنسيقًا مثاليًا لإنشاء صفحات ويب تفاعلية ومتحركة
نشرت: 2023-01-08SVG هو تنسيق ملف صورة رسومية متجه يدعم الرسوم المتحركة والتفاعلية. JSP هي لغة برمجة نصية لصفحة الويب يمكن استخدامها لإنشاء صفحات ويب ديناميكية. يمكن استخدام الاثنين معًا لإنشاء صفحات ويب تفاعلية ومتحركة. يتم إنشاء صور SVG باستخدام برنامج الرسم البياني المتجه. يمكن إنشاء الصور من البداية أو باستخدام الصور والرسومات الموجودة. بمجرد إنشاء صورة SVG ، يمكن حفظها كملف ثم تحميلها على خادم ويب. يمكن بعد ذلك تضمين الملف في صفحة JSP باستخدام علامة HTML img. عندما يتم تضمين صورة SVG في صفحة JSP ، يمكن أن تكون الصورة تفاعلية. يمكن جعل الصورة للاستجابة لإدخال المستخدم مثل نقرات الماوس وضغطات المفاتيح. يمكن أيضًا أن تكون الصورة متحركة. يمكن إنشاء الرسوم المتحركة باستخدام عناصر الرسوم المتحركة SMIL. يمكن إجراء صور SVG للاستجابة لإدخال المستخدم وللتحريك.
كيف يمكنني استخدام Svg على موقع الويب الخاص بي؟

لاستخدام SVG على موقع الويب الخاص بك ، تحتاج إلى جزأين: ملف SVG وبعض التعليمات البرمجية لتضمينها في صفحة الويب الخاصة بك. بالنسبة لملف SVG ، يمكنك إنشائه بنفسك باستخدام محرر رسوم متجه مثل Adobe Illustrator ، أو يمكنك تنزيله من موقع ويب مثل FreeSVG.org. بمجرد حصولك على ملف SVG ، يمكنك تضمينه في صفحة الويب الخاصة بك باستخدام الكود أدناه: سيعرض هذا ملف SVG على صفحة الويب الخاصة بك بالعرض والارتفاع المحددين. يمكنك أيضًا استخدام CSS لتصميم SVG ، تمامًا مثل أي عنصر آخر في صفحة الويب الخاصة بك.
يمكنك استخدام نفس تنسيق الصورة في Adobe Illustrator كما يمكنك في PNG أو JPG ، وهو Scalable Vector Graphics (SVG). الطريقة الوحيدة لاستخدامه بهذه الطريقة هي استخدام Google Chrome كمتصفحه الافتراضي ، و Internet Explorer 8 و Google Chrome كمتصفحه الافتراضي ، و Android كمتصفحه الافتراضي. صورة الخلفية هي في الأساس صورة يمكن استخدامها كمصورة. يُضاف اسم فئة no- svg إلى عنصر HTML في حالة عدم دعم المستعرض له. يتم استخدام CSS لتحديد العناصر التي يتكون منها تصميمك ، تمامًا مثل أي عنصر HTML آخر. علاوة على ذلك ، ستتمكن من تزويدهم بأسماء الفئات والوصول إلى الخصائص الخاصة التي ستفيدهم. إذا كنت تريد استخدام ورقة أنماط خارج المستند ، فيجب عليك أولاً إدراج عنصر <style> داخل ملف SVG نفسه.
سيكون عنصر HTML شريطًا ، ولن تحاول الصفحة حتى عرضه. في الواقع ، قد لا توفر لك عناوين URL للبيانات أي حجم فعلي للملف ، ولكنها قد تكون أكثر فاعلية لأن البيانات موجودة هناك. إذا كنت تستخدم base64e عليها ، فإن أداة التحويل عبر الإنترنت Mobilefish.com متاحة مجانًا. ربما لا يكون Base64 هو الخيار الأفضل للوظيفة. هذا يرجع في المقام الأول إلى اللغة الأم. تتمثل ميزة استخدام SVG على base64 في أنه gzips أسرع وأكثر تكرارًا من base64. مع grunticon ، هناك مجلد. يتم تحويل ملفات SVG / PNG (عادةً الرموز التي ترسمها في تطبيق مثل Adobe Illustrator) إلى CSS في المتصفح. يمكن استخدام جميع التنسيقات الثلاثة لعناوين url للبيانات وبيانات png وصور png العادية.
بالإضافة إلى صفحتك الرئيسية وصفحة المنتج وصفحة من نحن ، يمكنك استخدام صور SVG على أي صفحة أخرى من موقع الويب الخاص بك. هذه ليست فقط جذابة للغاية ، ولكنها أيضًا خفيفة الوزن جدًا ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يمكنك تحسين جودة صورك باستخدام sva. إنه خفيف الوزن ومثالي للصور التي يمكن تغيير حجمها إلى أي حجم.
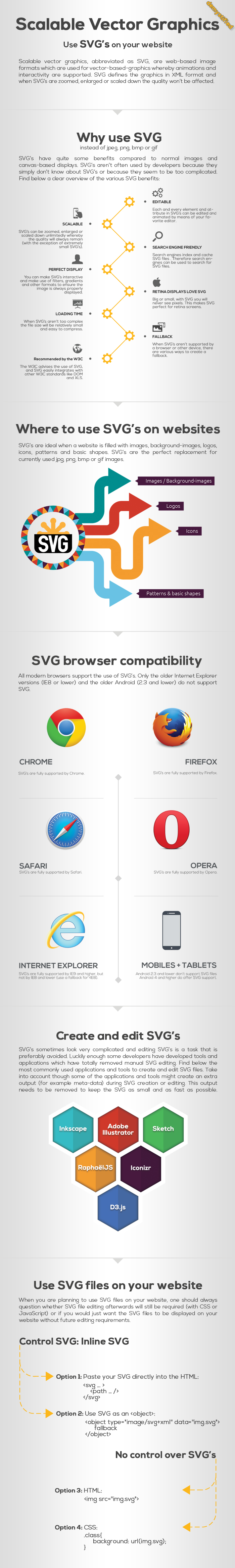
لماذا نستخدم Svg؟
يمكن استخدام هذه الأنواع من الرسومات ، مثل الشعارات والأيقونات والرسومات المسطحة الأخرى ، بتكلفة أقل. يمكن استخدامه أيضًا لإنشاء رسومات أكثر تعقيدًا مثل الرسوم البيانية والمخططات الانسيابية. الرسومات الأكثر شيوعًا التي يمكن إنشاؤها باستخدام SVG هي الشعارات والأيقونات والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا أبسط. على الرغم من أن المتصفحات القديمة قد لا تتمكن من تشغيلها بشكل صحيح ، إلا أن معظم المتصفحات الحديثة تدعم sVG.
كيف يمكنني الإشارة إلى ملف Svg في Html؟

للإشارة إلى ملف SVG في HTML ، يمكنك استخدام العلامة أو العلامة. تُستخدم العلامة لتضمين صورة في مستند HTML. تُستخدم العلامة لتضمين كائن في مستند HTML.
هذا تمثيل رسومي لـ Scalable Vector Graphics (SVG). يمكن استخدام لغة التوصيف القابلة للتوسيع (XML) فقط لكتابة رسومات متجهة بهذا التنسيق ، وهو فريد لهذا النوع من تنسيق الصور. يتوفر استخدام صورة sva بعدة طرق في CSS و HTML. في هذا البرنامج التعليمي ، سنستعرض ست طرق مختلفة. صورة خلفية CSS باستخدام ملف sva. يتم تنفيذ هذه الطريقة ، التي تشبه إضافة صورة إلى مستند HTML ، باستخدام علامة <img>. هذه المرة ، نستخدم CSS بدلاً من HTML ، ونقوم بعمل أفضل لتخصيصه.
يمكنك استخدام عنصر SVG إذا كنت تريد إنشاء صورة لصفحة ويب. يتم دعم تنفيذ Scalable Vector Graphics (SVG) في جميع المستعرضات بهذه الوظيفة. هناك طريقة أخرى لاستخدام صورة في HTML و CSS وهي من خلال عنصر HTML <embed>:> embedsrc = happy.svg ”/>. نظرًا لنقص المكونات الإضافية للمتصفح في المتصفحات الحديثة ، فإن الاعتماد على> التضمين> ليس فكرة جيدة بشكل عام.
الرسومات المتجهة هي ملفات رقمية يمكن تصغيرها دون فقدان الجودة. نتيجة لذلك ، يمكنك إنشاء رسومات أصغر يمكن استخدامها على صفحات الويب أو المواد المطبوعة.
إذا كنت تريد تضمين رسم في صفحة ويب باستخدام SVG ، فيجب عليك تضمين * svg
لتضمين رسم في مستند باستخدام svg ، يجب عليك أولاً تضمين عنصر * svg بالإضافة إلى موقع الملف.
7 أسباب لاستخدام Svg
هناك العديد من الأسباب التي قد تدفعك إلى التفكير في استخدام SVG في صفحات الويب الخاصة بك. فيما يلي سبعة من أهمها. تحسين الكلمات الرئيسية والوصف والارتباط: يمكنك إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز ، مما يجعلها مناسبة لكبار المسئولين الاقتصاديين. نظرًا لإمكانية تضمين SVGs في HTML ، يمكن تخزينها مؤقتًا وتحريرها باستخدام CSS مباشرةً. نتيجة لذلك ، يمكن لعدد كبير من الأشخاص ذوي الإعاقة استخدامها. نظرًا لأن SVGs هي دليل مستقبلي ، فإنها ستستمر في كونها جيدة ومفيدة للمتصفحات والأجهزة التي من المتوقع ظهورها في المستقبل. استخدم SVG لنسخ المستند بأكمله بدلاً من تحديد جزء. يجعل استخدام هذه الميزة من السهل إنشاء قطع فنية فريدة. من الممكن إنشاء SVGs مخصصة باستخدام مجموعة متنوعة من الأدوات ، مثل CSS. يمكنك تصميم تصميماتك الخاصة التي ستتميز عن غيرها.
هل يمكنك تضمين Svg مباشرة في Html؟
نعم ، يمكنك تضمين صورة SVG مباشرة في مستند HTML. يمكنك أيضًا استخدام HTML علامة لتضمين صورة SVG في مستند HTML.
هل لا يزال جسمنا بحاجة إلى علامة <object> أم يمكننا استخدام <img> بدلاً من ذلك؟ ما هي مزاياها وعيوبها؟ قم بتمييز الخطوط وتضمينها باستخدام Nano كجزء من إنشاء صورك. إذا أمكن ، استخدم ضغطًا ثابتًا واضغط SVG باستخدام Brotli. نظرًا للعدد الهائل من الصور التي يتم تحميلها على مواقعنا الإلكترونية ، سيكون من الصعب تحديد أي منها يتم عرضه بشكل غير صحيح. نتيجة لذلك ، عندما نقوم بتضمين صورنا في محركات البحث عن الصور ، سنتمكن من سردها. يجب عليك استخدام العلامة> img> باعتبارها الطريقة الأكثر فاعلية والأبسط لدمج SVG في HTML.
إذا كنت تريد التفاعل مع ملفات الصور الخاصة بك ، فاستخدم علامة <object>. إذا قمت بتضمين العلامة> img> كخلفية ، فسيتم مضاعفة تحميل الصفحة بغض النظر عما إذا كنت تقوم بتخزين صورك مؤقتًا أم لا. نظرًا لأن SVG هو DOM ، يمكنك بسهولة إدارة التبعيات باستخدام البرامج النصية و CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فمن السهل الحفاظ على صور SVG باستخدام علامات الكائنات. يجب عليك التأكد من أن جميع المعرفات والفئات مميزة قبل التضمين المضمن. إذا طلبت تغييرات ديناميكية على SVG بناءً على التفاعلات مع المستخدمين ، فأنت الوحيد المسموح له بالقيام بذلك. في معظم الحالات ، لا نوصي باستخدام SVG المضمّن ، باستثناء صفحات التحميل المسبق. يصعب الحفاظ على إطار Iframe ، ولا يظهر في محركات البحث ، وله تأثير سلبي على تحسين محركات البحث.

نظرًا لأن HTML5 يدعم علامات HTML مباشرةً ، فلا يلزم وجود مكون إضافي لاستخدامها في مستند HTML5 الخاص بك. والنتيجة هي أنه يمكنك استخدام كل إمكانيات s vogu في مستندات HTML5 الخاصة بك دون الحاجة إلى تنزيل أو تثبيت أي برامج إضافية. يوضح لك هذا الرسم التوضيحي كيفية عمل شكل بيضاوي SVG. يجب تضمين علامة القطع في مستند HTML5 الخاص بك لإنشاء شكل بيضاوي. يجب عليك أيضًا تحديد إحداثيات مركز القطع الناقص (إحداثيات x و y) ، بالإضافة إلى ارتفاعه وعرضه. ** القطع الناقص X = 100 ′ cy = 100 ′ rx = 50 ′ ry = 50 ′ fill = # fff 'هناك أيضًا سمات يمكنك إضافتها إلى مظهر القطع الناقص باستخدام علامة القطع الناقص. يمكن استخدام خصائص Fill و Stroke لتحديد لون الشكل البيضاوي وعرض الحد للقطع الناقص. اللون هو تدرج شعاعي. بعد ذلك ، في مستند HTML5 الخاص بك ، يجب عليك تضمين علامة radialGradient. باستخدام هذه العلامة ، يمكنك إنشاء تدرج لوني SVG شعاعي. يعد استخدام التدرج الشعاعي طريقة بسيطة لإنتاج تأثيرات رسومات معقدة. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits لمساحة المستخدم عند الاستخدام عند نقطة البداية ، 25٪ من الحقل 50٪ من الحقل هو نقطة النهاية ، وعند نقطة النهاية ، 100٪ من الحقل هي الجودة 100٪. الخطي التدرج. أخيرًا ، يجب عليك تضمين التدرج الخطي. باستخدام هذه العلامة ، يمكنك إنشاء تدرج خطي على sva. يمكن إنشاء تأثيرات رسومات بسيطة باستخدام بضعة أسطر من التعليمات البرمجية باستخدام التدرج الخطي. وحدة التدرج الخطي x1 = 50٪ y1 = 50٪ x2 = 100٪ gradientUnits٪ 27userSpaceOnUse٪ EndPoint. تتيح لك هذه العلامات إنشاء تأثيرات رسومات معقدة بسرعة وسهولة باستخدام القليل جدًا من التعليمات البرمجية. يمكن العثور على مزيد من المعلومات حول استخدام SVG في مستندات HTML5 في الموارد التالية: هذا مثال على استخدامات vgtags مباشرة في HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
لماذا يجب عليك استخدام Svgs على موقع الويب الخاص بك
مناسب لتحسين محركات البحث ، يمكنك إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز باستخدام هذه الأدوات.
يسمح HTML بإضافة SVGs ، مما يعني أنه يمكن تخزينها مؤقتًا ، وتحريرها مباشرةً باستخدام CSS ، وقابلة للفهرسة لتحسين إمكانية الوصول.
أنها توفر مؤشرا على ما يخبئه المستقبل.
يمكن تحويل HTML بسهولة إلى هذا التنسيق.
إنه آمن للاستخدام متى اتصلت بالإنترنت.
كيفية استخدام ملفات Svg
لاستخدام ملف SVG ، تحتاج إلى عارض أو محرر يدعم معيار SVG . تدعم معظم متصفحات الويب SVG ، كما تدعم العديد من تطبيقات الرسم المتجه الشائعة المعيار أيضًا.
يمكن تصغير الرسم المتجه أو تصغيره باستخدام منصة رسومية متجهة مثل sva. يسمح لك تنسيق ملف SVG بقص تصميماتك باستخدام Silhouette أو آلة Cricut. باستخدام هذه الطريقة ، يمكنك عمل تصميمات بالكي. إحدى الطرق المفضلة لاستخدام الملفات المقطوعة هي استخدام ملفات vg. ينطبق فينيل نقل الحرارة أيضًا على حقائب الحمل واللافتات القماشية وأي شيء مصنوع من القماش. من الأفضل استخدام الفينيل الدائم المقاوم للماء عند تطبيق الفينيل على شيء سيبلل.
لاستخدام SVG في CSS ، يمكنك القيام بذلك بطريقتين. لتضمين ملفات SVG ، استخدم معرّف بيانات URI من اختيارك: * br هو تقلص "عرض هذا المستند 100 بوصة. الارتفاع 100 بكسل. . يمكنك إنشاء ملفات SVG باستخدام encodeURIComponent () باستخدام encodeURIComponent. لهذا الحجم ، استخدمت عرضًا يبلغ 100 بكسل. الارتفاع: 100 × 100 بكسل ؛ العرض: 100٪. من أجل استخدام SVGComponent في جميع المتصفحات الحديثة ، يجب عليك ترميزها باستخدام encodeURI () إذا كنت تريد ذلك.
لماذا تستخدم ملف Svg؟
يمكن عرض المتجهات في ملفات SVG بأي حجم ، بينما يجب أن تحتوي الصور النقطية على ملفات أكبر للصور التي تم تكبيرها ، والتي تستهلك مساحة ملف أكبر. نظرًا لأن الملفات الأصغر يتم تحميلها بشكل أسرع في المتصفحات ، فإن هذا يحسن أداء الصفحة لمواقع الويب.
فوائد Svg على JPG
تعد JPG أداة ممتازة للصور عالية الجودة التي لا تتطلب الكثير من التفاصيل أو الدقة. من الأفضل استخدامه لإنشاء شعارات وأيقونات ورسومات أخرى تستخدم ألوانًا وأشكالًا بسيطة. في كثير من الحالات ، قد لا تدعم المتصفحات القديمة SVG ، ولكن معظم المتصفحات الحديثة تدعم ذلك.
هل يمكنك تحويل Svg إلى Jpg؟
يمكنك استخدام CloudConvert لتنقيط ملفاتك الموجهة وتحويلها. هناك عدد من تنسيقات الملفات الأخرى التي ندعمها ، بما في ذلك .JPG و. PDF و. EPS. هناك خيارات للتحكم في الدقة والجودة وحجم الملف.
أيهما أفضل - Jpeg أم Svg؟
يتعلق الأمر بالتفضيل الشخصي ، وهذا هو الحال طوال الوقت. تنسيق صورة JPEG أصغر بكثير وأسهل في التحرير ، بينما يسمح لك تنسيق صورة SVG بتحميل النصوص مباشرة.
استخدم Svg From Url
SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يسمح للمستخدمين بتغيير حجم الصور إلى أي حجم دون فقدان الجودة. يمكن إنشاء صور SVG في أي برنامج تحرير متجه ، مثل Adobe Illustrator ، ثم تصديرها كملف SVG.
يمكن استيراد ملفات SVG إلى معظم متصفحات الويب ، ويمكن استخدامها كصور خلفية أو شعارات أو رسوم توضيحية. عند استخدام ملف SVG من عنوان URL ، تأكد من التحقق من نوع الملف واختيار نوع الملف الصحيح لمشروعك.
ال
إنها أداة قوية للإشارة إلى العناصر في مستند SVG باستخدام عنصر "use". يمكن تعيين قيمة السمة href كعنوان URL أو جزء. عند استخدام العناصر في نفس المستند ، يمكن الرجوع إليها. ومع ذلك ، فإن الإشارات إلى سمة href لعنصر الرسوم المتحركة SVG محظورة. يجب استخدام هذه السمة بدلاً من عنوان URL الذي يشير إلى مستند آخر من أجل استخدام عنوان URL. لاستخدام عنوان URL لعنصر أو جزء داخل مستند ، يجب عليك أولاً تعيين سمة VGScriptURL.
صور Svg
صور SVG هي رسومات قائمة على المتجهات يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. تُستخدم عادةً للشعارات والأيقونات والرسوم التوضيحية.
ملفات Scalable Vector Graphics (SVG) متوافقة مع الويب ويمكن تنزيلها. يمكن استخدام الشبكة لتخزين الصور بناءً على النقاط والخطوط. هذا يعني أنه يمكن تصغيرها بشكل كبير مع الحفاظ على جودتها. رمز XML ، الذي يستخدم لتخزين أي معلومات نصية كنص حرفي ، يجعل من الممكن إنشاء SVGs. يمكن لـ Google ومحركات البحث الأخرى قراءتها لتحديد الكلمات المناسبة لمصطلحات البحث. يمكنك فتح ملف svega في أي من المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox. يمكنك أن تفعل الشيء نفسه مع برنامج مدمج على جهاز الكمبيوتر الخاص بك إذا كنت تريد فتح صورة.
من الأهمية بمكان فهم مزايا وعيوب حفظ الصور بتنسيق الملف هذا قبل القيام بذلك. على عكس ملفات المتجه ، فإن PNGs هي ملفات نقطية. نظرًا لأن الصورة لا تحتوي على أي وحدات بكسل ، فستكون لها نفس الدقة دائمًا. ملف SVG له حجم معين بناءً على كمية بيانات الصورة الموجودة بداخله. يتطلب عدد المسارات ونقاط الربط في الرسومات المعقدة مساحة تخزين أكبر من التصميمات الأبسط.
غالبًا ما يتم عرض الرموز والشعارات والرسومات الأخرى التي تتطلب دقة متسقة على أجهزة مختلفة في ملفات .VNG. ملف SVG هو في الأساس سلسلة من الإحداثيات التي يستخدمها متصفح الويب لعرض صورة. يعد ملف Scalable Vector Graphics (SVG) أكثر أنواع الملفات شيوعًا ، ولكن هناك بعض الأنواع الأخرى. نظرًا لأن ملفات SVG هي مجرد سلسلة من الإحداثيات ، فيمكن تحميلها بشكل أسرع من الصور. نظرًا لأن ملف الصورة لا يحتاج إلى تحميل مع طلب HTTP ، يمكن تحميل كود SVG بسرعة أكبر. نظرًا لأن تحميلها أسرع من ملفات الصور ، يمكن تغيير حجم ملفات SVG لاستخدامها على أجهزة مختلفة.
سفغس
svg هو نوع من الرسوم المتجهية. تتكون الرسومات المتجهة من خطوط ومنحنيات محددة بواسطة كائنات رياضية تسمى المتجهات ، والتي يمكن تحجيمها وتغيير حجمها دون فقدان الجودة. وهذا يجعلها مثالية للاستخدام على الويب ، حيث يمكن تغيير حجم الصور لتناسب أحجام الشاشات المختلفة.
انتهى أخيرًا الانتظار الطويل لدعم Adobe Illustrator لملفات SVG. من السهل إنشاء الرسوم التوضيحية والشعارات والمخططات من البداية باستخدام ملف SVG بسيط ، ولكن من الصعب عرضها في متصفحات الويب. تعد صور while.JPG و.VNG أفضل بشكل عام للصور التفصيلية ، إلا أن المتصفحات الحديثة تدعمها فقط. إذا كنت بحاجة إلى إنشاء صور رقمية عالية الجودة ، فإن أفضل أداة لهذا العمل هي Illustrator.
