أفضل 20 برنامجًا تعليميًا لـ CSS3 لتحسين مهاراتك في تطوير الويب
نشرت: 2022-05-06أصبحت أوراق الأنماط المتتالية (CSS) أكثر من مجرد لغة لتصميم الويب. إنها تنمو ببطء إلى لغة قادرة تمامًا يمكنها التعامل مع جوانب التصميم الديناميكي. من نواحٍ عديدة ، يمكن أن تحل CSS محل HTML و JavaScript التقليديين لتحقيق التفاعل والاعتماد على الذات من المكتبات الخارجية ومقتطفات التعليمات البرمجية. جميع الأنماط التي نراها على الويب اليوم هي مباشرة من خلال CSS. مع استمرار نمو المعيار وتحسينه ، أصبح البقاء على رأس الأمور أكثر أهمية من أي وقت مضى. قدمت متصفحات الويب CSS ، مثل HTML ، مما قد يعني أحيانًا أن المتصفحات القديمة غير قادرة على دعم الميزات الجديدة.
في السنوات الأخيرة ، أصبح البدء في تطوير الويب وتصميم الويب أسهل. نرى المزيد من البرامج التعليمية والأدلة والدورات للتسجيل فيها. ولكن في النهاية ، ما ينبع منه هو الرغبة في العمل مع المهارات المكتسبة حديثًا وتطبيقها في مشاريع واقعية. CSS هي إحدى لغات البرمجة النصية التي تتطلب من المستخدم استخدام أنماط وخيارات تخطيط معينة لتطبيقها على لغات مثل JavaScript و HTML. عند إنشاء موقع ويب جديد باستخدام HTML و CSS ، من الأفضل العمل خطوة بخطوة لتطبيق ما يتم تعلمه بالكامل.
اليوم ، هدفنا هو تغطية أبرز دروس CSS3 وأحدثها من مطوري ومصممي الواجهة الأمامية الرائدين. تستند جميع البرامج التعليمية هنا إلى أحدث المعايير لمساعدتك في أن تصبح تصميم ويب أفضل. في نهاية المنشور ، سنذكر أيضًا اثنين من موارد التعلم CSS3 لمزيد من التعلم. مثل أي لغة برمجة ، لفهم شيء ما بشكل أفضل ، يجب أن نسمح لأنفسنا بالقيام ببعض الترميز المتكرر ، إما من خلال منصة ديناميكية على الإنترنت أو من خلال محرري الكود الشخصي لدينا.
تحرير الصور في CSS

استخدام الصور في تصميم الويب منطقي تمامًا ، لكن القصة تصبح تقنية أكثر من ذلك. في حين أنه من الممتع استخدام الصور التي تعجبك في تصميمات الويب الخاصة بك ، فهناك أحيانًا أشياء يجب أن نأخذها في الاعتبار. هل حجم ملف الصورة مناسب لمشروعنا؟ هل يمكننا إضافة عوامل تصفية من خلال CSS بدلاً من تطبيقات خارجية مثل Photoshop؟ ما الذي يمكننا فعله باستخدام CSS لمساعدة صورنا في الظهور بشكل أفضل؟ تأخذنا أونا كرافيتس في رحلة مدتها 15 دقيقة. في ذلك ، تحدثت عن تحرير صور CSS وكيف يمكننا تحويل CSS لتعمل كمنصة برمجية مستقلة لتحرير الصور ، بدلاً من كونها مجرد وسيلة لمعالجة جوانب التصميم.
استخدام CSS الحديث لبناء شبكة صور متجاوبة

استمرارًا لموضوع الصور ، هنا لدينا جورج مارتسوكوس. يقدم برنامجًا تعليميًا بسيطًا وخفيف الوزن حول كيفية استخدام وظائف CSS3 الحديثة لبناء شبكات صور سريعة الاستجابة. تتعلق شبكات الصور (أو تسمى أحيانًا المعارض) بعرض المحتوى المرئي ضمن سياق الشبكة. تصبح هذه الأنواع من الشبكات مفيدة لأولئك الذين يشاركون صورهم الفوتوغرافية أو يستخدمون شبكة صور لتوسيع عناصر محفظتهم. في هذا البرنامج التعليمي ، يتحدث جورج إلينا من خلال عملية التأكد من أن الشبكات التي نقوم بإنشائها ستكون مستجيبة بنفس القدر لتطبيقات سطح المكتب والأجهزة المحمولة.
ملاحظات تنشيطية CSS

الملاحظات وأدلة الأسلوب هي القوة الدافعة للعديد من مصممي الويب. يجب أن نتذكر وضع موارد الملاحظات المفضلة لدينا جانبًا لتسهيل الرجوع إليها في المستقبل. وبقدر ما يذهب CSS3 ، فإن CSS Refresh Notes هي من بين المفضلات في مجتمع GitHub ؛ مئات النجوم والكثير من مدخلات المجتمع حول كيفية توسيع هذا المورد ليكون الأفضل على الإطلاق. تركز CSS Refresh Notes على الجوانب الأكثر أهمية في تطوير CSS3. كما أنه يتيح للمصممين الاستفادة بسرعة من الملاحظات المرجعية لمعظم ميزات CSS3. سواء أكنت بحاجة إلى المساعدة في تحديد الموضع أو المحددات ، أو ربما استعلامات الوسائط للتصميم سريع الاستجابة ، أو أفضل طريقة لاستخدام SVG ضمن أنماط تصميم CSS3 - ستكون هذه الملاحظات مفيدة حتى إذا كنت لا تشعر بهذه الطريقة.
المتغيرات: العمود الفقري لبنية CSS

في السنوات الأخيرة ، انطلقت المعالجات الأولية ، وأطر عمل بسيطة ومجموعات أدوات تسمح للمصممين بتوسيع وظائف CSS3 الأساسية باستخدام mixins والوظائف والمتغيرات. عادة ما تتوقع رؤية نوع الميزات في لغة برمجة مشفرة مثل JavaScript. يمكن القول ، يجب أن يكون كل شخص ماهرًا في CSS3 للترميز دون استخدام المعالجات الأولية بسلاسة. ومع ذلك ، تظل أشياء مثل وقت التطوير مهمة. تساعد المتغيرات في استخدام CSS3 في بيئة أكثر ديناميكية. لهذا السبب جمعت Karen Menezes واحدة من أكثر المحتويات شمولاً حول هذا الموضوع والتي ستجدها على الإطلاق.
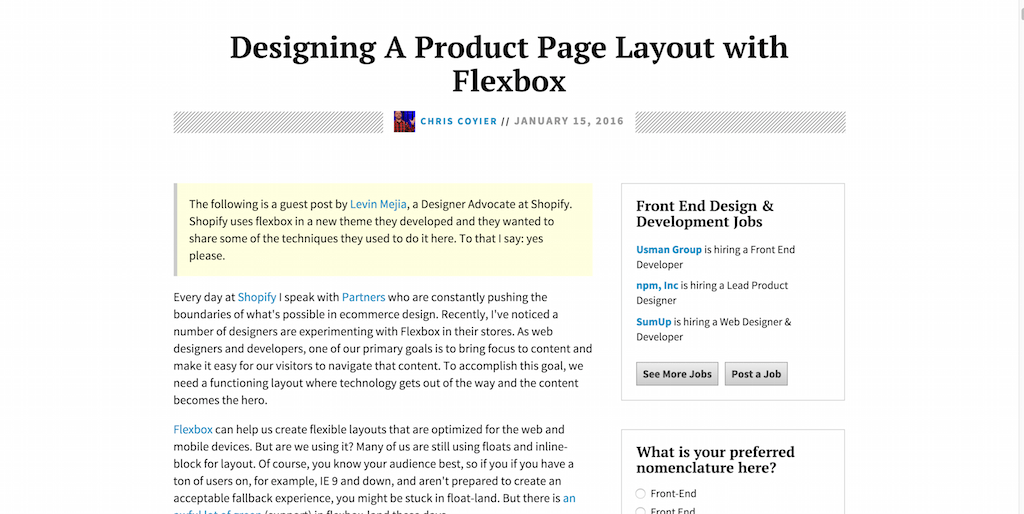
تصميم تخطيط صفحة المنتج باستخدام Flexbox

Flexbox هو وضع تخطيط CSS3 جديد يهدف إلى مساعدة المصممين على تحسين تصميماتهم على أفضل وجه لمختلف الأجهزة. لا تزال الوظيفة الجديدة جديدة تمامًا وغريبة بالنسبة للكثيرين ، ولكن استخدام Flexbox أصبح شائعًا بشكل متزايد في مجالات مثل التجارة الإلكترونية. يأتي هذا البرنامج التعليمي CSS3 من الفريق في Shopify ، حيث يبلغون عن كيفية تمكنهم من إنشاء واحدة من أحدث قوالب Shopify الخاصة بهم بمساعدة Flexbox ، وما الذي استغرقته العملية وكيف بدت النتيجة النهائية. معرفة سمعة Shopify في سوق التجارة الإلكترونية والانغماس في البرنامج التعليمي بأنفسنا ، قد يكون هذا أحد أكثر الأدلة المفيدة لمساعدتك على فهم المزيد حول Flexbox وكيف يمكنك البدء في استخدامه في تصميمات الويب الخاصة بك.
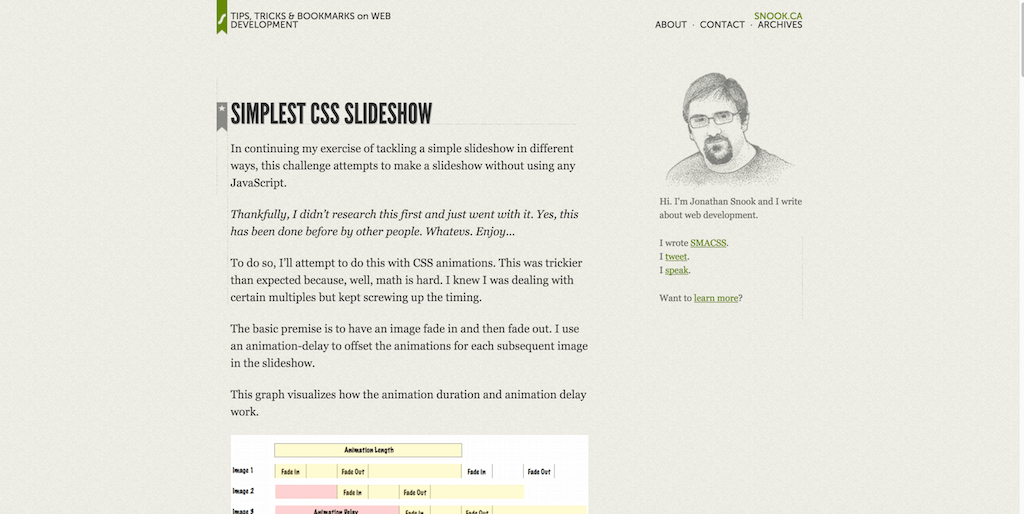
أبسط عرض شرائح CSS

عرض شرائح باستخدام CSS3؟ يجب أن يكون ذلك مستحيلاً! عادةً ما تستهدف هذه المفاهيم لغات مثل JavaScript أو jQuery. تسهل هذه اللغات إنشاء محتوى ديناميكي أثناء التنقل. لكن ماذا عن CSS3؟ لا يعدنا Jonathan Snook بأي شيء جديد ، بل يقدم لنا مثالاً عن كيفية استخدام تأثيرات الرسوم المتحركة CSS3 لإنشاء تجارب عرض الشرائح دون الحاجة إلى استخدام أي موارد خارجية ، مثل JavaScript على سبيل المثال. يعد البرنامج التعليمي التمهيدي الصغير الخاص به حول الرسوم المتحركة CSS3 هو المثال المثالي لكيفية تفوق الإبداع على الشك.
وحدات CSS - حل تحديات CSS على نطاق واسع

ستنمو CSS حتمًا إلى ما هو أبعد من حدودها الحالية ، تمامًا كما فعلت JavaScript. بالنظر إلى الماضي القديم جدًا لـ CSS ، لقد قطعنا شوطًا طويلاً من القدرة على التعامل مع الألوان ومظاهر العناصر ، توفر CSS في هذه الأيام مجموعة أدوات أكثر تعقيدًا بكثير للمطورين الذين يرغبون في الإقامة داخل لغة واحدة للقيام بكل ما لديهم مهام التطوير. وحدات CSS هي لمساعدة المطورين على مواءمة كود CSS الخاص بهم بشكل أفضل والذي يمكن بعد ذلك تحجيمه عندما يبدأ التطبيق أو المشروع في الخروج عن نطاق السيطرة. في هذا البرنامج التعليمي الرائع ، يشرح Tom Cornilliac كيف يمكننا دمج أوراق أنماط مختلفة واستخدامها كوحدات نمطية لمشاريعنا التي نطلقها من خلال أطر عمل مثل React. من كان يعلم أن استيراد أوراق الأنماط والوصول إلى وظائفها المحددة مسبقًا سيكون أمرًا سهلاً.
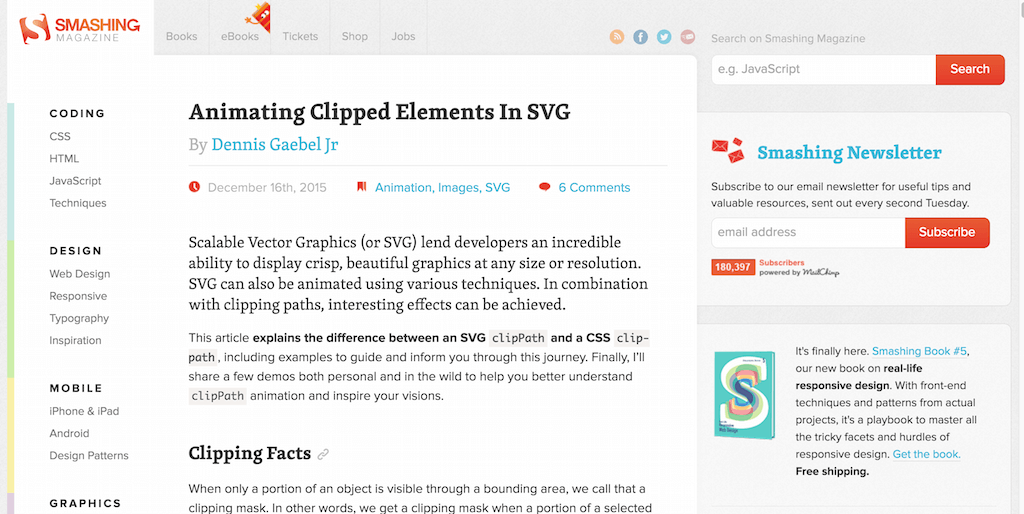
تحريك العناصر المقطوعة في SVG

تعد الرسوم المتحركة SVG و CSS3 من بين الموضوعات الأكثر شيوعًا في تطوير الويب. هذا بفضل حقيقة أننا بدأنا في الابتعاد عن الحاجة إلى استخدام الصور الثقيلة وملفات الرسوم المتحركة لعرض المحتوى الخاص بنا ، وبدلاً من ذلك يتعلم المصممون كيفية محاكاة تلك الرسوم المتحركة الدقيقة باستخدام اللغات الأصلية في المتصفح. يعطينا Dennis Gaebel Jr فكرة عن استخدام قص CSS لتحقيق تأثيرات رسوم متحركة مذهلة واستخدام صور متجهية مذهلة.
معبرة CSS

لقد كان Expressive مصطلحًا مبتكرًا في مجتمع المطورين لبعض الوقت. إنه مصطلح مستعار بشكل فضفاض من مفهوم التعبير في لغات البرمجة. تعتبر لغة البرمجة بشكل عام معبرة إذا كانت تسمح لك بالتعبير عن أفكارك بشكل طبيعي في كود يسهل فهمه. بشكل عام ، "التعبيرية" ليست شيئًا جديدًا. تحدث المطورون عن هذا لسنوات من قبل. ومع ذلك ، في كل مرة يتم فيها إطلاق ميزة جديدة في البرية ، يستغرق الأمر بعض الوقت للمطورين وخاصة المصممين للتكيف مع سير العمل التعبيري الخاص بهم ، لذلك في بعض الأحيان يمكن أن تتعرض المشروعات للفوضى والاضطراب في العديد من الوظائف التي تحاول العمل كلها مرة واحدة. التعبيرية هي طريقة خفيفة الوزن لكتابة التعليمات البرمجية التي تعمل بشكل جيد وتبدو جيدة وسهلة الصيانة. استخدم هذا كدليل للأسلوب ، ولا تنسَ التعبير عن امتنانك للمؤلف ؛ جون بولاسيك.
الرسوم المتحركة في التصميم سريع الاستجابة


كما تعلمنا في جميع أنحاء المقالة بالفعل ، فإن الرسوم المتحركة والاستجابة هما موضوعان مهمان جدًا للمصممين ، وأصبح الجمع بين الاثنين أكثر إثارة للاهتمام بشكل متزايد لأولئك الذين يرغبون في اختبار حدود قدرات تطوير الويب الحديثة حقًا. نشر Val Head مقالة ثاقبة للغاية حول استخدام الرسوم المتحركة CSS3 في تصميمات الويب سريعة الاستجابة ، وكيفية تقديم هذه الرسوم المتحركة بشكل أفضل حيث لا تفقد قيمتها. يحتل المقال العديد من العروض التوضيحية للعرض من مواقع الويب الناجحة الأخرى التي أنشأت رسومها المتحركة على أجهزة سطح المكتب والأجهزة المحمولة.
لماذا أنا متحمس بشأن متغيرات CSS الأصلية

تساعد خصائص CSS المخصصة ، والمعروفة أيضًا باسم المتغيرات ، مطوري CSS3 على ربط عملية تطوير CSS3 من خلال تمكين الوظائف الديناميكية. كان المعالجون المسبقون يفعلون ذلك منذ فترة حتى الآن. لقد تكيف الكثير بالفعل مع فكرة استخدام المعالج المسبق بشكل دائم. ومع ذلك ، حتمًا ستجد كل هذه الميزات (المتوفرة في المعيار) طريقها إلى المتصفحات الحديثة. ليس هناك ما هو أفضل من التطوير في بيئة أصلية ، ولا داعي للقلق بشأن صيانة البرامج الخارجية وموثوقيتها. استغرق مهندس Google ، Philip Walton وقته الثمين لتجميع عمل ثاقب للغاية حول ميزة CSS الجديدة ، ولماذا يجب على المجتمع تبني مثل هذا التغيير ، وعدم القلق بشأن الأشياء السخيفة مثل مظهر بناء الجملة.
الرسوم المتحركة للقلب على Twitter في CSS الكامل

احتل موقع Twitter كل الأخبار ، ولأسباب وجيهة عديدة. أحد هذه الأسباب هو أن Twitter قرر تبديل زر "المفضلة" بأيقونة "الحب". إنها خطوة جريئة ولكنها ضرورية لإنشاء إحساس أكثر توجهاً نحو المجتمع حول الموقع. تم الإعلان على أحد حسابات تويتر الرسمية ، من خلال صورة متحركة بتنسيق GIF. عرضت الرسوم المتحركة الرائعة "دفقة القلب" مصحوبة بنص. كان نيكولاس إسكوفييه ، المصمم ، مهتمًا بمعرفة ما إذا كان سيكون قادرًا على اختراق رسوم متحركة مماثلة باستخدام CSS3 فقط ، وخمن ماذا - لقد نجح ، ولم يكن المجتمع أكثر سعادة!
على محمل الجد ، استخدم خطوط الرموز

يجعل SVG الويب مكانًا أفضل. على الرغم من أنه يتعين على المطورين مراعاة حقيقة أن الكثيرين لا يزالون يتصفحون الويب من إصدارات قديمة من أنظمة تشغيل الأجهزة المحمولة ، وتتطلب هذه الرؤية من المطور العمل بجهد أكبر لإنجاح الأمور. لا يزال الآخرون يتعلمون خطوط الرموز. ولكن ، أصبحت هذه الميزة شائعة جدًا في أسواق المطورين الحديثة حيث يرغب المطورون في إنشاء تجارب سلسة وممتعة للعمل معها.
تكبير منتج CSS - بدون JavaScript

في التجارة الإلكترونية ، يسمح التكبير والتكبير للعملاء بالتكبير عن قرب للمنتج واستكشاف جوانبه الأقل وضوحًا. إنه تأثير رائع ، ولكن بالنسبة للكثيرين ، من الضروري أن يكون ذلك ضروريًا لنجاح أعمالهم. مايكل ويفر هو مخترق CSS3 ابتكر فكرة لإنشاء أداة تكبير بدون استخدام أي كود JavaScript ، وهو إنجاز حققه. الآن يمكن لأي شخص تصفح الكود الخاص به وإنشاء أدوات مشابهة على مواقعهم.
جداول مستجيبة حقًا باستخدام CSS3 Flexbox

تساعدنا الجداول في مواءمة معلوماتنا بطريقة أكثر ودية. في بعض الأحيان ، لا يظهر عنصر الجدول المصمم جيدًا كعنصر واحد. ولكن مع قابلية توسيع jQuery و HTML5 و JavaScript ، يمكننا جعل جداولنا تعمل كمستندات Excel أكثر من أي شيء آخر. نشر Vasan Subramanian برنامجًا تعليميًا عميقًا حول استخدام ميزة Flexbox في CSS3 لإنشاء جداول مذهلة وسريعة الاستجابة لمشروع موقعك الإلكتروني أو التطبيق التالي.
تحسين تسليم CSS

سيتمحور البرنامج التعليمي الأخير لـ CSS3 حول السرعة وكيفية ترميز أوراق الأنماط الخاصة بنا بشكل أفضل لضمان بعض السرعة على الأقل إلى ما هو أبعد من المعتاد. يعد Optimize CSS Delivery دليل أسلوب تقني يوضح كيفية كتابة كود CSS أصلي دون المساس بأي موارد. يجب أن تكون كتابة CSS ممتعة ، وهذا ما يدور حوله هذا البرنامج التعليمي.
مصادر التعلم الحديثة CSS3
بدون أساس مناسب ، قد يكون التعلم من البرامج التعليمية أمرًا شاقًا في بعض الأحيان. من المنطقي أن يغطي البرنامج التعليمي الكثير فقط لموضوع معين قبل نفاد قوته ، والبرامج التعليمية مخصصة لأولئك الذين قاموا ببناء شيء ما من قبل ، ويرغبون في التوسع في تلك المشاريع بميزات جديدة ومفاهيم مثيرة للاهتمام وإمكانيات أخرى مستوحاة من قبل المجتمع. ولمساعدتك على فهم دروس CSS3 التي تحدثنا عنها في المنشور بشكل أفضل ، سنقوم بإدراج بعض الموارد الرائعة والمجانية حقًا لتعلم CSS3 (حديث ، أيضًا) عبر الإنترنت.
البرنامج التعليمي الكامل لـ CSS3

مرة أخرى ، نؤكد على الحاجة إلى عرض موارد البرنامج التعليمي التي ستساعدك على تعلم كل شيء عن CSS. هذا المورد عبارة عن برنامج تعليمي كامل لـ CSS3 يتحدث عن ميزات CSS3 واستخداماتها في العالم الحقيقي. ناقش هذا البرنامج التعليمي المحددات ، والمحددات المتقدمة ، ونماذج الصناديق ، والنصوص والخطوط ، وميزات أخرى بشكل كامل ، مع الكثير من الأمثلة لبدء اللعب بها. سيتمكن أي شخص يبدأ في تطوير CSS من تحقيق تقدمه بسرعة من خلال عدد قليل من المشاريع البسيطة.
دروس CSS

W3Schools هي موطن تطوير الواجهة الأمامية للمبتدئين. ساعد هذا المورد الملايين من المطورين على فهم أجزاء معينة من HTML و CSS بشكل أفضل. كما يقدم محتوى تعليميًا مجانيًا لن تجده في أي مكان آخر. W3Schools هو المكان المثالي لتعلم CSS لأولئك الذين لا يتمتعون بالخبرة حقًا في التعامل مع الويب ، ويرغبون في التعود بسرعة إلى حد ما.
HTML و CSS

لا يمكنك متابعة تعلم CSS3 أو HTML5 من الألف إلى الياء وعدم تجربة Codecademy. حتى قسم testiomonials مليء بالمراجعات حول كيفية تمكن الأشخاص من العثور على وظائف رائعة وذات أجر جيد بعد الانتهاء من تعلمهم مع Codecademy. تقوم العديد من مواقع البرامج التعليمية بتدريس البنية المباشرة من خلال نماذج التعليمات البرمجية. من ناحية أخرى ، فإن Codecademy "تجبرك" على التلاعب بالكود. يتم ذلك من خلال المهام المباشرة والتفاعلية المعينة من قبل الأشخاص الذين يقفون وراء كل دورة تعليمية. أصبحت مثل هذه المنصات شائعة جدًا ، وهي متاحة الآن لكل لغة برمجة تقريبًا. طريقة فعالة للغاية للتعلم دون سؤال.
تعلم تخطيط CSS

لقد تعلمنا بالفعل في هذا المنشور سابقًا أن التصميم هو أساس CSS3. ولكن الآن حان الوقت لأخذ هذا المفهوم في جولة. دعنا نستفيد من مثال مستقبلي لكيفية عمل خصائص تخطيط CSS3 وما يمكننا فعله بها. خصص لنفسك بضعة أيام لإكمال هذا البرنامج التعليمي. بعد ذلك ، ستكون في مستوى متوسط قوي لفهم خصائص التخطيط واستخداماتها.
CSS - تعلم الويب

تظل شبكة مطوري Mozilla واحدة من المصادر الرائدة لجميع الأشياء HTML5 و CSS3 و JavaScript. تقدم MDN ، التي تعتمد على المجتمع بالكامل ، أدلة أسلوب لجميع اللغات المذكورة ، بطريقة تناسب وتيرة التعلم الخاصة بك ، والفهم العام لـ CSS3 في المقام الأول.
