5 نصائح لاستخدام الصور بشكل أكثر فاعلية في WordPress
نشرت: 2018-07-23تلعب الصور دورًا كبيرًا في المظهر العام لموقع الويب الخاص بك. هذا يعني أنه يجب عليك الانتباه عن كثب للرسومات التي تختارها. علاوة على ذلك ، يمكن أن يؤثر اختيارك لتنسيقات الملفات على أداء موقعك ، مما يجعل أسلوبك في التعامل مع الصور أكثر أهمية.
نظرًا لأنك تستخدم WordPress ، لحسن الحظ ، لديك العديد من المزايا عندما يتعلق الأمر باستخدام الصور بشكل فعال. على سبيل المثال ، يوفر لك النظام الأساسي العديد من الأدوات لتحسين أحجام ملفات الصور ، بالإضافة إلى ميزات تغيير الحجم والقص المدمجة. ليس من الصعب إضافة صور إلى موقعك تبدو جذابة ، مع عدم إبطاء صفحاتك دون داع.
في هذه المقالة ، سنقوم بتوجيهك عبر خمس نصائح لمساعدتك في استخدام الصور بشكل أكثر فاعلية في WordPress. سنشرح سبب أهمية كل منها ، ونناقش كيفية تفعيلها. هيا بنا إلى العمل!
1. تجنب استخدام الصور المجانية

كما تعلم على الأرجح ، لا يمكنك استخدام أي صورة تجدها عبر الإنترنت على موقع الويب الخاص بك. إذا كنت ترغب في عرض صورة على إحدى صفحاتك ، فيجب أن تكون شيئًا أنشأته أو صورته أو التقطت لقطة شاشة له أو لديك إذن صريح لاستخدامه.
تجبر هذه القيود الكثير من الأشخاص على استخدام صور مجانية. هذا مصطلح شامل للرسومات التي يمكنك استخدامها بدون تكلفة ، نظرًا لطريقة ترخيصها. تكمن المشكلة في وجود المليارات من مواقع الويب على الإنترنت ، وليس هناك العديد من صور المخزون المجانية التي يمكن تداولها. هذا يعني أن الكثير من المواقع تعيد استخدام نفس الخيارات الشائعة ، مما يجعلها تبدو غير مهنية أو لطيفة.
مشكلة أخرى هي أن الصور المجانية تميل إلى أن تكون عامة للغاية. يمكنك مشاهدة مثال على هذه الأنواع من الصور في بداية هذا القسم. عندما تستخدم الصور على موقعك ، يجب أن تكون دائمًا ذات صلة بالمحتوى الخاص بك بطريقة ما ، بحيث تدعم هذا المحتوى وتوفر السياق. من الصعب تحقيق ذلك بالرسومات المجانية.
في معظم الحالات ، سترغب في استخدام واحد أو أكثر من الأساليب التالية بدلاً من اللجوء إلى صور المخزون:
- قم بإنشاء الرسومات الخاصة بك باستخدام أدوات بسيطة عبر الإنترنت.
- استخدم لقطات الشاشة والصور الخاصة بك ، طالما أنها ذات صلة بمحتوى موقع الويب الخاص بك.
- قم بتضمين أنواع أخرى من الوسائل والوسائط المرئية ، مثل القوائم والجداول والرسوم البيانية.
بالطبع ، كل هذه التقنيات تتطلب بعض العمل الإضافي. مع وضع ذلك في الاعتبار ، إذا لم يكن لديك حقًا خيار سوى استخدام صور مخزون مجانية ، فننصحك بالبحث عن أقل الخيارات العامة التي يمكنك العثور عليها ، والتأكد من أنها مرتبطة مباشرة بنص صفحتك أو منشورك.
حتى مع ذلك ، قد ترغب في اللعب قليلاً بهذه الصور. على سبيل المثال ، يمكنك قص الصور لإبراز أقسام معينة ، أو استخدام المرشحات لمنحها مظهرًا جديدًا تمامًا. فقط تأكد من أن أذونات الصور تسمح لك بإجراء هذه الأنواع من التعديلات.
2. استخدم الرسومات التي تشترك في نمط مماثل في جميع أنحاء مدونتك
أحد أكثر الأخطاء شيوعًا التي يرتكبها الأشخاص عند تصميم مواقعهم على الويب هو استخدام أنماط مختلفة في كل صفحة. على سبيل المثال ، لن ترغب عادةً في تبديل أنظمة الألوان أو تغيير الخطوط التي تستخدمها من صفحة إلى أخرى. يمكن أن تجعل هذه الأنواع من التناقضات موقع الويب الخاص بك يبدو وكأنه قد تم تجميعه على عجل أو بدون عناية كبيرة.
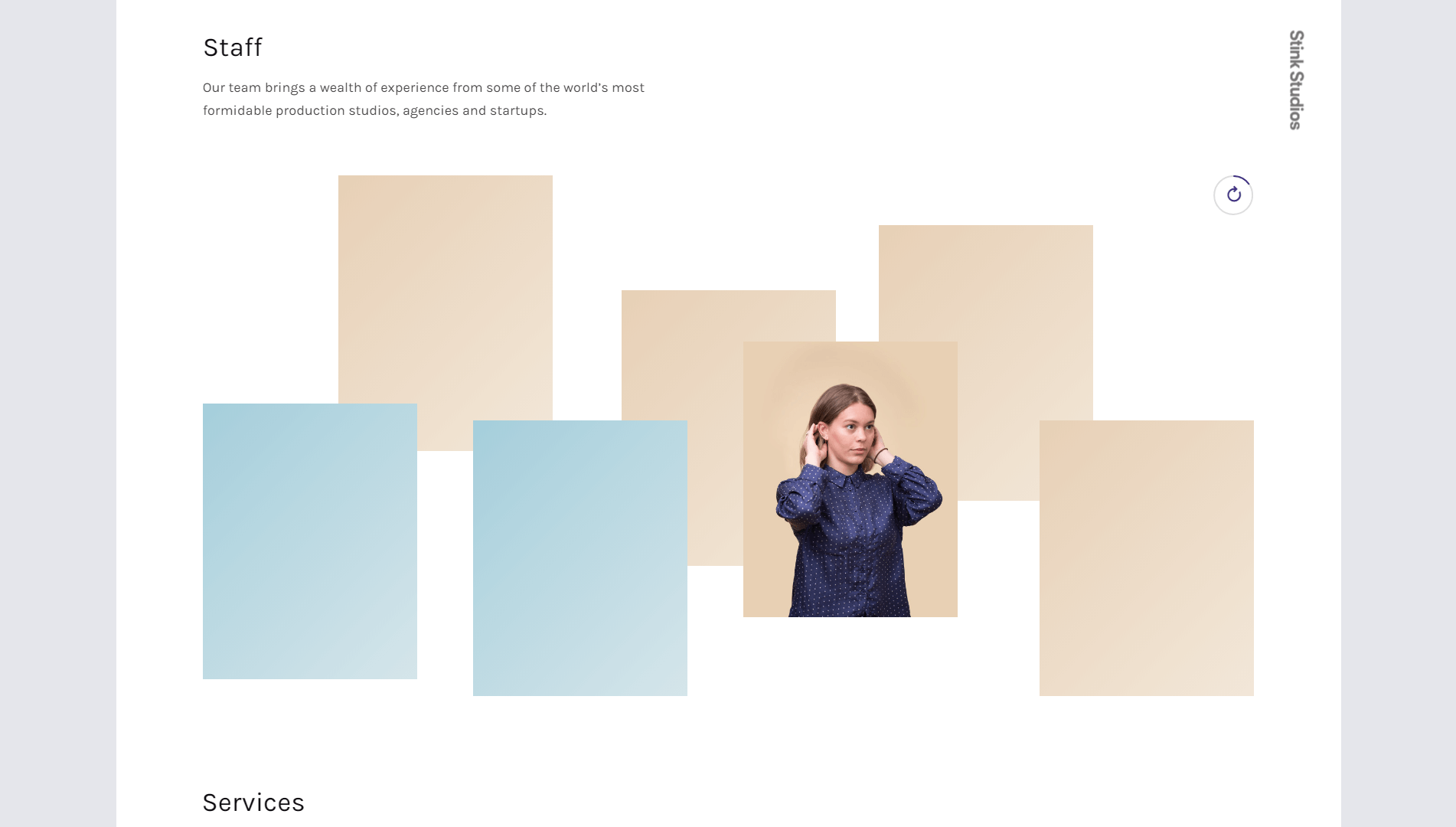
تنطبق نفس النصيحة عندما يتعلق الأمر بالصور. تخيل ، على سبيل المثال ، أن صفحتك الرئيسية تستخدم عددًا من الصور بألوان الباستيل:

سيكون الأمر مزعجًا إذا قمت بالتبديل إلى الرسومات المصنوعة يدويًا على صفحة أخرى (بدون سبب محدد للقيام بذلك):

يجب أن تحافظ صور موقع الويب الخاص بك على نمط ثابت يسهل على الزائرين التعرف عليه والتعرف عليه. بعد كل شيء ، تعد الصور عنصرًا أساسيًا في علامتك التجارية المرئية ، جنبًا إلى جنب مع الألوان التي تستخدمها وخطوطك وما إلى ذلك.
إليك بعض النصائح للمساعدة في ضمان اختيار الصور الصحيحة:
- حاول استخدام الصور التي تشترك في لوحة ألوان متشابهة.
- ابحث عن الرسومات التي تتعامل مع مواضيع متشابهة ، مثل التكنولوجيا أو العناصر القديمة أو أي موضوع يركز عليه موقع الويب الخاص بك.
- ضع في اعتبارك استخدام مرشحات محددة لجميع صورك ، حتى تشترك في نمط مرئي فريد.
عندما يزور الأشخاص موقع الويب الخاص بك ويرون الصور التي تستخدمها ، يجب أن يبتعدوا عن الشعور بأن كل واحدة قد تم اختيارها عن قصد. يمكنك اللعب بهذه "القاعدة" قليلاً إذا كنت تعتقد أن صورة معينة أو تحويلاً من أسلوبك العام سيفيد موقعك. بخلاف ذلك ، حاول دائمًا الالتزام بنمط واحد عندما يتعلق الأمر بالوسائط المرئية.
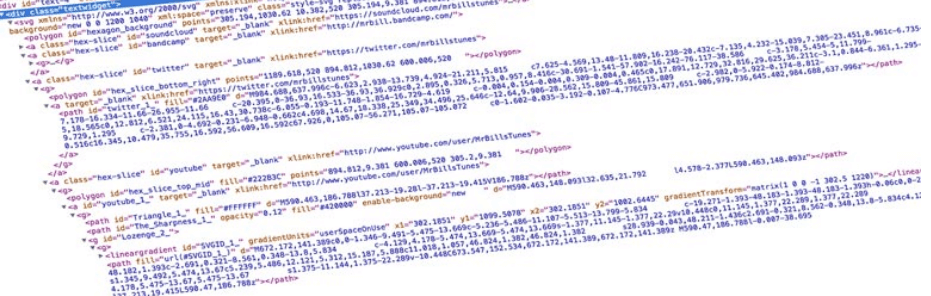
3. جرب رسومات موجهة قابلة للتطوير (SVGs)
تعد SVGs نوعًا من تنسيق الصور لا يحظى باهتمام كبير. في معظم الحالات ، يعتمد الأشخاص على التنسيقات المألوفة لديهم ، مثل PNG و JPEG. كلاهما خياران ممتازان للصور عبر الإنترنت ، لكن لهما سلبيات.
على سبيل المثال ، كلما زادت جودة الصورة ، زاد وزنها. يمكن أن يؤثر ذلك سلبًا على أوقات التحميل ، وهو أمر مهم لأن الصفحات البطيئة تميل إلى تخويف الزائرين. تحتاج أيضًا إلى التأكد من أن الصور التي تختارها تبدو جيدة على الأجهزة المحمولة ، والتي قد تكون صعبة عند استخدام ملفات PNG أو JPEG.
عندما يتعلق الأمر بقابلية التوسع ، فإن SVGs تفوز بسباق الصور. نظرًا لأن هذا تنسيق صورة يعتمد على المتجهات ، يمكن لصور SVG أن تتكيف مع أي دقة تريدها بجودة مثالية. والأفضل من ذلك ، أنها تميل إلى أن تكون خفيفة الوزن جدًا (مما يعني سرعات أفضل للصفحة) ، ويمكنك تحريكها باستخدام CSS و JavaScript.

الجانب السلبي الوحيد لـ SVGs هو أن التنسيق ليس رائعًا عندما يتعلق الأمر بعرض الصور المعقدة مع الكثير من التفاصيل (مثل الصور الفوتوغرافية). ومع ذلك ، فهو مثالي للشعارات والأيقونات وعناصر التصميم المماثلة.
بالإضافة إلى ذلك ، لا يمكّنك WordPress من تحميل SVGs إلى موقعك افتراضيًا. ستحتاج إلى إضافة هذه الوظيفة مع مكون إضافي ، مثل دعم SVG:

كل ما يفعله هذا البرنامج المساعد هو إضافة ملفات SVG إلى قائمة التنسيقات التي يتيح لك WordPress تحميلها إلى مكتبة الوسائط الخاصة به. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، وهذا كل شيء! يمكنك تحميل صور SVG الأولى الخاصة بك على الفور وإضافتها إلى صفحاتك ومنشوراتك.
4. تعيين الأحجام القياسية لصور نشر المدونة الخاصة بك
من أسهل الطرق لجعل منشورات المدونة الخاصة بك تبدو أكثر تماسكًا واحترافية هي تعيين دقة قياسية لجميع الصور التي تستخدمها داخلها. على سبيل المثال ، الصور التي تراها في منشوراتنا بدقة 1200 × 676 (مع بعض الاستثناءات المتعمدة). هذا كبير بما يكفي لتوسيع نطاق الصور على الشاشات الأكبر بدون بكسل ، لكنها لا تزال واضحة على الأجهزة الأصغر.
بالإضافة إلى ذلك ، تبدو منشورات المدونة أفضل بكثير عند استخدام الصور التي تطابق عرض فقراتك بدقة. إليك مثال سريع:

من ناحية أخرى ، هذا ما يبدو عليه الأمر عند استخدام صورة أصغر من أن تغطي العرض الكامل لعمود النص:

هذه الصورة تبدو في غير محلها. قد يؤدي عدم الاهتمام بعرض صورك إلى جعل مشاركاتك تبدو غير احترافية. على موقع الويب الخاص بك ، سترغب في تجربة دقة وأحجام متعددة حتى تجد تنسيقًا يبدو جيدًا عبر جميع أنواع الأجهزة.
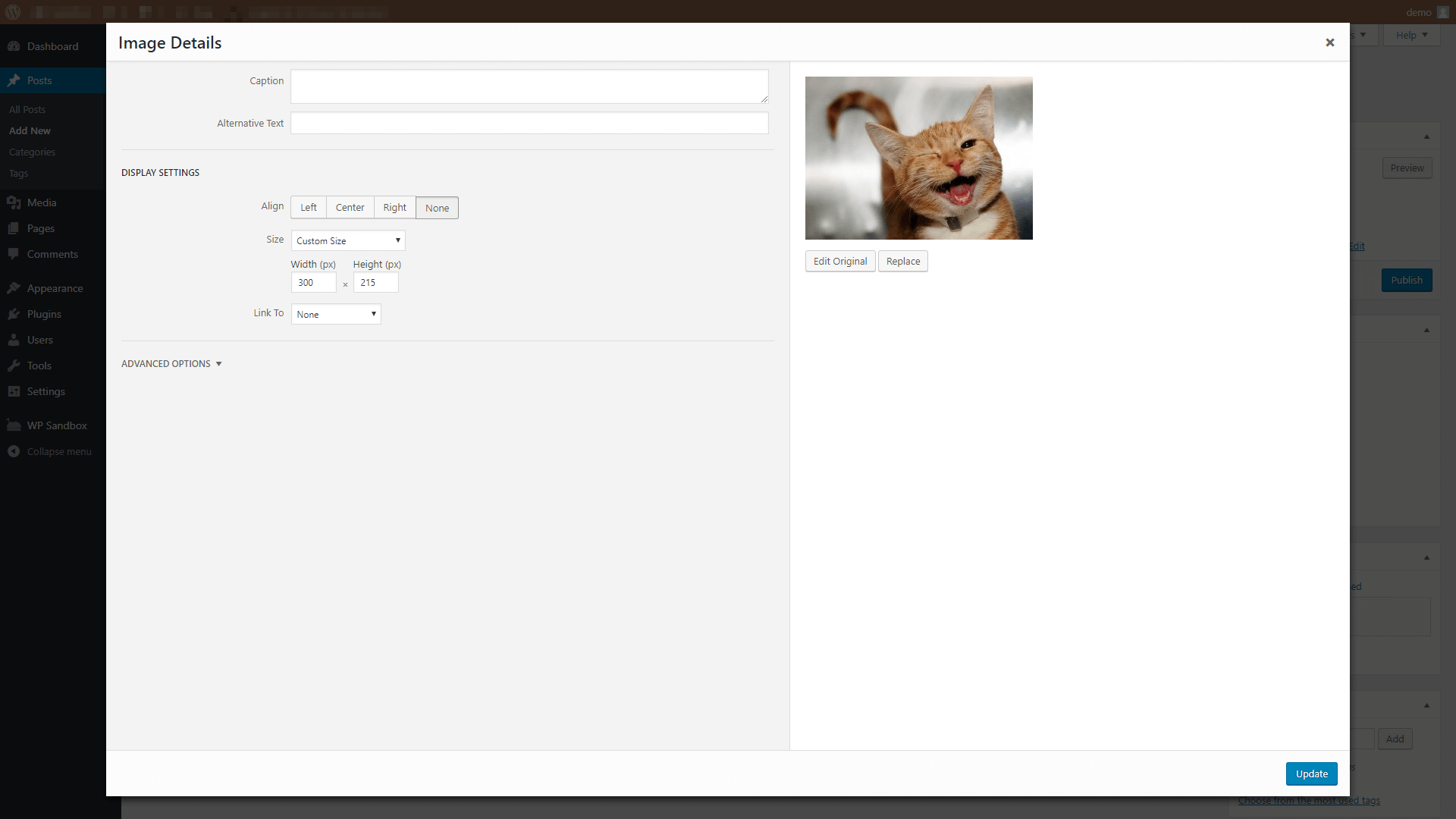
بالإضافة إلى ذلك ، تذكر أنه يمكنك تغيير حجم الصور داخل WordPress إذا لزم الأمر. للقيام بذلك ، انقر فوق أي صورة في منشور أو صفحة واختر خيار تحرير . بعد ذلك ، ابحث عن إعداد الحجم واختر حجم مخصص :

سيمكنك هذا من تغيير حجم صورتك إلى أي حجم تريده (في حدود المعقول).
في تجربتنا ، يعد WordPress موثوقًا جدًا عندما يتعلق الأمر بتغيير حجم الصور دون التأثير على جودتها. ومع ذلك ، يمكنك أيضًا القيام بذلك باستخدام تطبيق تصميم رسومي (مثل Photoshop) ، إذا كنت تشعر براحة أكبر مع هذا النهج.
5. تحسين صورك للحصول على أداء أفضل
بشكل عام ، سترغب في استخدام أكثر الصور عالية الجودة التي يمكنك العثور عليها على موقع الويب الخاص بك. بعد كل شيء ، لا أحد يريد أن يرى صورًا ضبابية أو منقطة. ومع ذلك ، فإن هذه الصور عالية الجودة لها جانب سلبي كبير - فهي تميل إلى زيادة وزنها (أي أن أحجام الملفات عادة ما تكون كبيرة جدًا).
كلما زاد عدد الصور التي تستخدمها على الصفحة ، زاد عدد البيانات التي يتعين على الزائرين تحميلها عند الوصول إليها. هذا يعني أن تحميل هذه الصفحة سيستغرق وقتًا أطول ، وكما ناقشنا سابقًا ، لا يحب معظم الناس الانتظار طويلاً لمشاهدة موقعك. يمكن أن يصبح هذا أيضًا مشكلة إذا كنت تستخدم عددًا أقل من الصور ، لكنها ذات ثقل كبير.
لحسن الحظ ، ليس عليك أن تقول وداعًا لصور موقع الويب الخاص بك من أجل الحفاظ على أوقات التحميل ضعيفة. بدلاً من ذلك ، يمكنك ضغط تلك الصور أو تحسينها ، بحيث لا تستغرق وقتًا طويلاً للتحميل. والأفضل من ذلك ، يمكنك القيام بذلك بشكل عام دون المساس بجودتها.
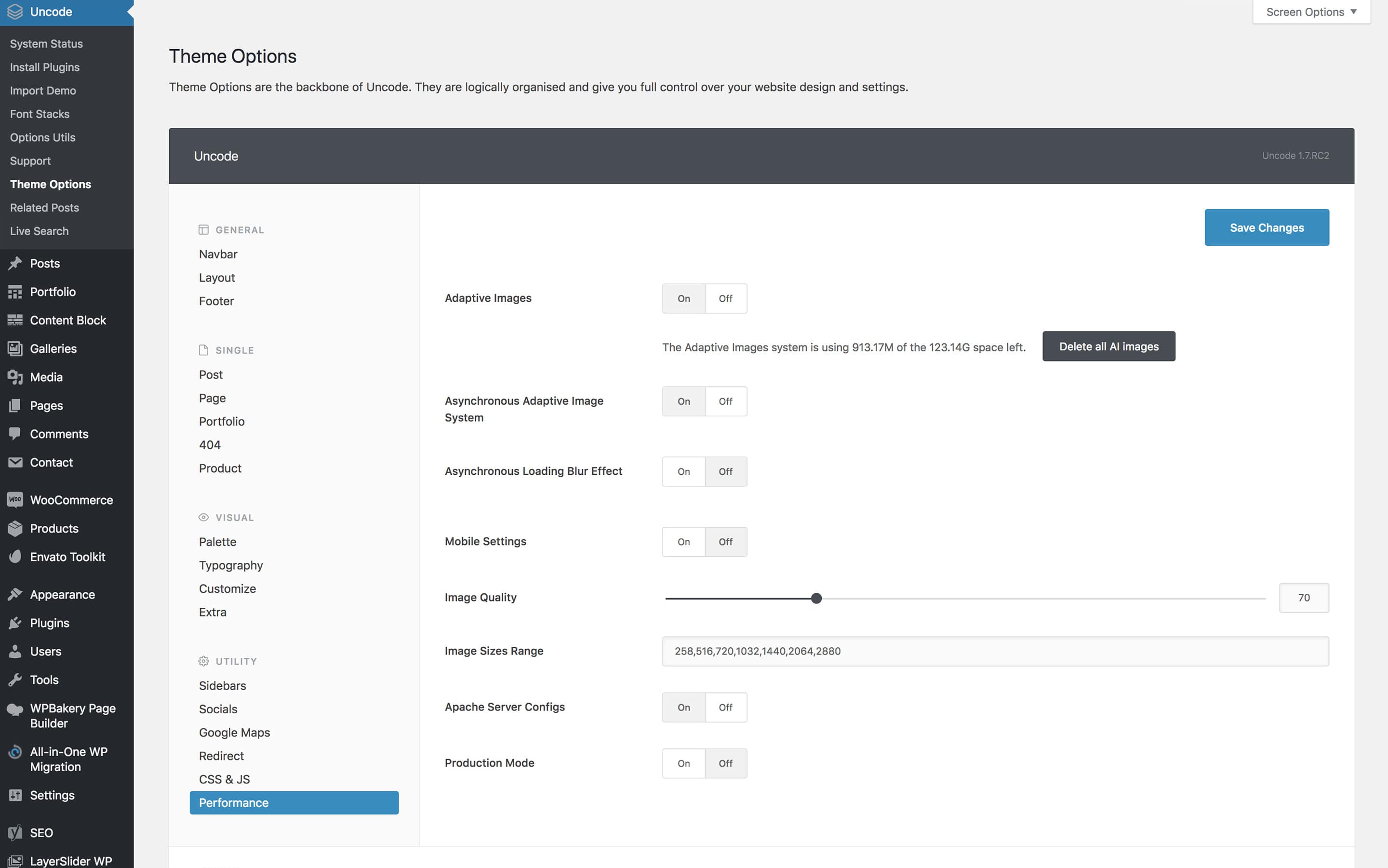
هناك الكثير من الأدوات التي يمكنك استخدامها لتحسين الصور على موقع الويب الخاص بك. ومع ذلك ، إذا كنت من مستخدمي Uncode ، فيمكنك الاستفادة من ميزة "الصور التكيفية" المضمنة في موضوعنا:

ما يفعله هذا هو تمكينك من تحميل صورك بجودة كاملة. بعد ذلك ، تقوم الميزة تلقائيًا بإنشاء نسخ مختلفة من تلك الصور بدقة متعددة. عندما يزور شخص ما موقع الويب الخاص بك ، سيبدو Uncode يعرض الإصدار الأمثل من صورتك بناءً على أجهزته وحجم الشاشة. هذه طريقة ممتازة لتقليل أوقات التحميل وتحسين تجربة المستخدم.
خاتمة
الصور هي أحد أهم عناصر موقع الويب الخاص بك. من المحتمل أنك ستستخدم العديد من الصور في كل صفحة من صفحات موقعك ، ويجب أن تكون جميعها على أعلى مستوى من الجودة إذا كنت ترغب في إثارة إعجاب زوارك. ومع ذلك ، فإن استخدام الصور بشكل فعال يتطلب أكثر من مجرد اختيار أجمل الرسومات.
فيما يلي خمس نصائح سريعة لمساعدتك على استخدام الصور بشكل جيد على موقع WordPress الخاص بك:
- تجنب استخدام الصور المجانية عندما يكون ذلك ممكنا.
- استخدم صورًا ذات نمط مماثل في جميع أنحاء موقع الويب الخاص بك.
- جرب SVGs.
- قم بتعيين الأحجام القياسية لصور منشور المدونة الخاصة بك.
- قم بتحسين صورك للحصول على أداء أفضل.
هل لديك أي أسئلة حول كيفية استخدام الصور لتحسين موقع WordPress الخاص بك؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
رصيد الصورة: Pixabay.
