أفضل اتجاهات واجهة المستخدم لعام 2022
نشرت: 2022-07-21أثناء البحث عن أهم اتجاهات واجهة المستخدم لعام 2022 ، نشعر بالارتباك والطويل بين اتجاهات واجهة المستخدم في عام 2021.
أمضى المصممون عامًا رائعًا في عام 2021 لأن إطلاق Metaverse أدى إلى تعطيل السوق بشكل كبير. نمت العديد من التنبؤات الواردة في مقالات 2021 إلى شيء لم يعد مجرد اتجاهات.
أولاً ، دعنا ننظر إلى مقدمة سريعة لتصميم واجهة المستخدم (UI) ثم ما يخبئه عام 2022 للمصممين.
ها نحن ذا…
ما هي واجهة المستخدم؟
تشير واجهة المستخدم (UI) إلى أي جانب من جوانب المنتج أو الخدمة الرقمية التي يتفاعل معها المستخدم عبر الإنترنت . تتضمن واجهة المستخدم كل شيء من شاشات العرض وشاشات اللمس إلى لوحات المفاتيح والصوت وحتى الإضاءة التي تندرج تحت هذه الفئات.
ومع ذلك ، تعرف على المزيد حول تاريخ واجهة المستخدم وكيف تطورت في أفضل حالاتها عبر الزمن. كما أنه يساعد العديد من الأشخاص في استحضار الأفضل من الموقع .
علاوة على ذلك ، فإن تصميم واجهة المستخدم ، أو UI ، هو عملية توجيه المستخدمين من خلال واجهة موقع الويب باستخدام العديد من الميزات التفاعلية. يهتم بالعرض المرئي للموقع والمظهر والتفاعل.
فيما يلي بعض المسؤوليات لمصمم واجهة مستخدم محترم:
- بحوث التصميم
- النماذج الأولية لواجهة المستخدم
- التفاعل
- التنسيق مع المطورين (المصدر: wpmet)
بمعنى آخر ، تُعرف عملية تحويل الإطارات السلكية إلى واجهة مستخدم رسومية مصقولة باسم تصميم واجهة المستخدم. يؤدي ذلك إلى تحسين قابلية استخدام المنتج مع إنشاء رابطة عاطفية بين المستخدم النهائي والمنتج.
أفضل 10 اتجاهات لتصميم واجهة المستخدم يجب اتباعها في عام 2022:
دعنا نلقي نظرة على أحدث اتجاهات واجهة المستخدم التي ستهيمن هذا العام وتجذب انتباه المستخدمين ، بالإضافة إلى التأثير على أسلوب التصميم الخاص بك.
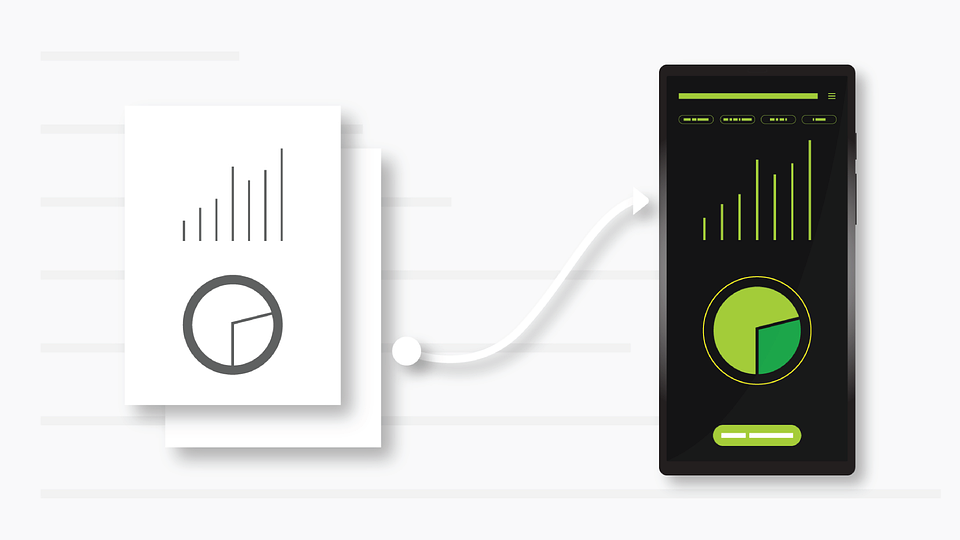
الوضع المظلم:
الوضع المظلم ليس مفهومًا جديدًا تمامًا. يمكن للمستخدمين الآن التبديل بين الوضع الداكن الفاتح والتباين العالي في المزيد من التطبيقات والمواقع الإلكترونية.
ومن الأمثلة الشائعة الحديثة على هذه الممارسة المراجعة السريعة لإمكانية الوصول لموقع whitehouse.gov. وكشفت أنه يمكن للزوار التبديل بين وضع الإضاءة المنخفضة التباين وخيار التباين الداكن على الموقع الرسمي للبيت الأبيض.

لماذا استخدام نسق مظلم في عام 2022؟
حسنًا ، يعني المظهر الداكن أساسًا نصًا فاتحًا على خلفيات داكنة ، مما يساعد على تحسين إمكانية الوصول وسهولة استخدام تصميمك. بالنسبة للأشخاص المصابين بالعمى وضعف البصر ، يعمل المظهر الداكن مع الألوان المتباينة على تحسين الرؤية.
هذه أيضًا إحدى المهام في قائمة تدقيق إمكانية الوصول. بالإضافة إلى ذلك ، تستخدم السمات المظلمة للهواتف المحمولة المزودة بلوحات OLED طاقة أقل. لذلك ، ربما حان الوقت للبدء في التفكير في إضافة وضع مظلم أو مظهر داكن إلى تطبيقاتك ومواقعك على الويب.
صور متحركة وثلاثية الأبعاد:
إذا كنت ترغب في التميز مع موقع الويب الخاص بك ، فإن فن التصميم ثلاثي الأبعاد هو شيء يجب أن تفكر فيه . هذا هو ببساطة ما يحتاجه موقع الويب الخاص بك لأن الأسواق في جميع أنحاء العالم تفتح ببطء وسوف يمنحها التصميم ثلاثي الأبعاد دفعة.

بالإضافة إلى ذلك ، ستحتوي السمات الجديدة لنظام التشغيل Windows 11 على خلفيات ثلاثية الأبعاد بدءًا من عام 2021.
قم بإنشاء بعض الرسوم المتحركة ثلاثية الأبعاد بدلاً من ذلك! كانت الرسوم المتحركة تمثل مشكلة للعديد من المصممين والمطورين لأنها قد تبطئ سرعة تحميل المواقع أو التطبيقات واستخدام المزيد من البيانات.
هل تريد إضافة Lottie Animation إلى موقع الويب الخاص بك؟
يحتوي ElementsKit على عنصر واجهة مستخدم Lottie للرسوم المتحركة المذهل الذي يمكنه رفع مستوى تفاعل موقعك ... كما يوفر عددًا من القوالب المعدة مسبقًا | يتعلم أكثر

تحسين البكسل لحجم الشاشة:
إذا كان أي شخص منكم جديدًا في تصميم الجرافيك. وإذا كنت مصممًا لواجهة المستخدم (UI) أو مصمم UX (تجربة المستخدم) ، فقد لا تدرك أن واجبات المصمم اليومية تتجاوز مجرد إنتاج مجموعة من الرموز الرائعة.

يجب أن تكون الواجهات مناسبة لأحجام الشاشات المختلفة وعدد البكسل . يجب أن يفكر المصممون في الأجهزة القابلة للارتداء والأجهزة المحمولة والأجهزة اللوحية والشاشات الصغيرة والأجهزة القابلة للطي وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية والشاشات الكبيرة وشاشات العرض الكبيرة جدًا وأجهزة التلفزيون.
(إضافة إلى نقاط التوقف النموذجية 480 بكسل و 768 بكسل و 1024 بكسل و 1280 بكسل.)
إذا كنت مصممًا ، يجب أن تعد نفسك بشكل متكرر هذا العام. لأنك قد تضطر إلى التصميم والتحسين لمزيد من أحجام الشاشة ووحدات البكسل.
إنشاء تطبيقات لشاشات أكبر:
تنصح Google جميع مصمميها بتحسين تطبيقاتهم للشاشات الكبيرة ، وخاصة أجهزة الكمبيوتر المكتبية.

بالإضافة إلى ذلك ، قاموا بمراجعة تصميمهم المادي لزيادة قدرته على التكيف والمساعدة في تطوير تطبيقات لعوامل الشكل المختلفة.
عند إنشاء واجهات مستخدم (UI) للتطبيقات ، اعتبر المصممون في الغالب الأجهزة المحمولة. من المهم أن تبدأ في التفكير في تكييف تصميماتك مع الشاشات الأكبر حجمًا ، مثل الهواتف وأجهزة سطح المكتب القابلة للطي ، حيث يعد هذا أحد أهم اتجاهات UI UX لعام 2022.
تقليل التعقيد:
قدمت العديد من التطبيقات الشعبية منذ بداية جائحة COVID-19 أدوات تعاونية لتطبيقاتهم. زاد تعقيد البرامج بسبب كل هذه الميزات والوظائف الجديدة. قبل كل شيء ، تسببت هذه المضاعفات في إرباك المستخدمين وإدراكهم انخفاضًا في تجربة المستخدم.
سيكون أحد أهم اتجاهات واجهة المستخدم لعام 2022 هو حث المصممين على تقليل تعقيد التطبيقات . سيكون الأمر متروكًا للمصممين للحفاظ على الواجهات بسيطة وواضحة مع استمرار الشركات في حشد المزيد من العروض والخدمات في تطبيقاتهم.
ترقية نمط التصميم والمكتبة:
يساعد نظام التصميم المصممين على إنشاء التصميم بشكل أسرع مع الحفاظ على مستوى لائق من الجودة والمعايير . يقوم بتطوير مكتبة مشتركة لتصميم واجهة المستخدم التي يمكن استخدامها من قبل الجميع داخل شركة واحدة أو من قبل الشركات الخارجية.

تم استخدام أنظمة التصميم لتكون محجوزة للمؤسسات الكبيرة لأنها تتطلب الكثير من العمل للحفاظ عليها ، خاصة إذا لم يتم استخدامها بشكل متكرر.
ولكن بدءًا من عام 2022 ، بدأت حتى الشركات الصغيرة في تطوير أنظمة التصميم الخاصة بها بفضل إمكانية الوصول إلى أدوات غير مكلفة وسهلة الاستخدام وقابلة للتطوير مثل Figma. سيعود نظام التصميم الموحد بالفائدة على المؤسسة بأكملها ، بما في ذلك فريق المنتج وفريق التسويق وفريق التصميم.
البساطة والبساطة هما المفتاح:
تُظهر جميع شركات التكنولوجيا عالية المستوى المعروفة تقريبًا تفضيلًا قويًا للواجهات المباشرة والمفيدة والأساسية. يتوسع هذا الاتجاه عامًا بعد عام ، وقد بدأ المزيد من العلامات التجارية في استخدامه.
العناصر المستوحاة من الزجاج وتشكل الزجاج:
إنها حقيقة أن التشكل الزجاجي موجود في كل مكان. يتم عرض ضبابية الخلفية ، وكائنات نصف شفافة جزئيًا مثل البطاقات ، وكرات "مائية" تشبه الزجاج. أضاف المظهر المستوحى من الزجاج اتجاهًا جديدًا.
خلفية أورورا والتصوير المجسم:
قد يتذكر الكثير منا اتجاه الخلفية "Aurora" من العام السابق ، والذي حصل على تقدير هائل واكتسب اسمًا رسميًا.

تبدو بقع الألوان الدقيقة والنابضة بالحياة وغير الواضحة أكثر ودية وذات مظهر طبيعي أكثر ، مما يجعلها أكثر جاذبية من الناحية الجمالية. يمكن استخدام هذه البقع كخلفية كاملة أو لمجرد لفت الانتباه لتحديد مكونات واجهة المستخدم الرئيسية.
من ناحية أخرى ، يبدو أن اتجاه الهولو / النيون السيبراني يتناسب مع فترة واجهة Metaverse والواقع الافتراضي والواجهة ثلاثية الأبعاد . إن الفرص الجديدة العديدة التي توفرها العوالم الافتراضية هي مصدر إلهام للمصممين. تتميز هذه الحركة بألوان زاهية وجميلة مبهرة وتجريدية وأشكال دائرية وأنسجة تشبه الصور المجسمة.
يتم استخدامه أيضًا بشكل متكرر في عالم التشفير لإظهار مدى تطور هذه الواجهات.
الطباعة الإبداعية:
كانت متطلبات الطباعة أصعب بكثير حتى قبل بضع سنوات. ومع ذلك ، يبدو الآن أن كل مصمم يتمتع بحرية كاملة في استخدام خيالهم والقيام بكل ما يريدون باستخدام رؤوسهم وفقراتهم. اختر نمطًا معقدًا حقًا في تصميمه ، واجمعه مع الأشكال والصور والرموز التعبيرية ، وأضف نسيجًا ، والعب بالشبكة كيفما تشاء.
استنتاج
الآن ، يجب أن يكون لديك فهم شامل لاتجاهات تصميم واجهة المستخدم الدقيقة لعام 2022. ومع ذلك ، يجب أن تضع في اعتبارك أن UX و UI يكملان بعضهما البعض ، لكنهما مختلفان تمامًا. تصميم UX أكثر تحليلاً واتجاهات من التصميم التقليدي.
يعتمد على علم النفس البشري والسلوك المعرفي. تعتبر العناصر المرئية - أو ما إذا كان المنتج ممتعًا من الناحية الجمالية - أكثر أهمية في برامج تصميم واجهة المستخدم.
أخيرًا ، آمل أن تكون المقالة مفيدة بما يكفي لتزويدك بفكرة واضحة عن اتجاهات واجهة المستخدم لعام 2022. إذا كانت الإجابة بنعم ، فالرجاء ألا تنسى ترك تعليقاتك في قسم التعليقات أدناه.
