أهم النصائح حول تخصيص موقع WordPress + أمثلة وأمثلة على شريط التمرير
نشرت: 2021-01-31مرحبا يا شباب! في هذه الأيام ، أنا مشغول بتخصيص موقع WordPress لعيادة معينة ، والآن قررت مشاركة بعض النصائح الشيقة والمفيدة حول تخصيص موقع الويب معك.
بالطبع ، لا يُسمح لي بالكشف عن اسم العيادة ، لذلك سأقوم بتشويش وشطب شعارها وبعض النصوص الموجودة على اللقطات في هذا المنشور. على الرغم من ذلك ، أنا حر تمامًا في مشاركة الأشياء المفيدة حول كيفية إنشاء صفحة رئيسية لموقع ويب رائع باستخدام خيارات WordPress Customizer ، بالإضافة إلى الاحتمالات غير المحدودة التي يوفرها Slider Revolution و WPBakery page builder.
دعنا نبدأ!
لقد حصلت على سمة WP مع 5 أشكال مختلفة للصفحة الرئيسية ، وأنواع متعددة من التخطيطات لـ About Us ، وصفحات منتجات مختلفة. نظرًا لأن وظيفة WooCommerce ليست مطلوبة لهذا الموقع ، فقد استخدمت فقط تخطيطات للمنزل وحول الصفحات.

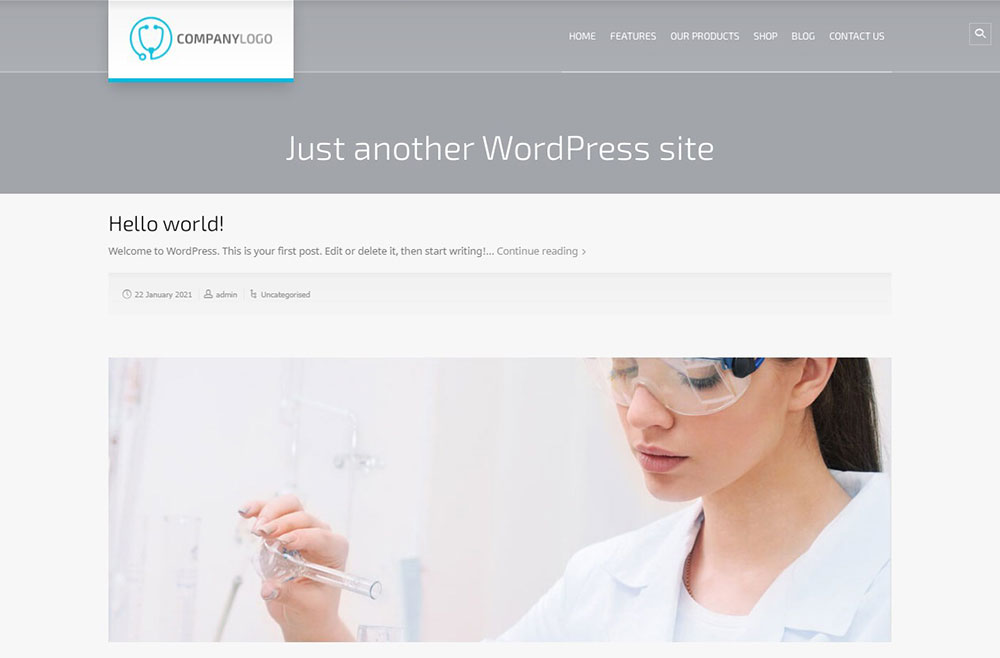
أول شيء يجب فعله هو اختيار الصفحة التي سيتم عرضها كصفحة رئيسية. بشكل افتراضي ، تعرض الصفحة الرئيسية للموضوع آخر منشورات المدونة ،


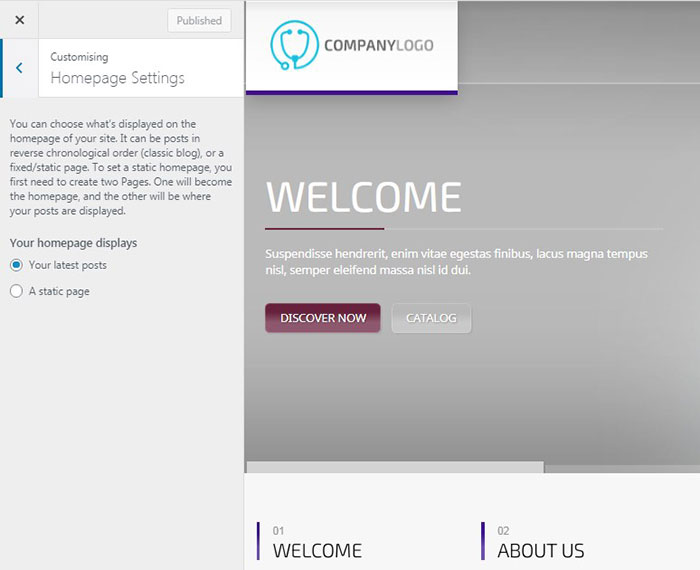
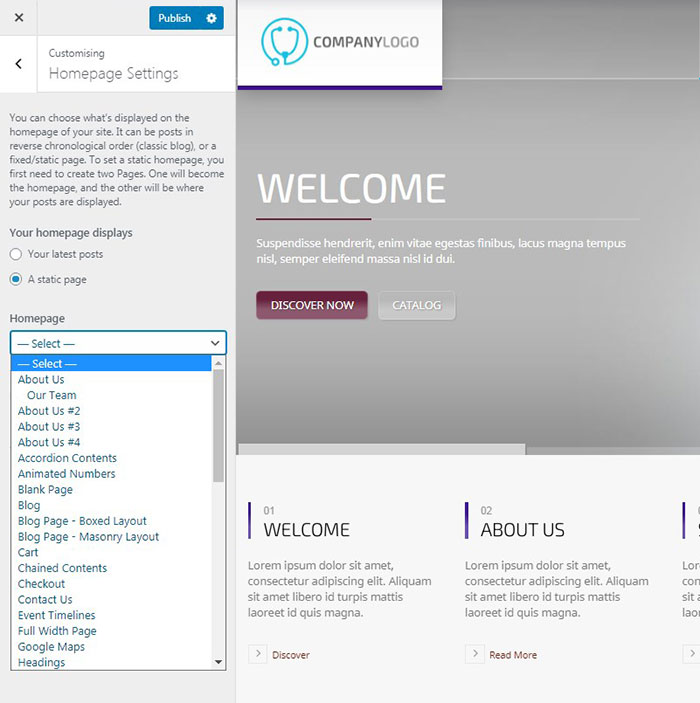
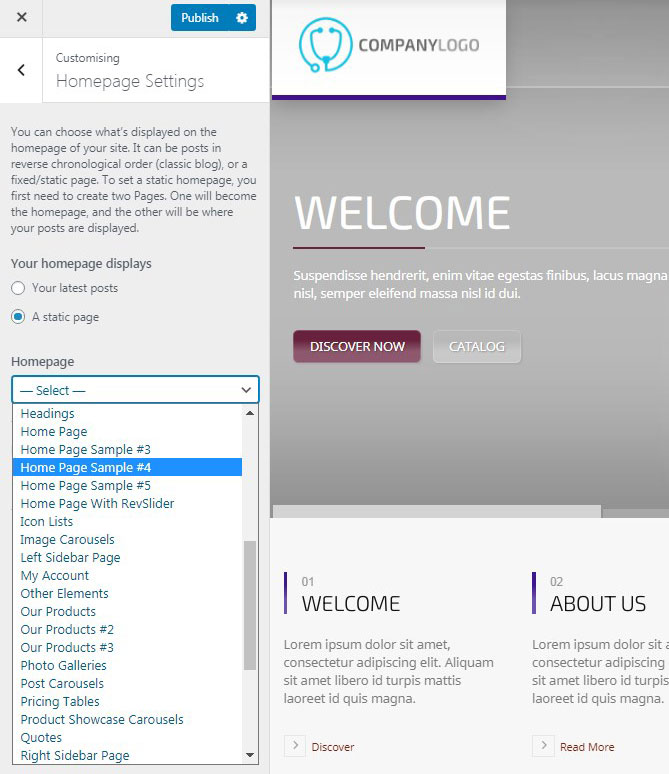
ولكن إذا كنت ترغب في استبدالها بشيء آخر ، فيجب عليك الانتقال إلى إعدادات الصفحة الرئيسية في مُخصص WP الخاص بك واختيار "صفحة ثابتة" بدلاً من "أحدث منشوراتك" ثم تحديد الصفحة المطلوبة ليتم عرضها من القائمة المنسدلة قائمة.

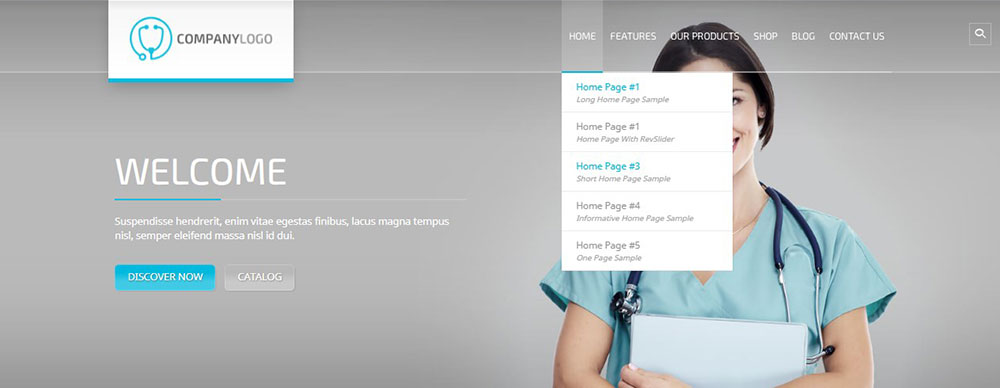
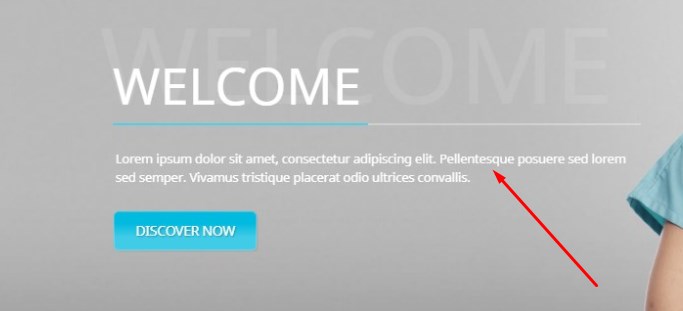
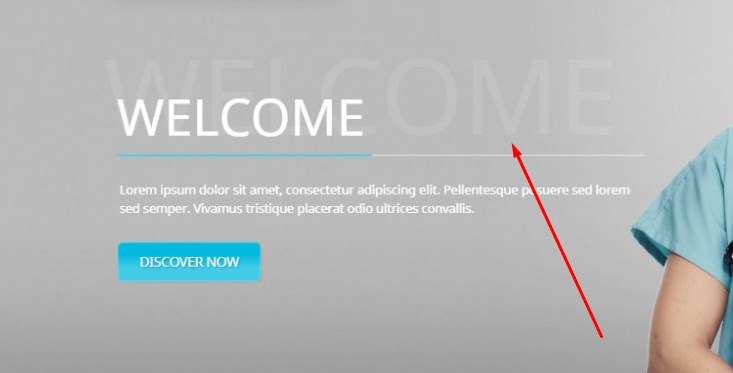
الحقيقة هي أنني أحب شريط التمرير من الصفحة الرئيسية الرابعة مع انزلاق فتاة من أسفل والتسمية التوضيحية تنزلق من اليسار إلى الوسط ، لكن بنية الصفحة نفسها لم تكن مناسبة. لذا فقد عقدت العزم على إنشاء هيكل مخصص أسفل شريط التمرير المختار.

لذلك ذهبت إلى WP Customizer واخترت نموذج الصفحة الرئيسية رقم 4 من القائمة المنسدلة لقائمة الصفحة الثابتة.

يمكنني الآن تغيير شريط التمرير وبناء هيكل صفحتي الرئيسية باستخدام كتل الملحن.
خيارات ثورة المنزلق
بغض النظر عن شريط التمرير الافتراضي الذي تختاره ، يمكنك تغيير تأثيرات الحركة والانتقالات وتغيير اللون والخلفية والنص والصور والميزات الأخرى.
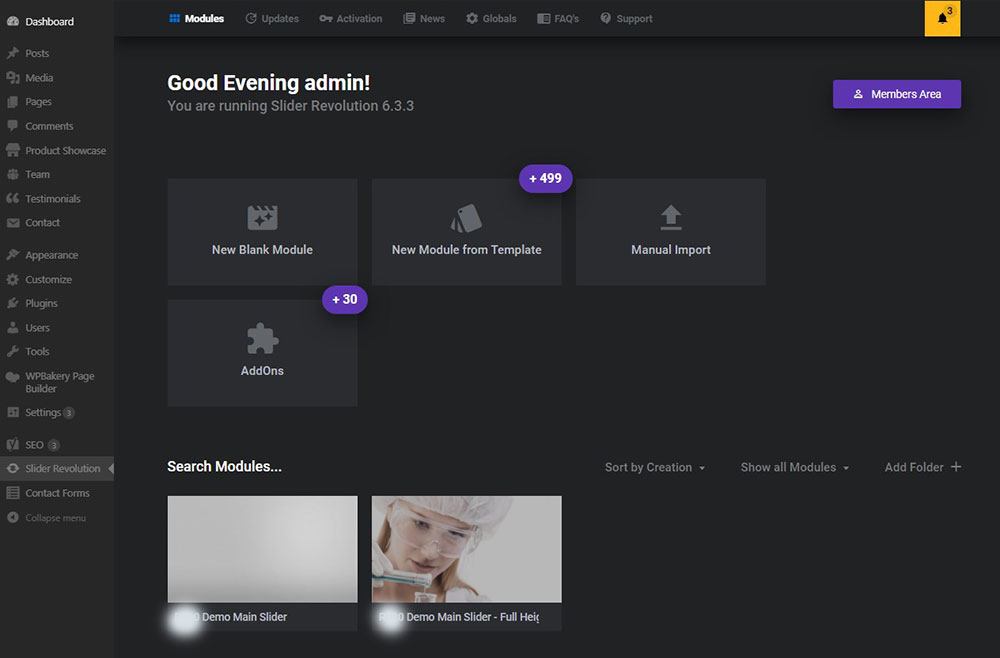
لتحرير شريط التمرير ، انتقل إلى قائمة Slider Revolution في لوحة معلومات WP الخاصة بك وحدد شريط التمرير الرئيسي في قسم الوحدات النمطية. يمكنك أيضًا إنشاء وحدة نمطية فارغة جديدة بدلاً من استخدام طبقات العرض التوضيحي الجاهز الذي يقدمه قالب WP النشط حاليًا.

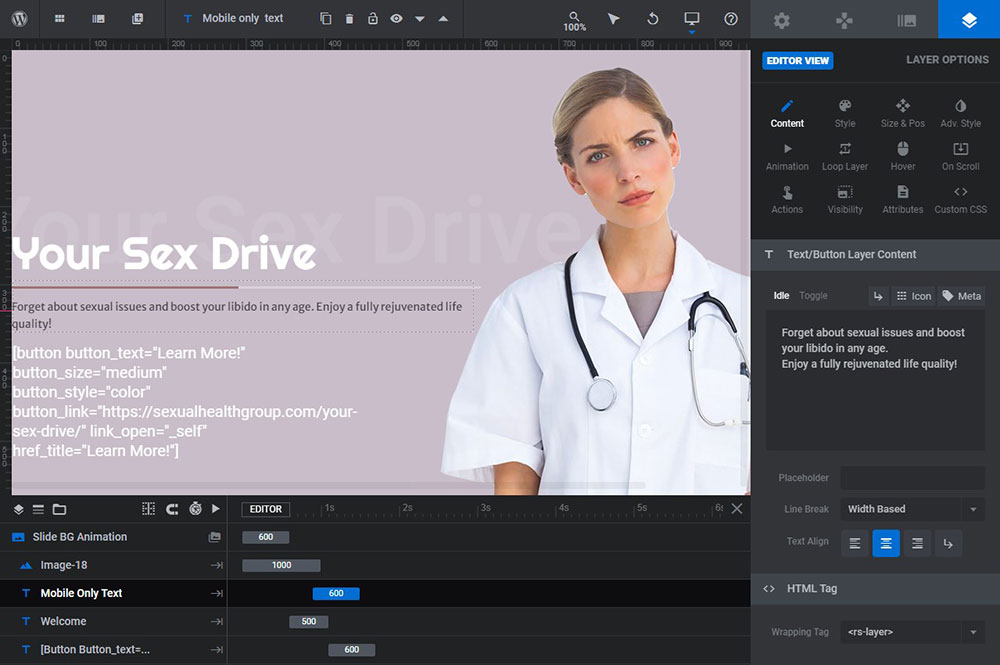
إليك كيف يبدو شريط التمرير افتراضيًا. تضمنت الخلفية الرمادية وصورة ونقشًا وظلها بالإضافة إلى زر قابل للنقر.

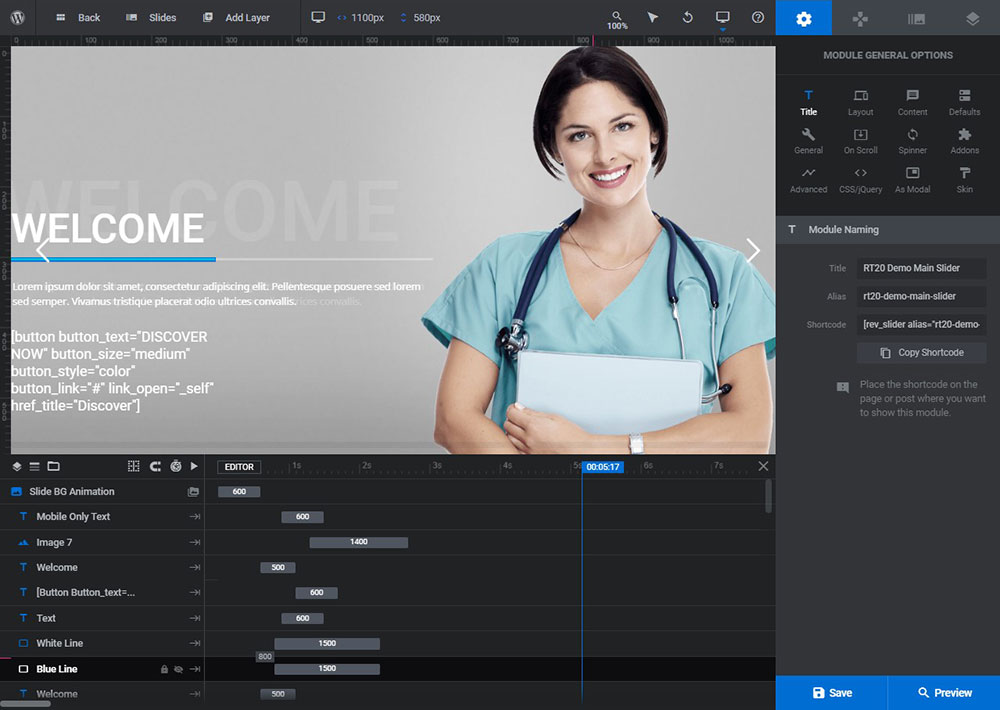
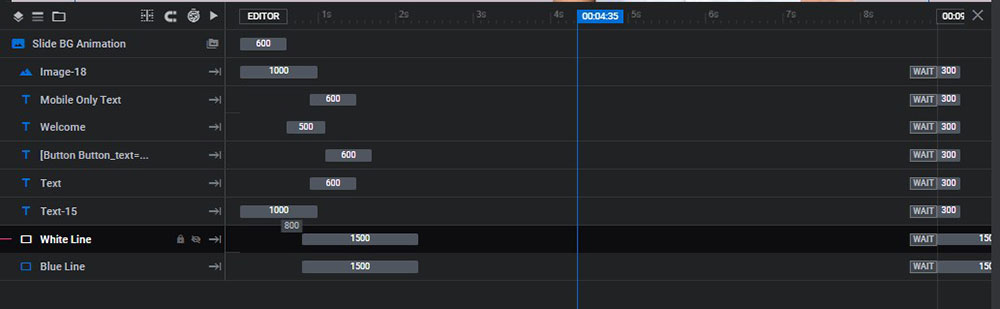
إليك ما تم تضمينه في قائمة Slider: الخطوط الزرقاء والبيضاء هي الخطوط المخصصة التي يمكن نقلها واستبدالها ويمكنك تغيير لونها وعرضها وطولها. يتم استخدامها لتمييز نص التسمية التوضيحية وتسطيره.

يمكنك ضبط الوقت لكل عنصر لجعله يظهر واحدًا تلو الآخر بترتيب معين ، ما عليك سوى تحريك أداة التنظيف بالقرب من كل طبقة وتعيينها كما تفضل.
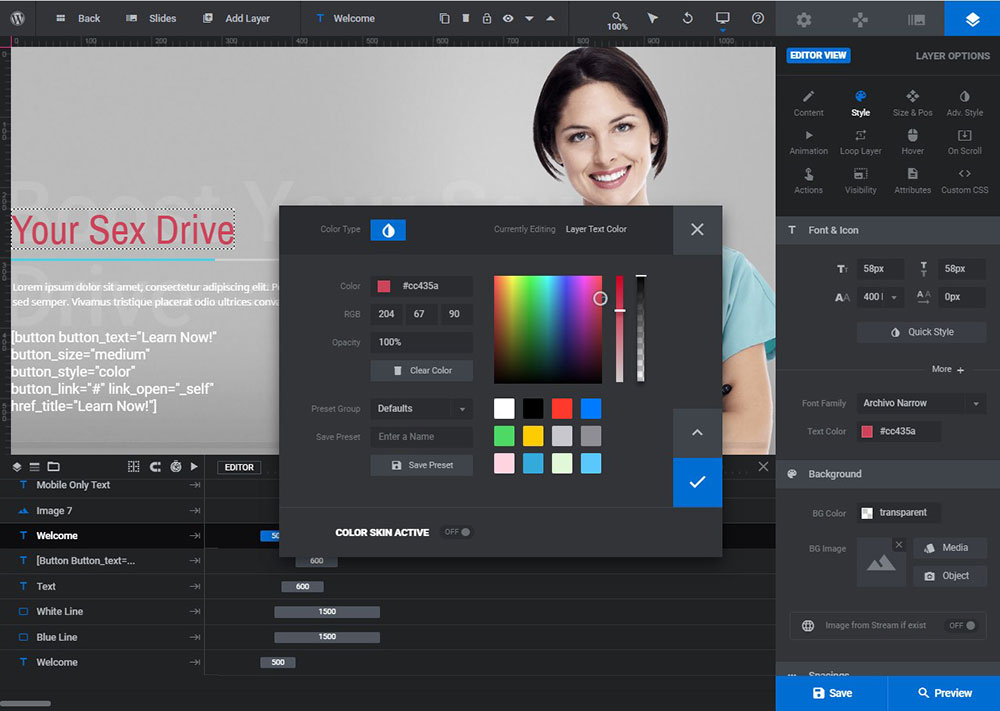
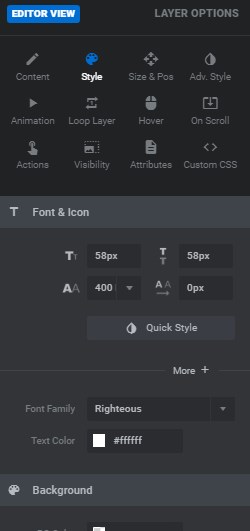
تم تغيير اللون في خيارات الطبقة -> النمط -> الخلفية -> لون BG. في قسم النمط بمحرر Layer Options في Revolution Slider ، يمكنك تغيير المسافات والحدود والخيارات الأخرى.

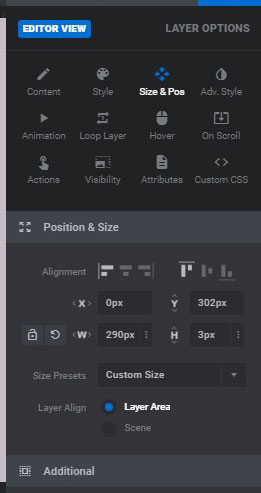
خيارات الطبقة هي المنطقة الرئيسية التي تتضمن جميع الخيارات التي يمكنك استخدامها عند تحرير شريط التمرير. هنا يمكنك تغيير موضع وحجم طبقة كل شريحة ، وتغيير كل شيء سأتحدث عنه أكثر.

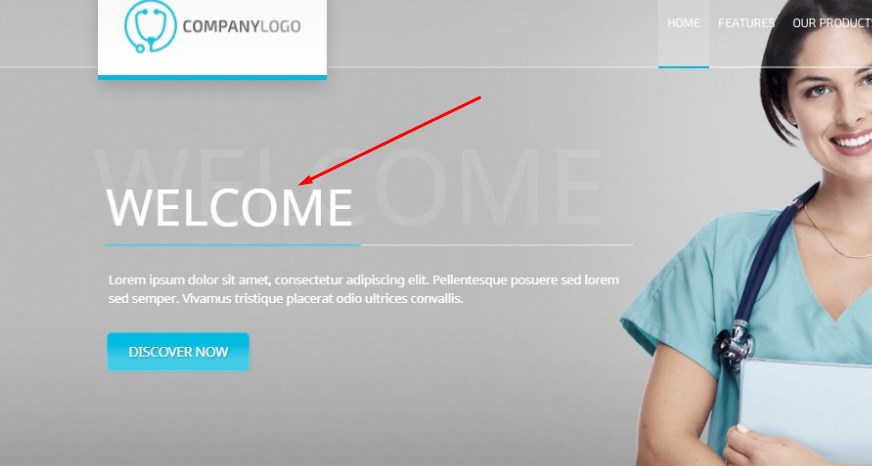
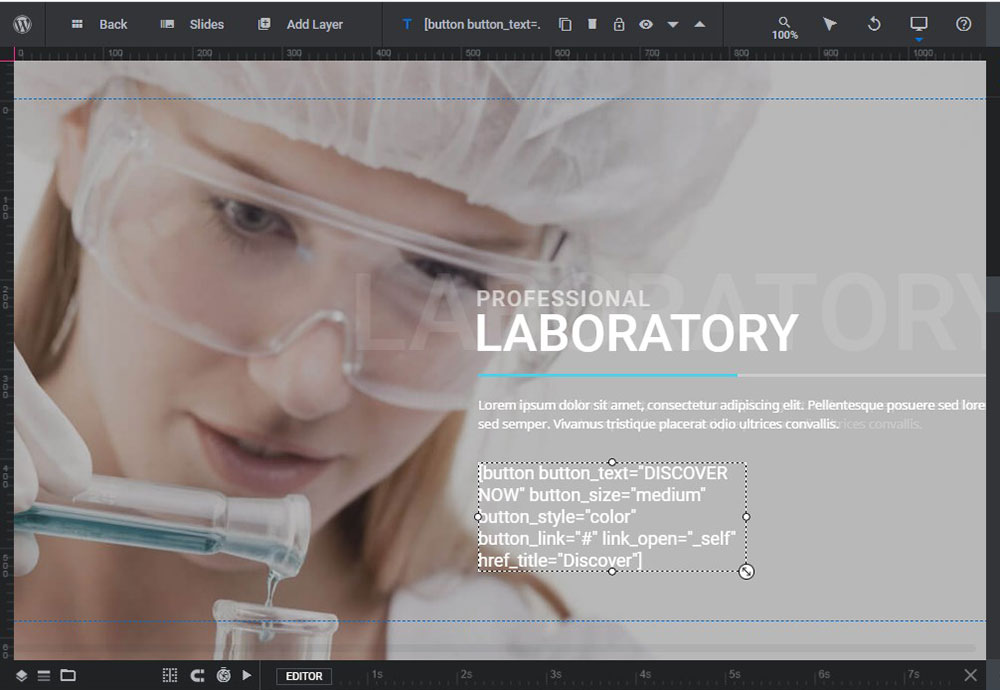
لذلك ، هنا ترى نص الترحيب وهو التسمية التوضيحية الرئيسية (العنوان) ،

النص - وهو أصغر تسمية توضيحية تحت العنوان ،

النص الإضافي الذي يلعب دور ظل العنوان هنا ،

والصورة التي يتم تحميلها على شريط التمرير كطبقة منفصلة.

بالطبع ، يمكنك تغيير لون كل نص ، والنص نفسه ، وأنواع خط النص ، والمزيد. يمكنك السحب والإفلات واستبدال النصوص والصور وأي عناصر على شريط التمرير.

يتم تغيير الأنماط في خيارات الطبقة -> علامة تبويب النمط في Slider Revolution.

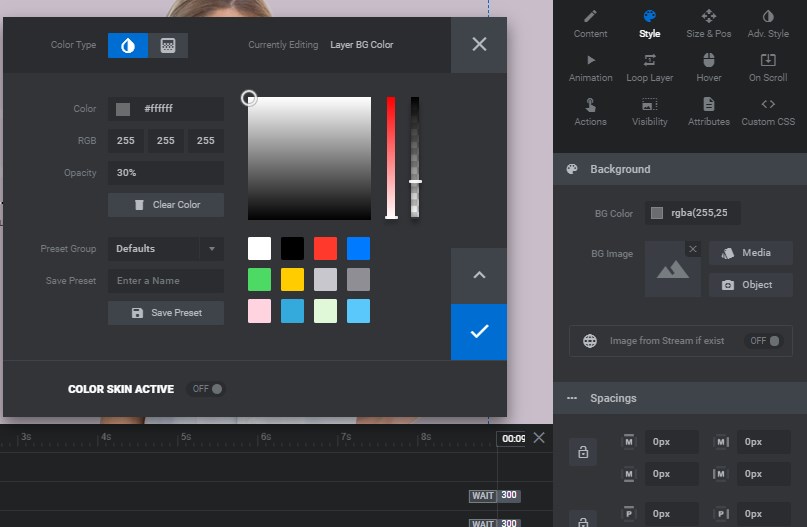
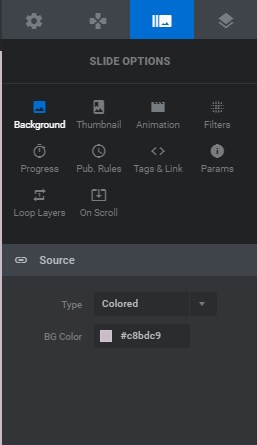
لقد عقدت العزم على تحديد الخلفية الملونة لكل شريحة على حدة. إذن ، لدي ثلاث شرائح مختلفة بصور وتعليقات وخلفيات مختلفة. يجب تحديد خلفية كل شريحة في Slide Options -> Background menu of Slider Revolution.

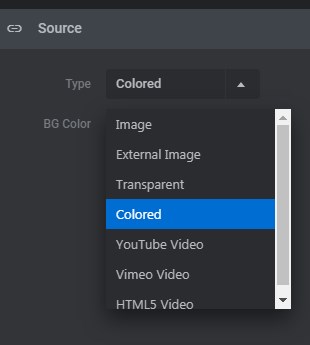
يمكنك تحديد خلفية الصورة وتحميل أي صورة مخصصة من مكتبة الوسائط لإنشاء الخلفية في شكل نسيج أو صورة قياسية أو أي صورة أخرى ستلعب دور لوحة الدعم أسفل نص التسمية التوضيحية.

يسمح Revslider بتحديد خلفية الفيديو أو الخلفية الشفافة أو أي خلفية أخرى أيضًا.

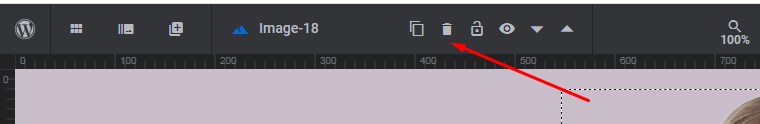
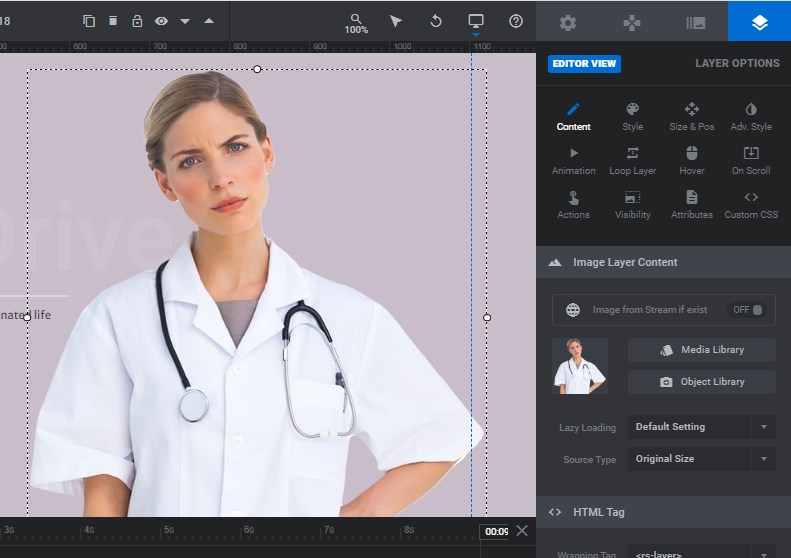
بعد اختيار الخلفية الملونة ، قمت بتحميل الصورة الجديدة بدلاً من الصورة الافتراضية. ما عليك سوى النقر فوق الصورة الافتراضية والضغط على الزر "حذف" على لوحة المفاتيح أو تحديد الطبقة المطلوبة والنقر فوق رمز سلة المحذوفات في اللوحة أعلاه من لوحة معلومات شريط التمرير.

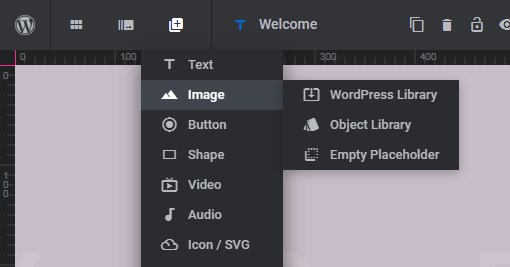
بعد ذلك ، انقر فوق رمز علامة الجمع في نفس اللوحة واختر طبقة جديدة لإضافتها.


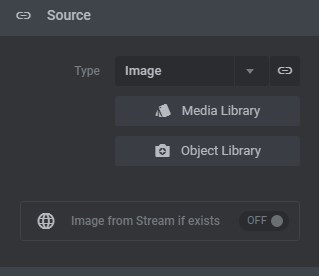
إذا كانت هذه صورة ، فحدد المصدر الذي تريد تحميلها منه. لقد حددت مكتبة الوسائط وقمت بتحميل صورة مخصصة جديدة بخلفية شفافة بدلاً من الافتراضية.

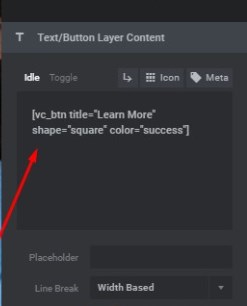
بالطبع ، يمكنك بسهولة تعديل نص الزر في الطبقة المقابلة وإدراج الرابط بدلاً من علامة "#" لجعل الزر قابلاً للنقر ولجعله يقود المستخدم إلى صفحة معينة. يمكن إنشاء الزر بشكل منفصل بمساعدة منشئ الصفحات وإدراجه في شكل رمز قصير في قسم المحتوى بطبقة الزر.

يمكن أن يبدو الرمز القصير الخاص بك بشكل مختلف ، على سبيل المثال ، كما هو الحال في اللقطة أدناه. يعتمد ذلك على وحدة الزر من قائمة كتل أداة إنشاء الصفحات التي تختارها وكيفية تخصيصها.

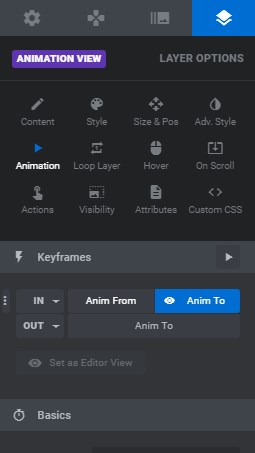
يمكنك تحديد أي رسوم متحركة لكل طبقة شريط تمرير في خيارات الطبقة -> قائمة الرسوم المتحركة ثم تحديد علامة التبويب "حركة من" أو "حركة إلى" لاختيار التأثير المتحرك.

لقد حددت تأثير الانتقال "الشريحة الطويلة من الأسفل" في شريط التمرير الخاص بي لجعل الصورة تظهر في الشريحة بشكل غير متوقع.

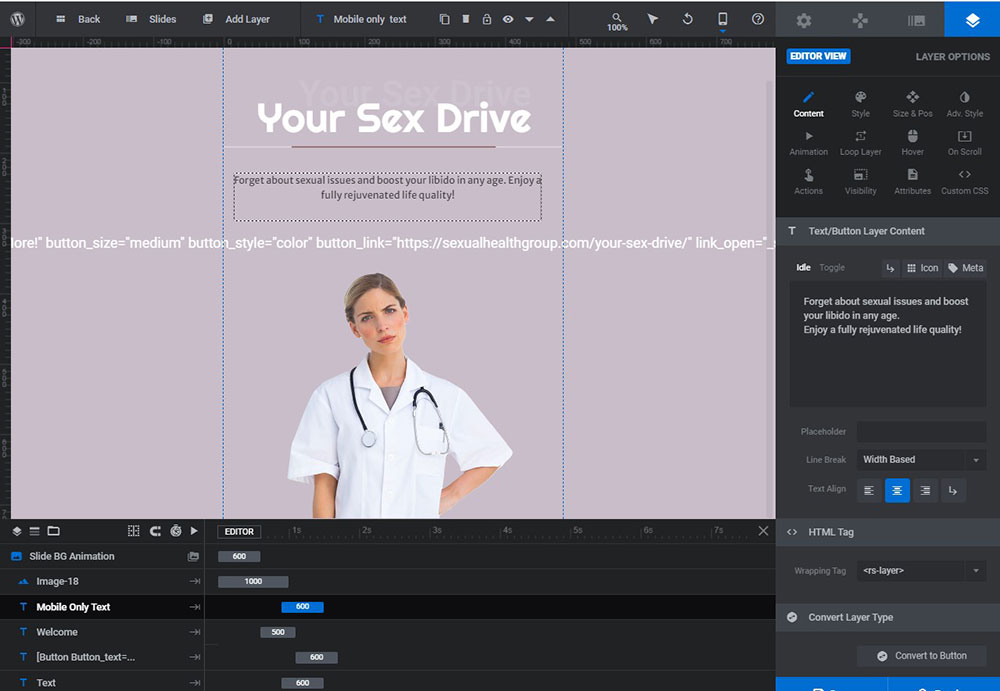
يجب عليك أيضًا التحقق من استجابة شريط التمرير الخاص بك للتأكد من أنه يبدو جيدًا على جميع الأجهزة.

يوجد نص مخصص للجوال فقط يتم تحريره بشكل منفصل وخاصة لعرض المحمول لشريط التمرير الخاص بك. يمكنك إنشائه بنفسك أو اختيار سمة WP جاهزة مع طبقات للجوال فقط داخل شريط التمرير التجريبي.

في عرض الجوال ، يجب إعادة ترتيب صورتك لجعلها تبدو جيدة بما يكفي على الشاشة العمودية والضيقة.

لذلك قمت بتغيير خط النص الترحيبي ، والنص نفسه ، وظله ، بالإضافة إلى تغيير نص التسمية التوضيحية ولونه ونمطه. لقد غيرت لون الخط الأزرق وجعلته خطاً أحمر ، وغيرت لون الخلفية ، وحمّلت صورة مخصصة. لقد اخترت الرسوم المتحركة لصورتي والتعليقات التوضيحية.
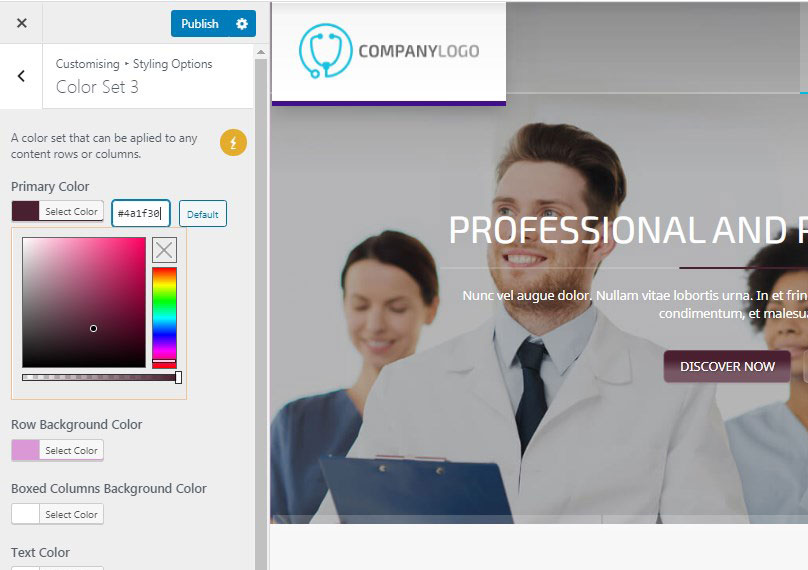
لقد قمت أيضًا بتغيير بعض خيارات التصميم في WP Customizer (المظهر -> التخصيص) لاستبدال نظام ألوان موقع الويب الذي غيّر لون جميع أزراره وخطوطه وبعض العناصر الأخرى.


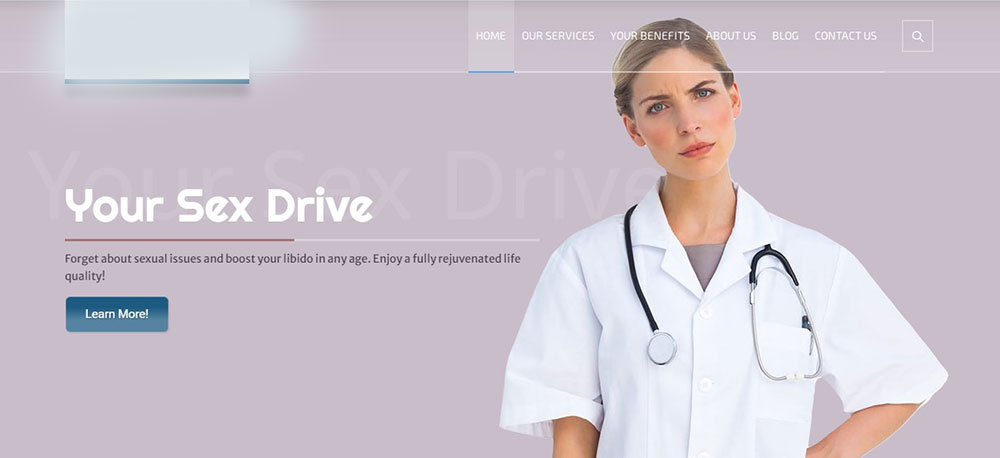
لقد استبدلت أيضًا الشعار القياسي بشعار مخصص (ولكن لا يهم لأنني قمت بتشويشه هنا) ، لذلك هذا ما لدي:

هذه هي الشريحة الأولى فقط لأنني لا أستطيع الكشف عن التصميم العام وجميع الشرائح التي قمت بإنشائها ، ولكن تأكد من أنها رائعة بفضل الإمكانات التي قدمتها Revolution Slider وخاصة "انتقالات الشرائح" التي ساعدتني في إنشاء محتوى رائع تأثيرات.
تحديث أبريل 2021!
الآن أنا قادر تمامًا على مشاركة بعض الأمثلة على شريط التمرير التي قدمتها فقط لتجربة إمكانيات Revolution Slider 6. بعضها متاح على المواقع الحية ، وبعضها تمت إزالته أو ستتم إزالته من المواقع الحية قريبًا يلعبون دورًا جماليًا فقط بينما يحتاج بعض مالكي مواقع الويب إلى مزيد من التحويلات ويفضلون استبدال الشرائح الموجودة في الرأس ببعض الصور الثابتة أو نماذج الاتصال. لهذا السبب قررت للتو مشاركة أعمالي معك هنا حتى لو لم تكن متاحة على أي مواقع هناك. ها هم:





لا تُظهر اللقطات أي تأثيرات ورسوم متحركة استخدمتها هناك ، لذلك يوجد هنا مقطع فيديو أيضًا. هذا واحد من أحدث أعمالي:
القائمة الرئيسية وهيكل الصفحة
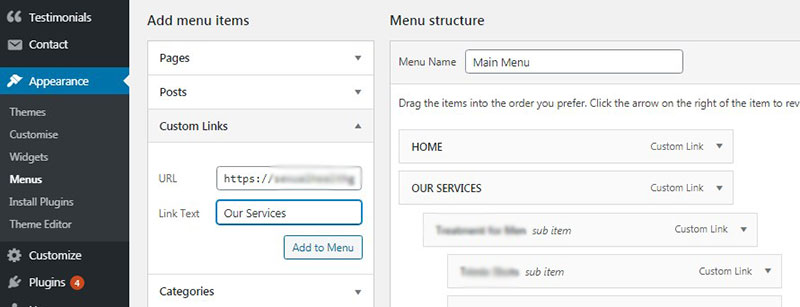
كما ترى في شريط التمرير المخصص للصفحة الرئيسية ، فقد قمت أيضًا بإعادة إنشاء القائمة القياسية واستبدالها بقائمة مخصصة. إليك إحدى مشاركاتي القديمة حول إنشاء قائمة WP. ومع ذلك ، فإنه يشرح كيفية إضافة عناصر إلى القائمة من قائمة الصفحات.
في هذا الموقع الحالي ، استخدمت الروابط المخصصة لإنشاء القوائم الرئيسية والتذييل. ما عليك سوى تحديد علامة التبويب "الروابط المخصصة" في قسم "إضافة عناصر القائمة" وإضافة عنوان URL ونص الارتباط ثم النقر فوق الزر "إضافة إلى القائمة". إذا كنت ترغب في إنشاء عناصر فرعية ، فما عليك سوى سحب عناصر القائمة وإفلاتها ووضعها تحت العناصر الرئيسية في القائمة. كل شيء سهل!

لقد قررت الآن تغيير بنية الصفحة الأولية للعرض التوضيحي للصفحة الرئيسية رقم 4 الذي اخترته كصفحة ثابتة ، واستبدالها بهيكل مخصص.
يعد إنشاء بنية للصفحة أمرًا سهلاً للغاية بمساعدة منشئ الصفحة WPBakery أو منشئ الواجهة الأمامية Elementor. يعتمد هذا الموضوع الخاص على WPBakery واحد.
أعتقد أنك ربما تكون على دراية بكيفية استخدام ونقل وحدات هذا المنشئ ، لذلك سأذكرك بإيجاز.
كما تعلم ، يوفر مُنشئ الصفحات WPBakery خيارات تحرير الواجهة الأمامية والخلفية. السمة التالية لها الواجهة الخلفية فقط ولكن الأحدث لها أيضًا إمكانيات تحرير أمامية.

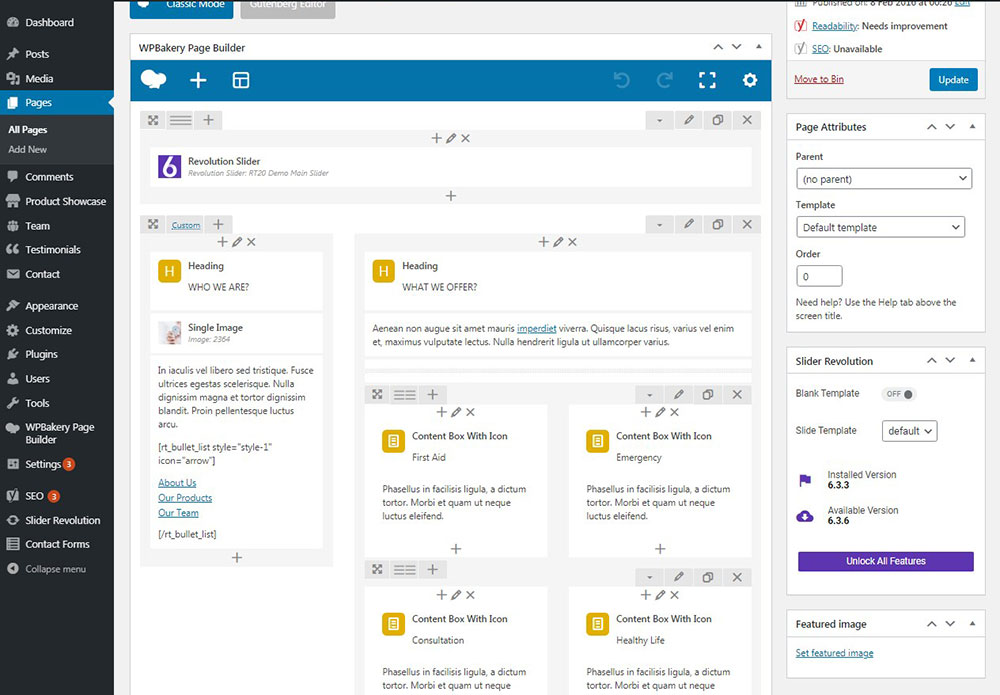
هذا هو الهيكل الافتراضي للصفحة الرئيسية:

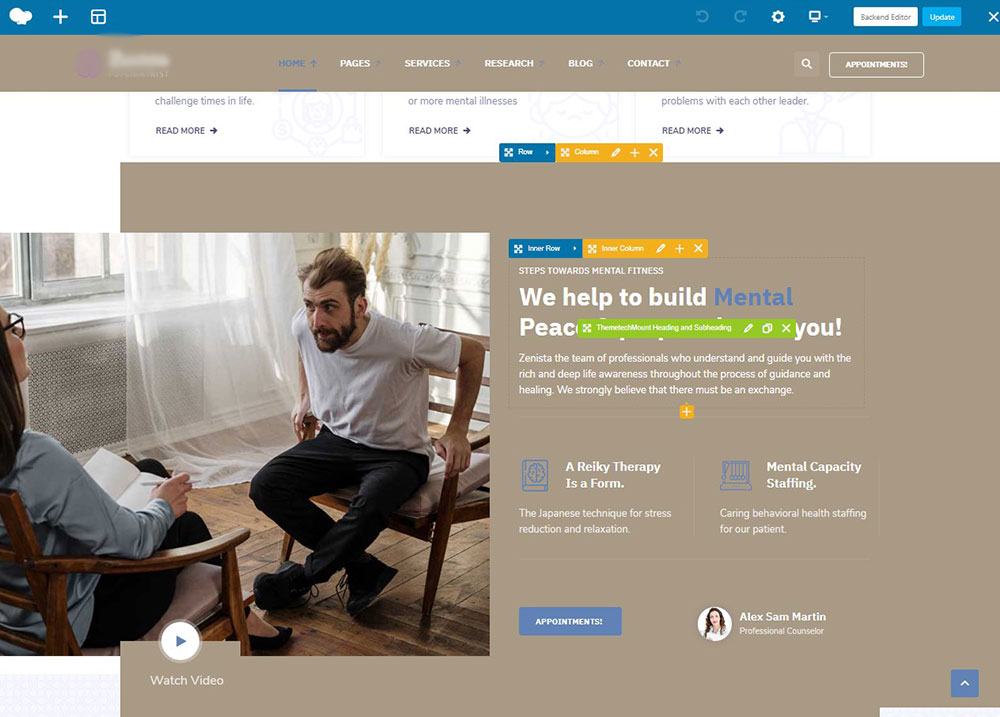
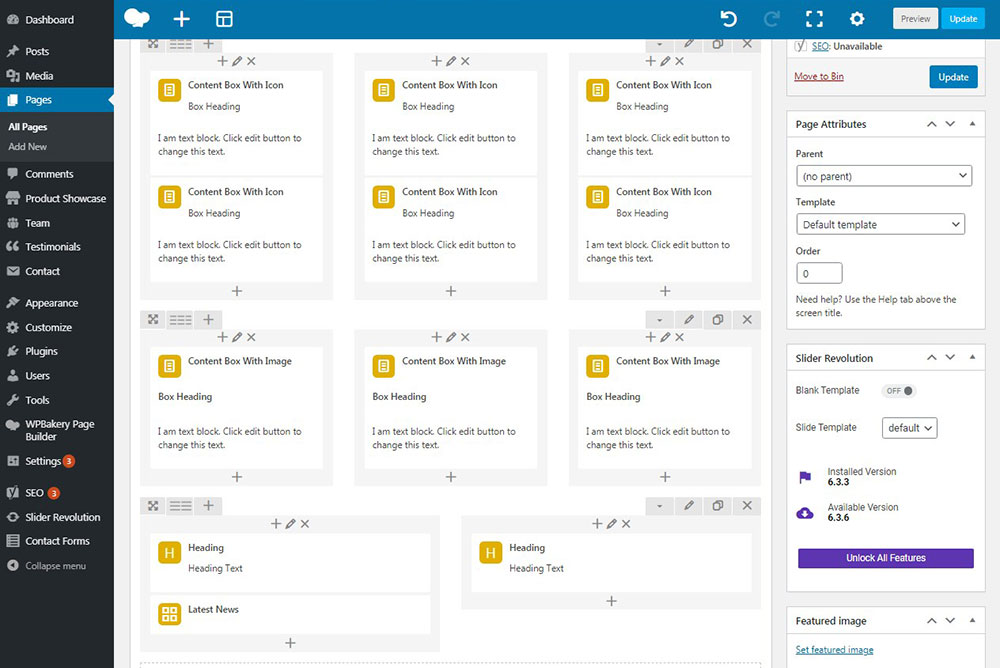
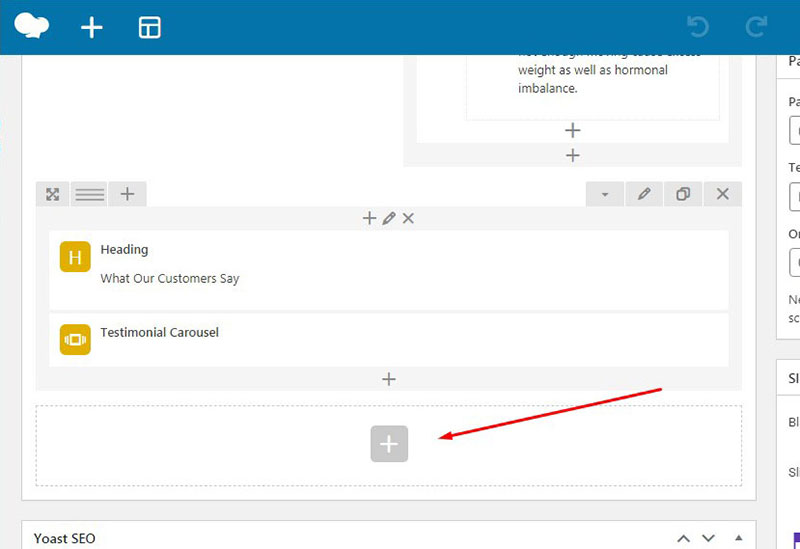
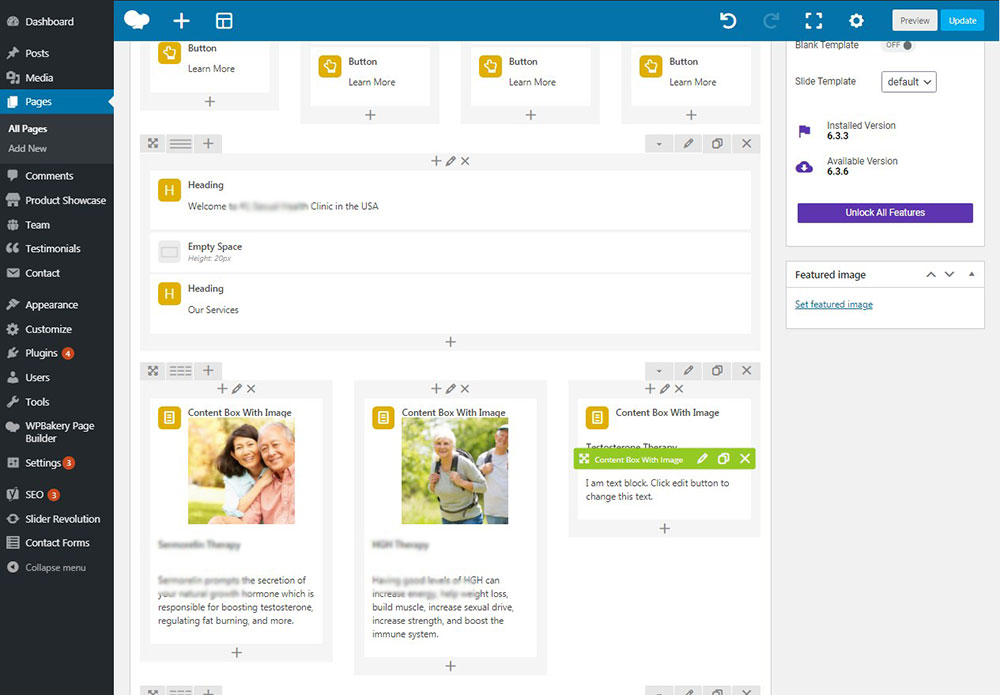
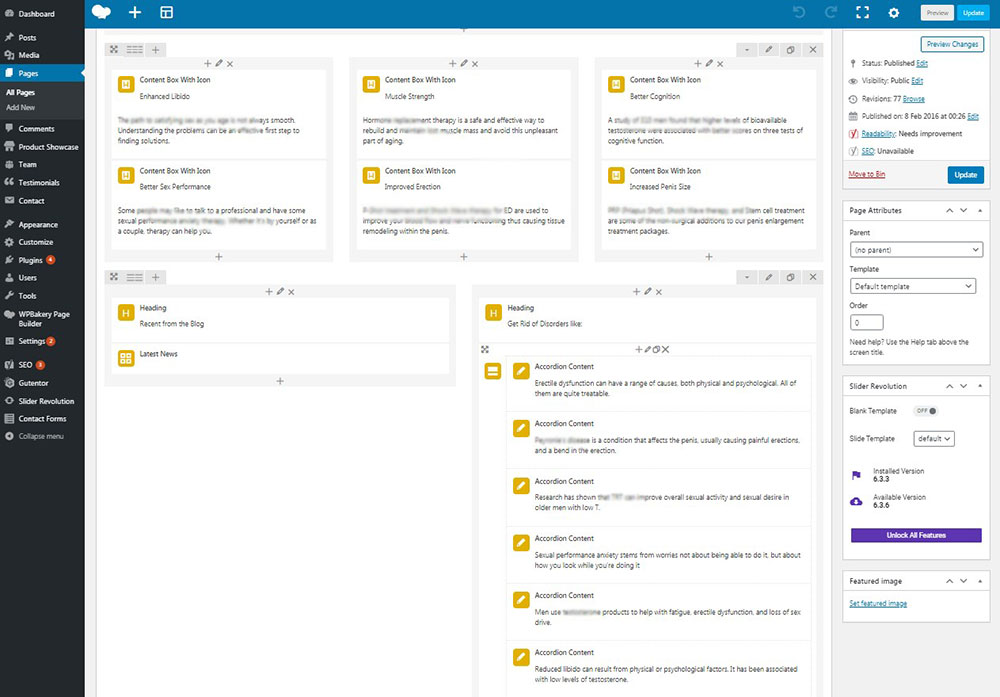
ولقد حددت عددًا مختلفًا من الرؤوس في صف واحد ، وأضفت مربعات المحتوى مع الرموز ومربعات المحتوى مع الصور بالإضافة إلى بعض محتوى الأكورديون وشهادات الدوامات لإنشاء بنية صفحة مخصصة.

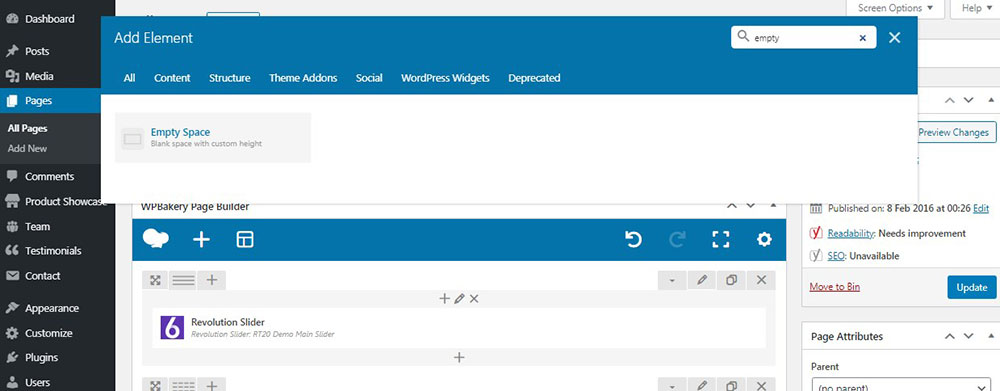
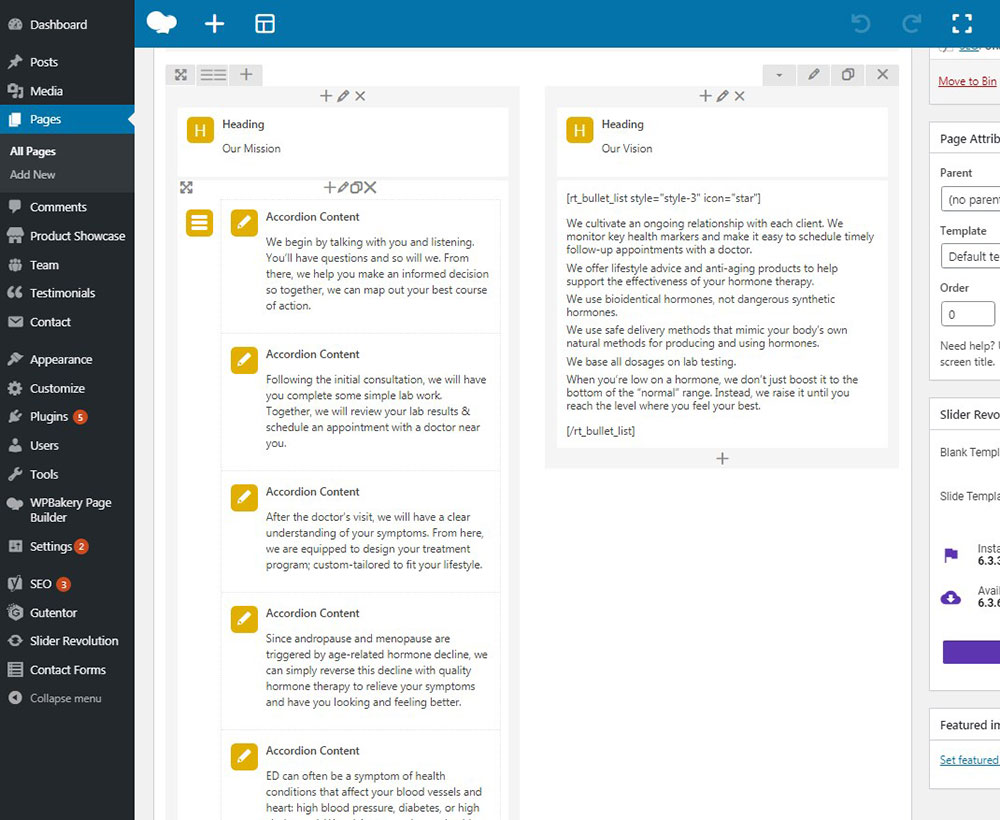
تعد إضافة وحدة ، كما تعلم ، مهمة سهلة للغاية: ما عليك سوى النقر فوق تحرير باستخدام الزر "محرر الخلفية" ،

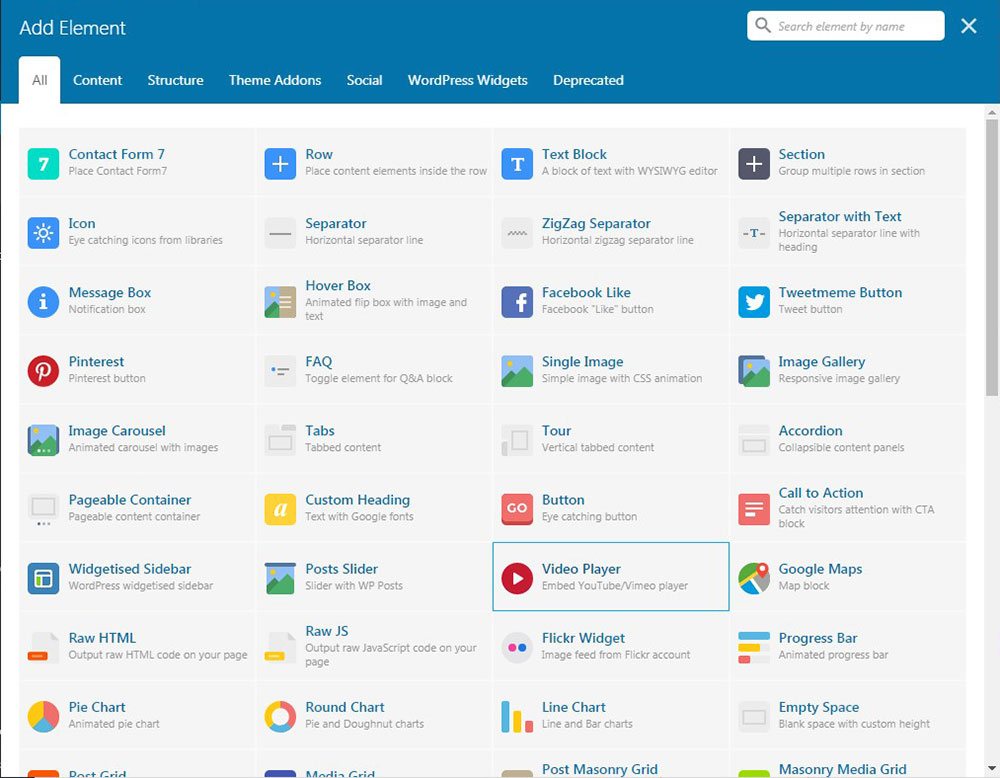
ثم انقر فوق رمز "+" على الصفحة لإضافة وحدة من القائمة. بعد ذلك ، يمكنك البدء في تحرير كل وحدة لإنشاء هيكل لصفحتك.


إذا كنت تريد العودة إلى محرر WP ، فما عليك سوى التبديل إلى الوضع الكلاسيكي.

بمجرد إضافة وحدة نمطية ، يمكنك تحديد عدد الوحدات التي سيتم وضعها في صف واحد بالنقر فوق الرمز المقابل.

يمكنك بسهولة البحث عن وحدة نمطية مطلوبة في قائمة الوحدات واختيار الوحدة الضرورية لإدراجها في الصفحة.

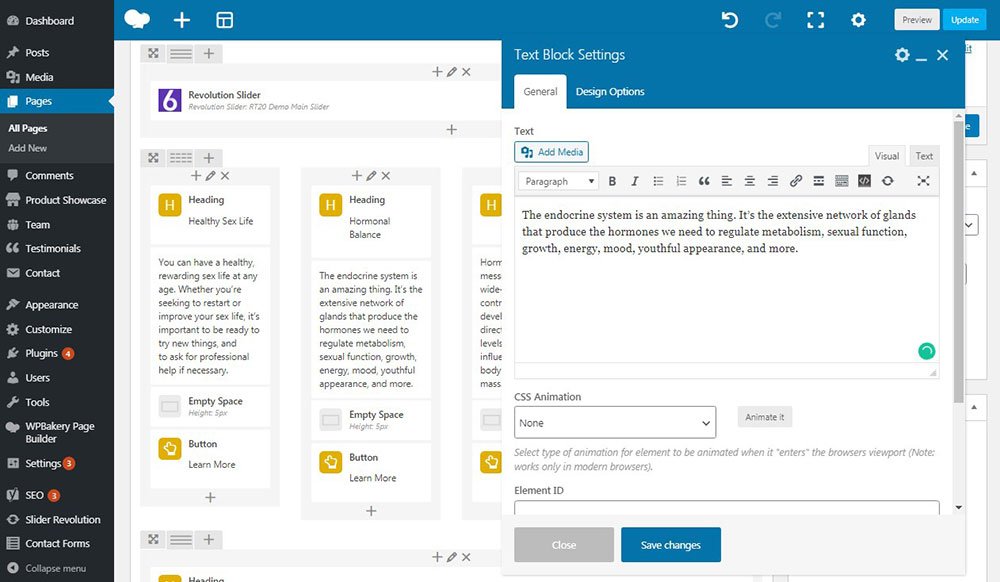
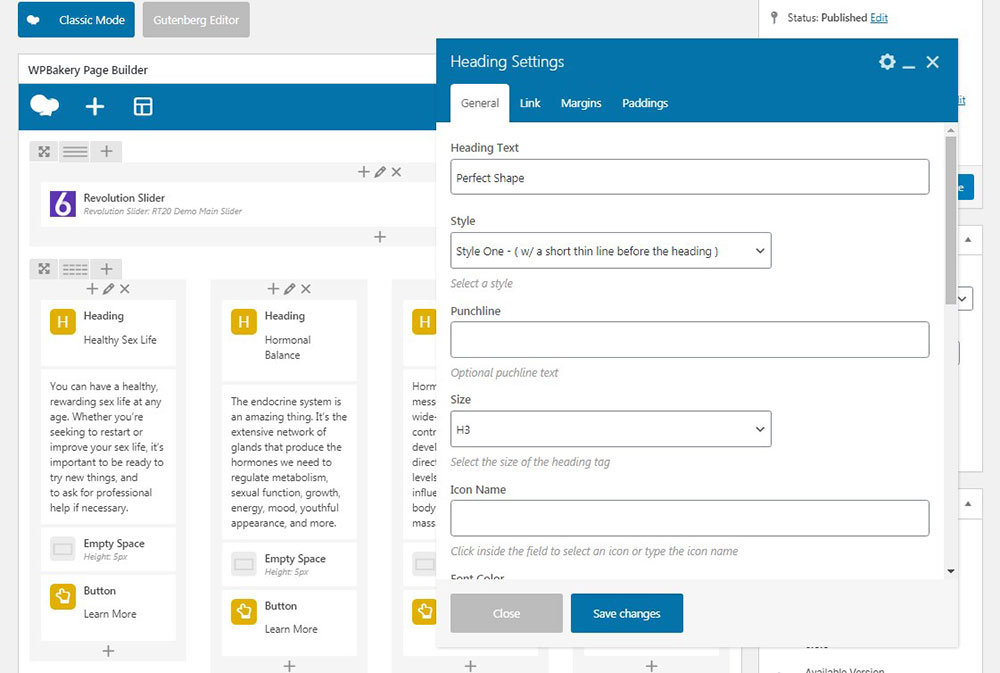
بمجرد إضافة كتلة ، يمكنك تحريرها بالكامل في محرر النوافذ المنبثقة ،

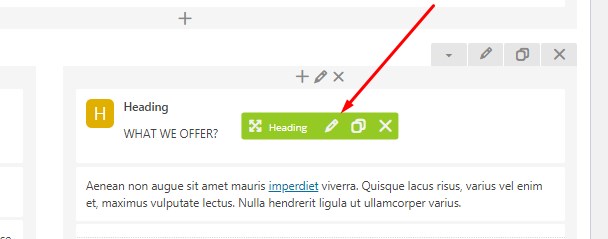
أو يمكنك التمرير فوق الوحدة المطلوبة والنقر فوق رمز القلم الرصاص على اللوحة الخضراء للأدوات لتعديل ما تريد تعديله في الوحدة النمطية الخاصة بك وإضافة بعض الصور والروابط وتحديد حجم الخط وما إلى ذلك.


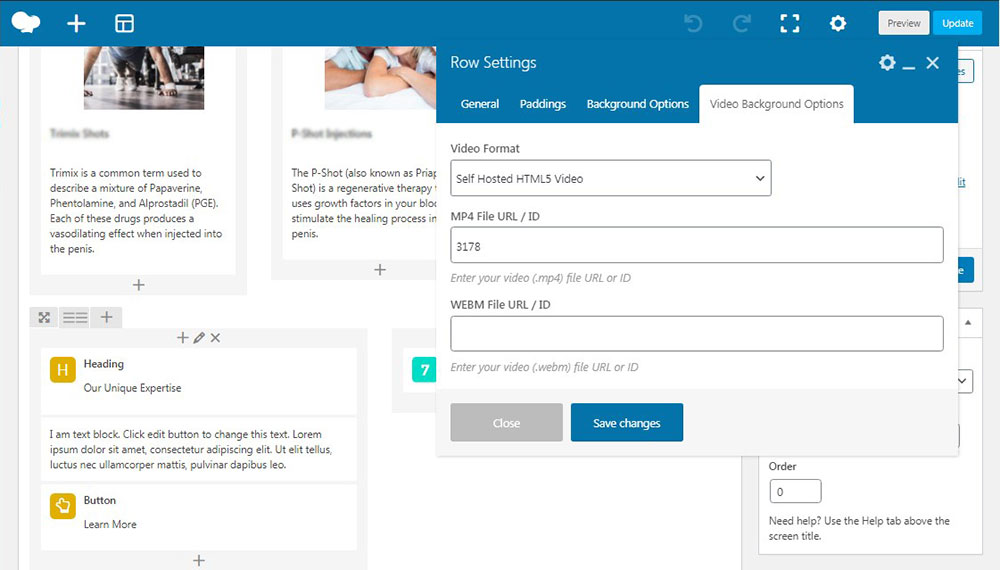
إذا كنت ترغب في تمييز بعض الصفوف المنفصلة مع الوحدات النمطية على صفحتك ، يمكنك تحميل خلفية صورة أو تحديد خلفية فيديو HTML5 بتنسيق mp4. ما عليك سوى تحميل الفيديو إلى مكتبة وسائط WordPress الخاصة بك ، ثم إدخال معرف الفيديو في الحقل المقابل في علامة التبويب خيارات خلفية الفيديو في النافذة المنبثقة "إعدادات الصف".
ما عليك سوى النقر فوق مقطع الفيديو في مكتبة الوسائط وسيتم فتحه كصفحة منفصلة أو النشر بعنوان URL الفريد الخاص به ، وستجد معرف المنشور في شريط العناوين. بالمناسبة ، يمكنك العثور على دليل حول كيفية العثور على معرّف المنشور هنا.

حسنًا ، كما فهمت ، يعد تخصيص صفحة الويب باستخدام أداة إنشاء الصفحات WPBakery عملية سهلة وممتعة. لقد أخبرتك بالمزيد حول تخصيص موقع باستخدام أداة إنشاء الصفحات WPBakery هنا.

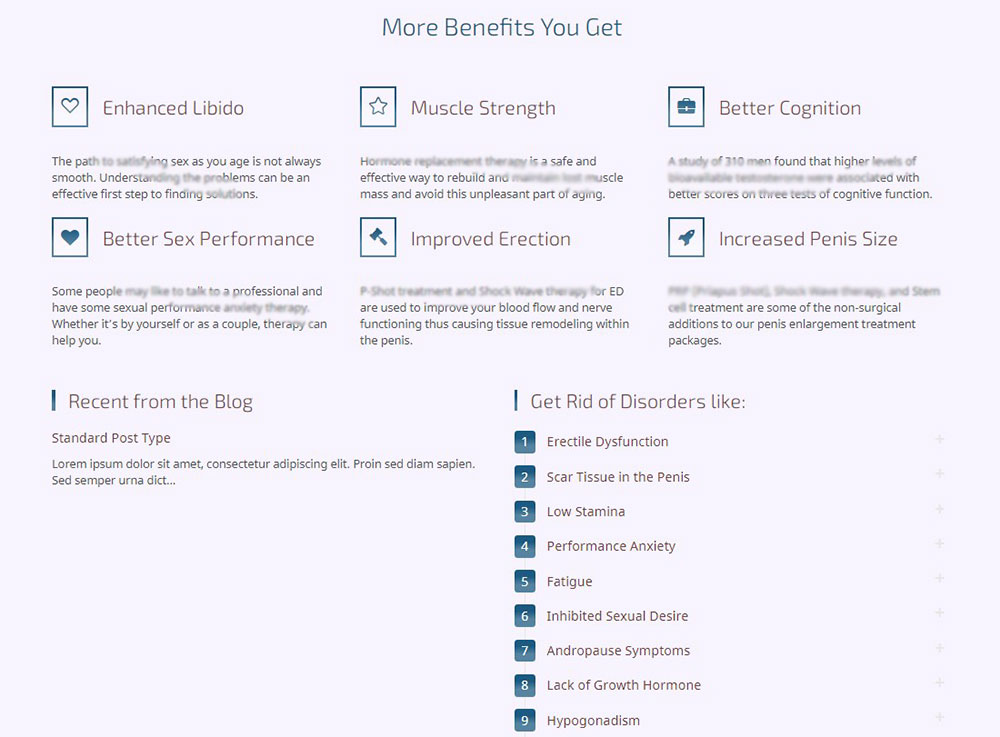
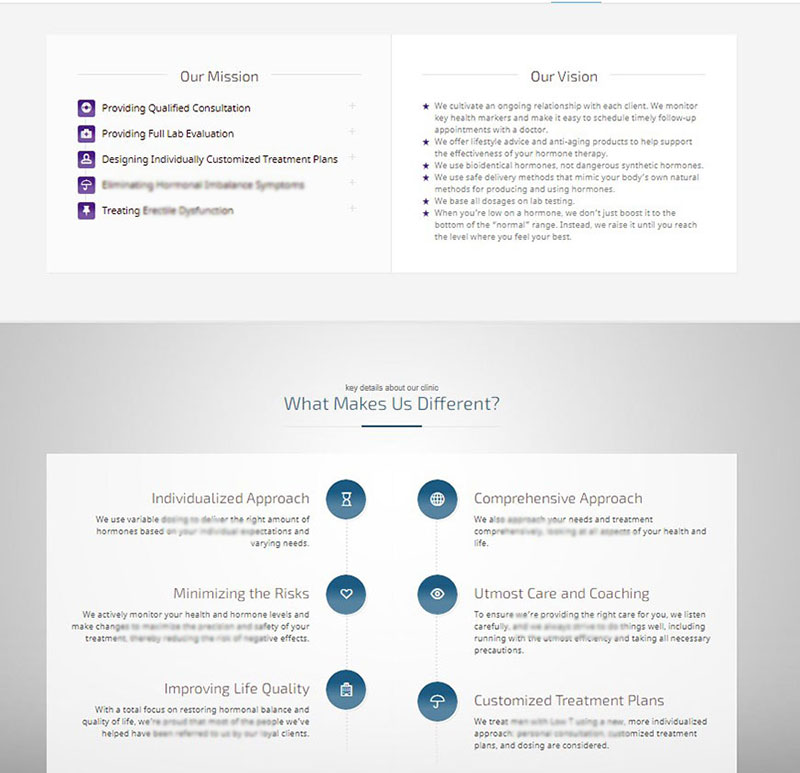
ما عليك سوى إضافة الكتلة المطلوبة وتحريرها والحصول على النتيجة:
المربعات ذات الرموز والعناوين ومحتوى الأكورديون.


محتوى الأكورديون.

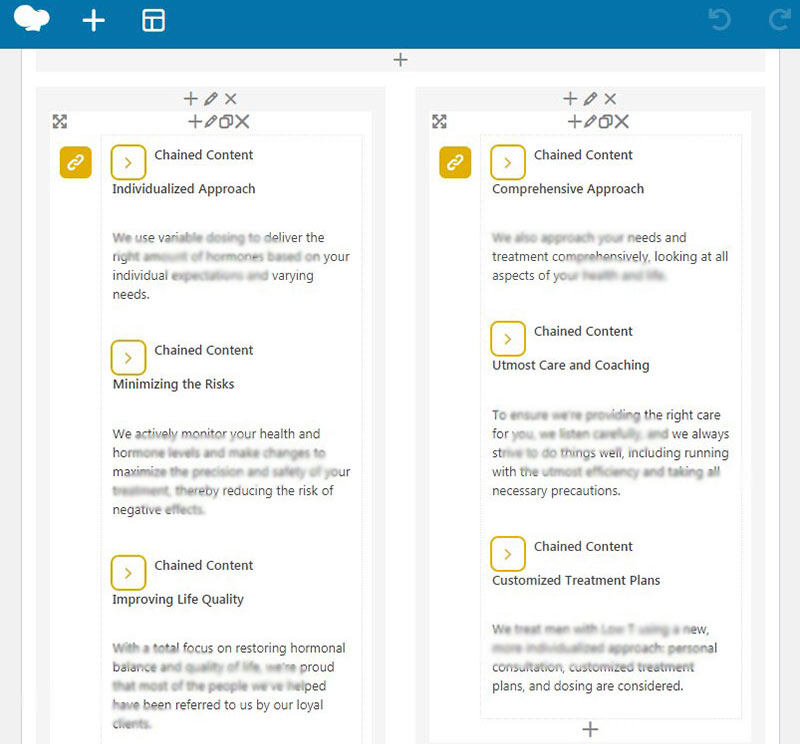
المحتوى بالسلاسل.


لقد استخدمت الكثير من الوحدات الإضافية مثل دوارات الصور ، ودوامات الشهادات ، والعد التنازلي المتحرك.
بناءً على خيارات وميزات السمة المختارة ، ستتمكن من تغيير تصميم موقع الويب الخاص بك ونظام الألوان والشعار والأيقونة المفضلة وإضافة عناصر واجهة مستخدم وأيقونات وسائط اجتماعية إلى التذييل والأشرطة الجانبية بالإضافة إلى استخدام العديد من خيارات التخصيص.
لذا الآن ، يرجى التحقق من الأدوات التفصيلية التالية التي قمت بإنشائها لك لفهم إمكانيات WordPress بشكل أفضل عندما يتعلق الأمر بتخصيص موقع الويب الخاص بك.
كيفية إنشاء عداد تنازلي متحرك في WordPress

كيفية إضافة النماذج بسهولة على موقع WordPress الخاص بك

كيفية إضافة شهادة الدوار في ووردبريس

كيفية إنشاء مخطط زمني لحدث جذاب في WordPress

كيفية إدارة وتخصيص سمة WordPress

آمل أن يكون هذا التدريب مفيدًا ،
ميلاني هـ.
