أفضل 12 منزلقًا مجانيًا لصورة jQuery ومعرض الصور 2022
نشرت: 2022-08-04يبحث المطورون والمصممين باستمرار عن أفضل الوسائل الممكنة للجمع بين المعلومات المرئية مثل الفيديو والصورة عبر الإنترنت في تصميمات مواقع الويب ، دون المساس بمعرفة المستهلك وسرعة تحميل صفحات الويب. إنها طريقة شاقة لإجراء عمليات الدمج هذه دون الحاجة إلى مساعدة الإضافات الخارجية ومكتبات JavaScript. كان العلاج الواعد الذي لاحظناه في السنوات الحديثة هو انطباع jQuery وشرائح معرض الصور. تدعم هذه الأدوات التعامل مع المقالات المرئية بطرق مدمجة وفعالة. مع القليل من التمكين لأنظمة مثل PHP و Ajax و JavaScript ، يمكننا الحصول على الحافة الكاملة لمكونات jQuery الإضافية لبناء عناصر واجهة مستخدم مادية واضحة وسلسة تساعد أي مطور ومصمم على تحقيق خطط مواقع الويب المتصورة بسلاسة.
لقد كان بحث Google أيضًا مصدر قلق إلى حد ما للمُنشئين الذين يرغبون في استخدام المكونات الإضافية لمقالات jQuery المرئية. هذا هو السبب في أنه يتطلب عادةً نوعًا معينًا من المكونات الإضافية ليكون مناسبًا تمامًا مع أحدث معايير البحث ، وللفهرسة المحتوى المكتوب المرئي في الموضع الأول.
العديد من أشرطة التمرير / عروض الشرائح مناسبة تمامًا أيضًا مع تركيبات WordPress الخاصة بك. كما أنها توفر مكونات إضافية فردية لهذا التكامل. نحن منفتحون على الاقتراحات الخاصة بإدراج أشرطة تمرير jQuery إضافية في هذا السجل. سننتظر بفارغ الصبر نصائحك في التعليقات!

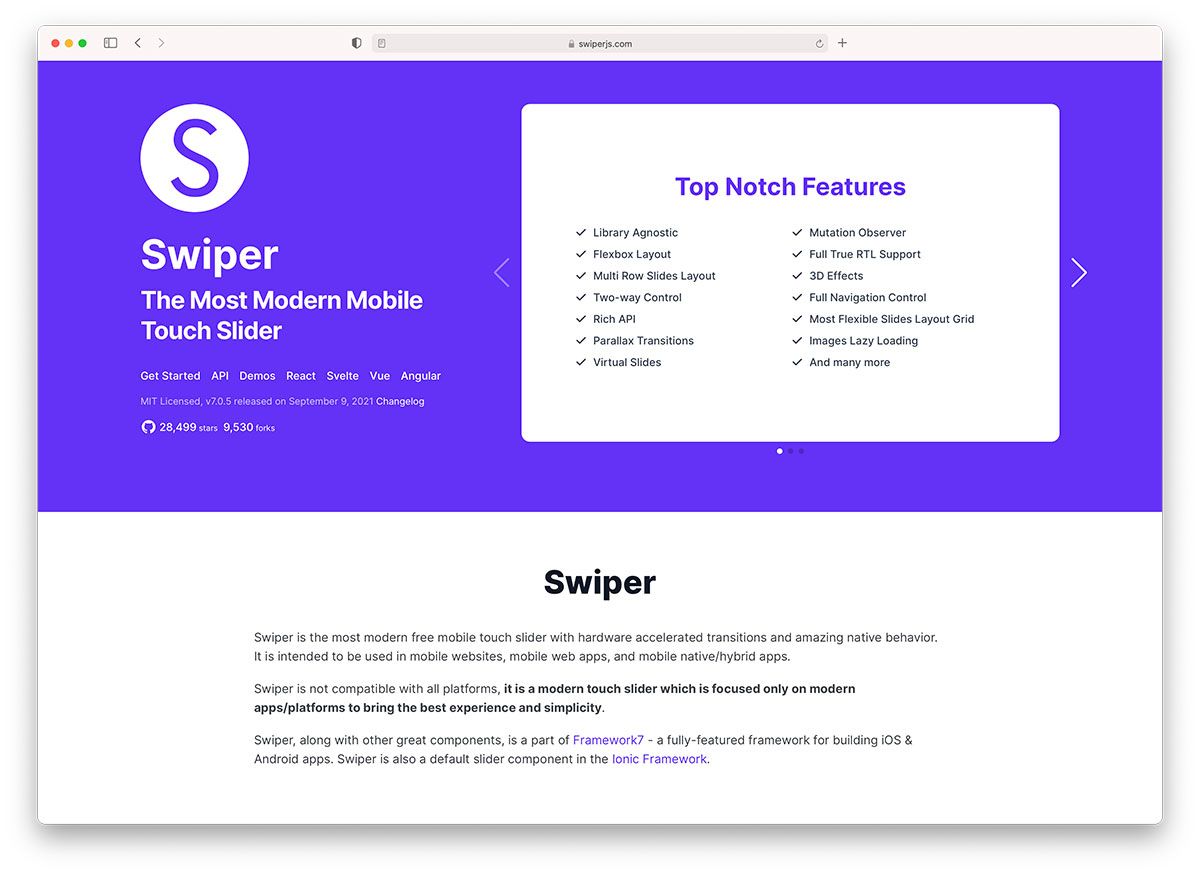
عند الدخول إلى الصفحة الرئيسية لـ Swiper ، فإنه يشبه تجربة Ionic Framework ولأسباب أعلى. Swiper هو المكون الافتراضي لقدرات شريط التمرير داخل Ionic Framework. إنه أيضًا شريط التمرير الافتراضي لـ Framework7. Swiper عبارة عن شريط تمرير يعمل باللمس بدون تكلفة للاستخدام للمعدات المحمولة. إنها تستخدم تأثيرات انتقال محسّنة للأجهزة ، وتشعر وكأنها تكامل أصلي ضمن مهام iOS و Android و Home windows و Desktop. سوف تكمل Swiper التطبيقات الخلوية وأغراض شبكة الهاتف المحمول ومواقع الويب الخلوية.
علاوة على ذلك ، يستخدم Swiper تخطيطًا مرنًا عصريًا كهيكل الشرائح. هذا يحل قدرًا كبيرًا من التحديات ويوفر الوقت مع حسابات الأبعاد. تتيح لك هذه الأنواع من الهياكل أيضًا تكوين شبكة الشرائح بتطبيق CSS خالص. يأتي Swiper أيضًا بواجهة برمجة تطبيقات (API) وفيرة للغاية لإنشاء ترقيم الصفحات وأزرار التنقل ونتائج المنظر وغير ذلك الكثير.

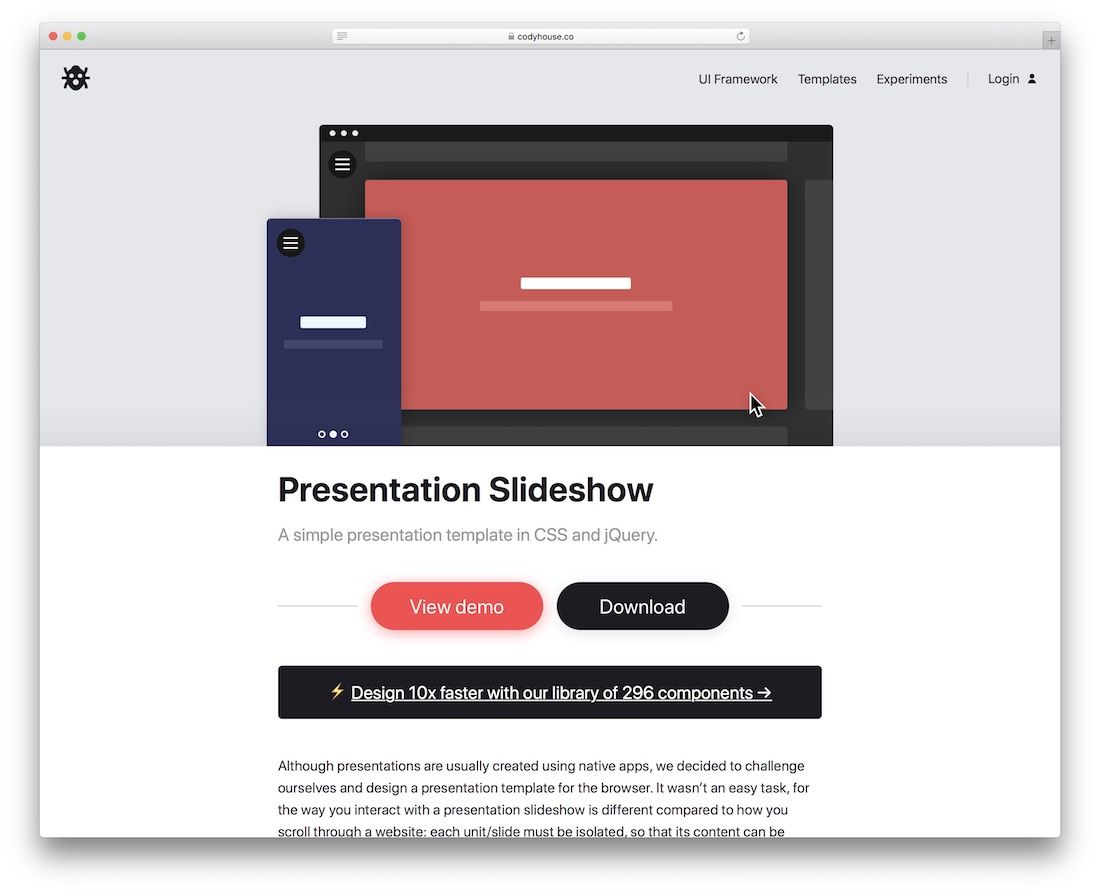
عادةً ما يتم إنشاء أدوات وتطبيقات العروض التقديمية باستخدام لغات البرمجة الأصلية كتطبيقات محددة. ولكن هذه المرة ، يستخدم المكون الإضافي Presentation Slideshow استخدامًا كاملاً لـ jQuery ويقدم لنا مكونًا إضافيًا حساسًا يبدو وكأنه برنامج أصلي. على الرغم من أن العروض التقديمية الشائعة تستفيد من إمكانيات لوحة المفاتيح للتنقل ، إلا أن هذه المكتبة تستفيد من محادثة لوحة المفاتيح والماوس لمقياس التفاعل بالكامل. إن قاعدة الكود لهذا الشخص بالذات غير معقدة إلى حد ما. نتيجة لذلك ، لن يكون التصميم مشكلة كبيرة. قدمته كلوديا رومانو نيابة عن CodyHouse.

جزء بسيط من JavaScript وبعض HTML5 واتصال بـ CSS3 هو ما يجعل شريط التمرير هذا بسيطًا فقط. يشارك John Urbank خطته الخاصة بمنزلق jQuery بسيط جدًا على CodePen. إنه موقع على الإنترنت للمطورين والمصممين لمشاركة إبداعاتهم عند الدخول من أجل الاكتشاف والتحسين والاستخدام القياسي. يوضح العرض التوضيحي الافتراضي فقط خيار شريط تمرير النص. ولكن مع بعض التعديلات ، يمكن لأي فرد أن يحتوي على محتوى مرئي مثل الصور ومقاطع الفيديو.

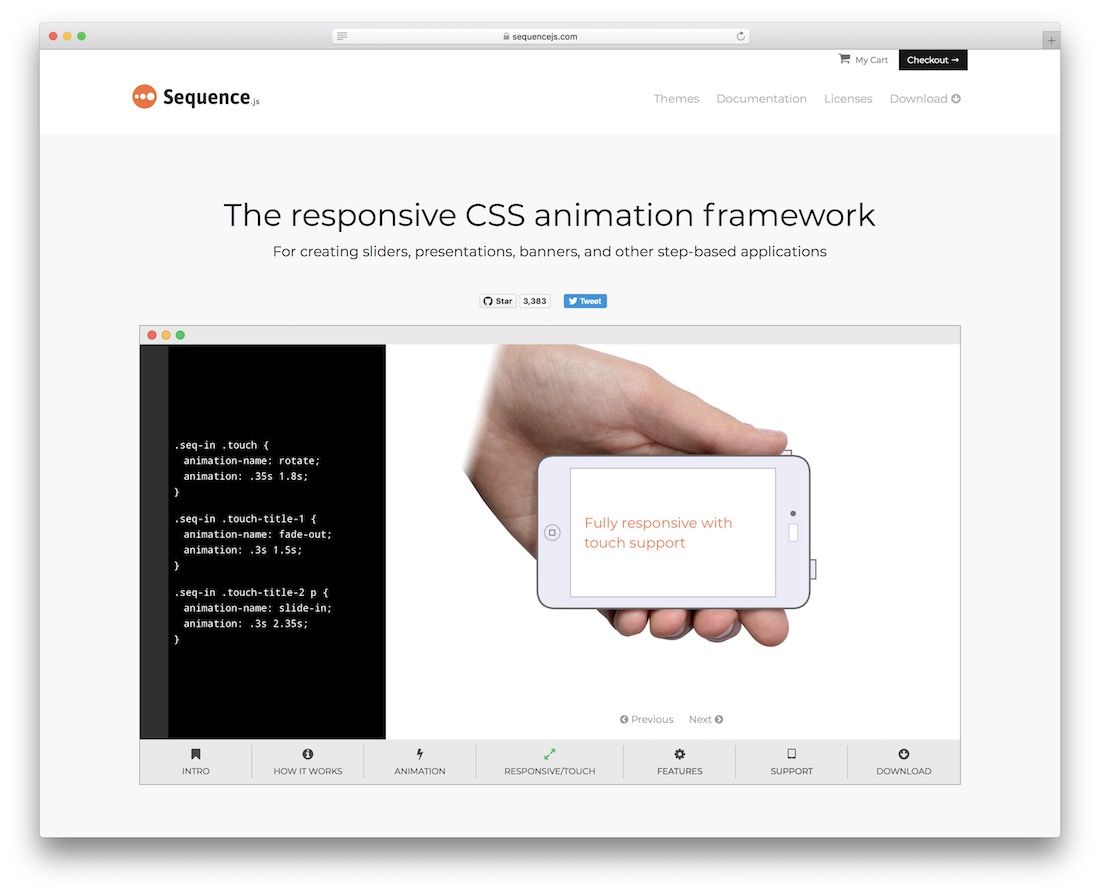
يمكنك دائمًا التعامل مع المشكلات بشكل أكبر وتجميل مشروعك باستخدام شريط تمرير مؤثر. لحسن الحظ ، لا تحتاج إلى تطوير المشكلات من الألف إلى الياء. لا تحتاج حتى إلى استثمار عشرة سنتات ، لأن جميع أشرطة تمرير معرض الانطباعات المتميزة المبنية على jQuery التي لدينا هنا مجانية تمامًا للاستخدام. بالتأكيد ، هذا يدمج Sequence.js. ولكن يمكنك استخدام الأداة لتلبية احتياجات أخرى ، مثل شاشات العرض واللافتات وغير ذلك الكثير. باختصار ، إذا كنت تبحث عن تطبيق يعتمد على الإجراء ، فإن Sequence.js هو كذلك.
Sequence.js متعدد الاستخدامات تمامًا وقابل للتمديد ، ويعمل على جميع المنتجات ومتصفحات الإنترنت المحبوبة. علاوة على ذلك ، فهو يدعم الاتصال وطريقة الانتقال السلس أيضًا. بفضل كل السمات المعدة للاستخدام وأكثر من 30 حلًا وخيارًا ، يمكنك تخصيص Sequence.js بشكل ملائم لاحتياجاتك.

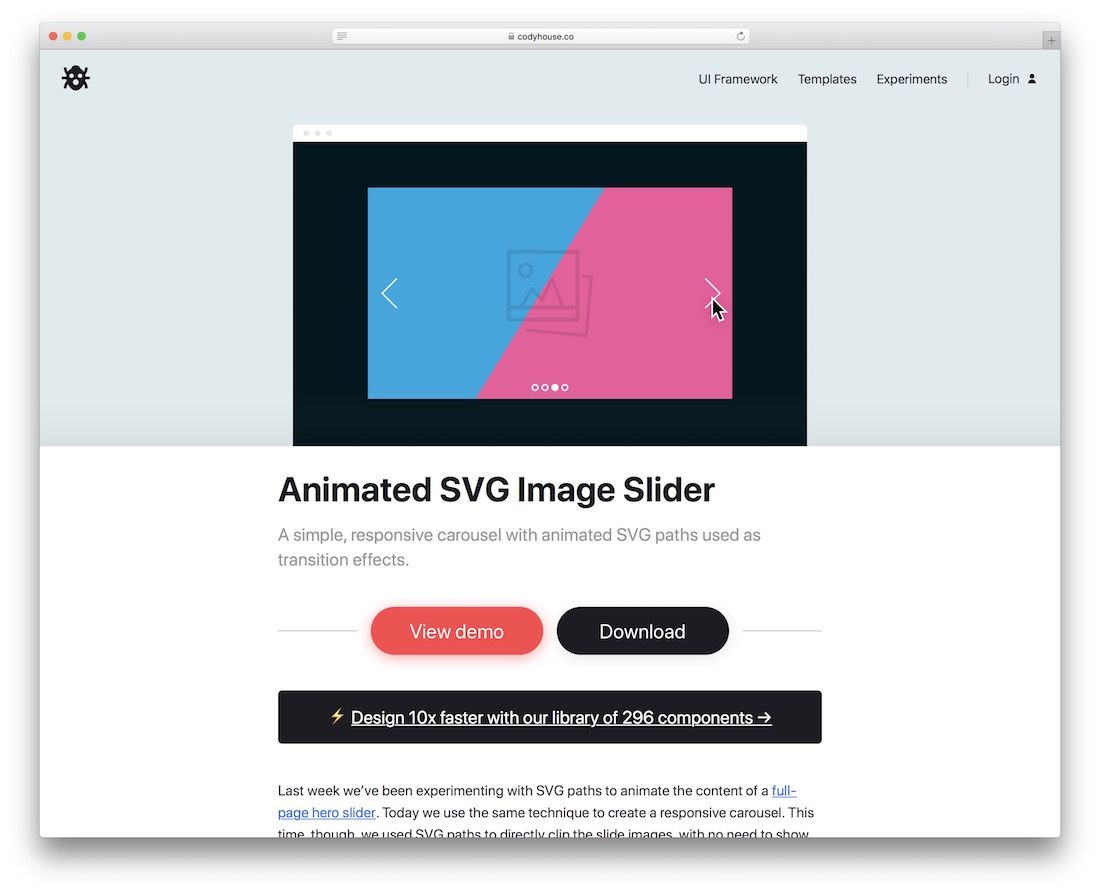
القوى العاملة في CodyHouse هي في أفضل حالاتها الرياضية حول مكونات jQuery الحديثة والمتجاوبة. قم بتطوير منزلقات jQuery المذهلة وقرر تضمين 3 نتائج SVG مختلفة لنقل الصور من صورة خاصة إلى أخرى. هناك تطوير آخر يتميز بشريط تمرير صور SVG متحرك يستفيد من نهج انزلاق الصورة التقليدي ، مما يضخم تأثيرات تغيير SVG. إذا كنت تواجه مشكلات في الحصول على هذا المنفرد للعمل ، فإن جزء التعليق في CodyHouse هو مكان جيد لبدء البحث الخاص بك للرد عليه.


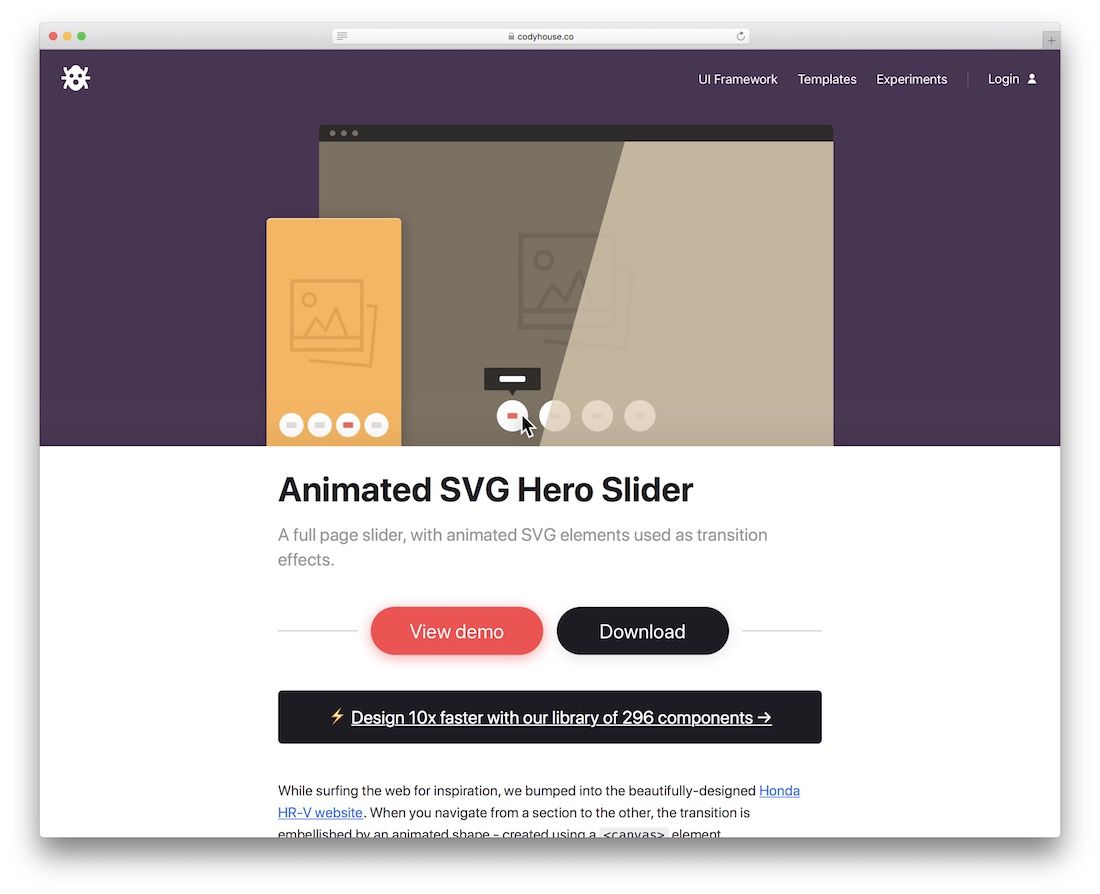
يقوم CodyHouse بأداء صعب لجعل المعرفة المثالية للويب المعاصر. نحن بالفعل ثالث ذكر لهؤلاء الأشخاص في قائمتنا ، نحن نبحث في شريط تمرير jQuery إضافي مذهل مُحسّن لـ SVG يستخدم الرسوم المتحركة لإنشاء تأثيرات منزلقة جميلة. هذا واحد سوف ينجز المهمة بشكل رائع للتطبيقات ومهام موقع الويب التي يجب أن تحتوي على اختيارات شريط تمرير صفحة ويب كاملة لصفحات الويب العالمية ، أو محتوى مكتوب بنفسك. يمكن لمسؤول الموقع تحديد سلع مختلفة لموقع الويب وإرسالها إلى موقع الدخول عند وضعها. بعد ذلك ، يمكن للشخص ببساطة البحث عن طريق العناصر من خلال تضخيم تأثير صفحة الويب المنزلقة.

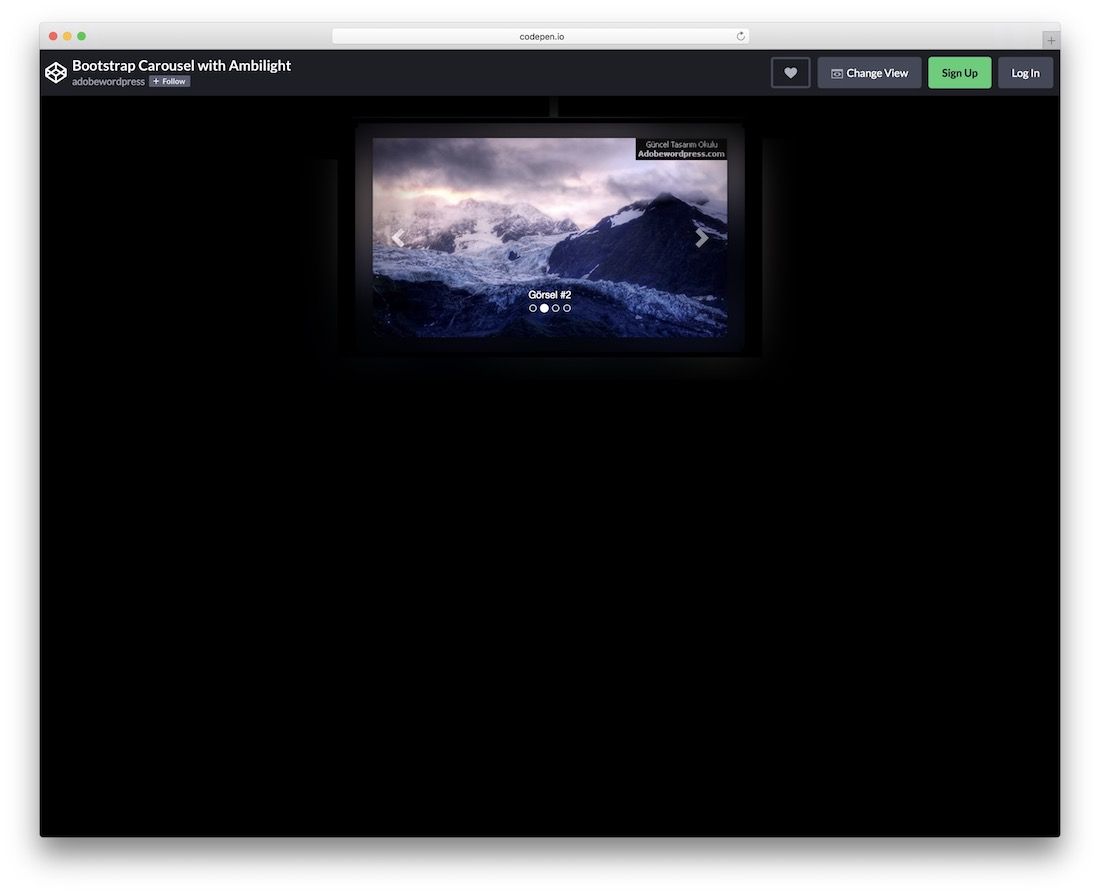
لم يكن Bootstrap تعريفًا متكررًا في قائمة شريط تمرير jQuery. تابع إلى ، يقوم رجال Adobe WordPress بكسر هذا الحاجز من خلال توفير مكون إضافي منزلق خاص يستفيد من نتيجة Ambilight لجعل تجربة عمل شريط التمرير أكثر خصوصية وجاذبية لشخصية معينة وحشد معين. شريط التمرير مستجيب تمامًا ويستخدم مؤقتًا آليًا قابل للتعديل للقلب كنتيجة لأشياء شريط التمرير المحددة.

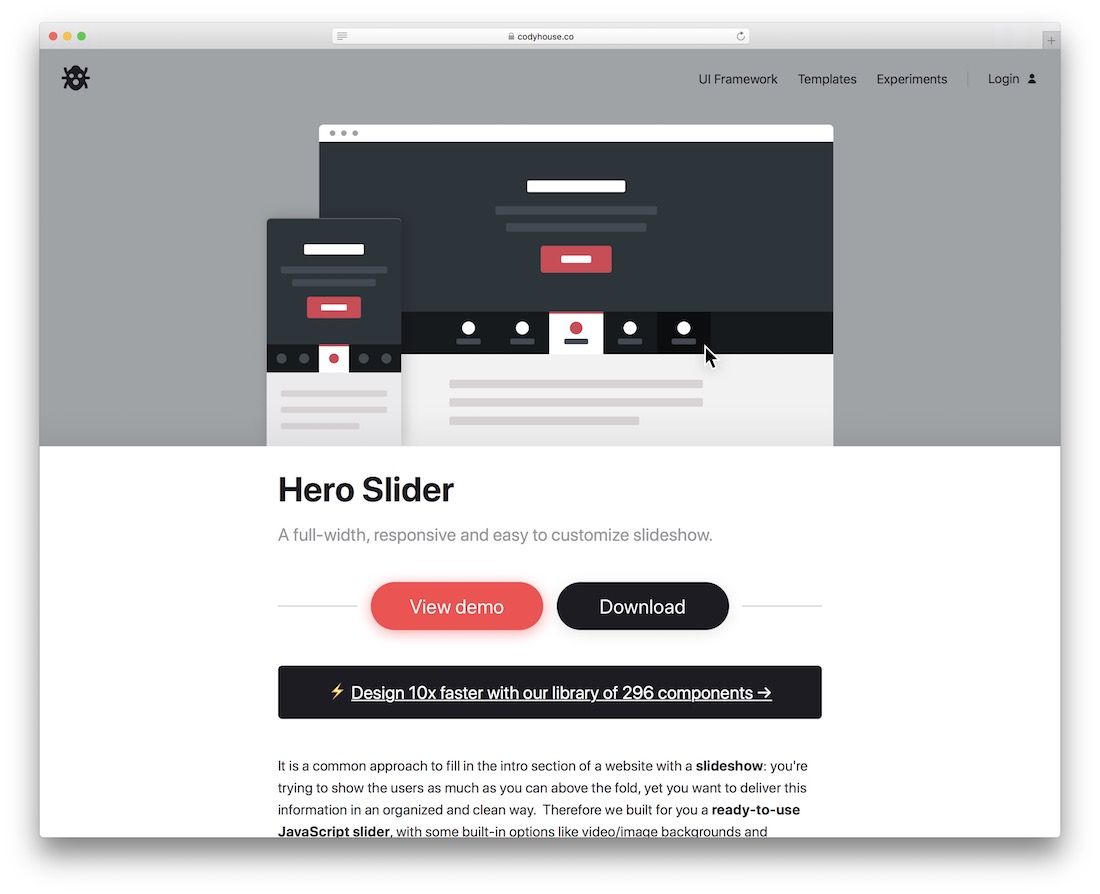
آخر مكون إضافي من CodyHouse في قائمتنا يمر بواسطة Hero Slider بسيط للغاية. يأتي شريط التمرير هذا مع إمكانيات مثل خلفيات الصور ومقاطع الفيديو. سيأتي أيضًا مع إمكانية محاذاة النص بطرق مختلفة. بدلاً من العمل باستخدام أيقونات تنقل بسيطة للغاية ، فإنه يستخدم الأزرار التي تعزز تفاعل شريط التمرير بشكل عام. توفر الأزرار إمكانية إدراج نص لمساعدة العملاء المحسّنين على فهم الجزء المستقبلي من مادة المحتوى. هذا ، في التغيير ، يشجعهم على قلب شريط التمرير بالكامل.

تم تصميم Tremendous Easy Slider مع وضع أمر واحد في الاعتبار: البساطة. في حين أن الكثير من أشرطة التمرير تبدو منتفخة بالخصائص والبدائل القابلة للتوسيع ، فإن Super Uncomplicated Slider يستهدف عامل واحد فقط. وذلك لمنح المستخدمين النهائيين المهارة لعرض محتوى الشاشة المنزلق دون دهون الجسم الزائدة. اعرض مقالاتك المرئية بوسائل لدمج عناوين لكل معلومة من أجل زيادة معدل المشاركة.

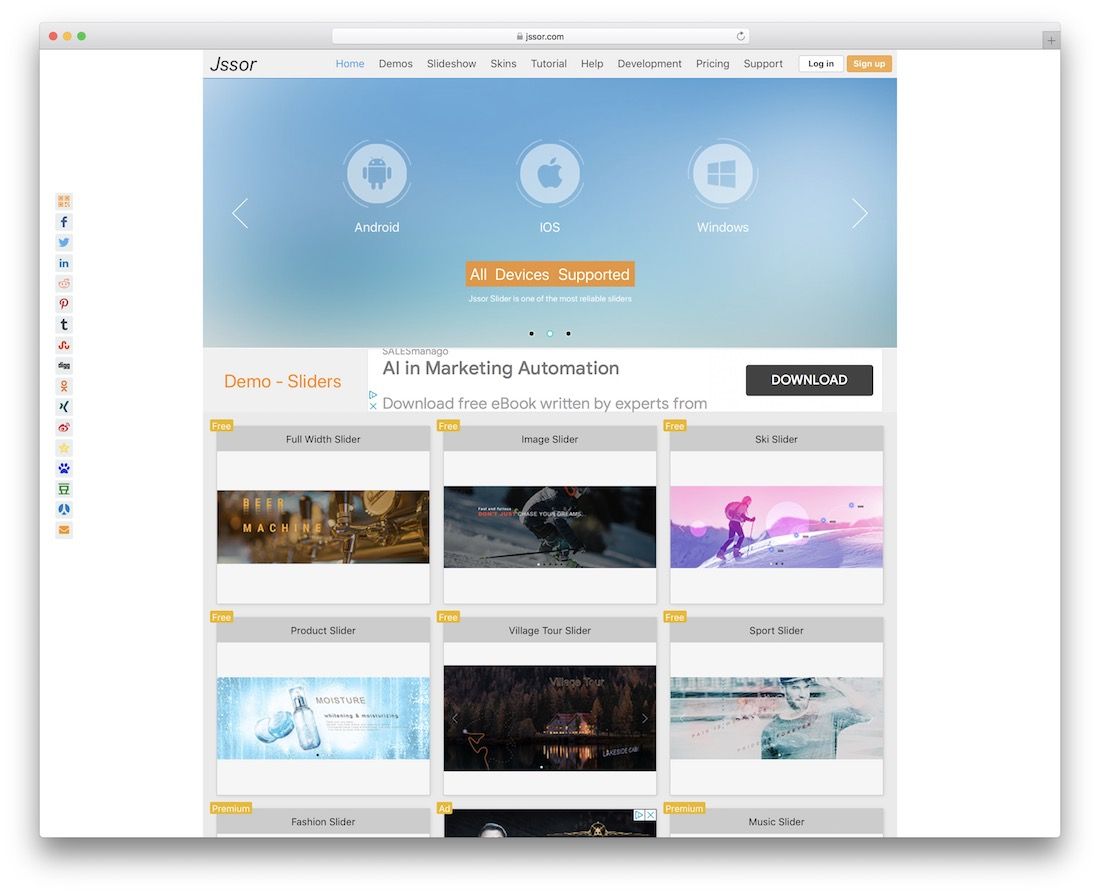
من المحتمل جدًا أن تكون Jssor أقدم وأغنى مكتبة شريط تمرير jQuery في هذه القائمة. مع ما يقرب من 400 من تأثيرات الشرائح للتعليقات التوضيحية لاتخاذ قرار بشأنها ، يميل Jssor إلى جعله غير معقد لإنشاء شرائح سريعة الاستجابة ومحسّنة للهاتف الخلوي لكل سيناريو محتمل فردي ممكن. يمكنك استخدامه لمقالات انزلاق و fmage انزلاق. هناك اختلافات متساوية في jQuery و no-jQuery معروضة للمشاريع الضخمة. يمكنك استخدام Jssor في العالم الفعلي بمساعدة أكثر من 30 رسمًا توضيحيًا تجريبيًا واحدًا من النوع الذي يقدمه التوثيق. إنها تتيح لأفرادها توفير الوقت والإنتاجية أثناء ذهابهم.

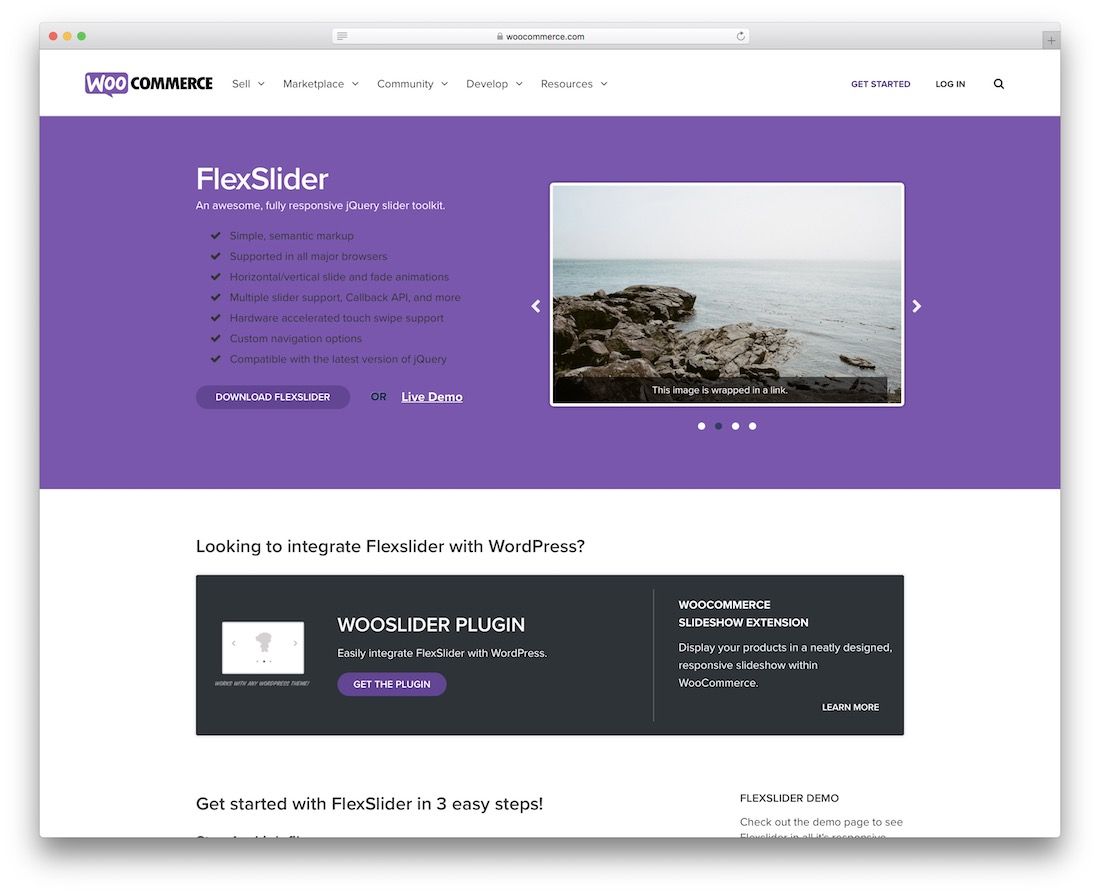
WooCommerce هو اسم منزل في مجتمع WordPress المحلي ، ويحقق FlexSlider زخمًا كبيرًا مثله مثل المنتج أو الخدمة الأكثر أهمية ، WooCommerce. يعمل FlexSlider باستخدام تكتيك ترميز أساسي ودلالي لجعله أقل تعقيدًا بالنسبة للمطورين للجمع في مهامهم وتطبيقاتهم. يسمح تسريع المكونات بالتمرير السريع واللمس. هناك الكثير من معلومات المساعدة في الوثائق. يمكنك ببساطة اختيار استخدام FlexSlider على موقع مدونة WordPress الخاص بك عن طريق مكون إضافي منفصل. لن تكتشف الكثير من شريط تمرير معرض jQuery الحالي أكثر من هذا الذي يمكننا أن نضمنه.
تستخدم العديد من إضافات معرض WordPress FlexSlider بشكل أساسي بسبب الروابط العميقة بين هذا المكون الإضافي ومجتمع WordPress المحلي.

Flickity عبارة عن معرض ويب ومعرض للجوّال مفيد للاتصال ، ومتجاوب تمامًا ، وقابل للنقر للمطورين الحديثين. مناسبة لبناء عروض شرائح ومعارض شاملة الحجم ، تصميم Flickity وإمكانيات الأسلوب الحديثة هي التي تجعل البناة يأتون مرة أخرى من أجل المزيد.
اسمح لنا بمعرفة ما إذا كنت قد أحببت المنشور.
