10 حيل CSS مفيدة لمطوري الواجهة الأمامية
نشرت: 2022-03-08- اختراق ووردبريس باستخدام CSS
- كيفية استخدام حيل CSS هذه
- تأثير الكتابة للنص
- الظل للصور الشفافة
- قم بتعيين مؤشر مخصص
- تلميح بسيط باستخدام attr ()
- قائمة مرجعية في خالص CSS
- عناصر التصميم باستخدام: is () and: where ()
- الأكورديون القائمة المنسدلة باستخدام الإطارات الرئيسية
- تأثير التمرير الشريط الجانبي
- حرف الإسقاط باستخدام الحرف الأول
- أضف رمزًا قبل الأزرار باستخدام :: before
CSS في حالة جيدة تمامًا الآن. تساعد الميزات الجديدة التي يتم تقديمها على ترسيخ CSS كلغة برمجة حقيقية. نحن نعلم أنه تم وضع مسودة اقتراح لتقديم بيانات @when & @else . على الرغم من عدم توفره في الوقت الحالي ، إلا أنه يمثل سابقة للإمكانات المستقبلية لكتابة منطق شرطي باستخدام CSS.
كتبت ميشيل باركر مقالاً في مجلة Smashing تناقش فيه ميزات CSS القادمة. تحقق من ذلك إذا لم يكن لديك الوقت الكافي للحاق بالركب بعد!
من واقع خبرتي ، من السهل جدًا التغاضي عن الميزات الموجودة ما لم تتحقق باستمرار من وجود تحديثات. خصائص مثل is() و where() ولكن أيضًا attr() كانت موجودة منذ فترة ، ومع ذلك طغت عليها بسهولة إمكانات الأطر الحديثة.
اختراق ووردبريس باستخدام CSS
مصدر إلهامي لهذه المقالة يأتي مباشرة من تجربتي في العمل مع WordPress بشكل يومي. أستخدم WordPress منذ أكثر من 10 سنوات. وخلال ذلك الوقت ، يجب أن أكتب أكثر من 10000 سطر من CSS لتخصيص تصميمات السمات المختلفة.
لكن ، بشكل أكثر تحديدًا ، أستخدم CSS للتغلب على الحاجة إلى المكونات الإضافية. الطريقة التي يعمل بها WordPress هي أنك تحتاج إلى استخدام مكون إضافي لكل شيء تقريبًا. ما لم تكن تعرف القليل من CSS ، بالطبع. تريد أن تظهر تلميح أداة؟ احصل على البرنامج المساعد. هل تريد إضافة رمز إلى زر؟ احصل على البرنامج المساعد.
انت وجدت الفكرة.
كيفية استخدام حيل CSS هذه
الشرط الوحيد هو أن تعرف القليل من CSS و HTML. لقد قدمت نماذج النماذج التي يمكنك استيرادها مباشرة إلى مشاريعك.
يمكنك استخدام هذا النموذج وحفظه كملف index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>تأثير الكتابة للنص

تصبح تصميمات الويب أكثر إبداعًا بمرور الوقت. وبمساعدة ميزات الرسوم المتحركة في CSS ، يمكنك جعل صفحات الويب الخاصة بك تبدو وكأنها حية. في هذا المثال ، نستخدم animation وخصائص @keyframes لتحقيق تأثير الآلة الكاتبة.
على وجه التحديد ، بالنسبة لهذا العرض التوضيحي ، نقوم بتنفيذ الخاصية steps() لتقسيم الرسوم المتحركة النصية الخاصة بنا. أولاً ، عليك تحديد عدد steps() والتي في حالتنا هي طول الحرف للنص الذي نرغب في تحريكه.
وثانيًا ، نستخدم @keyframes للإعلان عن موعد بدء الرسوم المتحركة. على سبيل المثال ، إذا كتبت كلمة أخرى بعد "تاثير الكتابة للنص" ، فلن تعمل الرسوم المتحركة إلا إذا قمت بتغيير عدد steps() في مقتطف CSS.
ومع ذلك ، فإن هذا التأثير ليس جديدًا بشكل خاص. ومع ذلك ، يتدفق معظم المطورين إلى مكتبات JavaScript على الرغم من حقيقة أنه يمكن تحقيق نفس النتيجة باستخدام CSS.
لغة البرمجة
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } الظل للصور الشفافة

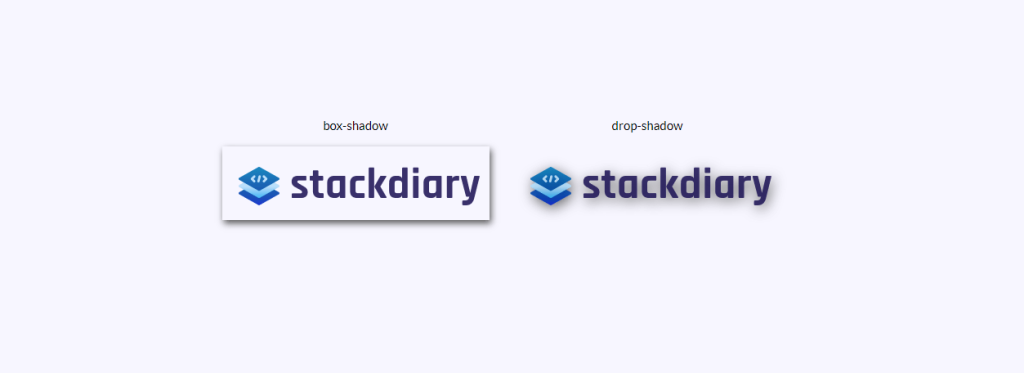
هل سبق لك أن حاولت إضافة box-shadow إلى صورة شفافة فقط لتبدو وكأنك أضفت حدًا؟ أعتقد أننا كنا جميعًا هناك. الحل لإضافة تأثيرات الظل للصور الشفافة هو استخدام drop-shadow .
الطريقة التي تعمل بها هي أن خاصية drop-shadow تتبع قنوات ألفا للصورة المحددة. على هذا النحو ، يعتمد الظل على الشكل داخل الصورة بدلاً من عرضه خارجها.
لغة البرمجة
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }قم بتعيين مؤشر مخصص

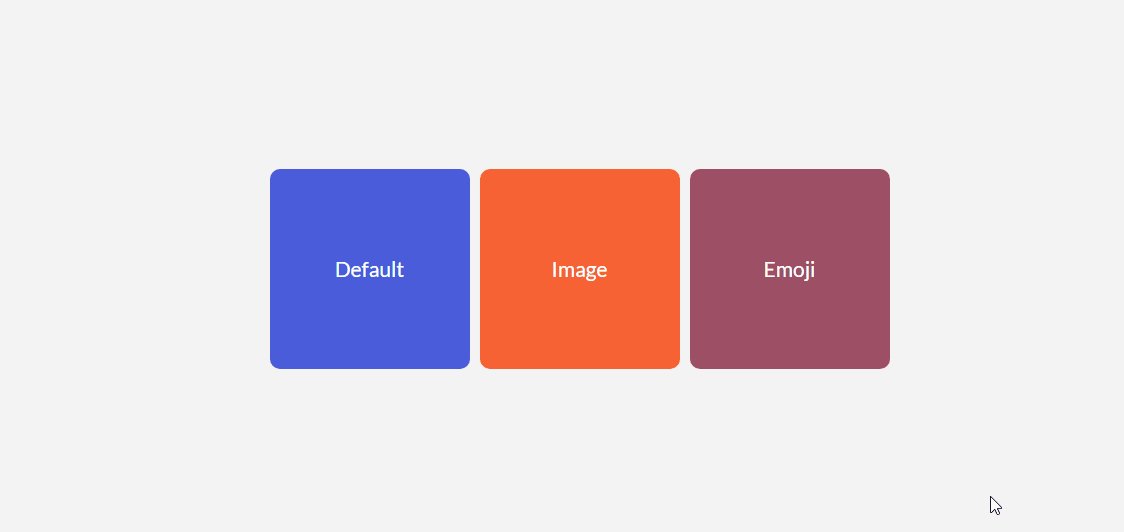
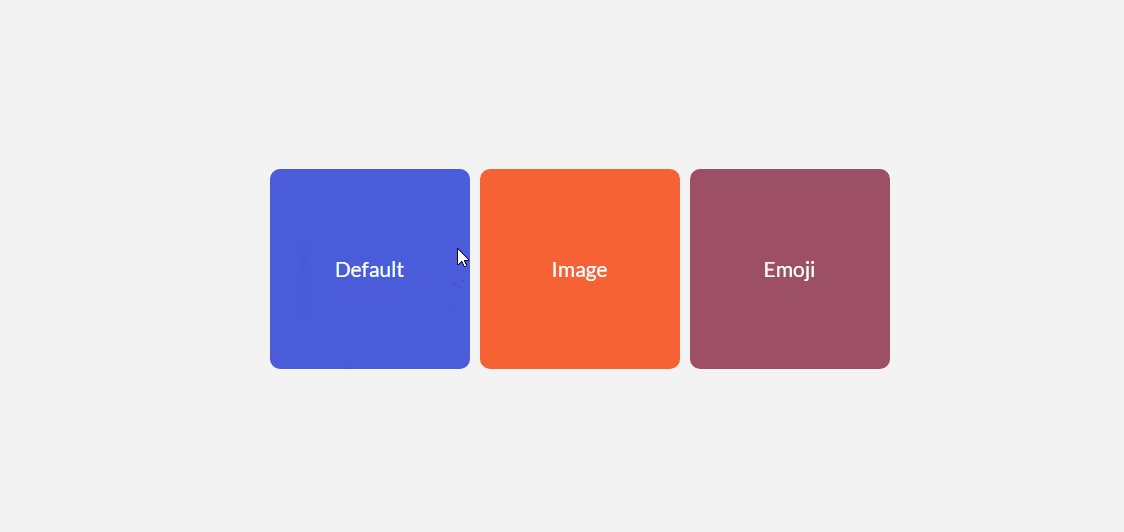
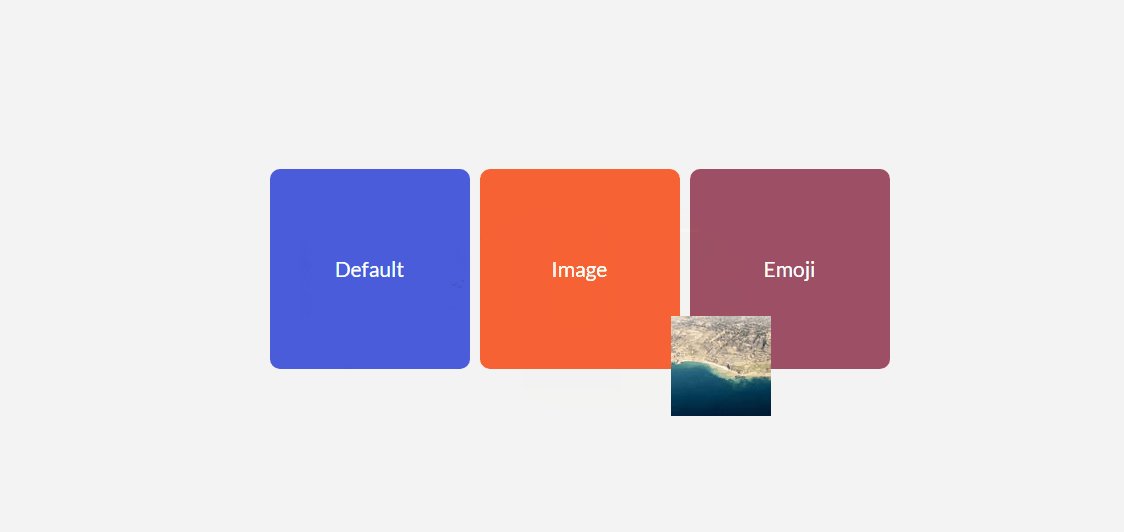
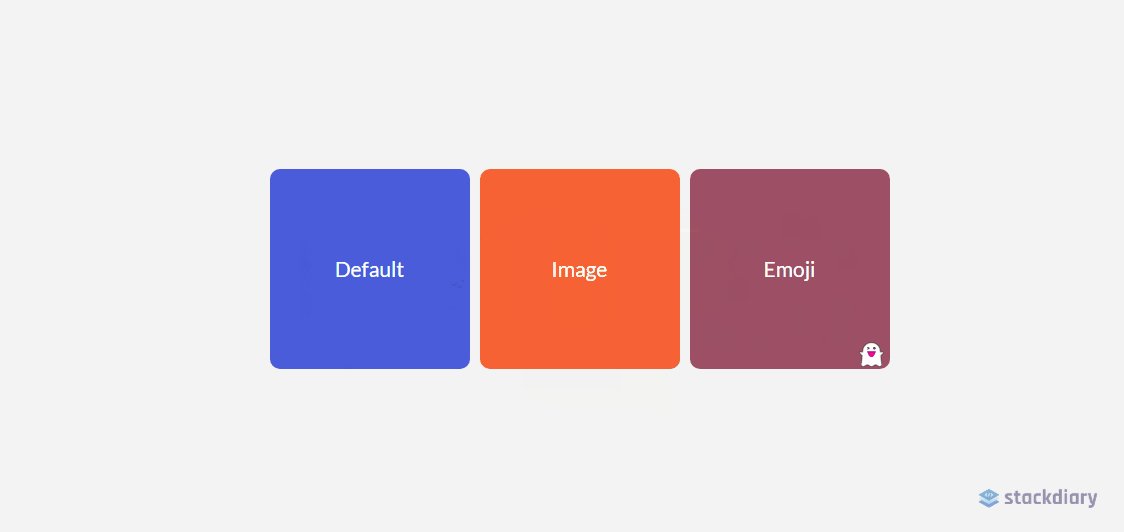
من غير المحتمل أنك ستحتاج في أي وقت إلى إجبار زوارك على استخدام مؤشر فريد. على الأقل ، ليس للأغراض العامة لتجربة المستخدم. رغم ذلك ، هناك شيء واحد يجب ملاحظته حول خاصية cursor وهو أنه يتيح لك عرض الصور. هذا يعادل عرض تلميح الأدوات ولكن بتنسيق صورة.
تتضمن بعض حالات الاستخدام القدرة على مقارنة صورتين مختلفتين دون الحاجة إلى عرض تلك الصور في منفذ العرض. على سبيل المثال ، يمكن استخدام خاصية المؤشر لحفظ العقارات في تصميماتك. نظرًا لأنه يمكنك قفل المؤشر المخصص على عنصر div معين ، فلن يتداخل مع العناصر الموجودة خارج هذا العنصر.
لغة البرمجة
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }تلميح بسيط باستخدام attr ()

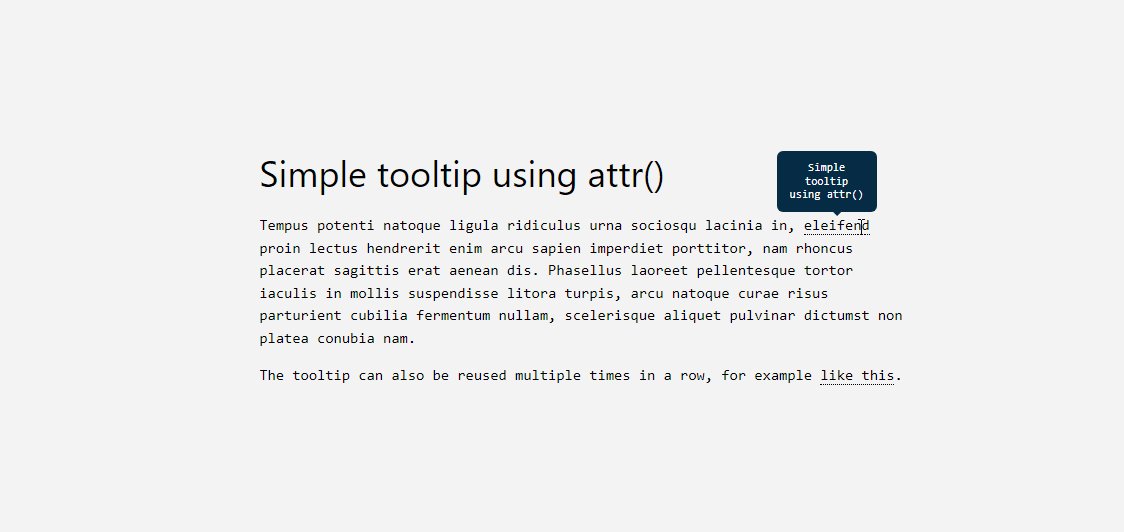
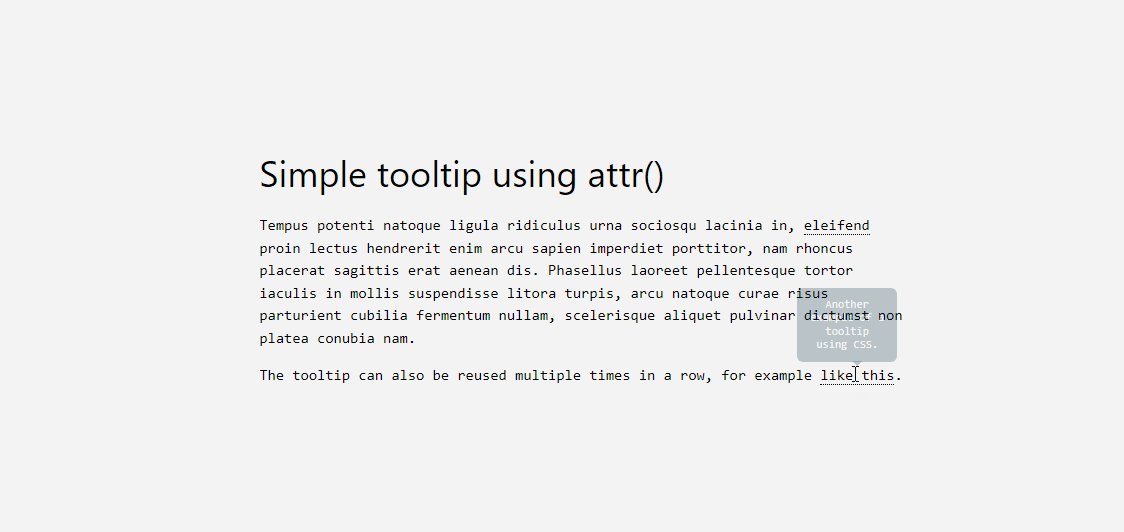
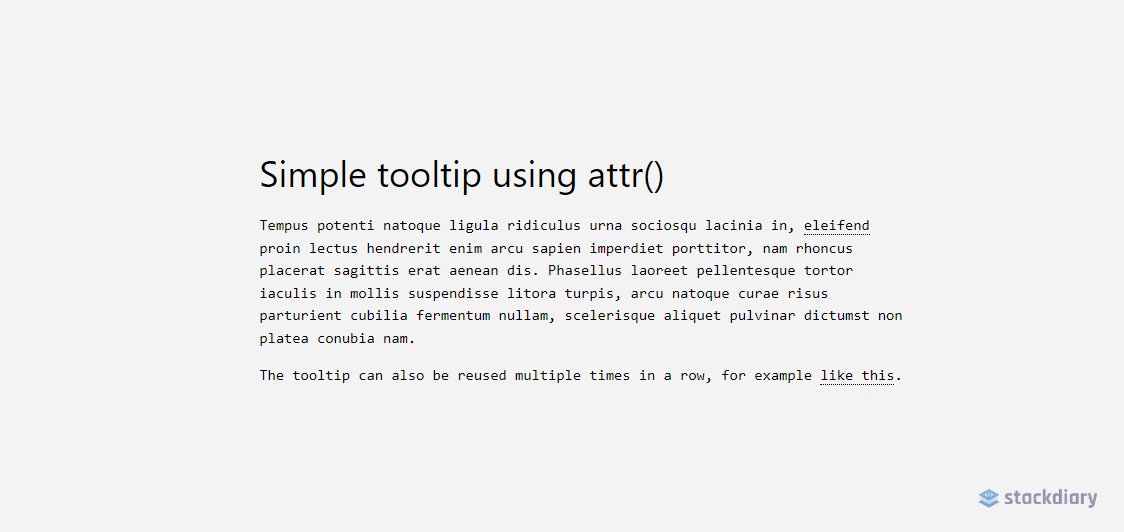
خاصية attr() هي إحدى الاكتشافات الحديثة المفضلة لدي. أردت إضافة وظيفة تلميح إلى مدونة WordPress الخاصة بي ، لكن القيام بذلك يتطلب استخدام مكون إضافي يضيف سخامًا غير ضروري إلى موقعي. لحسن الحظ ، يمكن التحايل على ذلك باستخدام attr() .
طريقة عملها بسيطة للغاية ، اسمحوا لي أن أشرح الكود أدناه:
- نستخدم
tooltip classلتحديد العنصر الذي سيكون تلميح الأداة. يمكنك تصميم هذا كيفما تشاء ، ولكن من أجل العرض التوضيحي ، نستخدم حدًاdotted border-bottom. - بعد ذلك ، نقوم بإنشاء
:beforeالعنصر الزائف الذي سيحتوي على وظيفة سمة المحتوى () ومواصفاتها. في هذه الحالة ، نسميها بيانات تلميح الأدوات. - وأخيرًا ، قمنا بإنشاء فئة زائفة تحوم والتي
opacity to 1عندما يحوم شخص ما فوق تلميح الأداة نفسه.
بالإضافة إلى ذلك ، يجب عليك تضمين التصميم المخصص. بناءً على بيانات تلميح الأداة ، قد تحتاج إلى ضبط العرض وكذلك الهامش. وبمجرد الانتهاء من إعدادها بالكامل ، يمكنك إعادة استخدام فئة attr-data attr () في أي جزء من تصميمك.
لغة البرمجة
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }قائمة مرجعية في خالص CSS

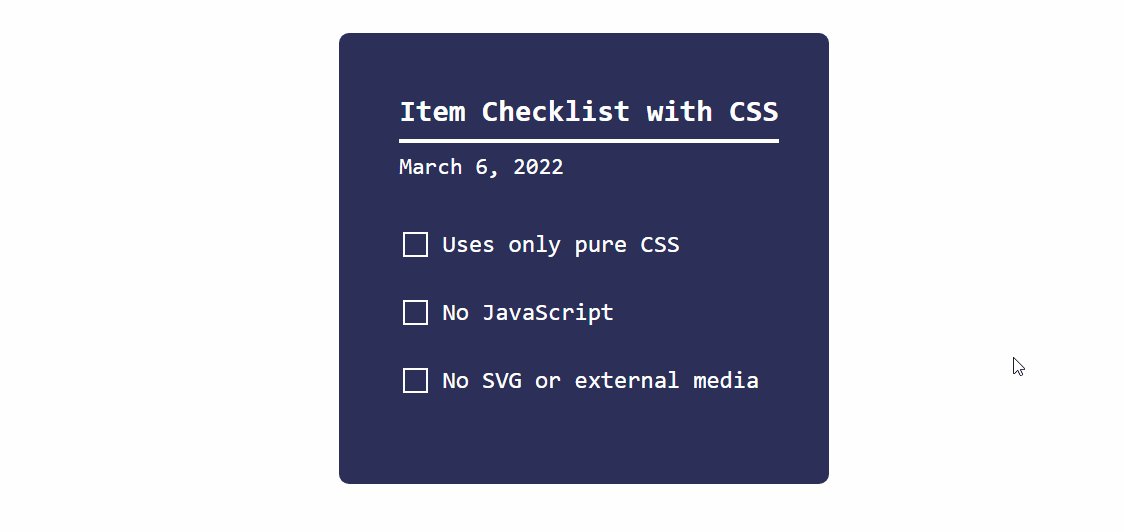
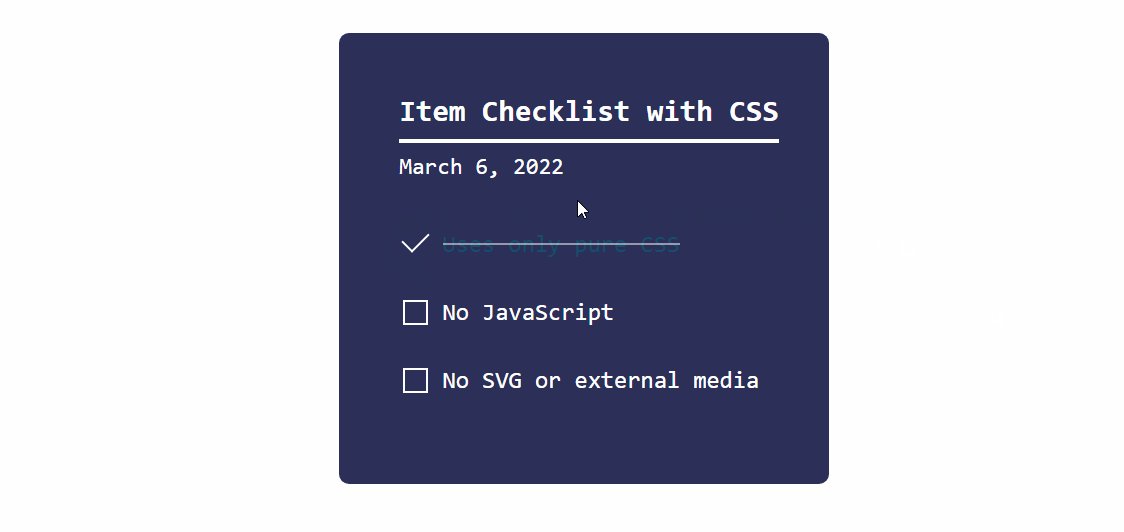
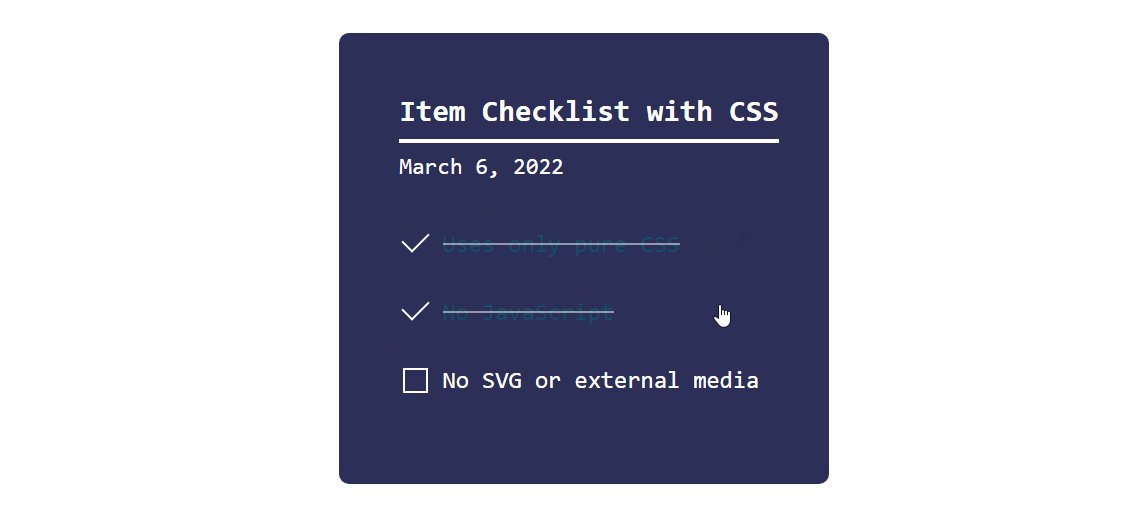
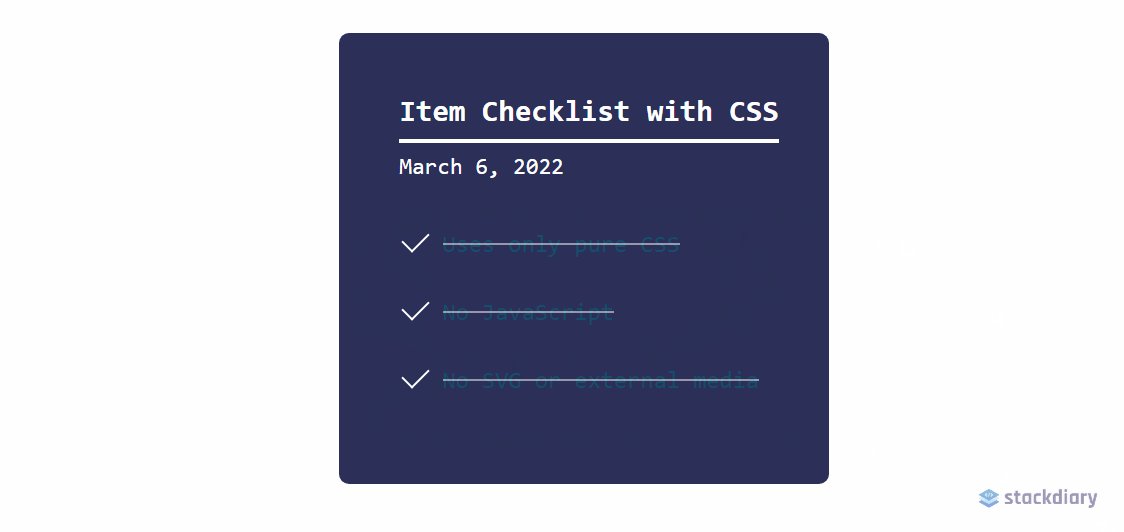
كما ذكرت في بداية المقال ، فإن CSS تنضج بوتيرة ثابتة. وهذا العرض لقائمة المراجعة الديناميكية هو مثال رئيسي على ذلك.

الطريقة التي تعمل بها هي أننا نستخدم نوع الإدخال في checkbox مع الفئة الزائفة :checked . واستخدم خاصية transform لتغيير الحالة كلما عاد :checked المواصفة صحيحًا.
يمكنك تحقيق أشياء مختلفة بهذه الطريقة. على سبيل المثال ، قم بتبديل المحتوى المخفي عندما ينقر المستخدم على مربع اختيار معين. إنه يعمل مع أنواع الإدخال مثل الراديو ومربع الاختيار ، ولكن يمكن أيضًا تطبيقه على عناصر <خيار> و <تحديد> .
لغة البرمجة
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }عناصر التصميم باستخدام : is () and : where ()

إحدى الطرق التي تعمل بها أطر CSS الحديثة هي استخدام conditional logic selectors . وبعبارة أخرى ، فإن :is() و :where() لتصميم مجموعة متنوعة من عناصر التصميم مرة واحدة. ولكن الأهم من ذلك ، أنه يمكنك استخدام هذه الخصائص للاستعلام عن العناصر التي قد يتعين عليك تحديدها بشكل فردي.
يتضمن مقتطف CSS أدناه مجموعة متنوعة من الأمثلة. لقد أضفت تعليقات لشرح ما يفعله كل استعلام. يمكنك معرفة المزيد في MDN:: is () &: where ().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }الأكورديون القائمة المنسدلة باستخدام الإطارات الرئيسية

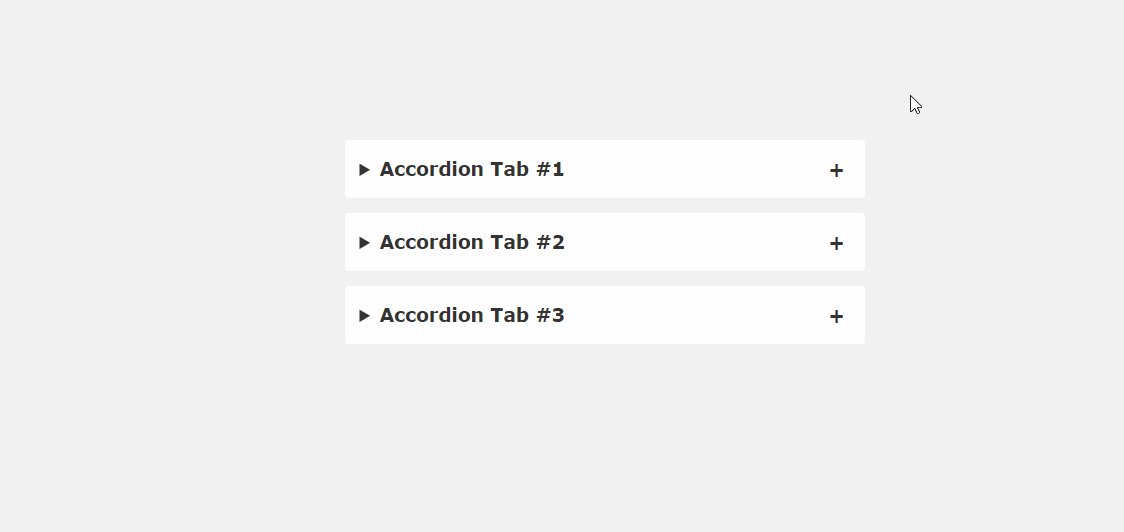
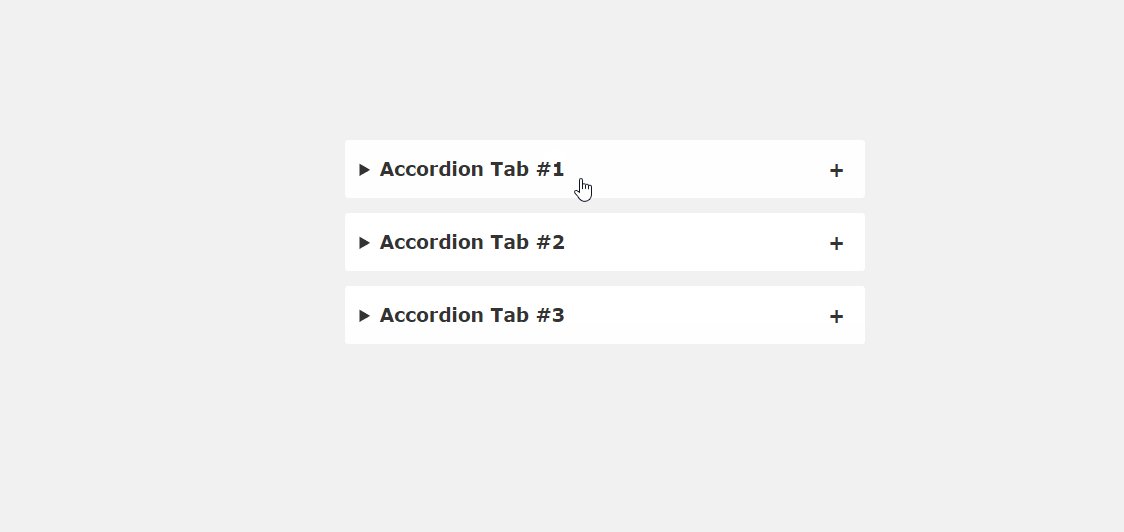
تكمن مشكلة مكتبات JavaScript (jQuery و Cash وما إلى ذلك) في أنه يتعين عليك عادةً تحميل المكتبة بأكملها حتى لوظائف صغيرة الحجم. لحسن الحظ ، فإن الكثير من حيل CSS التي نظرنا إليها حتى الآن تتحايل على هذا المطلب. كما هو الحال مع مقتطف الأكورديون هذا.
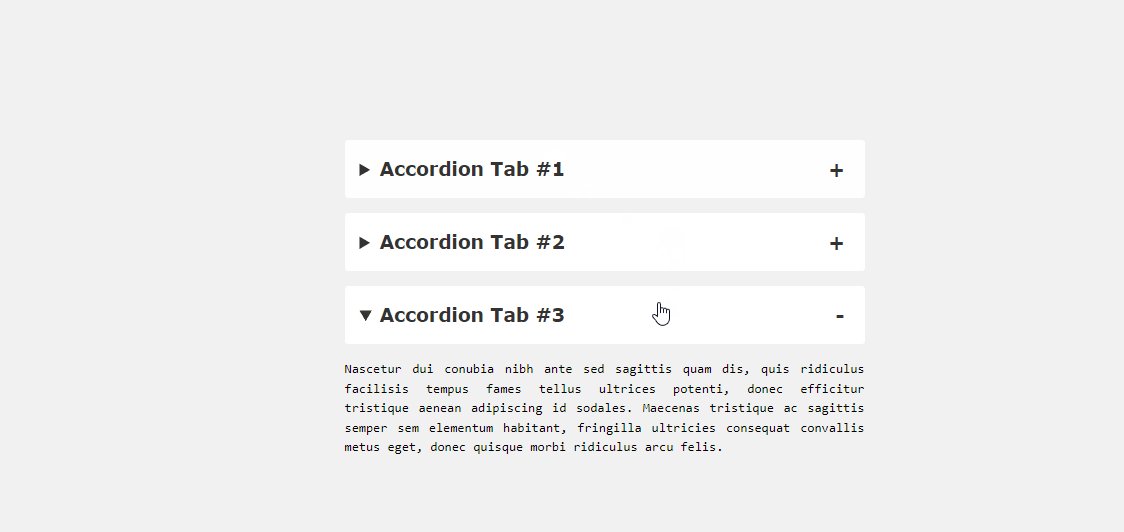
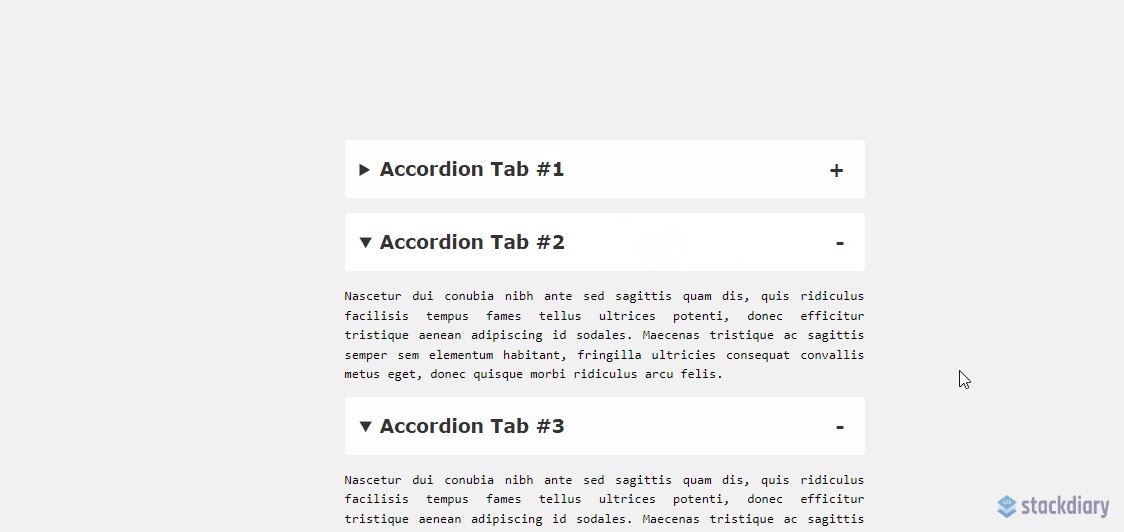
إذا ألقيت نظرة فاحصة على اتجاهات تصميم الويب الحالية ، فلن يستغرق الأمر وقتًا طويلاً للعثور على الأكورديون على الصفحات المقصودة. إنها طريقة بسيطة لتكثيف المحتوى الذي من شأنه أن يشغل مساحة التصميم. الأسئلة الشائعة وميزات المنتج ونصائح الاستخدام - يمكن وضع الكثير من أنواع المعلومات داخل الأكورديون. ويعرض هذا المقتطف تنفيذ ذلك في CSS خالص.
لغة البرمجة
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }تأثير التمرير الشريط الجانبي

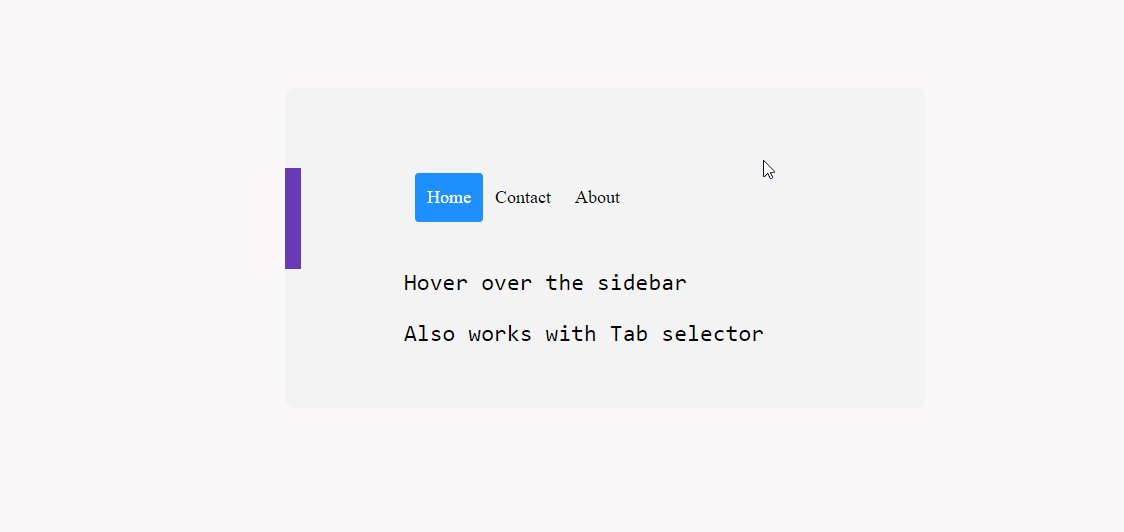
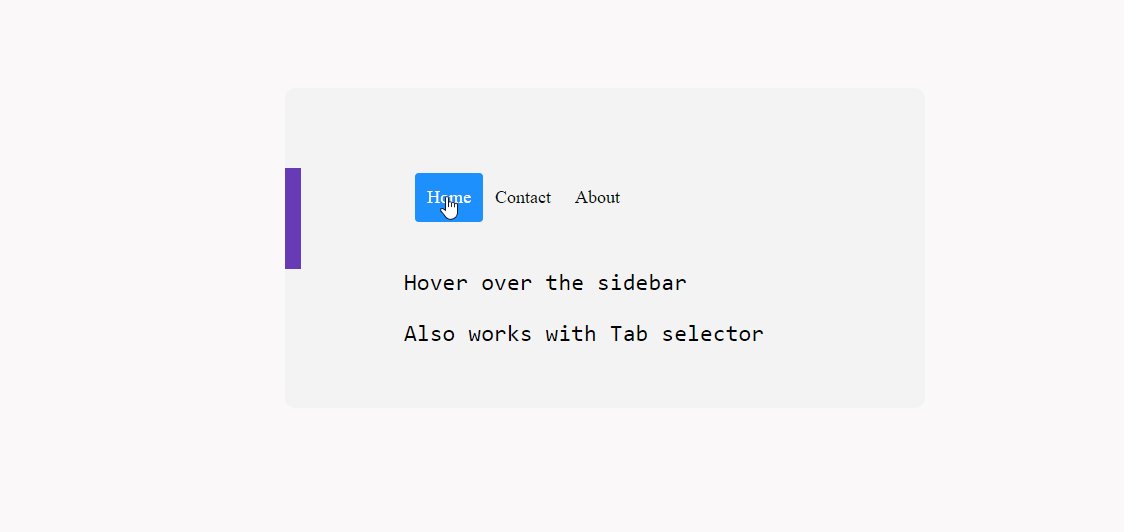
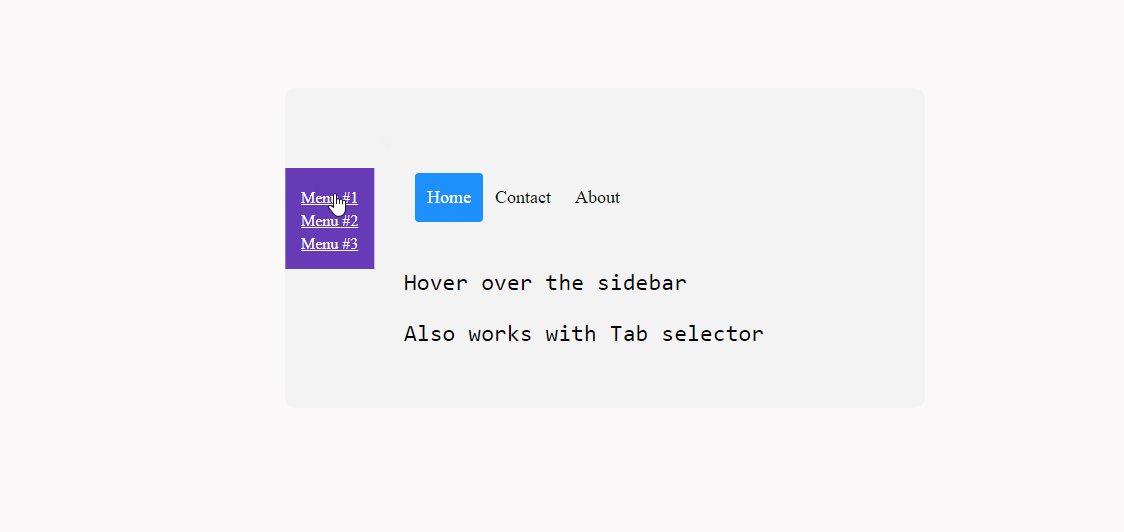
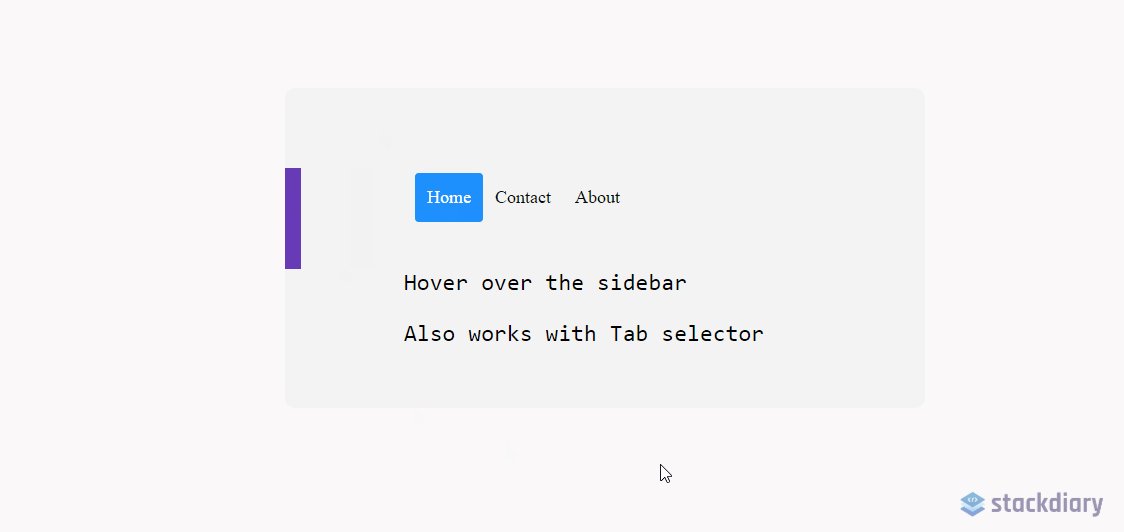
هل من الممكن تنفيذ شريط جانبي ديناميكي بتأثير التمرير باستخدام CSS؟ قطعاً. مرة أخرى ، هذا ممكن إلى حد كبير بفضل خصائص مثل transform و :hover .
بالنسبة للتوافق ، جربته على تكوينات مختلفة للهاتف المحمول ويبدو أنه يعمل بشكل جيد. على الرغم من ذلك ، قد يعمل بشكل أفضل على سطح المكتب لأن شاشات الهاتف المحمول يمكن أن تشعر بالضيق.
في الممارسة العملية ، يجب أن يعمل هذا النهج بشكل جيد مع position: sticky; لإنشاء تأثير شريط جانبي لزج.
لغة البرمجة
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }حرف الإسقاط باستخدام الحرف الأول

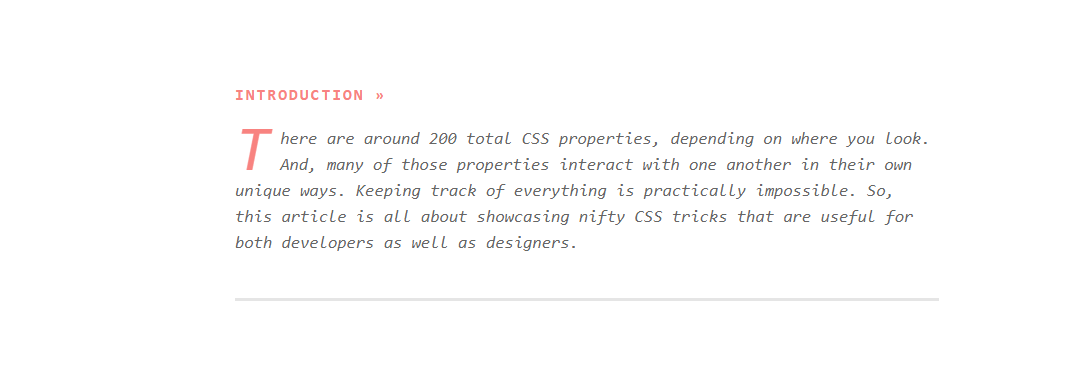
في CSS ، من الممكن تحديد بعض العناصر first-of-type . وفي هذا المثال ، نستهدف الفئة الزائفة من ::first-letter لإنشاء تأثير dropcap. الشيء الجميل في هذا الفصل هو أنه يمنحنا حرية تصميم الحرف كما نحب. على هذا النحو ، يمكنك ضبط مظهر الغطاء المنسدل ليلائم تصميمك.
عند الحديث عن هذه الخاصية ، يمكنك تحقيق عدد من الأشياء بها. طالما يظهر عنصر معين على الصفحة لأول مرة ، يمكن تصميمه بشكل فردي باستخدام first-of-type . ولكن ، كما هو موضح في المقتطف أدناه - يمكنك أيضًا استخدامه لاستهداف عناصر متعددة على الرغم من ظهورها من قبل.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */يمكنك أيضًا تجربة خاصية line-height لمحاذاة الغطاء المنسدل مع الحاوية الخاصة بك بشكل صحيح.
أضف رمزًا قبل الأزرار باستخدام :: before

كان أحد أهدافي لبدء هذه المدونة هو المحاولة وأن أكون أكثر إبداعًا في كيفية عرض المحتوى. ولأنني أكتب قوائم ومقالات مختلفة ، أردت التأكد من أن لديهم لمسة شخصية. لست أول أو آخر شخص يبدأ مدونة مثل هذه ، لكنني أعتقد أن عناصر التصميم المخصصة يمكن أن تقطع شوطًا طويلاً.
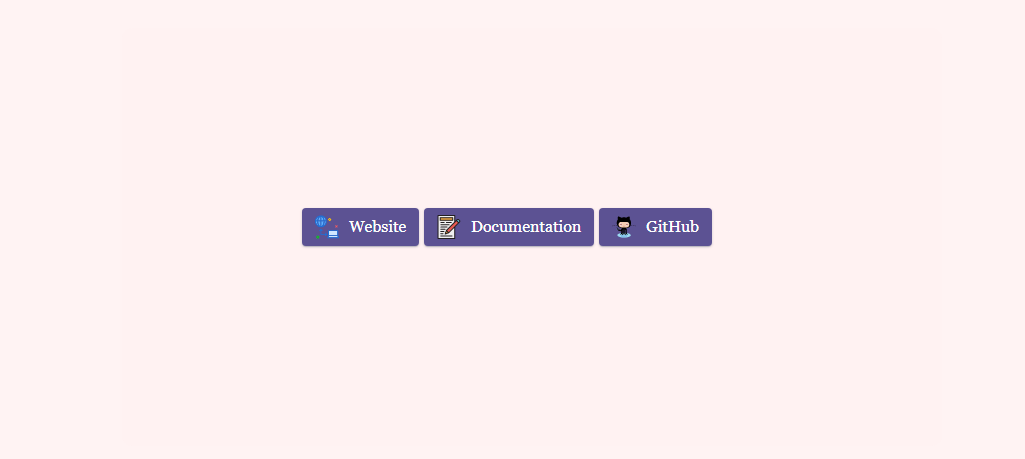
وفي هذه الحالة ، عندما أقوم بالربط بمصادر خارجية ، أستخدم الأزرار ذات التصميم المخصص المضاف إليها. على وجه التحديد ، الأزرار ذات الأيقونة المضافة. يمكنك العثور على الكثير من "مولدات الأزرار" من خلال بحث بسيط في Google ، لكنني كنت مهتمًا في الغالب بالحصول على حل عالمي يمكنني إعادة استخدامه متى أردت.
لذلك ، لتحقيق هدفي ، قمت بإنشاء مخصص :before الفصل للزر المحدد. فقط للتوضيح ، content:"\0000a0"; في هذا المقتطف تم إفلات Unicode لـ .
يمكنك ضبط حجم الرمز عن طريق تغيير خصائص العرض والارتفاع لتعكس حجم الزر الذي تحاول تصميمه.
لغة البرمجة
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }أكثر من أي شيء آخر ، تبرز نصائح وحيل CSS هذه إمكانية عدم الحاجة إلى JavaScript لبعض ميزات التصميم. والشيء الجميل أنه يمكنك تنفيذ هذه الحيل في أي تصميم. يمكن مزج هذه الأمثلة معًا لتحقيق المزيد من حرية التصميم الإبداعي.
إذا كنت ترغب في اللعب باستخدام CSS ، فتحقق من صفحتي المخصصة لـ CSS Animations. لا يزال هذا العمل قيد التقدم ، لكنني أضيف ببطء المزيد والمزيد من أمثلة الرسوم المتحركة. بالإضافة إلى ذلك ، قمت مؤخرًا بتجميع دليل حول كيفية توسيط العناصر في CSS.
