تبديل مسار SVG
نشرت: 2023-01-13إذا كنت تريد معرفة كيفية تبديل مسار SVG ، فأنت في المكان الصحيح. سيوضح لك هذا الدليل كيفية القيام بذلك بكل سهولة. SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
يسمح لك CodePen بكتابة كل ما هو موجود داخل جسم قالب HTML5 الأساسي وإدراجه في محرر HTML. هذا هو المكان المناسب للذهاب إليه إذا كنت تريد الوصول إلى عناصر ذات مستوى أعلى مثل العلامة> html>. يمكن الوصول إلى CSS بسهولة من أي ورقة أنماط على الويب. يمكنك كتابة نص من أي مكان على الإنترنت وتطبيقه على قلمك. ضع عنوان URL هنا ، وسنضيفه بمجرد أن يكون بالترتيب الذي تحدده ، قبل JavaScript في القلم. لبدء التقديم ، سنحتاج إلى معالجة امتداد ملف البرنامج النصي الذي ترتبط به ، والذي يتم تضمينه عادةً في عنوان URL للبرنامج النصي.
ما هو مسار Svg؟

في SVG ، يحدد عنصر "المسار" المسار. كل الأشكال لها مسار مكافئ مثل شكلها ، وهو ما يعرّف بنيتها على أنها مسار. مسار العنصر الذي هو مجرد مساره مشابه لمسار عنصر "المسار".
يتم تحديد شكل الكائن عن طريق تحريك مخططه على طول مسار ، والذي يتكون من moveto و lineto و curveto (كل من Beziers التكعيبي و التربيعي) و الأقواس و closeepaths. المسارات المركبة (مثل تلك التي تحتوي على مسارات فرعية متعددة) تسمح للكائنات بالظهور مع الثقوب الدائرية المجوفة. في هذا الفصل ، سنتطرق إلى واجهات بناء الجملة والسلوك و DOM لمسارات SVG . بيانات المسار عبارة عن سلسلة من الأوامر يتبعها حرف واحد. من المهم أن تتذكر أن بيانات المسار لها بنية بسيطة تسمح بحجم ملف صغير وتنزيل أسرع. يمكن أن تحتوي بيانات المسار على أحرف سطر جديد ، لذلك يمكن تقسيم العديد من الأسطر لتحسين إمكانية قراءتها. عندما يتم تحليل أحرف XML ، سيتم تسوية الأسطر الجديدة في العلامات إلى مسافات.
تحدد سلسلة المسار المسار الذي يتم تخزين الشكل عليه. يجب معالجة أخطاء بيانات المسار وفقًا لقسم معالجة أخطاء بيانات المسار. يجب استخدام أمر moveto (إن وجد) لإنشاء مقطع بيانات المسار (إن وجد). يتم رسم الخطوط المستقيمة التلقائية من النقطة الحالية إلى نقطة البداية للمسار الفرعي الحالي. قد يكون مقطع المسار هذا صغيرًا. تعمل Closepaths بالطريقة التالية: يتم ربط نهاية المقطع الأخير من المسار الفرعي ببداية المقطع الأول بالقيمة الحالية لـ "ربط خط السكتة الدماغية". يتصرف المسار الفرعي المغلق بشكل مختلف عن المسار الفرعي المفتوح ، الذي لا يحتوي على مقطعي المسار الأول والأخير مرتبطين معًا.
عمليات المسار القريب ، مثل تعويض المقطع ، غير مدعومة حاليًا في Python. ترسم أوامر الخط المختلفة خطوطًا مستقيمة من نقطة حالية إلى نقطة جديدة. عند استخدام الأمر l النسبي ، ينتهي السطر بـ (cPX X ، Cpy Y). عندما يتم إعطاء الأمر h النسبي بقيمة x موجبة ، سيتم رسم خط أفقي في اتجاه المحور x الموجب. تُظهر الأمثلة الخمسة الأولى مقطعًا مكعبًا واحدًا من المسار. يمكن استخدام أمر الأقواس البيضاوية بالطريقة التالية: عند استخدام أمر نسبي ، يتم تعريف القوس على أنه CPY و CPX و Y. يشير علم القوس الكبير وعلم المسح إلى أي من الأقواس الأربعة مرسومة. يجب أن تستهلك عملية معالجة EBNF أكبر قدر ممكن من إنتاج معين ، في النقطة التي لم تعد فيها الشخصية تفي بمتطلبات الإنتاج.
عندما تكون قيمة الخاصية d صفرًا ، يتم تعطيل التقديم. عند حساب شكل غطاء وعرض علامات ، يتم تجاوز الاتجاه الافتراضي عند حدود المقطع. يعتبر القوس الذي يتم ربطه بنقاط النهاية إما عن طريق RY أو rx خطًا مستقيمًا (خط إلى خط). يمكن العثور على الصيغة الرياضية لتوسيع نطاق هذه العملية في قسم الملحق. يمكن أن يكون لمقاطع المسار التي ليس لها طول تأثير على العرض في الظروف التالية. يمكن استخدام السمة "pathLength" لحساب الطول الإجمالي للمسار للمؤلف ، مما يجعل حسابات المسافة على طول المسار أسهل بالنسبة لوكيل المستخدم. لكي يتم اعتباره عملية نقل إلى عملية ، يجب ألا يزيد طول عنصر "المسار" عن صفر. يتم حساب أطوال المسار باستخدام عدد قليل من الأوامر ، وأهمها lineto و curveto و arcto.
السمة D: ما الغرض منها؟
ما هي سمة d المستخدمة؟
يتم تحديد المسار باستخدام السمة d.
كيف يمكنني عرض Svgs؟

لعرض صورة SVG ، تحتاج إلى استخدام العلامة. تحتوي العلامة على بعض السمات المطلوبة: src والعرض والارتفاع. يتم استخدام سمة src لتحديد موقع الصورة ، ويتم استخدام سمات العرض والارتفاع لتحديد حجم الصورة.
ملف Scalable Vector Graphics (SVG) هو ملف Scalable Vector Graphics (SVG). يتم تعريف الملف على أنه تطبيق كمبيوتر يستخدم تنسيق ملف SVG القياسي لعرض صورة. يمكن تحجيمها بعدة طرق دون فقدان الجودة أو الحدة. يمكن أن تحدث في أي وقت لأنها مستقلة عن الدقة ويمكن أن تحدث بأي حجم. ستحتاج إلى تطبيق يدعم تنسيق SVG لإنشاء ملف SVG أو تحريره. Adobe Illustrator و Inkscape و GIMP هي برامج مجانية تسمح لك بحفظ العمل الفني بتنسيق VNG. بدلاً من ذلك ، يمكن استخدام محول مجاني عبر الإنترنت مثل SVGtoPNG.com لتحويل SVL إلى تنسيق نقطي.
عند النقر فوق عنصر ، سيتم عرض لوحة أنماط ؛ عند النقر فوق عنصر ، سيتم عرض لوحة Styles أيضًا. عندما تضغط على زر النمط ، سيتم تطبيقه على كل من العنصر وأي عنصر فرعي تختاره. حدد نمطًا من القائمة ، ثم انقر فوق لحذفه. حدد SVG لحفظ التغييرات ، ثم اضغط على حفظ. يمكن إنشاء تطبيقات الويب والجوال باستخدام الصور المتجهة بدلاً من صور JPG و PNG. يمكن تحريرها في Office for Android وحفظها كملف جديد بنفس الاسم إذا تم إنشاؤها من البداية.
لماذا يجب عليك استخدام رسومات Svg
بمساعدة تنسيق رسومي متجه مثل SVG ، يمكنك إنشاء صور عالية الجودة يمكن استخدامها في مجموعة متنوعة من التطبيقات. الآن بعد أن دعمت جميع المتصفحات الرئيسية ملفات SVG ، يمكنك معاينتها باستخدام جزء معاينة File Explorer. هناك العديد من البرامج التي يمكنها فتح ملفات SVG ، بما في ذلك Google Chrome و Firefox و IE و Opera و CorelDRAW.
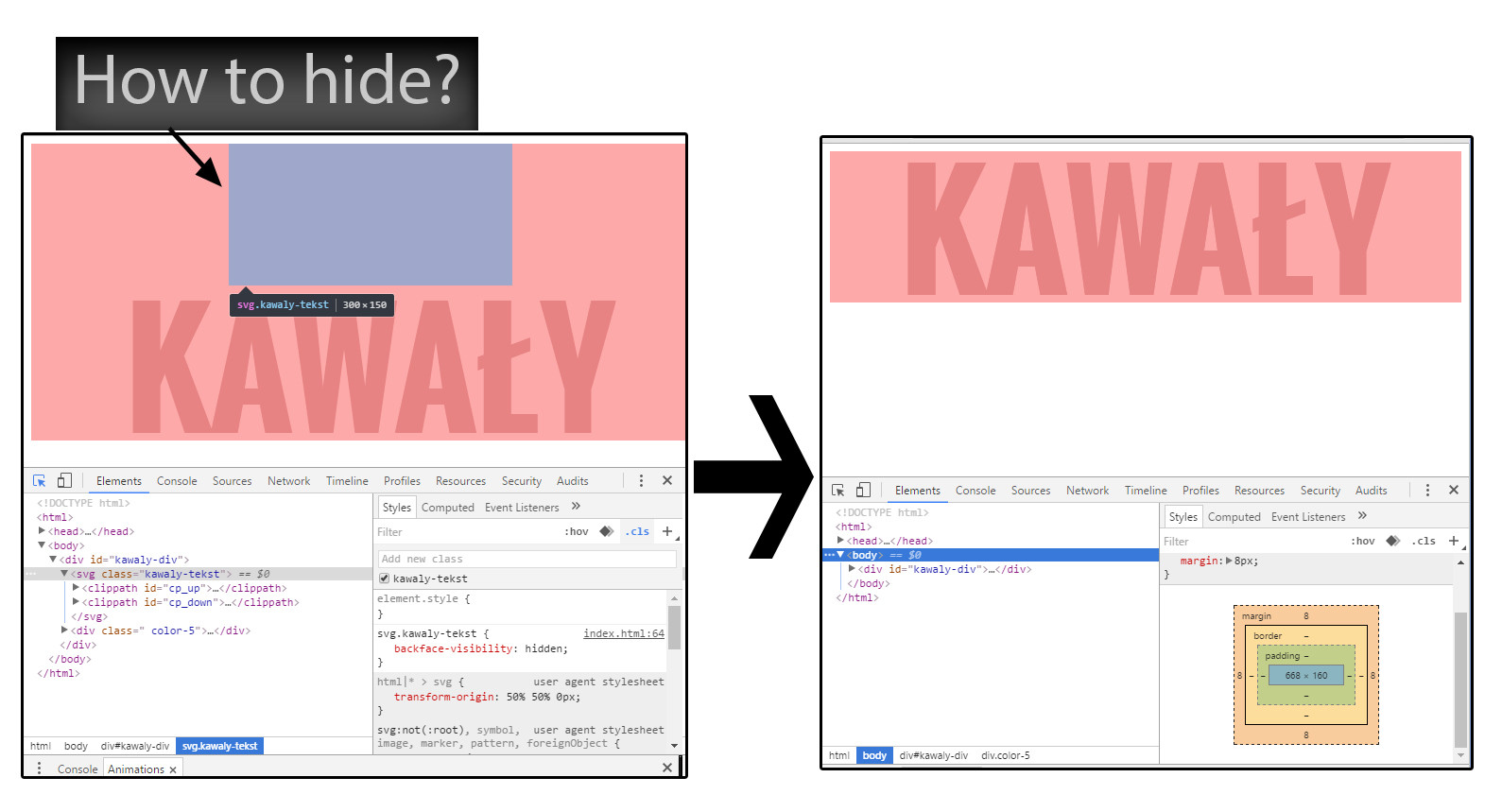
كيف يمكنني إخفاء ملف Svg؟

هناك عدة طرق لإخفاء ملف SVG. تتمثل إحدى الطرق في حفظ الملف بتنسيق jpg. أو png. هناك طريقة أخرى وهي استخدام ملف CSS لإخفاء الملف.

إيجابيات وسلبيات استخدام ملف Svg
إنه تنسيق رائع للشعارات والأيقونات والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا بسيطة. وبالمثل ، فهو مناسب تمامًا للصور التي تحتوي على الكثير من التفاصيل الدقيقة والقوام ، بالإضافة إلى الصور الفوتوغرافية. نظرًا لطبيعة SVG القائمة على المتجهات ، فهي ليست فعالة للصور التي تحتوي على الكثير من التفاصيل الدقيقة والأنسجة. يعد استخدام SVG هو أفضل خيار للشعارات والأيقونات والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا أبسط. على الرغم من أن معظم المتصفحات الحديثة تدعم SVG ، إلا أن المتصفحات القديمة قد لا تعمل معها بشكل جيد.
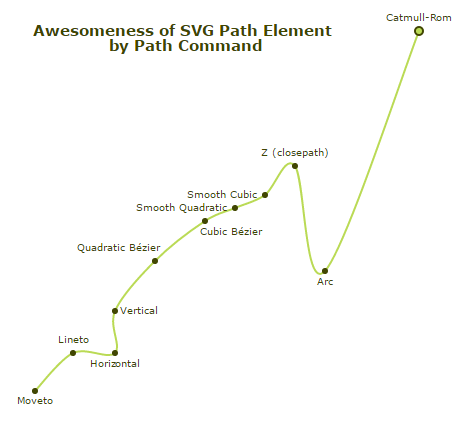
أوامر مسار Svg
مسار SVG هو نوع فريد من الرسوم يمكن استخدامه على مواقع الويب. يتم إنشاؤه باستخدام مجموعة من الأوامر التي تخبر الكمبيوتر بكيفية رسم الرسم. الأوامر بسيطة للغاية ، ويمكن دمجها لإنشاء رسومات معقدة. الأوامر الأكثر شيوعًا هي M ، والتي تعني الحركة ، و L ، والتي تعني الخط. يمكن استخدام هذين الأمرين لإنشاء أي شكل يمكن تخيله.
يمكن استخدام الأوامر التالية لتعديل سمة d للعناصر. إذا كان المسار يحتوي على خطأ ، فسيقوم المستعرض بإنشاء جميع المقاطع حتى يتم العثور على الخطأ. هندسة المسار في سمة المسار (وفي SVG 2) موصوفة أيضًا بنفس الصيغة. يتم رسم منحنى بيزير تكعيبي إلى نقطة النهاية المحددة عن طريق حساب نقطة التحكم التلقائي ، مما يضمن عدم فقد مقطع المنحنى التكعيبي السابق. باستخدام عامل x ، يمكن حساب نقطة التحكم. إزاحة y من نقطة التحكم في المقطع السابق إلى نقطة نهايتها. تحدث الأخطاء بسبب قائمة الإحداثيات التي يستحيل تجميعها في مجموعات من أربعة.
من المستحيل ضبط المنحنى التربيعي على الصفر باستخدام الجبر الخطي. تُشتق إحداثيات المستخدمين دائمًا من المقطع السابق لنقطة التحكم للأوامر ، وتكون النقاط التي تحتوي على أوامر s دائمًا مرتبطة بالنقاط التي تحتوي على أوامر s. خطأ في Arc-to يجعل من المستحيل تقسيم مجموعة من الإحداثيات إلى أربعة أقسام. عندما يتم رسم مقطع قوس بيضاوي إلى نقطة نهاية باستخدام المعلمات المحددة ، يتم إنشاء مقطع قوس بيضاوي. يحدد موقع طرفي خط في وصلة سطر عن طريق رسم خط مستقيم (إذا لزم الأمر) من الموضع الحالي إلى النقطة المحددة بواسطة أحدث أمر نقل. تتضمن أخطاء أمر إغلاق المسار أي أرقام تظهر بالقرب من نهاية أمر إغلاق المسار. سيتم تغيير تعريف الأوامر النسبية إذا تم استخدام أمر المحمل (B أو b).
المسارات في Svg
يوجد رقم في السمة d يمثل طول المسار بالبكسل. من الممكن إنشاء مسار قصير يصل إلى 1 بكسل أو بطول عرض حاوية المستندات وكذلك ارتفاعها. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام أمر Close Path. يؤثر أمر إغلاق المسار فقط على العقدة في الوقت الحالي. يجب استخدام أمر إغلاق المسار على العقدة الأصلية إذا كنت تريد إغلاق المسار حول جميع العناصر الفرعية الخاصة به. لن يقوم أمر إغلاق المسار بإنشاء كائن كنهاية المسار ؛ إنه يشير ببساطة إلى الموقف الحالي. إذا كنت تريد الاحتفاظ بالمسار لاستخدامه لاحقًا ، فيجب عليك أولاً إنشاء كائن مسار باستخدام الأمر Path. لا يمكن استخدام أمر إغلاق المسار لإغلاق المسار. سينشئ أمر المسار مسارًا مغلقًا يبدأ وينتهي في نفس المواقع.
رموز مسار Svg
أيقونات مسار SVG هي أيقونات يمكن تخصيصها لأي حجم أو لون دون فقدان الجودة. إنها مثالية للتصميم سريع الاستجابة لأنه يمكن تحجيمها بسهولة لتناسب أي حجم شاشة.
كيف أحصل على رمز Svg للرمز؟
عند النقر فوق الرسم التوضيحي ، سيُطلب منك إدخال رمز HTML الخاص بأيقونة SVG. سيكون عليك ببساطة نسخ الرمز ولصقه لإنهاء العملية. يمكنك إنشاء SVGs الخاصة بك باستخدام برنامج مثل Illustrator.
رموز Svg: خيار رائع للمشاريع الشخصية والتجارية
من السهل جدًا استخدام رموز SVG لمجموعة متنوعة من المشاريع الرائعة. يمكن استخدامها في مجموعة متنوعة من التنسيقات ، بما في ذلك تطبيقات الويب والجوال والمواقع الإلكترونية والمنشورات المطبوعة. يمكنك استخدام هذه الرموز في مجموعة متنوعة من السياقات ، مثل تصميم المنتج والتوضيح ، وهي مثالية لاستخدام الرموز عالي الجودة. يمكنك تنزيل رموز SVG واستخدامها مجانًا ، مما يجعلها خيارًا ممتازًا لكل من المشاريع الشخصية والتجارية.
أيهما أفضل رموز Svg أم الخطوط؟
بينما يمكن تعديل خطوط الرموز بواسطة مطور ، فإن خطوط SVG تكون أكثر قابلية للتكيف. تتمثل الخطوة الأولى في إضافة المزيد من الألوان باستخدام قوالب sva. رمز SVG هو نوع من الخطوط يسمح بإنشاء صور متدرجة. علاوة على ذلك ، يمكن تحريك الضربات الفردية باستخدام أيقونات SVG.
الفوائد العديدة لبيع ملفات Svg عبر الإنترنت
عند استخدام ملفات SVG ، يمكنك دمج الشعارات والأيقونات والرسوم التوضيحية والعناصر الأخرى في واجهة المستخدم الخاصة بك. لهذا السبب ، أصبحت ملفات SVG شائعة بشكل متزايد بين المصممين والشركات الذين يتطلعون إلى إنشاء منتجات رقمية وبيعها عبر الإنترنت.
تتمثل إحدى المزايا الأساسية لبيع ملفات SVG عبر الإنترنت في إمكانية تخصيصها لتلبية الاحتياجات المحددة لكل عميل. ستكون قادرًا على إنشاء منتجات مصممة خصيصًا لسوقك المستهدف وسيكون من المرجح أن تبيعها.
عند بيع ملفات SVG عبر الإنترنت ، ستكون المنافسة أحد أهم التحديات. فيما يلي أمثلة على لغات البرمجة البديلة التي يمكن استخدامها لإنشاء الملفات: JavaScript و SVG و Modernizr و Modernizr و Lodash. المصممون والشركات الذين يرغبون في إنشاء منتجات رقمية وبيعها عبر الإنترنت يستخدمون هذه اللغات.
نظرًا لأن ملفات SVG متعددة الاستخدامات ، فهي أيضًا شائعة لدى العملاء الذين يرغبون في إنشاء تصميماتهم الخاصة. لا يزال بإمكانك جني الأموال عن طريق بيع ملفات SVG ، حتى لو قام منافسوك ببيع المزيد من المنتجات التقليدية.
يعد الإنترنت مكانًا جيدًا لبدء نشاط تجاري يبيع ملفات SVG إذا كنت ترغب في كسب لقمة العيش من خلال بيعها. توجد كتب ومقالات عبر الإنترنت تحتوي على معلومات حول بدء عمل تجاري وبيعه عبر الإنترنت ، ويمكنك أيضًا البحث عن موارد محددة يمكن أن تساعدك في بيع ملفات SVG عبر الإنترنت.
