5 قواعد خالدة لإنشاء تطبيقات ويب بديهية
نشرت: 2019-11-08
سواء كنت تقوم بتطوير تطبيق جوال أو موقع ويب أو تطبيق ويب ، فإن واجهة المستخدم وتجربة المستخدم هي العناصر الأساسية التي تحدد نجاح منتجك. كل الإجراءات تتم داخل واجهة المنتج. يعتمد عملاؤك على واجهة المستخدم لمعالجة المعلومات التي يرونها وتجربة منتجك بشكل كامل.
وبالتالي ، فإن تجربة المستخدم التي يراها عملاؤك تتناسب طرديًا مع واجهة المستخدم الخاصة بمنتجك. نعلم جميعًا أن واجهة المستخدم الجيدة تشتمل على وظائف خالية من العيوب وأداء عالٍ وبالطبع تصميم جميل من الناحية الجمالية.
إذا كان تطبيق الويب الذي يصعب استخدامه غير بديهي ولا يضيف أي قيمة للزائرين ، فسوف تدرك قريبًا أنك لا تحصل على النتائج المرجوة. لذلك إذا كنت ترغب في إشراك زوارك بشكل كامل وتقديم تجربة تطبيق ويب غامرة ، فسيتعين عليك التأكد من أن واجهة المستخدم خالية من العيوب.
أتساءل ما الذي يجعل واجهة المستخدم خالية من العيوب:
وضوح:
واجهة المستخدم نظيفة وخالية من أي غموض. يمكن للمستخدمين التفاعل معها بسهولة دون ارتكاب أي أخطاء.
إستجابة:
المنتج ذو سرعة جيدة ولا يشعر بالركود. كما يوفر أيضًا ملاحظات لتفاعلات المستخدم لإظهار أن بيانات المستخدم تتم معالجتها بنجاح.
معرفة:
الألفة هي شيء يجعلك تشعر وكأنك واجهت هذا المنتج من قبل. حتى إذا لم يختبر المستخدمون تطبيقك من قبل ، فلا يزال بإمكانك خلق الألفة في واجهة المستخدم. على سبيل المثال ، استخدام أشرطة قوائم الهامبرغر وأيقونات تنقل أخرى مألوفة.
جماليات:
تهدف واجهة المستخدم الجيدة إلى تقديم تجربة مستخدم جيدة. سيؤدي جعل واجهة المستخدم الخاصة بك تبدو جيدة وجذابة إلى تقديم تجربة ممتعة للمستخدمين وسوف يميلون إلى قضاء المزيد من الوقت في التفاعل مع تطبيقك.
نجاعة:
مثلما اعتاد مدرس اللغة الإنجليزية أن يقول ، "الوقت هو المال والمال ليس لدينا". عندما يختار المستخدمون تقنيتك ، فإنهم يتوقعون إنجاز أعمالهم بوقت وجهد أقل. تضيف واجهة المستخدم الجيدة قيمة إلى حياتك اليومية وفعالة.
لقد جمعت أدناه بعض النصائح التي يمكنك اتباعها لتصميم واجهة مستخدم أفضل. قد تبدو بعض هذه النصائح واضحة جدًا ، لكن في بعض الأحيان نميل إلى التغاضي عنها.
5 نصائح لتصميم واجهة المستخدم لتطبيقات الويب
لا تعطل الألفة
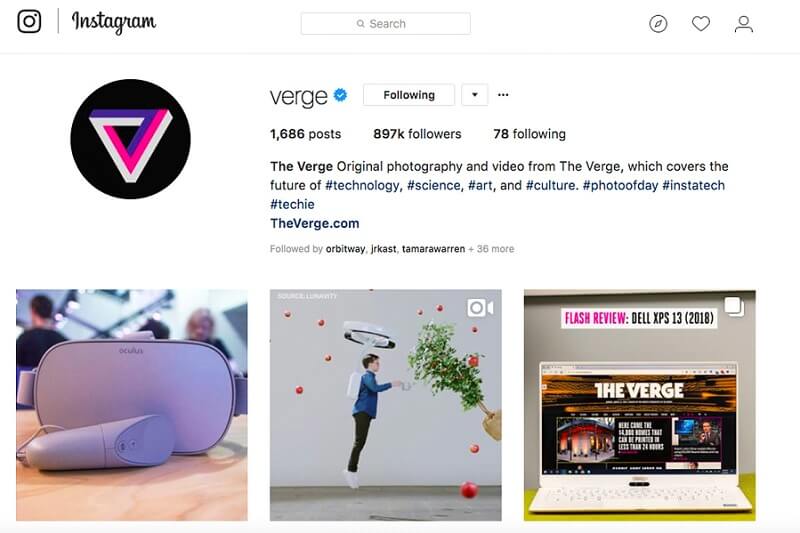
لنأخذ مثال Instagram. لقد اعتدنا جميعًا على الميزات الحالية وعناصر التطبيق. لكن لنفترض أن تطبيق الويب الخاص به كان يحتوي على شعار مختلف تمامًا ، أو ربما ، بدلاً من "النقر المزدوج" لإبداء الإعجاب بمنشور ما ، كان عليك إجراء إيماءة أخرى. ألن يكون ذلك مزعجًا؟
أنا شخصياً لن أرغب في تعلم مجموعة جديدة كاملة من الإيماءات والميزات. في الواقع ، سيتخلى غالبية المستخدمين عن تطبيق الويب تمامًا.

هذا هو السبب في أن جميع أنظمة التشغيل القديمة والقادمة تستخدم أيقونات التطبيقات للسماح للمستخدمين بالوصول إلى تطبيقاتهم. كان بإمكانهم التبديل بسهولة لبعض أشكال عناصر واجهة المستخدم الأخرى ، لكنهم اختاروا عدم القيام بذلك. هذا يعني أنه سيتعين على المستخدمين تعلم مجموعة جديدة كاملة من الإيماءات في كل مرة ينتقلون فيها إلى جهاز جديد. سيؤدي هذا إلى تجربة مستخدم سيئة وغضب العملاء.
لذلك عندما تبدأ في تصميم واجهة المستخدم لتطبيقات الويب الخاصة بك ، حاول اعتماد أنماط تصميم مألوفة ، مثل:
- ألوان مألوفة (مثل الأحمر لتمييز الأخطاء والتنبيهات)
- الرموز المألوفة (مثل أيقونة المغلف لتظهر عندما يتلقى المستخدم رسالة)
- إجراءات التنقل المألوفة (على سبيل المثال ، التنقل في القائمة الجانبية)
الاقل هو الاكثر
لقد صادفت العديد من الشركات الناشئة في مجال تطوير التطبيقات والمبتدئين الذين يفعلون كل شيء بإرادتهم لإنشاء تطبيق جوال متميز. إنهم يتأكدون من أن كل عنصر تصميم وكل مرحلة تطوير يتم تنفيذها بشكل لا تشوبه شائبة. يملأون التطبيق بمحتوى مفصل وميزات متعددة. ولكن ما الذي تعتقد أنه يحدث عند إضافة الكثير من الميزات والمحتوى في تطبيق ويب؟ يصبح بطيئا.
إذا نظرت إلى العوامل التي تجعل واجهة المستخدم جيدة ، ستجد أن "السرعة" هي أحد هذه العوامل. لذلك ، إذا كنت تبدو على شبكة الإنترنت فوضوية وتحمل أبطأ من السلحفاة ، فلن يهتم أحد باستخدام تطبيق الويب الخاص بك.

لذلك في كل مرة تعتقد أنه سيكون من الجيد إضافة زر أو ميزة أخرى ، اسأل نفسك ، "هل هذا ضروري حقًا؟"
إذا كان تطبيقك يعمل بشكل جيد بدون العنصر ، فاحفظ نفسك من الجهد الضائع.

تقديم التغذية الراجعة
تخيل هذا ، أنت تكتب رسالة لإرسالها إلى صديقك ، بعد الانتهاء من الكتابة ، تضغط على زر الإرسال. لكنك لا تحصل على أي تأكيد على تنفيذ الإجراء. لا يوجد نص يخبرك بأنه تم "إرسال" رسالتك ، أو أنها "فشلت". أسمي هذه الأنواع من الأزرار وعلامات التبويب بأنها "غير مستجيبة". ألا تخشى الأزرار التي لا تفعل شيئًا؟
قبل أيام قليلة ، صادفت هذا الموقع ، أحببت حقًا مدونتهم ، لذلك قررت الاتصال بمحررهم. ذهبت إلى "صفحة المؤلفين المساهمين" وبدأت في ملء النموذج (لعرض فكرتي). أخبرت الموضوع الذي أردت الكتابة عنه ، بالإضافة إلى ملخصه بالإضافة إلى سيرتي الذاتية. بعد أن انتهيت ، قمت بالضغط على زر "إرسال". لكن لم يحدث شيء ، ضربته مرة أخرى (لكن لم يرد). لذلك كنت جالسًا أتساءل عما إذا تم إرسال عرضي أو فشل. لا يوجد لدي فكرة. لقد شعرت بالإحباط حقا.
إذا كنت ترغب في منع حدوث ذلك ، فتأكد من أن واجهة المستخدم الخاصة بك تستجيب وأن عناصرها تقدم ملاحظات. إليك كيف يمكنك القيام بذلك:

- استخدام الرسوم المتحركة: يمكنك استخدام الرسوم المتحركة كتعليقات مرئية. باستخدام الرسوم المتحركة ، يمكنك إظهار المستخدمين لديك ما إذا كانت مهمة معينة قد اكتملت أم لا. على سبيل المثال ، مفاتيح التبديل والمفاتيح (أخضر / أحمر) وعلامة التجزئة أو العلامات المتقاطعة.
- النص: لمنع المستخدمين من الضغط على الزر نفسه بشكل متكرر ، أخبرهم بما يحدث بدلاً من ذلك. يمكنك عرض محتوى مثل "جارٍ التحميل" أو "الإرسال" أو "يُرجى الانتظار".
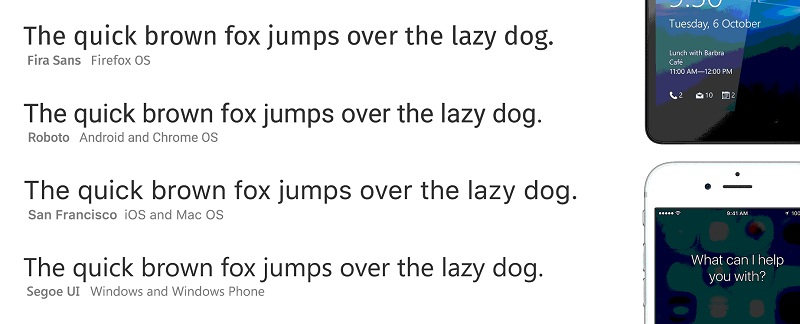
استخدام خطوط النظام
أود أن أقول إن استخدام خطوط النظام هو طريقة أخرى لتنمية الشعور بالألفة. سيكون المستخدمون أكثر راحة مع تطبيق الويب الخاص بك إذا كان من الممكن تحسينه ليلائم نظام التشغيل الخاص بهم. يمكن القيام بذلك عن طريق تصميم وتنفيذ علامات تبويب وأزرار وقوائم مختلفة للأنظمة الأساسية الفردية. هناك إستراتيجية أخرى سهلة وفعالة للغاية وهي استخدام "الخطوط المفضلة للنظام" ، فهذه الخطوط مختلفة لأنظمة التشغيل المختلفة.

سيؤدي تنفيذ هذه الإستراتيجية إلى قطع شوط طويل في تحسين تجربة المستخدم للزائرين. يعد استخدام خطوط النظام أحد الأشياء التي يجب ألا تتركها أبدًا من واجهة المستخدم الخاصة بك.
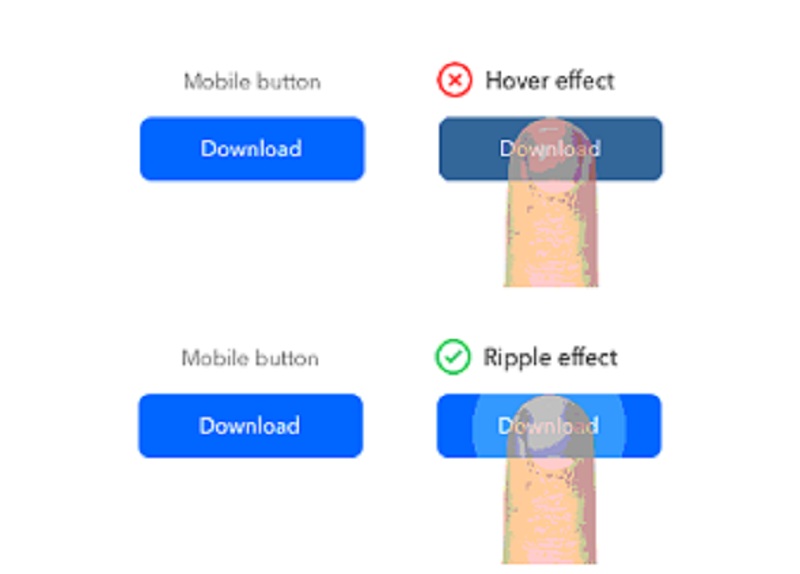
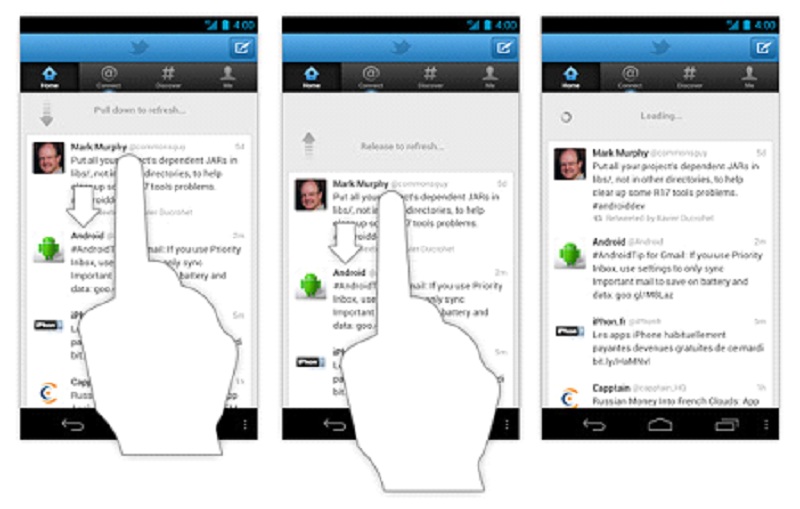
تفاعلات لا تشوبها شائبة
إذا كنت ترغب في الذهاب إلى أبعد من ذلك وإبهار زوارك حقًا ، فأقترح عليك استخدام تفاعلات اللمس المتقدمة. يمكن أن توفر تفاعلات اللمس التي لا تشوبها شائبة تجربة مستخدم استثنائية وتحسن واجهة المستخدم الخاصة بك من خلال معلم بارز. ومع ذلك ، فهي صعبة التنفيذ للغاية. إن الإيماءات مثل "التمرير السريع للرفض" و "السحب للتحديث" جذابة حقًا ، ولكن فقط إذا كانت تعمل كما هو متوقع.

بمجرد دمج تفاعلات اللمس هذه في تطبيقات الويب الخاصة بك ، تأكد من أنها تعمل بشكل لا تشوبه شائبة على الأجهزة الحقيقية.
تقنيات أخرى لتصميم واجهة مستخدم خالدة لتطبيقات الويب الخاصة بك
- استخدم المساحة البيضاء في تصميم تطبيق الويب الخاص بك. سيضيف الوضوح ويوفر واجهة مستخدم نظيفة.
- استخدم الألوان لنقل المعنى الخاص بك بشكل فعال إلى زوار موقعك. وهذا ما يسمى أيضًا "الترميز اللوني".
- استخدم الرسوم المتحركة في واجهة المستخدم. يمكن استخدام الرسوم المتحركة في عناصر التحكم والأدوات لتقديم تجربة مستخدم أكثر جاذبية.
- استخدم دائمًا أيقونات واضحة ومألوفة. على سبيل المثال ، عدسة مكبرة لوظيفة "البحث".
- اجعل واجهتك مستجيبة باستخدام مؤشرات التحميل.
تغليف:
شركة تطوير تطبيقات الويب المخصصة هي الحاجة المتزايدة للساعة. إنها تسمح للشركات والمطورين بتقديم تجربة ويب أفضل لزوارهم على هواتفهم الذكية. بمساعدة النصائح المذكورة أعلاه ، يمكنك إنشاء تطبيق ويب سهل الاستخدام يقدم تجربة مستخدم مذهلة.
المؤلف السيرة الذاتية:
زبير حسن هو خبير تسويق رقمي. يحب العمل لدى الشركات التي تحتاج إلى مهاراته في مجال التسويق لتسويق منتجاتها وإحداث بصمة لنفسها. يمكنه أن يقدم لك الأدوات والاستراتيجيات حتى تتمكن من التواصل مع عملائك والقدرة على التواصل معهم من خلال جميع منصات التواصل الاجتماعي الشهيرة التي تختارها. يرجى الاتصال به للحصول على مزيد من التفاصيل حول كيفية مساعدتك في تطلعاتك الرقمية.
