أفضل 20 مكتبة ومكونات إضافية لـ jQuery Animation Library لعام 2022
نشرت: 2022-10-05أين سيكون الويب الآن لولا الاختراقات التكنولوجية الهائلة التي جلبتها jQuery إلى الطاولة؟ نظرًا لأننا ننتقل ببطء إلى بيئة JS أكثر أصالة ، مع إصدار ES6 وما شابه ، نتعلم أيضًا استخدام تقنيات jQuery الجديدة والقديمة مع الأطر الجديدة التي نستخدمها في مهام سير العمل لدينا. مع أكثر من عقد من التخلف عن ظهره الآن ، لا يزال jQuery هو مكتبة JavaScript الأكثر اتساقًا على الإطلاق. إنه يعمل بشكل رائع في جعل تجربة الويب ديناميكية. رسالة الحب هذه هي مثال رائع على تفاني مطوري الواجهة الأمامية لهذه المكتبة. إنه يظهر مقدار الفرح الذي جلبه للناس.
تمامًا مثل JavaScript ، يتطور jQuery دائمًا. يوجد jQuery ، إصدار أكثر حداثة وأفضل من المكتبة. يقدم تحسينات في الأداء وميزات جديدة والمزيد من طرق البناء للويب الديناميكي. تعود جذور العناصر التالية إلى jQuery الأصلي: نصوص لإدارة تحميل الملفات ، وأشرطة تقدم مبنية باستخدام jQuery ، ومكونات إضافية لخريطة العالم مبنية باستخدام jQuery ، وإضافات إشعارات موقع الويب (مبنية أيضًا باستخدام jQuery).
الآن ، دعنا ننتقل إلى الموضوع الفعلي للمنشور: الرسوم المتحركة jQuery. تتزايد شعبية الويب المتحرك بسرعة. الرسوم المتحركة تجعل الويب ديناميكيًا وتفاعليًا. من نواح كثيرة ، يضيفون إلى مدى انتباه المستخدمين عند التفاعل مع محتوى الويب الخاص بك. قد يكون إنشاء عناصر متحركة وواجهات أخرى متعلقة بتصميم الويب من البداية أمرًا صعبًا ، بل مؤلمًا. ما يساعد هنا هو تلخيص ما يفعله الآخرون مع رسوم jQuery المتحركة الخاصة بهم وما يتعين عليهم مشاركته حول عملية جعل واجهة المستخدم الخاصة بك تجربة تفاعلية. بالتأكيد ، يتطلب الأمر الكثير من العمل ، ولكن مع تقدم jQuery ، يصبح إنشاء الأشياء أكثر كفاءة وفعالية.

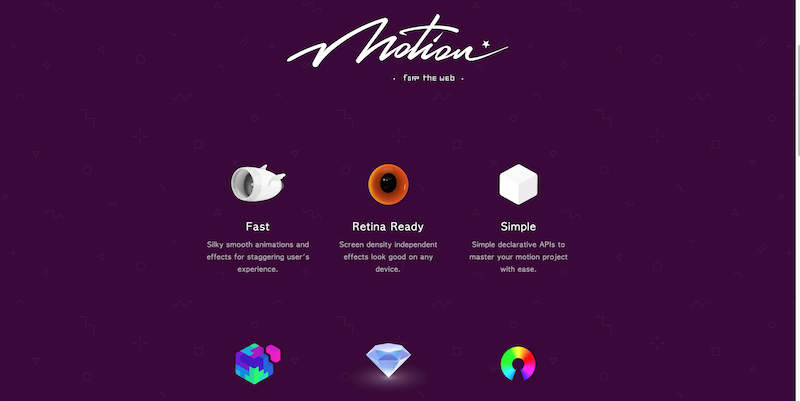
mo.js (الحركة) هي مكتبة JS تريد تغيير طريقة إنشاء المصممين للرسوم المتحركة للويب. بصراحة ، يتوفر عرضان فقط ، لكن العروض التوضيحية نفسها تعكس أوجه تشابه كبيرة ، حيث يظهر المحتوى على جهاز تلفزيون أكثر منه على موقع ويب. باستخدام mo.js ، يصبح محتوى الويب الخاص بك فجأة قابلاً للتخصيص بدرجة كبيرة. كما أنه أكثر ثراءً من خلال الرسوم المتحركة وأكثر قابلية للتقديم للجمهور الحديث. تتميز المكتبة بأداء سريع وسلس ، مع واجهة برمجة تطبيقات مرنة تجعل تطوير الرسوم المتحركة عملية سهلة. يدعم التطوير المعياري ، مما يسمح لك باستخدام أجزاء المكتبة التي تحتاجها فقط. المشروع مفتوح المصدر ويشجع آراء المجتمع. يؤدي هذا إلى إصدار أسرع لإصدارات جديدة وأكثر قوة من مكتبة الرسوم المتحركة هذه.

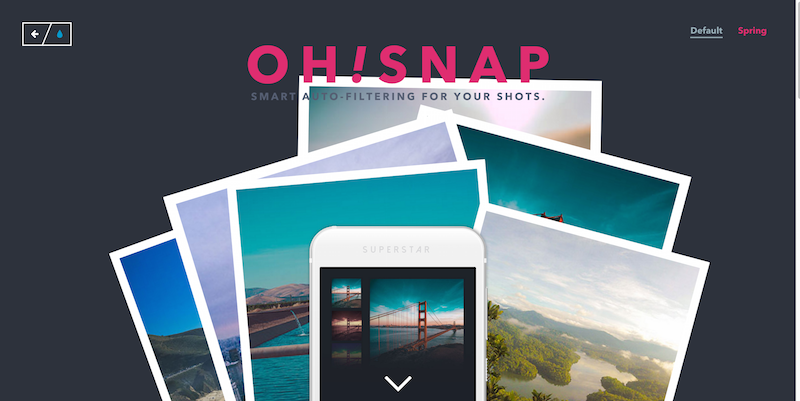
الشركات الناشئة والشركات الصغيرة تتقدم بإمكانيات التطوير الحديثة. لذلك ، نتعرض باستمرار لطرق جديدة لعرض محتويات موقع الويب. عندما ظهر اختلاف المنظر لأول مرة ، كان شيئًا ضخمًا. الآن ، يكتشف المطورون طريقة لجعل جميع الصفحات تفاعلية وتتدفق داخل بعضها البعض. يمكن لمكدس Polaroid القفز من عنصر إلى آخر دون فقدان التركيز. عدد غير قليل من المواقع تستخدم بالفعل هذه التقنية. يبحث فريق Tympanus في شركة ناشئة معينة تستخدم هذه الطريقة ويشرح كيفية تحقيق نفس التأثير على موقع الويب / المشروع الخاص بك.

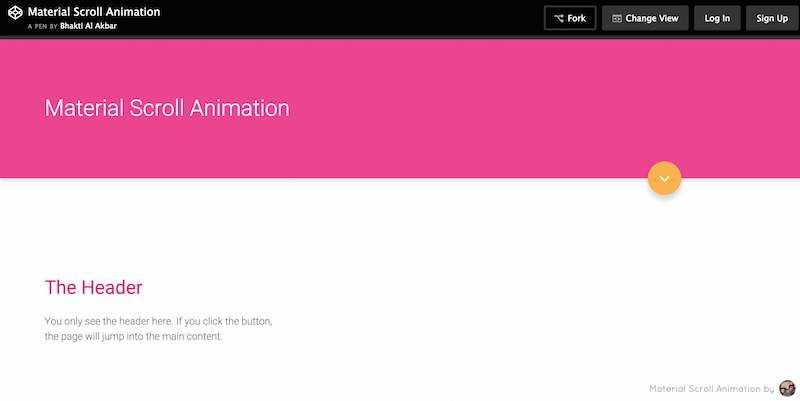
يزداد التعرض لتصميم المواد كل دقيقة. يوفر الكثير من الطرق للعب مع المحتوى. يمكن أن تغير النتائج قواعد اللعبة حقًا من خلال الجمع بين JS و CSS الجيد. هذا جذاب للغاية للمطورين المعاصرين. قام Bhakti Al Akbar بترميز "Material Scroll Animation" ، وهو عبارة عن تأثير تمرير مبني بتصميم مادي يعرض أولاً عنوان المحتوى الذي توشك على عرضه ثم يقدم زر شريحة بسيط يكشف المحتوى الفعلي لذلك العنوان المحدد. هذا يخلق تجربة مثيرة لاستكشاف محتوى جديد. jQuery هي لغة رائعة.

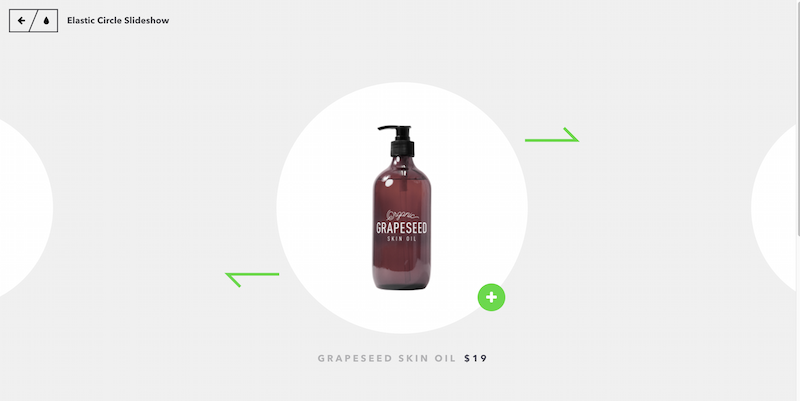
كلما كان ذلك أسرع ، كان ذلك أفضل ، أو على الأقل ، كان ذلك أفضل! Smooth هو الاسم الآخر لخصائص CSS3 الحديثة ، وكذلك HTML5. السلس هو ما يميز مواقع الويب. هذا هو ما يواصل مطورو الواجهة الأمامية السعي لتحقيقه. يمكن أن يكون عرض الشرائح Elastic Circle Slideshow هو الأكثر سلاسة حتى الآن. يقوم بالتمرير السريع بين العناصر دون التسبب في فقدان الانتباه أو عدم الراحة للمستخدم. يعد عرض الشرائح هذا بديلاً رائعًا لمواقع سطح المكتب والجوال. لاستكشاف هذا التأثير الرائع للرسوم المتحركة jQuery ، ستحتاج إلى تنزيل الكود المصدري الكامل.

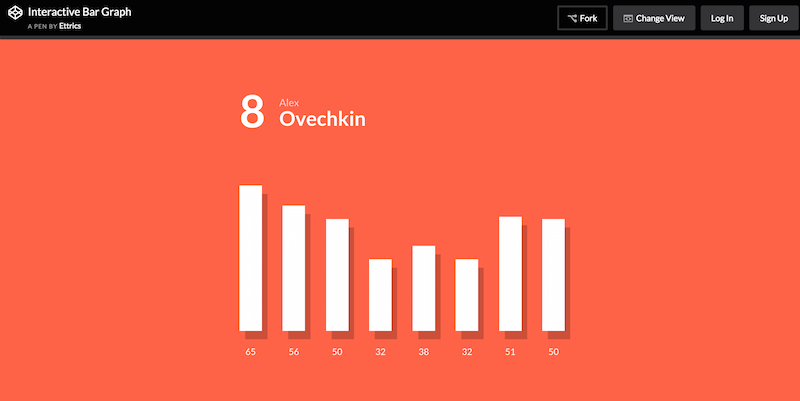
يحظى jQuery بتقدير كبير من قبل أولئك الذين يعملون مع أي شيء يتعلق بالإحصاءات والتحليلات والتحليل. يمكن لـ jQuery التألق في تلك المناطق. يمكن أن يساعد في إنشاء بعض الجوانب في نسخ أكثر مرونة لأنفسهم. هذا الجزء الخاص من الكود أثار اهتمامنا. Ettrics هو مستخدم للمحترفين في CodePen ، يشارك أشياء رائعة ، خاصة الرسم البياني الشريطي التفاعلي ، وهو طريقة جديدة لاستخدام الرسوم المتحركة لتشغيل المخططات والرسوم البيانية الخاصة بك. يتيح لك الرسم البياني الشريطي التفاعلي تجميع جداول زمنية مختلفة من البيانات. باستخدام إجراء تفاعلي (مثل النقر بالماوس) ، اكتشف البيانات المعينة حول رسم بياني شريطي معين. إنها طريقة رائعة للحديث عن الرياضة والألعاب الأخرى حيث يعتمد اللاعبون على إحصائيات النتائج.

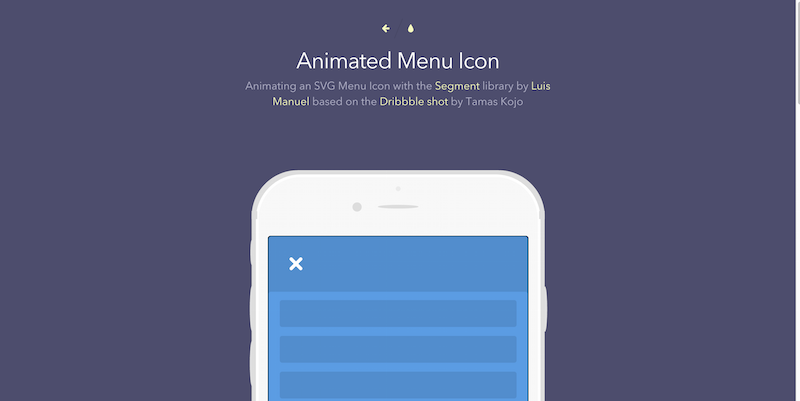
المقطع عبارة عن فئة JavaScript تتيح للمطورين رسم مسارات SVG وتحريكها. وهذا بدوره يسمح لهم بإنشاء محتوى بصري متحرك بتنسيق SVG. بفضل مرونتها وسهولة استخدامها ، كانت مكتبة مستخدمة بشكل كبير في التطور الحديث. يوضح لك البرنامج التعليمي هنا كيفية استخدام المقطع مباشرة لإنشاء رمز SVG متحرك لقائمة التنقل في موقعك. هذا جزء أساسي من أي موقع. بمجرد استعراض هذا البرنامج التعليمي وفهم كيفية عمل Segment + SVG ، ستتعامل بشكل أفضل مع المواقف الأخرى التي تتطلب محتوى متحركًا. إلى جانب ذلك ، يجعل jQuery هذه العملية سلسة.

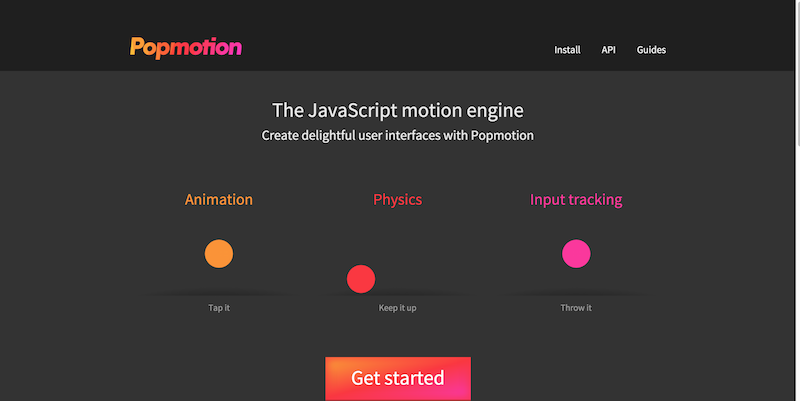
يجلب Popmotion فيزياء معقدة لسير عمل تصميم الويب الخاص بك. الرسوم المتحركة وحركات الفيزياء وتتبع المدخلات هي الأمثلة الثلاثة الرئيسية التي يمكن رؤيتها على صفحة الويب Popmotion. ليس من الصعب فهم كيفية عملها. يستخدم Popmotion لدفع حركة واجهة المستخدم. يحتوي على دعم أصلي لسمات CSS و DOM ومسارات SVG و SVG. يمكن استخدامه مع أي API يقبل القيم العددية.

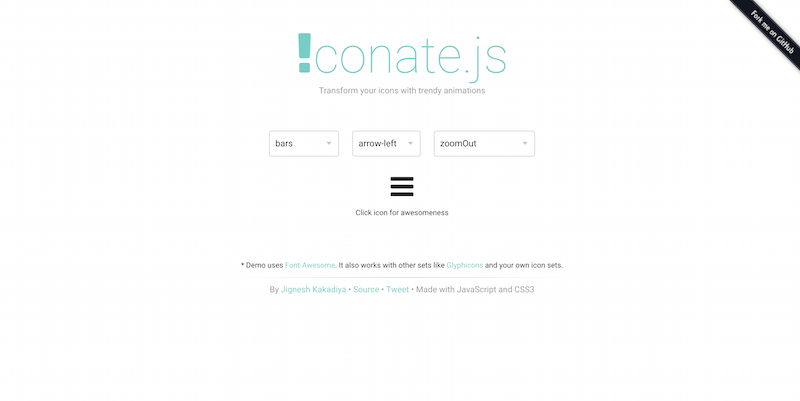
نحن نحب طريقة Iconate.js ، فهي طريقة فريدة للجمع بين أيقونات الخطوط الحالية وإضافة تأثيرات JS الحالية ودمج نظام أساسي مذهل. يتيح لك Iconate.js تحديد رمزين مختلفين ، الرمز الأول والأيقونة الثانية ، مما يمنحك خيارًا للاختيار بين تأثيرات التلاشي المختلفة ، ثم اختبار الشكل الذي سيبدو عليه. لذلك ، بمجرد النقر فوق الرمز الأول ، سيظهر تأثير التلاشي ، بالتبديل من الرمز رقم 1 إلى الرمز رقم 2. يمكن أن يكون هذا مفيدًا بشكل خاص لإجراء انتقالات بين الأسهم والأزرار على موقع الويب الخاص بك.

ما بدأ كمشروع آمال كبيرة أصبح أحد أكثر مشاريع JS نجاحًا على الإطلاق. D3 هي مكتبة JS للويب تسمح بمعالجة المستندات المختلفة بناءً على البيانات الفعلية. يوفر D3 مكونات مرئية معقدة يمكنك استخدامها لعرض البيانات بطرق مختلفة. ومع ذلك ، سيعرف أي مستخدم متمرس في D3 أن هذه المكتبة تركز أيضًا بشكل كبير على الرسوم المتحركة ، والبحث عن انتقالات متحركة عند قراءة الوثائق والمقالات عبر الإنترنت. مهما كان نوع البيانات التي لديك ، باستخدام D3.js ، يمكنك الجمع بين قوة HTML5 و CSS3 و SVG لإنشاء عروض بيانات مذهلة لمتصفحك.

تريد تحريك أحداث متعددة في نفس الوقت ، لست متأكدًا من كيفية ذلك؟ يتيح لك Animatic.js تحريك موقع الويب بالكامل مع إعطاء كل عنصر إعدادات وأساليب الرسوم المتحركة الفريدة الخاصة به.


من السهل أن تجعل أدوات الغزال والتحميل موقع الويب الخاص بك أكثر حيوية قليلاً ، وأكثر بقليل على الجانب المشرق. يريد FakeLoader.js من الجميع الوصول إلى أدوات التحميل البسيطة وأزرار التدوير التي يمكنهم إضافتها كتحولات للصفحة. الجزء الممتع ، دمج هذه المكتبة سهل للغاية لدرجة أنه حتى مستخدمي WordPress سيتمكنون من القيام بذلك ، مثل هذه المكتبة الجميلة ، سيكون من العار عدم الاستفادة منها.

نحن نحب عندما يطلق المطورون على أشياءهم "سحر" ؛ من نواح كثيرة ، إنه سحر ، خاصة لأولئك الذين لا يتمتعون بالخبرة في تطوير الويب. تتيح لك مكتبة ScrollMagic القيام ببعض الحركات بناءً على موضع التمرير الحالي للمستخدم. بناءً على شريط التمرير الخاص بهم ، يمكنك استخدام ScrollMagic لتشغيل أو تشغيل رسم متحرك معين بمجرد وصول المستخدم إلى جزء معين من موقع الويب. قم بتقطيع عنصر موقع ويب معين إلى موقع معين واتركه هناك بناءً على حركة المستخدمين ، أو انقله جنبًا إلى جنب مع المستخدم. يساعد ScrollMagic أيضًا في إضافة Parallax إلى موقع الويب الخاص بك ، والقيام بأشياء رائعة أخرى.

يحتوي jQuery على محرك الرسوم المتحركة الخاص به للتحولات والأشياء الرائعة الأخرى. لذلك ، ليس من المستغرب وجود DrawSVG. إنها مكتبة jQuery لتحريك مسارات محتوى SVG. إنه خفيف الوزن ويطلب منك تحديد المسارات والسماح للمكتبة بالقيام بالباقي.

في تصميم الويب ، ينقسم هيكل بناء الأشياء الجديدة إلى جزأين مختلفين. الأول هم المطورون تحت الأرض الذين يركزون على تعلم لغة معينة ودفع حدودها. والثاني هو الشركات الضخمة والشركات التي لديها الموارد اللازمة لإنشاء محتوى فريد ومغير للعبة ، مثل الرسوم المتحركة الفريدة. على سبيل المثال ، يستخدم Twitter رمز قلب متحرك. هذه مشكلة كبيرة لأن ملايين الأشخاص يستخدمون Twitter. نظرًا لأن العديد من الأشخاص يتعرضون لهذه الرسوم المتحركة ، فأنت تدرك أنه أصبح أكثر أمانًا استخدام المحتوى المرئي الديناميكي داخل موقع الويب وجعل المستخدمين يقدرونه. في هذا العرض التوضيحي ، يصور Tympanus كيفية استخدام مكتبة mo.js (التالية) لإنشاء رسوم متحركة تفاعلية ذات تأثير مفاجئ.

هذه المكتبة هي طريقة فريدة لتبديل وتقليب محتوى الويب الخاص بك. توفر القائمة المنسدلة في العرض التوضيحي أكثر من 50 خيارًا فريدًا لطرق تحريك المحتوى الخاص بك. مطلوب ترميز دقيق هنا لأنه من غير المحتمل جدًا أن يتم تحميل الصفحات الكبيرة والديناميكية بسرعة عبر رسم متحرك بسيط. ومع ذلك ، فإن أولئك الذين يرغبون في استخدام هذا مع شبكات الصور وصالات العرض ، المضي قدمًا. إنه أحد أفضل الحلول التفاعلية المتوفرة.
مكتبات الرسوم المتحركة المتميزة لـ jQuery
ليس من السهل أن تكون مطورًا مجانيًا. ومع ذلك ، فإن الثناء الذي تم تلقيه من المجتمع غالبًا ما يفوق الساعات الطويلة التي تم قضاؤها في بناء شيء فريد حقًا ، ولا داعي للقول - المكتبات والأمثلة المتعلقة بالرسوم المتحركة تستغرق وقتًا طويلاً. لذلك ، دعائم ضخمة للمطورين والمصممين الذين تمت مشاركة أعمالهم في هذه الجولة حتى الآن ، حان الوقت الآن للانتقال إلى الأدوات والمكتبات المتميزة ، ومعرفة الأشياء الأخرى التي يمكن أن نجدها والتي يبني الأشخاص بنشاط ويستعدون لها تخفيض السعر. يرجى الاستمتاع بالمكتبات التالية بقدر ما استمتعت بالمكتبات المجانية.

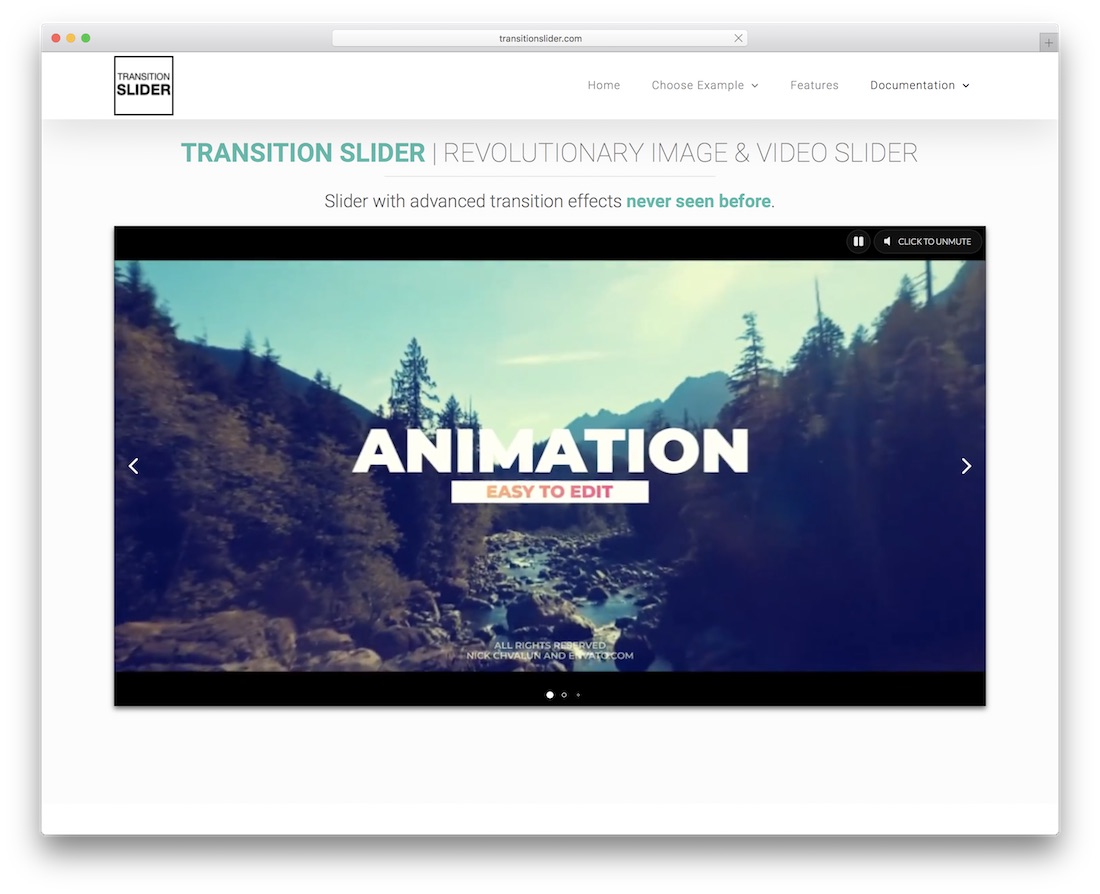
إذا كنت تبحث عن طرق لإضفاء الإثارة على تجربة موقع الويب الخاص بك ، فقد ترغب في إضافة شريط تمرير أنيق وحديث. ضعها في الصفحة الأولى ، في الجزء المرئي من الصفحة ، ويمكنك إنشاء انطباع أول قوي يشجع جميع زوارك على الاستمرار في التصفح ومعرفة المزيد عن تواجدك عبر الإنترنت. بمجرد أن تكون هذه الأداة هي Transition Slider. إنه يوفر العديد من تأثيرات الانتقال المختلفة التي من شأنها أن تهدم جوارب الجميع. يعمل المكون الإضافي جيدًا مع محتوى الصور والفيديو ، مما يضمن تأثيرًا قويًا.
للوهلة الأولى ، يشبه Transition Slider أي شريط تمرير كلاسيكي آخر. ومع ذلك ، بمجرد أن تضربك بالميزات والوظائف القوية التي تتمتع بها الرياضة ، يصبح الباقي تاريخًا. كما أنه قابل للتخصيص تمامًا لضبطه وجعله يتبع متطلبات الويب الخاصة بك. إنه يعمل على جميع الأجهزة المحمولة ومتصفحات الويب الحديثة أيضًا. أضف عرض شرائح وأحدث فرقًا.

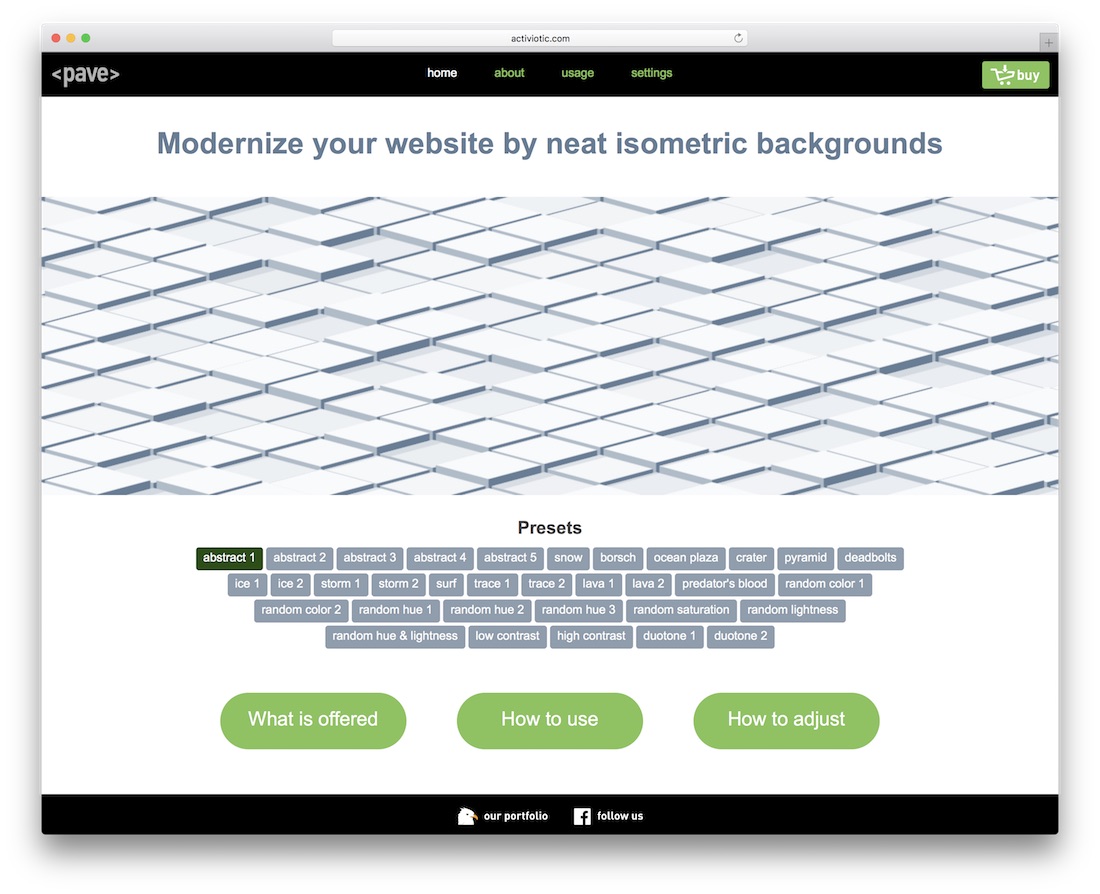
بدلاً من الحفاظ على الخلفية باهتة ، قم بإجراء تغيير باستخدام Pave. إنها أداة سهلة الاستخدام من شأنها إنشاء خلفيات متساوية القياس تفاعلية. يخلق Pave تجربة ممتعة ستحافظ على ضيوفك لفترة أطول. قد يجدون أنفسهم يلعبون بالتأثيرات لجزء كبير من الوقت قبل أن يتعمقوا في المحتوى الخاص بك. صدقني ، حدث ذلك عندما وصلت إلى صفحة المعاينة المباشرة لـ Pave.
ميزات Pave هي تأثيرات ثلاثية الأبعاد ورسوم متحركة رائعة واستعداد للجوال بنسبة 100٪ وتوافق كامل عبر المستعرضات. عملية التثبيت ، بالإضافة إلى الإدارة والصيانة ، هي لعب الأطفال. بالطبع ، يمكنك تعديل التخطيطات التي تجدها تناسب احتياجاتك ومتطلباتك بشكل أفضل. بعبارة أخرى ، عزز علامتك التجارية إلى درجة جديدة مع Pave وزد من تجربة المستخدم الخاصة بك.

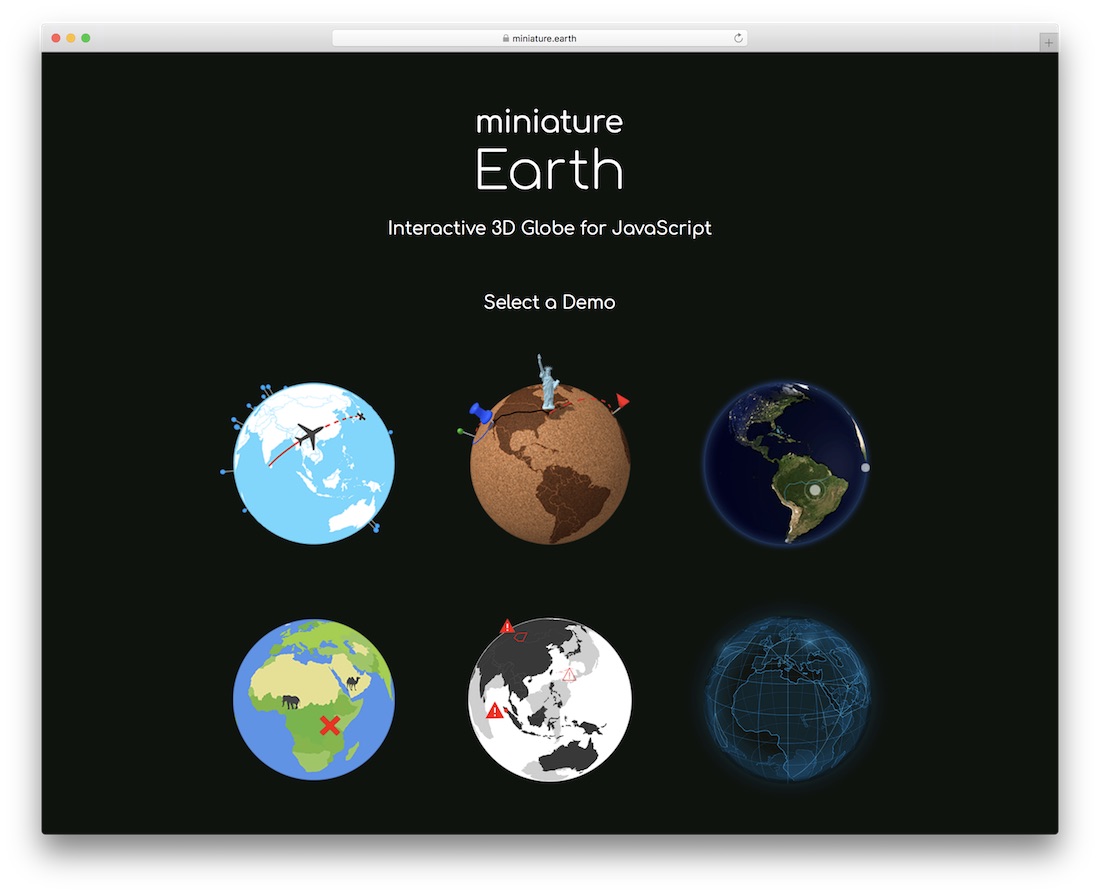
هذا القادم سوف يثير اهتمامك بالتأكيد. وستعمل بشكل أفضل إذا كنت مشتركًا في مشروع متعلق بالسفر ، حتى في التعليم والألعاب والطقس والأخبار. سيحدد خيالك ما تريد استخدام Miniature Earth. واسم البرنامج المساعد لا يحتاج إلى شرح. إنه ليس سوى كرة أرضية تفاعلية ثلاثية الأبعاد لجافا سكريبت. ما هو رائع في البرنامج المساعد هو أنه لا يوجد سوى ملف واحد للتحميل - لا يوجد فوضى.
يمكنك استخدام الكثير من أشكال الكرة الأرضية التفاعلية المختلفة لرفع التجربة. على سبيل المثال ، يمكن أن تكتب عن مغامرتك في السفر ، وعندما يقوم المستخدم بالتمرير وقراءة المحتوى ، تقوم Miniature Earth بالاتصال وتدوير وعرض الخصائص المتحركة. تحتوي Miniature Earth على علامات مدمجة ، ولكن يمكنك تخصيص التصميم ليلائم لوائح علامتك التجارية.
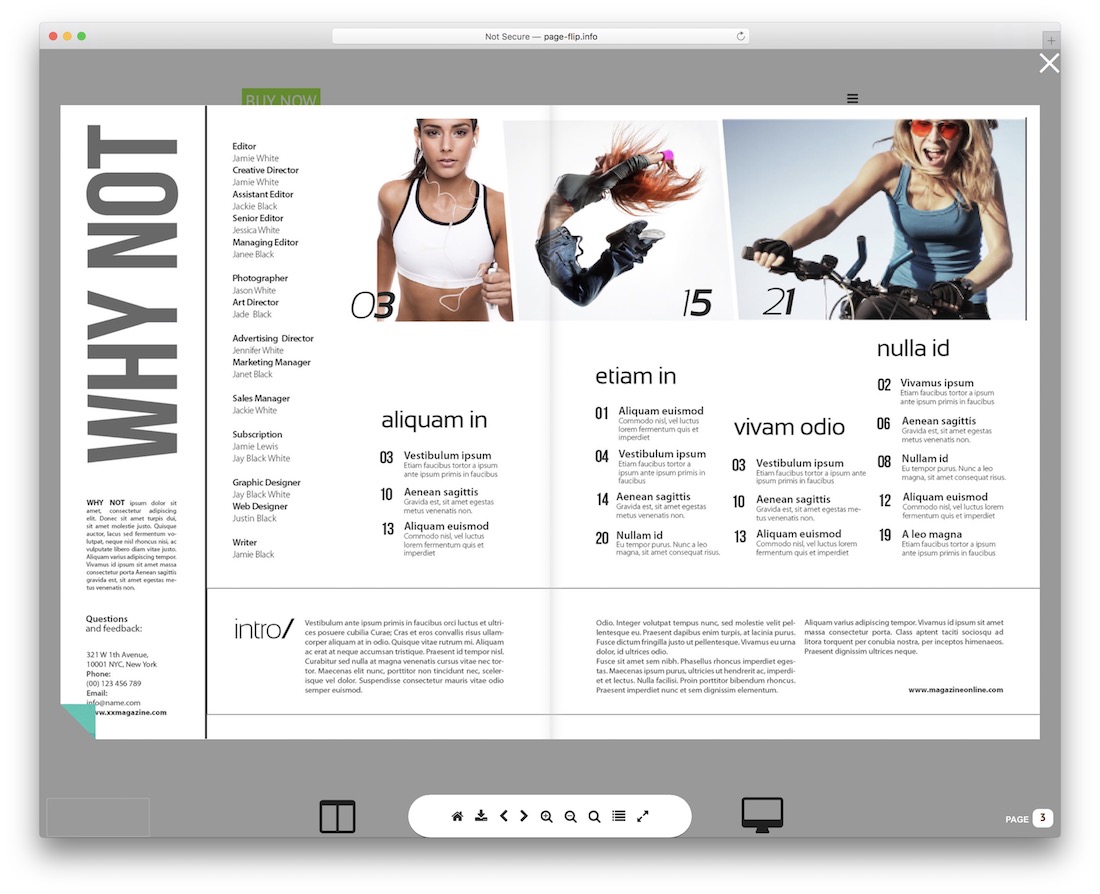
Ambre Flipbook

إذا كنت ترغب في إضفاء الإثارة على الأشياء على موقع الويب الخاص بك باستخدام دفتر الصور المتحركة ، فإن Ambre Flipbook هو المكون الإضافي الذي يجب أن تفكر في استخدامه. يمكنك استخدام هذه الأداة لعرض كل ما تريد ، من الكتب الإلكترونية إلى الكتالوجات ، وقطرات المنتجات الجديدة ، والقصص ، سمها ما شئت. يقرأ Ambre Flipbook ملفات PDF بسهولة ، ويحولها إلى كتب متحركة جميلة لراحتك. بالطبع ، ستكون النتيجة أيضًا سريعة الاستجابة ومرنة ، وتعمل بشكل لا تشوبه شائبة على جميع الأجهزة الحديثة ومتصفحات الويب.
تتضمن بعض الأشياء الجيدة في Ambre Flipbook الارتباط العميق ، والصندوق المبسط ، وعرض الصفحة الواحدة ، والتكبير بالقرص ، والروابط الصادرة ، والدعم الكامل للغات RTL. ضع في اعتبارك أن Ambre Flipbook يقوم بتحميل الصفحات الحالية فقط ، لذا فإن الأداء سريع وواعد.
اعلمنا اذا اعجبك المنشور
