الدليل النهائي لتتبع إرسال النموذج باستخدام Facebook Pixel
نشرت: 2022-02-12يجلب الإعلان على وسائل التواصل الاجتماعي ، وخاصة Facebook ، لكل صاحب عمل مجموعة من الفوائد لتعزيز سلوك التسوق للزوار. إنها تمكنك من اختبار وتعيين هدف الإعلان الخاص بك في فترة زمنية قصيرة. أكثر من ذلك ، مع ولادة Facebook Pixel ، يمكنك قياس التحويلات من عمليات إرسال النماذج أو الخروج على موقع الويب الخاص بك بسهولة.
يشير Reality إلى أن تتبع إرسال النموذج باستخدام Facebook Pixel يثبت طريقة رائعة لتحسين حملاتك الإعلانية على هذا النظام الأساسي. لا يساعدك فقط في الوصول إلى كمية كبيرة من البيانات ذات الصلة ولكن أيضًا على زيادة المبيعات.
في هذا المنشور ، سنقوم بتوضيح Facebook Pixel ، وكيف يعمل ، ودليل خطوة بخطوة لإضافة هذه الأداة إلى موقعك. سنرشدك إلى كيفية تتبع إرسال النموذج باستخدام Facebook Pixel أيضًا.
- ما هو Facebook Pixel وكيف يعمل؟
- كيفية إعداد Facebook Pixel
- كيفية تتبع إرسال النموذج باستخدام Facebook Pixel
ما هو Facebook Pixel وكيف يعمل؟
Facebook Pixel هو مجرد رمز صغير تضعه على موقع الويب الخاص بك. لكي نكون أكثر وضوحًا ، فهو مشابه لبرنامج Google Analytics لأنه يتتبع حركة المرور والتحويلات من إعلانات Facebook و Instagram. ستساعد البيانات المستمدة من التحليلات في بناء جماهير مستهدفة وإعادة استهداف أولئك الذين تفاعلوا سابقًا مع صفحات الويب الخاصة بك.

على سبيل المثال ، يقوم المستخدمون بزيارة موقع الويب الخاص بك لإجراء عملية شراء أو قراءة المحتوى الخاص بك أو النقر فوق أي إعلانات. سيتتبع Facebook Pixel جميع أنشطتهم عن طريق إسقاط ملفات تعريف الارتباط وربطها بإعلانات Facebook الخاصة بك. يساعدك هذا في البقاء على اتصال مع عملائك السابقين ، وهو ما يُعرف بإعادة الاستهداف.
هذه هي كل المعلومات الأساسية حول Facebook Pixel. دعنا نتعمق في العملية التالية لتثبيت Facebook Pixel على موقعك.
كيفية إعداد Facebook Pixel على موقعك
تمر عملية تثبيت Facebook Pixel بشكل أساسي من خلال 4 خطوات:
الخطوة 1: قم بإنشاء Facebook Pixel
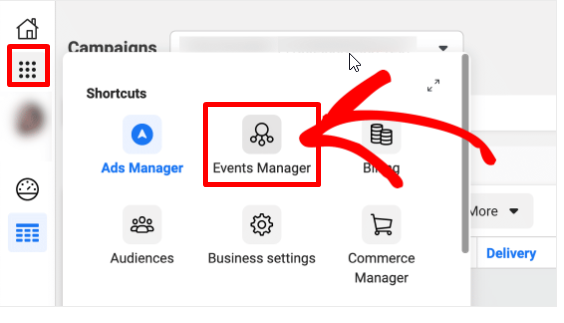
انتقل إلى Facebook Events Manager الخاص بك عن طريق النقر فوق الرمز الذي يحتوي على 9 نقاط على الشريط الجانبي الأيسر.

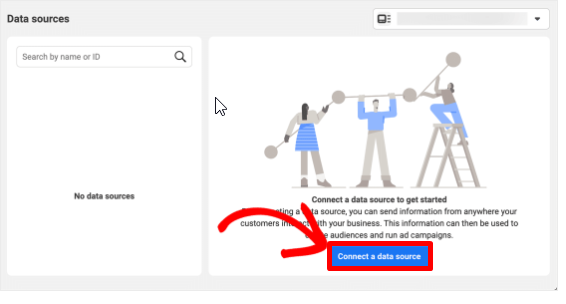
تابع النقر فوق تجميع إلى مصادر البيانات .

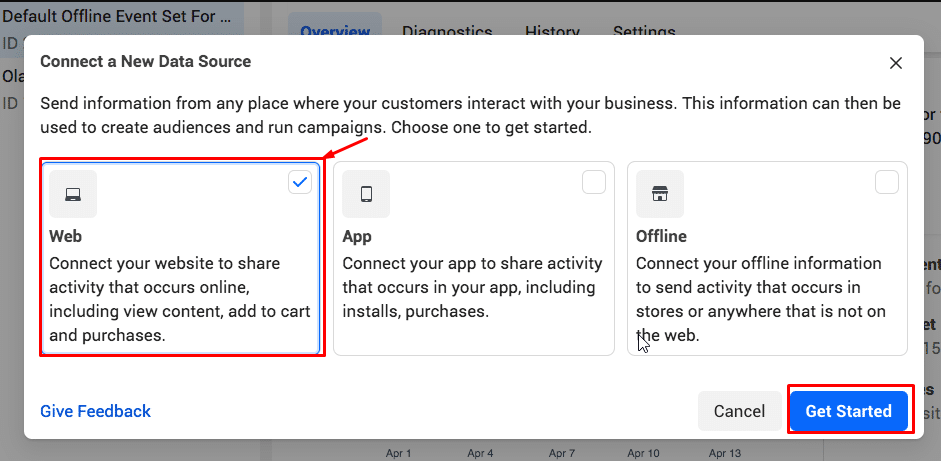
ثم اختر الويب واستمر في البدء .

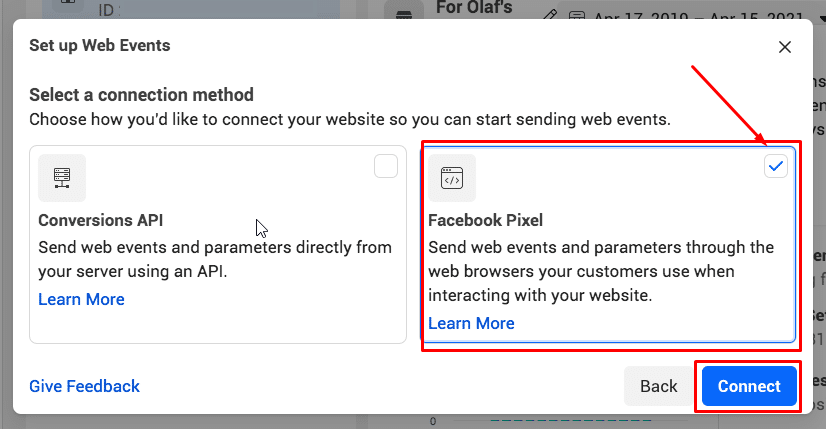
انتقل إلى إعداد Web Events ، فأنت بحاجة إلى تحديد Facebook Pixel والنقر فوق Connect .

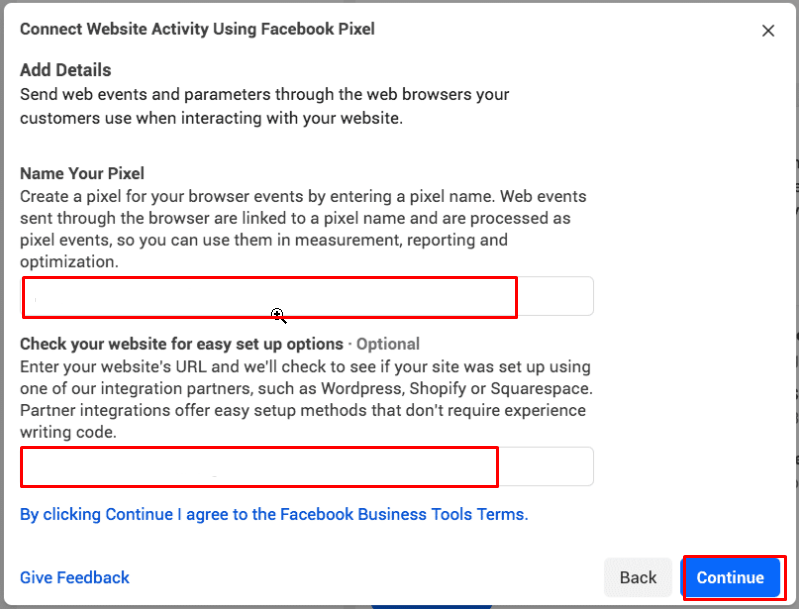
عند ربط نشاط موقع الويب باستخدام Facebook Pixel ، يلزمك إضافة تفاصيل حول أحداث الويب والمعلمات المستخدمة للتفاعل مع صفحاتك. يلزم أيضًا اسم البكسل وعنوان URL لموقع الويب الخاص بك قبل النقر فوق " متابعة".

تذكر أنه مع كل حساب إعلان ، يمكنك إنشاء رمز بكسل واحد فقط. يجب أن يرمز اسم البكسل إلى عملك ، وليس حملتك الحالية.
الخطوة 2: قم بتثبيت Facebook Pixel Code على موقعك
حان الوقت لإضافة رمز Facebook Pixel إلى موقع الويب الخاص بك ، وسيجمع هذا البكسل البيانات من صفحات الويب الخاصة بك.
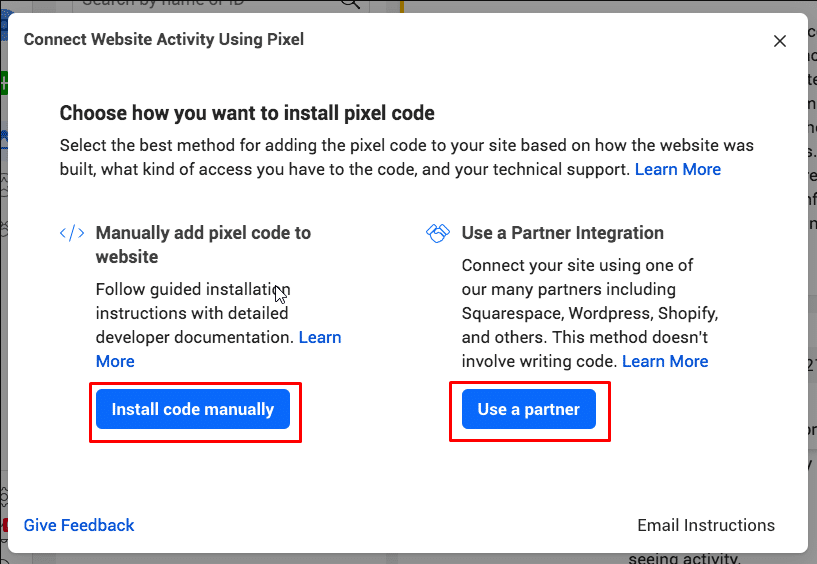
هناك خياران لتثبيت رمز البكسل على منصات مواقع الويب التي تستخدمها.
- بالنسبة لأولئك الذين يستخدمون أحد تكاملات شركاء Facebook مثل WordPress و Shopify و SquareSpace ، انقر فوق استخدام شريك.
- إذا قمت بالاستعانة بمصادر خارجية لفريق مطور ، فانقر فوق تعليمات البريد الإلكتروني لإرسال ما يحتاجون إليه لتثبيت رمز البكسل. أو عليك تثبيت الكود يدويًا.
تتضمن جميع الخيارات خطوات مفصلة لتوصيل Facebook Pixel بسهولة.

الخطوة 3: إنشاء أحداث Facebook Pixel
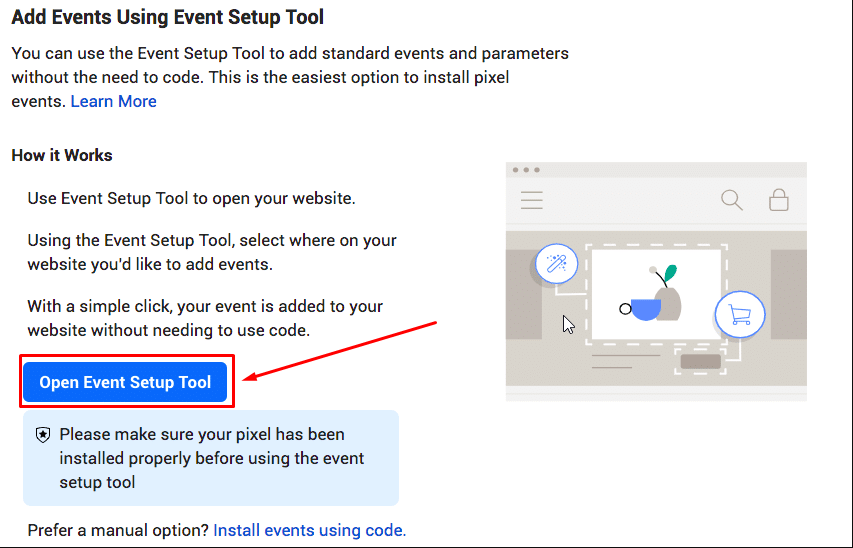
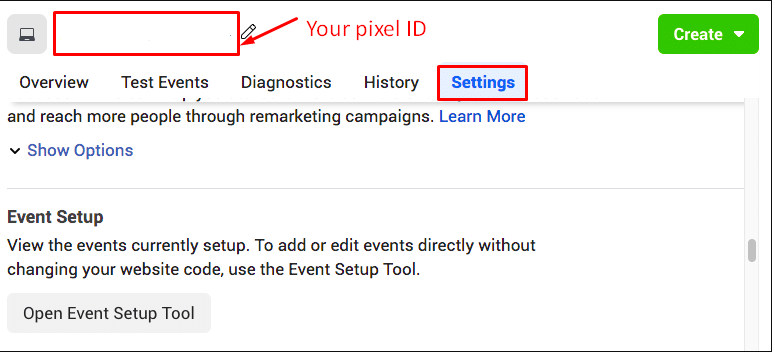
أولاً ، انتقل إلى Open Event Setup Tool .

بعد تحديد معرف Facebook Pixel الخاص بك ، انقر فوق Open Event Setup Tool في قسم الإعدادات .

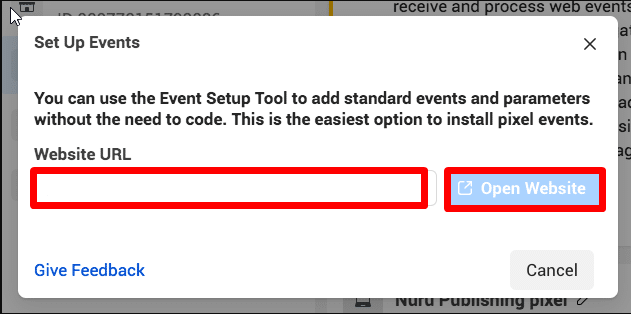
بعد ذلك ، قم بإسقاط عنوان URL لموقع الويب الخاص بك في الخلاء واضغط على Open Website .

الآن ، ستتلقى قائمة بالأحداث المقترحة من Facebook. في كل حدث ، يمكنك تحديد رفض أو تأكيد بناءً على طلباتك.
الخطوة 4: تأكد من أن جهاز Pixel الخاص بك يمكنه العمل مع "Facebook Pixel Helper" بشكل صحيح
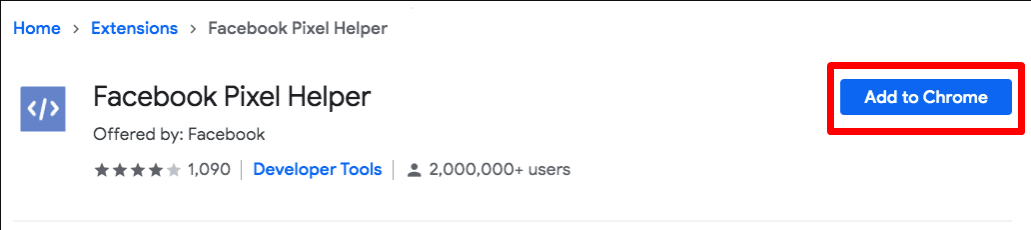
لتأكيد ما إذا كان Facebook Pixel الخاص بك يعمل بشكل صحيح أم لا ، تحتاج إلى تثبيت ملحق Facebook Pixel Helper على موقع الويب الخاص بك. ضع في اعتبارك أن هذا المكون الإضافي متاح فقط لمتصفح Chrome.

بعد ذلك ، توجه إلى الصفحة التي تنوي إضافة Facebook Pixel فيها. توجد نافذة منبثقة توضح عدد وحدات البكسل الموجودة على الموقع. خلاف ذلك ، سوف تتلقى إشعار خطأ وعليك إصلاح هذه المشكلة.
كيفية تتبع إرسال النموذج باستخدام Facebook Pixel
في هذه العملية ، يجب أن يكون حسابك على Facebook على مستوى الأعمال وعليك إلغاء تنشيط مانع الإعلانات.

بعد تثبيت Facebook Pixel ، اتبع التعليمات أدناه لتتبع إرسال النموذج باستخدام Facebook Pixel.
الخطوة 1: تنزيل WPForms Plugin
أولاً ، قم بشراء المكون الإضافي WPForms. إنه أقوى منشئ نماذج WordPress ويسمح لك بعمل أي شكل دون الحاجة إلى معرفة الترميز.
بمجرد الانتهاء من تثبيت هذا البرنامج المساعد ، تحتاج إلى إضافة نموذج اتصال إلى WordPress.
الخطوة 2: قم بعمل صفحة شكر لتقديم النموذج
ستظهر صفحة شكرًا مع رسالة قصيرة للمستخدمين طالما أنهم يرسلون النماذج الخاصة بهم. بناءً على ذلك ، سيراقب Facebook Pixel أداء النموذج الخاص بك بسهولة أكبر.
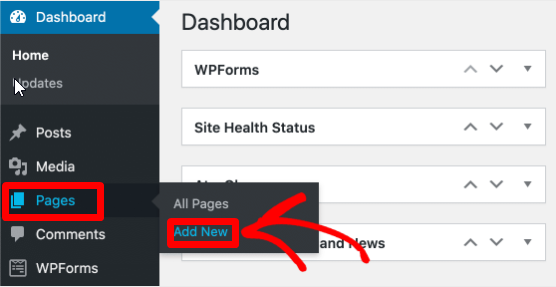
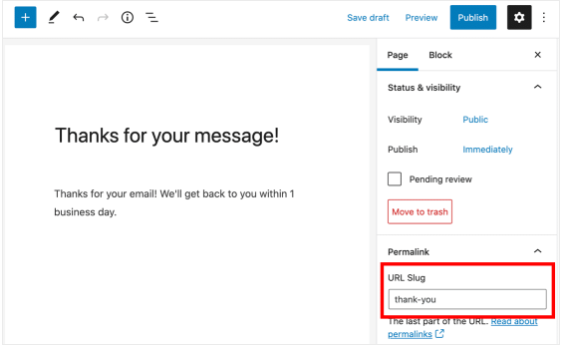
لإنشاء صفحة جديدة ، انتقل إلى Pages وانقر على إضافة جديد.

بعد ذلك ، املأ مربع slug URL الخاص بك بنص فريد ، شكرًا لك كمثال بارز. يجب أن يقوم Facebook Pixel بتحليل هذه الصفحة لاحقًا.

يجب عليك إخفاء هذه الصفحة حتى لا يتمكن أحد من العثور عليها في محركات البحث. سيمنع هذا الإجراء الزوار من الهبوط على هذه الصفحة دون إرسال النموذج الخاص بك.
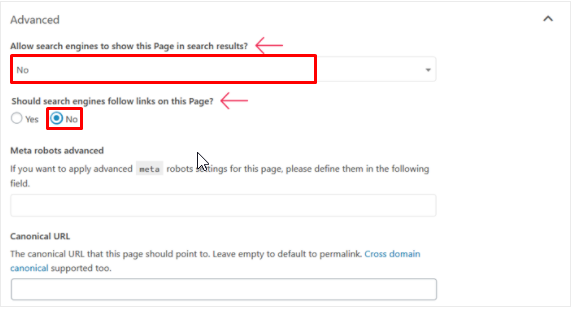
الآن ، دعنا نضبط بعض إعدادات الفهرس للتأكد من أن هذه الصفحة لن يتم رصدها بواسطة أي برامج زحف لمحركات البحث.
من السهل جدًا إخفاء صفحتك داخل Yoast SEO. ما عليك سوى النقر فوق " خيارات متقدمة " في مربع التعريف Yoast SEO ، وتبديل خيارين إلى " لا ".

احفظ إعداداتك ولن تظهر صفحة شكرًا لك على أي محركات بحث. على نفس المنوال ، يراقب Facebook Pixel زيارة على موقعك فقط إذا كانت ناتجة عن إرسال نموذج.
ضع في اعتبارك أنه يجب عدم تغطية صفحة شكرًا لك الجديدة في قوائم التنقل.
الآن ، انتقل إلى إنشاء صفحة تأكيد النموذج.
الخطوة 3: قم بإنشاء صفحة تأكيد النموذج الخاصة بك
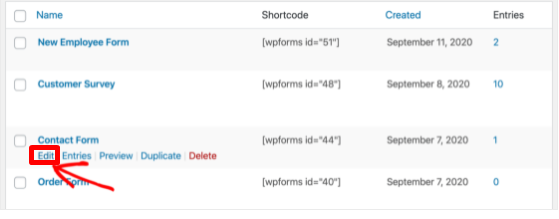
لجعل صفحة شكرًا لك تعمل بشكل جيد ، قم بالتمرير لأسفل إلى نموذج الاتصال الخاص بك في الشريط الجانبي. بعد ذلك ، حدد تحرير ضمن نموذج الاتصال الذي قمت بإنشائه بالفعل.

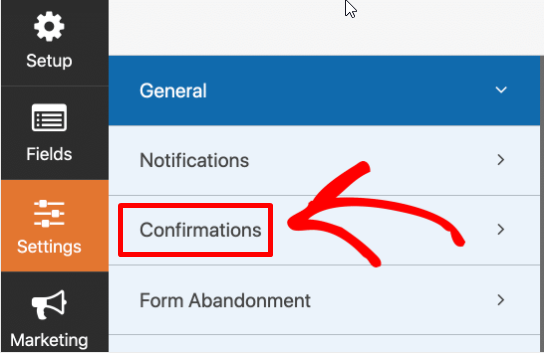
بعد ذلك ، انتقل إلى الإعدادات على الجانب الأيسر ، واختر التأكيدات .

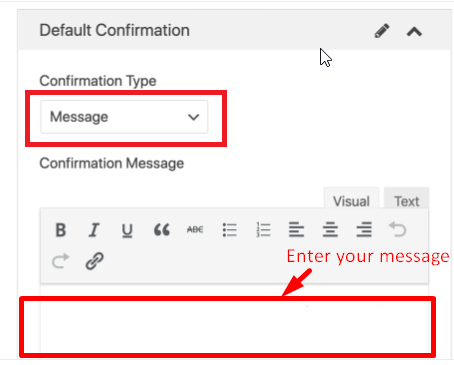
حان الوقت لتبديل نوع التأكيد الخاص بك إلى رسالة. سيعرض هذا مربعًا حيث يمكنك كتابة ملاحظتك.

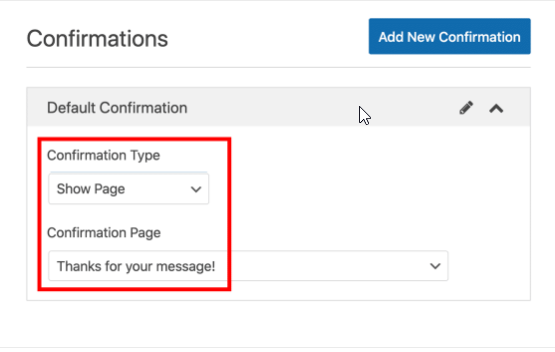
عندما تنبثق القائمة المنسدلة الأولى ، اختر إظهار الصفحة لنوع التأكيد . حدد اسم صفحة التأكيد واضغط على حفظ .

الخطوة 4: تحقق من بكسل التتبع الخاص بك
بمجرد تنشيط Facebook Pixel على موقعك ، سيبدأ البكسل تلقائيًا في التقاط أحداث Facebook. سينقل البيانات إلى Facebook بعد ذلك.
لجعل Facebook Pixel يعمل بدقة ، تحتاج إلى اختبار بكسل التتبع الخاص بك. إلى جانب Facebook Pixel Helper ، سنعرض لك بديلاً للتحقق مما إذا كان رمز Pixel يعمل.
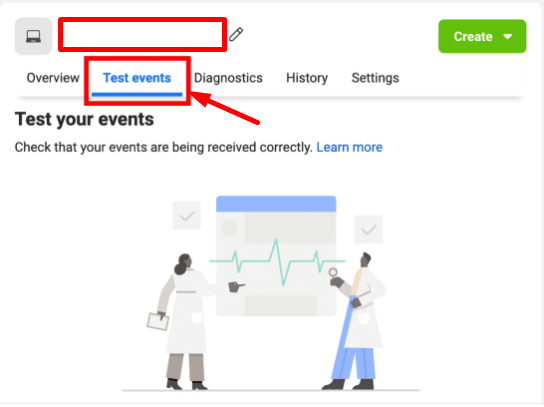
في قسم Open Event Setup Tool ، حدد Test Events هنا لتجربة بكسل التتبع الخاص بك.

عندما تتصفحها في علامة تبويب أخرى ، ستتمكن من فحص كل مشاهدة للصفحة للتأكد من أن الشفرة لا تزال تعمل. بمجرد الانتهاء من ذلك ، يجب عليك إضافة التحويل المخصص الخاص بك لتتبع البيانات من صفحة شكرًا لك.
الخطوة 5: إضافة تحويل مخصص جديد
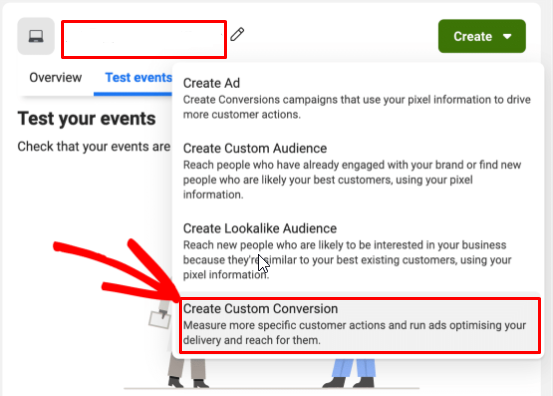
أولاً ، اضغط على إنشاء في الجزء العلوي وحدد إنشاء تحويل مخصص في النافذة المنسدلة.

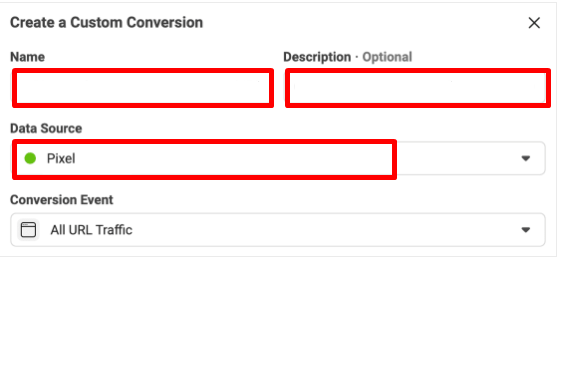
هناك بعض المعلومات التي تحتاج إلى تعبئتها لإنشاء تحويل مخصص:
- من حيث الاسم ، تحتاج إلى إدخال الاسم الفريد الذي يمكنك تحديده بسهولة في تقارير البيانات.
- الوصف اختياري ، ولكنه ضروري لتتبع عمليات إرسال النماذج المتعددة بكفاءة.
- حدد Pixel لمصدر البيانات.
- في حدث التحويل ، دعنا نختار كل زيارات عناوين URL.

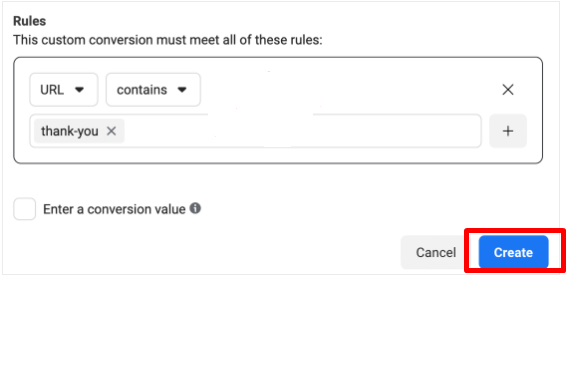
ضع في اعتبارك تغيير القواعد إلى URL وتحتوي على لمطابقة موقعك بالكامل. بالإشارة إلى إدخال قيمة التحويل ، يتم استخدامه في الغالب لمنافذ التجارة الإلكترونية.

تم ذلك! اضغط على Create لتتبع عمليات إرسال النماذج باستخدام Facebook Pixel الجديد على الفور!
هل أنت جاهز لمراقبة إرسال النموذج باستخدام Facebook Pixel؟
بشكل عام ، سيجعل Facebook Pixel الإعلان على Facebook أكثر فعالية. لن تعرف بالضبط من تنوي الإعلان له فحسب ، بل ستحصل أيضًا على فهم أفضل لحملاتك الإعلانية.
يمكنك الآن تضمين Facebook Pixel في موقع الويب الخاص بك حتى تتمكن من البدء في تتبع عمليات إرسال النماذج وكذلك التحويلات. يمكن أن يساعد ذلك في إنشاء جماهير مخصصة لمعظم الأحداث القياسية. بصرف النظر عن ذلك ، يمكن أن يساعدك Facebook Pixel في العثور على المزيد من العملاء المهتمين بمنتجاتك.
لا تتردد في ترك تعليقك إذا كنت بحاجة إلى مزيد من المساعدة حول كيفية تتبع إرسال النموذج باستخدام Facebook Pixel منا.
