Thrive Architect vs Elementor: مقارنة عملية
نشرت: 2021-12-01يعد Elementor أحد أشهر منشئي صفحات WordPress اليوم ، ولسبب وجيه. لقد ساعد الملايين من مصممي ومطوري الويب في بناء مواقع WordPress مذهلة.
لكن Elementor ليس اللاعب الوحيد في المدينة . يقسم الكثير من المطورين ومنشئي المحتوى على Thrive Architect.
بالطبع ، لن يكون الاختيار بين منشئي الصفحات الرائعين مثل هذين الأمرين سهلاً أبدًا. لهذا السبب قمنا بإعداد مراجعة Thrive Architect vs Elementor.
سنساعدك في تحديد المنشئ الذي يجب استخدامه إذا كنت ترغب في إنشاء مواقع ويب مذهلة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
هل أنت جاهز؟
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
Thrive Architect vs Elementor: نظرة عامة
دعنا نلقي نظرة سريعة على ما يمكن أن يقدمه هؤلاء المنشئون المكونون من صفحتين.
نظرة عامة على Thrive Architect

بدأت Thrive Architect كـ Thrive Content Builder ولكنها شهدت منذ ذلك الحين إصلاحًا كاملاً (والأفضل).
إنه مكون إضافي لبناء الصفحات يستهدف بشكل أساسي المسوقين عبر الإنترنت لمساعدتهم في إنشاء صفحات مقصودة عالية التحويل.
نظرة عامة على العنصر
Elementor هو مكون إضافي منشئ الصفحات شائع الاستخدام. في الواقع ، لديها أكثر من 5 ملايين عملية تثبيت نشطة على WordPress.org.

إنه مشابه تمامًا لـ Thrive Architect من نواح كثيرة. ومع ذلك ، نظرًا لشعبية Elementor ، فإن لديها نطاقًا أوسع بكثير من دعم الجهات الخارجية وقاعدة مستخدمين أوسع لإرضائهم.
على هذا النحو ، لديه الكثير من الميزات بشكل افتراضي.
Elementor vs Thrive Architect: واجهة المستخدم
يمتلك كل من Thrive Architect و Elementor واجهات مستخدم جيدة التصميم تجعل من السهل على أي شخص تقريبًا إنشاء صفحات ويب رائعة ، على الرغم من أن Thrive Architect يمكن أن يكون معقدًا بعض الشيء بالنسبة للمبتدئين.
دعنا نلقي نظرة على الاختلافات في واجهة المستخدم بين Thrive Architect و Elementor.
واجهة مستخدم Thrive Architect
أولًا هو ثرايف أركيتكت. لسوء الحظ ، يبدو أن تصميم واجهة المستخدم للمكون الإضافي هو أكبر جانب سلبي له ، خاصة إذا كنت مبتدئًا في بناء السمات والصفحات.
يستخدم التخطيط شريطين جانبيين على جانبي الواجهة. الحق واحد رقيق. يتم استخدامه بشكل أساسي لسحب العناصر وإفلاتها في المنشئ ، والذي يستخدم التحرير المباشر للواجهة الأمامية.
ومع ذلك ، فإنه يحتوي أيضًا على قسم يسمى "لوحة النمط المركزية". تتيح لك هذه اللوحة تخصيص الخطوط والألوان والأنماط الأخرى على صفحة مقصودة محددة بدلاً من الصفحة الرئيسية.
على سبيل المثال ، إذا كنت تريد أن تستخدم جميع عناوين H3 على صفحتك المقصودة خطًا معينًا ، فيمكنك استخدام هذه اللوحة لتطبيق خط جديد على جميع عناوين H3 ببضع نقرات بسيطة. لن يؤثر على عناوين H3 الأخرى على موقعك.
تسمي Thrive Themes هذه الميزة "Smart Landing Pages" ، وهي فريدة من نوعها لـ Thrive Architect. لا يوجد ما يعادل في Elementor.
الشريط الجانبي الأيسر أوسع بكثير لأنه يحتوي على لوحة الإعدادات لأي عنصر أو جزء من الصفحة تريد تحريره.
يحتوي Thrive Architect أيضًا على قضبان علوية وسفلية. يتميز الجزء السفلي بأزرار سريعة الإجراء تمكنك من معاينة الشكل الذي ستبدو عليه صفحتك على أجهزة مختلفة.
الشريط العلوي محجوز لفتات الخبز ، وهي ميزة أخرى تنفرد بها Thrive Architect. إنها تسمح لك بالتبديل بسرعة بين الأجزاء المختلفة للعنصر.
كل شريط له غرضه الخاص ، ولكن عند وضعه معًا ، يمكنك بسهولة معرفة مدى ازدحامهم في ظهور واجهة مستخدم المكون الإضافي.
ومع ذلك ، ليس كل شيء سيئًا. يستغرق الأمر القليل من التعود عليه. بمجرد القيام بذلك ، ومع وجود الكثير من القوالب وتخطيطات الأعمدة للاختيار من بينها ، يمكنك أن ترى كيف يعد Thrive Architect خيارًا قويًا لبناء الصفحات المقصودة .
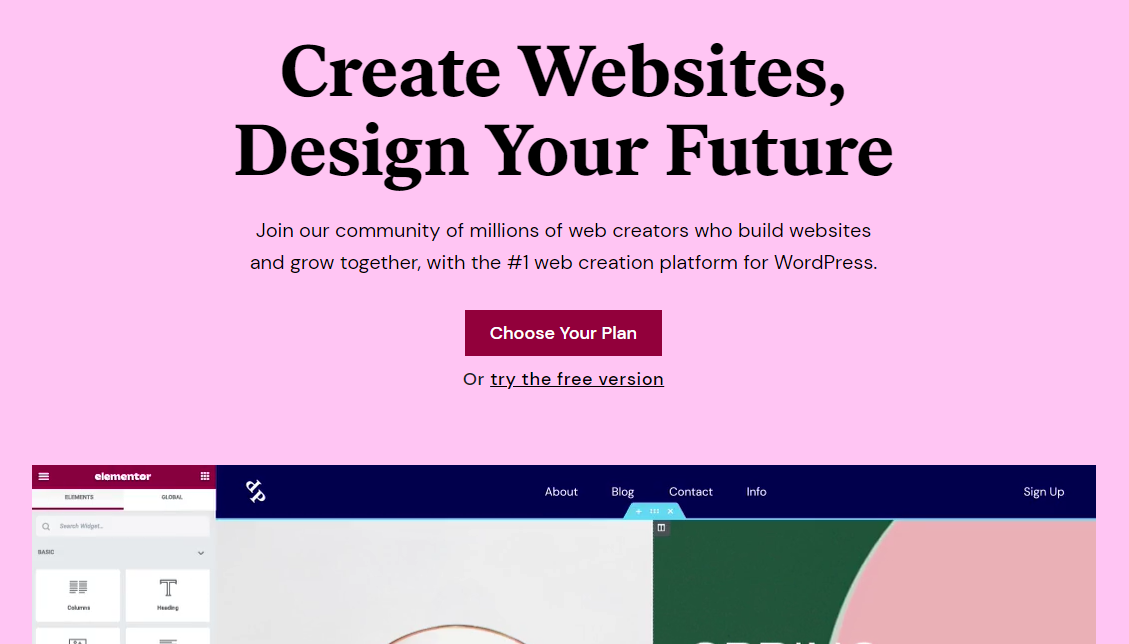
واجهة مستخدم Elementor
تعد واجهة مستخدم Elementor المبسطة أكثر سهولة ، مما يسهل على المبتدئين الغوص مباشرة من البداية.

يتم التحكم في كل شيء ، بما في ذلك سحب العناصر وإفلاتها بالإضافة إلى تحريرها ، من الشريط الجانبي الأيسر المفرد. الجانب الأيمن محجوز تمامًا للمُنشئ نفسه.
إذا كنت تريد معاينة صفحتك بدون واجهة المستخدم ، فما عليك سوى إخفاء الشريط الجانبي.
الكل في الكل ، مع الكثير من خيارات التخصيص والتنقل الرائع ، يجعل المكون الإضافي منشئ الصفحة Elementor الأمور سهلة بالنسبة لك .
النماذج: Thrive Architect and Elementor
قد يستغرق تصميم مواقع الويب أو الصفحات المقصودة من البداية وقتًا طويلاً. لحسن الحظ ، يقدم كل من Thrive Architect و Elementor الكثير من القوالب المصممة مسبقًا والتي يمكنك استيرادها .
دعنا نتحدث عن توفر القالب بين Elementor و Thrive Architect.
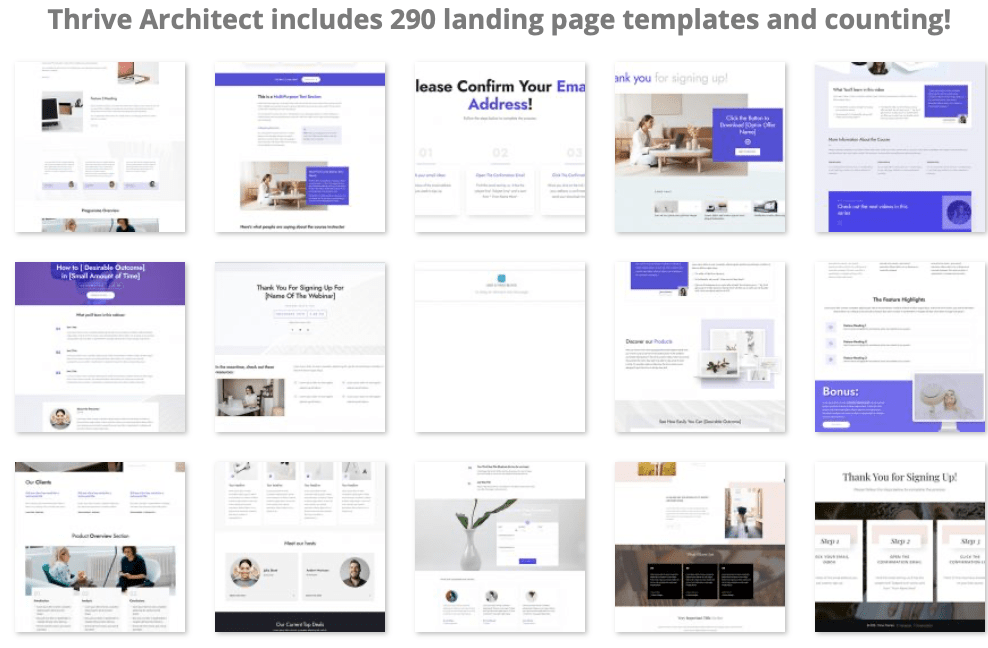
قوالب معمارية تزدهر

نظرًا لأن هذا المكون الإضافي مصمم بشكل أساسي للتسويق عبر الإنترنت ، فإن العديد من قوالب Thrive تركز على صفحات الندوات عبر الإنترنت والدورات التدريبية عبر الإنترنت وإنشاء قوائم العملاء المحتملين وصفحات المبيعات.
ومع ذلك ، فإن جميع صفحات Thrive المقصودة (هناك أكثر من 300 قالب للصفحة المقصودة لـ Thrive Architect) قابلة للتخصيص بسهولة حتى تتمكن من إنشاء أي نوع من الصفحات التي تريدها.
⚡ تحقق أيضًا من: Divi vs Elementor
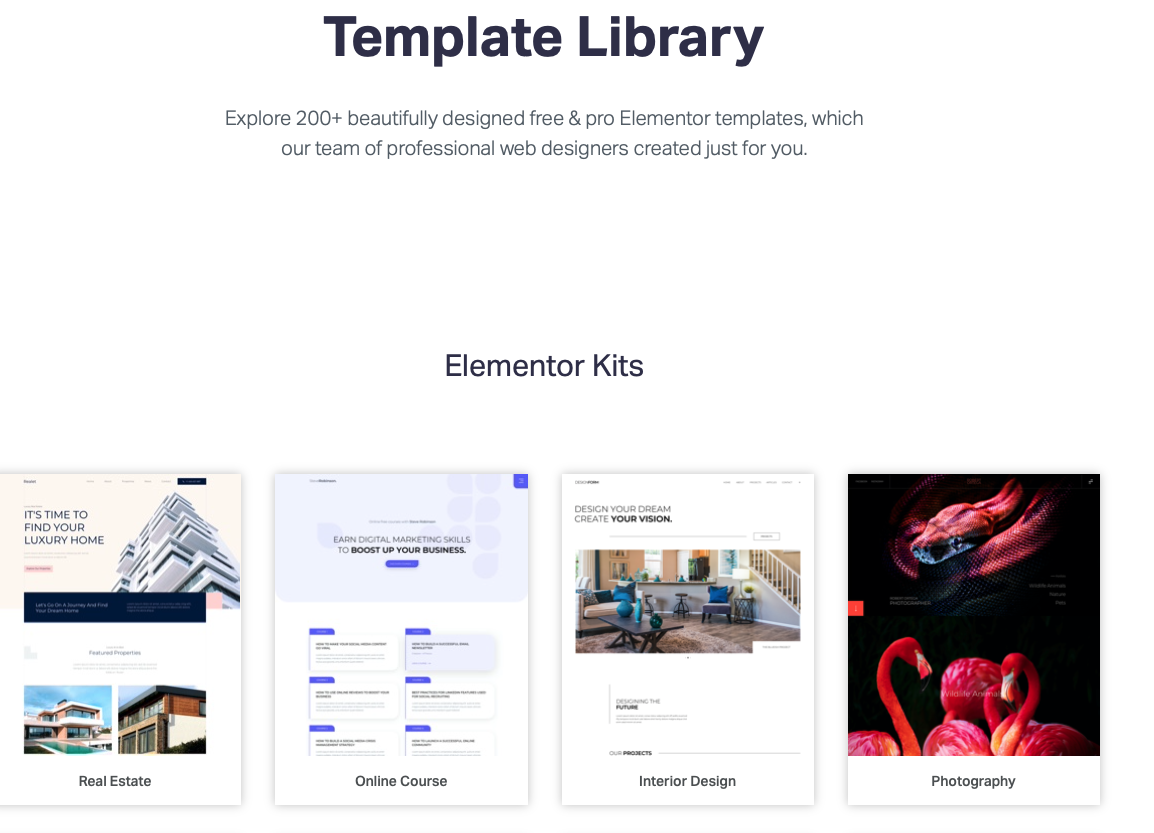
قوالب العنصر

يقدم Elementor أكثر من قوالب 300 صفحة. ومع ذلك ، يتوفر فقط 35+ في الإصدار المجاني. سيتعين عليك شراء Elementor Pro للباقي.
ما يميز Elementor هو وجود قوالب للصفحة المقصودة لأي صناعة تقريبًا ، من المطاعم إلى العقارات وما وراءها.
مقارنة الميزات الرئيسية
دعنا نقارن Elementor vs Thrive Architect على أساس كل ميزة على حدة.
منشئ السحب والإفلات
ثرايف أركيتشر منشئ السحب والإفلات
يتم تقسيم صفحات Thrive Architect إلى أقسام ، ويتم تقسيم هذه الأقسام إلى أعمدة. تستخدم الأقسام تخطيطات العمود الواحد افتراضيًا ، ولكن هناك المزيد من الخيارات التي يمكنك تجربتها.
تأتي الأعمدة في صفوف. يمكنك تكديس الأعمدة فوق بعضها البعض لإنشاء صفوف إضافية ، أو دمجها داخل أعمدة أخرى.
في كلتا الحالتين ، هذه الأعمدة هي المكان الذي ستقوم فيه بسحب الوحدات النمطية الخاصة بك وإفلاتها فيها.
Elementor Drag-and-Drop Builder. منشئ السحب والإفلات
في حين أن هذه المنتجات لها تصميمات مختلفة لواجهة المستخدم ، فإن تجاربها في بناء الصفحات متشابهة تمامًا.
تنقسم صفحات العنصر إلى أقسام يمكنك ملؤها بأعمدة بأحجام مختلفة. يمكنك أيضًا تكديس الأعمدة لإنشاء صفوف وحتى تداخل الأعمدة داخل بعضها البعض.
يحتوي Elementor على تخطيطات 12 عمودًا للاختيار من بينها ، ولكن يمكنك تغيير حجم الأعمدة بالقدر الذي تريده إذا غيرت رأيك بشأن أحد التخطيطات.
الكتل والوحدات النمطية
كتل ووحدات معمارية تزدهر
كمكوِّن إضافي تم تطويره بواسطة شركة تركز على التحويل ، يقدم Thrive Architect العديد من وحدات المحتوى المصممة للتسويق.
الأكثر تفردا هي كتل مربع المحتوى وكشف المحتوى.
يعد Content Box مربعًا فارغًا يمكنك ملؤه بالمحتوى / الوحدات النمطية الأخرى وصورة / لون الخلفية. يمكنك أيضًا تشكيل الصندوق وتغيير حجمه كيفما تشاء.
إنها طريقة بسيطة لإضافة إشعارات إلى منشورات المدونة والصفحات المقصودة ، من بين أشياء أخرى.
تقوم كتلة إظهار المحتوى بإخفاء المحتوى لفترة زمنية محددة. إنه يعمل مع أي من وحدات Thrive Architect.
تمتلك Thrive Architect أكثر من 35 وحدة ووحدة في المجموع. معظمها عبارة عن كتل أساسية ستجدها في معظم أدوات إنشاء الصفحات الأخرى ، مثل النص والعنوان وجدول الأسعار وما إلى ذلك.
كتل ووحدات العنصر
يحتوي Elementor على أكثر من 90 وحدة محتوى . تم تصميم أكثر من اثني عشر منها لـ WooCommerce وحدها ، لكننا سنصل إلى ذلك قليلاً.
تتضمن بعض الوحدات النمطية الأكثر تميزًا في البرنامج المساعد Animated Headline و Price List و Flip Box و Code Highlight و Lottie Widget و Hotspot.
في الواقع ، بينما يشترك كل من Thrive Architect و Elementor في العديد من الوحدات النمطية ، يتألق Elementor بعدد الوحدات التفاعلية التي يوفرها لك للعمل معها.
على سبيل المثال ، تجمع أداة Flip Box بين قوة عبارة الحث على اتخاذ إجراء مع الرسوم المتحركة لإنشاء عنصر ممتع يجعل أي صفحة مقصودة أكثر حيوية.
إنها تعمل مثل بطاقة ذات وجهين. أنت تضع أي محتوى تريده على كل جانب. سيرى الزائر الجانب "أ" أولاً ، وعندما يتفاعل مع البطاقة ، فإنه ينقلب باستخدام أي نمط للرسوم المتحركة تختاره (هناك ستة) ، ويكشف عن الجانب "ب".
🔔 ملاحظة:
يعتبر Flip Box رائعًا للتوافه والحقائق الممتعة والمعلومات المهمة واستفسارات الأسعار.
يحتوي Elementor Pro أيضًا على الكثير من الوحدات القائمة على السمات التي تسمح لك بتخصيص صفحات السمات الرئيسية ، بما في ذلك صفحة 404 ، والعنوان والتذييل ، ونموذج المنشور الخاص بك ، والمزيد.
تتضمن هذه الوحدات عنوان المنشور ومحتوى المنشور والصورة المميزة وشريط البحث وعنوان الصفحة والمزيد.
العناصر العالمية
تزدهر عناصر العمارة العالمية
لدى Thrive Architect عدة طرق لتطبيق المحتوى والأنماط على مستوى العالم. أكبر طريقة هي ميزة الرموز.
عندما تريد حفظ عنصر قمت بإنشائه حتى تتمكن من استخدامه مرة أخرى في مكان آخر ، يمكنك إما حفظه كنموذج أو حفظه كـ "رمز". هذا هو ببساطة المصطلح الذي تم تطبيقه على سمات Thrive Themes على ميزة العناصر العالمية الخاصة بهم.
تمتلك Thrive Architect أيضًا أنماطًا عالمية وألوانًا عالمية وحقولًا عالمية.
تعمل الأنماط العامة مع عناصر محددة ، مثل الأزرار ومربع المحتوى. يمكنك حفظ التصميمات الفردية كـ "أنماط" ، ثم تطبيق تلك الأنماط على الأزرار ومربعات المحتوى الجديدة.
هذا يختلف عن ميزة الرموز لأن الأنماط (اللون ، والظل ، والحجم ، والحدود ، وما إلى ذلك) هي فقط التي تتأثر بشكل عام ، وليس المحتوى.
باستخدام Global Colors ، يمكنك تطبيق لون معين على عنصر مدعوم بشكل عام.
تسمح لك الحقول العالمية بإعداد حقول بيانات لموقعك ، مثل عنوان عملك أو رقم هاتفك ، ثم التحكم فيها عالميًا.
يعمل هذا بالعكس حيث تعمل ميزة الأنماط في أن محتوى الحقول فقط هو الذي يتأثر بشكل عام ، وليس أنماطها.
أخيرًا ، يتيح Thrive Architect إمكانية إلغاء ربط أي عنصر عام ببقية مجموعتك.
العناصر العالمية للعنصر
يحتوي Elementor على ميزتين عالميتين: Global Widget و Global Site Settings.
تعمل Global Widget جنبًا إلى جنب مع مكتبة قوالب Elementor في تلك الوحدات التي تحفظها في مكتبة القوالب الخاصة بك ويمكن حفظها كأدوات عالمية.
ستعرف أنها موجودة عندما تراها في علامة التبويب "العالمية" في أداة إنشاء المكون الإضافي. بالطبع ، يمكنك أيضًا إلغاء ربط العناصر الفردية من العناصر العالمية الأخرى.
تسمح لك إعدادات الموقع العامة بالتحكم في أنماط معينة على مستوى الموقع. يتضمن ذلك الخطوط والألوان وأنماط السمات والتخطيط و CSS المخصص.
تسويق
ميزات تسويق Thrive Architect
توجد العديد من ميزات التسويق الخاصة بـ Thrive Architect داخل المكون الإضافي أصلاً. وهي تشمل قوالب الصفحة المقصودة التي تركز على التحويل والوحدات النمطية للشهادات ، والعبارات التي تحث المستخدم على اتخاذ إجراء ، ونماذج إنشاء قوائم العملاء المحتملين ، وأجهزة ضبط الوقت للعد التنازلي.
يتكامل المكون الإضافي مع العشرات من أدوات وخدمات التسويق.
ومع ذلك ، نظرًا لأن Thrive Architect هو جزء من برنامج عضوية Thrive Themes في Thrive Themes ، فستتمكن أيضًا من الوصول إلى عدد قليل من المكونات الإضافية الأخرى عند شرائها.
وتشمل هذه:
- Thrive Leads ، وهو مكون إضافي للبريد الإلكتروني.
- Thrive Optimize ، وهو مكون إضافي يسمح لك بتقسيم تصميمات الصفحة المقصودة الاختبارية.
- Thrive Ovation ، وهو مكون إضافي يجعل جمع الشهادات أكثر كفاءة.
- Thrive Ultimatum ، مكون إضافي للعد التنازلي.
- Thrive Quiz Builder ، طريقة سهلة لإنشاء اختبارات جذابة عالية التحويل على موقعك.
- Thrive Automator ، وهو مكون إضافي للأتمتة يسمح لك بأتمتة الاتصالات بين المكونات الإضافية المختلفة.
- تعليقات Thrive ، المكون الإضافي الخاص بتعليقات Thrive Themes ، وبناء المجتمع.
ميزات تسويق العنصر
Elementor هو الطفل الوحيد على عكس مجموعة كبيرة من المكونات الإضافية التي ينتمي إليها Thrive Architect ، ومع ذلك ، فإن Elementor لديها الكثير من ميزات التسويق التي يمكنك الاستفادة منها.
مثل Thrive Architect ، فإنها تتضمن في الغالب قوالب الصفحة المقصودة وتكامل التسويق والوحدات النمطية التي تركز على التحويل ، مثل الأزرار والعبارات التي تحث المستخدم على اتخاذ إجراء والشهادات ونماذج إنشاء العملاء المحتملين وما إلى ذلك.
ومع ذلك ، يحتوي Elementor أيضًا على أداة إنشاء النوافذ المنبثقة المتوفرة في Elementor Pro.
تشبه هذه الميزة البرنامج المساعد الشقيق Thrive Architect في Thrive Leads من حيث أن هناك خيارات تشغيل متعددة للاختيار من بينها: عند تحميل الصفحة ، عند التمرير ، عند النقر ، التمرير على العنصر ، عند نية الخروج وبعد عدم النشاط.
التجارة الإلكترونية
ميزات التجارة الإلكترونية من Thrive Architect
عند تثبيت WooCommerce ، ستلاحظ قسمًا جديدًا في محرر Thrive Architect للوحدات المستندة إلى WooCommerce .

وهي تشمل المتجر ، وفئات المنتجات ، والعربة الصغيرة ، والمنتجات ، والبحث عن المنتجات والمزيد.
لا يمتلك Thrive Architect العديد من ميزات التجارة الإلكترونية بخلاف ذلك. ستحتاج إلى استخدام Thrive Theme Builder لذلك ، مما يعني عدم القدرة على استخدام سمات الطرف الثالث ، للأسف.
ميزات التجارة الإلكترونية Elementor
تقدم Elementor أكثر من 20 وحدة WooCommerce .
هذا لأن منشئ السمات الخاص به منسوج مباشرة في المكون الإضافي ويمكن استخدامه في أي سمة تقريبًا ، مما يسمح لك بتحرير صفحات المنتج.
تعرض بعض هذه الوحدات معلومات المنتج الرئيسية ، مثل سعر المنتج ومحتوى المنتج ومخزون المنتج والمزيد. يمنحك كل هذا معًا القدرة على إنشاء تصميمات صفحة المنتج الخاصة بك.
يحتوي Elementor أيضًا على العديد من مجموعات مواقع الويب الكاملة لمتاجر WooCommerce .
بالنسبة للمتاجر الرقمية ، فإن Easy Digital Downloads لديها حزمة عناصر واجهة مستخدم لـ Elementor تم تطويرها بأنفسهم.
⚡ تحقق أيضًا من: Divi vs Thrive Architect
أدوات المطور (الخلفية)
أدوات المطور Thrive Architect
في Thrive Architect ، يمكنك تصدير أي قالب تقوم بإنشائه واستيراده على موقع آخر يستخدم هذا المكون الإضافي.
بصفتك مطورًا ، يتيح لك هذا إنشاء مكتبتك الخاصة من القوالب الأساسية لاستخدامها في مشاريع العملاء المتعددة.
يمكنك أيضًا إضافة سمات CSS و HTML مخصصة إلى الصفحات والوحدات النمطية الفردية.
تحتوي Thrive Themes أيضًا على قائمة طويلة من الخطافات والأدوات المماثلة التي يمكنك استخدامها لمنتجاتها.
يتوافق Thrive Architect مع المكونات الإضافية المخصصة للحقول مثل Advanced Custom Fields.
🔔 ملاحظة:
يُسهل عليك Thrive Theme Builder إنشاء مواقع WordPress مخصصة برمز أقل (أو بدون).
أدوات المطور Elementor
يحتوي Elementor على كل هذه الميزات أيضًا ، بما في ذلك توثيق شامل حول كيفية استخدام الخطافات والإجراءات والفلاتر والأدوات الأخرى.
يمكنك حتى إنشاء الحاجيات المخصصة الخاصة بك . هذه الميزة وحدها تجعل Elementor أكثر شمولاً من Thrive Architect.
من خلال تحديد هيكل عنصر واجهة المستخدم وسلسلة من عناصر التحكم ، يمكنك إنشاء أي نوع من عناصر واجهة المستخدم لأي وظيفة تحتاجها أنت أو عميلك.
هذا مفيد بشكل خاص إذا وجدت عنصر واجهة مستخدم معين لا يلبي احتياجاتك أو إذا كنت بحاجة إلى عنصر واجهة مستخدم لمكوِّن إضافي لا يدعمه العنصر الأصلي.
تحتوي وثائق Elementor أيضًا على إرشادات مفصلة حول كيفية إنشاء المكون الإضافي الخاص بك لمنشئ الصفحة إذا كنت تشعر أن هذا سيكون طريقة أكثر ملاءمة لتوسيع وظائفه.
Thrive Architect vs Elementor: التسعير
بالطبع ، يمكن أن يكون للتسعير تأثير كبير على قرارك بشراء أداة إنشاء صفحات ، لذلك سنقارن فروق الأسعار بين Thrive Architect و Elementor في هذا القسم.
تسعير شركة Thrive Architect
ما هي تكلفة ثرايف أركيتكت؟
لا يمكن شراء Thrive Architect بمفرده ، مما يجعله أغلى بكثير من Elementor إذا كان لديك موقع ويب واحد فقط.
بدلاً من ذلك ، يأتي كجزء من برنامج عضوية Thrive Themes في Thrive Suite ، والذي يحتوي على ثلاث خطط:
- ربع سنوي - 90 دولارًا / ثلاثة أشهر لـ 25 موقعًا
- سنويًا - 228 دولارًا سنويًا لـ 25 موقعًا
- الوكالة - 588 دولارًا / سنويًا لـ 50 موقعًا
مع Thrive Suite ، يمكنك أيضًا الحصول على Thrive Theme Builder و Thrive Leads و Thrive Quiz Builder و Thrive Optimize وخمسة مكونات إضافية أخرى.
تأتي جميع الخطط مع تحديثات ودعم غير محدود بالإضافة إلى ضمان استرداد الأموال لمدة 30 يومًا.
ومع ذلك ، إذا كان هناك حيوان أليف واحد يزعجنا بشأن تسعير Thrive Architect ، فهو أنه لا يوجد نسخة مجانية. لذلك ، إذا كنت قد بدأت للتو عملك على الإنترنت ولم يكن لديك الكثير من المال ، فقد لا يكون هذا هو أداة إنشاء الصفحات المناسبة لك.
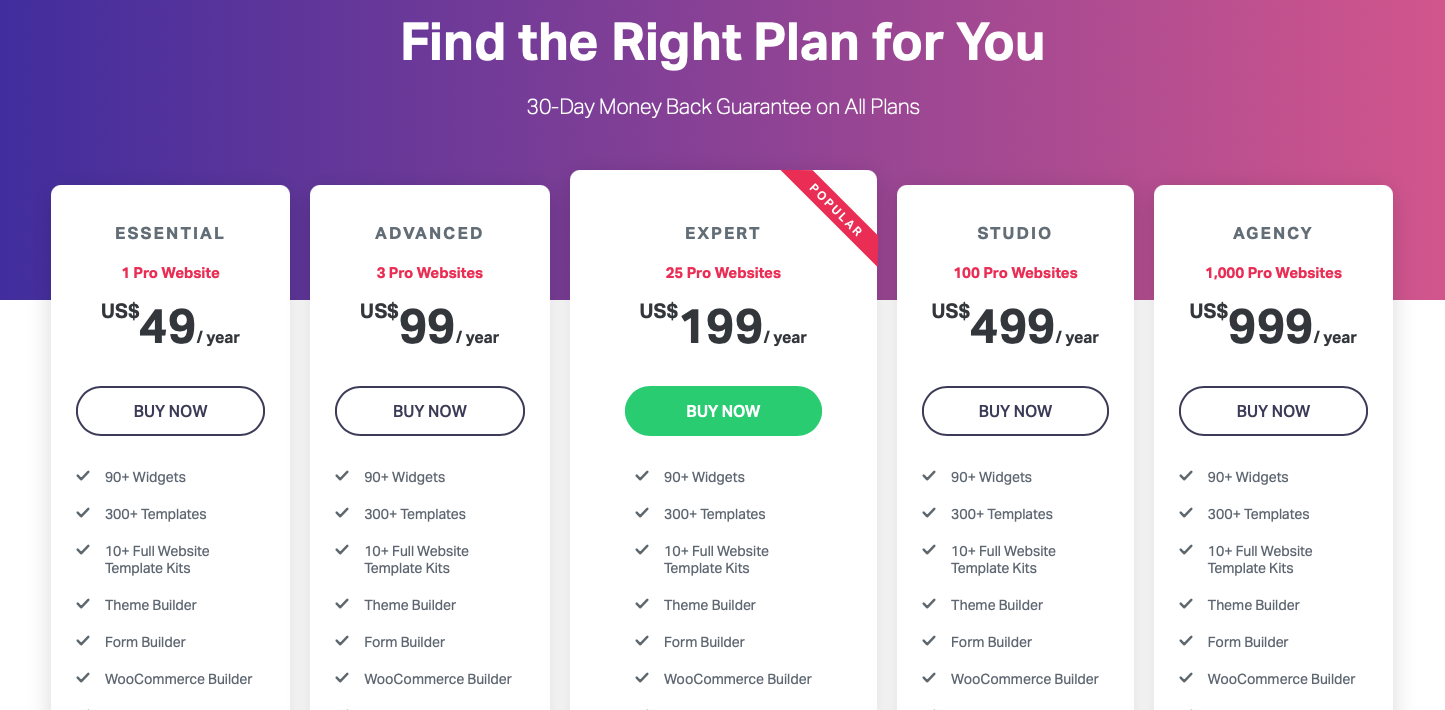
تسعير العنصر
كم تكلفة Elementor؟

يحتوي الإصدار المجاني من Elementor على ميزات محدودة ، وهناك خمس خطط في Elementor Pro:
- أساسي - 49 دولارًا سنويًا لموقع ويب واحد
- متقدم - 99 دولارًا سنويًا لثلاثة مواقع
- خبير - 199 دولارًا سنويًا لـ 25 موقعًا
- الاستوديو - 499 دولارًا سنويًا مقابل 100 موقع
- الوكالة - 999 دولارًا سنويًا مقابل 1000 موقع
جميع الخطط مع ضمان استرداد الأموال لمدة 30 يومًا.
وهي تشمل أيضًا جميع قوالب الصفحات التي تزيد عن 300 صفحة ، ومنشئ السمات Elementor ، و 90+ عناصر واجهة المستخدم الأساسية و Pro ، ودعم الأولوية.
بالإضافة إلى ذلك ، تقدم خطط المستوى الأعلى أيضًا دعم VIP (يستجيب الدعم في أقل من 30 دقيقة) وملفًا شخصيًا في شبكة خبراء Elementor (بوابة وظائف خاصة لمصممي ومطوري الويب).
إيجابيات وسلبيات
لا توجد أداة إنشاء صفحات مثالية ، والشيء نفسه ينطبق على هذين الاثنين.
دعونا نرى أكبر إيجابيات وسلبيات في Thrive Architect vs Elementor.
إيجابيات وسلبيات برنامج Thrive Architect
الايجابيات:
- تحرير الواجهة الأمامية الحية
- يعمل مع أي موضوع WordPress
- ميزات تسويقية متقدمة
- 300+ قوالب صفحة مصممة مسبقًا
- لديه منشئ قوي منبثق مدمج
- صفحات هبوط ذكية
- تزدهر منشئ الموضوع
- سهولة التخصيص مع الألوان العالمية
- تحديثات ومراجعات مستمرة
- لا يؤثر سلبًا على سرعة الموقع
سلبيات:
- قد تؤدي واجهة المستخدم المعقدة إلى إبعاد المستخدمين لأول مرة
- يفتقر إلى نسخة مجانية أو نسخة تجريبية مجانية على الأقل
- لا يوجد دعم للدردشة الحية
- يمكن أن تحتوي على المزيد من عناصر منشئ الصفحة
- لا يعمل Thrive Theme Builder إلا مع السمات المضمنة
إيجابيات وسلبيات Elementor
الايجابيات:
- تحرير الواجهة الأمامية الحية
- يتضمن تحرير مضمّن قوي
- يمكنك تعديل أي سمة باستخدام أداة إنشاء السمات في Elementor Pro
- واجهة مستخدم سهلة الاستخدام وسهلة التعلم نسبيًا
- يعمل مع كل قالب WordPress
- الكثير من خيارات التخصيص
- يتضمن نسخة مجانية
- 300+ قوالب صفحة مصممة مسبقًا
- أكثر من 90 عنصر تصميم
- أكثر من 100 مجموعة ويب
سلبيات:
- قد تكون الخيارات كثيرة جدًا للمستخدمين الجدد
- ليست دقيقة بما يكفي عند عرض المعاينة المباشرة من هاتف ذكي أو جهاز لوحي
- يمكن أن يكون إنشاء أدوات مخصصة معقدًا
- لا يعمل التصميم المخصص أحيانًا

واجهة عرض Elementor Pro
شاهد مواقع الويب الحقيقية التي تم إنشاؤها باستخدام Elementor Pro
الحكم النهائي
بعد الاطلاع على دليل المقارنة الشامل هذا لـ Elementor vs Thrive Architect ، يمكننا أن نستنتج أن كلاهما يقدم ميزات رائعة.
الاختلاف الرئيسي الوحيد هو أن Thrive Architect تتجه أكثر نحو المسوقين عبر الإنترنت ، وهذا هو السبب في أنها تأتي مع مجموعة كاملة من المنتجات التي تركز على التحويل.
هل Thrive Architect أفضل من Elementor ، أم العكس؟
إذا كنت بحاجة إلى أداة إنشاء صفحات أمامية قوية ومُحسَّنة لتوليد العملاء المحتملين ، فإن Thrive Architect تكون أكثر منطقية. هذا لأنه جزء من Thrive Suite ، والذي يأتي مع Thrive Leads و Thrive Optimize والمزيد.
إذا كنت تريد توفير الكثير من المال واستخدام محرر أكثر سهولة للمبتدئين ، فجرّب Elementor.
بالطبع ، يمكنك التوسع في ما يمكن لكل من مصممي الصفحات القيام به باستخدام المكونات الإضافية لجهات خارجية للاستفادة منها بشكل أكبر.
ما رأيك؟ أي صفحة منشئ أفضل؟ هل يعجبك ما تقدمه Thrive Architect ، أم أن Elementor هي أكثر أسلوبك؟ ما هي ملحقات WordPress الأخرى الخاصة ببناء الصفحات التي تريد منا مقارنتها؟
اسمحوا لنا أن نعرف في التعليقات أدناه!
Elementor vs Thrive Architect - الأسئلة الشائعة
تحقق من مراجعة Elementor النهائية هنا ➡️
🔔 تحقق أيضًا من:
- بيفر بيلدر مقابل إليمينتور
- ديفي مقابل إليمينتور
- Elementor مقابل Visual Composer
- جوتنبرج مقابل إليمينتور
- الأكسجين مقابل العنصر
- SiteOrigin مقابل Elementor
- بريزي مقابل إليمينتور
- ديفي مقابل ثرايف أركيتكت