كيفية إنشاء رأس لاصق شفاف في WordPress باستخدام Elementor
نشرت: 2021-12-03يمكن أن تكون الرؤوس الثابتة طريقة رائعة لتحسين التنقل في موقع الويب الخاص بك. ولكن ماذا لو كان بإمكانك إنشاء رأس لاصق ملفت للنظر وشفاف في WordPress دون أي تشفير؟ بهذه الطريقة ، لا يمكنك فقط تسهيل التنقل في محتوى موقع الويب الخاص بك ، ولكن يمكنك أيضًا جعل تصميم موقع الويب الخاص بك بارزًا ويبدو أكثر تفاعلية مع زوار الموقع. تحقق من البرنامج التعليمي أدناه.

باستخدام منشئ موقع Elementor ، يمكنك إنشاء رؤوس مثبتة جذابة بسهولة. ولكن إذا كنت ترغب في ذلك ، يمكنك المضي قدمًا والتحكم في شفافية رأسك اللاصق في Elementor عندما يقوم زوار الموقع بالتمرير عبر محتوى صفحتك. هذا يمكن أن يجعل موقع الويب الخاص بك يبرز ويدهش زوار الموقع.
تعتبر الرؤوس الشفافة اللاصقة مثالية للصفحات الطويلة
يمكن أن يساعد رأس العنصر اللاصق Elementor موقع الويب الخاص بك على WordPress في الحصول على نظام تنقل أكثر سهولة في الاستخدام . إذا كان موقع الويب الخاص بك مليئًا بالمحتوى ، فستكون هذه الميزة مفيدة. يعتبر الرأس اللاصق الشفاف Elementor طريقة أكثر كفاءة وأناقة لضمان حصول زوارك على تجربة ممتعة.
أفضل حل للعناوين للمواقع القابلة للتنفيذ
تعمل الرؤوس اللاصقة شفافة Elementor بشكل أفضل على مواقع الويب القابلة للتنفيذ ، مثل التجارة الإلكترونية أو مواقع البيع بالتجزئة ، حيث يريد مصمم الموقع أن يقوم المستخدم بإجراء معين أثناء تواجده على الموقع. عندما يتم عرض رأس لاصق شفاف Elementor أثناء تصفح الموقع ، سيجد الزوار أنه من الملائم استكشاف موقع WordPress الخاص بك أكثر.
علاوة على ذلك ، نظرًا لأن العنوان شفاف ، فلن يمنع إمكانية قراءة المحتوى الخاص بك. يبدو أن إضافة رأس لاصق شفاف Elementor سيؤدي إلى تقليل معدل الارتداد لموقع الويب الخاص بك ويساعدك على توجيه زوارك.
تعمل الرؤوس اللاصقة الشفافة على تحسين التنقل في الموقع
عند استخدام رأس لاصق شفاف Elementor على موقع WordPress الخاص بك ، فإنه يشجع زوارك على اتخاذ إجراء على الفور. يتيح للزائرين توفير الوقت عند البحث عن خيار معين. بدلاً من نشر شعار علامتك التجارية في جميع أنحاء الصفحة الرئيسية ، يمكنك عرضه بأناقة على رأس Elemenor اللاصق الشفاف ، مما سيساعدك على تكوين انطباع أول قوي.
كيفية إنشاء رأس لاصق شفاف بسهولة باستخدام Elementor؟

إن التحكم الكامل في رأس Elementor هو شيء نريده جميعًا. يمكن لرأس Elementor اللاصق تغيير المظهر العام لموقع WordPress على الفور. اقرأ هذه المدونة التعليمية لمعرفة طريقتين مختلفتين لتكوين رأس لاصق شفاف Elementor على موقع WordPress الخاص بك.
طريقة 1:
يصبح إنشاء مواقع الويب باستخدام أحد أفضل منشئي الصفحات مثل Elementor أمرًا ممتعًا لأنه يمكنك الآن التحكم الكامل في قسم رأس Elementor في موقع الويب الخاص بك. تضمن الإصدار الأخير من Elementor ميزة جديدة تقدم Elementor sticky header لجعل موقع WordPress الخاص بك أكثر جاذبية. دعنا نتعمق لمعرفة كيف يمكنك إنشاء رأس Elementor لاصق شفاف وتخصيصه.
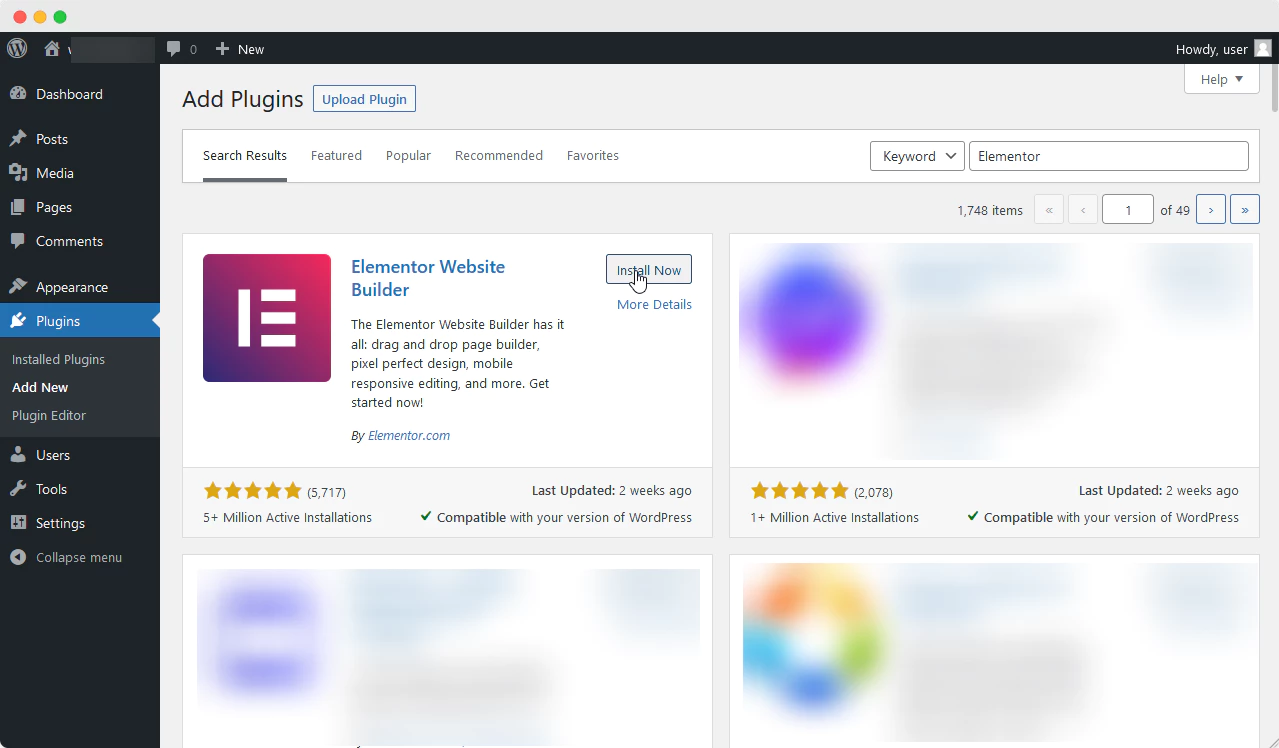
الخطوة 1: قم بتثبيت Elementor على موقع WordPress الخاص بك
إذا كان لديك بالفعل Elementor على موقعك ، فأنت بحاجة إلى تثبيت Elementor وتنشيطه للحصول على وصول كامل لتخصيص رأس Elementor الخاص بك. أنت بحاجة إلى منشئ سمة Elementor لإنشاء رأس. يتوفر Theme Builder مع Elementor Pro .

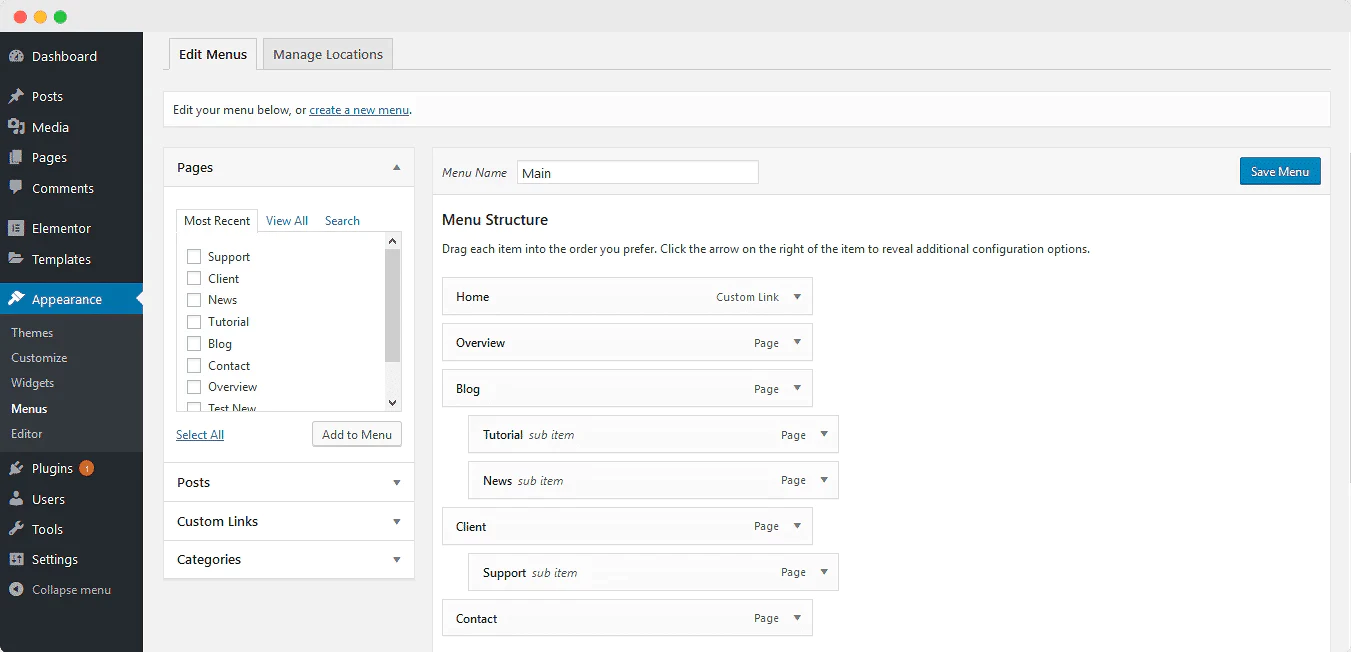
الخطوة 2: إنشاء قائمة لموقع الويب الخاص بك
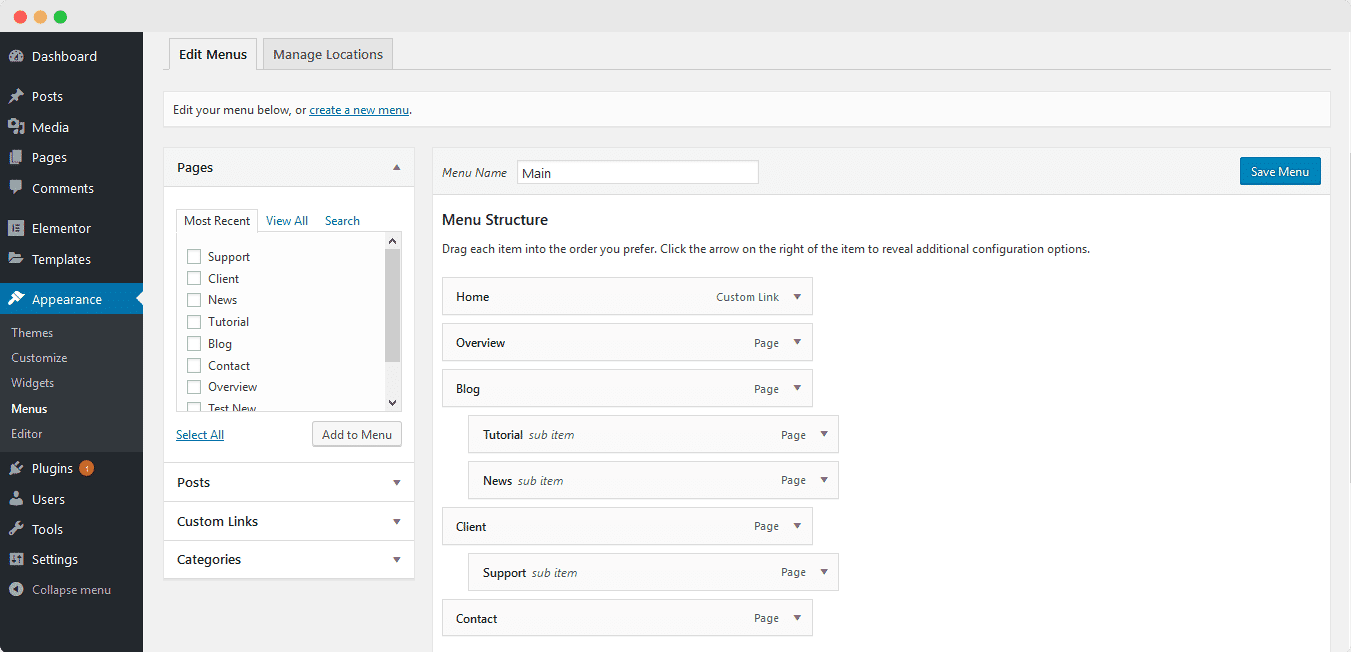
أولاً ، يمكنك إنشاء قائمة من لوحة معلومات WordPress الخاصة بك حتى تتمكن الأداة من إحضارها إلى محرر صفحة Elementor. يمكنك الانتقال إلى مسؤول WordPress → Appearance → Menus وإنشاء الخيارات التي تريد رؤيتها على رأس Elementor الخاص بك. يمكنك إعطاء اسم لرأس Elementor الخاص بك ثم البدء في إضافة العناصر التي تريد إظهارها.

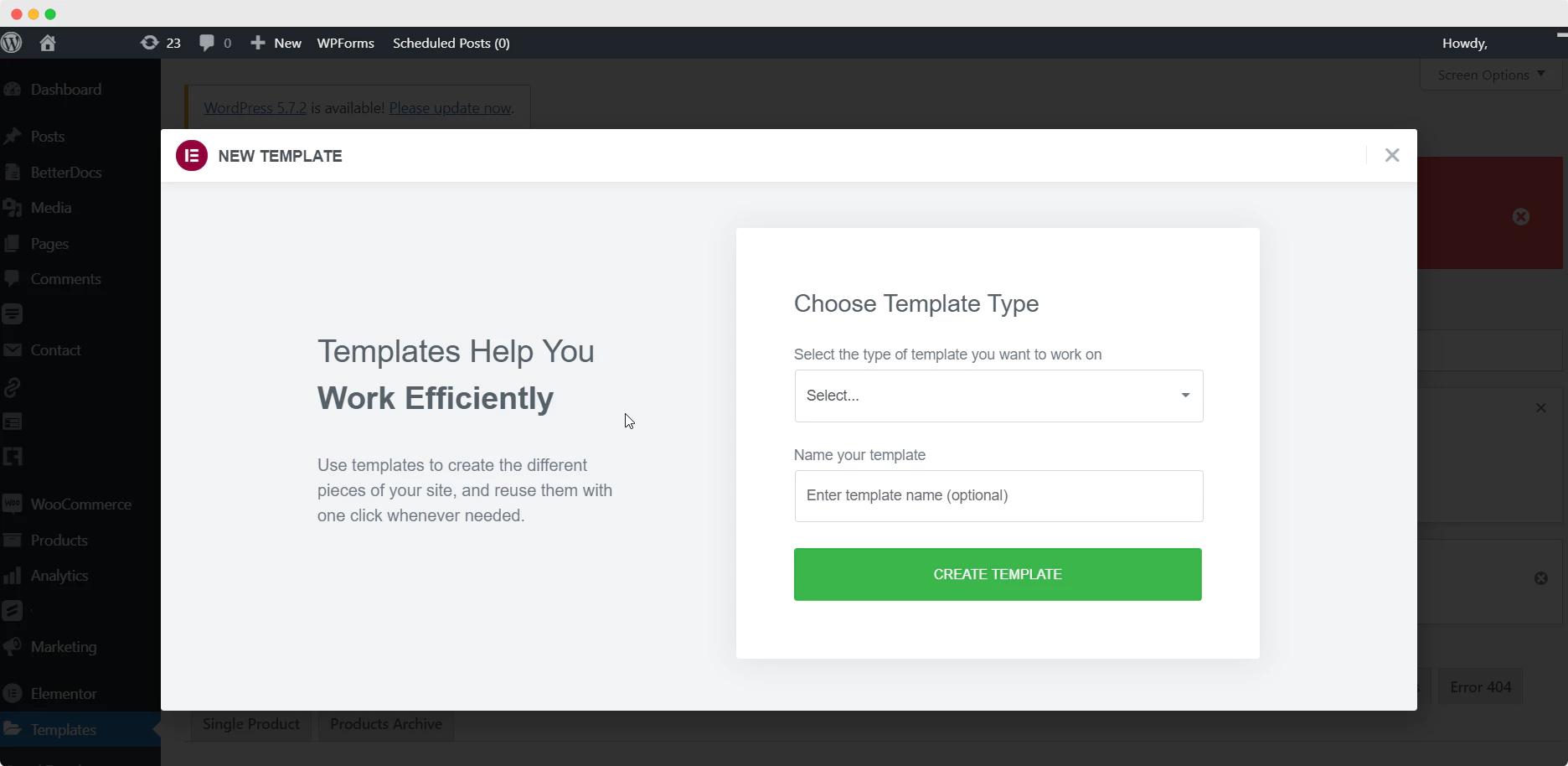
الخطوة 3: اختر قالب الرأس من مكتبة قوالب Elementor
بعد ذلك ، تحتاج إلى الانتقال إلى Templates → Add New لإنشاء قالب رأس Elementor جديد. من القائمة المنبثقة ، يمكنك اختيار قالب رأس Elementor من القائمة المنسدلة " نوع النموذج " وإعطاء اسم للقالب.

الخطوة 4: أنشئ العنوان الخاص بك لموقع WordPress الخاص بك
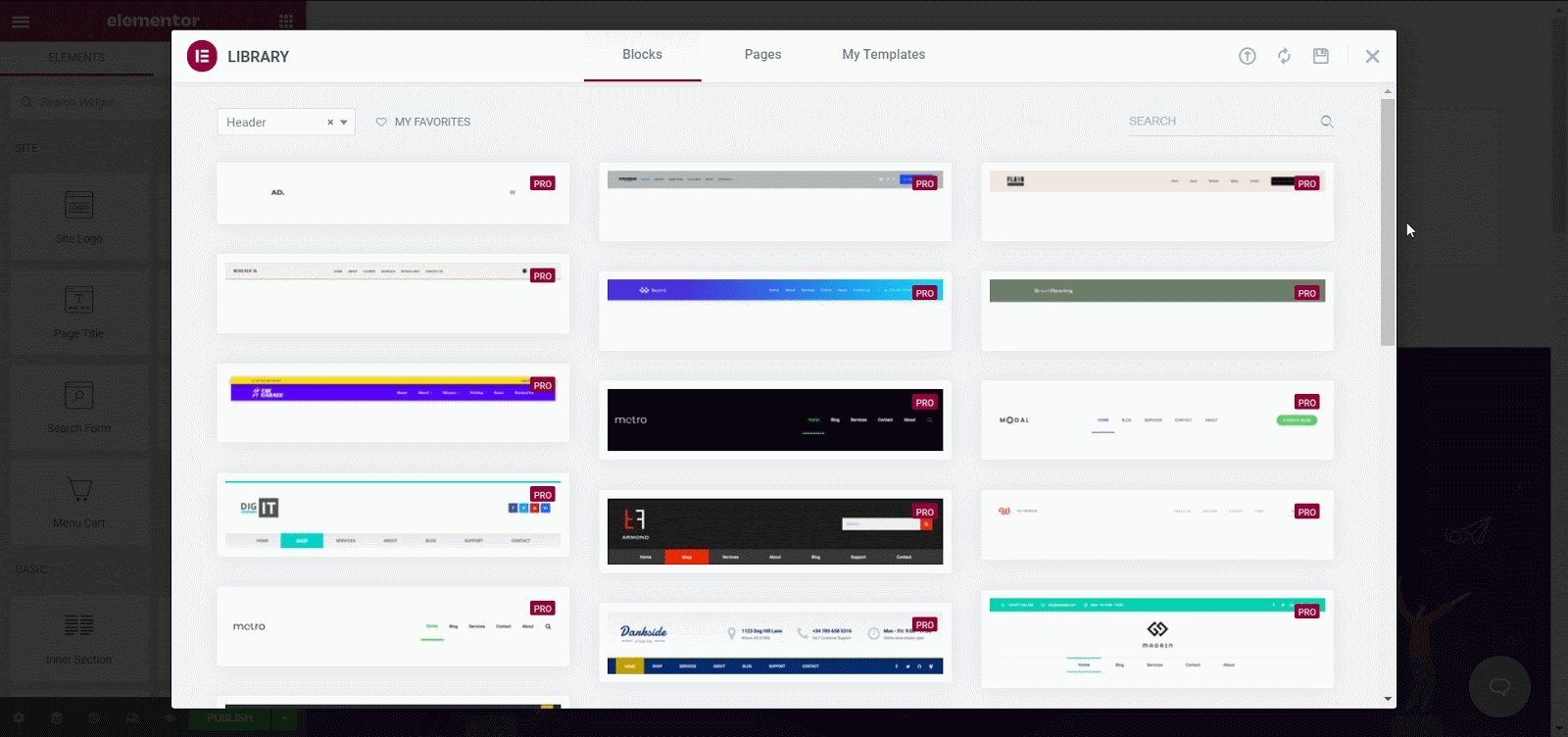
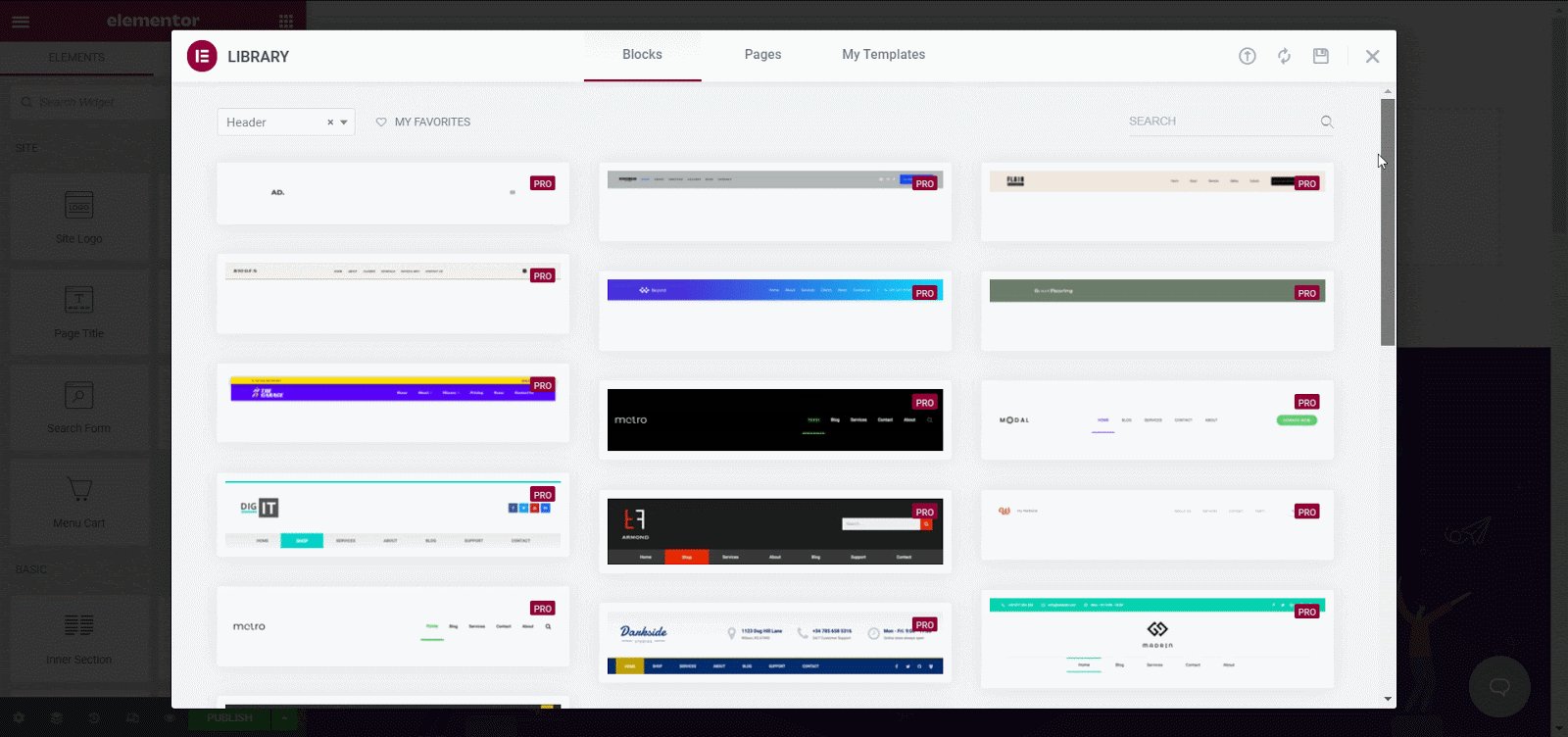
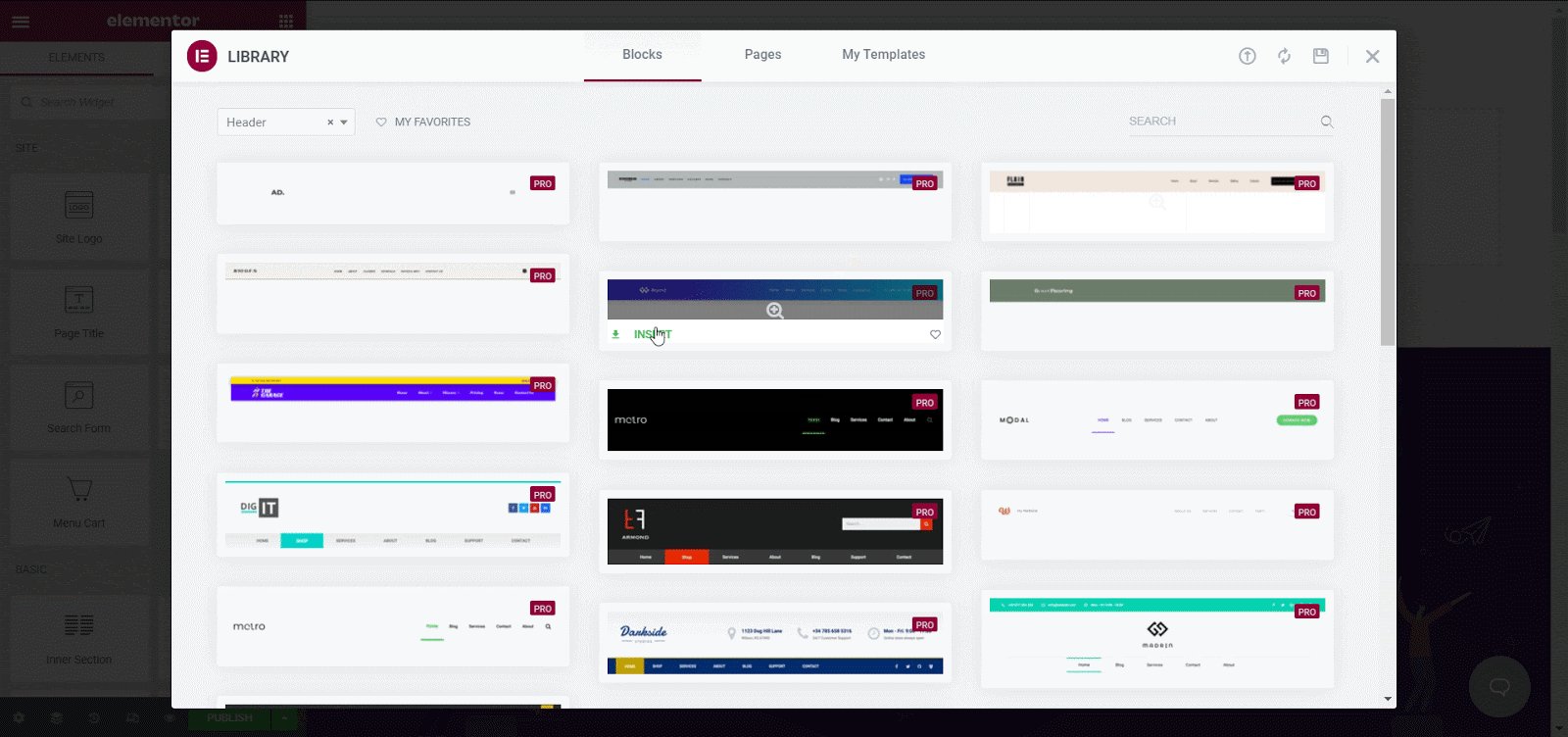
ستظهر مكتبة قوالب Elementor في نافذة منبثقة بعد تحديد قالب رأس Elementor. يمكنك التنقل عبر جميع أنماط رأس Elementor وإدراج أي منها في موقع WordPress الخاص بنا عن طريق التمرير خلالها ومعاينتها. ضع في اعتبارك أنه يجب عليك تحديد رأس Elementor متوافق تمامًا مع موقع WordPress الخاص بك.

الخطوة 5: إنشاء رأس لاصق شفاف لعنصر
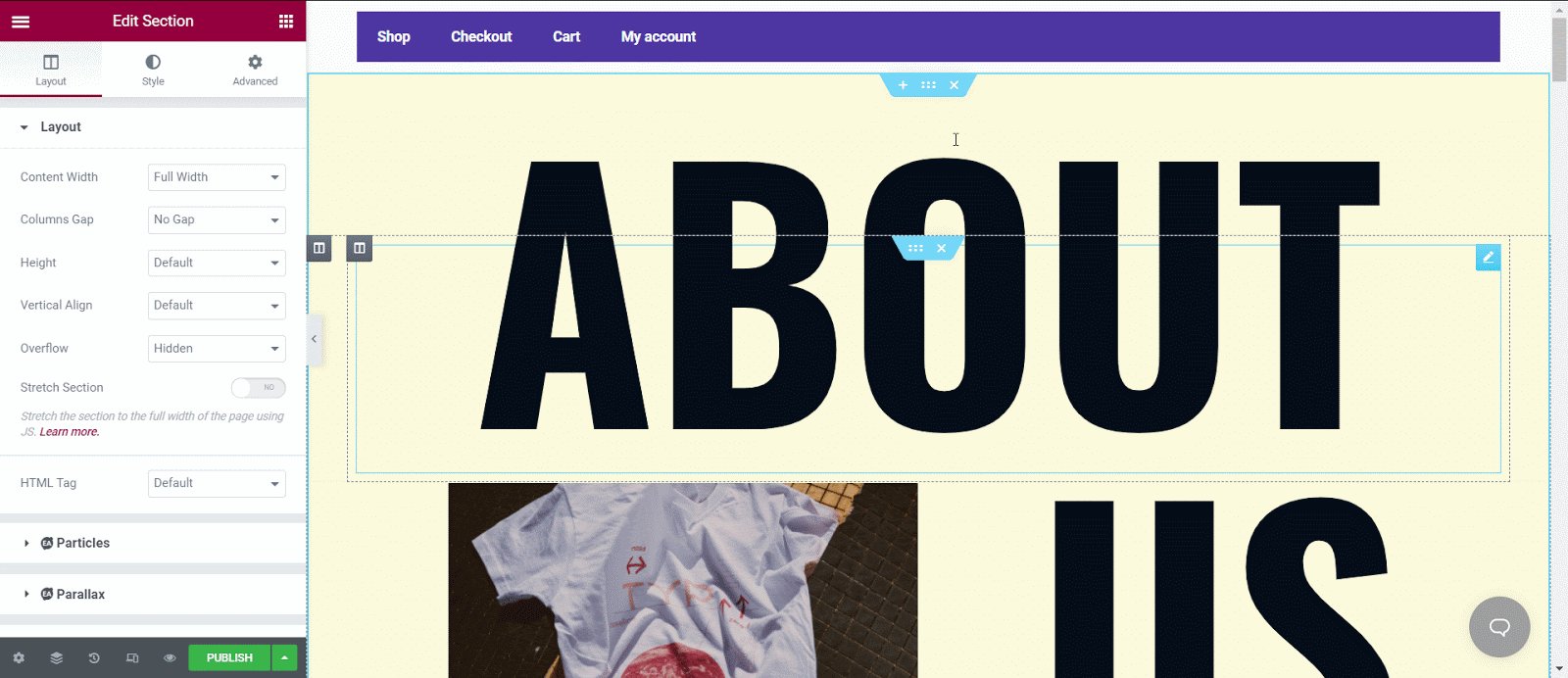
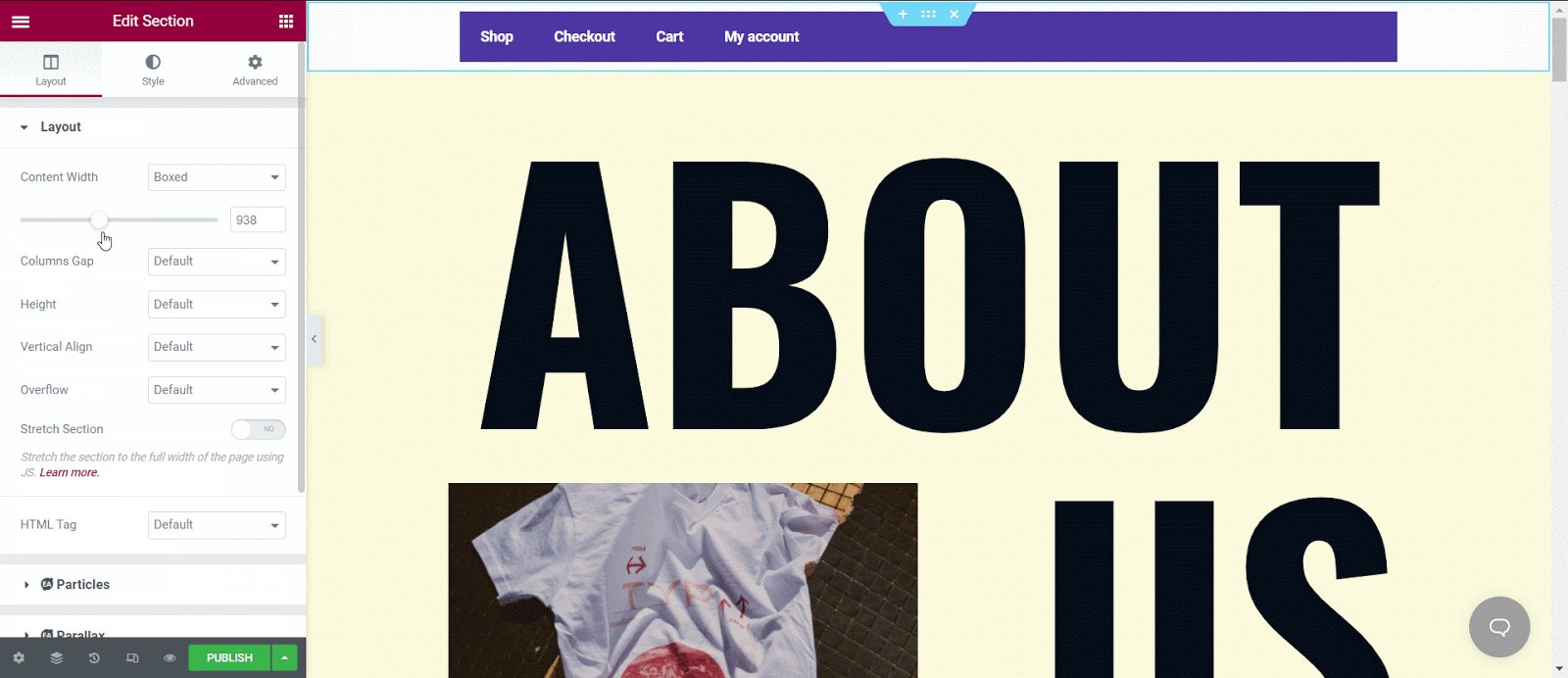
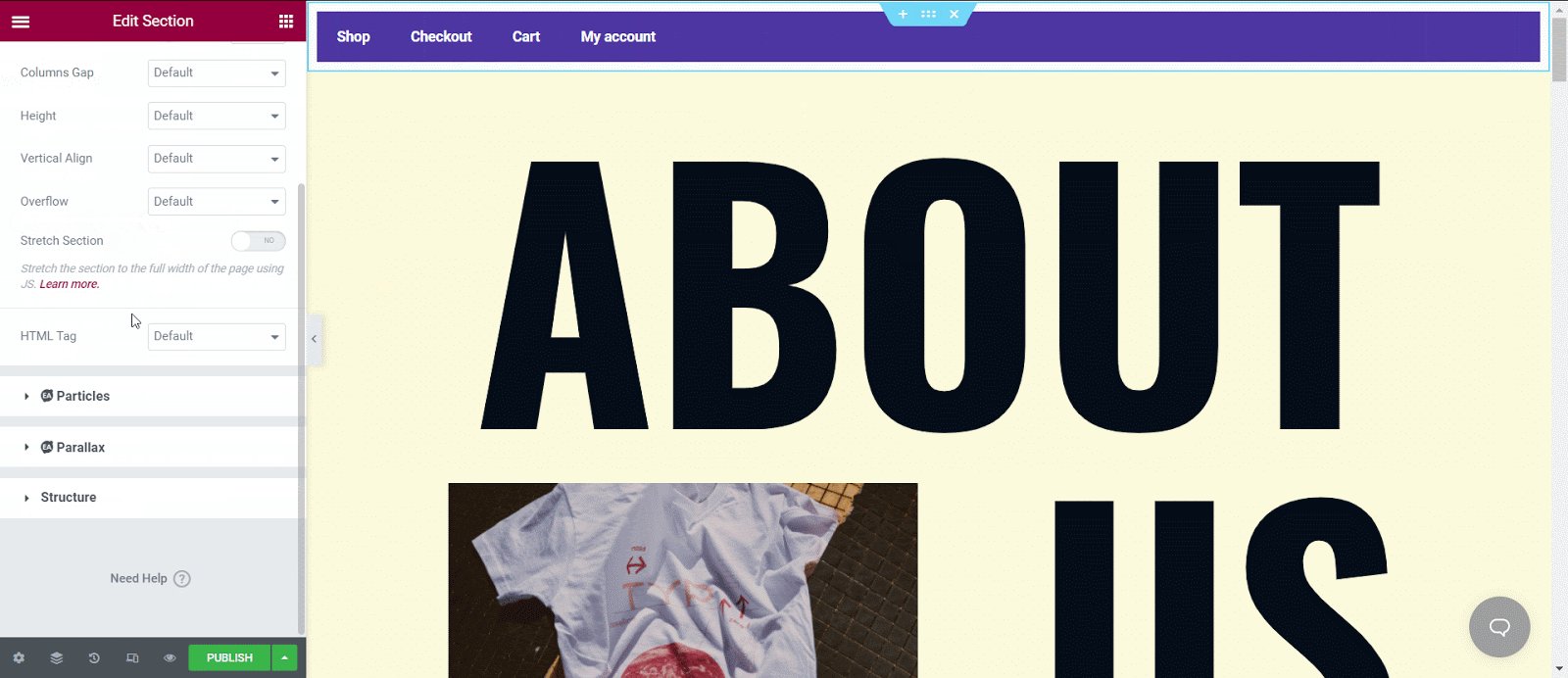
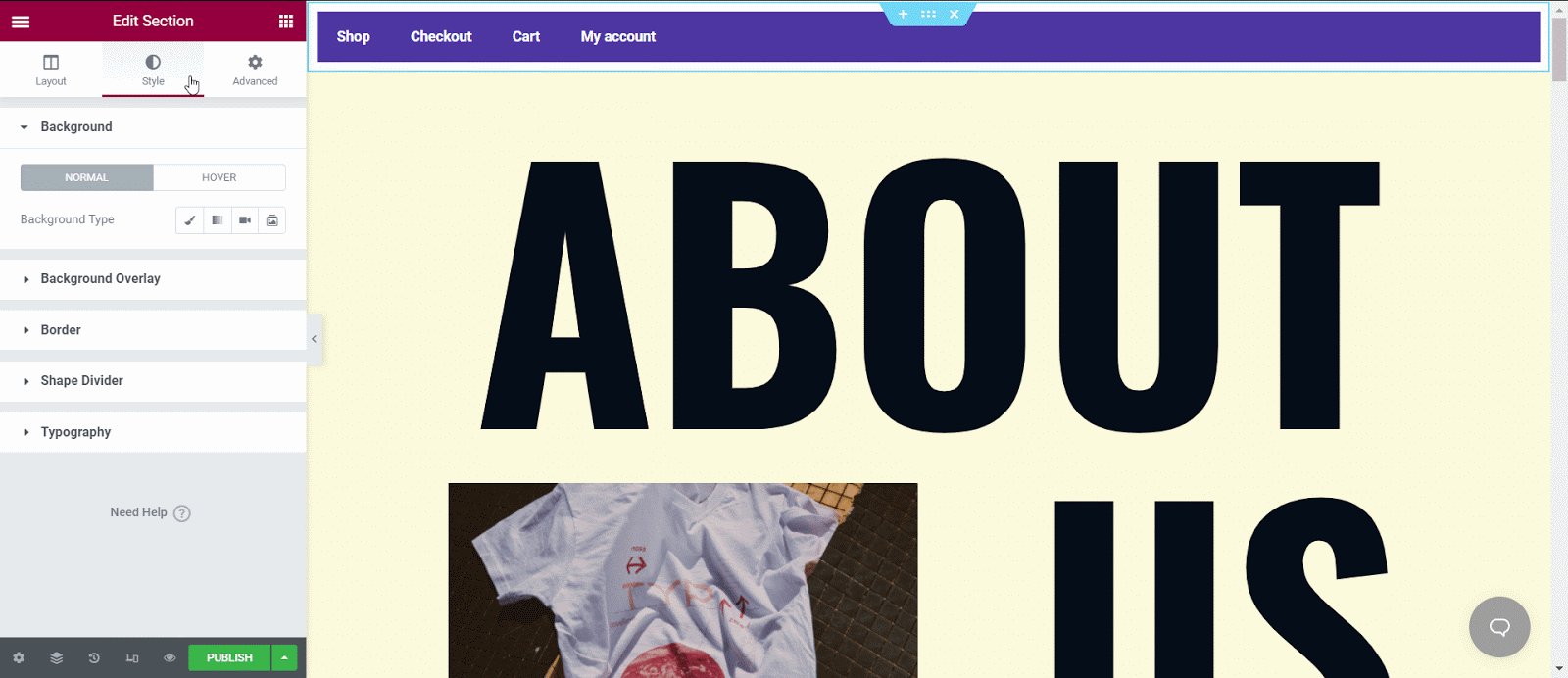
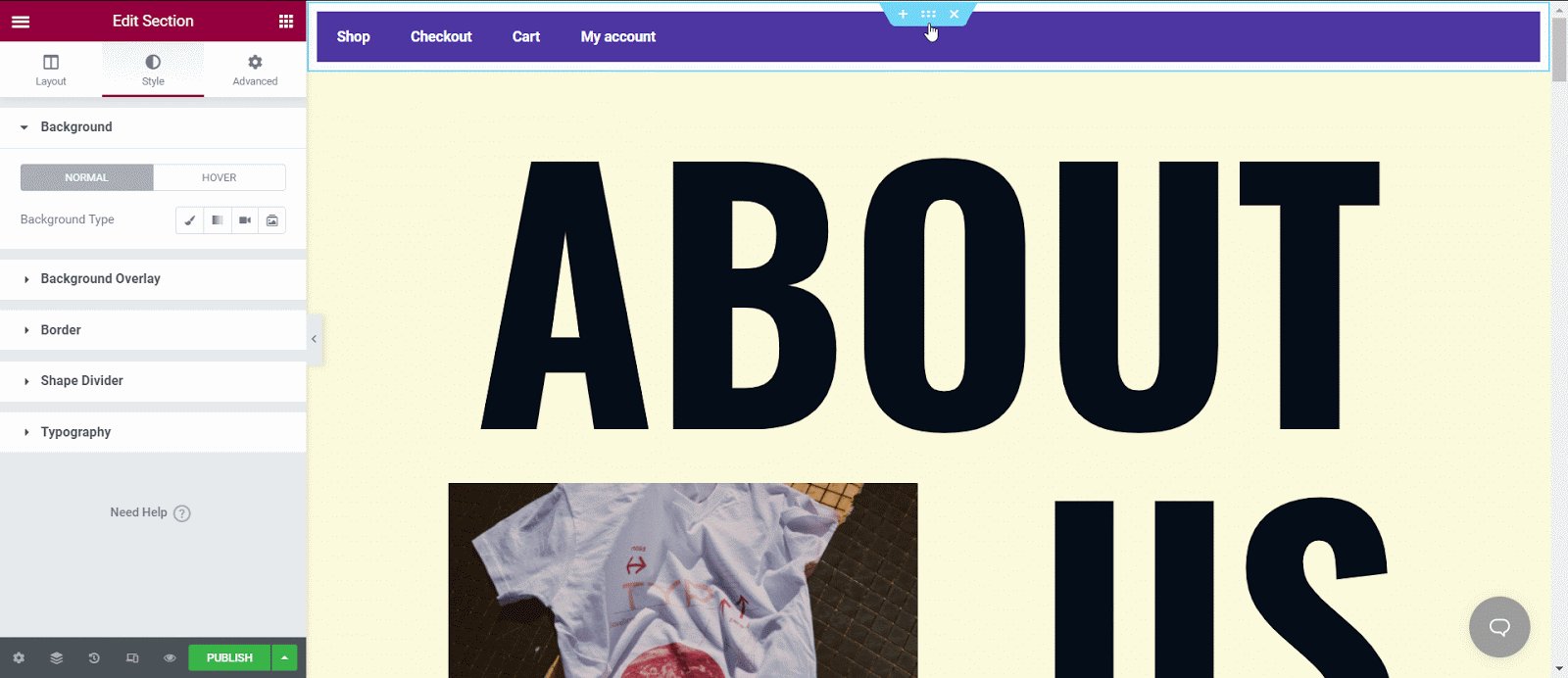
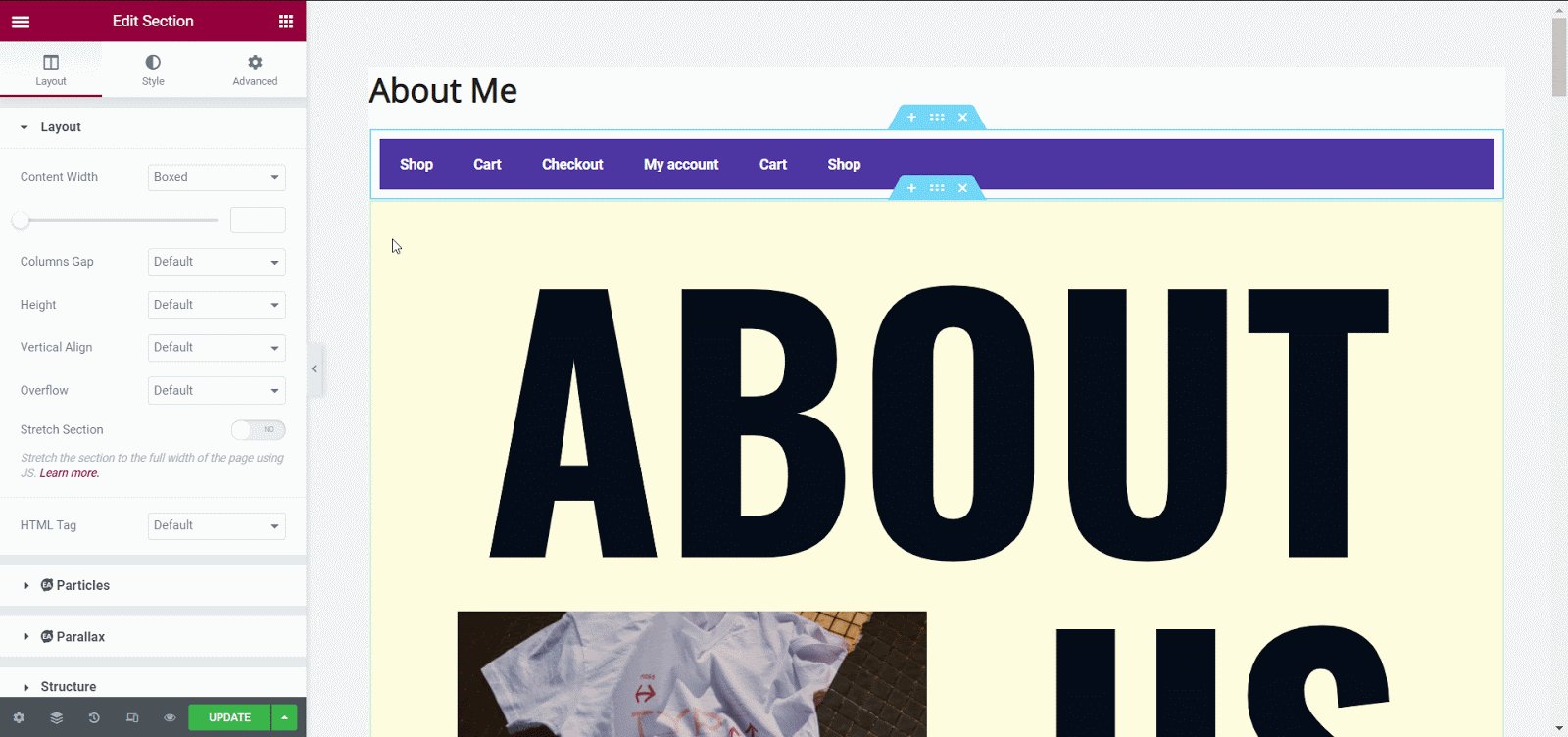
يدور هذا الجزء حول تكوين كيفية تحويل رأس موقع WordPress الخاص بك إلى الشفافية. تحتاج إلى النقر فوق خيار التحرير في رأس Elementor. يمكنك تغيير المظهر العام من علامة تبويب التخطيط أو النمط.

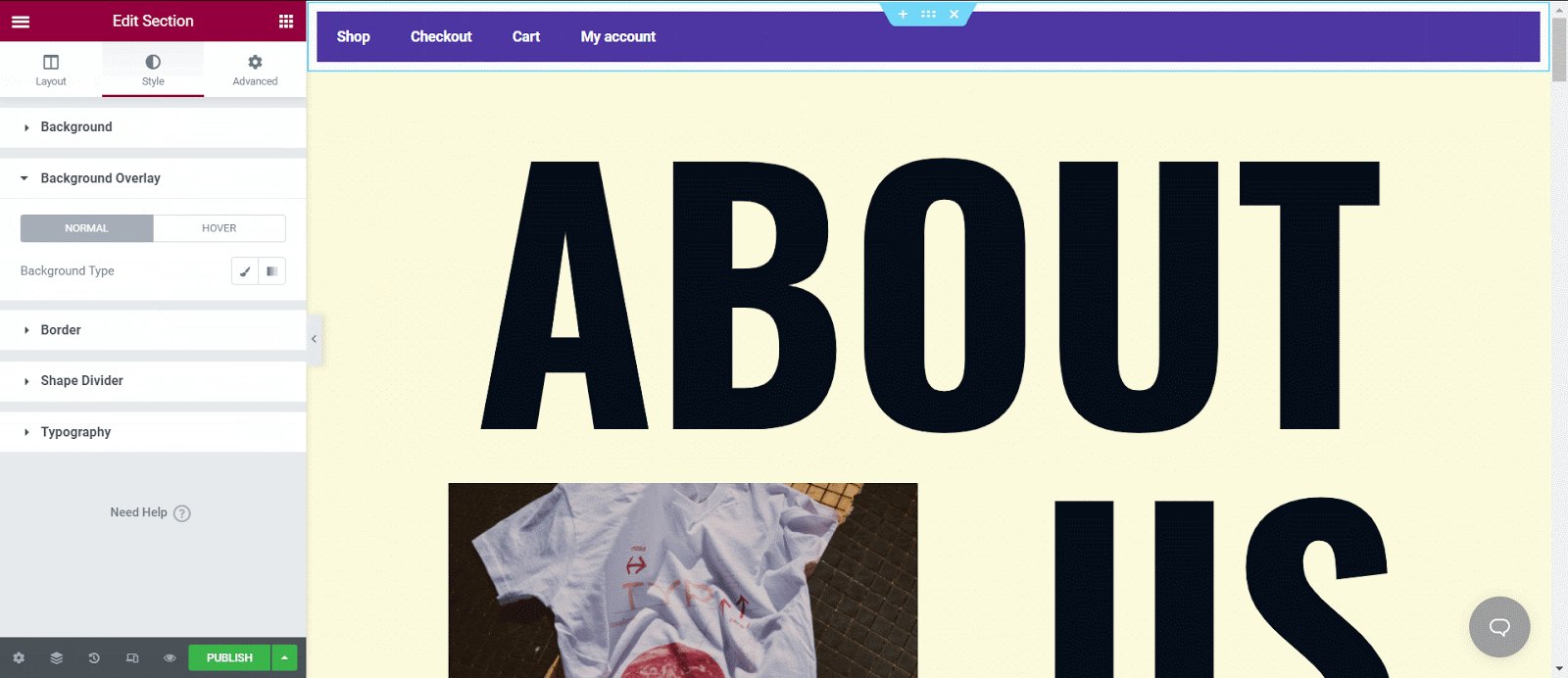
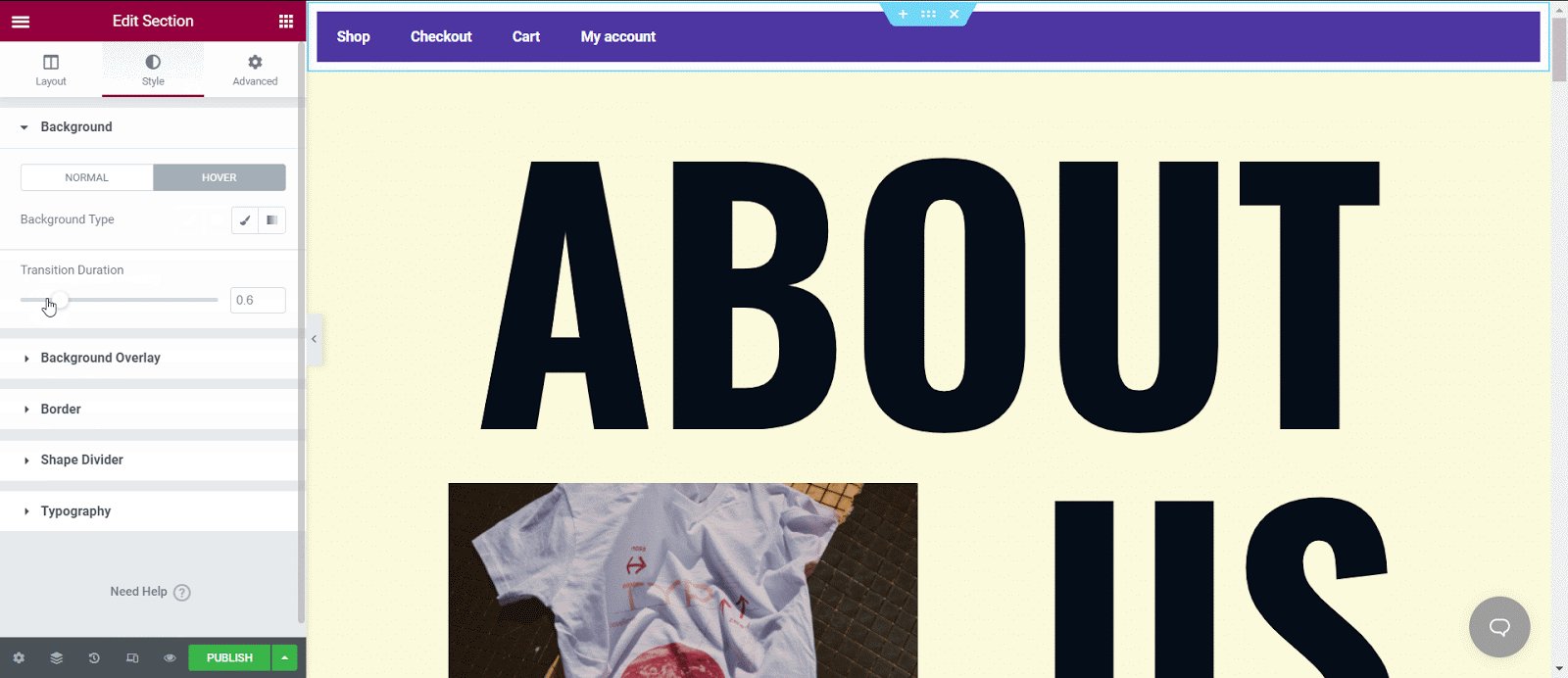
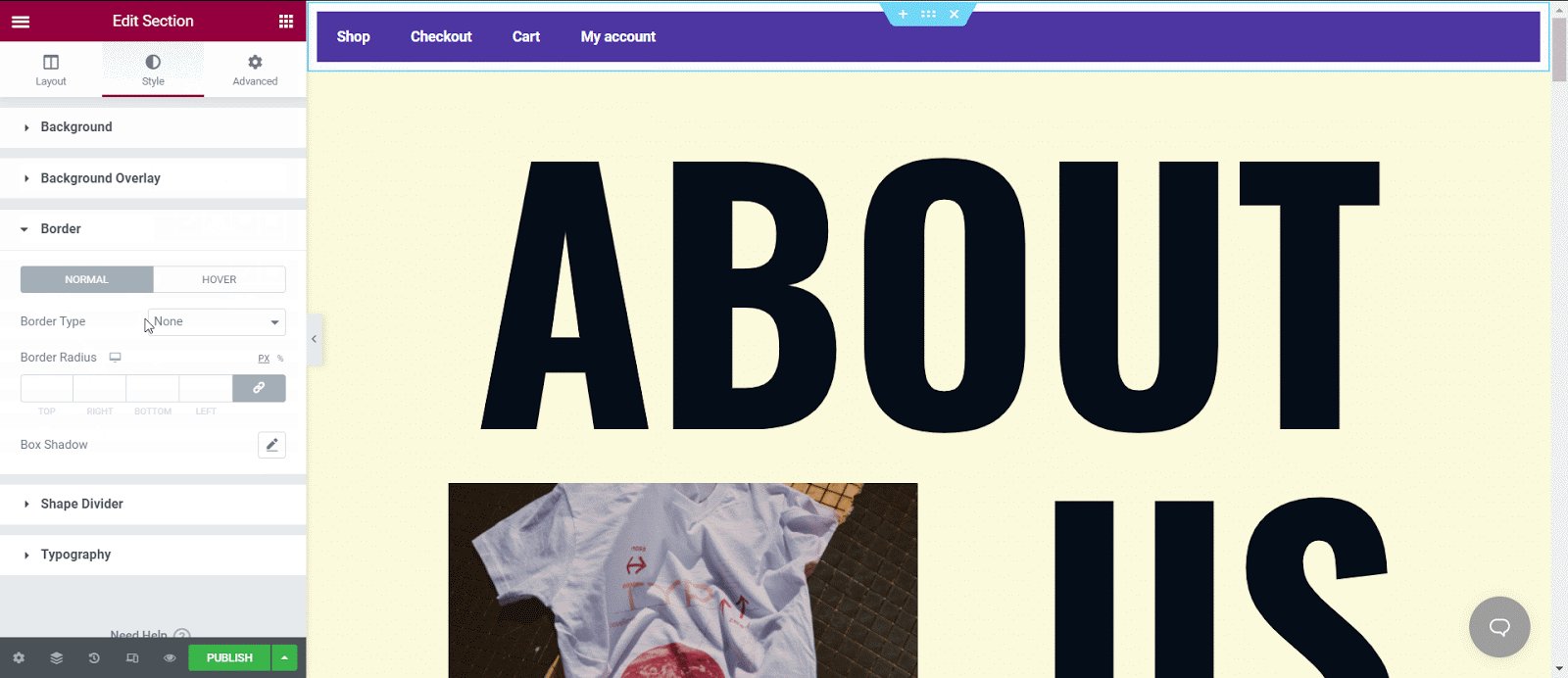
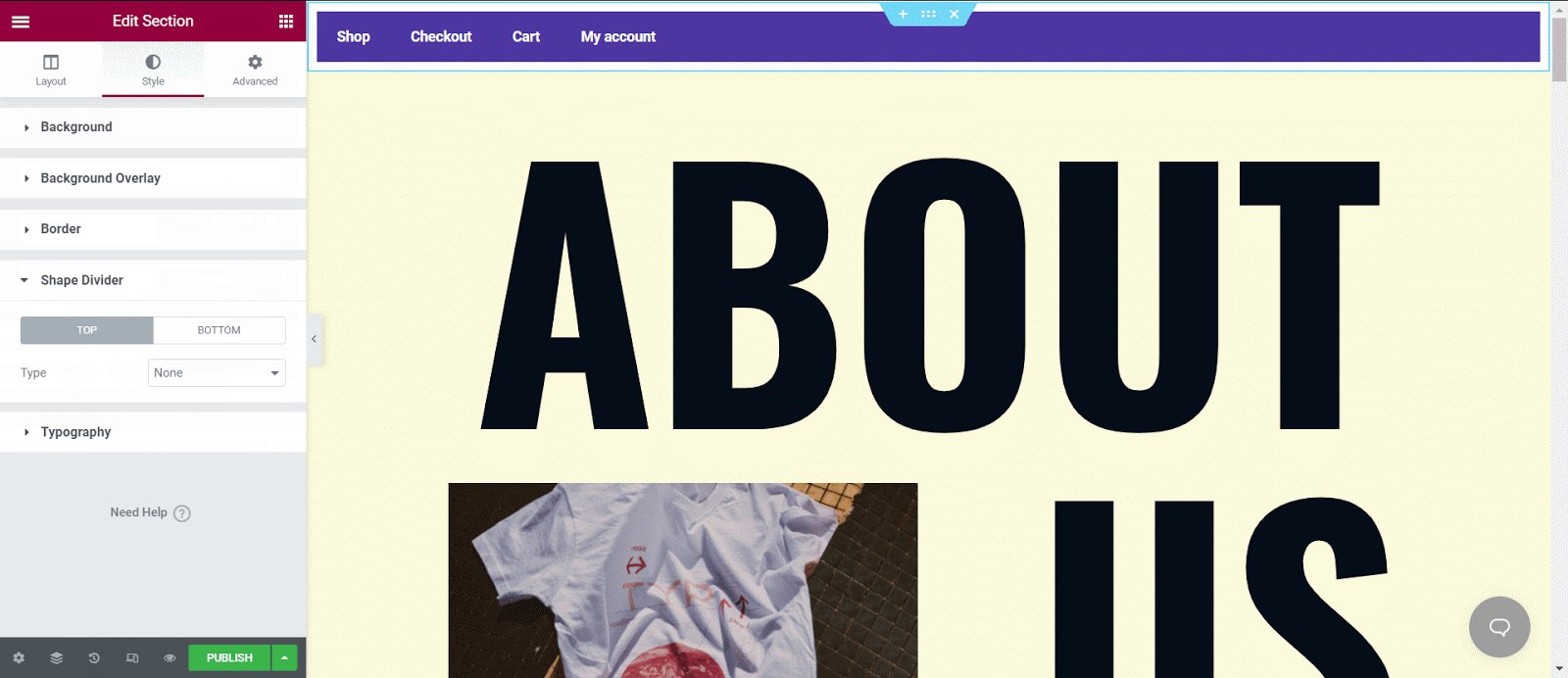
من علامة تبويب النمط ، يمكنك تغيير لون الخلفية. يمكنك تغيير كل ذلك من مكان واحد من أسلوب الطباعة إلى تراكب الخلفية أو الحد أو الفاصل.

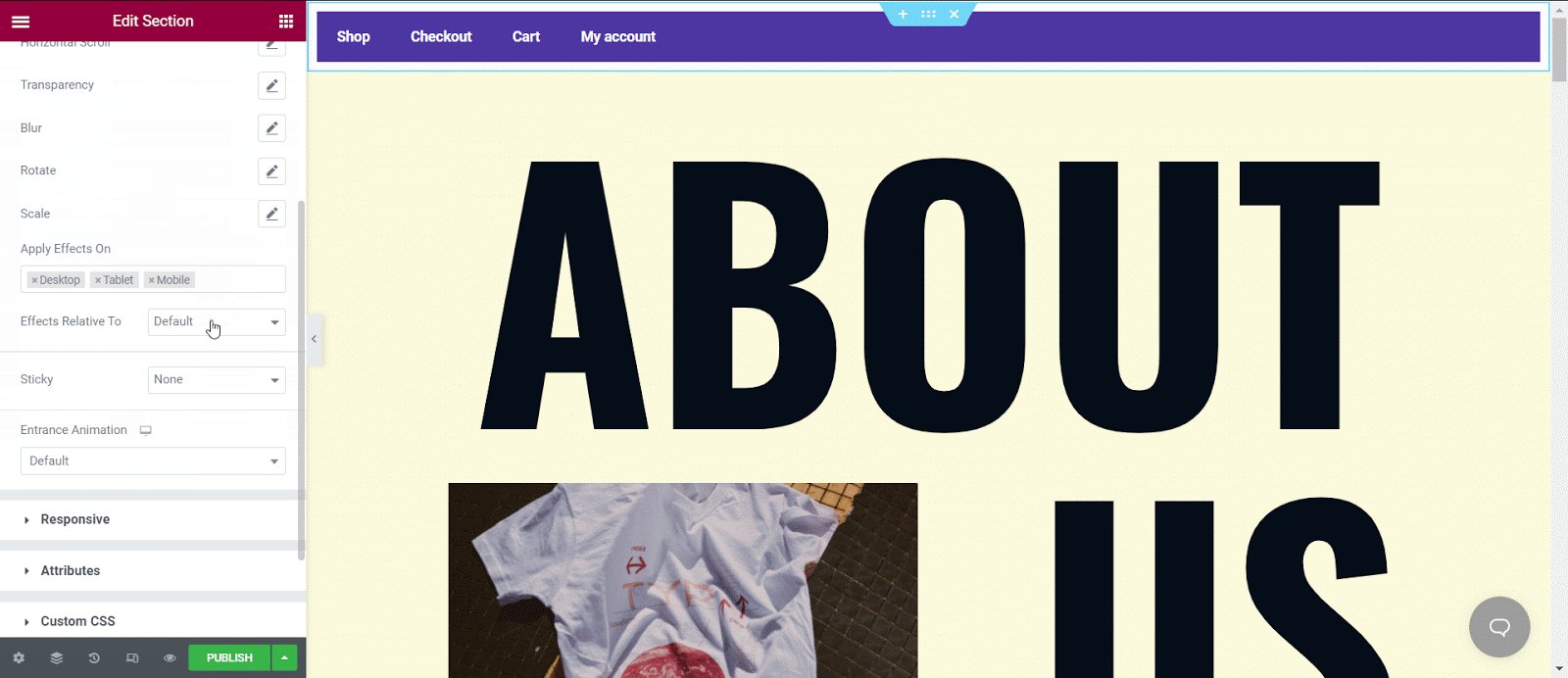
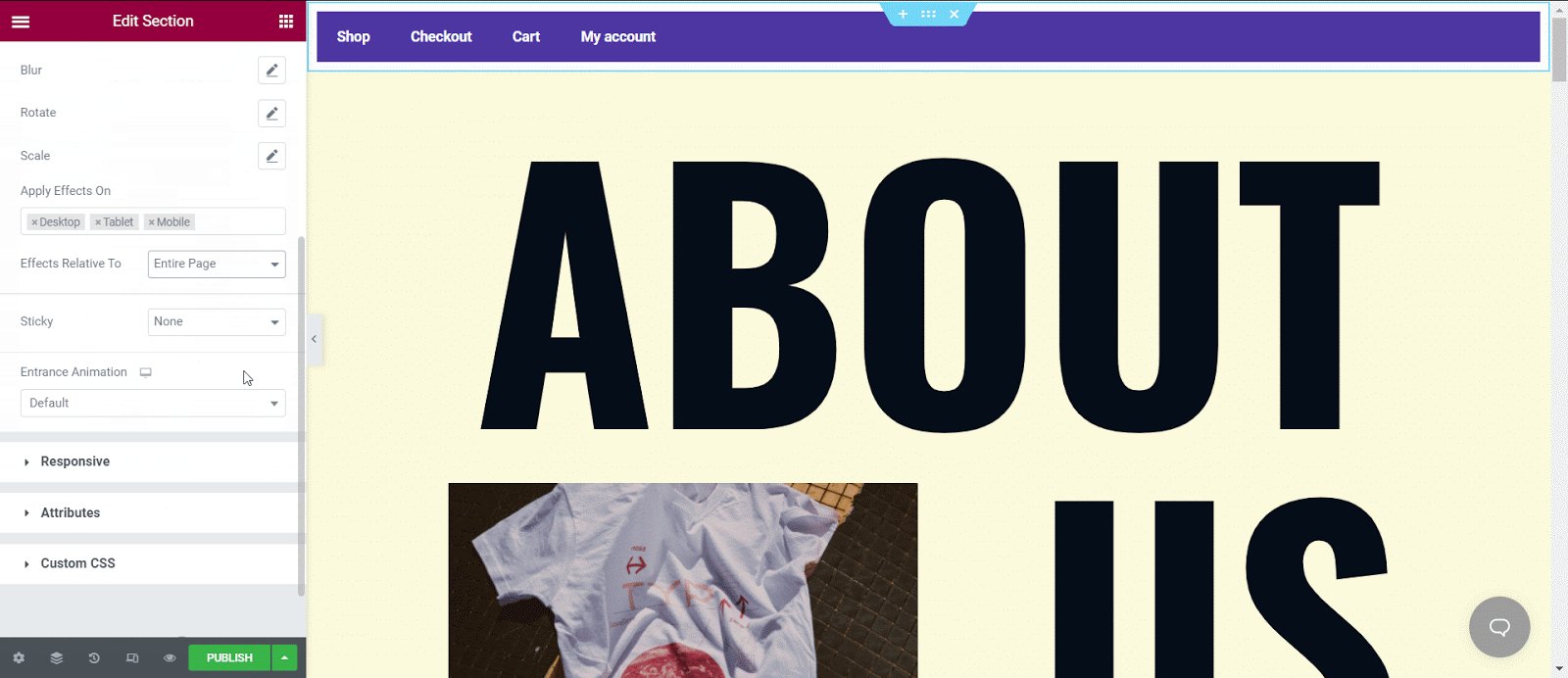
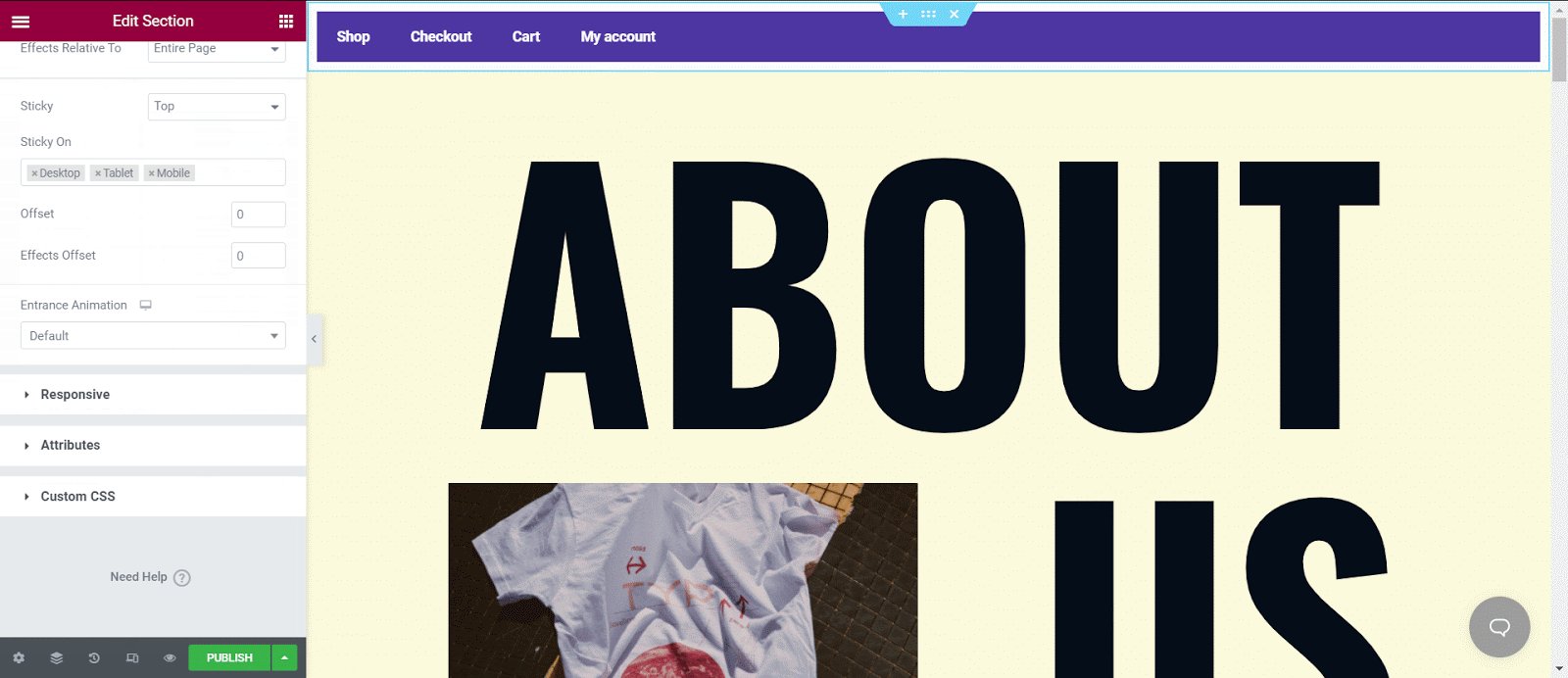
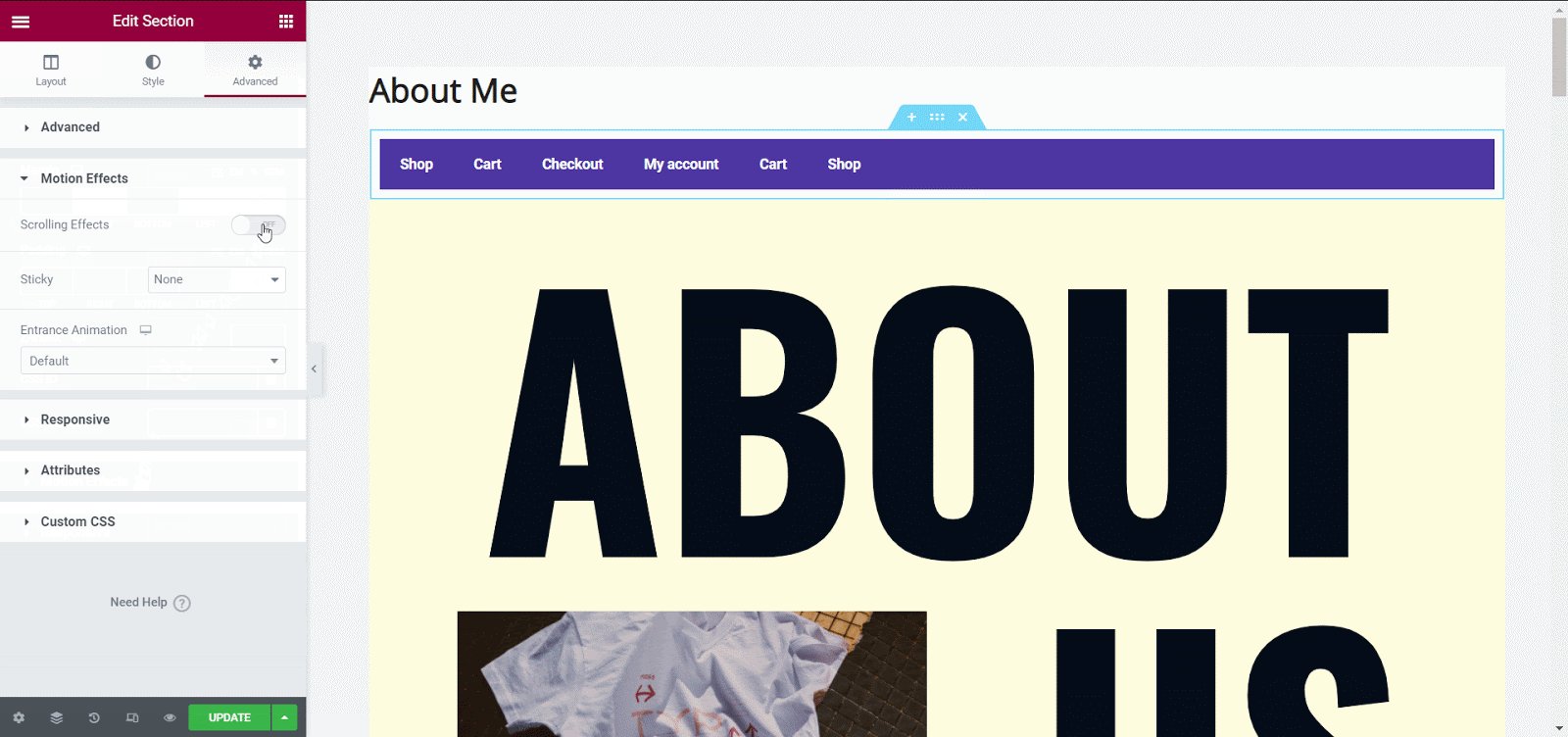
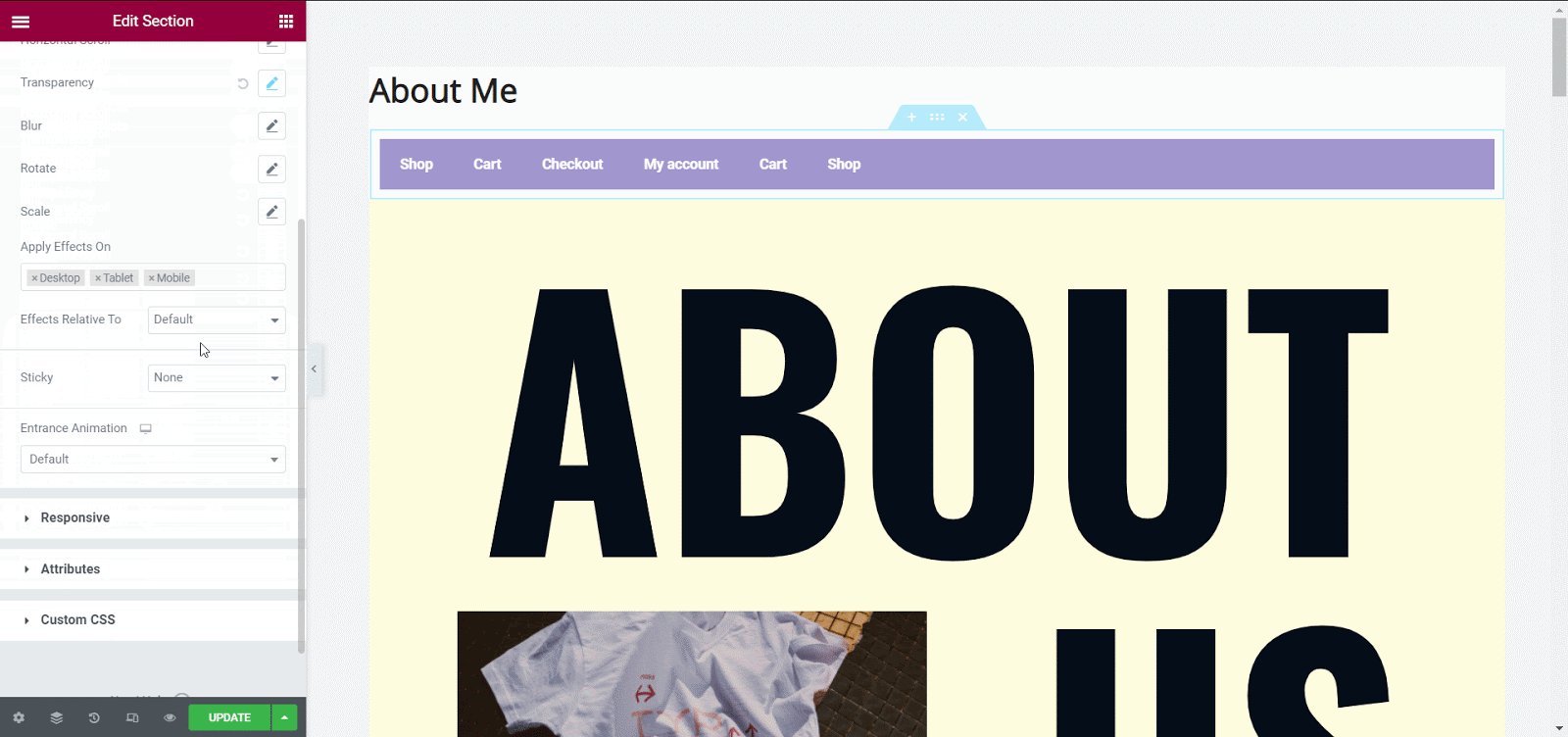
بعد ذلك ، تحتاج إلى الانتقال إلى علامة التبويب "خيارات متقدمة" لإنشاء رأس لاصق شفاف. للبدء ، انتقل إلى قسم "تأثيرات الحركة " ، وقم بتمكين الخيار اللاصق ، وحدد الموضع الذي سيكون مثبتًا فيه ، وحدد الأجهزة التي سيتم عرضه عليها. قم بتغيير الإعدادات من خيارات الإزاحة أيضًا.


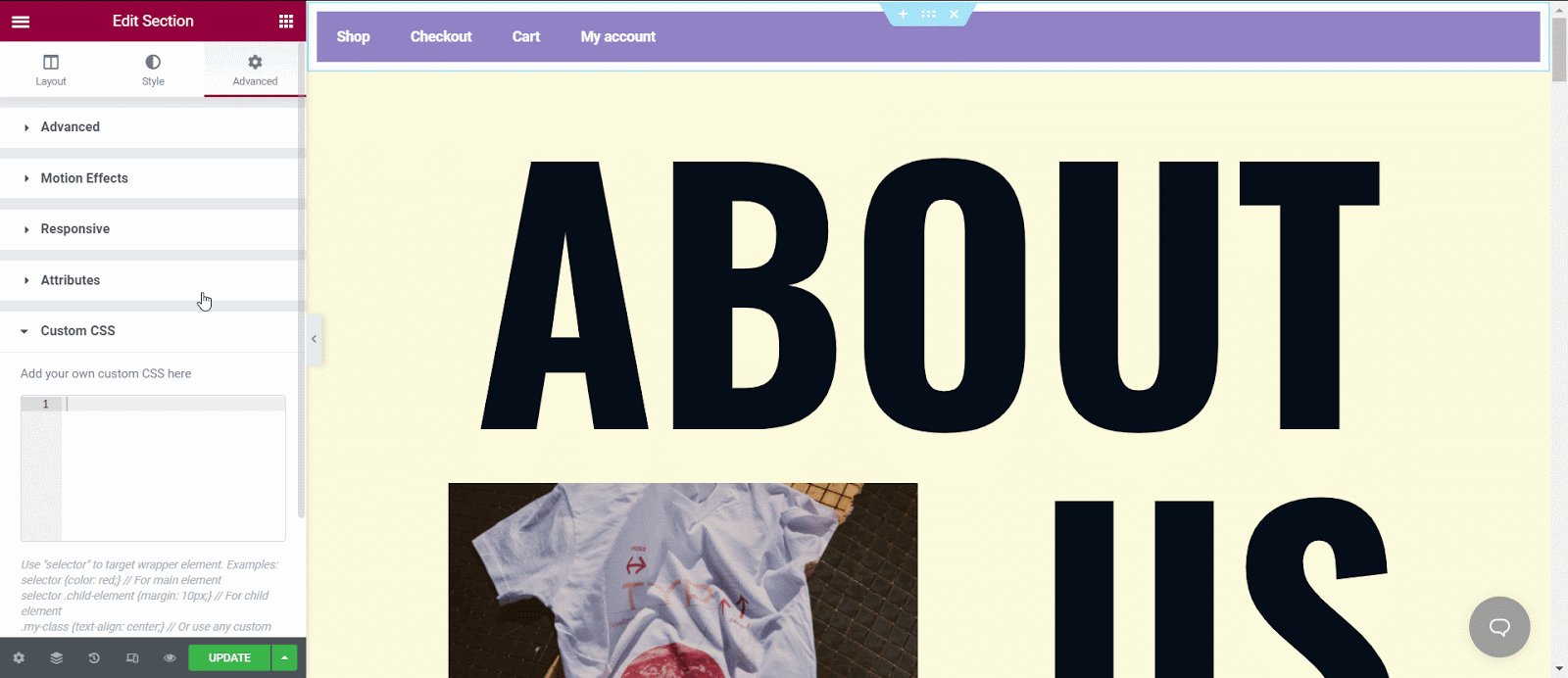
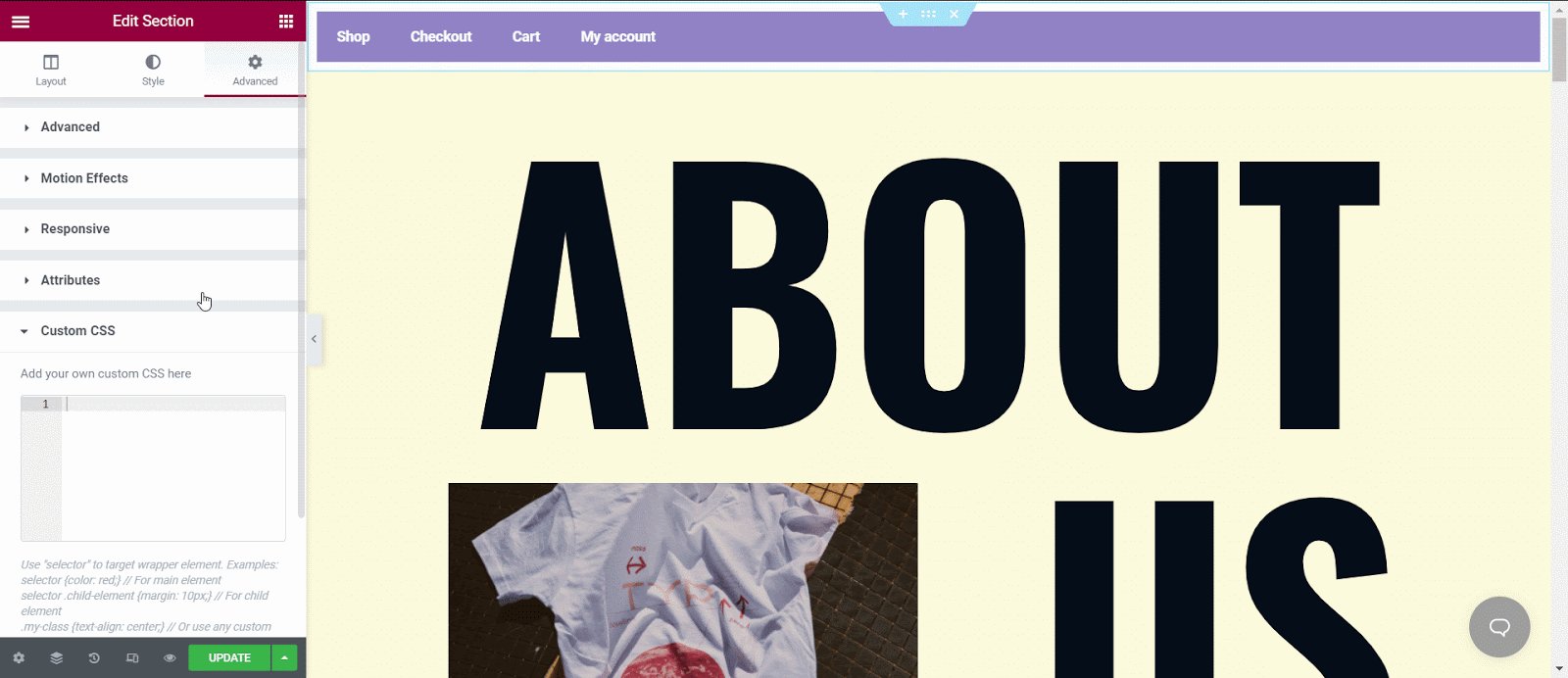
من بين جميع الخيارات ، تحتاج إلى النقر فوق "Custom CSS" حيث ستجد قسمًا فارغًا. يمكنك الآن إضافة CSS الخاص بك في هذا القسم. لقد استخدمنا مثالًا لـ CSS أدناه مع تأثير حركة مخفف ، فهو يغير لون الخلفية والشفافية وارتفاع الرأس. الأهم من ذلك ، أن خيارات تأثيرات الإزاحة تعمل فقط عند تطبيق Custom CSS.
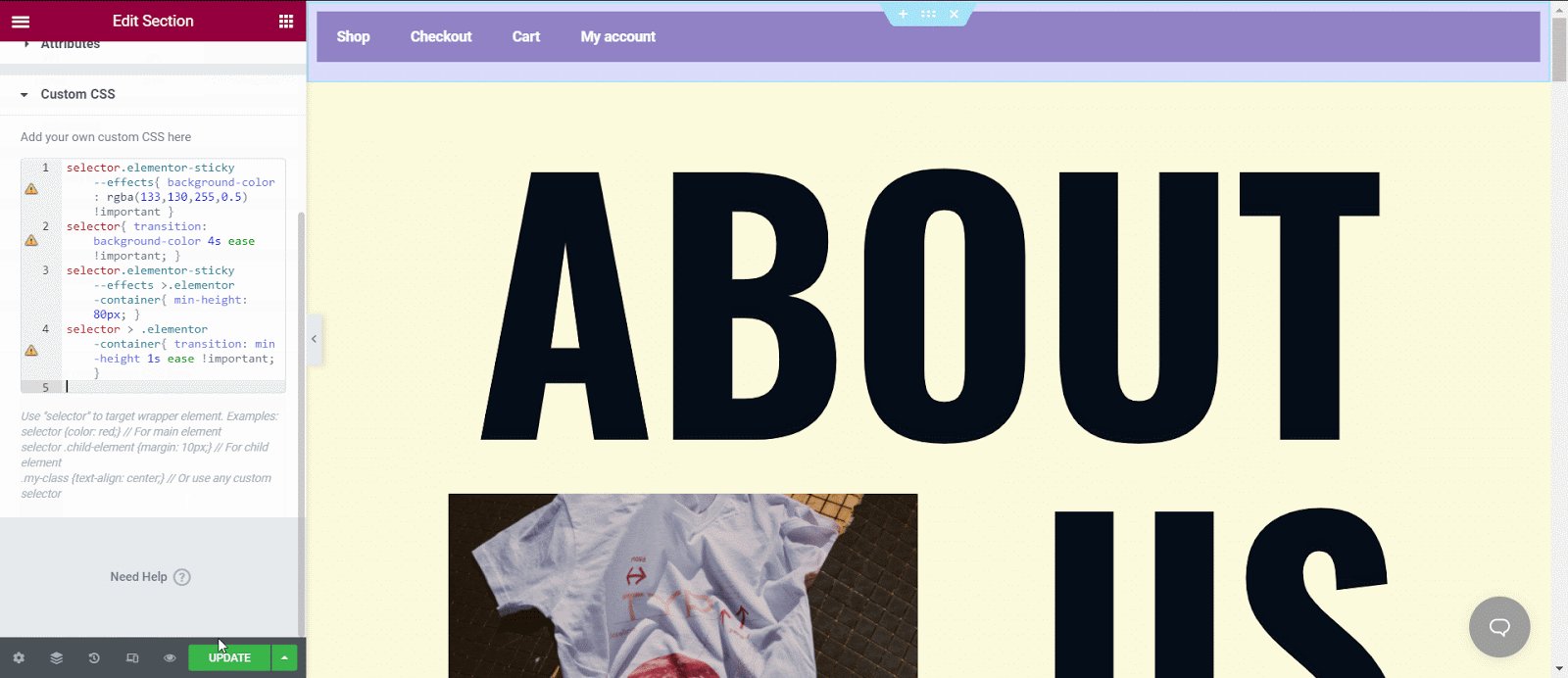
selector.elementor-sticky - التأثيرات {background-color: rgba (133،130،255،0.5)! important} المحدد {الانتقال: لون الخلفية 4s سهولة! مهم ؛ } selector.elementor-sticky - effects> .elementor-container {min-height: 80px؛ } selector> .elementor-container {transfer: min-height 1s easy! important؛ }
يمكنك لصق هذه الرموز في قسم CSS والنقر فوق "نشر" لرؤية جميع التغييرات.

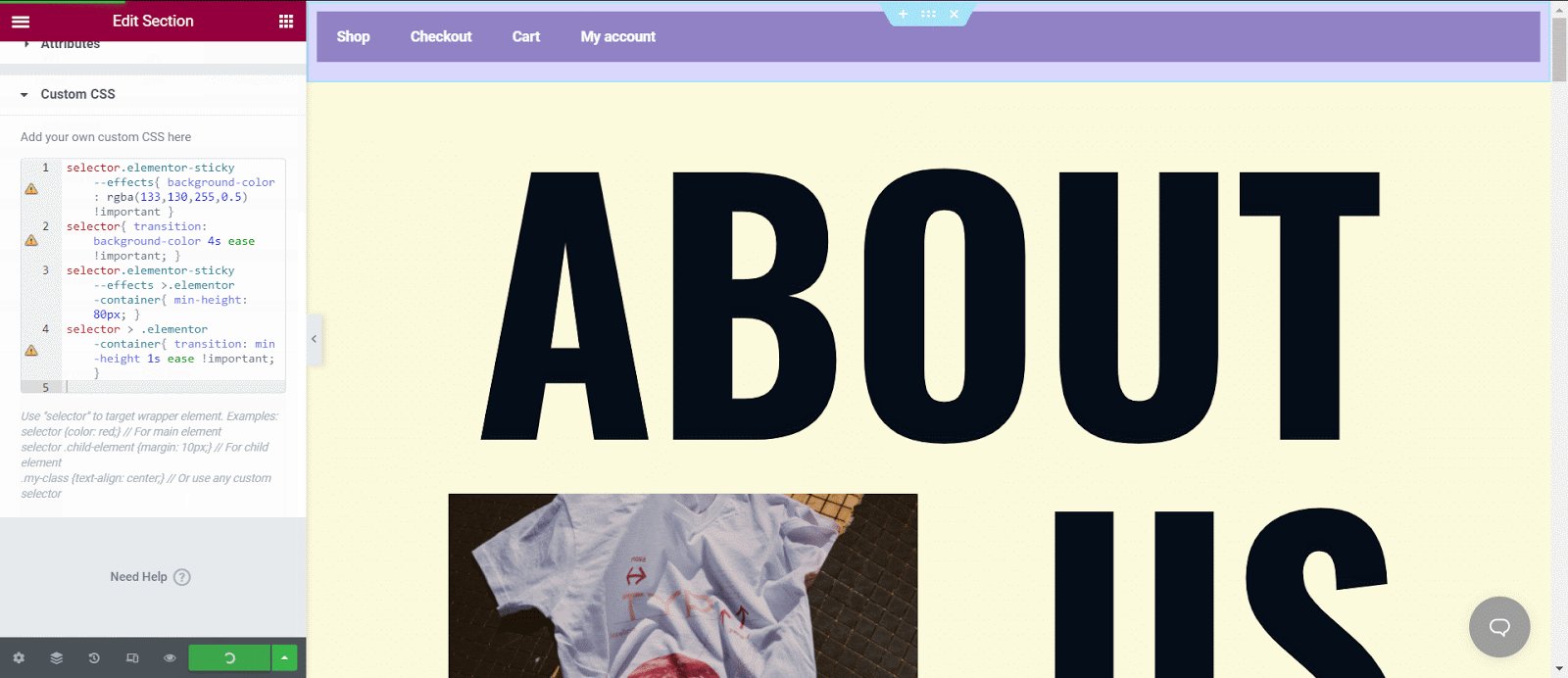
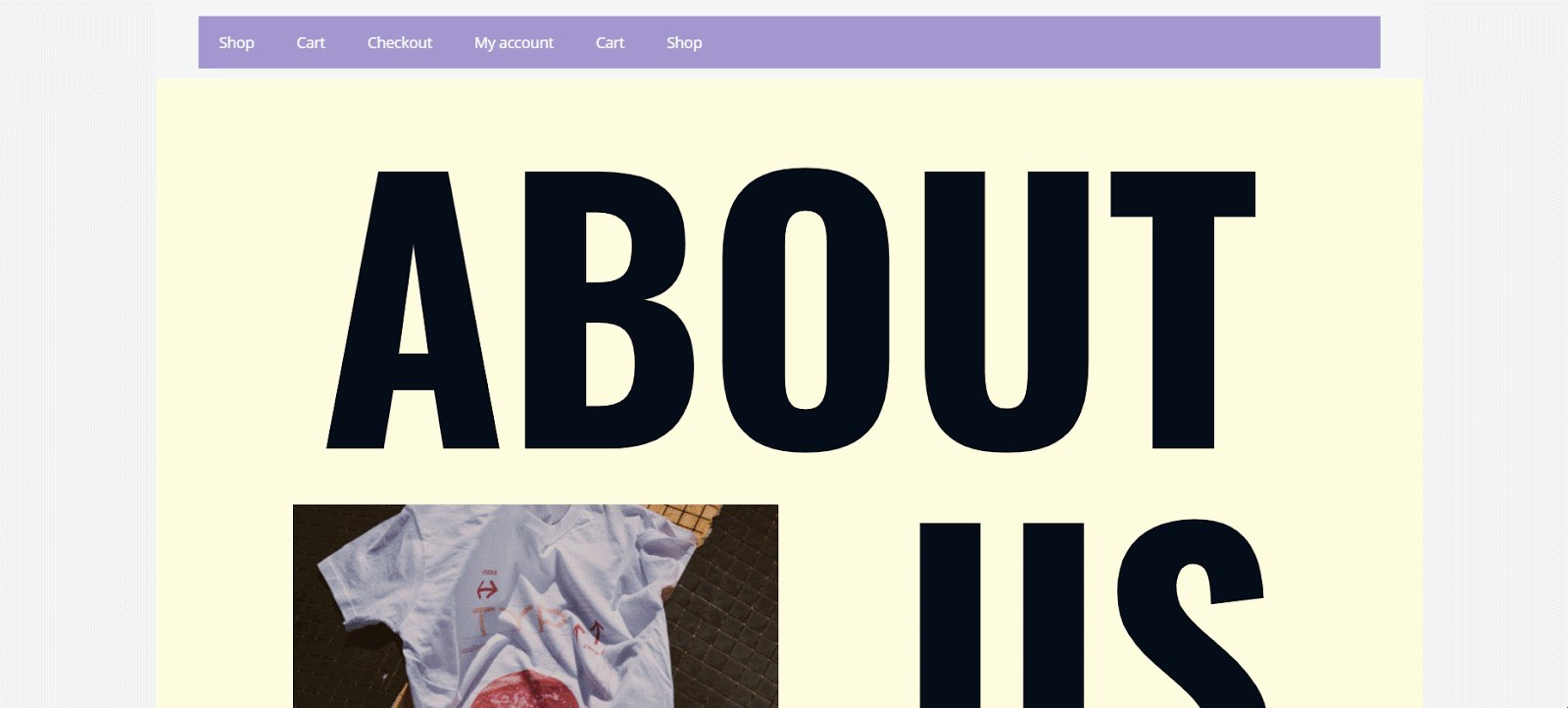
ستكون النتيجة ما يلي. من خيارات التخصيص الأخرى ، يمكنك تغيير اللون أو المظهر العام عن طريق إجراء تغييرات. تحقق من كيف أصبح رأس هذه الصفحة شفافًا.

الطريقة الثانية:
إذا كنت لا ترغب في استخدام Elementor Theme Builder ، فهناك طريقة أخرى بسيطة تتمثل في إضافة رأس شفاف لزج إلى WordPress. ولكن إذا كنت تستخدم Essential Addons For Elementor ، مكتبة الأدوات الأكثر شيوعًا مع أكثر من مليون مستخدم نشط ، فيمكنك تضمين عدد كبير من الأدوات لمساعدة موقع الويب على التميز والمشاركة قدر الإمكان. دعنا ننتقل إلى الأشياء التي ستحتاج إليها لإنشاء رأس Elementor لزج شفاف باستخدام عنصر واجهة مستخدم أساسي بسيط.

إذا كنت ترغب في إنشاء رأس Elementor sticky على موقع WordPress الخاص بك ، فأنت بحاجة إلى تثبيت الإصدار المجاني من Elementor وتنشيطه على WordPress الخاص بك. ستحتاج أيضًا إلى تثبيت وتفعيل الإضافات الأساسية للعنصر على موقع WordPress الخاص بك إذا كنت تريد استخدام عنصر واجهة مستخدم EA Simple Menu.
الخطوة 1: إنشاء قائمة من لوحة معلومات WordPress الخاصة بك
أولاً ، يمكنك إنشاء قائمة من لوحة معلومات WordPress الخاصة بك حتى تتمكن الأداة من إحضارها إلى محرر صفحة Elementor. يمكنك الانتقال إلى مسؤول WordPress → Appearance → Menus وإنشاء الخيارات التي تريد رؤيتها على رأس Elementor الخاص بك. يمكنك إعطاء اسم لرأس Elementor الخاص بك ثم البدء في إضافة العناصر التي تريد إظهارها.

الخطوة 2: تفعيل أداة القائمة البسيطة في WordPress
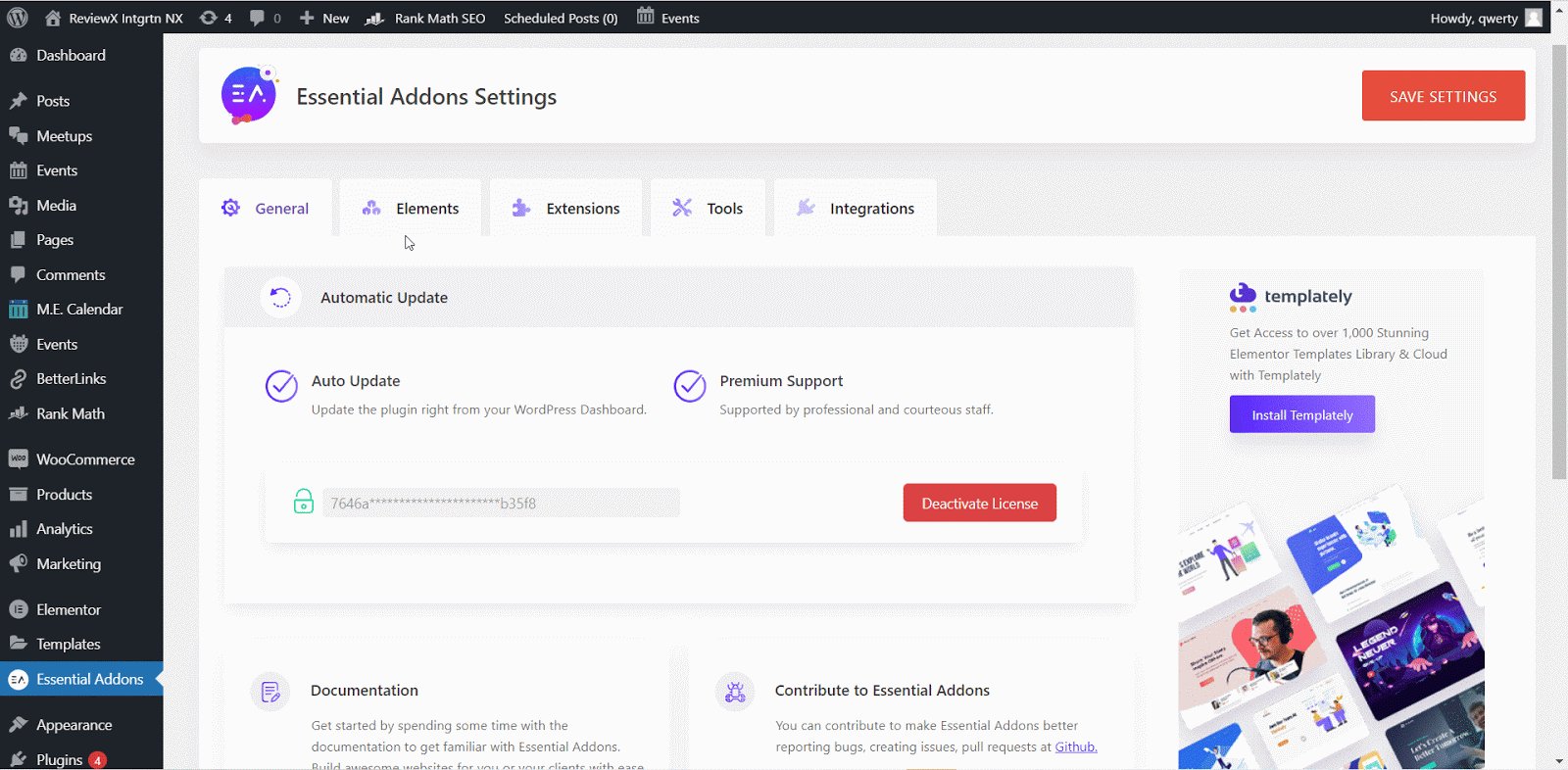
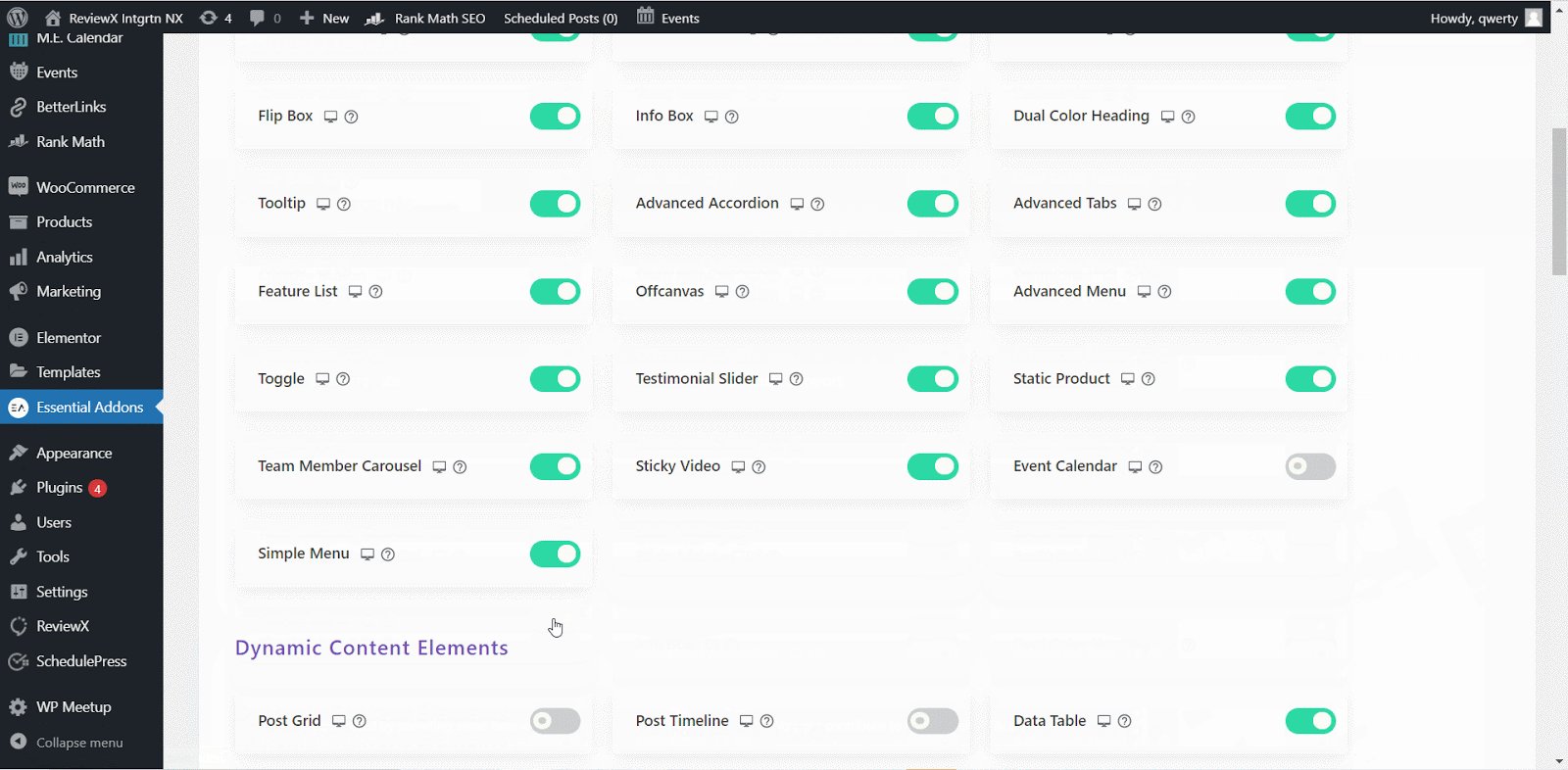
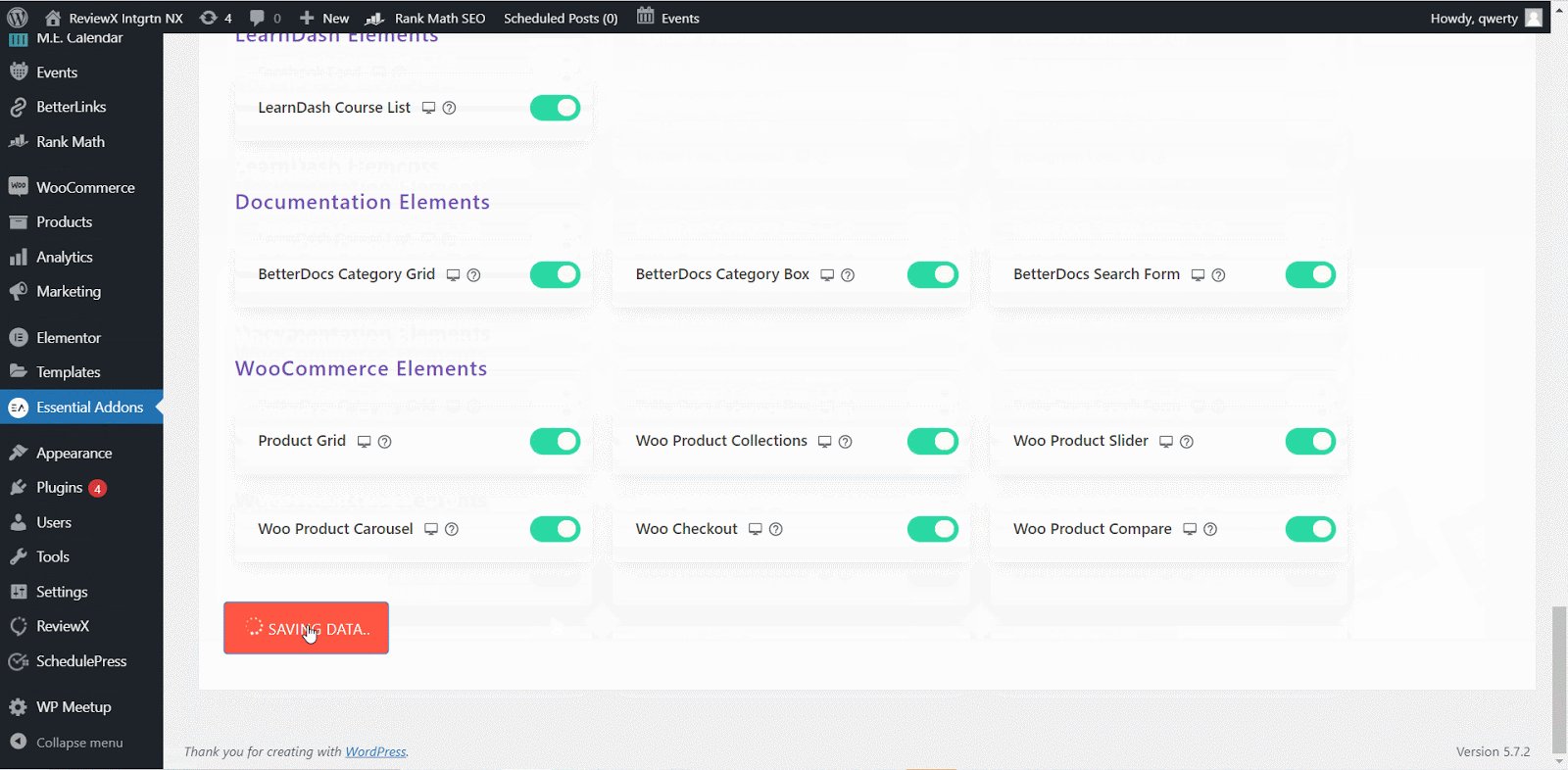
تأكد من تثبيت وتفعيل المكون الإضافي Essential Addons بنجاح. انتقل إلى العناصر الإضافية الأساسية → العناصر وقم بتنشيط عنصر واجهة القائمة البسيطة . بعد تبديل الخيار ، تأكد من حفظ التغييرات.

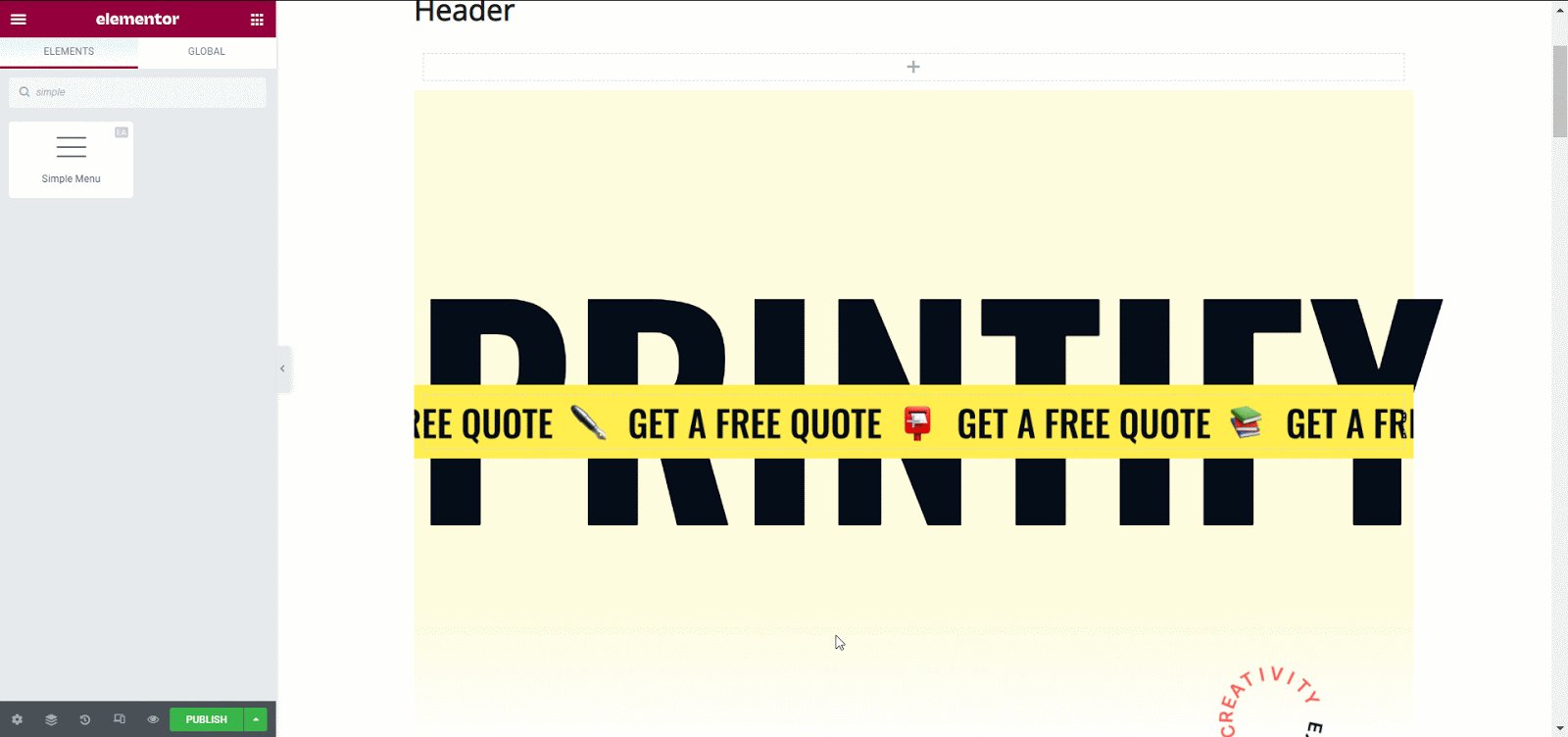
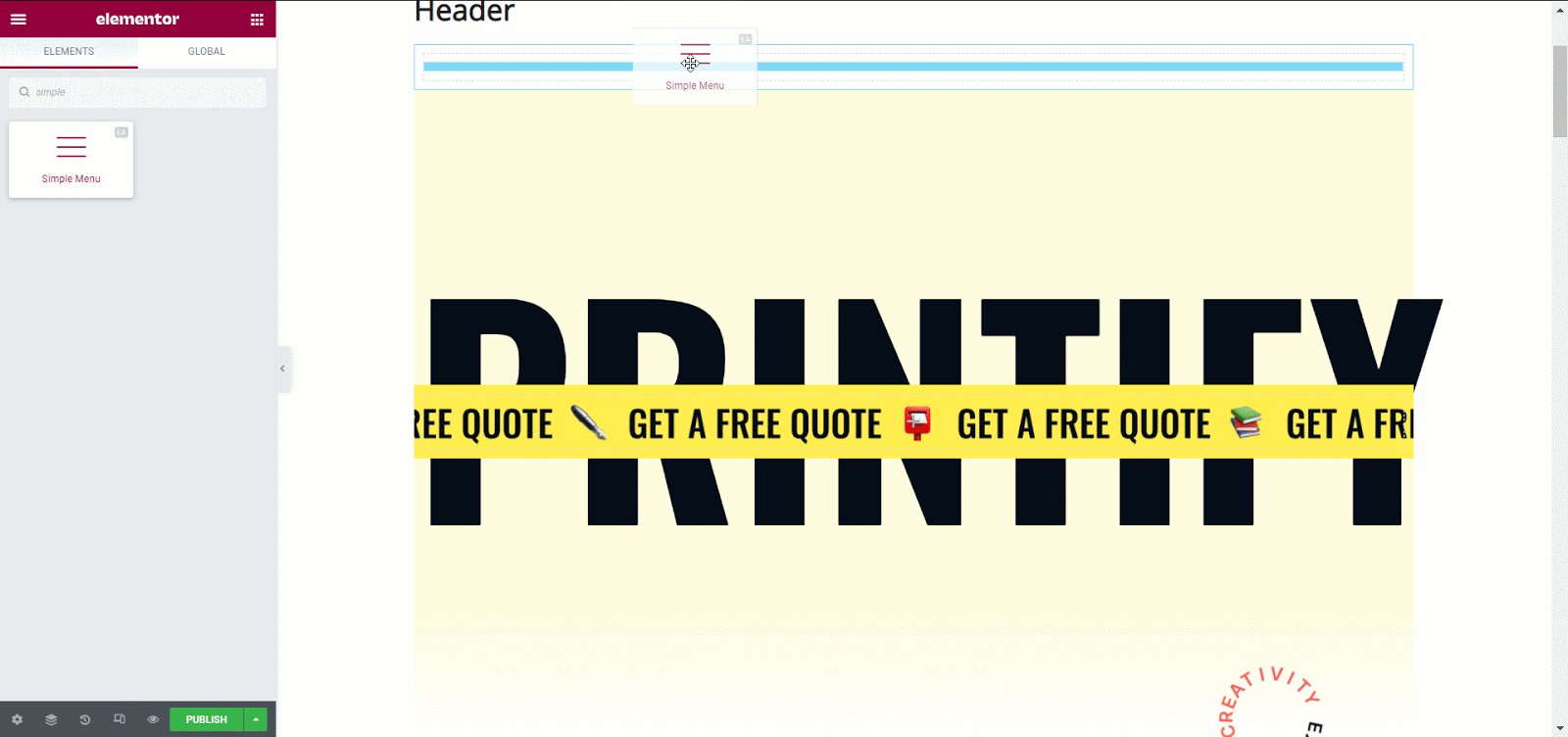
أنت الآن بحاجة إلى الذهاب إلى Elementor builder والبحث عن عنصر واجهة المستخدم " Simple Menu ". يمكنك سحب الأداة وإسقاطها في القسم الذي تريده ويتم إضافة العنوان الخاص بك على الفور.

الخطوة 3: إنشاء رأس عنصر لاصق شفاف
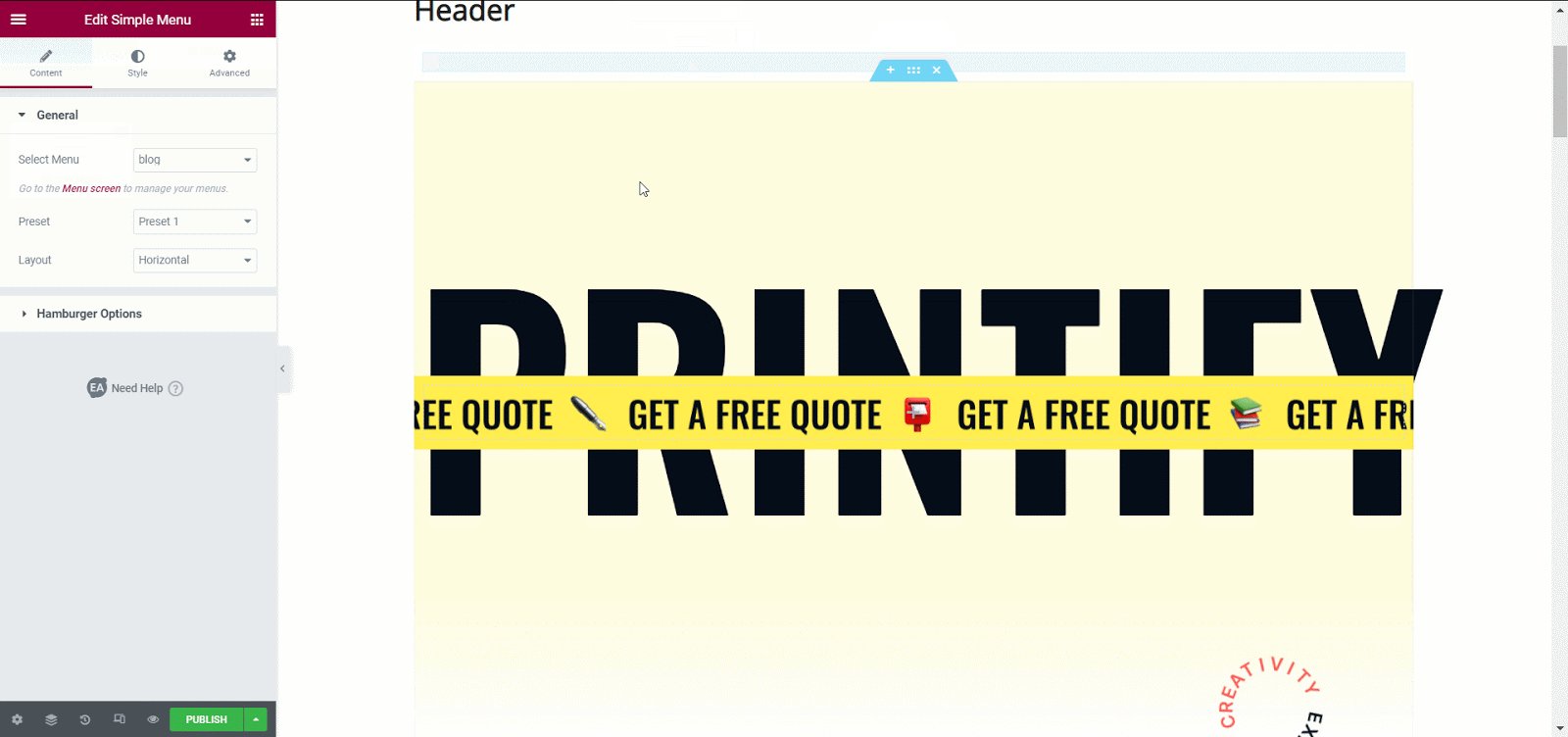
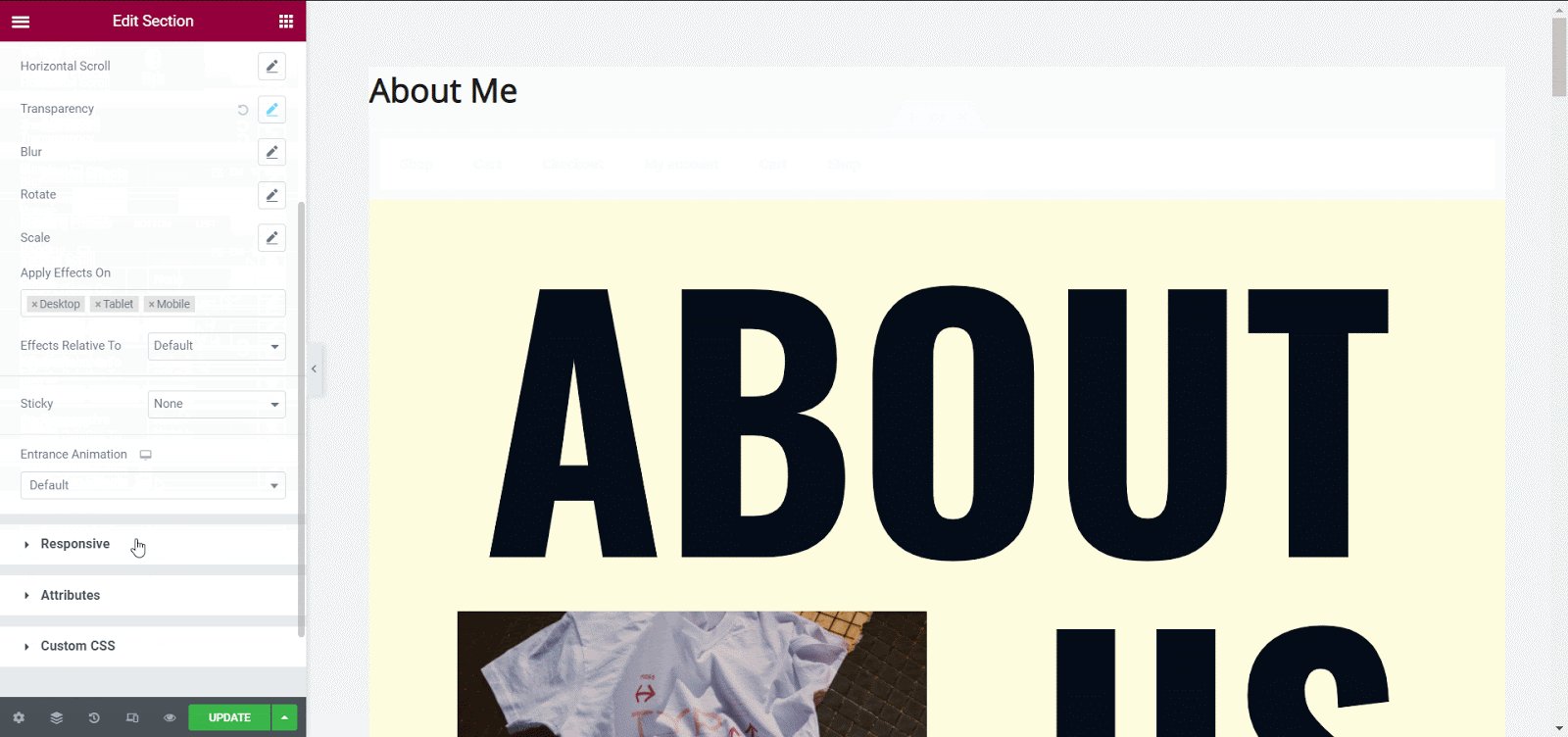
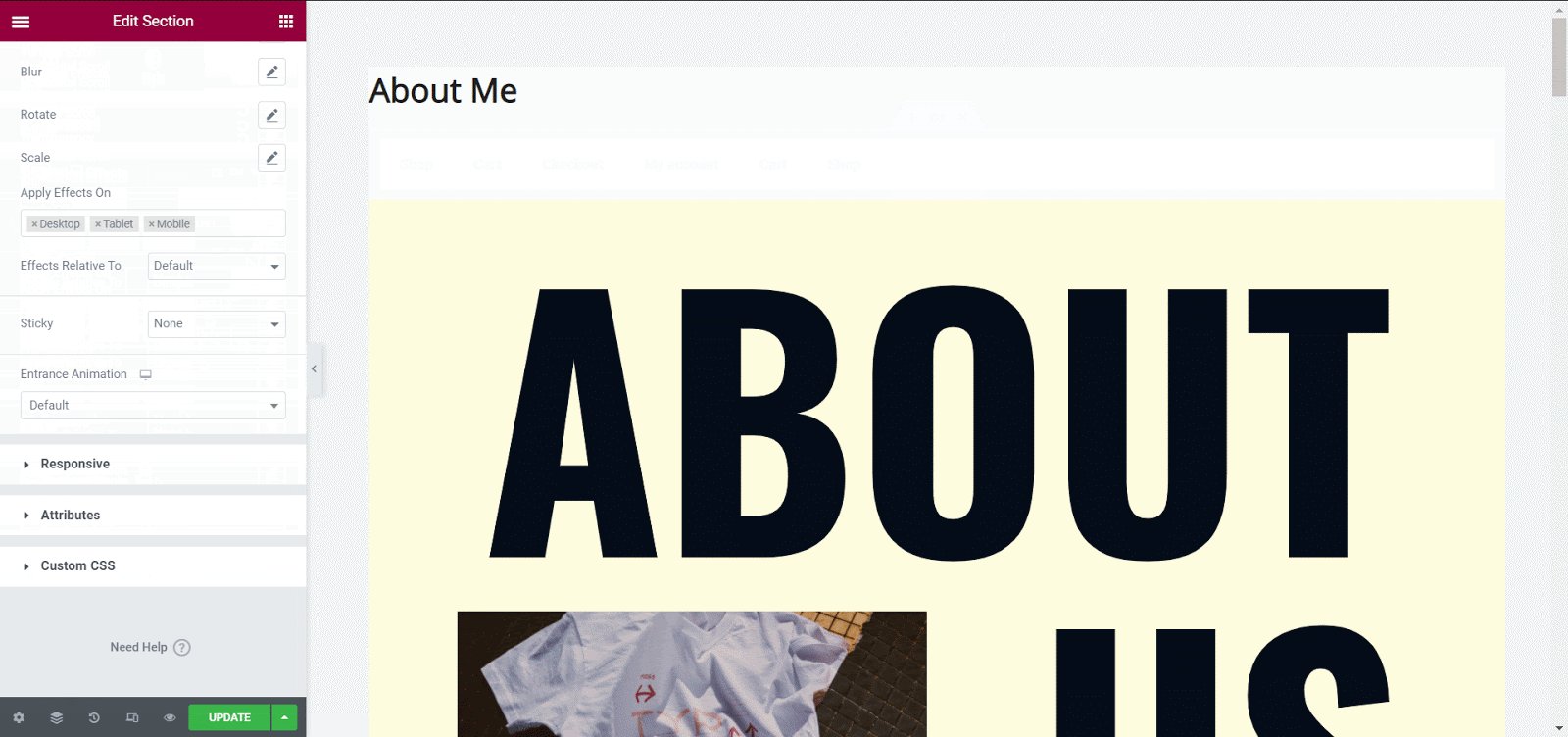
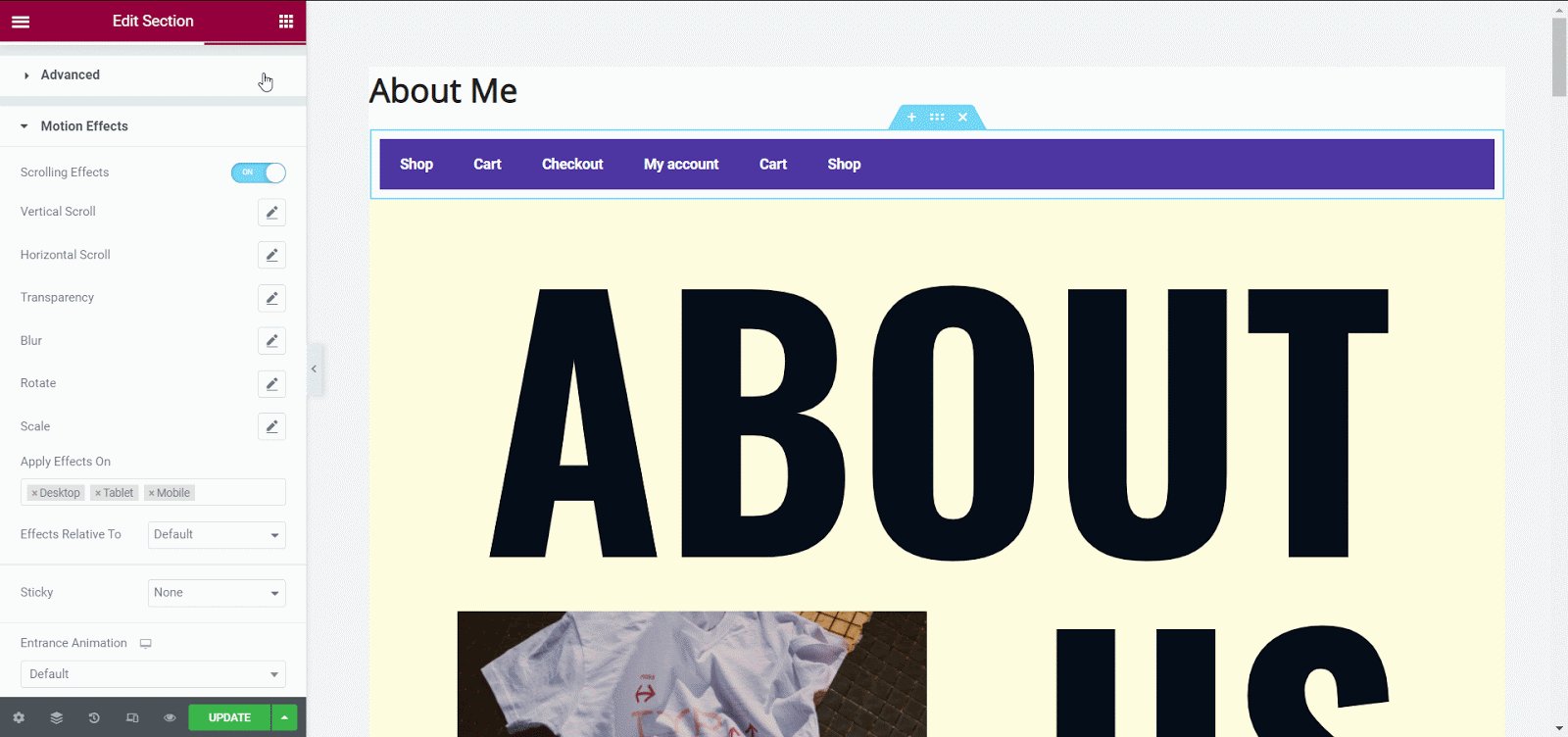
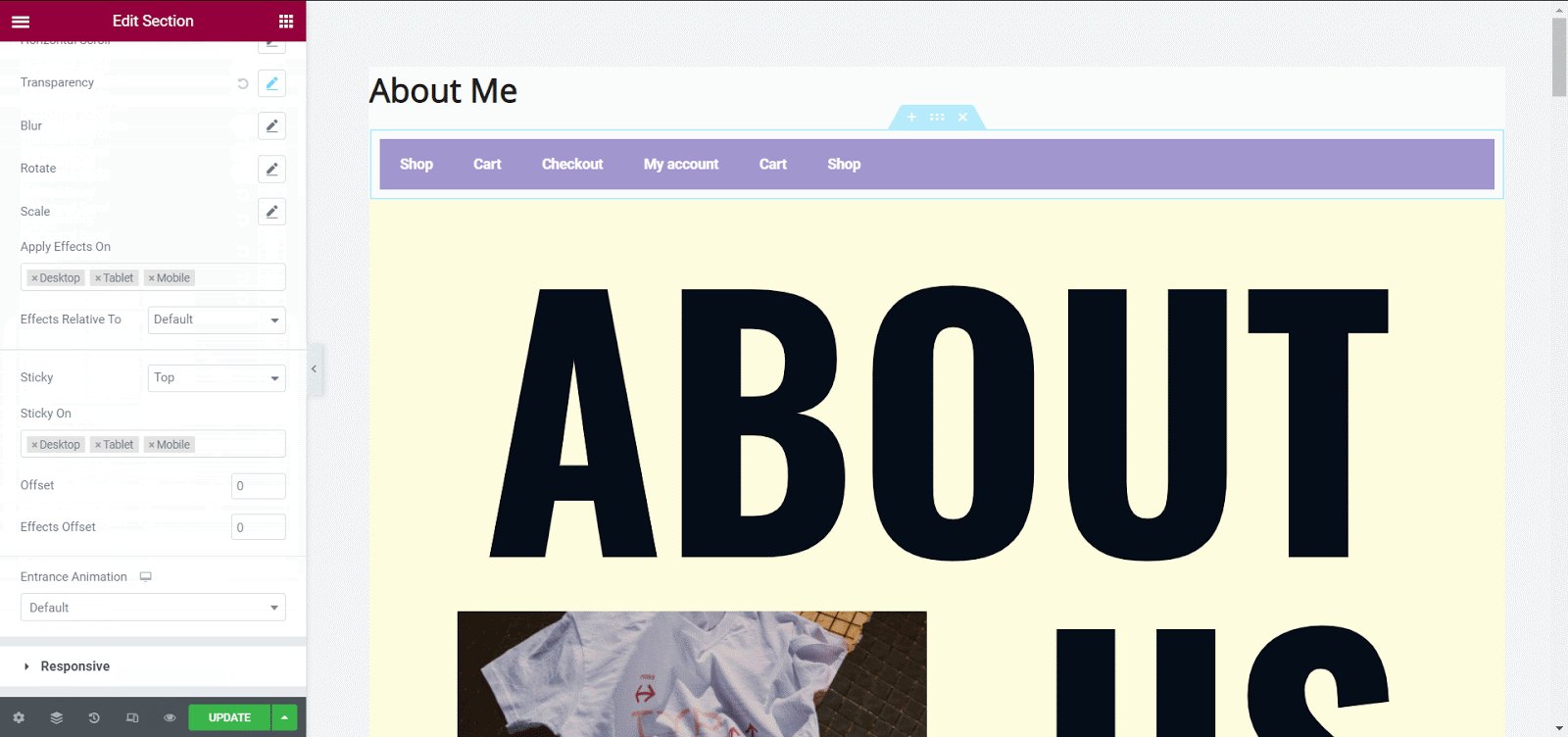
يمكنك الآن تكوين جميع خيارات التحرير لمحتوى القائمة البسيط الخاص بك. انتقل إلى علامة التبويب "خيارات متقدمة" وانقر فوق " تأثيرات الحركة ". من هنا تحتاج إلى تبديل خيار " تأثير التمرير " وسيتم عرض المزيد من الخيارات.

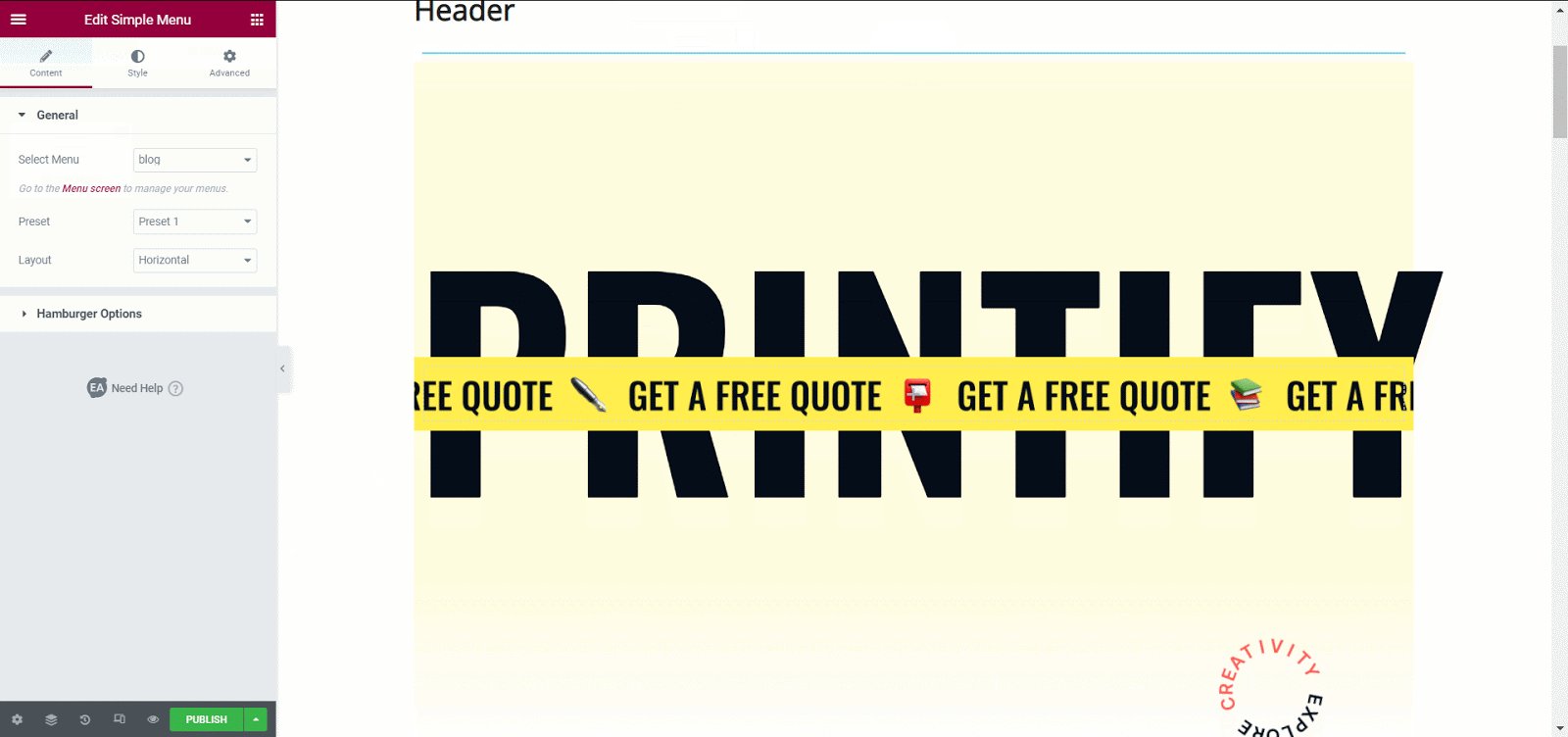
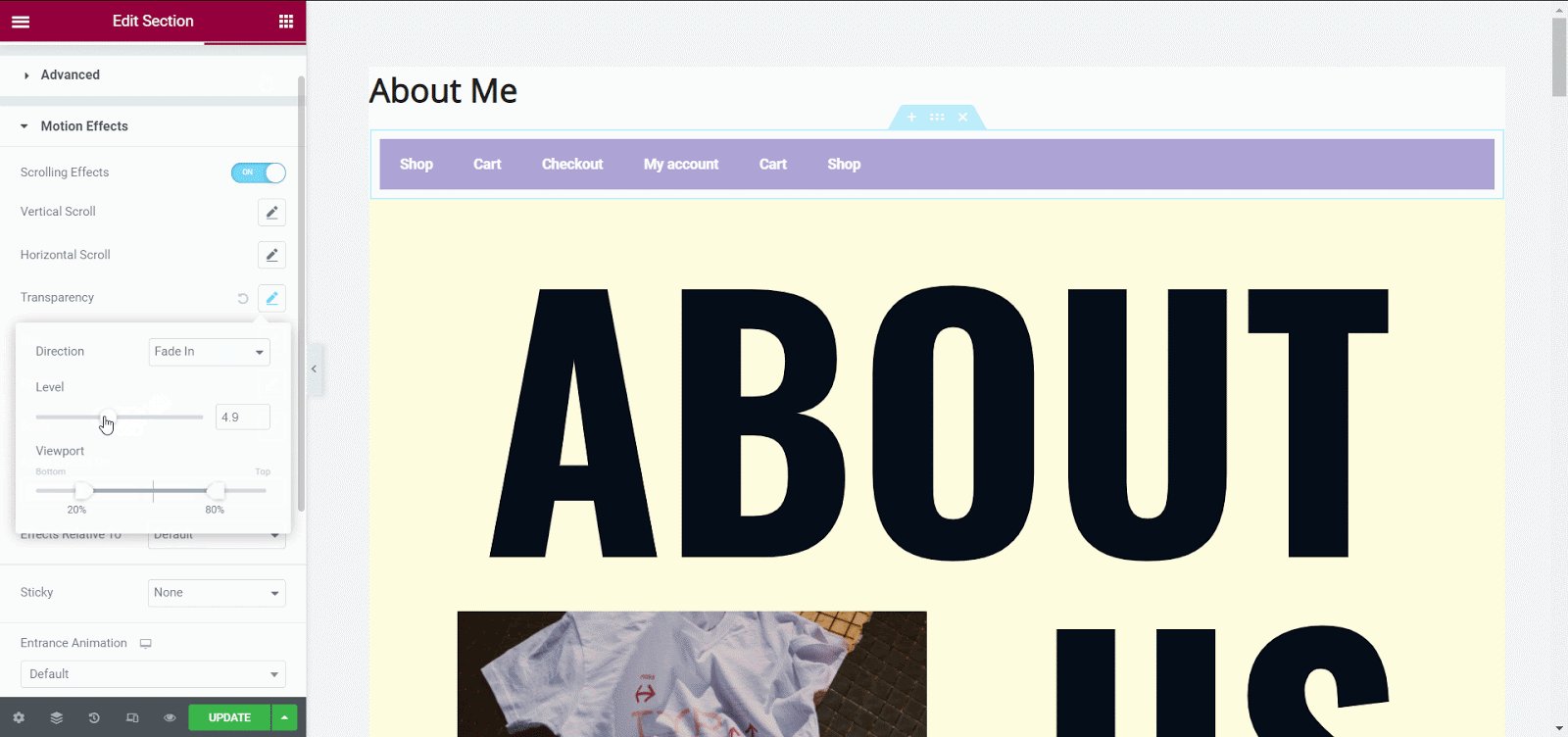
قم بتقليل الشفافية في خيار "الشفافية" لعرض التغييرات الحية. قم بالتمرير لأسفل إلى خيار "مثبت" وحدد "أعلى" .

تحقق من رأس Elementor اللاصق الشفاف بعد نشر الصفحة. يمكنك بسهولة إنشاء رأس لاصق شفاف على موقع WordPress الخاص بك باستخدام المكون الإضافي الأساسي بدلاً من المكون الإضافي الاحترافي.

قم بإنشاء رأس Elemnetor اللاصق الشفاف الآن
يعد وجود رأس Elementor ثابتًا شفافًا على موقع WordPress على الويب أسلوبًا أنيقًا لتصفح المستخدمين من خلال موقع الويب الخاص بك. هذا العنوان اللاصق مستجيب تمامًا ويمكنه جذب الزوار على الفور. إذا كنت لا ترغب في اختيار Elementor Pro ، فلا يزال بإمكانك إنشاء رأس Elementor sticky باستخدام الإصدار المجاني من المكون الإضافي Essential Addons .
إذا كنت قد استمتعت بهذا المنشور ، فاشترك في مدونتنا وانضم إلى مجتمعنا للتواصل مع منشئي الويب ومستخدمي Elementor. اترك تعليقك القيم أدناه وابق على اتصال.
