ثلاث طرق لتغيير العنوان في Astra Theme WordPress
نشرت: 2022-10-18إذا كنت ترغب في تغيير العنوان في Astra Theme WordPress ، فهناك ثلاث طرق يمكنك القيام بذلك. الطريقة الأولى هي الذهاب إلى المظهر> الرأس. ستجد هنا خيار تغيير صورة الرأس. يمكنك أيضًا تغيير نص الرأس والشعار من هنا. الطريقة الثانية لتغيير العنوان في Astra Theme WordPress هي الانتقال إلى Customizer. في Customizer ، ستجد خيار تغيير صورة الرأس ضمن قسم Header Image. الطريقة الثالثة لتغيير العنوان في Astra Theme WordPress هي عن طريق تثبيت مكون إضافي. هناك العديد من المكونات الإضافية المتاحة التي يمكن أن تساعدك في تغيير العنوان. أحد الإضافات الأكثر شيوعًا هو المكون الإضافي Header Image Plus. يتيح لك هذا المكون الإضافي تغيير صورة العنوان ونص العنوان وسطر الوصف من لوحة معلومات WordPress.
يتضمن المكون الإضافي Astra Pro Addon هذه الميزة كجزء من الحزمة المتميزة. لاستخدام ميزات Pro هذه ، يجب عليك أولاً تثبيت Astra Theme و Addon. قد يكون المكان الجيد للبدء هو استخدام منطقة عنوان الصفحة / عنوان الصفحة المستندة إلى فتات الخبز مع لون وصورة للخلفية. تأكد من أن عنوان موقعك من نفس نمط رأس صفحتك. إذا قمت بتمكين هذا الخيار ، فسيتم استخدام لون الخلفية (إذا تم ضبطه) كتراكب. ستكون القائمة الأساسية أعلى الشاشة. إذا كنت تريد تغيير ألوان القائمة الحالية لرأس الموقع ، فيمكنك استخدام هذه الخيارات.
يجب دمج رأس الصفحة مع رأس الموقع. إذا اخترت هذا الخيار ، فسيتم دمج رأس الصفحة مع رأس الموقع الحالي. لقد أضفنا خيارات Link Active Color و Submenu Color الجديدة إلى Astra Pro v2.0.0. يتم هنا تعيين خيارات لون الخلفية ولون الارتباط / لون النص و Link Active / Hover Color. إذا كنت تستخدم منشئ تذييل الرأس ، فلن تتمكن من إضافة هذا الخيار (متوفر فقط مع إصدارات Astra theme 3.0 أو أعلى). إضافة عنصر واجهة مستخدم إلى الرأس باستخدام Appearance و Customize و Widgets على التوالي. يمكنك تضمين زر الحث على اتخاذ إجراء ورقم الاتصال وعنوان البريد الإلكتروني وغيرها من المعلومات. سيتم عرض عنصر القائمة المخصص بشكل منفصل على الأجهزة سريعة الاستجابة. إذا كان لديك قسم الرأس أعلاه و / أو أدناه ممكّنًا ، فيمكنك تخصيص هذه الأقسام باستخدام الملحق.
أسترا رمز رأس الموضوع

يعد موضوع Astra خيارًا رائعًا لمن يبحثون عن تصميم بسيط ونظيف. رمز العنوان منظم جيدًا ويسهل متابعته. يعد موضوع Astra خيارًا رائعًا لمن يبحثون عن تصميم بسيط ونظيف.
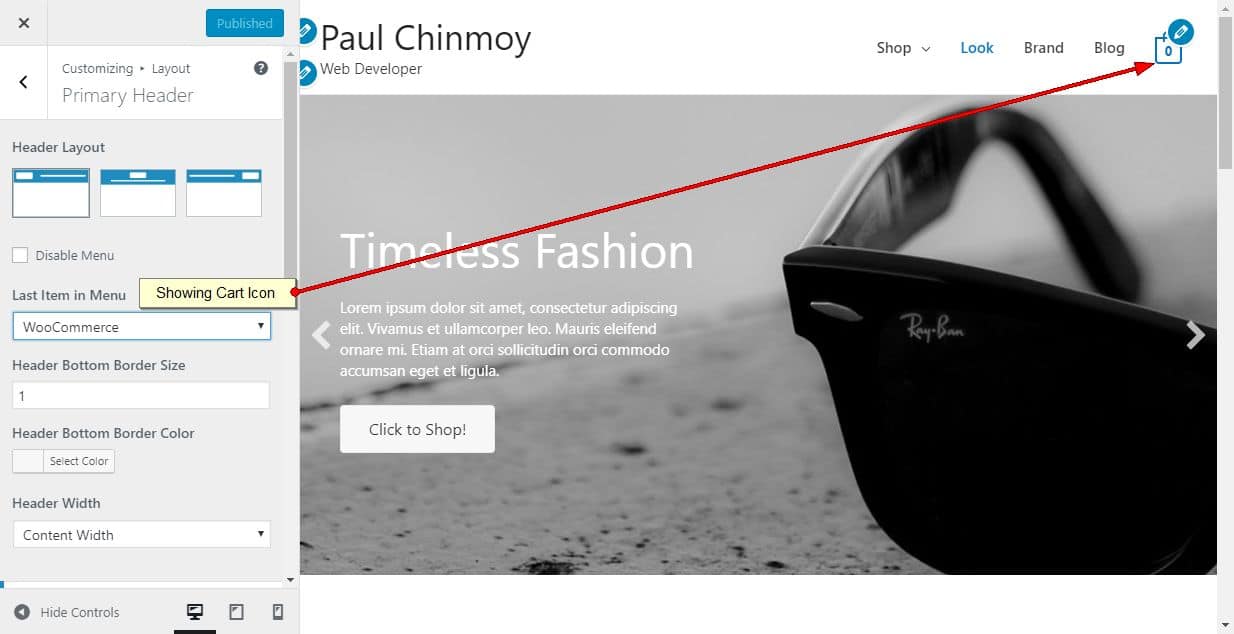
يمكنك استخدام مجموعة متنوعة من خيارات التصميم لإنشاء رأس صفحة Astra الذي سيعطي موقع الويب الخاص بك مظهرًا مميزًا. في هذا الدرس ، سوف نستعرض كل تصميم من التصميمات المختلفة ونناقش كيفية تحقيقها. بعد تمكين وحدة Pageheaders ، سيُطلب منك إنشاء رأس صفحة جديد. لديك ثلاثة خيارات للتخطيط الخاص بك: محاذاة للوسط أو مضمنة أو بدون رؤوس للصفحة. يمكنك أيضًا استخدام رأس الصفحة المخصص ودمج رأس الموقع في مكان واحد لجعله أكثر وضوحًا. من خلال تجربة الإعدادات الأساسية ، يمكنك إنشاء بعض الرؤوس الفريدة لموقعك على الويب. عندما تقوم بدمج رأس الموقع ورأس الصفحة ، هناك العديد من الخيارات لتخصيص القائمة الأساسية. يحتوي الرأس المدمج على خيارات تخصيص إضافية لقائمتك الأساسية. يمكن عرض فتات الخبز في رأس موقعك نتيجة لإعداد "عرض فتات الخبز".
كيفية تحرير رأس Astra باستخدام Elementor

لوحة المعلومات - المظهر - رأس العنصر الخطوة 3 - انقر فوق "تحديث" لحفظ مربع الحوار "أدوار المستخدم".
يأتي موضوع Astra مع Header Footer Builder ، والذي تم تضمينه في الإصدار 3.0.0.0. نظرًا لأن رأس الصفحة وتذييلها جزءان منفصلان من موقع الويب الخاص بك ، فيمكن تحريرهما بشكل منفصل عن البقية. Astra متوافق مع Elementor مجانًا بالإضافة إلى Elementor Pro و Theme Builder. يأتي موضوع Astra مع أداة إنشاء رأس تذييل مضمنة بالفعل وجاهزة للاستخدام. يعد Elementor بديلاً جيدًا لبناء رأس الصفحة وتذييلها. سيوفر لك Elementor تكاملاً سلسًا بين الواجهة الخلفية ومحتوى Astra. سنشرح كيفية تضمين رأس Elementor لموقع الويب الخاص بك بالكامل من خلال توضيح كيفية القيام بذلك.

الخطوة الأولى هي الوصول إلى لوحة القيادة. الخطوة التالية هي تحديد نوع العنصر: تذييل أو رأس. الخطوة الثالثة هي إضافة قواعد العرض. حدد خيار "العرض على" في قائمة "موقع الويب بالكامل" ، ثم حدد خيار أدوار المستخدم في قائمة "جميع الأدوار". ستضمن هذه الخيارات وجود رأس أو تذييل جميع صفحات ومنشورات موقع الويب الخاص بك. إذا قمت بتضمين رأس أو تذييل في Elementor Pro أو Theme Builder ، فيمكن إلغاء تنشيطه بالمثل - إزالة شروط العرض. إذا كنت تريد تغيير عنصر واحد ، فانتقل إلى Dashboard واختر رأسًا أو تذييلًا من قائمة Theme Builder. يمكنك أيضًا حذف عنصر أو إلغاء تنشيط المكون الإضافي تمامًا في هذه الحالة.
Astra Header Builder غير معروض

إذا كنت تواجه مشكلة مع عدم ظهور Astra Header Builder ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من أنك تستخدم أحدث إصدار من السمة. ثانيًا ، تحقق لمعرفة ما إذا تم تمكين Header Builder في خيارات النسق. إذا كان الأمر كذلك ، فحاول تعطيله ثم إعادة تمكينه. أخيرًا ، إذا فشل كل شيء آخر ، يمكنك محاولة إعادة تعيين إعدادات Header Builder.
موضوع رأس شفاف لوورد
يمكن العثور على خيار Enable Transparent header في المظهر. سيكون هناك خيار آخر لإظهار العنوان الشفاف بعد تحديد هذا الخيار في الصفحة الرئيسية فقط. من خلال تعطيل هذا ، يمكنك جعل العنوان شفافًا في جميع صفحات الموقع.
ما هو العنوان الشفاف؟
عند تصميم صفحة ويب ، هناك الكثير من الاستخدامات للعناوين الشفافة. وفقًا للقطة الشاشة التالية ، تعني شفافية الرأس أن منطقة المحتوى بالصفحة قد تم دمجها في الرأس ، وتتم إضافة صورة الخلفية أو مقطع الفيديو الخاص بصف المحتوى كخلفية للرأس.
كيف أجعل رأسي غير شفاف في WordPress؟
إذا قمت بتمكين الرأس الشفاف تمامًا ، فليس لدينا خيار للقيام بذلك. تسمح لك إعدادات أداة التخصيص بتغيير الإعدادات العامة لموقع الويب الخاص بك. يجب تعطيل "رأس شفاف" من "أداة التخصيص" وتمكينه من إعدادات التعريف الفردية للصفحات التي يجب أن يظهر عليها.
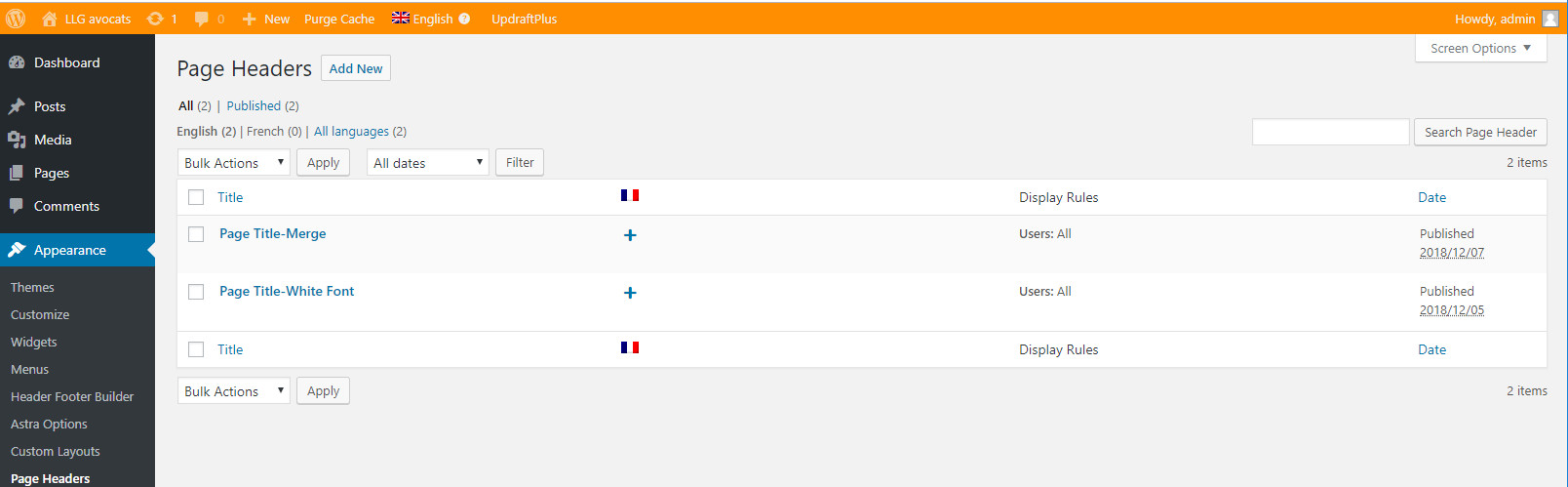
رؤوس الصفحات الملحق
تتيح لك إضافة Page Headers لـ WordPress إضافة رؤوس مخصصة بسهولة إلى صفحاتك. يعد هذا أمرًا رائعًا لإضافة شعار شركتك أو علامة تجارية أخرى إلى صفحاتك ، أو لإضافة صورة خلفية مخصصة. يسمح لك الملحق أيضًا بتغيير لون الرؤوس بسهولة وإضافة قائمة مخصصة إلى صفحاتك.
لماذا تعتبر رؤوس Http مهمة لمراقبة حركة مرور الويب
تُستخدم رؤوس HTTP لمراقبة حركة مرور الويب وتصحيحها. تحتوي على معلومات مثل نوع المتصفح وعنوان URL ونوع المحتوى ، بالإضافة إلى بيانات التشخيص. ستأخذك الخطوات التالية إلى صفحة رؤوس HTTP في متصفح Chrome: * br>. في Chrome ، انتقل إلى عنوان URL ، وانقر بزر الماوس الأيمن ، وحدد فحص لعرض أدوات المطور. في علامة التبويب "الشبكة" ، يمكنك العثور على كافة أجهزة الكمبيوتر المتصلة بالشبكة. عند إعادة تحميل الصفحة ، حدد أي طلب HTTP على اللوحة اليمنى ، وستظهر رؤوس HTTP على اللوحة اليمنى.
يمكن استخدام أداة ModHeader لتعديل رؤوس HTTP لطلب أو استجابة. يتلقى ModHeader أربع نجوم على الأقل من متجر Chrome الإلكتروني في كل مرة يتم تحديثه ويستخدمه ما يقرب من 550.000 مستخدم.
